効果的なホームページの重要な要素
公開: 2020-06-13この記事のタイトルから、ウェブサイトの残りの部分に多大な労力を費やすよりも、効果的なホームページを構築するために苦労する方が重要であることを納得させようとしていると思われるかもしれません. はい、いいえ。
Web サイトの全体的な構造は重要です。 チェックアウトは、顧客が Web サイトから得られる全体的なユーザー エクスペリエンスの重要な部分であり、ほとんどの e コマース Web サイトの直帰率の大部分を占めています。 同様に、各ページがホームページからできるだけ少ないクリック数で移動できるように、ほとんどの Web サイトを配置することが重要です。 これにより、Web サイトの使いやすさと SEO が向上します。
しかし、これらはどちらもあなたのウェブサイトのホームページと接する関係にしかありません。では、ユーザー エクスペリエンスのためにホームページのデザインを最適化するために、なぜそのような注意を払う必要があるのでしょうか?
このように考えてください。 ホームページは、ほとんどの場合、オンライン ストアへの訪問者が最初に到達するランディング ページです。 あなたのホームページが信頼できるインターフェースを提供していない、ブランド統合が不十分である、または他の理由でイライラする、または直感的でない場合、ほとんどの訪問者が最後に見るページになります.
それはあなたのビジネスの「フロント」であるため、慎重に設計され、快適で楽しい経験と製品への道筋を提供する必要があります. ホームページのデザインを計画している場合や、e コマースのデザイン エージェンシーと提携してそれを実現する場合は、これらのことを念頭に置いてください。
彼らの注意を引く
ホームページは、訪問者の注目を集める最初のチャンスです。 それはあなたの第一印象であり、あなたの製品を好意的にポジショニングし、あなたのブランドの全体的な価値を提示する最初のチャンスです. そのため、ホームページは注目を集める必要があります。これを行う方法はいくつかあります。
注意を引く方法の 1 つは、高品質の画像を使用することです。 あなたはあなた自身のブランド大使であるため、オリジナルの高品質の写真と画像のみを使用して商品を紹介する必要があります. 一つには、注目を集め、あなたの製品をより魅力的に見せます。 心に留めておくべきもう1つのことは、元の写真は信頼でき、権威のあるものである必要があるということです. また、重複した画像を使用し、顧客がそれに引っかかると、製品の魅力が大幅に低下します。
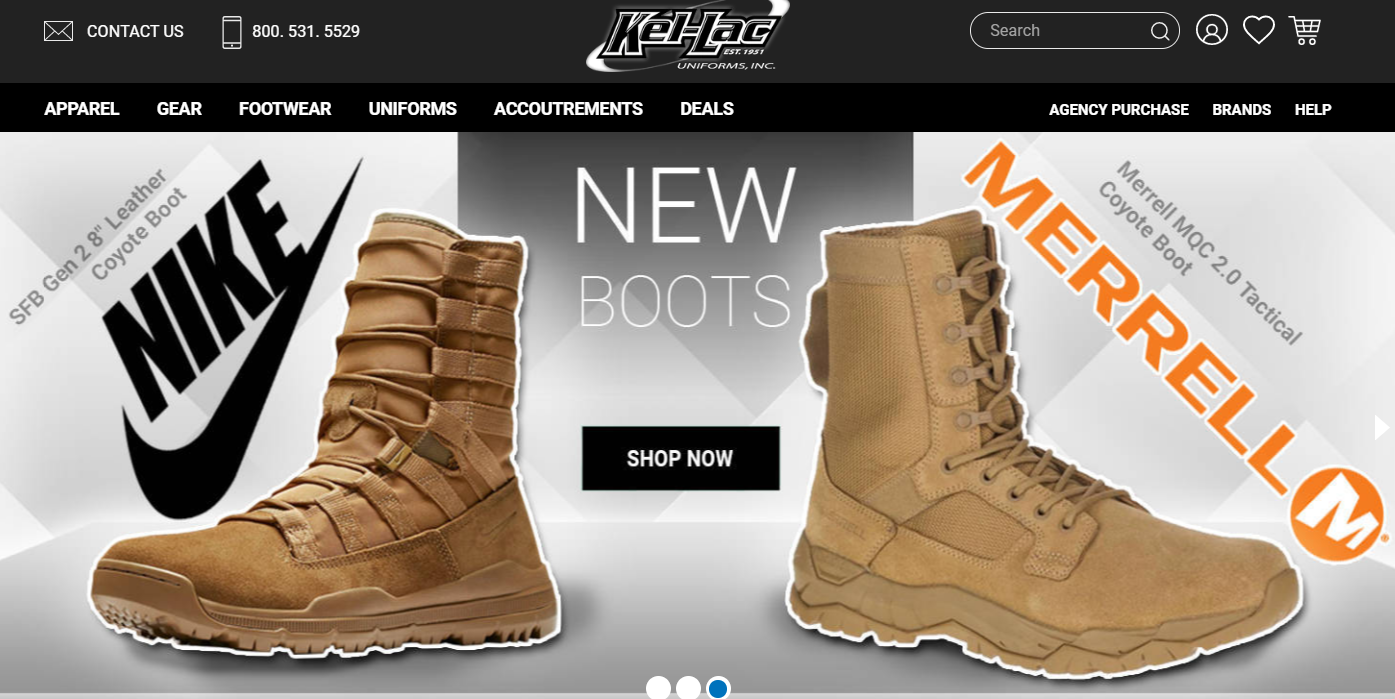
顧客の注意を引くもう 1 つの方法は、ホームページにスライドショーまたは画像カルーセルを表示することです。 これにより、1 つのページに複数の製品またはサービスを提示し、訪問者が検索することなく、それらを積極的に訪問者に表示することができます。 高品質の画像を使用して、製品、サービス、または全体的なエクスペリエンスの差別化要因を宣伝するのに最適な方法です. スライドショーを使用すると、対象ユーザーが定期的に直面する可能性のある一般的な問題の解決策として製品を配置することもできます. たとえば、クライアントであるホット タブ クラブ用に作成したカスタム スライドショーを考えてみましょう。

スライドショーの上記の画像は、クライアントのターゲットオーディエンスにとって魅力的で、訪問者に明確に行動を促す明確な画像を利用しています. 一気に人気商品を宣伝し、プールの化学的性質を認識することの重要性を浮き彫りにします。
しかし、それは長くはありません。 しばらくすると、スライド ショーが切り替わり、Hot Tub Club のより重要なサービスの 1 つである郵送による水質検査が宣伝されます。これは、特定の購入要件に従って無料で提供されます。

注目を集め、重要なセールス ポイントを宣伝し、魅力的です。 これは、顧客とつながり、顧客が知らなかった問題の解決策を提示する優れた方法です。
簡単で直感的なナビゲーション機能を提供
簡単なナビゲーションの欠如は、一般的な Web サイトや特定の e コマース Web サイトからのバウンスの重要な要素の 1 つです。 訪問者が目的の商品や情報を入手できない場合、そこに留まる理由は何ですか?
簡単で直感的なナビゲーションは、直帰率の別の数値と成約販売の違いになる可能性があります. ユーザー エクスペリエンスを向上させることはほぼ確実です。 実際、かなりの数のクライアントが、プロジェクトの一環としてナビゲーションの設計を手伝ってくれます。
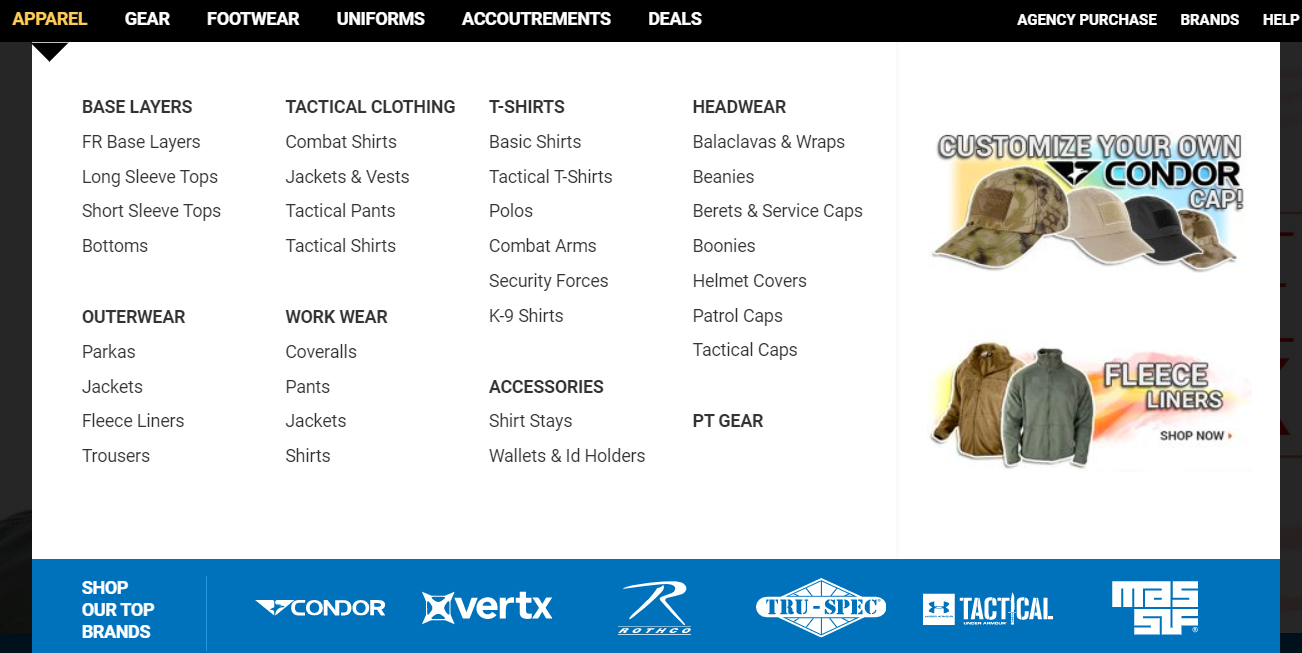
私たちのクライアントである Kel-Lac Uniforms Inc. はこのように感じていたので、ホームページを再設計し、デザインの一部として高度なカスタム メガ メニューを開発して、簡単でタイプ フリーのナビゲーションを実現しました。 下のホームページの画像からわかるように、必要なときに邪魔にならないように見えるように完全にバランスが取れています。

それでも、メガ メニューにカーソルを合わせるとすぐに、関心のある分野に簡単にクリックできます。 非侵襲的で、直感的で、使いやすく、圧倒されることもありません。 一部のクライアントは、数千とは言わないまでも数百の製品を販売しています。 ブラウジングは、検索バーに入力するよりもはるかに簡単です。 UXを向上させ、コンバージョンにもプラスの影響を与えます.

これは、サイトのナビゲーション機能を強化する唯一の方法です。 Web サイトに組み込むことができる構造的および検索ベースの機能には、いくつかの異なるタイプがあります。 詳細については、デザイナーと開発者のチームにお問い合わせください。
アクションの呼び出し!
行動を促すフレーズは、顧客と関わり、対話するためのシンプルで非常に効果的な方法であり、最終的にはコンバージョンを促進する可能性があります. 簡単に言えば、行動を促すフレーズは何かをしたいという衝動です。これにはトリックはありません。まさにその通りです。

行動喚起の最も単純な形式は、再生された「今すぐ購入!」の形式です。 どこに行っても見たことのあるサイン。 最善の行動喚起とは、顧客の関心を実際に惹きつけたり、思考を刺激したり、製品やサービスの形で解決策を提案したりするものです。
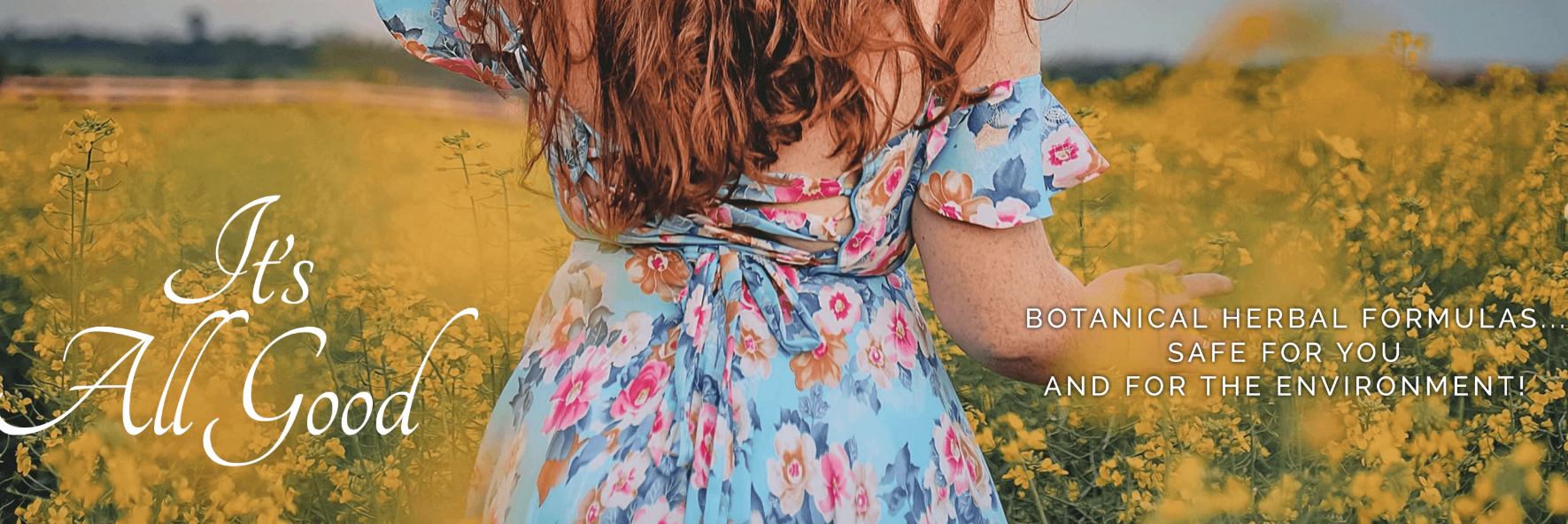
簡単な例として、下の写真にある、クライアントである KM Herbals のホームページのスライド ショーの機能の 1 つを考えてみましょう。 画像は圧倒されず、雑然とせず、簡素化されており、「あなたと環境にとって安全」という言葉を含む最小限のテキストしか含まれていません。

それは、彼らの製品の重要な価値提案の 1 つを家に持ち帰る簡単な方法です。つまり、それらは自然に配合されているため、人工化学物質がなく、安全に使用できるということです。 これは、ローションや手指消毒剤を購入するという明らかな行動喚起を超えており、個人の健康と安全の問題です。
また、Hot Tub Club の Web サイトのホームページのスライドショーから提供された上記の画像を再度確認してください。 一番上の画像には、「あなたの家族が泳いでいるものを知っていますか?」という言葉があります。 行動を促すフレーズのもう 1 つの良い例です。
Hot Tub Club は、スパやプールの所有者にプールの化学薬品や付属品を提供していますが、きれいなプールの水の重要性は明らかではありません。 その行動喚起によって彼らのホームページで指摘されているように、それは個人の健康と幸福の問題です.
社会的証明を提供する
社会的証明の重要性は、消費者行動における最も強力な要因の 1 つです。 Qualtrics は、レビューと社会的証明の重要性に関連する指標のリストをまとめました。 信頼できる情報源によって数字は異なりますが、オンライン ショッパーの 90% 以上がレビューを読んで情報を収集し、購入の決定を下しているようです。
メーカーが自分の製品について何を望んでいるのかを言うことができるように、あなたは自分の製品について何を望んでいるのかを言うことができますが、競馬に馬を持たない別のユーザーほど、見込み客に印象を与えるものはありません.
したがって、オンライン レビューは、肯定的であれ否定的であれ、忠実な顧客基盤にとって重要です。 顧客が互いにどのようにやり取りするかについては、あまり多くのことを行うことはできませんが、サイトにレビューを残すオプションを確実に提供し、そうすることを奨励することはできます.
レビューを歓迎します。必要に応じて、顧客にレビューを依頼することもできます。 サイトのレビューの価値は、顧客エンゲージメントと維持の重要な要素になることがわかります. レビューは多くの場合、販促資料と同等またはそれ以上の価値があるため、顧客獲得の重要なツールにもなります。
モバイル ユーザー向けに最適化する
もう 1 つ注目すべき点は、モバイル コマースが e コマースにとってますます重要になってきていることです。 モバイル コマース、または M コマースは、ラップトップやデスクトップを介して行われる従来の e コマースとは対照的に、モバイル デバイスで行われる e コマースの一部です。

まもなく e コマース トランザクションの大部分がモバイル デバイスで行われることが予想されるため、モバイル デバイスでの使用に合わせてサイトを構成および最適化する方法は、ビジネスの健全性にとって非常に重要です。 貧弱なサイト デザインが e コマース ベンチャーのパフォーマンスを損なう可能性があるのと同じように、最適化が不十分なモバイル Web サイトも同様です。 ラップトップ向けに適切に設計されたサイトでも、レスポンシブ設計が適切ではない可能性があることに注意することが重要です。
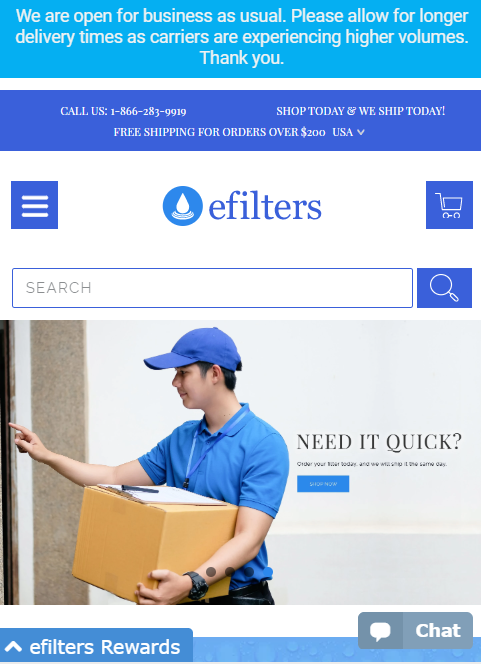
シンプルにするために、ホームページはモバイル ユーザー向けに最適化する必要があります。 すでに説明した機能が含まれている必要がありますが、スクロールによってナビゲートできる必要があり、テキストと画像のバランスが適切である必要があります。 カスタム設計と開発のために私たちと協力したクライアント、efilters について考えてみましょう。
左の写真のモバイルホームページは、訪問者がスクロールできるように設計されており、画像とテキストのサイズはバランスが取れているため、閲覧者を圧倒することはありません。 さらに、訪問者が必要なものを見つけられなかった場合は、チャット ボックスが表示されます。 前に述べたように、彼らのホームページには、迅速な配達時間を提供できる efilters を選択するための行動を促すフレーズがあることに注意してください.
適切に設計されたホームページがオンライン ビジネスの成功に不可欠であるというわけではありません。 適切に設計されたホームページは、1 つの成功に不可欠です。 ほとんどの場合、ホームページは顧客が最初に目にするページであり、ビジネスの顔を表しています。
これらの要素をホームページのデザインに含めると、コンバージョン率だけでなく、顧客がビジネスとやり取りする方法にもプラスの影響を与えることができます. それは可能です – 私たちは過去に多くのクライアントのためにそれを行ってきました. 私たちは、Shopify カスタム デザイン プロジェクトから BigCommerce カスタム デザイン プロジェクトまで、そしてその 2 つの間のすべてを処理してきました。 ホームページのデザインをスピードアップする必要があると感じている場合は、当社のチームにお問い合わせください。 これらの機能やその他の機能 (ホームページに必要なその他のカスタム機能を含む) を組み込んだ、ビジネス用の Web デザインを完全にカスタマイズします。 開始するには、info@1digitalagency までお問い合わせいただくか、866-398-2033 までお電話ください。
