NestJS の紹介 [+6 学習リソース]
公開: 2023-01-06NestJS は、スケーラブルで効率的で信頼性の高いサーバー側アプリケーションを構築するための進歩的な Node.js フレームワークです。
NestJS は、まとまりのないコードベースを排除するために構築されました。 そのモジュラー構造により、コードをさまざまなモジュールに簡単に編成できます。
NestJS は Typescript に基づいて構築されており、内部では ExpressJS を使用しています。 NestJS は、TypeScript の型チェック機能を利用したい開発者に愛されています。 NestJS は、関数型リアクティブ プログラミング (FRP)、オブジェクト指向プログラミング (OOP)、および関数型プログラミング (FP) のさまざまな側面を組み合わせたものです。
NestJS を選ぶ理由

NestJS は、優れた構造と使いやすいコマンド ライン インターフェイス (CLI) ツールを備えているため、初心者に優しいです。 したがって、開発者は、この Node.js フレームワークを使用しながら、1 つのコマンドで新しい機能をスキャフォールディングできます。
NestJS は、開始するためのモジュール、サービス、コントローラー、およびテストの山を提供します。 また、開発の旅を容易にするために利用可能な多くのボイラープレートとテンプレートを利用することもできます。
NestJS の学習曲線は、JavaScript と Angular のループ、構文、および条件に精通している人にとっては簡単です。
NestJS の特徴

タイプスクリプトに基づいて構築
NestJS は、JavaScript の上付き文字である Typescript に基づいて構築されています。 Typescript は、コード内の何かを変更するたびに手動でエラーをチェックする必要がないため、より優れた開発エクスペリエンスを提供します。 Typescript は基本的に JavaScript のすべての機能を提供しますが、いくつかの追加機能も備えています。
依存性注入コンテナ
依存性注入は、クラスが使用するオブジェクトの初期化をクラス自体から分離します。 このような場合、クラスは「クライアント」と呼ばれ、クラスの依存関係は「サービス」と呼ばれます。 この NestJS の組み込み DI により、アプリケーションはより効率的でモジュール化されます。
強力なコマンド ライン インターフェイス (CLI)
NestCLI を使用して、すべての NestJS アプリケーションを初期化、開発、および維持できます。 Nest CLI を使用してできることはたくさんあります。
- プロジェクトの足場
- 開発モードでプロジェクトを提供する
- 本番配布用のアプリケーションをビルドしてバンドルする
モジュール化
すべての NestJS アプリケーションには、少なくとも 1 つのモジュールがあります。 'root' モジュールは最も基本的なモジュールです。 一般的な NestJS アプリでは、アプリケーションのすべての論理部分が同じドメイン境界 (モジュール) に存在します。 このような設定により、アプリケーションが密接に関連する一連の機能を持つ複数のモジュールを持つコンポーネントを簡単に編成できます。
単体テスト
自動テストには多くのメリットがあります。 ただし、そのようなテストを設定するプロセスは、はるかに複雑になる可能性があります。 NestJS には、チームがテストを構築および自動化するのに役立つさまざまな機能があります。 NestJS の良いところは、さまざまなテスト ツールで使用できることです。 Nest 依存性注入システムは、テスト中に利用可能になり、コンポーネントを簡単にモックできます。
データベースアゴニスト
NestJS を使用する際のニーズと好みに基づいて、任意の SQL または NoSQL データベースと簡単に統合できます。 適切な Node.js ドライバーをロードするだけでよいため、NestJS をデータベースに接続するのは非常に簡単です。
さまざまなライブラリをサポート
NestJS はさまざまなツールと互換性があり、アプリケーション開発を高速化します。 このフレームワークは、追加の構成なしで、ロギング、検証、キャッシング、WebSockets、TypeORM、Mongoose、および GraphQL をサポートします。
NestJS のアーキテクチャとワークフロー
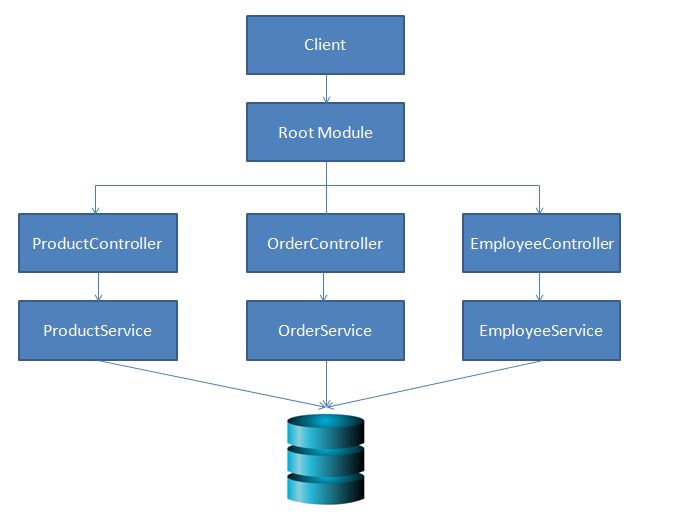
NestJS には、コントローラー、プロバイダー、およびモジュールで構成される 3 層のアーキテクチャがあります。 したがって、開発者はオーバーラップしないクリーンなコードを作成できます。

コントローラー
NestJS のコントローラーは、クライアントの要求と応答の間のブリッジとして機能します。 ルーティング メカニズムは、HTTP 要求が行われるたびに、要求を適切なコントローラーに送信します。 フレームワークは、デコレーターとクラスを使用してコントローラーを作成します。 次に、各クラス メソッドがルートにマップされ、特定のリクエストを受け取ります。
プロバイダー
プロバイダーは、NestJS の基礎として説明できます。 プロバイダーは依存関係として注入され、さまざまなオブジェクト間の関係を作成します。 `@Injectable()` デコレータが追加されると、ヘルパー、サービス、リポジトリなどの NestJS のクラスをプロバイダとして扱うことができます。 このようなプロバイダーは、コンストラクターを介してクラスに注入することもでき、NestJS は依存関係を解決します。
モジュール
NestJS のモジュールは、密接に関連する一連の機能をまとめたものです。 すべての NestJS アプリには、エントリ ポイントとして使用されるルート モジュールがあります。 整理された読みやすいコードが必要な場合は、複数のモジュールを使用することを強くお勧めします。 Nest の `@Module()` デコレーターは、モジュールを定義し、そのモジュールに関連する依存関係、コントローラー、プロバイダーなどの情報も提供します。
NestJS を使ってみる
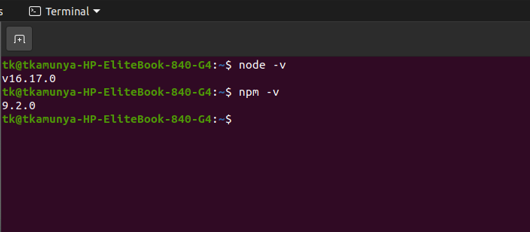
Node.js と npm がインストールされていることを確認します。 ランタイム環境が必要であり、Node.js はこのセットアップに最適です。 v13 を除き、バージョン >= 12 が必要です。 これらのコマンドを使用して、Node.js と npm がインストールされているかどうかを確認できます。
node -v npm -v両方がインストールされている場合、これに近い出力が得られます

お持ちでない場合は、公式ページからインストールしてください。 幸いなことに、Node.js と npm の両方が一緒にインストールされます。
- Nest CLI をインストールします。 次のコマンドを使用して、CLI とプロジェクトを設定します。
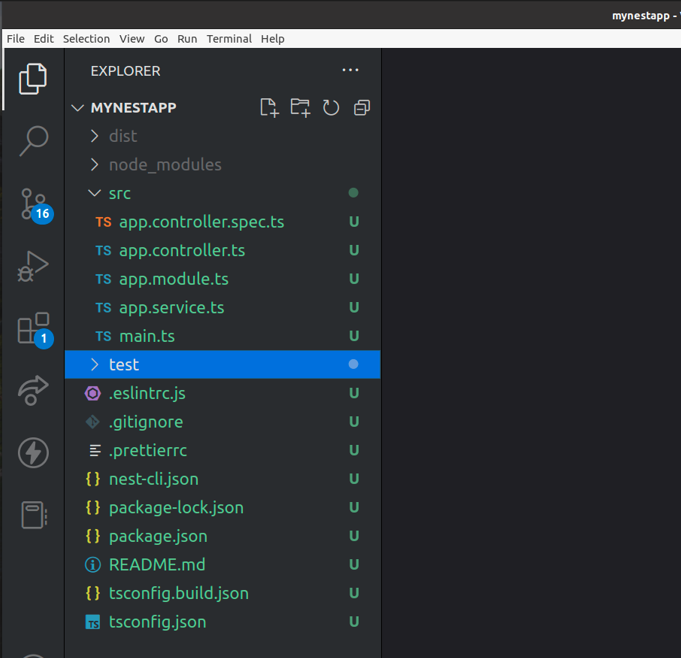
npm i -g @nestjs/cli nest new project-nameデモンストレーションのために、プロジェクト名に mynestapp を選択します。 NestJS を使用すると、Typescript または Vanilla JavaScript を使用できます。 あなたに合ったものを選択してEnterキーを押してください。 アプリがスキャフォールディングされると、ファイル構造が設定され、このスクリーンショットに示すように、「src」フォルダーにいくつかのコア ファイルが含まれます。

- アプリケーションを実行する/最初の Hello World
インストールが完了したら、これらのコマンドを実行して開発サーバーを実行します。
cd mynestapp npm run startブラウザに http://localhost:3000/ と入力すると、NestJs の最初の「Hello World」が表示されます。
NestJS: 利点
- 簡単に習得できます。 特に Angular を使用している場合や JavaScript の一般的な知識がある場合は、NestJS を習得するのは簡単です。 詳細なドキュメントにより、この強力なフレームワークの操作を簡単に習得できます。
- フレキシブル。 NestJS を使用して多くのものを構築できます。 この Node.js フレームワークを使用して、MVC アプリケーション、GraphQL アプリケーション、RESTful API、および Web ソケットを作成できます。
- 何千ものモジュールが付属しています。 コミュニティがサポートするモジュールにより、開発者はサーバー側アプリケーションを作成しながらさまざまな機能を簡単に構築できます。
- 迅速な開発と優れたアーキテクチャ。 NestJS を使用する場合、すべてをゼロから作成する必要はありません。 ただし、同じフレームワークには、コードを理解しやすくするための堅固なアーキテクチャがあります。
NestJS: 欠点
- TypeScript および Angular のバックグラウンドを持つ人には好ましくありません。 NestJS は Angular アーキテクチャから多くを借用しており、そのような知識がない場合は、構文と構造を理解するのに時間がかかる場合があります。
- 一部欠品あり。 NestJS はまだ歴史が浅く、Python や GO に基づく確立されたフレームワークとは競合しない可能性があります。
NestJS を使用している企業
#1。 アディダス
靴メーカー兼デザイナーの Adidas は、NestJS を使用している企業の 1 つです。 NestJS の驚くべき機能は、この靴の巨人をバックエンドで使用することに惹きつけたに違いありません。

#2。 キャップジェミニ
Capgemini は、コンサルティング、テクノロジー、アウトソーシング、およびプロフェッショナル サービスを提供するフランスの多国籍企業です。 この会社は、技術スタックで NestJS を使用しています。
#3。 ロッシュ
Roche は、2 つの部門を持つ多国籍ヘルスケア企業です。 医薬品と診断。 Roche は、メイン Web サイトの技術スタックの 1 つとして NestJS を使用しています。
学習リソース
#1。 NestJS ゼロからヒーローへ

NestJS Zero to Hero は、Typescript と Node.js を使用してエンタープライズ バックエンド アプリケーションを作成およびデプロイする方法を開発者に教えます。 このコースでは、API、承認と認証、Nest アプリケーションのユニット テスト、データベース インタラクション用の TypeORM の作成方法などについて説明します。
#2。 NestJS: 完全な開発者ガイド

このコースでは、Nest、TypeScript、TypeORM を使用してバックエンド API を作成する方法を開発者に教えます。 この完全なガイドには、NestJS アプリのコーディング、テスト、デプロイの設定から必要なものがすべて含まれています。 また、NestJS Web フレームワークの舞台裏についても理解できます。
#3。 マスターNestJS

Master NestJS は、TypeScript を使用してエンタープライズ レベルの Node.js アプリを開発する方法を教えています。 このコースでは、検証とデータのシリアル化、JWT トークンのしくみ、NestCLI の使用方法、最新のデータベース抽象化など、さまざまなことについて説明します。
#4。 実際の NestJs (MongoDB を使用)

NestJS in Practice は、モジュール、コントローラー、GuardsServices、パイプ、およびミドルウェアから、NestJS について学ぶために必要なすべてを教えます。 このコースでは、コードをコーディングして GitHub でホストし、セクションごとにダウンロード可能な zip ファイルを使用するプロジェクト ベースのアプローチを採用しています。
#5。 Nest.js: プログレッシブな Node.js フレームワーク
この本は、開発者に NestJS と、JavaScript と TypeScript を活用する方法を紹介します。 この本は、NestJS アプリをすぐにセットアップして実行できるように、ハウツー形式で設計されています。
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | Nest.js: プログレッシブな Node.js フレームワーク | $24.99 | アマゾンで購入 |
#6。 実用的な Nest.js: クリーンな MVC Web アプリケーションの開発
実用的な Nest.js ブックでは、プロジェクト ベースのアプローチを使用して、さまざまな NestJS 機能を利用するオンライン ストア アプリケーションを作成します。 この本には、NestJS アプリを作成する際の簡単な説明、ヒント、便利なフレーズが含まれています。
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | 実用的な Nest.js: クリーンな MVC Web アプリケーションの開発 | $16.99 | アマゾンで購入 |
結論
強力な Node.js フレームワークであるだけでなく、NestJS は、今日のサーバー側アプリケーションで最も人気のある Typescript フレームワークの 1 つでもあります。 コーディングのベスト プラクティスと標準的な開発アーキテクチャを提供するという事実により、アプリケーションの構築時にビジネス ロジックの構築に集中したい多くのエンジニアを惹きつけています。
