Magento2フロントエンド
公開: 2015-11-23Magento 2には、その前身であるMagento 1.Xと比較して、特徴的な一連の改良されたフロントエンドアプローチが付属しています。本日は、Magento2.0フロントエンドエンジンの内部を見ていきます。 そして、最も興味深い部分を詳細に説明します。
ホット!! Claueのバージョン2.0がリリースされました

デモを見る
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう
大きな違いは、フロントエンドがHTML5、CSS3、jQueryなどの新しいテクノロジーで更新されていることです。 また、全体的なレイアウト操作、ファイル構造、およびコンパイラが組み込まれたLESSプリプロセッサに大きく基づいたMagentoUIライブラリのまったく新しい導入に大幅な変更/改善が加えられています。
パフォーマンスとスケーラビリティ以外の主な目標の1つは、RWDをすぐに使用できるようにすることでした。 この記事では、主な違いのいくつかを取り上げ、開発に飛び込み、いくつかの実用的な例を示します。
MagentoUIライブラリ
Magento UIライブラリは、Magentoテーマ開発者を支援するために設計された柔軟なLESSベースのフロントエンドライブラリです。 フロントエンドのテーマの開発とカスタマイズを容易にするために、基本要素に一連のミックスインを採用しています。
UIライブラリによって提供されるコンポーネント
Magento UIライブラリは、次のユーザーインターフェイス要素とプロパティをカスタマイズして再利用する機能を提供します。
- アクション-ツールバー
- パン粉
- ボタンボタン
- ドロップダウン
- フォーム
- アイコン
- レイアウト
- ローダー
- メッセージ
- ページ付け
- ポップアップ
- 評価
- セクション
- タブとアコーディオン
- テーブル
- ツールチップ
- タイポグラフィ
- テーマ変数のリスト
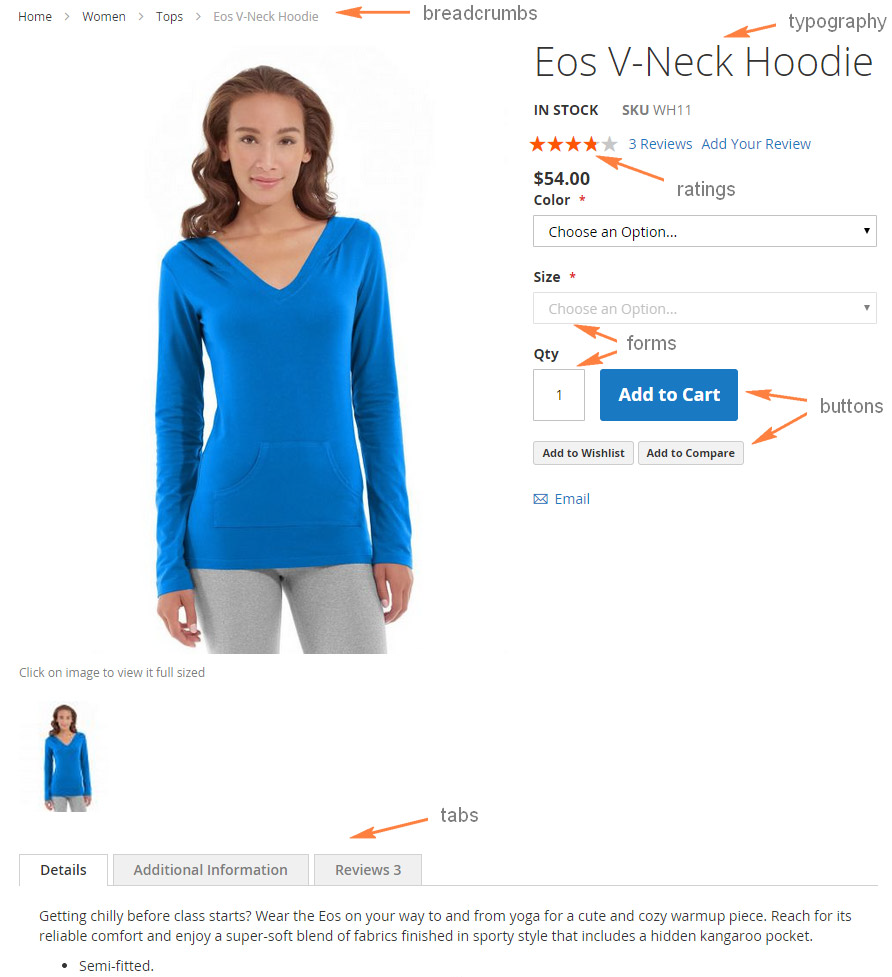
次の図は、前述の要素のいくつかを含むストアフロントの製品ページを示しています。

Mixinの場所
MagentoUIライブラリはlib/web/cssます。 ライブラリのソース.lessファイルはsourceディレクトリに保存され、各ファイルには特定の要素を構成するためのミックスインが含まれています。ほとんどの場合、要素はファイル名と一致します。
lib / web
├──css/
│├──docs/(ライブラリドキュメント)
│├──ソース/
││├──lib/(ライブラリソースファイル)
| | | ├──variables/(各ミックスインの事前定義された変数)
│││├──_actions-toolbar.less
│││├──_breadcrumbs.less
│││├──_buttons.less
│││├──_dropdowns.less
│││├──_forms.less
| | | ├──_grids.less
│││├──_icons.less
│││├──_layout.less
│││├──_lib.less
│││├──_loaders.less
│││├──_messages.less
│││├──_navigation.less
│││├──_pages.less
│││├──_popups.less
│││├──_rating.less
│││├──_resets.less
│││├──_response.less
│││├──_sections.less
│││├──_tables.less
│││├──_tooltips.less
│││├──_typography.less
│││├──_utilities.less
│││└──_variables.less
││└──_extend.less
││└──_theme.less
││└──_variables.less
│└──styles.less
├──fonts/
│└──空白-テーマ-アイコン/(ライブラリカスタムアイコンフォント)
├──画像/
│└──blank-theme-icons.png(ライブラリアイコンスプライト)
└──jquery/(ライブラリjavascriptファイル)事前定義された変数
テーマがMagentoのすぐに使えるテーマ(Blankなど)を継承している場合は、CSSコードやテンプレートを変更せずに、ストアページの要素を簡単にカスタマイズできます。 カスタマイズは、UIライブラリまたは親テーマのミックスインで使用される事前定義された変数の値をテーマで変更するだけで実行できます。
これらの変数の完全なリストとそれらのデフォルト値は、 lib/web/css/source/lib/variables保存されていlib/web/css/source/lib/variables 。 このディレクトリには、UIライブラリ要素のセットに対応するファイルのセットが含まれており、各ファイルには要素固有の変数がリストされています。 たとえば、 lib/web/css/source/lib/variables/_breadcrumbs.lessは、 breadcrumbs()ミックスインで使用される変数が含まれています。
デフォルトのライブラリ変数値を変更するには、 <theme_dir>/web/css/source/_theme.lessファイルで必要な変数の新しい値を指定します。
<theme_dir>/web/css/source/_theme.lessファイルが親テーマの_theme.lessをオーバーライドすることに_theme.lessしてください(テーマに親がある場合)。 したがって、変更に加えて親テーマの変数値を継承する場合は、親の_theme.lessコンテンツもファイルに_theme.lessします。
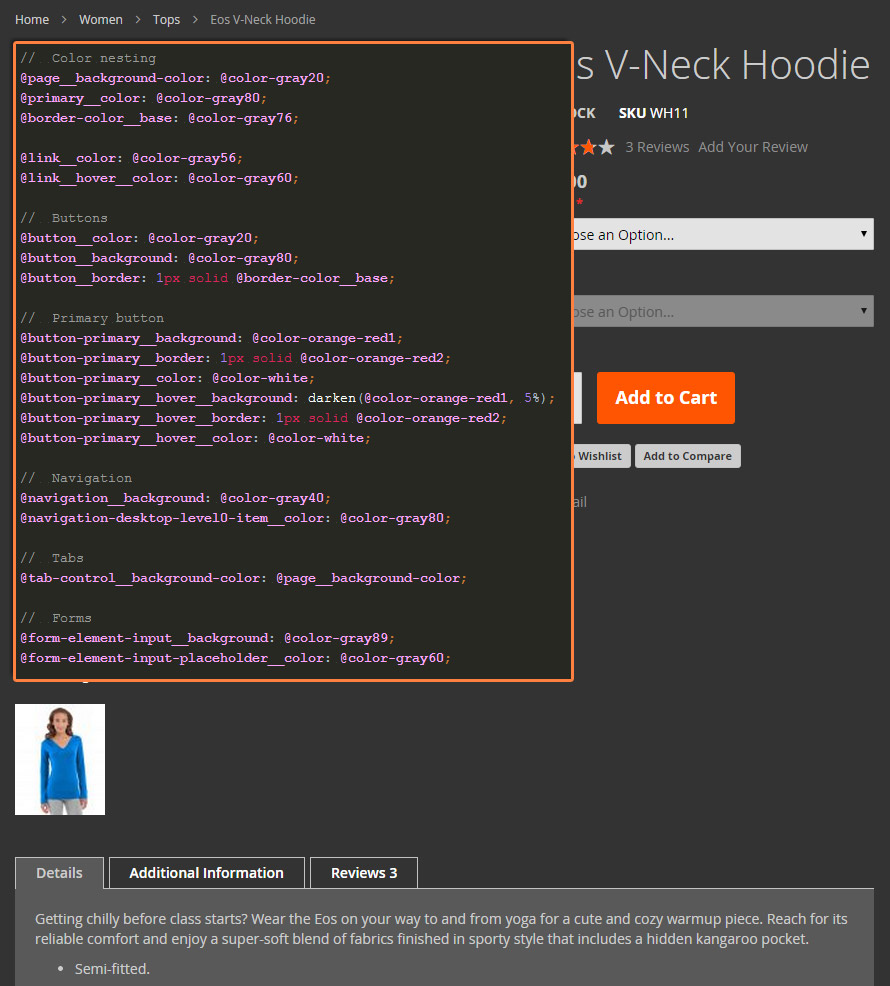
次の図は、カスタムテーマが適用された後の、このトピックの前半で示した製品ページを示しています。 テーマは、変数のみを再定義することで空白をカスタマイズしました。

ミックスインの使用
デフォルトの変数値でミックスインを使用することも、ミックスインを呼び出すときにそれらを再定義することもできます。 次の段落では、ミックスインを呼び出す両方の方法について説明します。
デフォルト値でミックスインを使用するには、パラメーターを指定せずにミックスインを呼び出します。 例えば:
。パン粉 {
。パン粉();
}デフォルトとは異なるパラメータ値でミックスインを呼び出すには、次の例のように、ミックスインを呼び出すときにこれらの値を設定します。
.example-button {
。ボタン(
@ _button-padding:@ button-padding、
@ _button-color:#fff、
@ _button-color-hover:#ccc
);
} @_始まる変数は、このミックスインでのみ使用されるプライベートミックスイン変数です。 @始まる変数(アンダースコアなし)はグローバルであり、 lib/web/css/source/lib/variables/リストされていlib/web/css/source/lib/variables/ 。
UIライブラリのドキュメント
Magento UIライブラリの詳細については、コードと一緒に提供されるドキュメントを参照してください。
-
lib/web/css/docs/source/README.mdUIライブラリの構造、命名規則、およびコードスタイルについて説明しています。 -
lib/web/css/docs:ライブラリミックスインに関する詳細情報を含む一連の.htmlファイルが含まれています。 各ファイルは、それが説明するミックスインにちなんで名付けられ、他のミックスインのドキュメントにアクセスするための詳細なミックスインの説明とナビゲーションコントロールが含まれています。 ドキュメントは、Magentoインストールの次の場所にある便利なHTMLビューで利用できます:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
記事の続きとして、Magento2プラットフォームの新しいテーマ構造について説明します。
Magento2のテーマ構造
Magento2のテーマ構造が大幅に変更されました。
テーマ全体が「アプリ/デザイン」に関連して整理されました。 「スキン」フォルダはもう存在しません。 また、モジュールをカスタマイズするための新しいアプローチがあります。テーマのあるフォルダーに、各モジュールユニットには、その表現を含む独自の_カタログがあり、テンプレート、JS、CSS / LESSが含まれます。 これは非常にユーザーフレンドリーで実用的なアプローチです。 すべてが非常に便利な方法でソートされている、快適な構造になりました。
i18n
このフォルダには、.csv翻訳ファイルが含まれています。
theme.xml
テーマを初期化するために使用されます。 テーマ名、テーマバージョン、テーマ親テンプレート、テーマプレビュー画像をそこで定義する必要があります。 ちなみに、Magento2は複数のテーマの継承をサポートするようになりました。
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
composer.json

Magento 2のテーマは、コンポーザーパッケージとして編成されています。
独自のテーマをcomposerパッケージに変換するには、composer.json構成ファイルをthemeフォルダーに追加する必要があります。また、https://packagist.orgでパッケージを登録する必要があります。
レイアウトの更新/改善
レイアウト操作に関して言えば、いくつかの本当にクールで興味深い新しい改善があります。
実際の例に飛び込む前に、レイアウトファイルがより小さな部分に分割されていることに言及することが重要です。 実際に説明します—以前はレイアウトハンドルでしたが、現在は別のファイルです。
おそらくその意図は、メンテナンスを簡素化することでした。
Magento 2は、レイアウトから直接製品/メディア画像のサイズ変更アクションのまったく新しい概念を導入します。 レイアウトファイルview.xmlが責任を負い、 app / design / frontend / vendorName / newTheme / etc /ディレクトリに配置する必要があります。 これは、実際の製品カタログ画像のサイズ変更の例です。
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >主な目標は開発者の実際のサイズ変更プロセスを簡素化することだったと思いますが、レスポンシブデザインの状況の大部分では確実に失敗します。 たとえば、エッジ接続でスマートフォンユーザーに大きな画像を提供したくありません。 テンプレートファイルからのサイズ変更は、さまざまなエンドユーザープロファイルの複数のソースを提供するためのより良い方法を提供しました。 現在、空白のテーマを調べていると、htmlで画像を縮小するだけの状況しかわかりません。
歓迎すべき大きな変更の1つは、以前のバージョンのシステムで構造ブロックの役割を果たしていたcore / text_listブロックタイプの後継であるコンテナーラッパーの導入です。 本当に興味深いのは、 htmlTag 、 htmlClass 、 htmlIdなどの属性をレイアウトファイルから直接渡す可能性です。
私の個人的なお気に入りは、移動方法の紹介です。 これは一種の洗練されたアクションメソッドset / unsetChildですが、プロセスははるかに直感的になりました。 我々は先にソースブロック1を挿入する必要がある場合たとえば、これは我々がそれを行うことができますどのような方法でブロック2:
これは、自動的に宛先ブロック2の子BLOCK1ソースを作ります。
Magento 2は、個々のレイアウトファイルとマージされたレイアウトファイルのxmlスキーマを使用してXMLファイルのシステム検証を提供することに注意してください。
Magento 2フロントエンドシステムは大幅に改善され、技術的に進歩し、操作がはるかに簡単になりました。 残念ながら、Magento 2のすべての変更と革新を1つの記事で網羅することは不可能です。今後の記事では、 Magesolutionが確実に問題を追求し、 Magento2テクノロジーの世界について詳しく説明します。
ソース:magento.com
