BigCommerce ショッピング カートを 24 時間年中無休で 100% 稼働させる方法
公開: 2017-01-19成功するために学ぶ必要がある BigCommerce ショッピング カートに関する教訓
BigCommerce ショッピング カートを使用する米国を拠点とするビジネス オーナーとして、収益を得ることがおそらく最優先事項です。 しかし、消費者がショッピング カートの商品を買いに行く理由を理解することが最も重要であるとしたら、それは間違いです。 心配しないでください。ほとんどのビジネス オーナーはこの間違いを犯します。 最初に学ぶべきことは、そもそも消費者がショッピング カートを使用する理由です。 調査によると、オンラインで閲覧または検索することは、購入することと同じではなく、その背後にある理由も異なる可能性があります。 BigCommerce ショッピング カートが効果的になるように、まず自分自身を教育してください。 BigCommerce の専門家を雇って米国を拠点とするオンライン ビジネスを構築したり、自分で何かに取り組もうとしたりするときは、ショッピング カートが 24 時間 365 日利用可能で、完全に機能していることを常に確認してください。
一部の買い物客は明らかに実店舗での購入を望んでおり、実店舗以外での複数の購入形態を拒否しています。 また、店舗以外のさまざまなメディアを閲覧することを好み、ブラウジングをインターネットにまで広げながら、店舗での購入への忠誠心を維持する人もいます。 そのような買い物客をインターネットのみの購入に「変換」しようとする小売業者は、情報だけを求めてインターネットに依存する買い物客を遠ざける可能性があります。 -ラトガース研究
一般的な BigCommerce ショッピング カートと e コマース エラー – 回答済み
オンライン ショッピングの心理学を理解したので、BigCommerce サイトを専門的に開発および設計することがいかに重要であるかをこれまで以上に理解できます。 しかし、すぐに回答する必要があるエラーや質問が表示された場合はどうでしょうか? 米国であなたのようなビジネス オーナーから寄せられる最も人気のある BigCommerce の質問をいくつか見つけ、BigCommerce のオンライン サポートの助けを借りて回答しました。
1- SSL エラー
顧客があなたの店舗でオンライン ショッピングをしようとしているときに、ブラウザーのセキュリティ警告メッセージで顧客を怖がらせることほど悪いことはありません。 自分の e コマース サイトで見たことがある、または経験したことがある場合は、その経験があまり好ましくないことがわかります。 最初にできることは、SSL 証明書 (ページが安全に保護され、適切に暗号化されていることを保証するもの) の有効期限が切れていないかどうかを確認することです。 SSLCheckher.comにアクセスし、ドメインを入力して を表示します。 有効期限が過ぎている場合は、米国を拠点とする BigCommerce の専門家から新しいものを入手してください。 実際にページ内の何かが安全でない場合、修正がより複雑になるため、専門の開発者でない限り、ここで BigCommerce デジタル エージェンシーに助けを求める必要があります.
2-ショッピング カートのエラーと簡単な修正
オンライン ストアが使用している BigCommerce のテーマによっては、支払いゲートウェイでショッピング カートに重大な問題が発生し、売上が失われた可能性があります。 または、色の切り替え、「セールサッシ」の追加、店舗の在庫切れの在庫の非表示など、積極的な変更に取り組みたいと思うかもしれません. 多くのビジネス オーナーと同様に、これらの変数をどこから修正または変更すればよいかさえわからないでしょう。 学習に役立ついくつかの基本事項を説明します。
まず、オンラインストアの要素を修正または変更するには、「Javascript」、「CSS」などの多くのオンライン言語のいずれかで書かれたストアのコーディングに手を入れる必要があることを知っておく必要があります。 、または「HTML」。 (今すぐ読むのをやめる必要があり、むしろ BigCommerce の専門家があなたの質問に答えるのを手伝ってくれることを望むなら、私たちはあなたを責めません!私たちにメッセージを送ってください。私たちのチームがお手伝いします). サイトのテーマまたは BigCommerce 開発者の好みの言語に応じて、まず何を扱っているかを区別する必要があります。次に、次の戦略のいくつかを実装できます。
製品の 1 つが適切に表示されるようにセールの帯を取得するには:
*1. [デザイン] -> [HTML/CSS の編集] -> [product.html] の下に移動し、そのファイルの下部にあるタグ: </body> の前に、次のコードを追加します。
<スクリプト>
if ($(“.VariationProductPrice ストライク”).length > 0) {
$(“.ProductThumbImage”).prepend(“<span class='sale-label'>セール</span>”);
}
</script>
次に、変更を保存します。
2. [デザイン] -> [HTML/CSS の編集] -> [custom.css] の下に移動し、そのファイルの下部に次を追加します。
.ProductThumbImage .sale-label {
位置: 絶対;
上: 0;
左: 0;
パディング: 5px 10px;
背景: #E63882;
色: #fff;
}
次に、変更を保存します。
カテゴリに入る方法がわからない場合、またはまだ構築されていない場合は、一歩下がって、BigCommerce のステップバイステップガイドをチェックして、ストアの製品カテゴリを設定してください。
カート領域のボタンの色やスタイルを微調整したい場合はどうしますか?
*製品ページのカートに追加ボタンのテキストを変更するには、[デザイン] -> [HTML/CSS の編集] -> [product.html テンプレート] -> ファイルの下部で、</body> タグを追加する前に移動してみてください:
- <スクリプト>
- $ (ドキュメント)。 準備ができました(関数(){
- if ( $ ( “input[type='submit'].AddCartButton” ). val () == “カートに入れる” ) {
- $ ( “input[type='submit'].AddCartButton” ). val ( 「今すぐ購入」 );
- }
- });
- </script>
次に、変更を保存してストアを確認します。

[カートに追加] ボタンのスタイルについては、[デザイン] -> [HTML/CSS の編集] -> [custom.css] -> そのファイルの下部に追加します。
- . PrimaryProductDetails . ボタン。 カートに追加{ _ _
- 背景-色: #d1d1d1;
- 色: #528991;
- フォント-太さ:太字;
- フォント–サイズ: 16px ;
- }
背景色に他の色を使用したり、テキストの色に任意の色を使用したり、必要に応じてフォントのスタイルを設定したりできます。
ウィッシュリストに追加ボタンのスタイルを変えるには、同じ custom.css 内で、ファイルの下部に次のようなコードを追加します。
- . PrimaryProductDetails . ボタン。 ウィッシュトリガー{
- 行–高さ:通常;
- /*ここに他のスタイルを追加します*/
- }
行の高さにより、ボタンのテキストがボタンの中央に変更されます。
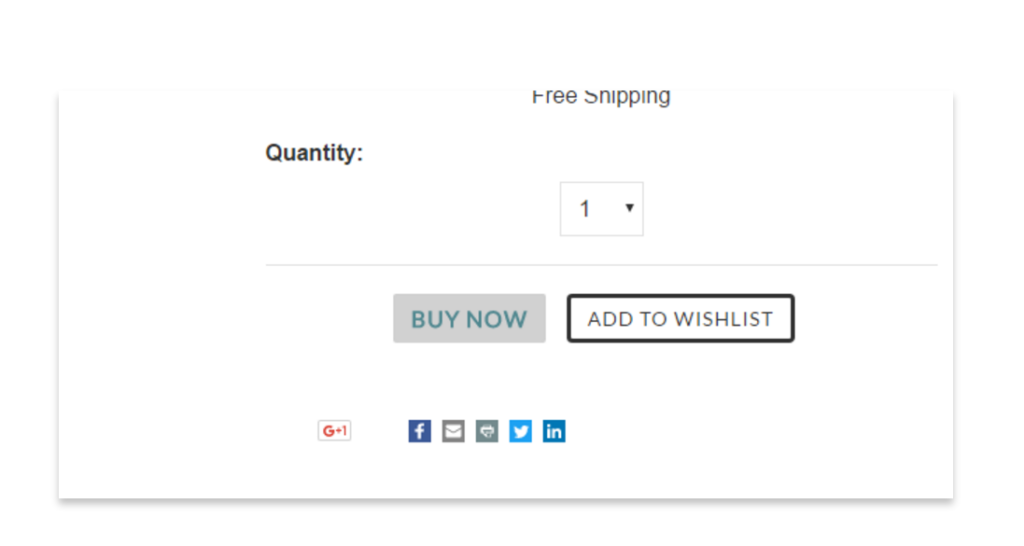
提供されたコードを適用した場合に、製品ページのボタンがどのように見えるかを示すスクリーンショットの例を次に示します。

マウスオーバーでボタンのスタイルを設定する必要がある場合は、次を使用します。
- . PrimaryProductDetails . ボタン。 カートに追加:ホバー{ _ _
- /*ここにスタイルを追加*/
- }
- . PrimaryProductDetails . ボタン。 ウィッシュトリガー:ホバー{
- /*ここにスタイルを追加*/
- }
BigCommerce ショッピング カートがシャープに見えても、支払いゲートウェイの問題に対処している場合、探すことができる単純だが一般的なエラーがいくつかあります。 PayPal であろうと他のものであろうと、支払いゲートウェイの資格情報が正しくない可能性があります。 時間がかかりすぎた場合、作業中のサーバーで「タイムアウト」した可能性があります。 または、顧客の資金が不足しているか、有効期限が切れたカードを使用している可能性があります。 すべて非常に一般的です。

多くのペイパルとauthorize.netの問題を詳しく調べて、自分で解決できるかどうかを確認してください. 素晴らしい BigCommerce ヘルプ ガイドがいくつかありますが、オンライン開発に慣れていないと、非常にイライラすることがあります。 BigCommerce サイトやショッピング カートに問題が発生したときはいつでも、専門家に連絡して問題を迅速に解決できることを知っていたらどうでしょうか? サイトの全体的な外観とビジョンに基づいて、これらすべてのデザイン、色、スタイルの選択を実行できるとしたらどうでしょうか? 良いニュースは、あなたはそれをすべて手に入れることができるということです! ここ 1Digital Agency では、BigCommerce (https://www.1digitalagency.com/bigcommerce) の誇り高いパートナーであり、あなたのようなビジネス オーナー向けの専門的な Web サイトを開発、設計、およびコンサルティングしています。 BigCommerce ポートフォリオをチェックしてから、電話で必要なものを教えてください。888.982.8269.