Magentoストアフロントを選択してカスタマイズするためのガイド
公開: 2023-04-10目次
Magento ストアフロントは、顧客が購入パス (顧客が販売に至るパス) を完了するためのすべてのコンポーネントを含む場所です。 訪問者を顧客に変えることは、e コマース ストアで最も重要な要素の 1 つです。
そして、今日では、人々はページにとどまるか他の場所に行くかを決定する前に、通常数秒しか費やしていないことをご存知ですか? 印象に残るのはそう長くはありません。
したがって、店頭は成功するか失敗するかの場所です。
そのため、この記事では、Magento ストアフロントを選択してカスタマイズして顧客を引き付ける方法に関する包括的なガイドを紹介します.
さあ行こう!
店頭とは?
Magento Web サイトのストアフロントは、ストアの外部の公開部分です。 顧客が買い物や購入に使用するコンテンツと機能コンポーネントを提供します。
Magento ストアフロントには、次の 6 つの基本ページが含まれます。
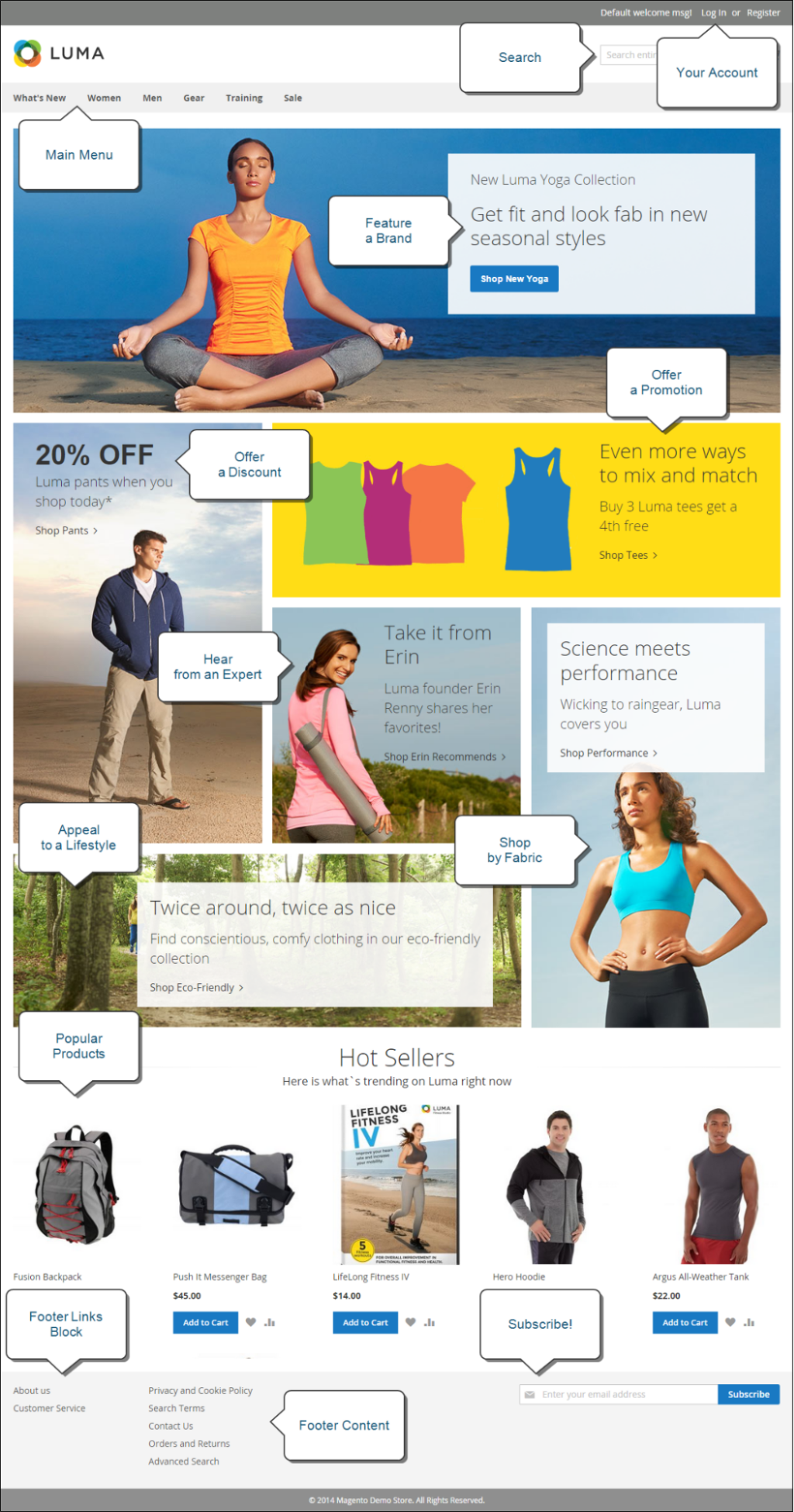
1. ホームページ
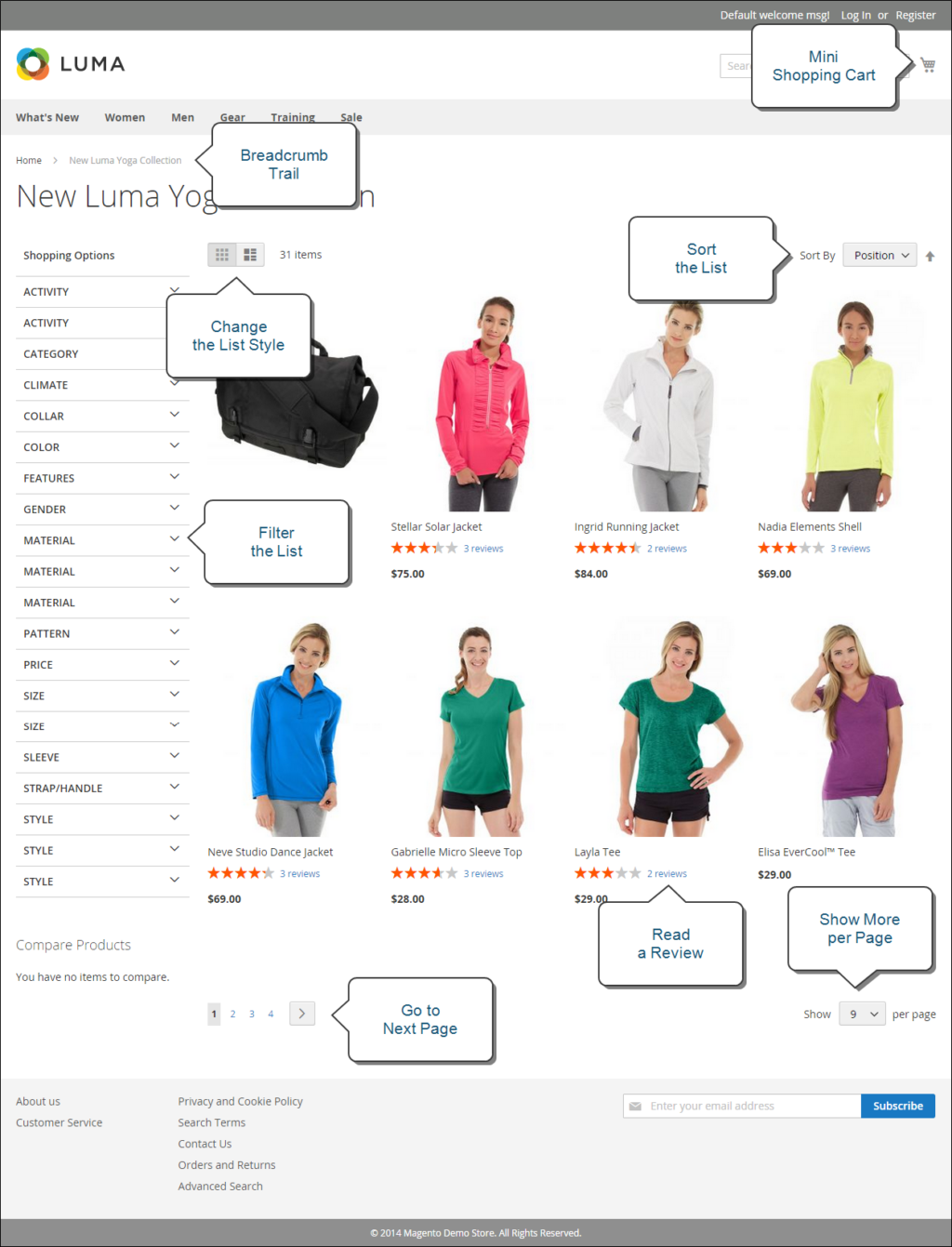
 2.カタログページ
2.カタログページ

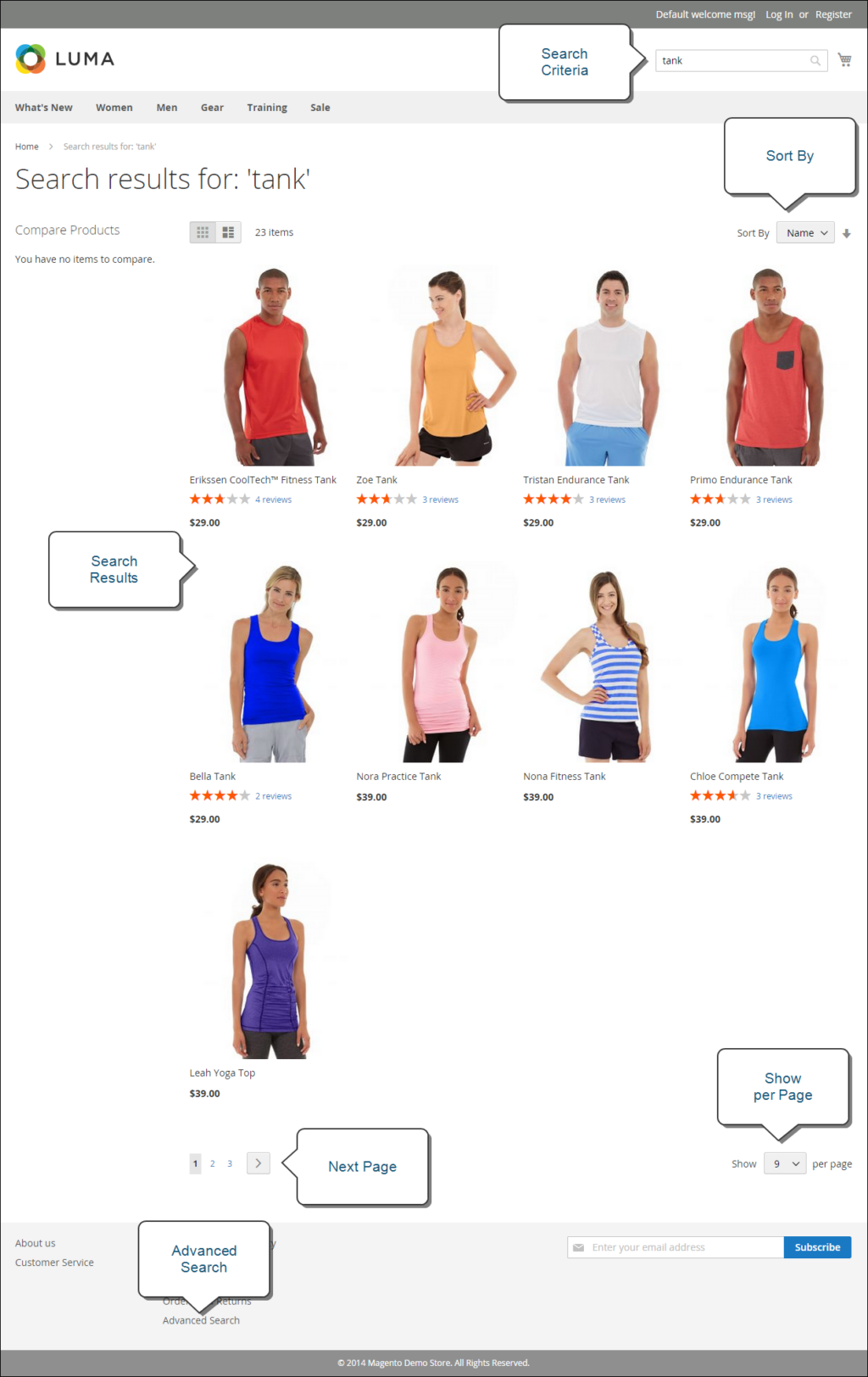
3. 検索結果
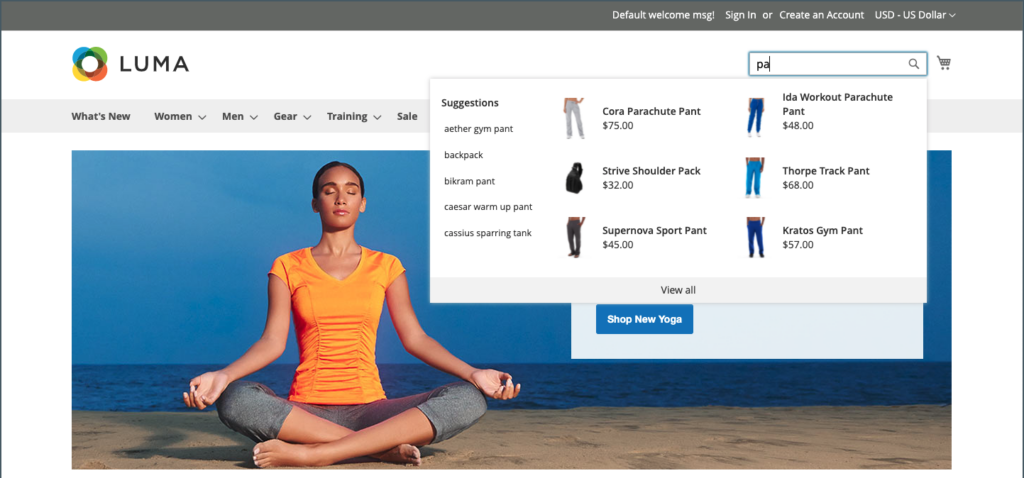
Magento には 2 種類の検索があります。
ライブ検索

標準カタログ検索
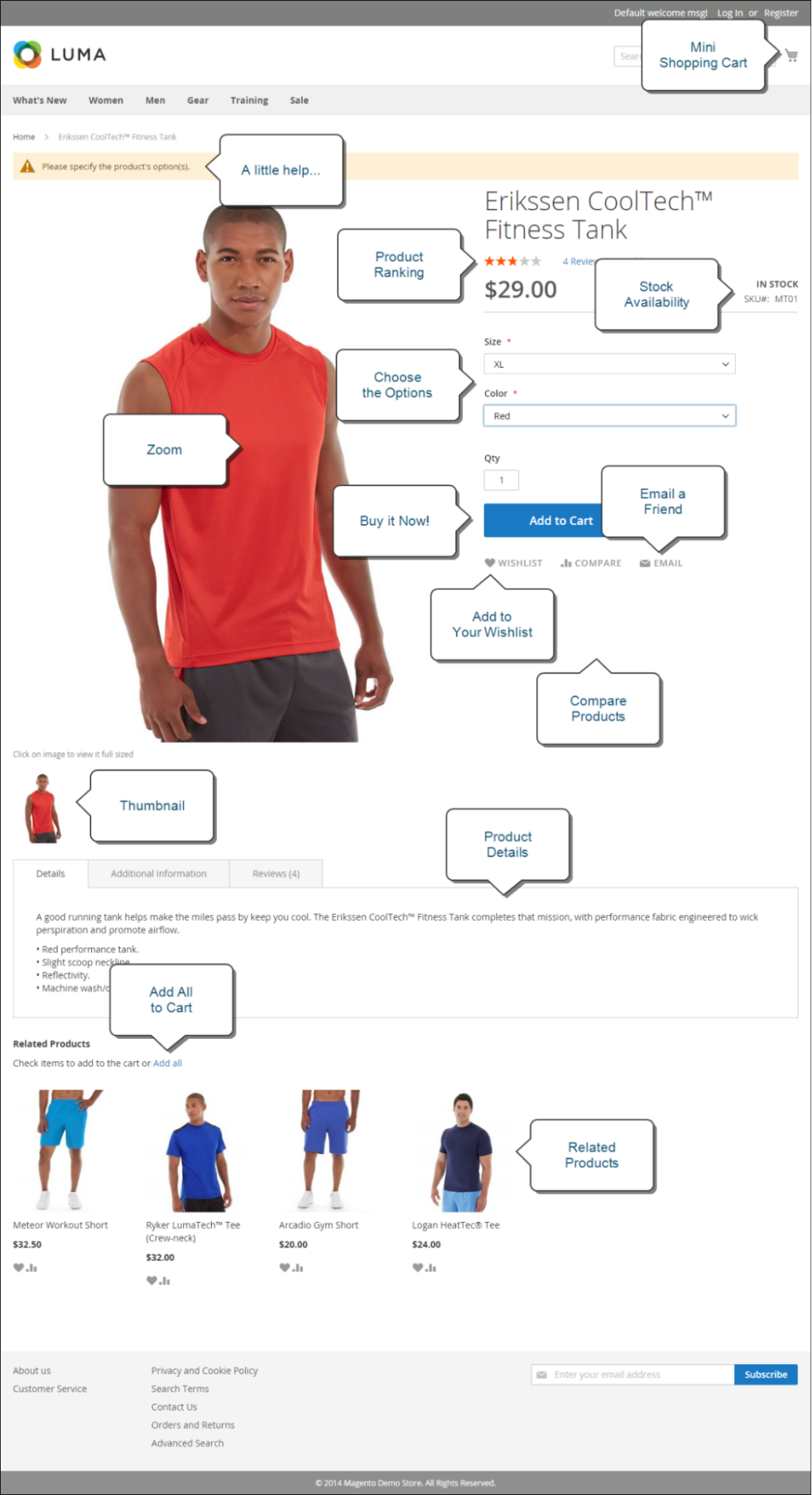
 4. 商品ページ
4. 商品ページ

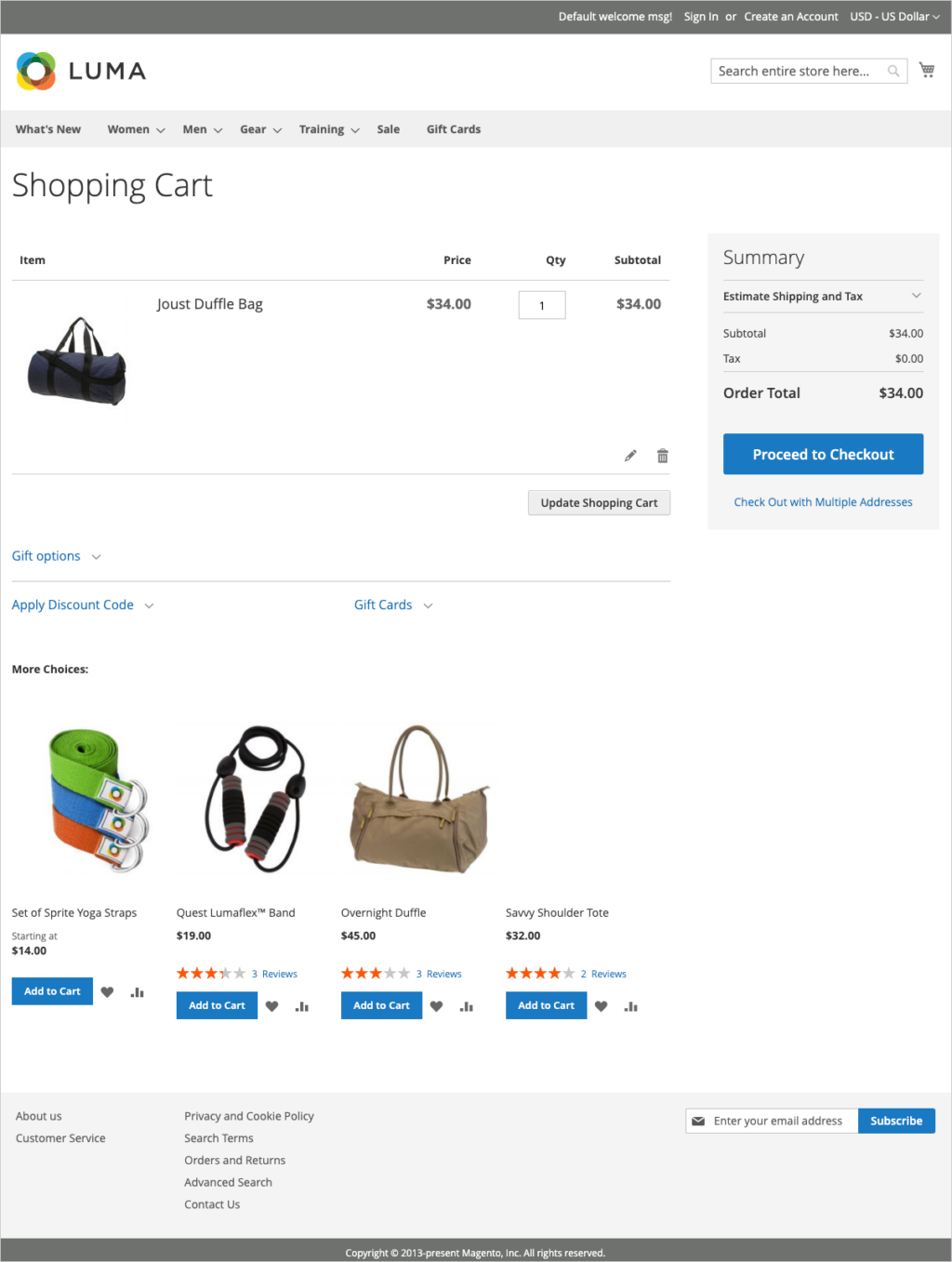
5. ショッピングカート

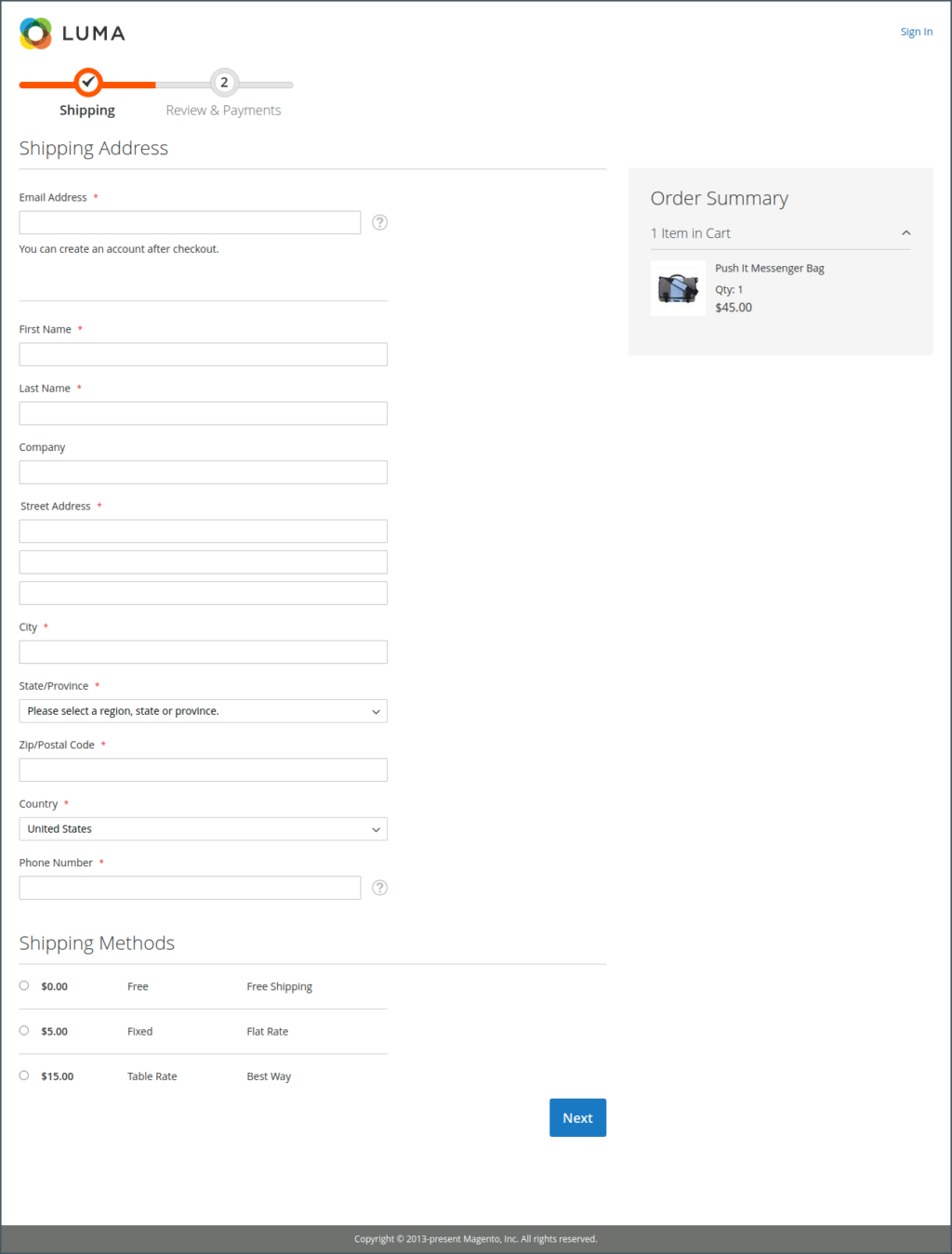
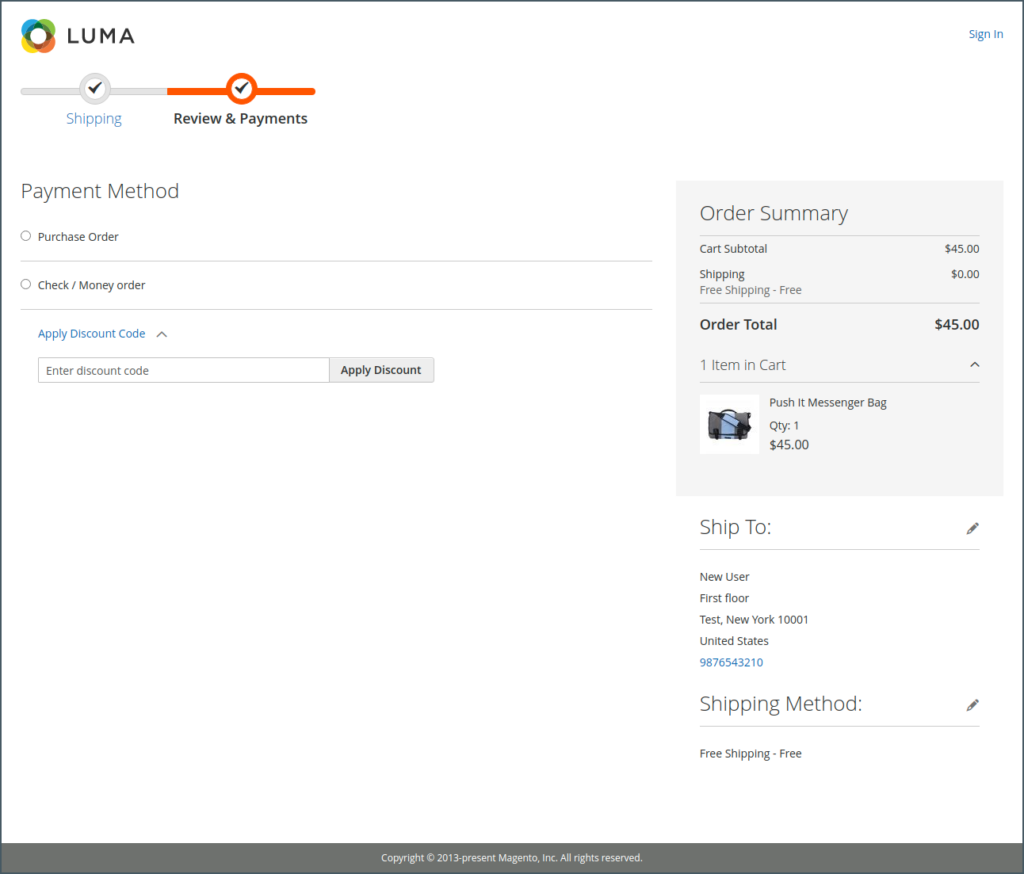
6. チェックアウトページ
チェックアウト プロセスは、次の 2 つのステップで構成されます。
出荷情報

レビューと支払い情報

適切なMagento 2ストアフロントを選択する方法
明らかに、Magento の店頭は訪問者に第一印象を与える場所です。 しかし、店頭は見た目だけではありません。 技術についてもです。
ご存じのように、eコマース事業は非常に競争が激しいです。 競争で優位に立つには、最新のテクノロジーについていく必要があります。そうしなければ、顧客を完全に満足させることはできません。
たとえば、近年、モバイル e コマースが急速に成長しています。 したがって、モバイルショッピング体験を向上させることは重要な要素です。
>> 今すぐ探索: Magento 2 Mobile Appを使用して、コーディングの知識がなくても、e コマース Web サイトを完全にネイティブな Android & iOS アプリに変えましょう!
もう1つは、ウェブサイトの読み込み速度です。 調査によると、Web サイトの読み込み時間が 1 秒遅れると、コンバージョンが 7% 減少することがわかりました。 そのため、ページ速度の最適化も不可欠です。
したがって、Magento 2 ストアフロントを選択するときは、外観だけでなく、技術仕様も考慮する必要があります。
2023 年に Magento に最適な 3 つのストアフロント ソリューション
Luma ベースのテーマ
Luma は、Magento/Adobe Commerce ストアの開始テーマであるデフォルトの Magento 2 テーマとして 2016 年にリリースされました。

Luma には強力なインフラストラクチャがあり、レスポンシブ Web デザイン (RWB) プラクティスをビルドに統合します。 カスタマイズ可能なコンポーネントとインターフェイスを備えた Magento UI ライブラリに基づいて、Luma はデバイスの適応性と応答性のために CSS3 メディア クエリを使用します。
Luma テーマ テクノロジーに基づいて、あらゆるスタイルに対応する無数の美しいテーマがあります。 そしてそれらの多くは無料です。 これらのテーマは、 ThemeForest 、 TemplateMonsterなどの Magento テーマ マーケットで見つけることができます。
長所:
- すべてのサードパーティ拡張機能との互換性: これはデフォルトの Magento テーマであるため、すべてのサードパーティ拡張機能は Magento と互換性があるように構築されているため、開発時間が短縮され、新しいビルドのコストが削減されます。
短所:
- パフォーマンスの低下: 追加の JavaScript と CSS を必要とするコード構造のため、パフォーマンスと SEO が低下する可能性があります。
ヘッドレスコマース
ヘッドレス コマースは、Magento のデフォルトのテクノロジーの欠点に対する優れたソリューションとして 2013 年に導入されました。
ヘッドレス e コマース Web サイトは、フロント エンドとバック エンドのアプリケーションが別々に開発され、多くの場合、異なるテクノロジに基づいている Web サイトです。
たとえば、GraphQL を接着剤として使用して Magento に接続する PWA フロントエンドである可能性があります。
長所:
- カスタマー エクスペリエンスの強化: ヘッドレス コマースにより、さまざまなプラットフォームやデバイスで一貫したカスタマー ショッピング エクスペリエンスが可能になり、カスタマー エクスペリエンスがよりパーソナライズされたものになります。
- より優れたオムニチャネル マーケティング: ヘッドレス システムにより、幅広いプラットフォームでコンテンツを共有できます。
- 柔軟性の向上: ヘッドレス ソリューションを使用すると、バックエンドに影響を与えることなく、フロント エンドをすばやく更新できます。
- 迅速なスケーリング: フロント エンドとバック エンドが分離されているため、Web サイト開発者が更新を行うのが簡単になります。
短所:
- 潜在的な追加コスト: フロントエンドとバックエンドが分離されているということは、それぞれがホスティングとメンテナンスを必要とすることを意味し、これにより Web サイトを運用するための追加コストが追加されます。 もう 1 つのコストは、アップグレード、セキュリティ、バグ、デザイン テンプレートなどのために Web サイトを維持するために、チーム メンバーをトレーニングしたり、専門家を雇ったりすることです。
- マーケティングの調整が遅い: マーケティング チームは、コンテンツの立ち上げと更新を IT チームに大きく依存する必要があります。これにより、時間に敏感なキャンペーンが遅れる可能性があります。
事前に作成された PWA テーマを使用すると、PWA ストアフロントの欠点のほとんどを解消できることに注意してください。
>> 今すぐチェック: Siminia Themeであなたの店を頭のない店先に変えましょう!
ハイバのテーマ
Hyva は 2021 年にリリースされ、ヘッドレス PWA の代替と見なされています。
Hyva テーマは、Magento の優れた機能を維持しながら、複雑さや非効率を引き起こす要素を排除するために作成されました。 その結果、Hyva テーマは軽量ですが、機能を実行するための柔軟性があります。
長所:
- 驚異的なパフォーマンス: Hyva で構築された Web サイトは、デスクトップおよびモバイル デバイスでの読み込み時間が高速になります。
- 複雑さの軽減: Hyva テーマには多くの機能がありますが、複雑さは軽減されています。
- 依存関係の削減: Hyva テーマには依存関係が 2 つしか含まれていないため、ほとんどの代替ソリューションよりも信頼性が高くなります。
- 開発時間の短縮: コードが単純であるため、開発者はデバッグの問題や新機能に簡単に取り組むことができます。
- 使いやすい: シンプルであるため、Hyva テーマを使用した学習曲線の傾きも軽減されます。
短所:
- サードパーティ モジュールの欠如: Hyva テーマは新しく、他の Magento フロントエンドとは異なるため、 Hyva 互換モジュールを見つけてインストールする必要があります。 ただし、多くの Magento 拡張プロバイダーは、Hyva をサポートするために積極的に取り組んでいます。
- 高いライセンス費用: Hyva のライセンス費用は 1,000 ユーロで、非常に高額になる可能性があります。
Magento PWA Storefront を実装するための最適なソリューション

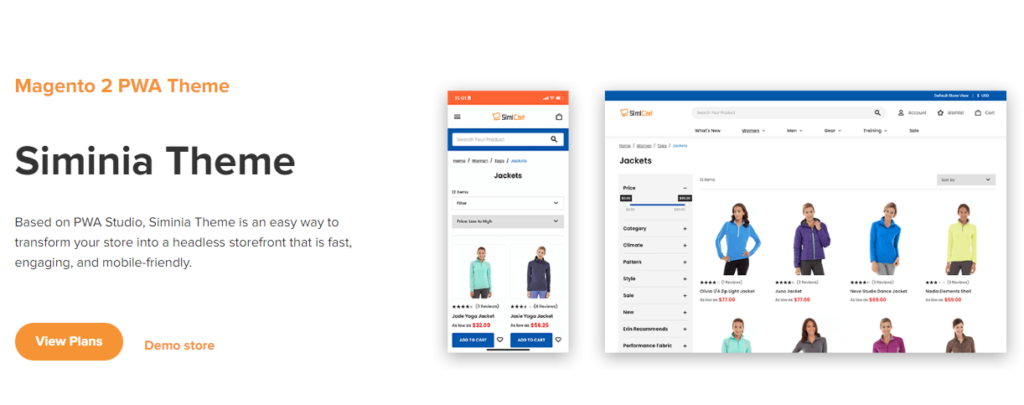
PWA Studio に基づくSiminia Theme by SimiCart は、ストアを高速で魅力的でモバイル フレンドリーなヘッドレス ストアフロントに変える簡単な方法です。
Siminia テーマは、Magento 2 Web サイトの超高速で美しいストアフロントを保証します。
市場に出回っている最新の Magento 2 拡張機能と連携して動作するため、サードパーティ モジュールを簡単にインストールして使用し、ストアの機能を拡張できます。
また、Siminia テーマは安定していて保守が容易であることを目指しているため、将来の Magento バージョンのアップグレードについて心配する必要はありません。

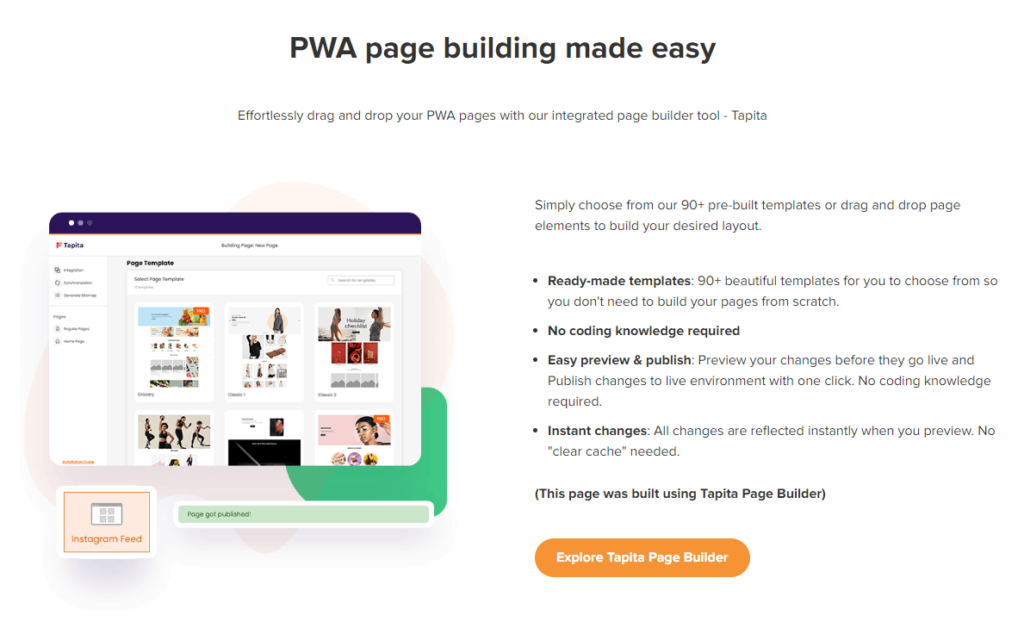
さらに、Siminia Theme を使用すると、統合されたページ ビルダー ツールを使用してドラッグ アンド ドロップするだけで、PWA ページを簡単にカスタマイズできます。 また、ページを最初から作成する必要のない 90 以上の美しいテンプレートが提供されます。
最も重要なことは、Siminia が 100% SEO フレンドリーになるように構築されていることです。 SEO パフォーマンスを最適化するために必要なすべてを統合します。
以下の Simini Theme の 3 つの主な USP を確認してください。

結論
この記事では、Magento ストアフロントを選択してカスタマイズし、e コマース Web サイトでのカスタマー エクスペリエンスを最適化するための完全なガイドを紹介しました。
これがお役に立てば幸いです。幸運を祈ります。
