2021 年にウェブサイトの UX (ユーザー エクスペリエンス) を改善するにはどうすればよいでしょうか?
公開: 2020-12-292021 年には、ユーザー エクスペリエンスが不可欠です。オンラインでの優れた存在感を持つことは、清潔で整頓されたショールームを持つことと同じくらい重要です。 ビジネス Web サイトはその顔です。 今日、ユーザーは Web デザインについてかつてないほど精通しており、一定レベルの洗練さを期待していることは言うまでもありません。
ハードルが高くなるにつれ、多くのブランド、特に新しいブランドは、洗練された Web サイト UX を提供するという期待に圧倒されることがあります。
UX は未来です。しかし、ユーザーにユニークなブラウジング体験を提供するには、ユーザーを主な考慮事項として Web サイトを最適化することを目的とした UX メガネを常に着用する必要があります。 とはいえ、Web サイトの UX を改善するのは、思っているほど難しいことではありません。 たとえ小さな努力でも大きな利益に変わる可能性があります。
UX の専門家は、ユーザー エクスペリエンスを向上させると、検索ランキングの向上と収益の増加を通じてビジネス リードの増加につながる可能性があると指摘しています。そのための始め方を次に示します。
- レスポンシブでモバイルフレンドリー
- ページの読み込み時間
- ウェブサイトのセキュリティ
- 箇条書きの使用
- UX のカラー
- モーションとアニメーション
- ハンバーガーメニュー
- ビデオの追加を検討してください
- 魅力的な見出し
- おまけのヒント: Web サイトの一貫性
- 2021 年を支配する UX トレンドは何ですか?
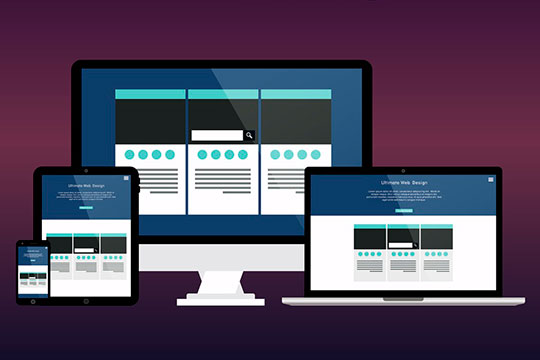
レスポンシブでモバイルフレンドリー

スマートフォンにより、さまざまな Web サイトへの大量のトラフィックが流入しています。 そのため、Web サイトがレスポンシブであることが不可欠になります。 スマートフォン ユーザーのブラウジング ニーズに応えるために、Web サイト所有者にとってモバイル フレンドリーにすることが、視認性を向上させる最速の方法となっています。 Web サイトの応答性は形成的テストによって検出できますが、重要な問題を発見した後でサイトの応答性を改善できないという意味ではありません。 結局のところ、UX の最適化は、好むと好まざるにかかわらず、絶え間なく続くプロセスです。 さらに、エラーがないことと応答性の高い要素により、ユーザーにとって優れたエクスペリエンスが保証されます。
あなたにおすすめ: B2B ウェブサイトと B2C ウェブサイトのデザインの秘密 – 知っておくべきことすべて!
ページの読み込み時間

Web デザインについて言及するとき、またクライアントに優れた UX を証明するときにも、ページの読み込みは非常に重要です。 サイトの読み込み速度が遅すぎると、ユーザーがイライラし、最終的にはコンバージョンの妨げになります。
それだけではありません。 ページの読み込み時間は、クライアントが今後 Web サイトにアクセスするかどうかを決定するのにも重要な役割を果たします。 ユーザーが初めてエクスペリエンスに関して十分なサービスを受けられなかった場合、今後の参照のために Web サイトをスキップする可能性が高くなります。
Web サイトが WordPress の場合は、サイトを高速化するプロセスをガイドするさまざまなガイドを見つけることができます。 ほとんどのブランドは、Web ホスティング サーバーが速度に非常に大きな役割を果たしているということを知りません。
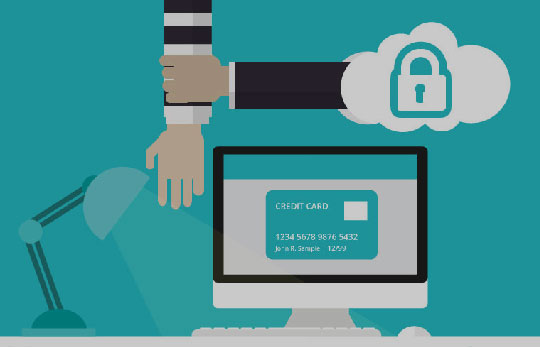
ウェブサイトのセキュリティ

ユーザーにあなたに対する信頼を築きたいですか? あなたのサイトに保存されている支払い詳細の安全性が保証されていれば、彼らはそうするでしょう。
信頼できるサイトのセキュリティを確保すると、ユーザーに優れたブラウジング エクスペリエンスが保証されます。 セキュリティ シールは、より多くのユーザーと Web サイトへのアクセスをもたらし、より多くのコンバージョンをもたらし、ブランドの収益も増加します。
箇条書きの使用

多くの場合、情報を最も分かりやすく提示する方法は、箇条書きリストにすることです。 なぜ? 注目を集め、テキストを短くし、スキャンをサポートし、ブランドが扱うサービスや製品の特徴を明らかにするためです。 とはいえ、この特定の Web サイト デザイン トレンドを考慮することは、まったく新しい規模でユーザーを引き付けるのに役立ちます。
箇条書きを使用すると、多数の画像を生成して含めることができ、箇条書きで説明されている内容をユーザーがよりよく理解できるようになります。 これにより、Web サイトがユーザーにとってより魅力的なものになります。
UX のカラー

色は見た目以上に多くのことを伝えます。 視覚言語の主な要素として、色は注意を導き、要素を強調し、統一します。 ユーザーエクスペリエンスに関しては、色は製品の美しさと機能的な品質の両方を強化します。 色にはさまざまな顔がある、あるいは多くの人が言うように、色はさまざまな役割を果たします。
2021 年のブランディングでは、色を認識や気分として捉えています。 一方、UX デザイナーは色をプラットフォーム全体で一貫したシステムとみなしています。 全体として、色は依然としてさまざまな種類の情報を伝える多用途のツールです。 色の違いは異なるメッセージを意味します。 したがって、Web サイトの色を選択する際には、ユーザーに送信したいメッセージを考慮してください。
モーションとアニメーション

アニメーションとモーションにはそれぞれ利点があります。 2021 年には、タイトルや段落にもそのような要素を使用することは絶対に禁止されています。
一方、微妙なアニメーションは、ユーザーを行動喚起に誘導したり、サイトにさまざまな通知を表示する必要がある場合に役立ちます。 人の注意を引くためにモーションやアニメーションを使用します。

ハンバーガーメニュー

ハンバーガーはウェブページ形式でも美味しそうに見えます。 これらを使用して、ユーザーに見えないものがあることを示すことができます。 これにより、ユーザーは、使用しているサイトの特徴や機能についてもっと知りたいという衝動に駆られることになります。 さらに、ハンバーガーボタンも不可欠です。 これは、ユーザーが発見できない重要な機能がさらに隠されていることを示します。
ビデオの追加を検討してください

ウェブサイトのデザインでは、高品質の画像がなければ適切な UX は実現できません。 しかし、ビデオは彼らの注意をより長く惹きつけるものです。 現代のユーザーは、よりリアルに見えるものを信頼しているため、ビデオの実装はその役割を非常にうまく果たすことができます。
たとえば、Web サイトで新しいサービスの開始を表示する場合、コンテンツだけですべての機能を紹介するのは困難になります。 一方、動画コンテンツはサービスの特徴をユーザーにわかりやすく伝えることができます。
あなたは好きかもしれません:すべての偉大なデザイナーが必要とする 20 の素晴らしいロゴ デザイン フォント。
魅力的な見出し

ウェブサイトの見出しは、潜在的な顧客とのつながりを確立する必要があります。 顧客が求めているコンテンツである必要があります。 適切な見出しを作成する際には、メッセージを適切な視聴者に向けるためのキーワードを忘れずに含めてください。 適切なキーワードを設定することは、見込み顧客を引き付けるために重要であるだけでなく、Web サイトが SERP で上位にランクされるのにも役立ちます。
2021 年、Google は見出しにさらに関心を寄せています。 したがって、適切なキーワードを同じキーワードに含めることで、どの Web サイトでも上位にランクされるようになります。
おまけのヒント: Web サイトの一貫性

Web サイトの UX を改善するということは、閲覧者に関係なく、見た目も機能も完璧に行えるように、すべてを一致させることを意味します。 読み込み時間、見出しの選択、ボタンのスタイル、カラーリングに至るまで、ユーザー エクスペリエンスを向上させるために、すべてをテーマにする必要があります。
2021 年を支配する UX トレンドは何ですか?

デザイナーは倫理的変化を推進する権限を与えられています

エシカルデザインは、ここ数年、Web デザイナーの中心となってきました。 しかし、今年後半には、これとユーザーをより幸せにするものについて多くの議論が行われています。 2021 年には、Web 開発者が専門分野における倫理にどのように取り組むかが大きなブームになるでしょう。
エシカルデザインは個人データとより密接に関係しており、開発者はユーザーに「なぜ私にそんなに多くを必要とするのか?」と自問させずに、Web サイトやアプリでユニークなエクスペリエンスを提供するにはどうすればよいでしょうか。
多くの場合、マーケティング担当者、デザイナー、経営者は、アプリや Web サイトを開発するときに倫理のこの側面を無視します。 しかし 2021 年、それは徐々に変わりつつあります。 ケンブリッジ・アナリティカのスキャンダル以来、データの価値は高まっています。 個人データはユーザーが完全に制御できるようになるだろうと多くの人が言っていますが、これは近い将来実に驚くべきことです。 どういう意味ですか?
これは、Web デザイナーがこの動きを奨励し、構築した Web サイトを使用するときにユーザーに安全なスペースを提供することを必要とするだけです。 そうは言っても、アプリや Web サイトをより倫理的にする方法の適切な例は、WebMD の症状チェッカーで見つけることができます。 WebMD は、どのような種類の情報を収集するかを明確にしています。 これにより、ユーザーは完全な透明性を確保し、共有したいデータを制御できるようになります。
3D要素の微妙な使用

2020 年、私たちはフラット 3D 要素からの移行を目の当たりにしました。 ネオモーフィックの悪名が高まるにつれ、より多くの 3D 要素をデザインに組み込むことを計画している Web サイトやアプリが増えています。 これは、ストーリーテリングの目的や製品を紹介する場合に特に役立ちます。 Revolut を例に挙げてみましょう。 彼らは、Revolut Gifts での 3D インタラクティブな詳細や、素晴らしくてカラフルなカードの紹介で素晴らしい仕事をしました。 そのため、ユーザーはあらゆる側面や角度から商品を確認した後、より安心して商品を注文できるようになります。
2020 年から 2021 年にかけて 3D グラフィックスが台頭しており、ビジネスが送信するメッセージにさらなる価値がもたらされ、Web サイト内でのユーザーのインタラクションがより有意義なものになることが期待されています。
こちらもお勧めです:デザイナーが異文化を超えた豊かなデザイン体験を作成するための 5 つのヒント。
ストーリーテリングと UX ライティングをさらに重視

2021 年には、優れたストーリーテリングと一流の UX ライティングを組み合わせることで、Web サイトやアプリを使用するユーザー エクスペリエンスが飛躍的に向上すると予想されます。
両方が相互に補完し合うため、Web デザイナーはデジタル製品でさらに記憶に残る有意義なエクスペリエンスを生み出すことができます。 ほとんどの企業がデジタルの道を選択しているため、UX ライティングはさらに普及しています。 この特定のサービスを実際に使用することに慣れている人々の間での導入率について話します。 UX ライティングは、より専門的な言語ではなく、人間の言語を通じて個人的なタッチを表現することであり、ユーザー、ユーザー インターフェイス、製品間のやり取りをより静かで騒がしくないものにします。
