eコマースストアのページ速度を向上させる9つの最良の方法
公開: 2023-05-10目次
今日のペースの速いデジタル世界では、Web サイト ユーザーは超高速のページ速度を求めています。 これは特に e コマース ストアに当てはまり、1 秒の遅延が売上の損失や顧客の不満につながる可能性があります。
実際、 Web サイトの読み込み時間が 1 秒遅れると、コンバージョンが 7%、ページビューが 11%、顧客満足度が 16% 低下する可能性があることが研究で示されています。
したがって、Web サイトのパフォーマンスを最適化すると、ユーザー エクスペリエンスが向上し、コンバージョンが増加し、SERP ランキングが向上します。
このブログでは、e コマース ストアにおけるページ速度の重要性について説明し、Web サイトのパフォーマンス向上に役立つ 9 つのベスト プラクティスを紹介します。
ページ速度向上の重要性

ページの読み込み時間は、次の 4 つの重要な e コマース指標に直接影響を与える可能性があります。
直帰率
Web サイトの読み込みが遅いと、訪問者がすぐにサイトを離れ、競合他社のサイトに切り替えるため、直帰率が高くなる可能性があります。
実際、Businesswire の調査によると、ユーザーの 73% が、動作が遅い Web サイトを放棄して競合他社にアクセスするだろうと考えています。 Googleの調査によると、ページの読み込み時間が 1 秒から 3 秒になるほど、直帰の確率が 32% 増加します。
したがって、パフォーマンスを最適化すると、直帰率を減らし、サイトへの訪問者を維持することができます。
SERPランキング
Googleは、検索結果で読み込みの速いウェブサイトを優先すると発表した。
Wordstreamの調査によると、ページ速度は Google のランキング要素のトップ 10 の 1 つです。
したがって、読み込み速度を向上させると、検索エンジンの結果ページでの Web サイトの可視性が向上し、サイトへのトラフィックが増加します。
セッション
Web サイトが遅いと、Web サイトへのセッション数や訪問数に悪影響を及ぼす可能性があります。
Akamai のレポートによると、2 秒の遅延がある e コマース ストアではセッションの長さが 51% 短縮され、トラフィック、ランキング、売上、コンバージョンに悪影響を及ぼします。
したがって、ページ速度を向上させることで、Web サイトでのセッション継続時間を延ばし、エンゲージメントとコンバージョンの機会を増やすことができます。
コンバージョン率
読み込み速度が e コマース ビジネスに与える最も大きな影響は、コンバージョン率です。
Unbounceの調査によると、顧客のほぼ 70% が、ページ速度が e コマース ストアからの購入の決定に影響を与えることを認めています。
したがって、読み込み時間を短縮すると、コンバージョン率と収益に大きな影響を与える可能性があります。
読み込み速度をテストするにはどうすればよいですか?
まず、ウェブサイトの読み込み速度に問題があるかどうかを確認してください。
そこでこのセクションでは、 PageSpeed Insightsを使用してWeb サイトの速度をテストし、問題を特定する方法を説明します。
Page Speed Insights は Google によって提供されます。 モバイル デバイスとデスクトップ デバイスの両方で Web ページのユーザー エクスペリエンスをレポートし、ページのパフォーマンスを向上させるための提案を提供します。
PageSpeed Insights を使用するには、リンクhttps://pagespeed.web.dev/に移動します。

次に、バーにページの URL を入力し、「分析」をクリックします。
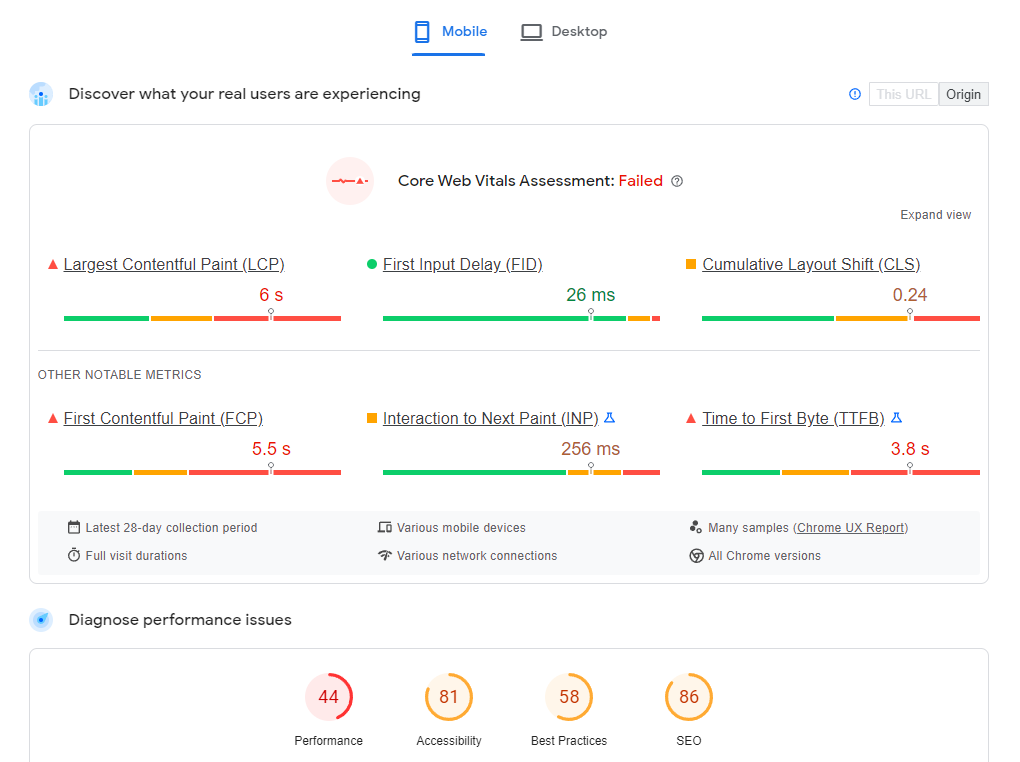
分析を実行すると、Web サイトのモバイルおよびデスクトップのエクスペリエンスに関する完全なレポートが表示されます。

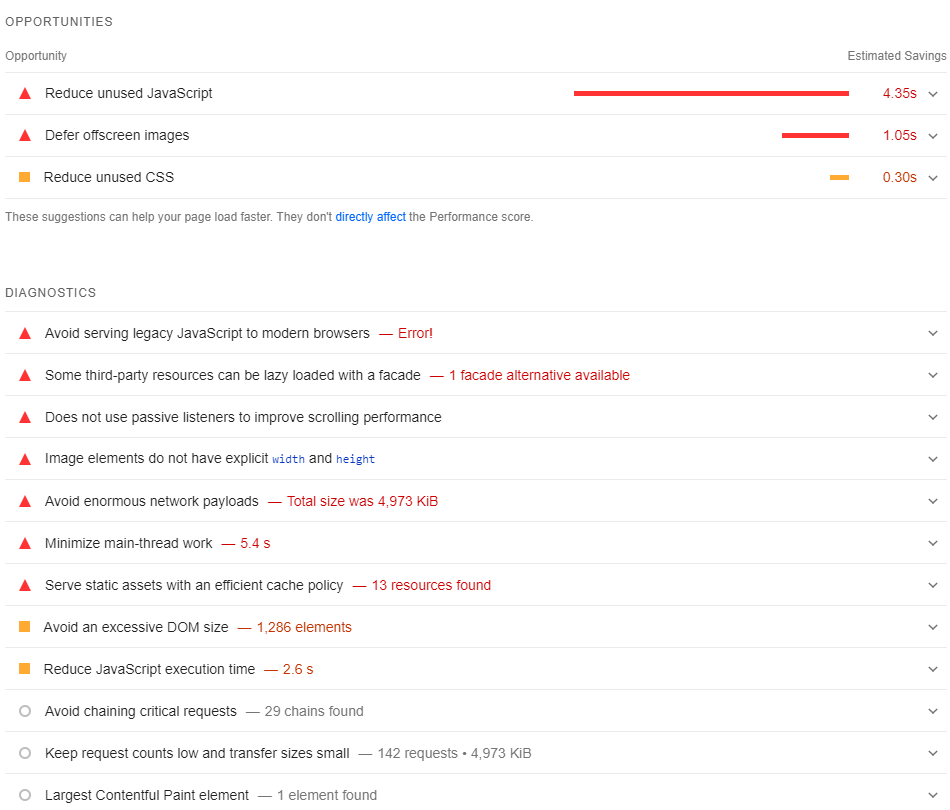
次に、下にスクロールすると、パフォーマンス、アクセシビリティ、ベスト プラクティス、SEO を改善するための診断と提案が表示されます。

eコマースストアのパフォーマンスを向上させる9つの最良の方法
これらのヒントを、フロントエンドとバックエンドの最適化という 2 つのカテゴリに分けて説明します。
フロントエンドの最適化
フロントエンド技術スタックを更新する
フロントエンド技術スタックの主な関心事は、優れたユーザー エクスペリエンス、スムーズなユーザー インターフェイス、および単純な内部構造を作成することです。

ただし、Magento のデフォルトのフロントエンドはパフォーマンスが低く、技術スタックが古いため、ビジネスがダウンする可能性があります。
そのため、ストアフロントを強化するために、Magento 用の新しいフロントエンド ソリューションが多数作成されており、その中で最も注目されているのが PWA テクノロジーです。
PWA は、モバイル デバイスとデスクトップ デバイスの両方でのユーザー エクスペリエンスを大幅に向上させることができます。 これにより、Web サイトの読み込みが高速かつスムーズになり、「プッシュ通知」や「ホーム画面への追加」などの一部のモバイルアプリ機能が有効になります。
PWA についてさらに詳しく知りたい場合は、ここをクリックしてください。
画像の圧縮と最適化

画像は Web サイトの総重量の約 50% ~ 75% を占めます。 ただし、顧客が購入の決定を行う際に画像に大きく依存しているため、電子商取引ストアにとって画像は不可欠です。
削除することはできませんが、最適化することはできます。 たとえば、画像を WebP 形式に変換すると、品質を低下させることなく画像サイズを最小限に抑えることができます。
もう 1 つの解決策は、遅延読み込みを使用して、ユーザーがページを下にスクロールしたときにのみ画像を読み込めるようにして、読み込み時間を短縮することです。
ライト埋め込みを使用してビデオを追加する
ビデオがインターネットを席巻しています。 楽しんだり、新しいスキルを学んだり、購入の意思決定に役立てたりするために使用できます。
ただし、Web サイトにビデオを埋め込む方法によっては、読み込み時間に大きな違いが生じる可能性があります。
YouTube の標準の埋め込みコードを使用すると、Web サイトがさらに肥大化します。 そのため、ライト埋め込みを使用する必要があります。 このソリューションでは、ビデオのサムネイル画像のみを埋め込むことができ、ユーザーがサムネイルをクリックしたときにのみビデオ プレーヤー (およびその追加の JavaScript) が読み込まれます。
バックエンドの最適化
高速で信頼性の高いウェブホスティングを選択してください

サイトの読み込み時間の大部分は、最初のバイトまでの時間 (TTFB) によってカバーされており、これは主に Web サイトのホスティングが責任を負います。
残念なことに、多くの企業は e コマース ストア用に安価なホスティングを購入することを選択しており、その結果 Web サイトが遅くなります。
したがって、ホスティング プラットフォームを選択するときは、次の点に注意してください。
- プロモーション中および季節限定のスケーリングのためのメモリ/帯域幅の制限
- 予測されるトラフィックとピーク時のユーザー負荷により、訪問者の突然の急増によるクラッシュを回避します
また、大規模な販売イベントの前に、予期せぬトラフィックの急増や注文の殺到に備えるために、Web サイトのプロバイダーに支援を依頼する必要があります。
コンテンツ配信ネットワーク (CDN) を使用する
CDN (コンテンツ配信ネットワーク) は、Web サイトのコンテンツを含むサーバーを世界中に分散することで、世界中の訪問者が最寄りのサーバーにアクセスして Web サイトをスムーズに読み込むことができます。
より多くの e コマース サイトがグローバル化しているため、CDN はプラットフォームのパフォーマンスにとって交渉の余地のない要素です。
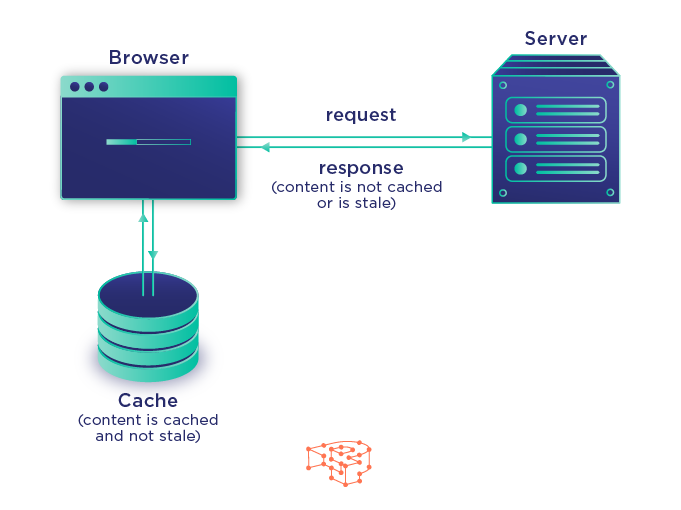
ブラウザのキャッシュを使用する

ストアのパフォーマンスを最適化するには、ブラウザ キャッシュを使用する必要があります。これにより、ブラウザは最新の Web ページをサーバーに保存し、ユーザーがページへの簡単なアクセスを要求したときにいつでも読み込めるようになります。
HTTPリクエストを減らす
大量の HTTP リクエストがあると、ページ速度が遅くなる可能性があります。
HTTP リクエストを減らすためのいくつかのソリューションは次のとおりです。
- リダイレクトを減らす
- 壊れたリンクをすべて削除する
- 不要な要素や機能をすべて削除する
- 必要な拡張機能のみをインストールする
Googleタグマネージャーでトラッキングを整理する
顧客データの収集は、マーケティング戦略を立てる上で非常に重要です。 ただし、そのデータを収集すると、サイトのパフォーマンスが低下する可能性があります。 これらすべての JavaScript 追跡タグ (一般的な分析、コンバージョン、目標、行動リターゲティングなど) が原因であることがよくあります。
したがって、解決策は、Google タグ マネージャーなどのタグ管理システム (TMS) を使用して、すべてのタグを 1 つの JavaScript リクエストに圧縮することです。
HTML、CSS、JavaScript を縮小する
大きな HTML コード、CSS、および JavaScript ファイルは Web サイトの速度を低下させるため、これらのファイルを最適化し、不要なコード行を削除してファイルのサイズを小さくし、読み込みやすくすることが重要です。
PWA – ページ速度を向上させる最良のソリューション
PWA (プログレッシブ Web アプリ) は、モバイル アプリのように見え、動作する Web サイトです。 モバイル デバイス上でアプリのようなブラウジング エクスペリエンスを提供できます。
PWA テクノロジーを使用すると、Web サイトはユーザー デバイスのキャッシュにデータを保存できます。 その結果、サーバーの応答時間が短縮され、読み込み速度が大幅に向上します。
実際、研究によると、PWA により Web サイトの読み込みページ、特にモバイルの読み込みページが2 ~ 4 倍速く改善されることがわかっています。
Magento ストアで PWA テクノロジーを活用したい場合には、最適なソリューションをお勧めします。
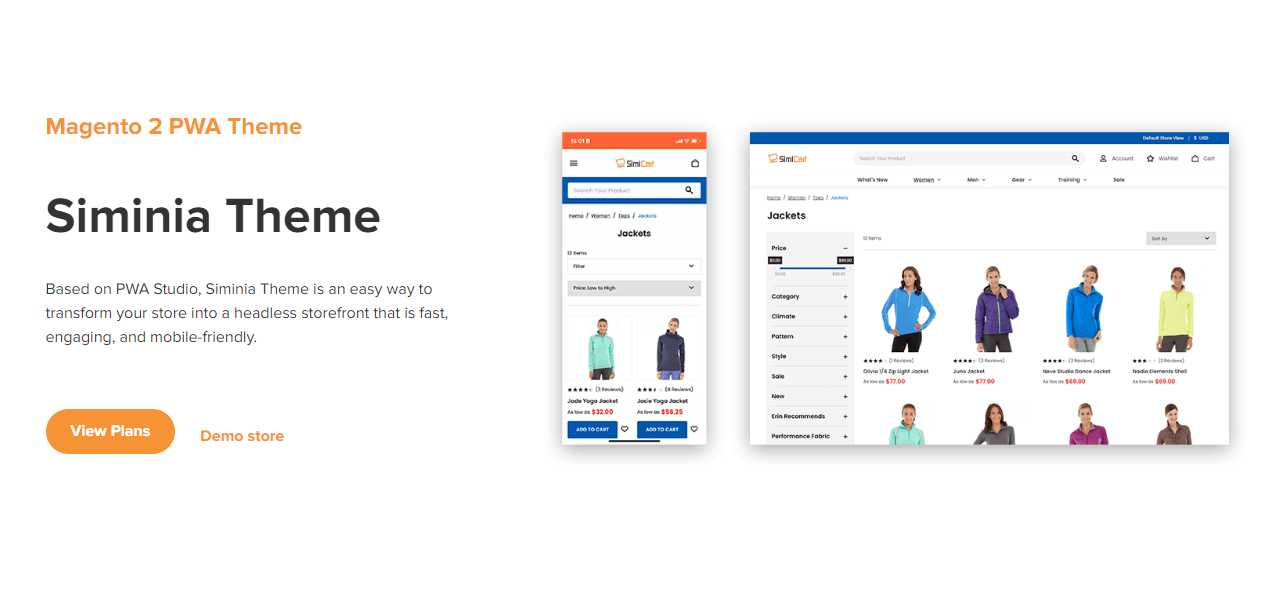
Siminia のテーマ by SimiCart

Siminia を使用すると、ヘッドレス PWA ソリューションを店舗に簡単に導入できます。 また、Siminia テーマは安定性と保守の容易さを目指しているため、将来の Magento バージョンのアップグレードについて心配する必要はありません。
さらに、このテーマには 90 以上の事前に構築されたテンプレートが用意されているため、またはページ要素をドラッグ アンド ドロップして希望のレイアウトを構築できるため、ストアフロントを簡単にカスタマイズできます。
さらに良いことに、このテーマは無料でインストールできます。 より高度な機能を使用したい場合にのみ、より高い料金プランにアップグレードする必要があります。
結論
この記事では、ストアのページ速度を最適化するためのヒントとコツをすべて説明しました。
これがお役に立てば幸いです。ご多幸をお祈り申し上げます。
