あなたのウェブサイトの平均エンゲージメント時間を増やす方法
公開: 2022-07-21あなたのウェブサイトへの訪問者を獲得することは一つのことですが、彼らをそこに留めておくことは別のことです。
以前はセッション期間と呼ばれていた平均エンゲージメント時間は、訪問者がWebサイトに費やしている時間を示すGoogleAnalytics4の測定値です。
この数を増やすには複数の方法があり、いくつかの単純な変更がどれほどの影響を与える可能性があるかに驚くかもしれません。
平均エンゲージメント時間とGoogleAnalytics4のどこにあるかがわかっている場合は、ヒントに直接スキップして、訪問者がサイトやアプリに費やす時間を増やし始めることができます。
平均エンゲージメント時間とは何ですか?
平均エンゲージメント時間は、Google Analytics 4の測定値であり、訪問者がWebサイトまたはアプリに費やしている時間を把握できます。 Googleの定義は次のとおりです。
アプリがフォアグラウンドにある、またはウェブサイトがブラウザにフォーカスしていた平均時間。」
平均エンゲージメント時間は、 user_engagementイベントによって測定されます。このイベントは、ユーザーがページをアクティブにした状態(画面に表示されている、最小化されている、または別のタブに表示されている場合はカウントされません)、または2ページ以上を表示したときにトリガーされます。コンバージョンイベントをトリガーします(単なるイベントではなく、コンバージョンイベントである必要があります)。
簡単に言うと、平均エンゲージメント時間は、訪問者がWebサイトまたはアプリをアクティブに使用してから、タブを閉じる、別のタブに移動する、または新しいアプリに移動するまでの時間を測定します。
あなたのウェブサイトの平均エンゲージメント時間を見つける方法
平均エンゲージメント時間はGoogleAnalytics4の測定値であり、現在の標準であるUniversalAnalyticsには表示されません。 まだUniversalAnalyticsを使用している場合は、できるだけ早くGoogleAnalytics4を設定することをお勧めします。
2023年7月1日に、Google Analytics 4が標準になり、GoogleはUniversalAnalyticsを廃止します。 切り替え後6か月間は、Universal Analyticsデータに引き続きアクセスできます。既存のデータは、Google Analytics 4に引き継がれないため、エクスポートすることをお勧めします。
今すぐGoogleAnalytics4アカウントを設定することで、1年分のデータにアクセスし、プラットフォームを理解する時間ができます。 Google Analytics 4の初心者向けガイドを確認して、設定方法と使用方法を確認してください。
Google Analytics 4を設定すると、ウェブサイトやアプリの平均エンゲージメント時間を簡単に見つけることができます。
ホームページでの平均エンゲージメント時間
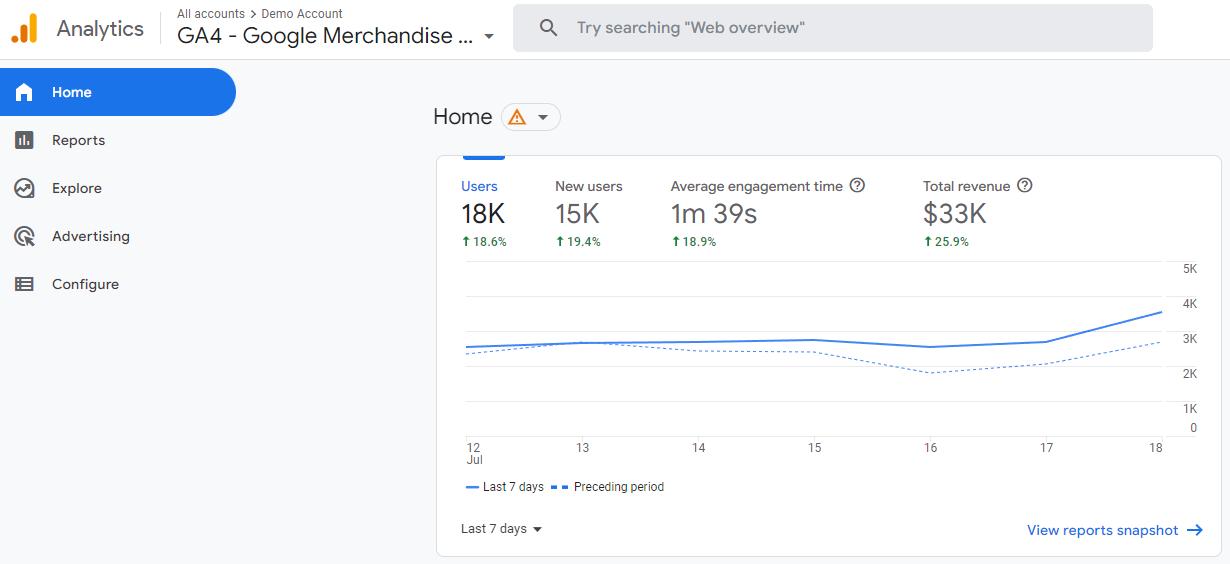
平均エンゲージメント時間は、標準のホームページのトレンドグラフに含まれる指標の1つです。 それをクリックすると、時間の経過とともにどのように変化したかを確認できます。 このウィジェットボックスの左下隅にあるドロップダウンメニューを使用して、グラフを表示する時間枠を変更できます。
1.標準の7日間の平均エンゲージメント時間グラフ

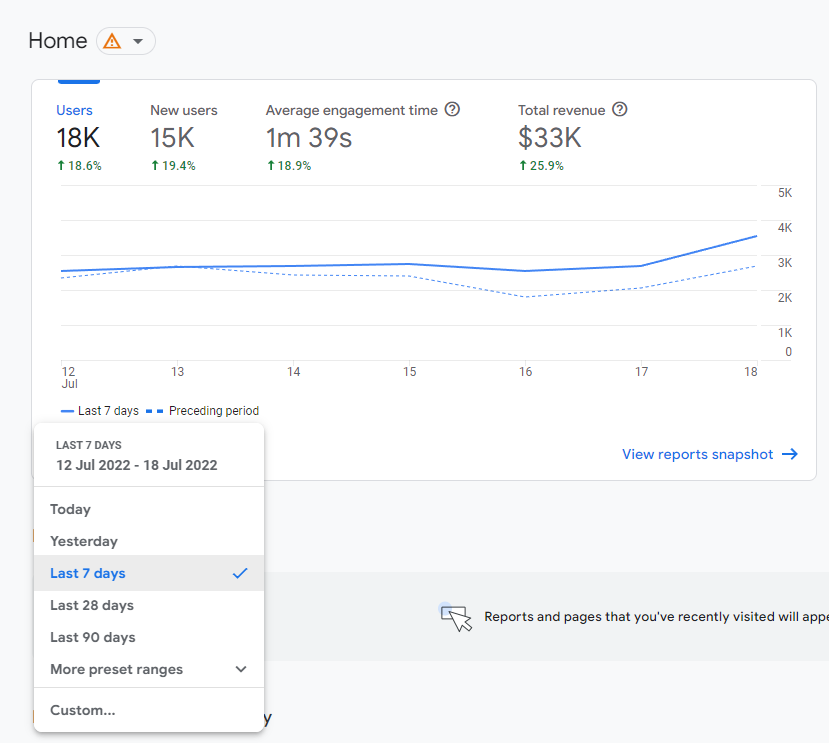
2.ドロップダウンメニューを使用して時間枠を変更できます

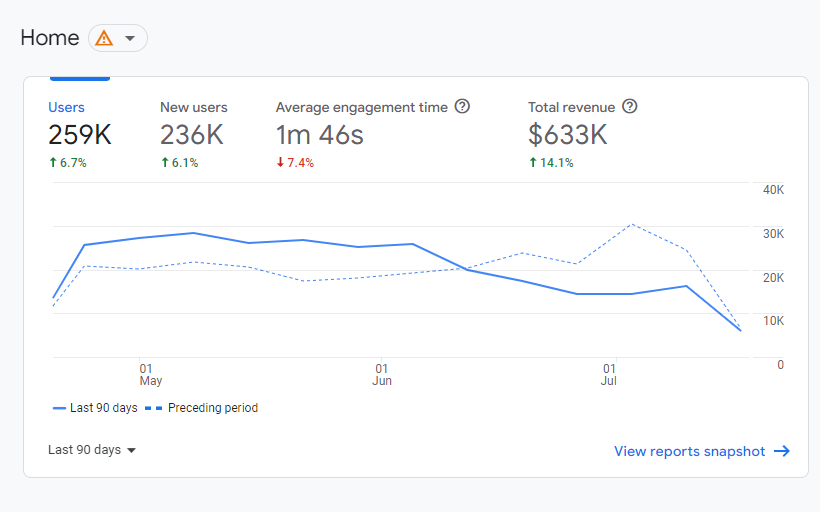
3.過去90日間の平均エンゲージメント時間グラフ

レポートスナップショットの平均エンゲージメント時間
上記のグラフは、レポートのスナップショットにも含まれています。 これを見つけるには、[レポート]、[レポートスナップショット]の順に選択します。

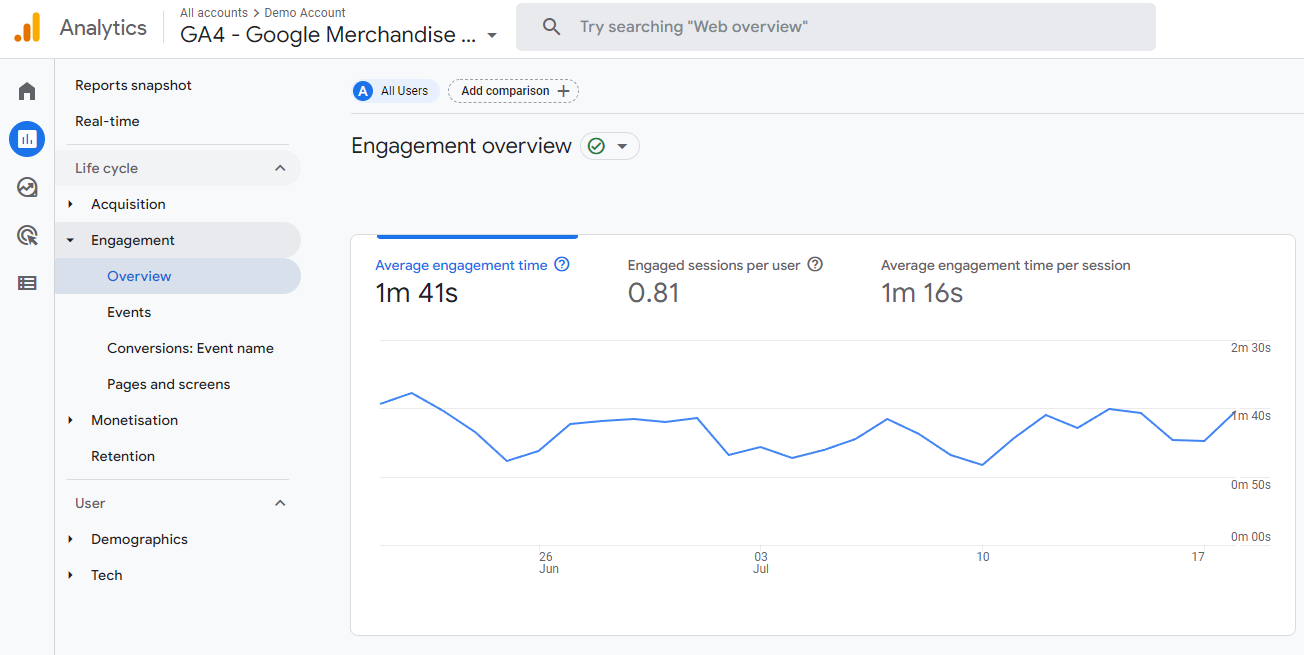
エンゲージメントの概要における平均エンゲージメント時間
エンゲージメントの概要を見つけるには、[レポート]、[エンゲージメント]、[エンゲージメントの概要]の順に選択します。 平均エンゲージメント時間、ユーザーあたりのエンゲージメントセッション、およびセッションあたりの平均エンゲージメント時間に関する詳細を確認できます。
Google Analytics 4で行われたセッションは、Googleによって次のように説明されています。
10秒を超えて継続したセッション、コンバージョンイベントが発生したセッション、または2つ以上の画面ビューまたはページビューが発生したセッションの数」。
セッションあたりの平均エンゲージメント時間は、ユーザーが各セッションでサイトに費やした平均時間です。 次に例を示します。
ある人があなたのWebサイトにアクセスし、ブログ投稿に移動します。 30秒後、彼らは気が散ってサイトを離れます。 1時間後、彼らはWebサイトに戻り、4分30秒かけてブログの投稿を読んでから、サイトを再び閉じます。
これは2回のエンゲージメントセッションとしてカウントされ、サイトで合計5分が費やされます。 このユーザーの平均セッション時間は2分30秒です。
ここに含まれるデータは、個々のユーザーではなく、すべてのユーザーにわたるものです。

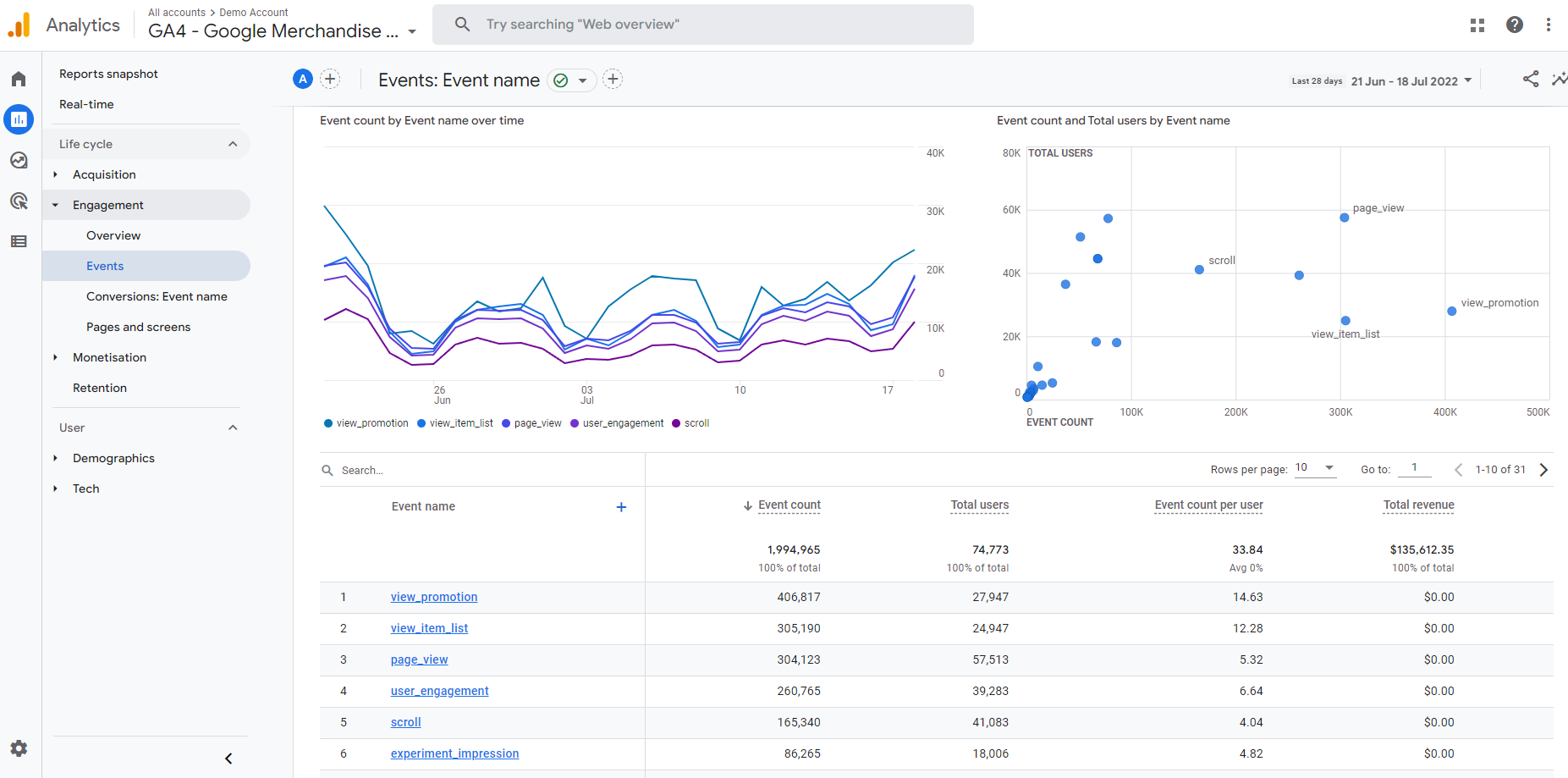
イベントの平均エンゲージメント時間
平均エンゲージメント時間は、 user_engagementイベントによって測定されます。 これは自動的に追跡されるイベントであり、GoogleAnalytics4のセットアップ時に標準でセットアップされます。
このイベントは、ユーザーがページをアクティブにした状態で10秒間(画面に表示されている、最小化されている、または別のタブに表示されている場合はカウントされない)、 2ページ以上を表示した場合、または変換イベントをトリガーした場合(変換イベントである必要があります)にトリガーされます。 、単なるイベントではありません)。
イベントレポートでuser_engagementイベントを確認し、 session_startと比較できます。 多くのセッションが開始されているが、ユーザーがサイトに関与していない場合、これは、訪問者の関与を維持するためにサイトを最適化する必要があることを示しています。
これは、UniversalAnalyticsでバウンス率を確認するのと似ています。 session_startとuser_engagementの間に大きな違いがある場合は、ユーザーが検索に戻って別の検索結果を探していることを意味します。

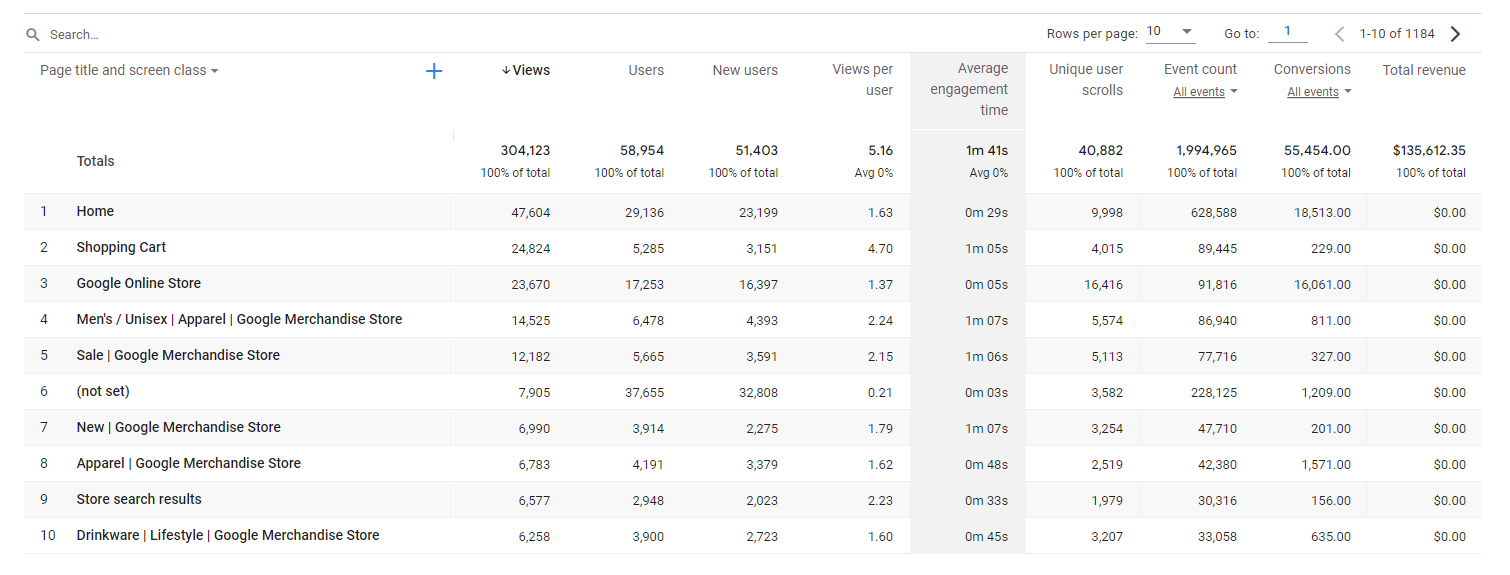
ページと画面での平均エンゲージメント時間
[レポート]、[エンゲージメント]、[ページと画面]の順に移動すると、ページと画面のレポートにアクセスできます。
ここでは、ウェブサイトまたはアプリのページごとの平均エンゲージメント時間を確認できます。

このレポートを使用して、訪問者が多くの時間を費やしているページを特定し、それらのページの要素を使用して、ユーザーが他のページでより多くの時間を費やすように促すことができます。
たとえば、ユーザーが平均5分間読んでいるブログ投稿が1つあり、訪問者が15秒しか読んでいないブログ投稿がある場合、2つを比較して、パフォーマンスの低い投稿を改善する方法を確認できます。

Googleのトップに立つ無料で
訪問者があなたのサイトに費やす時間を増やす方法
ウェブサイトの平均エンゲージメント時間を増やしたい場合は、それを改善し始めることができる複数の方法があります。 そして、それはすべてコンテンツから始まります。
1.検索意図
検索の意図は、コンテンツ戦略の重要な部分です。
検索者が「自宅で確定申告をする方法」という質問に対する答えを探していて、会計サービスを販売しようとしているページにたどり着いた場合、そのページに多くの時間を費やすことはありません。
彼らが自宅で納税申告を行う方法を段階的に説明する長い形式のコンテンツにたどり着くと、彼らの質問に答えられ、詳細なコンテンツをリソースとして使用して、ページでより長く過ごすことになります。
コンテンツに関しては、検索者の意図を考慮することが重要です。
4つの異なるタイプの検索インテントは次のとおりです。
情報:検索者はトピックに関する情報を探しています。
情報検索の例
- 「パンクしたタイヤの修理方法」
- 「世界最大の国はどこですか?」
- 「確定申告チュートリアル」
- 「プロジェクト管理のヒント」
ナビゲーション:検索者は特定のウェブサイトまたはページを探しています。
ナビゲーション検索の例
- 「YouTube」
- "フェイスブックログイン"
- 「露出忍者のウェブサイトとマーケティングレビュー」
- 「Deliverooノッティンガム」
トランザクション:検索者が購入を希望しています。
トランザクション検索の例
- 「弁護士を雇う」
- 「iPadのお得な情報」
- 「Boohooセール」
- 「Huel割引コード」
商業調査:検索者は製品またはサービスの市場にいますが、最終的な決定を下していません。
商業調査検索の例
- 「WooCommercevsShopify」
- 「ノッティンガムで最高のビーガンカフェ」
- 「トッププロジェクト管理ソフトウェア」
- 「私の近くの配管工」
検索の背後にある検索意図を特定するのに苦労している場合、これらのキーワード「修飾子」は、検索意図を示すためによく使用されます。
| 情報 | 商業 | トランザクション | ナビゲーション |
|---|---|---|---|
| それは | 一番 | 本 | "ブランド名" |
| できる | バジェット | 買う | 「ブランド名」ログイン |
| コース | 安いです | デモ | アプリ |
| デモンストレーション | 比較 | 雇用 | Webサイト |
| 例 | 価格 | 注文 | |
| ガイド | 上 | 購入 | |
| どうやって | 家賃 | ||
| もしも | 予約 | ||
| 向上 | テスト | ||
| 情報 | トライアル | ||
| 学び | |||
| 資源 | |||
| レビュー | |||
| 推薦状 | |||
| チップ | |||
| トリック | |||
| チュートリアル | |||
| 何 | |||
| どこ | |||
| 誰 | |||
| どうして |
検索目的に合わせてコンテンツを最適化すると、訪問者がサイトに長く滞在するだけでなく、コンバージョンにも役立ちます。
一部のページタイプは、他のページタイプよりも常に平均エンゲージメント時間が短いことに注意することが重要です。
たとえば、製品またはサービスのページの時間は、詳細なガイドよりも短くなります。
ウェブサイトのホームページは、訪問者が別のページに移動して変換したり、より多くの情報を探したりする可能性があるため、平均エンゲージメント時間が短いことがよくあります。
一部のページで他のページと比べてそれほど大きな増加が見られなくても、慌てないでください。 あなたのウェブサイトの全体的な平均エンゲージメント時間はまだ増加し、人々がそこでより多くの時間を費やしているので、あなたのサイトは上位にランク付けする価値があるというシグナルをグーグルに送ります。
既存のキーワードとフレーズを分析し、正しい検索意図に合わせて最適化していることを確認します。
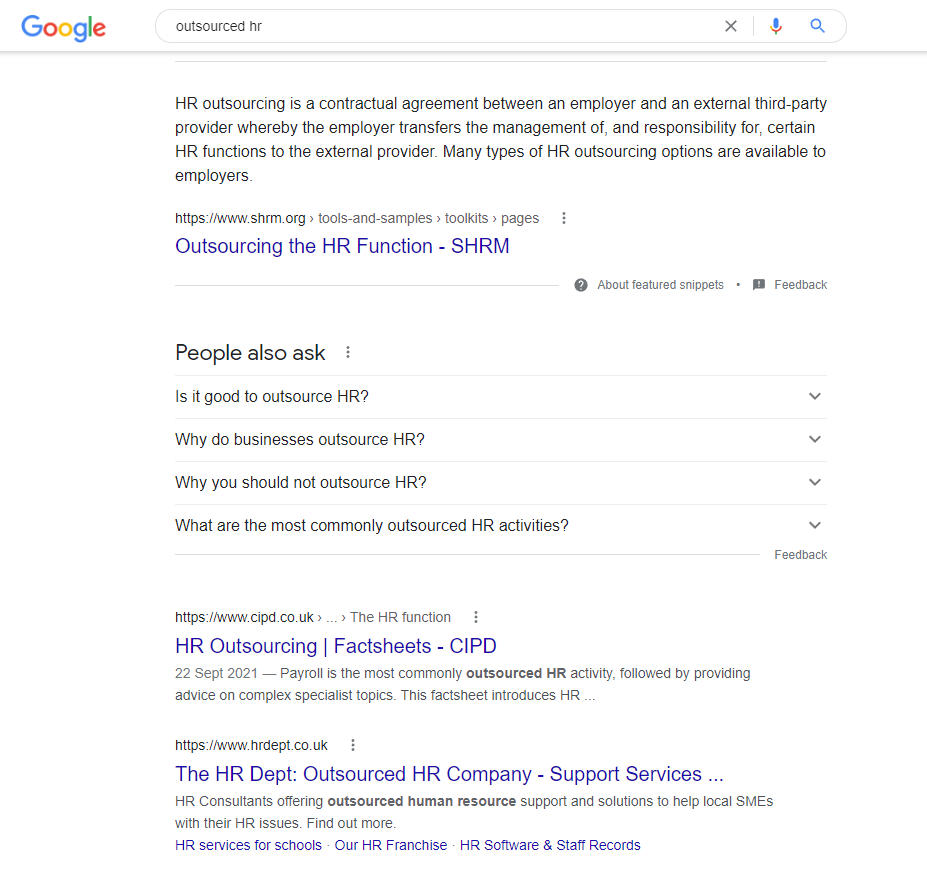
キーワードの検索意図を確認する最も簡単な方法の1つは、キーワードをGoogleに入力することです。 結果を見て、この用語でどのタイプのコンテンツがランク付けされているかを確認します。
結果がすべて情報提供であり、ブログコンテンツを使用して質問に回答する場合は、このクエリに回答するブログも作成する必要があります。 検索でサービスページが返される場合は、代わりにサービスページを最適化します。
キーワードの調査を拡大して進めたい場合は、次の手順に従ってください。
- Semrush *などのキーワード調査ツールを使用して、ビジネスに関連するキーワードを生成します。
- 「AlsoAsked」や「AnswerthePublic」などの質問ツールを使用して、検索者があなたの業界について尋ねている質問を生成します。
- これらのキーワードと質問を分析します。
- 検索ボリュームはどれくらいですか?
- 今期のランキングは誰ですか?
- どのような種類のコンテンツがランキングされていますか?
- このキーワードまたは質問の検索意図は何ですか?
2.コンテンツの調査と執筆
キーワードとフレーズの背後にある検索意図を特定したので、次はこの意図に最適化された十分に調査されたコンテンツを作成します。
さまざまな種類のページには、さまざまな種類のコンテンツが必要です。 製品ページには、有益なブログほど多くのテキストは表示されません。
SERPと競合他社の分析
あなたのキーワードをグーグルに入れて、結果を見てください。 ここで有機的な結果に注意してください。 これを実行している広告がある場合、これは競合するキーワードまたはフレーズであることを示していますが、これらの広告がリンクしているコンテンツは、有機的にランク付けするコンテンツの作成に関しては役に立たない可能性があります。
最初に注意する必要があるのは、結果が企業からのものであるかどうかです。 そうである場合、検索意図は適切である可能性があります。 結果がウィキペディア、または情報の共有に特化した他のサイトからのものである場合、これはあなたに適している可能性が低くなります。
次に、この検索に表示されるコンテンツを確認します。 ホームページはランキングですか? サブページはランク付けされていますか? ブログはランク付けされていますか?

ページの内容を見てください。 使用されているテキストの量、使用されている画像の数、コンテンツのレイアウトをメモします。 チェックリストまたは番号付きリストを使用している場合は、これを独自のコンテンツに複製することをお勧めします。
そうは言っても、あなたは他のビジネスから盗んでいるのではありません。 あなたはインスピレーションを得て何かをより良くするために、検索結果でそれらを打ち負かすことができます。
あなたのキーワードが「外部委託されたHR 」であるとしましょう。 オーガニック検索結果の半分は、外部委託されたHRとは何かを説明する情報ページであり、残りの半分は、HRをサービスとして提供するサブページです。 キーワードに関する多くの情報を含む詳細なサブページを作成すると同時に、製品やサービスを売り込むためのスペースを提供することもできます。
ターゲットオーディエンス
これは当たり前のように思えるかもしれませんが、制作する各コンテンツのターゲットオーディエンスを考慮してください。
業界や専門用語に精通している顧客がいる場合は、その専門用語をコンテンツに含めることをお勧めします。 彼らがあなたのコンテンツにたどり着き、それが彼らにとって単純すぎる場合、彼らはコンテンツが彼らのためではないとみなしてあなたのサイトを去ります、それはもちろんあなたの平均エンゲージメント時間を減らします。
コンテンツ概要
調査を行い、視聴者を特定したので、今度はコンテンツを作成します。
このページのターゲットキーワードを特定することから始め、該当する場合はセカンダリキーワードを使用します。
次に、H1タイトルの見出しを書きます。 この見出しでキーワードを使用し、可能であればタイトルの前に配置します。 主なキーワードが「アウトソーシングされたHR」である場合、このページの潜在的なタイトルは「アウトソーシングされたHRサービス」になります。

これにH2の見出しを付けてください。 これらの競合他社のコンテンツからインスピレーションを得ることができますが、いつものように、盗むことはありません。
HRの例を使用すると、H2の見出しは次のようになります。
- HRアウトソーシングとは何ですか?
- 人材のアウトソーシングによるメリット
- HRアウトソーシングの費用はいくらですか?
これらの主な見出しの下にいくつかの小見出しを含めることもできます。 あなたのウェブサイトへの訪問者がこのページをどのようにナビゲートするかについて考えてください。 彼らは必要な情報を求めてページをスキャンする可能性が高く、見出しは必要なものをより早く見つけるのに役立ちます。
彼らがテキストの壁にぶつかった場合、彼らは彼らの質問にさえ答えないかもしれないならば彼らがコンテンツを読むことに時間を費やしたくないので、彼らはグーグルに戻るかもしれません。

Googleのトップに立つ無料で
メタデータ
ページタイトルとメタディスクリプションはSEOにとって重要ですが、平均エンゲージメント時間にも役立ちます。 タイトルと説明が正確である場合、検索者はクリックしてサイトにアクセスしたときに期待するものを取得するため、サイトでの滞在時間が長くなります。
タイトルとメタディスクリプションが誤解を招く場合、訪問者は期待したエクスペリエンスを得ることができず、離れてしまいます。
メタデータをサイトの広告のように扱います。 検索者が自分の結果をクリックして別の結果をクリックすることを選択できるようにします。
ページタイトルは30文字より長く、60文字以下にする必要があります。
メタディスクリプションは70文字を超え、130文字を超えないようにする必要があります。
執筆と出版
すべての見出しを配置したら、残りのコンテンツを具体化することができます。 ここに私たちのトップライティングのヒントのいくつかがあります。
- あなたのブランドの声のトーンに固執します。
- GoogleのSEOクローラーではなく、人々のために書いてください。
- 必要なだけ書いてください。 あなたの最高の営業担当者があなたの最高の顧客に何を言うかについて考えてください。 あなたがすべきだと思うからといって、単語数を数えようとしないでください。
- 読者がより多くの情報を得ることができるように、あなたのウェブサイトの他のページへの内部リンクを使用してください。
- 外部リンクが新しいタブで開いていることを確認して、訪問者がWebサイトから離れないようにします。
- 高品質の画像や動画を追加します。
- 編集者または患者の同僚にあなたの仕事をチェックしてもらってください。
これらすべての要素を一緒に使用すると、訪問者を引き付け、ページに長くとどまることができます。 誰かがあなたのウェブサイトに関与し続けるためには、ロボットではなく、人々のために書く必要があることを常に覚えておいてください。
あまりにも多くのウェブサイトがグーグルで上位にランク付けしようとしてコンテンツにキーワードを詰め込むという罠に陥りますが、これはすべて、コンテンツが良ければあなたから購入する人々にとって悪い経験を生み出すことです。
この情報をビデオ形式で入手したい場合は、以下を行うことができます。 このビデオでは、平均的なエンゲージメント時間ではなくSEOに焦点を当てていますが、レッスンとヒントは同じです。
3.読みやすさを向上させる
つまり、すばらしいコンテンツをいくつか作成しましたが、平均エンゲージメント時間はまだ短いです。
これは、ページの読みやすさが原因である可能性があります。 これらのヒントは、ホームページからブログコンテンツまで、Webサイトのすべてのページに適用されます。 フォーマットは異なりますが、これらの原則はサイト全体で同じです。
コンテンツの読みやすさを向上させるために見出しを使用することについてはすでに触れましたが、読者に最高のエクスペリエンスを提供するために行うことができる他の調整がいくつかあります。
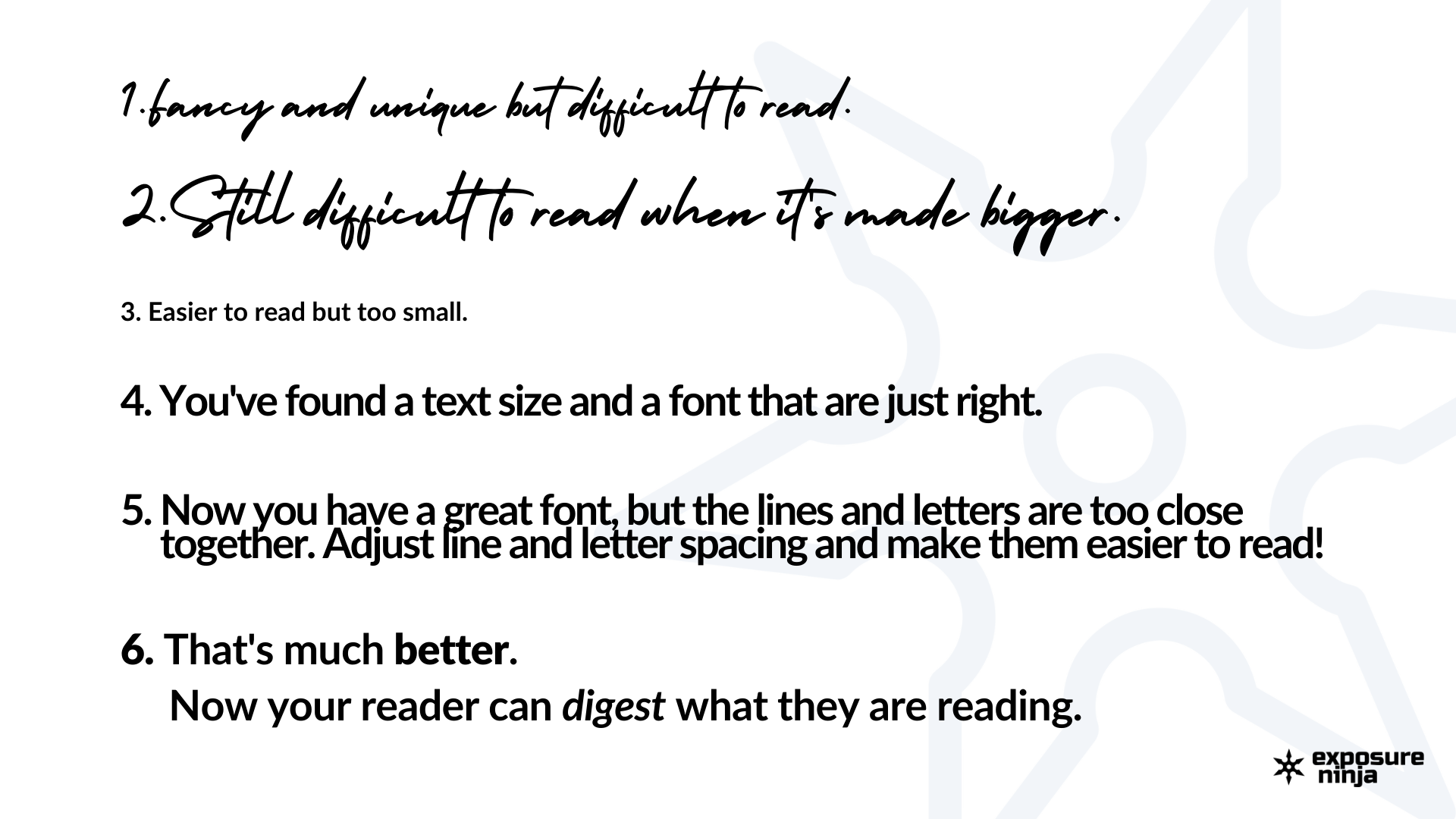
フォントサイズと読みやすさ
フォントのサイズやスタイルを調整すると、コンテンツの読みやすさに大きな違いが生じる可能性があります。
自分が書いたものを知っていることを覚えておくことが重要です。そうすれば、見た目がかっこいいので、使用することを選択した派手で読みにくいフォントを使用しても、いつでも読みやすくなります。
読みやすいフォントをお持ちの場合は、デスクトップだけでなくモバイルでも読みやすいことを確認してください。 各単語が明確になるように、フォントサイズを大きくしたり、行の高さを調整したりする必要がある場合があります。
あなたのコンテンツが読めない場合、あなたの訪問者は、コンテンツがどんなに優れていても去ります。 これは平均エンゲージメント時間に悪影響を及ぼし、フォントに関して適切な選択を行うことで簡単に回避できます。
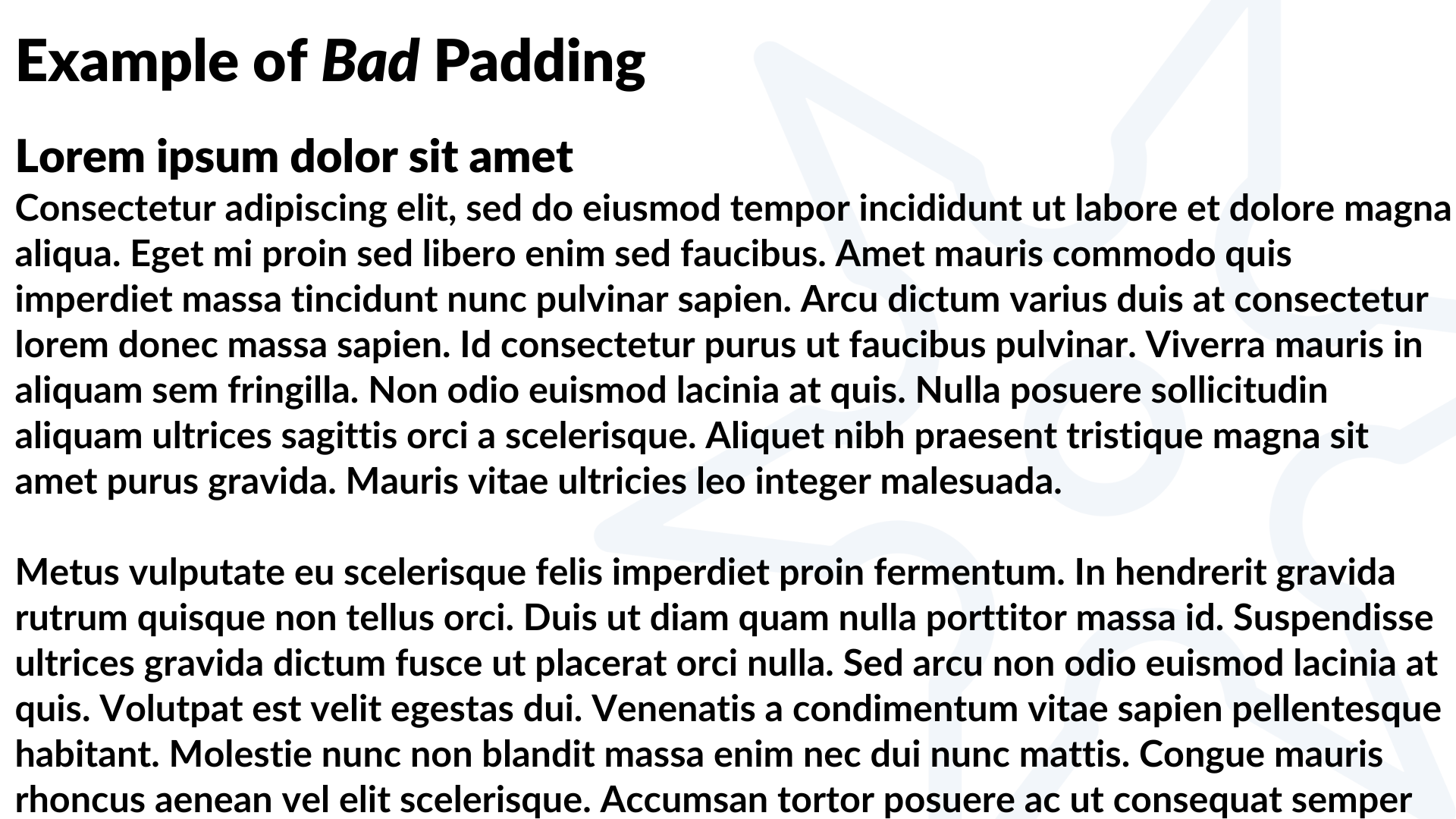
パディング
Webページにパディングを追加すると、見た目がプロフェッショナルになるだけでなく、読者はどこを見るべきかを知ることができます。
壁から壁へのテキストを含むページへの着陸も時代遅れに見えます。 昨日コンテンツをアップロードしただけの場合でも、誰かがあなたのコンテンツが古くなっていると思い込んで、検索に戻って最新のコンテンツを探す可能性があります。
悪い/パディングなし

良いパディング

対比
あなたの訪問者があなたのコンテンツを読むことができるように、あなたのウェブサイトの色の間、主にあなたの背景とあなたのテキストの間で十分な契約があることが重要です。
アクセス可能なWebカラーコントラストチェッカーを使用して、Webサイトの配色のアクセシビリティを確認できます。
これにより、読みやすくなるだけでなく、視覚障害のある訪問者がWebサイトにアクセスしやすくなります。

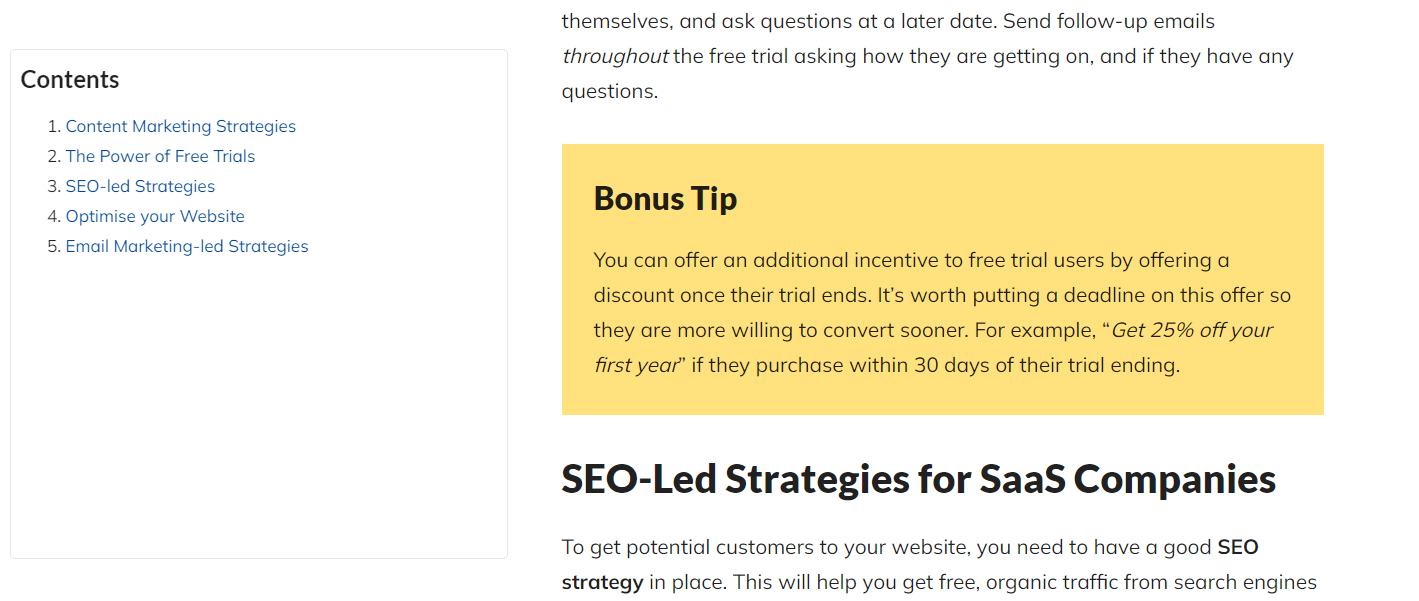
ジョンソンボックス
ジョンソンボックスは、情報の段落を強調するために使用されます。 それらはコピーの残りを分割するだけでなく、これが重要なセクションであることを読者に認識させます。
ほとんどの場合、Webページのテキストの後ろにあるボックスとして表示されます。これは、背景とは異なる色です。 ここに書かれているテキストはジョンソンボックスの中にあります。 下のスクリーンショットにも例があります。

ビデオ、画像、ポッドキャストなどのマルチメディア要素を使用してコンテンツを分割することもできます。
4.マルチメディアを追加します
画像を追加するとコンテンツがより魅力的になりますが、さらに一歩進んで動画をコンテンツに埋め込んでみませんか?
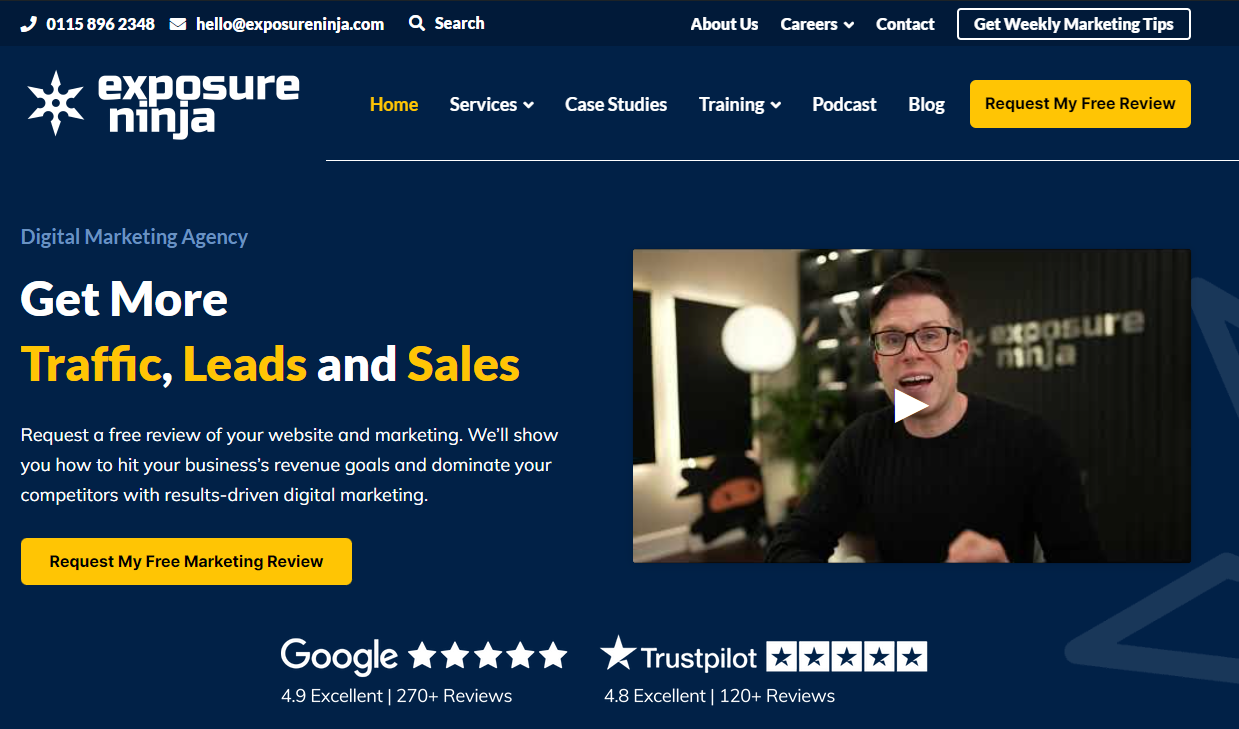
ウェブサイトに動画を追加することは、平均エンゲージメント時間を改善するための優れた方法です。 あなたのホームページにあなたのビジネスを説明するビデオがある場合、人々はそこでビデオを見るのにより多くの時間を費やし、あなたのホームページが有用であるという合図をグーグルに送ります。
これはあなたのグーグルランキングを助けるだけでなく、あなたのウェブサイト訪問者により多くの価値を提供します。 彼らはあなたの会社の人があなたが提供するものを説明するのを見ることができます。それはあなたのホームページにテキストを載せるだけよりもはるかに個人的です。

製品またはサービスのページにビデオコンテンツを含めることもできます。 ビデオは、あなたがしていることの説明を書くだけでなく、より魅力的な方法であなたの製品やサービスを披露する機会をあなたに与えます。
- SaaS製品を提供する場合は、ソフトウェアの主な利点の説明を含めてください。
- 物理的な製品を販売する場合は、製品ページでそれをデモンストレーションして、潜在的な顧客がそれがどのように機能するかを確認できるようにします。
- パワーウォッシングサービスを提供している場合は、プロセスをビデオ形式で示してください。
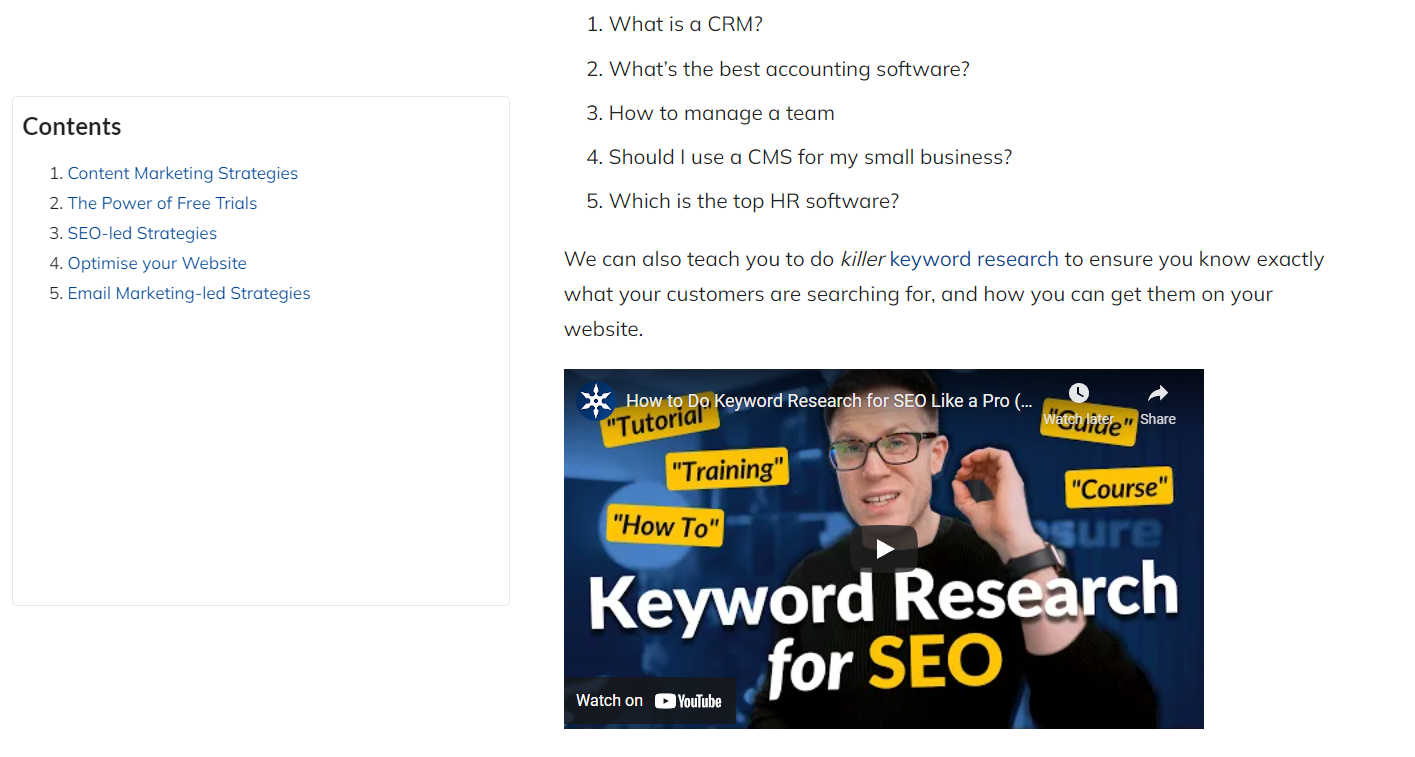
ビデオはブログ投稿の一部としてもうまく機能します。 学習方法は人によって異なるため、ブログでビデオによる説明を提供すると非常に便利です。 また、すべての重要なエンゲージメント時間を後押しするのにも役立ちます。

あらゆるタイプの企業が、ビデオコンテンツを自社のウェブサイトに組み込み、その過程での平均エンゲージメント時間を改善する方法を見つけることができます。
5.内部リンク
内部リンクを使用すると、平均エンゲージメント時間をさらに改善できます。 コンテンツ全体にWebサイトの他のページへのリンクを含めると、訪問者は詳細情報を取得するためにWebサイトを離れる必要がなくなります。
あなたがあなたの庭で使うのに最高の除草剤についてブログを書いたとしましょう。 あなたはあなたのウェブサイトに自然な方法を使って雑草を管理する方法を説明する別のブログを持っているかもしれません。 あなたの除草剤の記事では、雑草を制御する自然な方法もあると述べてから、他のブログ投稿にリンクすることができます。
これは、自然な方法について読みたい人が必要な情報を得るためにあなたのウェブサイトを離れることを強制されないことを意味します。

Googleのトップに立つ無料で
6.ページの読み込み速度を改善する
Webページの読み込みに時間がかかりすぎると、訪問者はすぐに離れてしまいます。
彼らはあなたのウェブサイトがロードされるのを待ちたくなくて去ります、それはあなたに短い平均ユーザーエンゲージメント時間を与えます。
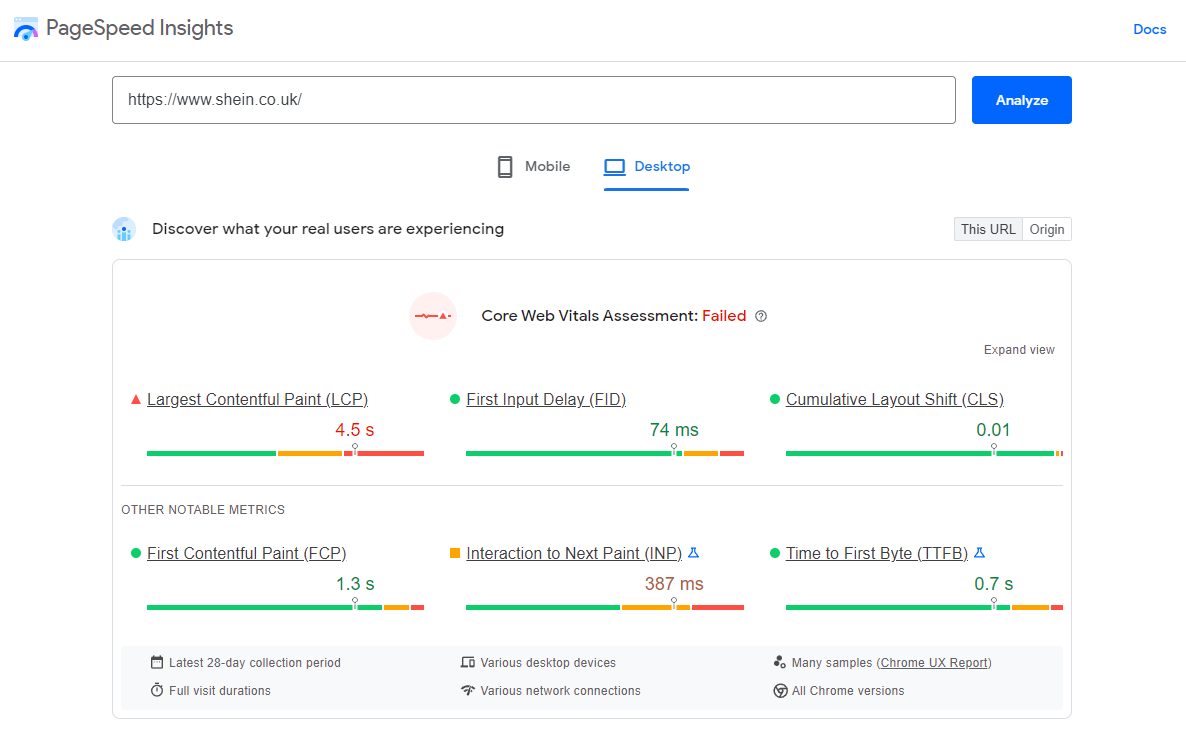
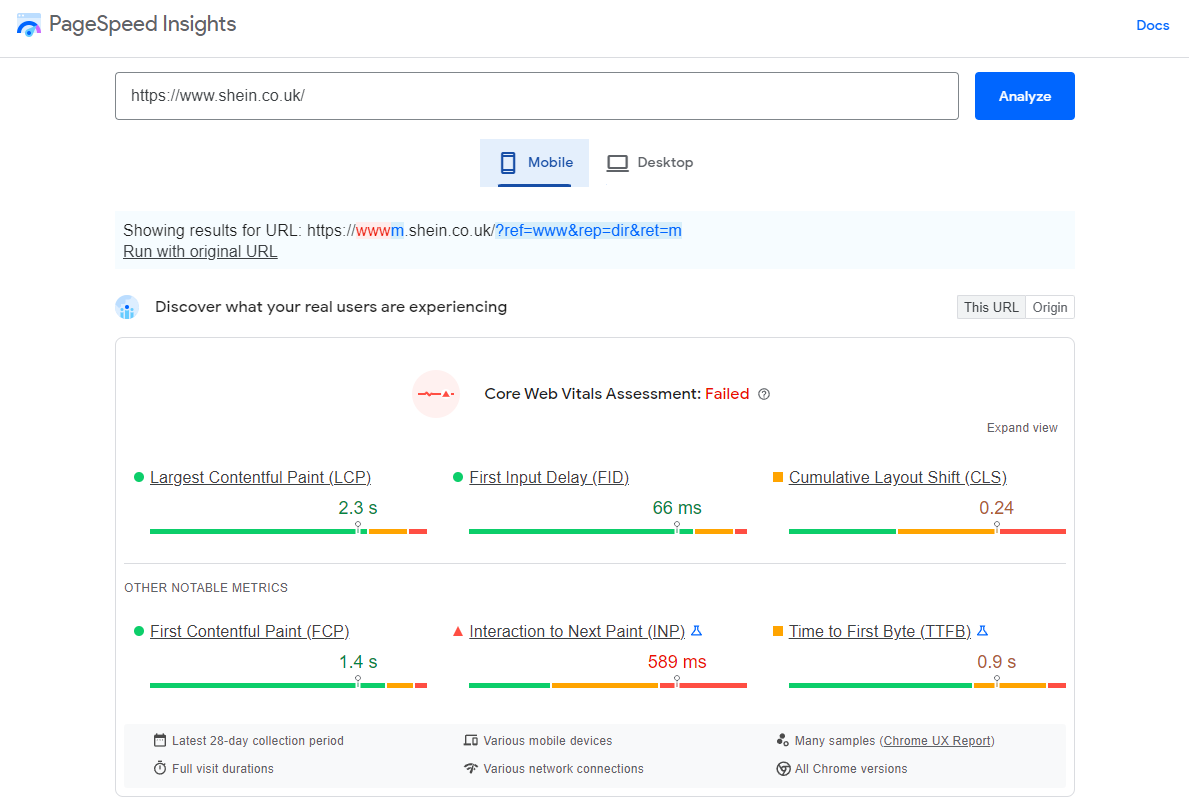
GoogleのPageSpeedInsightsツールなどのツールを使用して、ウェブサイトの読み込み速度と、ウェブサイトの速度低下の原因となっている可能性のある要素を把握できます。
例としてSHEINのWebサイトを使用してみましょう。 デスクトップとモバイルの両方でサイトの速度を確認することが重要です。
デスクトップPageSpeedInsightsの結果

MobilePageSpeedInsightsの結果

注意:サイトに動画を追加しても、ページの読み込み速度が低下する場合は、心配しないでください。 ビデオを約3か月間テストし、平均エンゲージメント時間が増加するかどうかを確認します。 動画を追加したために動画が増えた場合は、ページの速度を上げるためだけに動画を削除する必要はありません。
読書をしている才能のある人のために、YouTube動画を遅延読み込みして、読み込み時間を節約できます。
7.ポップアップを使用する
上記のすべてを行った場合、これがあなたのサイトに誰かを維持するための最後のオプションです。
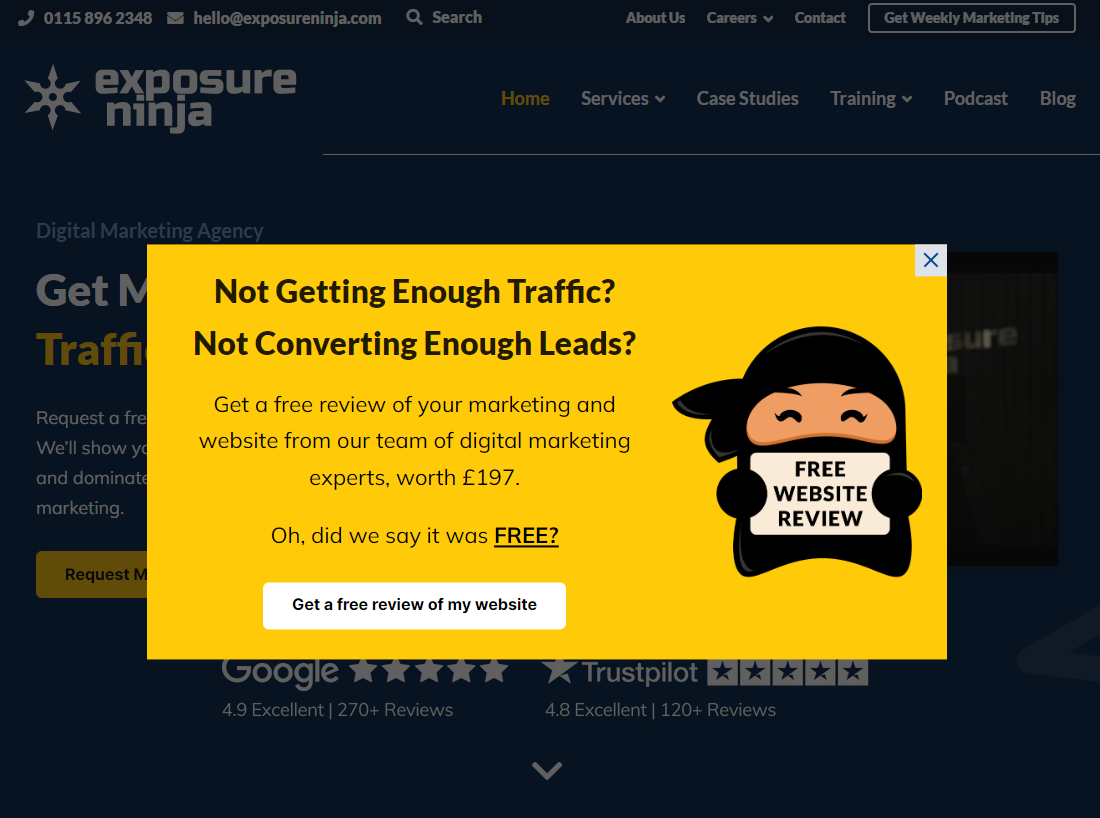
終了ポップアップは、ユーザーがWebサイトを離れるときに表示されるポップアップです。
これらは、訪問者が離れる前に売り込む最後のチャンスとしてよく使用され、訪問者がWebサイトに長く滞在する可能性があります。
私たちのウェブサイトには出口意図のポップアップがあり、訪問者がサイトを閲覧しているときにそれを見逃した場合に備えて、無料のウェブサイトとマーケティングレビューについて訪問者に思い出させます。

訪問者がページの特定のポイントに到達したときにトリガーされるスクロール深度ポップアップを追加することもできます。 これらは、ユーザーにメーリングリストにサインアップさせるのに役立ちますが、平均エンゲージメント時間に関しては大きなメリットはありません。
8.古いコンテンツを改訂する
上記のすべての手順を完了し、新しいコンテンツの平均エンゲージメント時間は長くなりましたが、古いコンテンツは遅れをとっています。
古いコンテンツでこれらの手順を繰り返すときが来ました。
あなたのウェブサイトのために新しいブログコンテンツを作ることはあなたのウェブサイトに新しいユーザーを連れてくるための素晴らしい方法ですが、古いコンテンツを更新することもそうです。 ウェブサイトに平均エンゲージメント時間が長いブログが複数ある場合、またはページビューが多い場合は、それらを更新する価値があります。
コンテンツを更新して最新の統計情報を含めたり、画像を更新したり、さらに進んでビデオの説明やポッドキャストを追加したりするのと同じくらい簡単です。
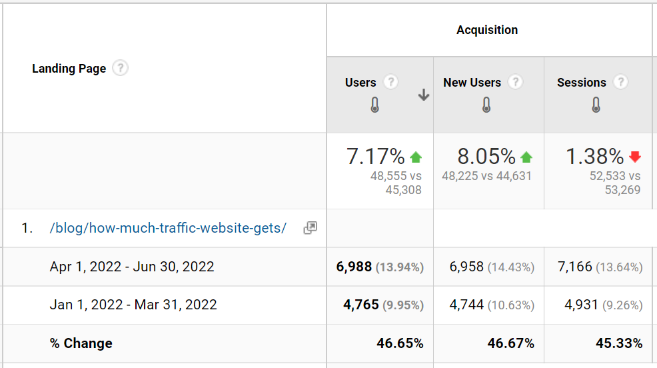
古いコンテンツの更新がオーガニックトラフィックに与える影響の例を次に示します。 上記の手順に従ってエンゲージメントのオーバーホールを行うと、平均エンゲージメント時間も長くなります。

概要
ウェブサイトの平均エンゲージメント時間を増やすには、さまざまな方法があります。 これがあなたがあなたのウェブサイトに訪問者をより長く保つことができるトップ8の方法です。
- 検索意図を特定する
- コンテンツの調査と執筆
- 読みやすさとデザインを改善する
- マルチメディアを追加する
- 内部リンクを改善する
- ページの読み込み速度を向上させる
- ポップアップを使用する
- 古いコンテンツを改訂する
次に読むべきこと
Google Analytics 4の初心者向けガイドで、平均エンゲージメント時間を追跡する方法を学びましょう。
あなたのウェブサイトにビデオコンテンツを追加するためにインスピレーションを得てください。
このガイドを使用して、キーワードリサーチを改善し、SEOプロになりましょう
*この記事内の一部のリンクは、Exposure Ninjaが宣伝料金を受け取るアフィリエイトリンクです(これらのリンクは後援されていません)。 Exposure Ninjaは、マーケティングスタック内ですでに使用しているサービスのみを宣伝します。