モバイル アプリまたはレスポンシブ ウェブサイト: Shopify ストアに最適なオプション
公開: 2022-12-20ビジネスにネイティブ モバイル アプリまたはレスポンシブ ウェブサイトが必要ですか?
今日、35 億人を超えるスマートフォン ユーザーがいる現在、製品をモバイル デバイスに適応させるべきかどうかという問題ではなく、それを適切に行う方法が問題になっています。 過去数年間、ネイティブ モバイル アプリとレスポンシブ Web サイトの比較、そしてどちらが優れているかについて大きな話題がありました。 Web トラフィックの 60% 以上がモバイル デバイスから来ているため、無視することはできません。 2016 年から 2021 年にかけて、デスクトップ ユーザーとモバイル ユーザーのトラフィック シェアは約 50% で安定していましたが、これは大きな飛躍です。 テクノロジー分野の絶え間ない進歩により、それはさらに成長するはずです。
今日のシナリオでは、ビジネスにモバイル アプリが必要かどうかは問題外ですが、モバイル アプリとレスポンシブ Web サイトのどちらがビジネスに役立つかは問題ではありません。 一見すると、モバイル Web サイトとモバイル アプリは非常に似ているように見えますが、実際には、それらは非常に異なるモバイル メディアです。 トピックをより深く見てみましょう。 実際には、私たちは 2 つの本質的で関連性があり、まったく異なるものについて話しているからです。
ニーズに最も適した媒体を決定することは、ターゲット オーディエンス、予算、目的など、いくつかの要因によって異なります。 この決定を簡単にするために、各オプションがユーザー エクスペリエンスにどのように影響するかを分類しました。 レスポンシブ アプリとネイティブ アプリのどちらにも長所と短所があり、特定の開発パスに取り組む前に、これらを詳細に理解することが不可欠です。 さらに掘り下げてみましょう。
モバイルアプリとは?
ネイティブ アプリは、特定のモバイル オペレーティング システムで実行するように開発されています。 これらは、OS 用のプログラミング言語で作成されます。 たとえば、iOS 向けのネイティブ アプリを作成する場合は、Swift で開発を行います。 Apple が提案したガイドラインに基づいてアプリを作成し、ユーザーがアプリを利用できるようになる前に、App Store のレビュー プロセスを通過します。

オペレーティング システムの種類によっては、App Store、Google Play マーケット、またはその他の市場などの特定のポータルからモバイル アプリケーションをダウンロードする必要があります。 一方、レスポンシブ/モバイル Web サイトにはブラウザー経由でアクセスできます。 モバイル アプリは、よりスムーズな対話とコンテンツへのより高速なアクセスを提供します。 最近のいくつかの統計は、モバイル アプリを使用する利便性を裏付けています。 Flurry Analytics の 2016 年の調査によると、モバイル ユーザーがインターネット サーフィンに費やす時間を測定したところ、ユーザーの 90% がモバイル Web サイトでアプリケーションを使用することを好みました。
ComScore による別の調査では、2013 年から 2016 年にかけて、モバイル ユーザーが Web サーフィンに費やす時間が 50% 以上増加したことが確認されています。 重要なことに、この成長の 90% はモバイル アプリケーションに関連しています。 適切に設計されたモバイル アプリは常にクライアントのデバイスに残り、クライアントはそれを使用して日常業務を完了します。 モバイル アプリには、アプリケーションの有効性を保証する独自のユーザー エクスペリエンスがあります。
レスポンシブ Web サイトとは
他の Web サイトと同様に、レスポンシブ Web サイトは、ブラウザーを介してインターネット コンテンツにアクセスする方法です。 レスポンシブ Web とは、さまざまな画面サイズに対応する Web デザインを指すため、コンテンツはどの画面サイズでも見栄えがします。 通常の Web サイトと比較して、モバイル デバイス専用に設計されており、デスクトップでより完全に表示する必要があります。

モバイル、タブレット、ラップトップ、デスクトップなどの複数の画面向けに Web サイトを最適化する全体像は、レスポンシブ デザインの Web サイトと呼ばれます。 レスポンシブ Web サイトでは、HTML ページは、インターネット経由でブラウザーで表示されるようにリンクされています。 レスポンシブ Web サイトは主に、すべての画面サイズを正しく表示するように開発されています。
モバイル フレンドリーな Web サイトやデスクトップ バージョンでうまく機能し、タッチスクリーン インターフェースを備えたスマートフォンやタブレット向けに適切に縮小されます。 したがって、レスポンシブ Web デザインは、モバイル デバイスと同様に、モバイル Web サイトにも完全に適合します。 モバイルまたはレスポンシブ Web サイトは、アウトリーチ戦略を実装し、PR またはマーケティング キャンペーンをサポートするのに最適です。
レスポンシブ Web サイトの最も重要な利点は、Web サイトのバージョンが 1 つしかないことです。 Web サイトの所有者は、ターゲット デバイスに関係なく、すべての調整を 1 か所で行います。 つまり、レスポンシブ デザインは、Web サイトがすべてのデバイスで正しく表示されることを保証します。
ネイティブ アプリ VS レスポンシブ アプリ
ネイティブ アプリとレスポンシブ Web サイトのどちらがビジネスに適しているかを理解するのに役立ちます。
1. 操作速度
モバイル アプリケーションは、モバイル Web サイトよりもはるかに高速です。 高度に最適化され、手入れが行き届いたレスポンシブなモバイル Web サイトでさえ、モバイル アプリの速度には太刀打ちできません。 成功するビジネスとは、今日可能な限り迅速にサービスを提供することです。 わずかな遅れが大規模な損失を引き起こし、顧客の不満につながる可能性があります。
モバイル アプリの開発に使用される洗練されたコード フレームワークは、モバイル Web サイトの開発に使用されるスクリプトよりも高速です。 したがって、これらの機能は、モバイル Web サイトよりも有利なモバイル アプリを構成します。
2. パーソナライズされた体験
顧客は、パーソナライズされたショッピング体験により親近感を覚えます。 関連する製品やサービスに囲まれていると、決定が容易になります。 これは、レスポンシブ Web サイトと比較して、モバイル アプリの方がユーザーを誘導する場所です。 フィルタリングされた商品取引とリアルタイムのレコメンデーションを提供することで、すべての顧客がアプリとの感情的な絆を築くことに興奮します。 レスポンシブ Web サイトは、顧客にパーソナライズされたエクスペリエンスを提供する点で後れを取っています。
3. オンラインとオフラインの能力
モバイル アプリの最も魅力的な利点の 1 つは、オフライン アクセスです。 インターネット接続なしでは実行できないレスポンシブ Web サイトとは異なります。 また、モバイルアプリにはすべての機能にすぐにアクセスできます. 関連データをデバイス内に保持することで、オンライン モードとオフライン モードのパフォーマンスが向上します。 これは、レスポンシブ Web サイトと比較してモバイル アプリを際立たせる重要な要素です。

4. デバイスの機能を活用する
モバイル アプリは、ネイティブ デバイスの機能をシームレスに使用できます。 これにより、ユーザーと生産的に関わる絶好の機会が開かれます。 たとえば、アプリはカメラ、位置情報サービス、支払いゲートウェイなどへのアクセス許可を求めて、サービスを緩和することができます。 また、モバイル アプリは通知機能とセキュリティ対策を活用して、質の高いサービスを提供できます。 レスポンシブ Web サイトは、モバイル アプリほど効率的にデバイスの機能を利用できないため、このシナリオではかなり遅れをとっています。
ネイティブ モバイル アプリで競合他社の一歩先を進み、売り上げを 4 倍に伸ばしましょう。 選ぶ
MageNative モバイル アプリ ビルダー

5. 即時更新と通知
これは、e コマース ショップがネイティブ モバイル アプリを構築するよう促す最も説得力のある理由の 1 つです。 プッシュ通知は、ユーザーを顧客に導く優れた方法です。 レスポンシブ Web サイトには、この機能に匹敵するものはありません。 ユーザーの関心に関係なく、この機能により、ユーザーは取引に関する最新情報を入手できます。
アプリ内通知は、顧客を引き付ける次の素晴らしい可能性です。 新しい取引や今後のセールシーズンについてユーザーに更新し続けます.
6. ブランディングの可能性
アプリは、会社のブランド大使として機能します。 さまざまな次元で顧客を引き付ける無限の可能性があります。 デザインからコミュニケーション戦略まで、アプリはブランド認知度の向上に役立ちます。 顧客が求めている模範的なサービスを提供し、頻繁に関与することで、存在感を維持できます。 対照的に、レスポンシブ Web サイトは顧客とのつながりが限られています。
7. 手頃な価格と生産性
モバイル アプリは、応答性の高い Web サイトでは不可能な単一の直接チャネルを通じてベンダーと顧客を接続できるため、確実な生産性でコストを削減できます。 ネイティブ モバイル アプリは、余分なマーケティング費用も削減します。 さらに、アプリケーションを介して直接通信できます。これは、レスポンシブ Web サイトにはないもう 1 つの利点です。 長期的には、生産性の向上につながります。 モバイル アプリを使用すると、顧客はウォールでオファーを共有することで、最高のソーシャル メディア マーケターになることができます。 これにより、ブランディングとマーケティングの費用が大幅に削減されます。 この大きなメリットは、レスポンシブ Web サイトにはありません。
8. 強化されたユーザー インタラクション
今日の顧客は、没入型の体験を好みます。モバイル アプリは、快適な場所からこのような楽しいショッピング体験を顧客に提供するための最良のソリューションです。 独自のユーザー インターフェイスを使用すると、モバイル アプリはその大きな可能性を活用して、複数の方法でユーザーを引き付けることができます。 レスポンシブ Web サイトは、アプリが提供できるユーザー エクスペリエンスを提供できません。 没入型の体験が顧客を惹きつけます。
9.高度な最適化の可能性
モバイル アプリケーションは、Google のランキング ガイドラインよりも動的な競争上の優位性を提供します。 アプリ内のコンテンツと要素を最適化してユーザー エクスペリエンスを向上させることで、アプリと Web サイトの両方を SEO でランク付けすることができます。 さらに、適切なキーワードと優れた SEO トリックを使用してアプリ ストアのアプリケーションを最適化すると、適切な顧客にリーチする可能性が高まります。
10. どんなデバイスでもサイズ変更可能なウェブサイト
レスポンシブ デザインにより、Web サイトはラップトップ、デスクトップ、携帯電話などのさまざまなデバイスの画面サイズに適合します。 要するに、すべての Web サイトのビジュアルを自動的に調整する素晴らしい機能を利用できるため、さまざまなデバイス用のデザイン コードを定義するための余分な労力を必要としません。
結論
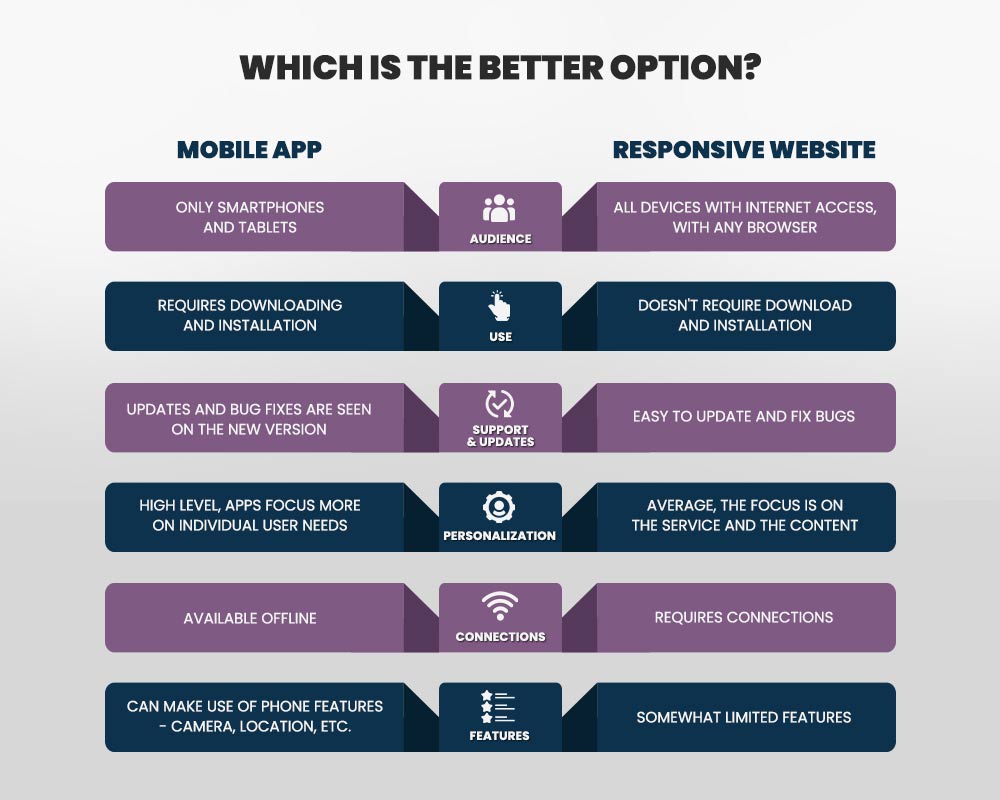
より良いオプションはどれですか?
理想的には、両方を持っている必要があります。 統計によると、数字はネイティブ モバイル アプリを支持しています。 Sensor Tower の最新レポートによると、アプリのインストール数とモバイル アプリへの消費者支出は 2020 年から大幅に増加し、Google Play と iOS App Store で世界中で 1,330 億ドルという驚異的な額に達しました。 当初、この成長は COVID-19 とその消費者行動への影響によって促進されました。 この統計は 2020 年から 20% 増加しており、今後さらに上昇する予定です。
ビジネス目標は、そもそも何が必要かをよりよく伝えてくれます。 できるだけ多くの人にモバイル フレンドリーなエクスペリエンスを提供することが目標である場合は、モバイル サイトが最適です。
ただし、顧客ロイヤルティを高めるために顧客とやり取りし、関与し、コミュニケーションを取りたい場合は、ネイティブ モバイル アプリの方が適しています。
多くの場合、モバイル Web サイトとモバイル アプリの両方が必要になることがあります。 正しく行えば、どちらも戦略的かつ価値のある選択となる可能性があります。 ブランドのモバイル戦略に関しては、モバイル アプリとモバイル ウェブサイトの問題ではなく、2 つのアプローチからなる必要があります。
最も重要なことは、ユーザーのニーズを満たすことです。 ビジネス目標を慎重に指定し、レスポンシブ Web アプリ、ネイティブ アプリ、または両方の組み合わせを使用して、これらの目標を達成するための適切な方法を見つけてください。
それは、対象となる視聴者とその好みによって異なります。 今日の統計では、モバイル Web サイトよりもモバイル アプリが有利です。 ただし、彼らはあなたのビジネスにとってより正確である必要がある一般的な聴衆を受け入れています. より多くの情報に基づいた決定を行うには、ユーザーのニーズと好みを理解する必要があります。
MageNativeについて
MageNative は、関連する技術的なニュアンスに関する知識に関係なく、ビジネス オーナーのアプリ作成を容易にする主要なアプリ作成プラットフォームです。 MageNative では、アイデアをスケーラブルなモバイル アプリに即座かつ便利に変換します。
MageNative の最も成功したケース スタディをご覧ください。
