Magento PWA に Clerk.io を実装する方法: ステップバイステップガイド
公開: 2023-05-25Clerk.io を Magento プログレッシブ Web アプリ (PWA) と統合すると、カスタマイズされた推奨事項を提供し、効果的に売上を追跡できるようになります。 このブログ投稿では、Magento PWA 用に Clerk.io をシームレスに実装する手順を説明し、顧客エンゲージメントを強化し、コンバージョンを促進できるようにします。
Clerk.io を Magento PWA と統合する理由
Clerk.io と Magento PWA を統合すると、オンライン ストアにいくつかの重要な利点がもたらされます。
- パーソナライズされた推奨事項: Clerk.io は、ショッピング カート ページ、カテゴリ ページ、製品ページにシームレスに統合できる強力な推奨ウィジェットを提供します。 これらのウィジェットを使用すると、パーソナライズされた製品の推奨事項を顧客に表示して、クロスセルやアップセルの機会を強化できます。
- 強化された販売追跡: Clerk.io は強力な販売追跡機能を提供し、顧客の行動に関する貴重な洞察を収集し、マーケティング キャンペーンの効果を測定できます。 販売データを追跡することで、戦略を最適化し、収益の成長を促進できます。
統合のための主な機能
実装プロセスに入る前に、Magento PWA とのシームレスな統合のために Clerk.io が提供する主な機能を見てみましょう。

- 推奨事項ウィジェット:推奨事項ウィジェットを使用すると、パーソナライズされた製品の推奨事項を動的に表示できます。 カート、カテゴリ、製品ページに実装して、顧客エンゲージメントとコンバージョンを促進します。
- ストアデータの同期: Clerk.io は、Magento PWA がシームレスに接続されていることを確認する同期プロセスを提供し、プラットフォームが関連データを効果的に取得して利用できるようにします。
Magento PWA に Clerk.io を実装する 7 つのステップ
1.事務員アカウントを作成してサインインします
まず、Clerk.io アカウントを作成し、Clerk.io ダッシュボードにサインインします。
2. ストアを追加する

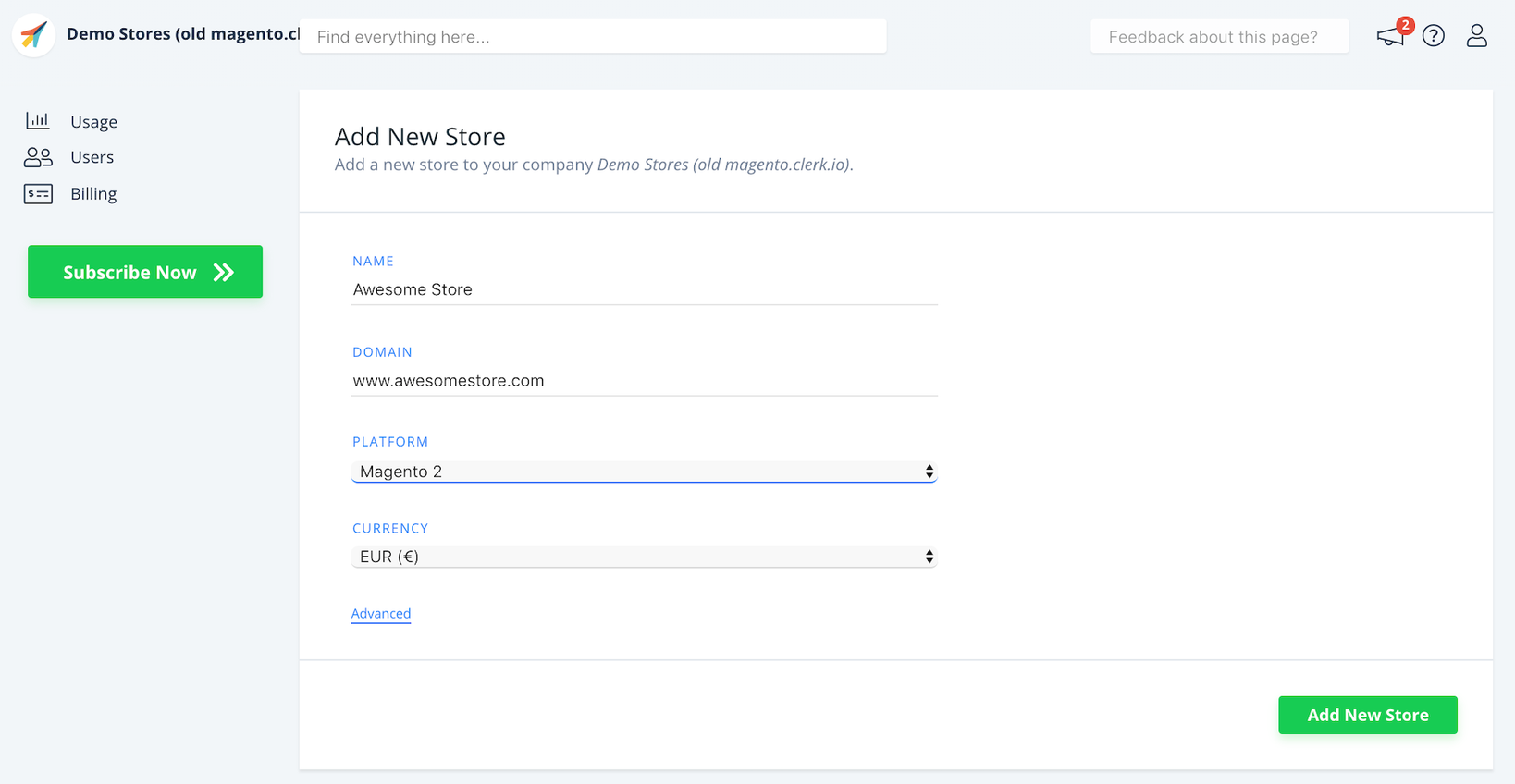
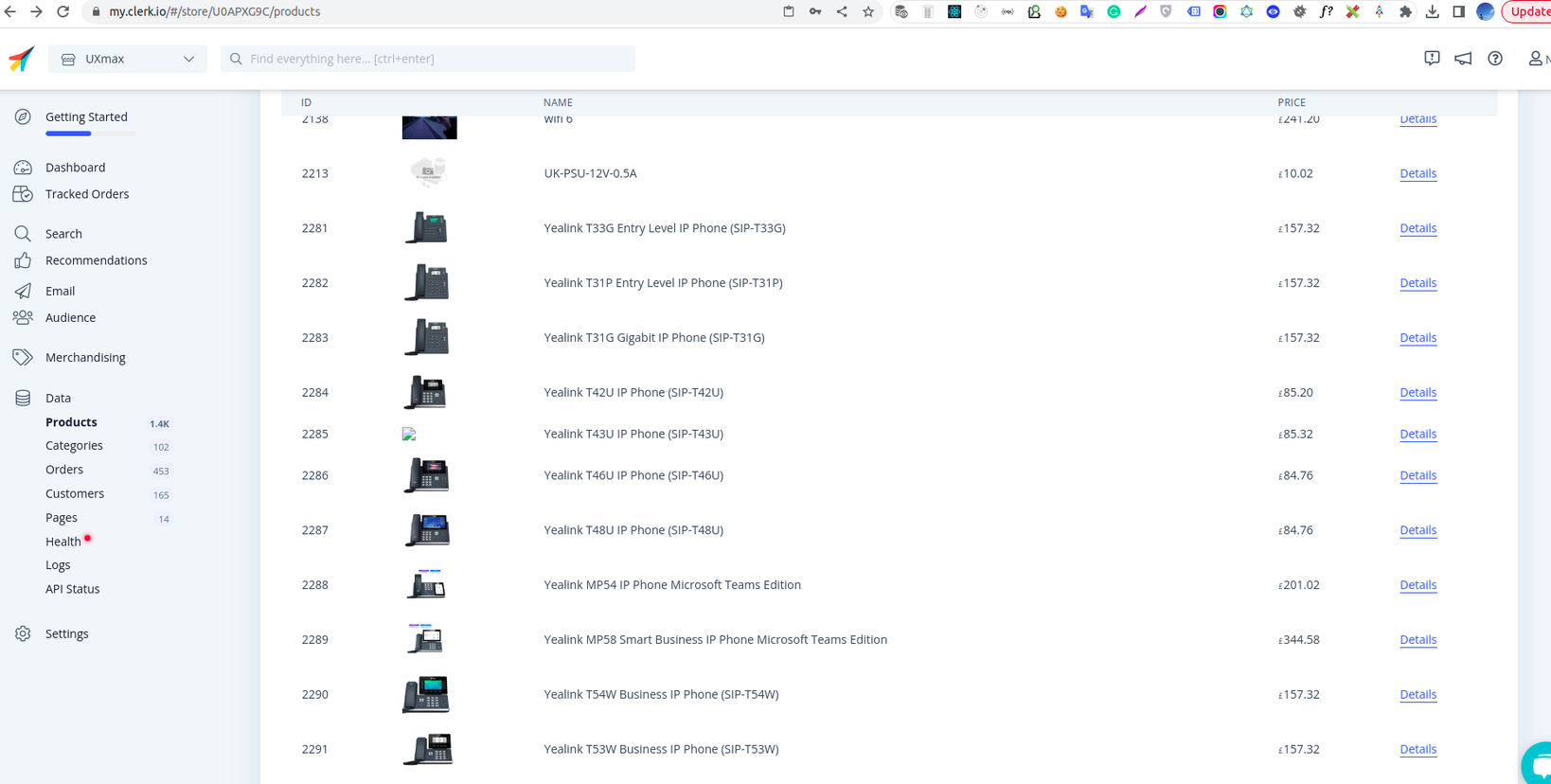
my.clark.io にログインした後の最初のステップは、ストアを追加することです。
- ウェブショップの名前とドメインを入力します。
- プラットフォームとしてMagento 2を選択する
- 通貨を選択してください
- 「新しいストアを追加」をクリックして続行します
3. 拡張機能のインストールと構成
Clerk.io を Magento PWA と統合するには、Clerk.io 拡張機能をインストールして構成する必要があります。 次の手順を実行します:
- ターミナルで次のコマンドを実行します。
作曲家には事務員/magento2が必要です php bin/magentoモジュール:Clerk_Clerkを有効にする php bin/magento セットアップ:アップグレード php bin/magento セットアップ:di:compile
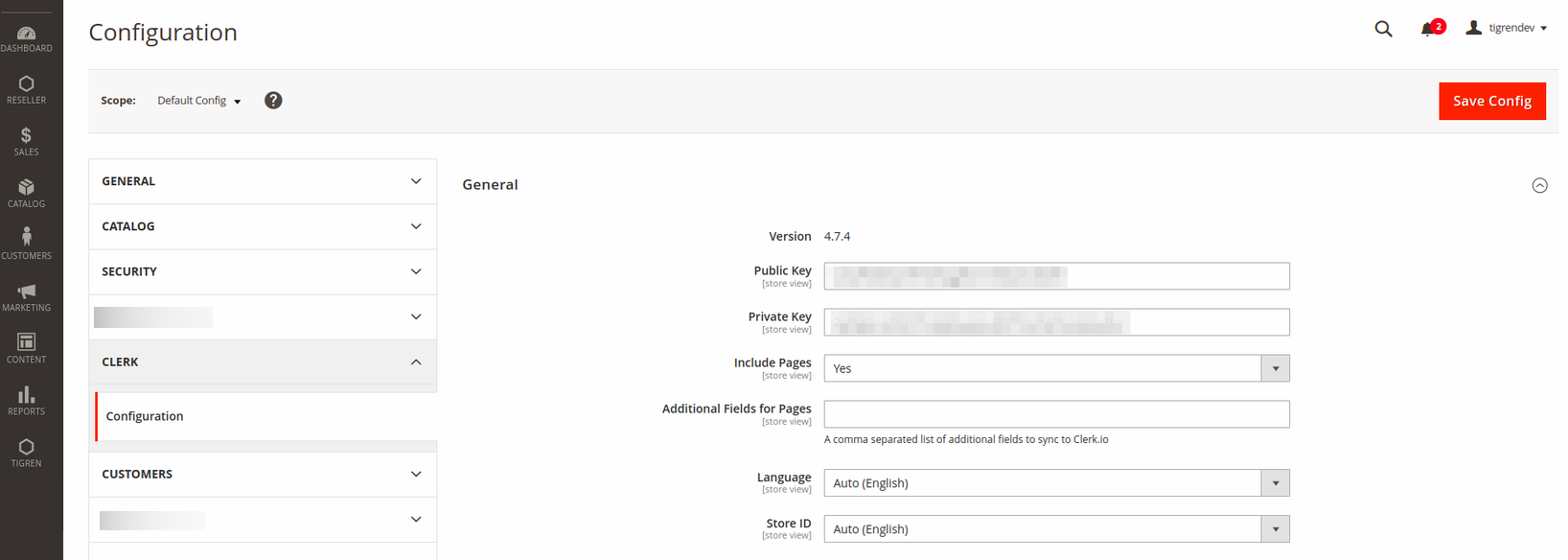
- 拡張機能をインストールしたら、 「ストア」→「構成」→「Clerk」に移動し、Clerk.io API キーを入力して拡張機能を構成します。

4. ストアを同期する
拡張機能を構成した後、Magento ストアを Clerk.io と同期することが重要です。

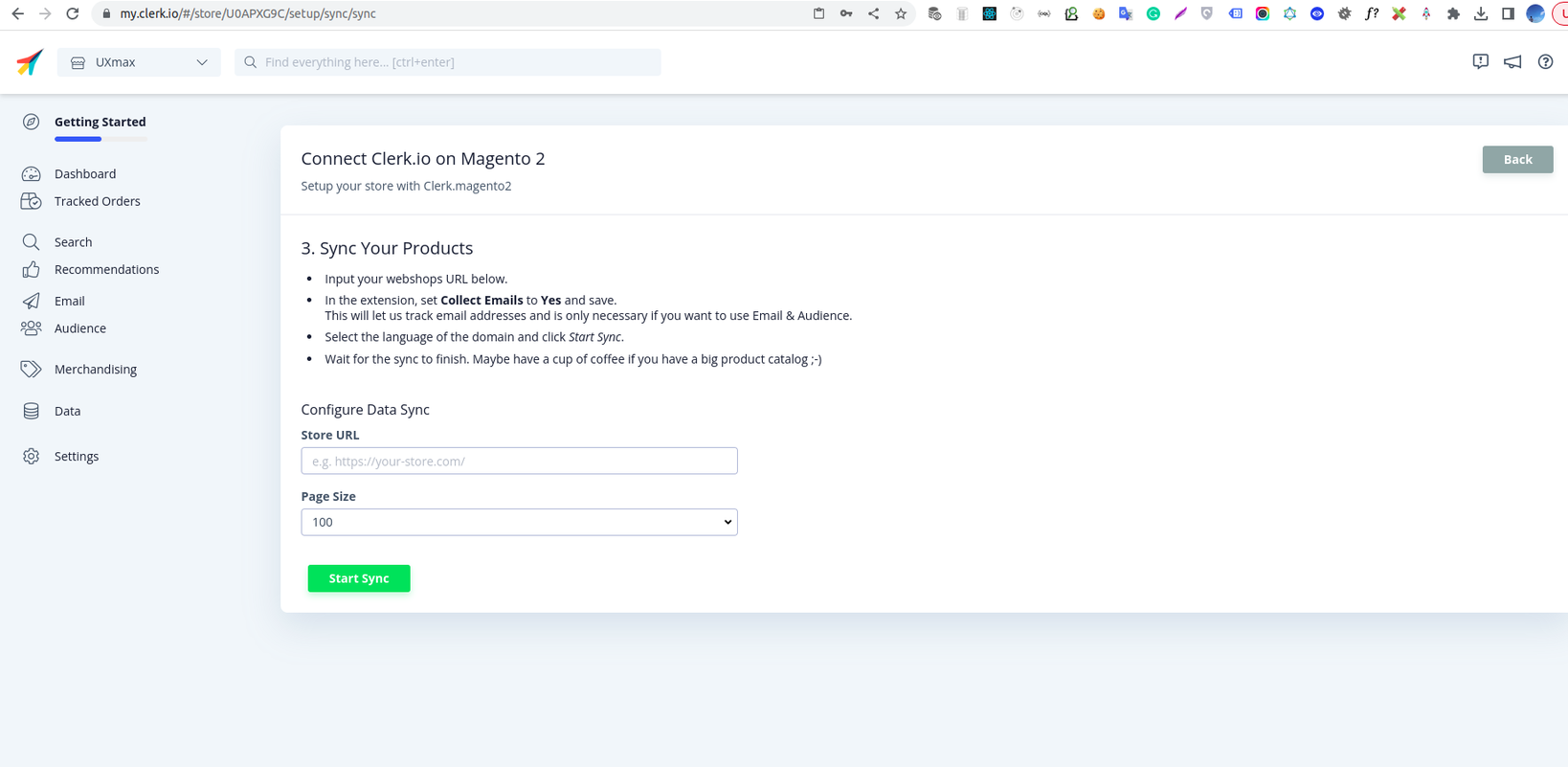
- Clerk.io ダッシュボードのセットアップ ガイドに戻り、 [データの同期]をクリックします。
- ストアの詳細を入力し、 「同期の開始」をクリックして同期プロセスを開始します。 この手順により、ストアのデータが Clerk.io に確実に接続されます。

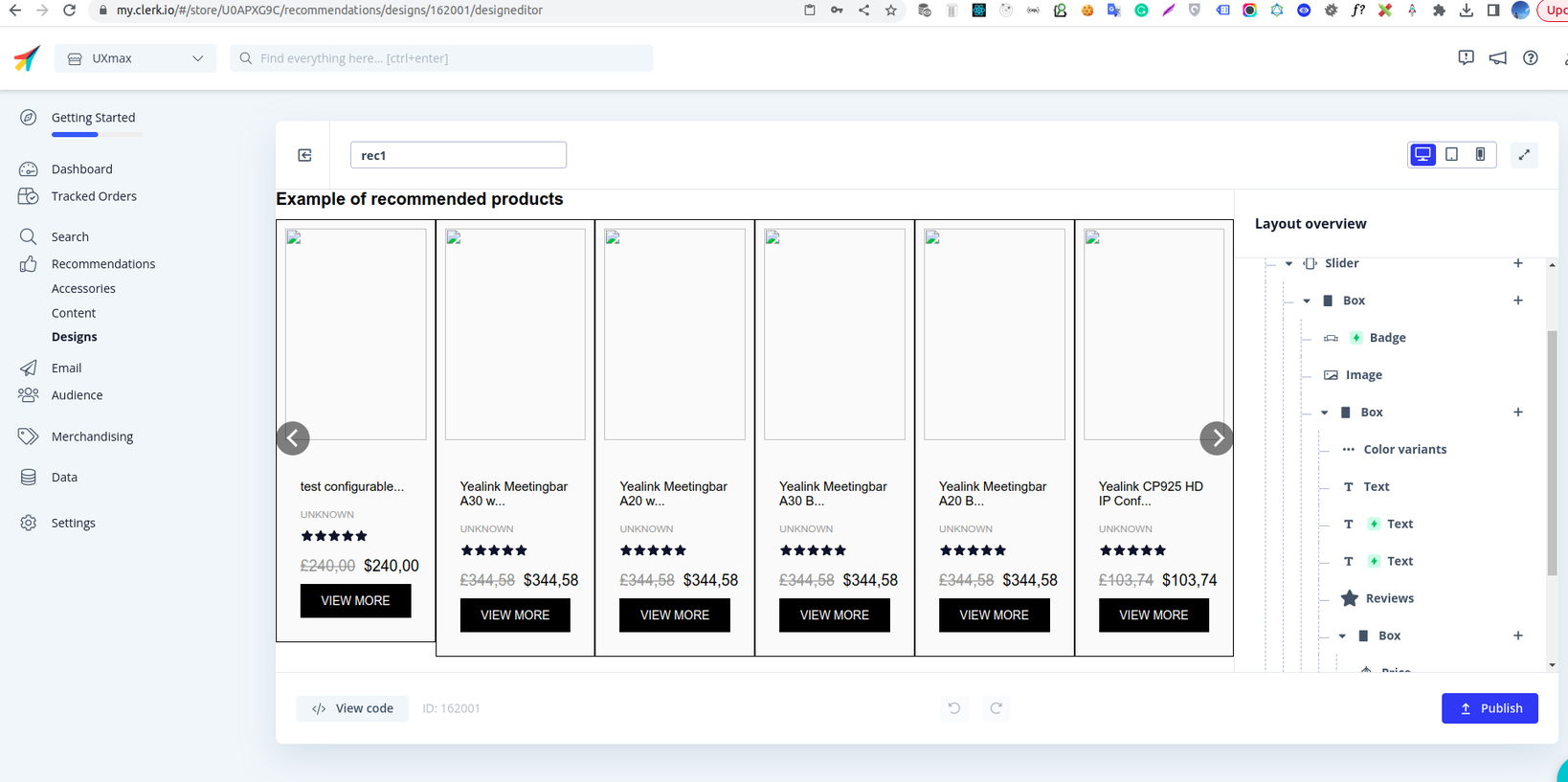
5. 推奨事項ウィジェットのセットアップと構成
以下については、「Magento 2 の推奨事項の開始」を参照してください。
- おすすめスライダーを作成する
- ウィジェットの内容を定義する
- Magento バックエンドを介してコンテンツ表示を構成する


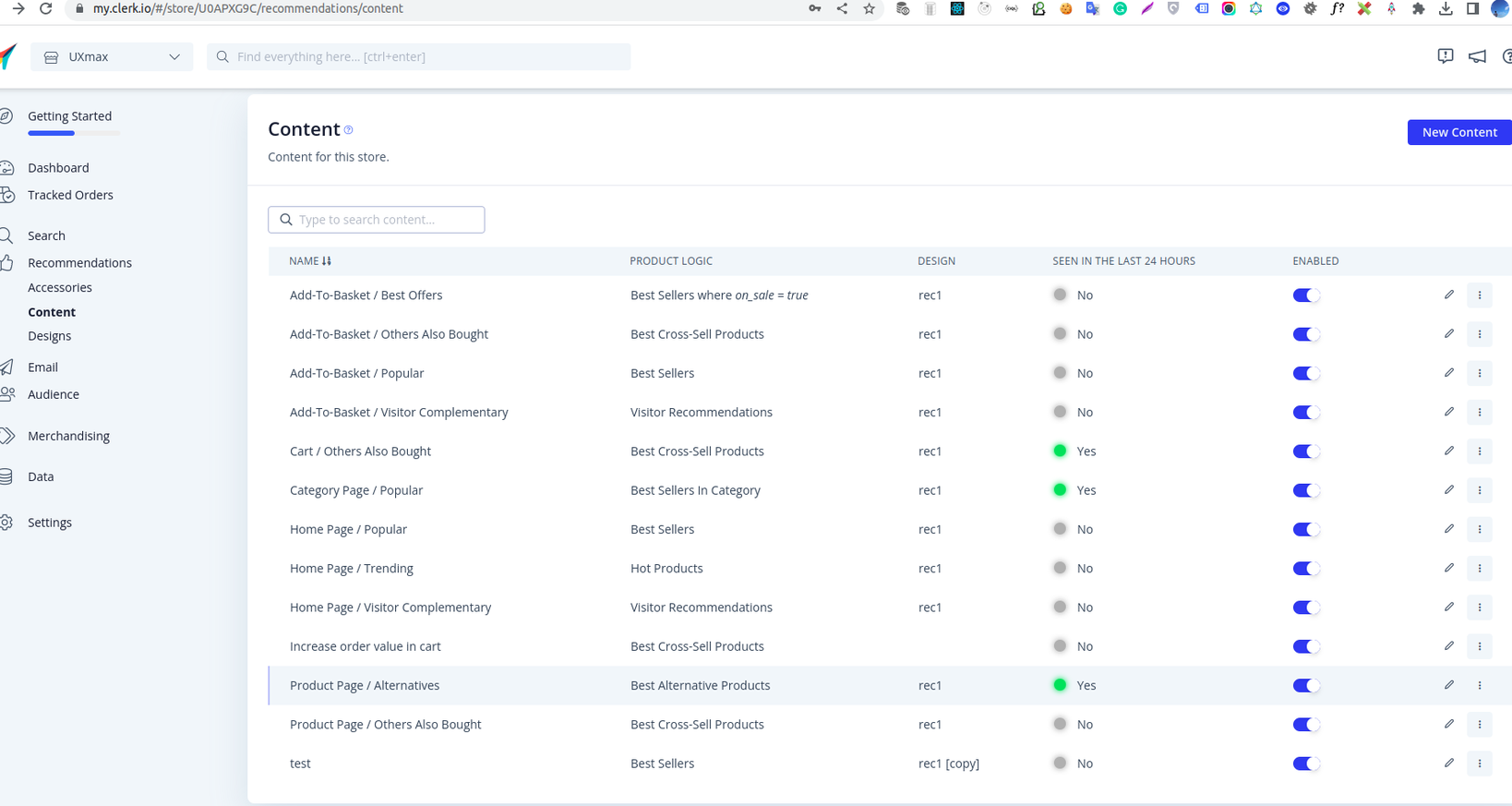
6. プログラムによる推奨ウィジェットの表示
カート、カテゴリ、製品ページに推奨ウィジェットをプログラムで表示するには、次の手順を実行する必要があります。
Magento バックエンドからウィジェット コンテンツ構成を取得するモジュールを作成します。
- di.xmlファイルで構成変数を定義します。
- API 取得に必要なフィールドを含むschema.graphqlsファイルを作成します。
ストア構成データをクエリし、ウィジェット コンテンツを取得するための PWA 用のアドオンを開発します。
- GraphQl クエリを使用してストア構成データを取得します。
- Clerk API エンドポイント
https://api.clerk.io/v2?payload=にクエリを実行してウィジェット コンテンツ データを取得するためのいくつかのカスタム フック。 - PWA コア コンポーネントからの拡張コンポーネント。カスタム フックを呼び出し、構成に基づいてコンテンツ データを挿入するプログラムでターゲット可能なインターセプターを備えています。
- 現在のテーマに一致するいくつかのスタイルシート。
関連コード:

<!-- di.xml ファイルで構成変数を定義します。 -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<引数>
<引数名="extendedConfigData" xsi:type="array">
<item name="clark_general_public_key" xsi:type="string">事務員/general/public_key</item>
<item name="clark_category_enabled" xsi:type="string">事務員/カテゴリ/有効</item>
<item name="clark_category_content" xsi:type="string">事務員/カテゴリ/コンテンツ</item>
<item name="clark_product_enabled" xsi:type="string">事務員/製品/有効</item>
<item name="clark_product_content" xsi:type="string">店員/製品/コンテンツ</item>
<item name="clark_cart_enabled" xsi:type="string">店員/カート/有効</item>
<item name="clark_cart_content" xsi:type="string">店員/カート/コンテンツ</item>
</引数>
</引数>
</type> //schema.grapqls ファイルを作成します
タイプ StoreConfig {
crew_general_public_key: 文字列 @doc(説明: "事務員の公開キー")
Clark_category_enabled: ブール値 @doc(説明: "事務員カテゴリのコンテンツ ステータス")
crew_category_content: String @doc(説明: "事務員カテゴリのコンテンツ クラス")
Clark_product_enabled: ブール値 @doc(説明: "事務員製品のコンテンツ ステータス")
crew_product_content: String @doc(説明: "事務員製品コンテンツ クラス")
Clark_cart_enabled: ブール値 @doc(説明: "事務員カートの内容ステータス")
Clark_cart_content: String @doc(説明: "事務員カートの内容ステータス")
} // ストア構成データを取得するための GraphQl クエリ。
エクスポート const GET_STORE_CONFIG_DATA = gql`
クエリ getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
ストア構成 {
ストアコード
事務員_一般_公開キー
事務員_カテゴリー_有効
事務員_カテゴリー_コンテンツ
店員_製品_有効
店員_製品_コンテンツ
店員_カート_有効
店員_カート_コンテンツ
}
}
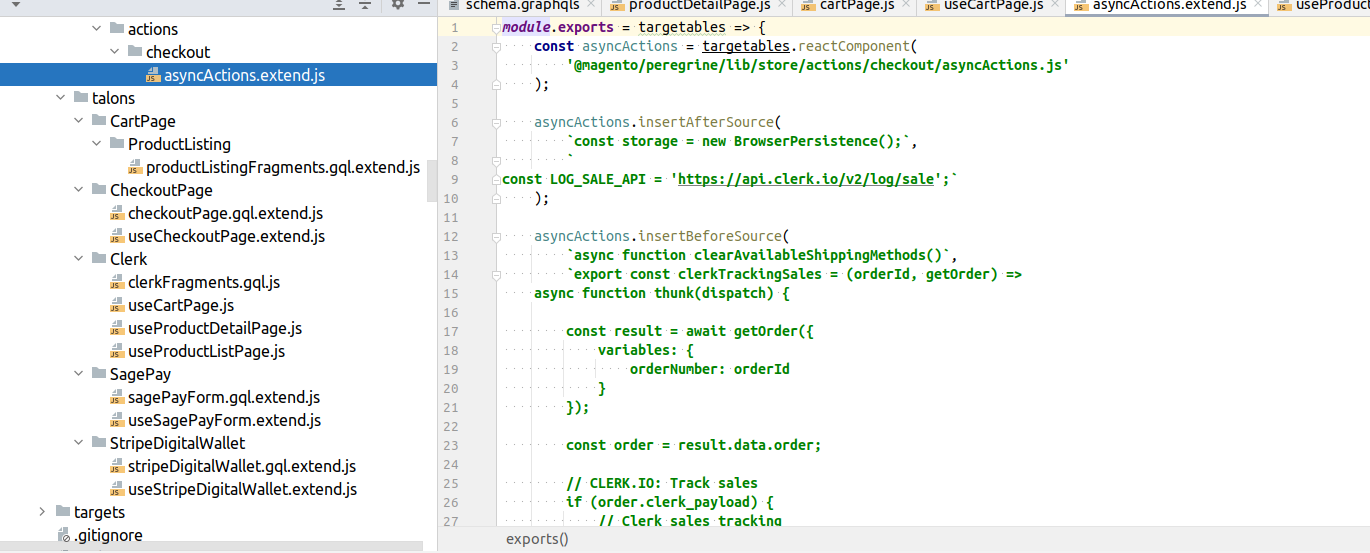
`;7. 販売追跡をプログラムで有効にする
Magento PWA で Clerk.io を使用して販売追跡を実装するには、以下の手順に従います。
- コンポーネントとタロンを作成してコア Venia テーマ ファイルを拡張し、注文後に店員への Clerk.io のエンドポイント
https://api.clerk.io/v2/log/saleへの売上を追跡するための API 呼び出しを処理します。 - SagePay や Stripe などの支払い方法に関連するテーマ ファイルを拡張して、販売追跡を組み込みます。
-
@magento/peregrine/lib/store/actions/checkout/asyncActions.jsを拡張して、必要な機能を統合します。

これらの手順に従うことで、Clerk.io を Magento PWA に統合し、その強力な機能を活用して顧客のショッピング エクスペリエンスを向上させることができます。
ショーケースの例
Clerk.io 統合の動作を視覚的に表現するには、デモ サイトをご覧ください。
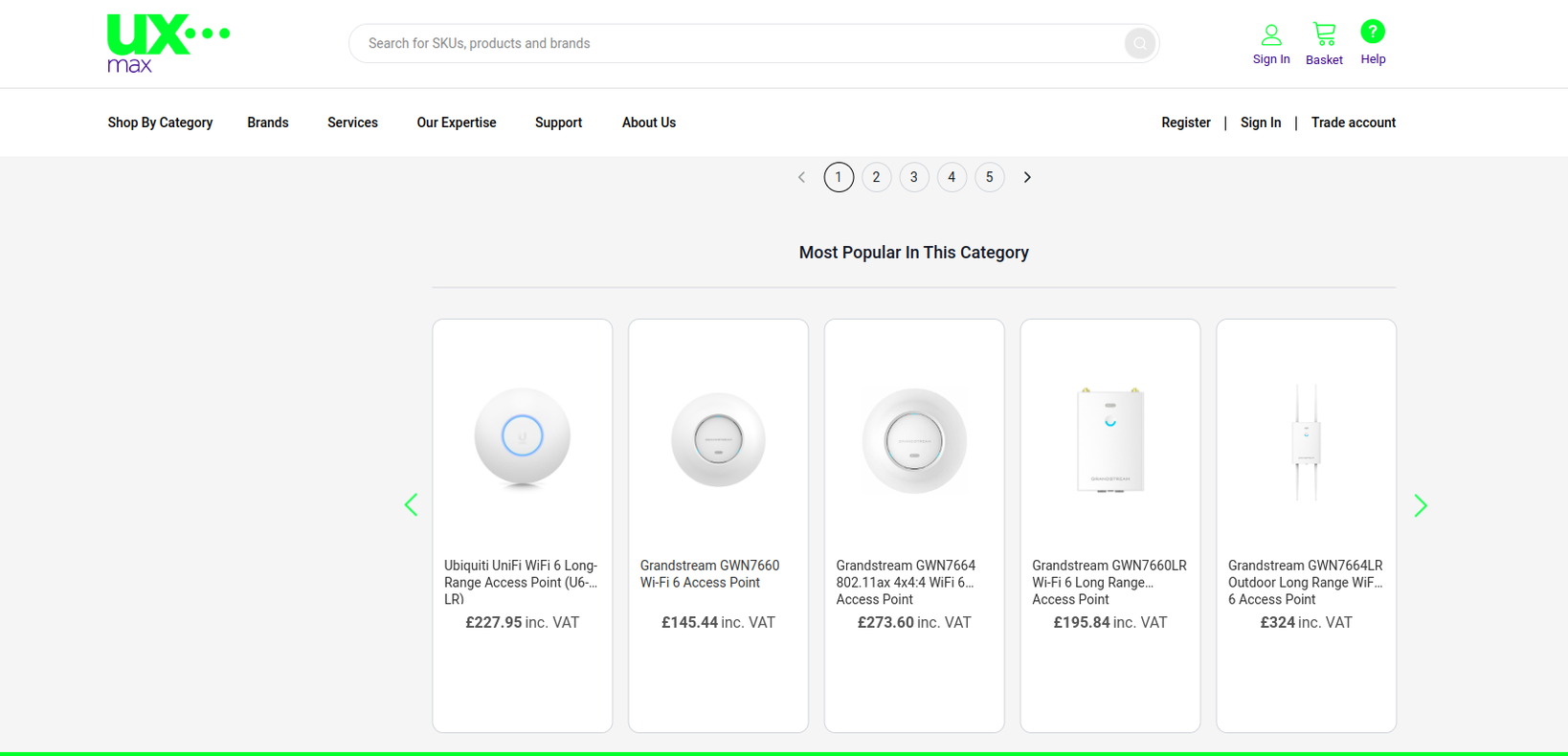
- カテゴリページ

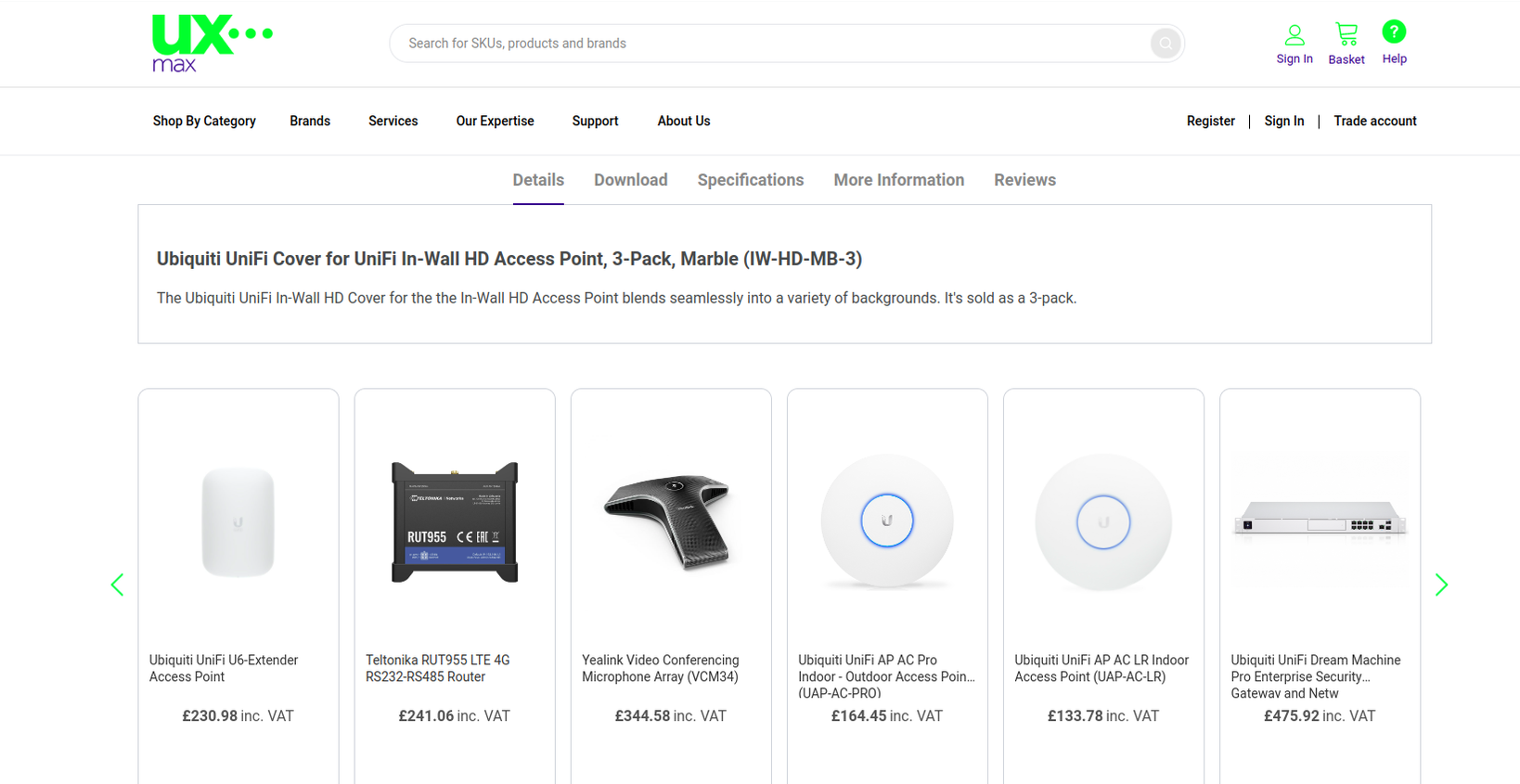
- 製品ページ

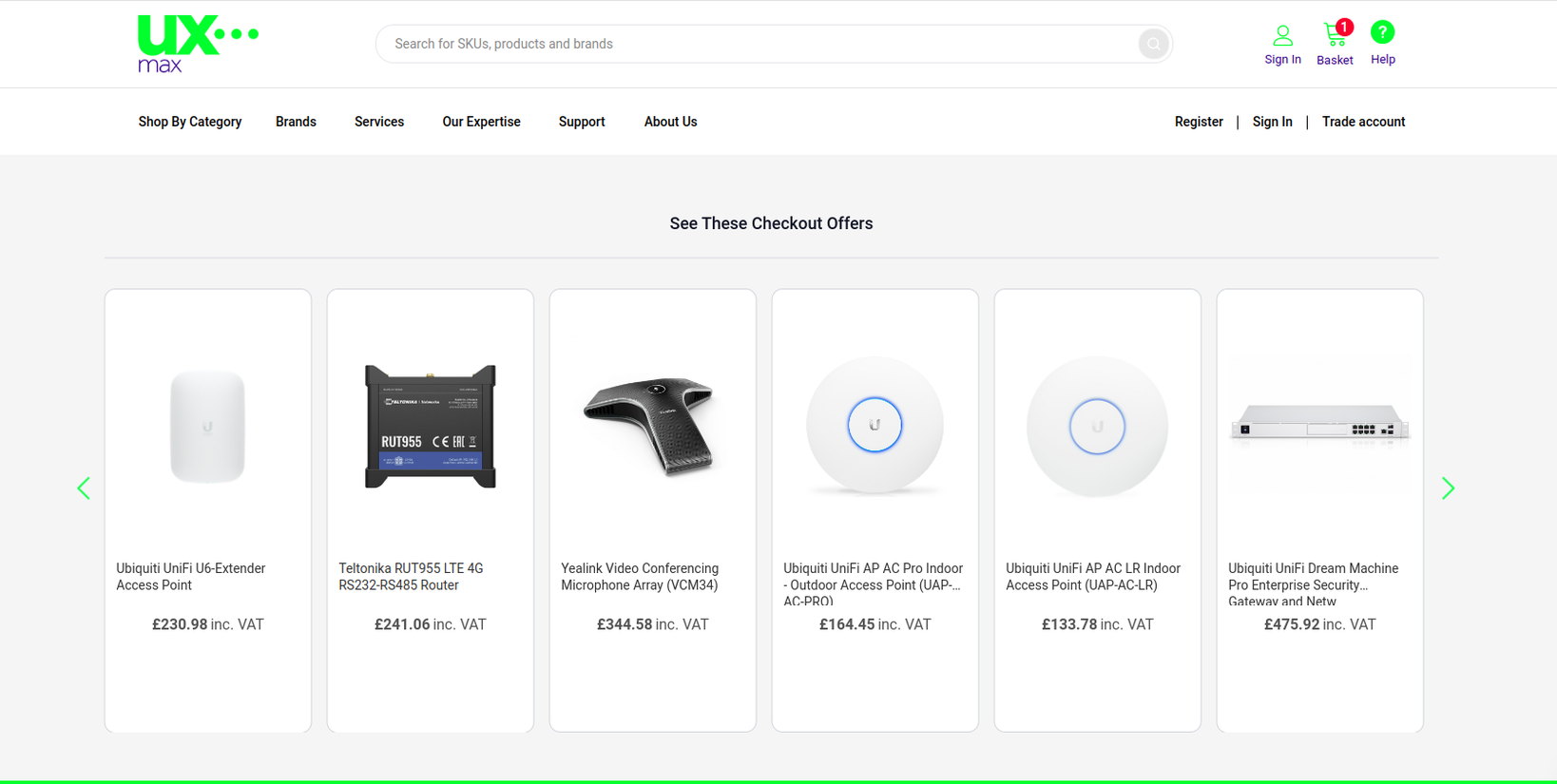
- ショッピングカートページ

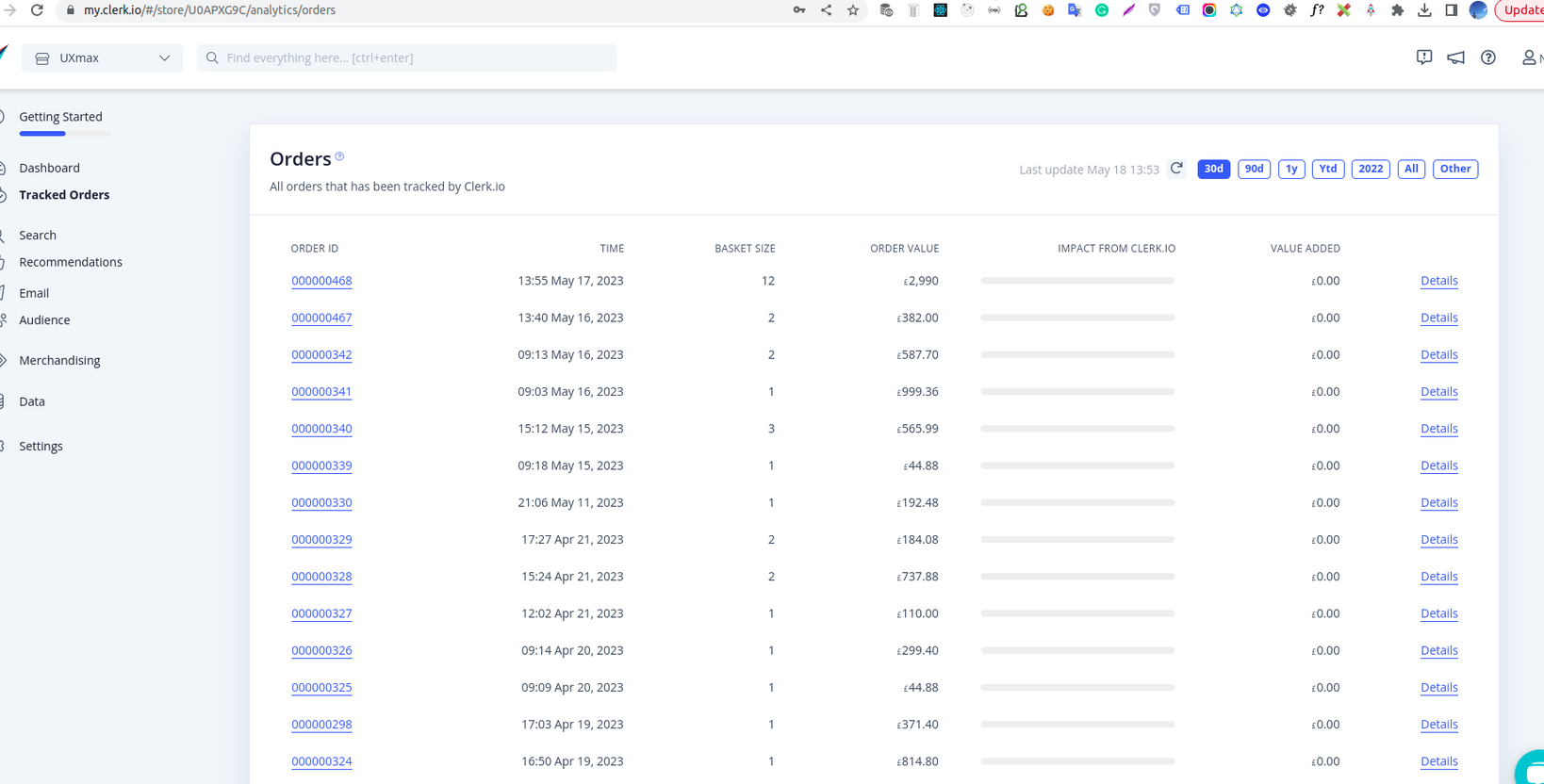
- 販売追跡

最後の言葉
Clerk.io と Magento PWA を統合すると、オンライン ストアに強力なメリットがもたらされます。 提供された手順に従うことで、Clerk.io をシームレスに実装し、パーソナライズされた推奨事項と効果的な販売追跡を楽しむことができます。
統合プロセス中に問題が発生した場合、または専門家に解決してもらいたい場合は、 Tigrenチームがお手伝いします。 Magento PWA 開発で 5 年以上の経験を持つ当社は、お客様をサポートするための深い知識と専門知識を持っています。 強力な Magento PWA を最初から構築する必要がある場合でも、Magento PWA テーマを利用する必要がある場合でも、サードパーティ ソフトウェアと統合する必要がある場合でも、当社のチームはお客様の特定の要件を満たすためにカスタマイズされたソリューションを提供する準備ができています。
Magento PWA の可能性を最大限に引き出し、Clerk.io とのシームレスな統合を確保するための専門家の支援が必要な場合は、遠慮なく Tigren チームにお問い合わせください。
関連記事:
Magento PWA コンテンツ ステージングでキャンペーンをプレビューできませんか? 修正方法は次のとおりです
