あなたのトレンディなウェブサイトのデザインが怖いコンバージョンキラーをどのように隠しているか
公開: 2019-11-02
不気味な季節です。 この時期は、一部のマーケター向けのキャンペーンやプロモーションの実施に関するものかもしれません。 しかし、ハロウィーンはまた、マーケターが将来の休暇の準備をする際に注意すべきことを熟考するのに良い時期かもしれません。
注意すべきことの1つは、Webデザインの時流に乗ることです。
確かに、デザインのトレンドはあなたのウェブサイトにモダンなルックアンドフィールを与えることができ、それはあなたのサイトが訪問者の間で信頼を築くのを助けることができます。 ただし、一部のWebデザインの流行は、ユーザーがやろうとしていることを達成するのを妨げる可能性もあります。
注意すべき点がいくつかあります。
1.ファントムエレメント
ミニマリズムにはメリットがあります。 Webページでは、要素が少ないほど、ユーザーの視覚的な注意を向けるのが簡単です。 したがって、サイト上のオブジェクトを絶対に必要なものに制限すると、間違いなく役立ちます。
とは言うものの、ページを整理する方法について慎重に検討する必要があります。 訪問者が実際に伝えることを可能にする要素を失わないようにしてください…
- あなたのウェブサイトは何のためにあるのか、
- 彼らがウェブサイトを信頼できること、そして
- 彼らが前進するために何をすべきか。
以下は、ウェブサイトにしばしば存在しないいくつかの重要な要素です。
タグラインまたはUSPがありません
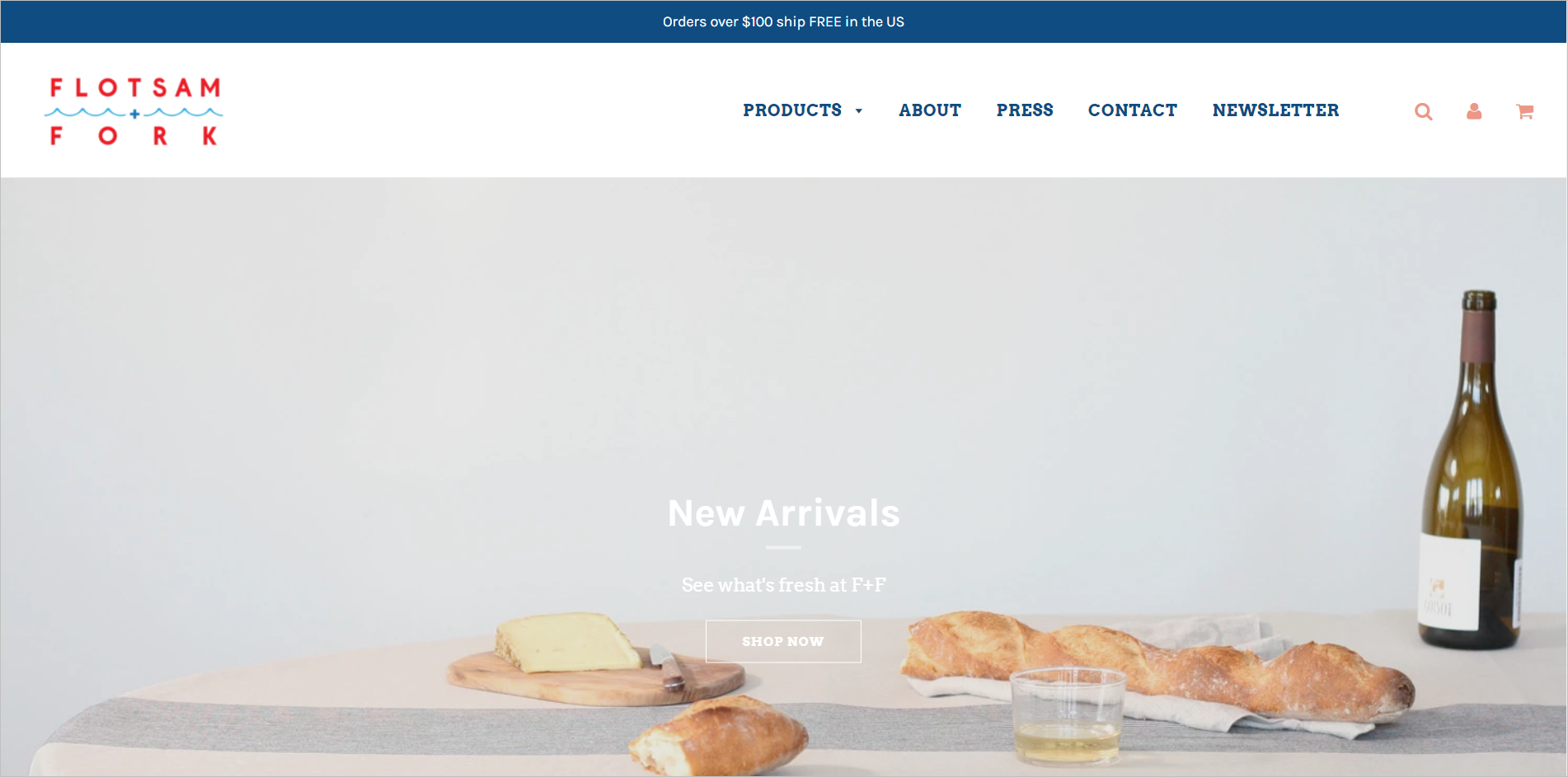
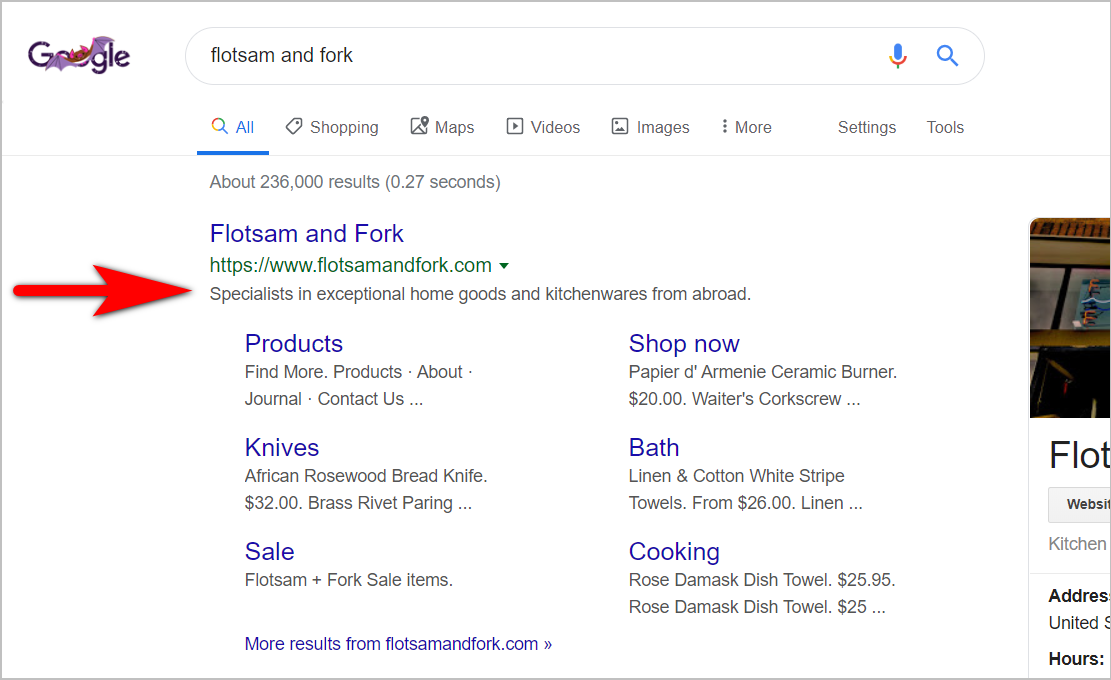
このウェブサイトが何のためにあるかを特定することを試みてください:

検索エンジンの結果ページの説明には、「海外の優れた家庭用品や台所用品のスペシャリスト」と書かれています。

ただし、ホームページにアクセスした訪問者は、サイトの目的をすぐに理解できない可能性があります。これは、その上にある不動産には、会社が何をしているのかについてのメッセージが不足しているためです。
あなたが紹介を必要としない大きなブランドでない限り、あなたが会社として誰であるか、そしてあなたを競合他社と一線を画すものを簡潔に説明する方法を考えてください。 それをあなたのウェブサイトであなたのタグラインまたは見出しとして視覚的に目立たせてください。そうすれば訪問者は彼らが正しい場所に着陸したことをすぐに知ることができます。
埋もれた電話番号
電話番号は、オンラインで最大の信頼のシンボルです。 これは、Web訪問者に、サイトの背後に実際の会社があることを伝えます。 しかし、この重要な信頼要素は、多くの場合、Webページのどこにもありません。
電話番号を標準の場所(ページの右上隅)に配置すると、すぐに信頼を築くことができます。 電話の配置が問題になる場合は、電話番号の下に空き時間を置いて対処できます。
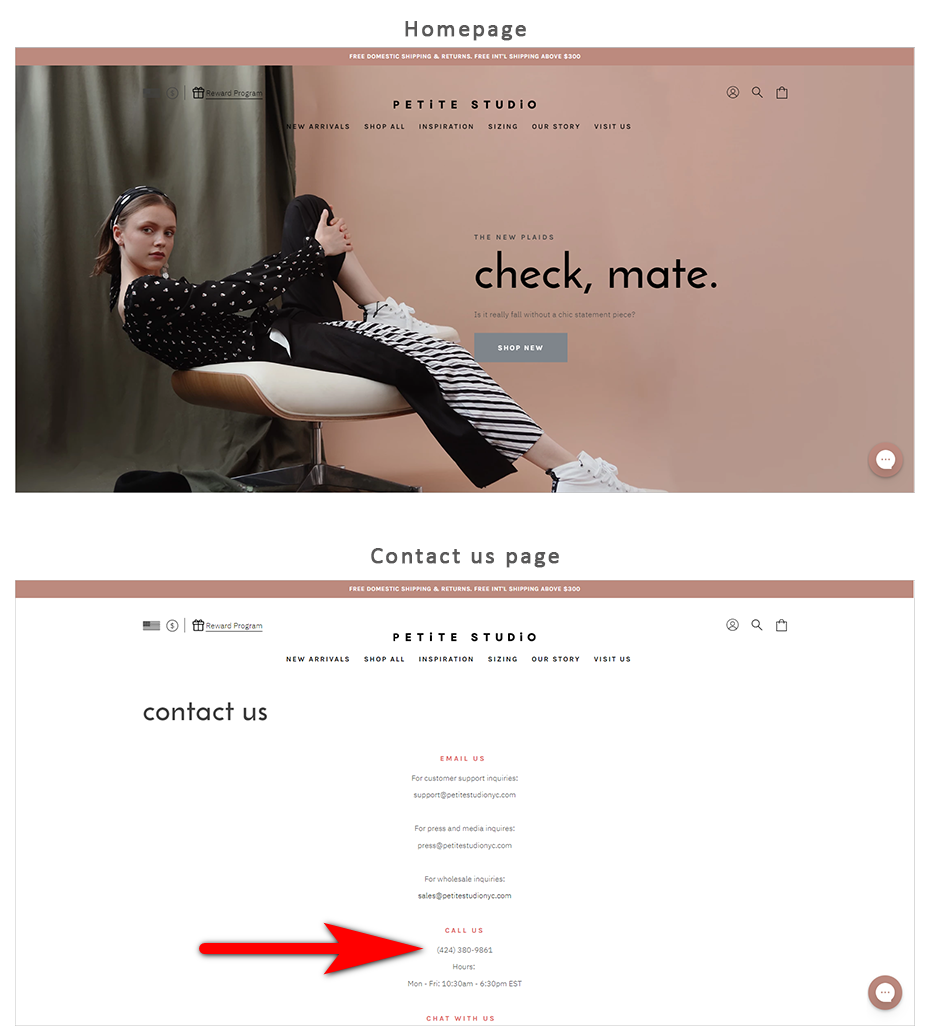
たとえば、Petite Studioの電話番号はページの上部に表示されないため、簡単に見つけることができません。 訪問者はフッターまでスクロールし、「お問い合わせ」ページをクリックして電話番号を確認し、カスタマーサービスがいつ電話に出ることができるかを確認する必要があります。

デスクトップ上の目に見えないナビゲーション
不動産が非常に限られているモバイルデバイスでは、ナビゲーションアイテムをハンバーガーメニューの下に置くのが理にかなっています。
ただし、大画面の場合はそうではありません。 デスクトップおよびラップトップの画面では、スペースを活用して、ナビゲーション要素をユーザーの権利から離れた場所に表示できるようにする必要があります。 上部のナビゲーションバー用の十分なスペースがあるので、そこに主要なナビゲーション要素を配置する必要があります。
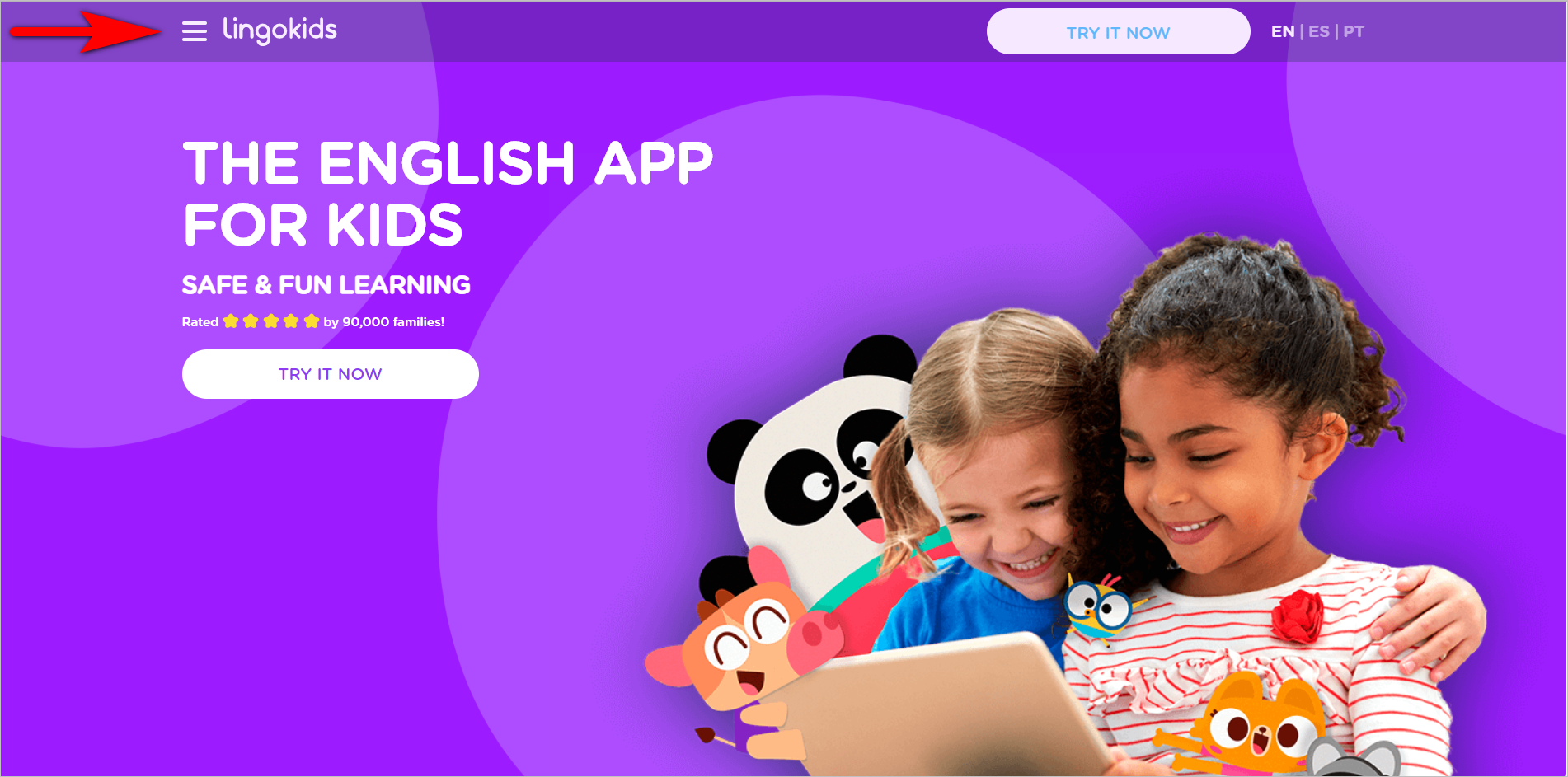
たとえば、Lingokidsは、デスクトップでもハンバーガーメニューの主要なナビゲーション要素を非表示にします。

これはモバイルファーストの世界への対応かもしれませんが、それは誰もする必要のない妥協案です。 デスクトッププレゼンスはナビゲーション要素を表示できますが、モバイルプレゼンスはナビゲーション要素を非表示に保ちます。
ユーザーの邪魔にならないようにします。 避けるべき他のウェブナビゲーションの間違いを学びましょう。「コンバージョンを犠牲にしている5つのWebナビゲーションの間違い」を読んでください |
不明確な召喚状
時々、ユーザーは、最初の読み込み時に上記の不動産には実質的にコンテンツがないため、着陸時にページで何をすべきかについて混乱することがあります。 たとえば、ほぼ日手帳のランディングページには、方向性の手がかりとなる矢印以外は何もありません。 それは不動産の膨大な浪費です:

また、ユーザーは、召喚状(CTA)ボタンを見つけることができないため、どのように進めるべきかを判断するのが難しいと感じることもあります。 これは、ボタンがボタンのように見えないか、ボタンがページの残りの部分と混ざり合っていることが原因である可能性があります。

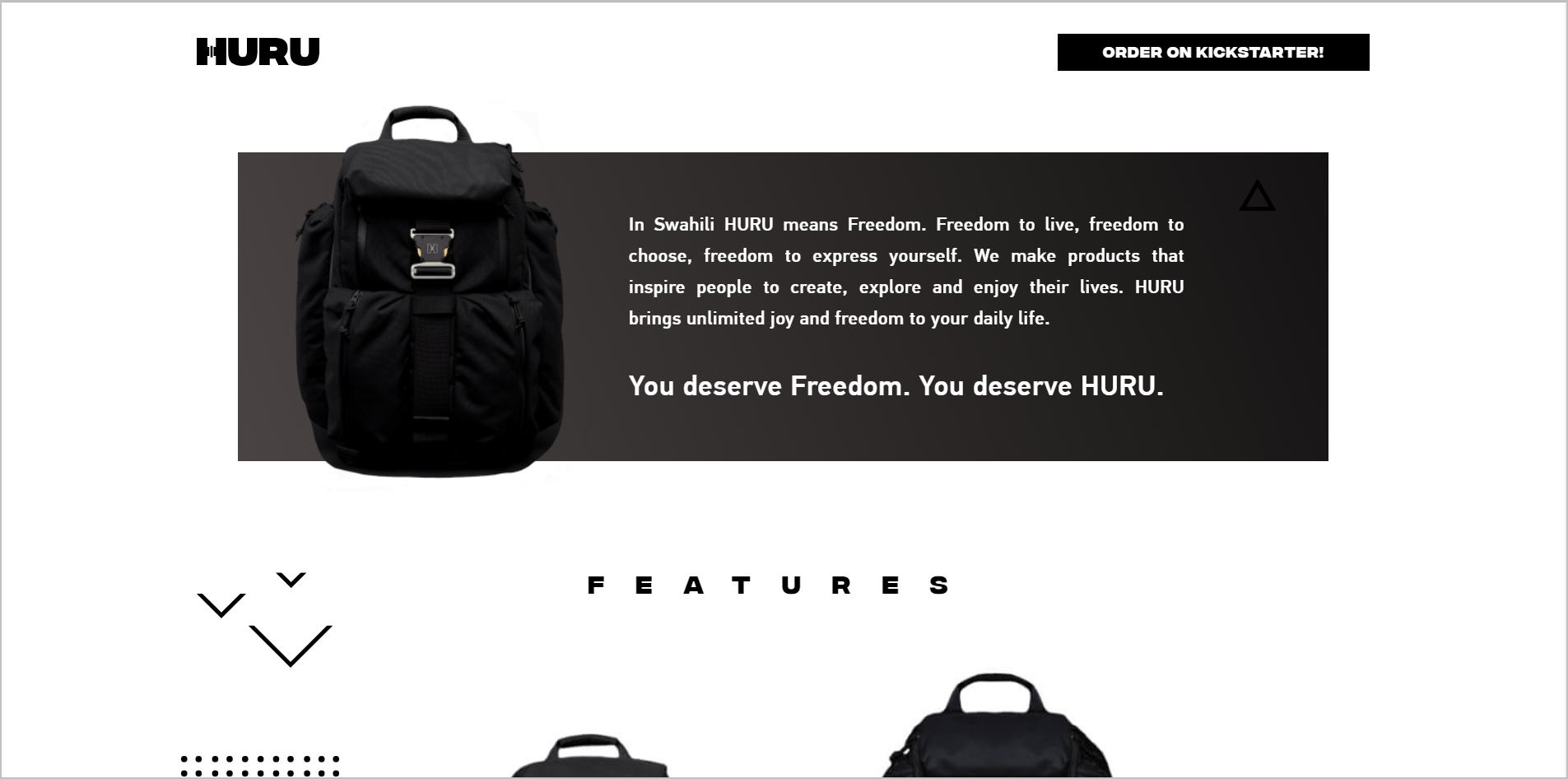
たとえば、Huruはトレンディな白黒パレットを使用しています。 ただし、CTAボタンも黒であるため、ページから飛び出すことができません。

黒と白のパレット自体は悪ではありません。 モノクロの海と対照的な色を使用することで、不足している色を実際に利用して、重要な要素をすぐに目立たせることができます。
2.巨大な画像
巨大な背景画像を利用することは、Webサイトの使いやすさを損なう可能性があるため、よく考えてください。
- 大きな画像は、多くの場合、誤った下部の問題の原因です。 それらは、ユーザーがフォールドの下にもっと多くのコンテンツがあることをすぐに識別することを困難にします。
- 巨大な画像は多くの主要な不動産を占有し、重要なナビゲーションと信頼の要素をページのさらに下に押し出します。
- 写真の色に対して設定されたテキストは読みにくい傾向があるため、これらの画像は読みやすさの問題を引き起こすこともよくあります。
- これらすべてに加えて、ファイルサイズが大きくなると、ページの読み込み時間が遅くなる可能性があります。
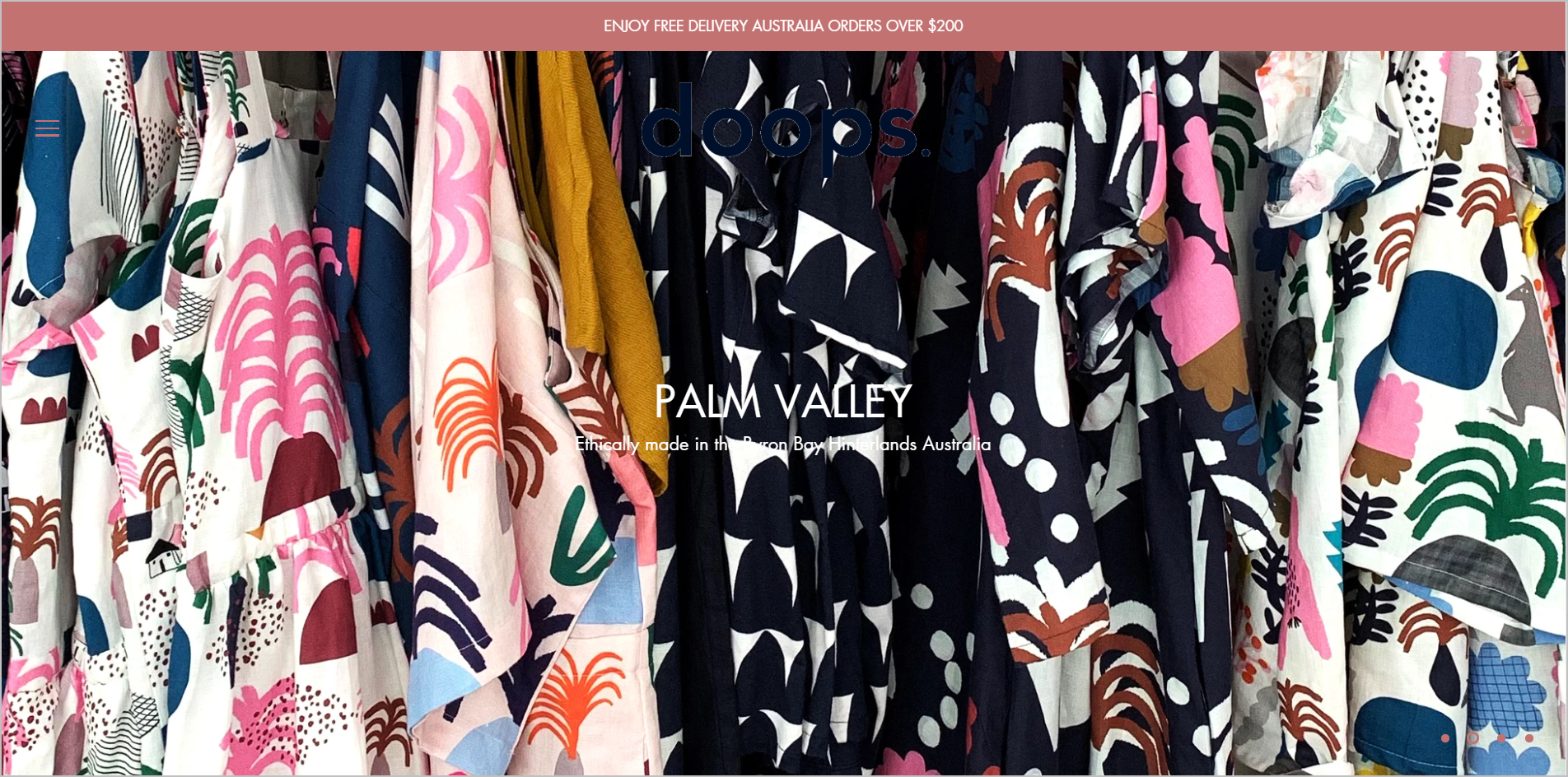
これらの問題は、DoopsDesignsのホームページで確認できます。

- そもそもロゴがそこにあることに気づかない限り、訪問者はロゴを見ることさえできません。
- 説明はほとんど読めません。
- トップレベルのナビゲーションオプションはハンバーガーメニューに隠されており(これもほとんど表示されません)、他のナビゲーション要素がスクロールしなければ見えない位置に押し下げられているため、ユーザーはここで何をすべきかわかりません。
- 以下に詳細が記載されているとは言い難い。
画像のサイズを管理し、一般的にフォームよりも機能を優先することで、これらの問題のほとんどを回避できます。
3.遺失物
Webページをデザインするときは、SteveKrugの本のタイトルを覚えておいてください。
可能な限りWebの規則に固執します。 このように、訪問者にサイトに固有のことを学習させることで、訪問者に不必要な認知的負荷をかけないようにします。 ユーザーが期待する場所に要素を配置すると、ページ上のどこにあるのかを積極的に把握する必要がなくなります。
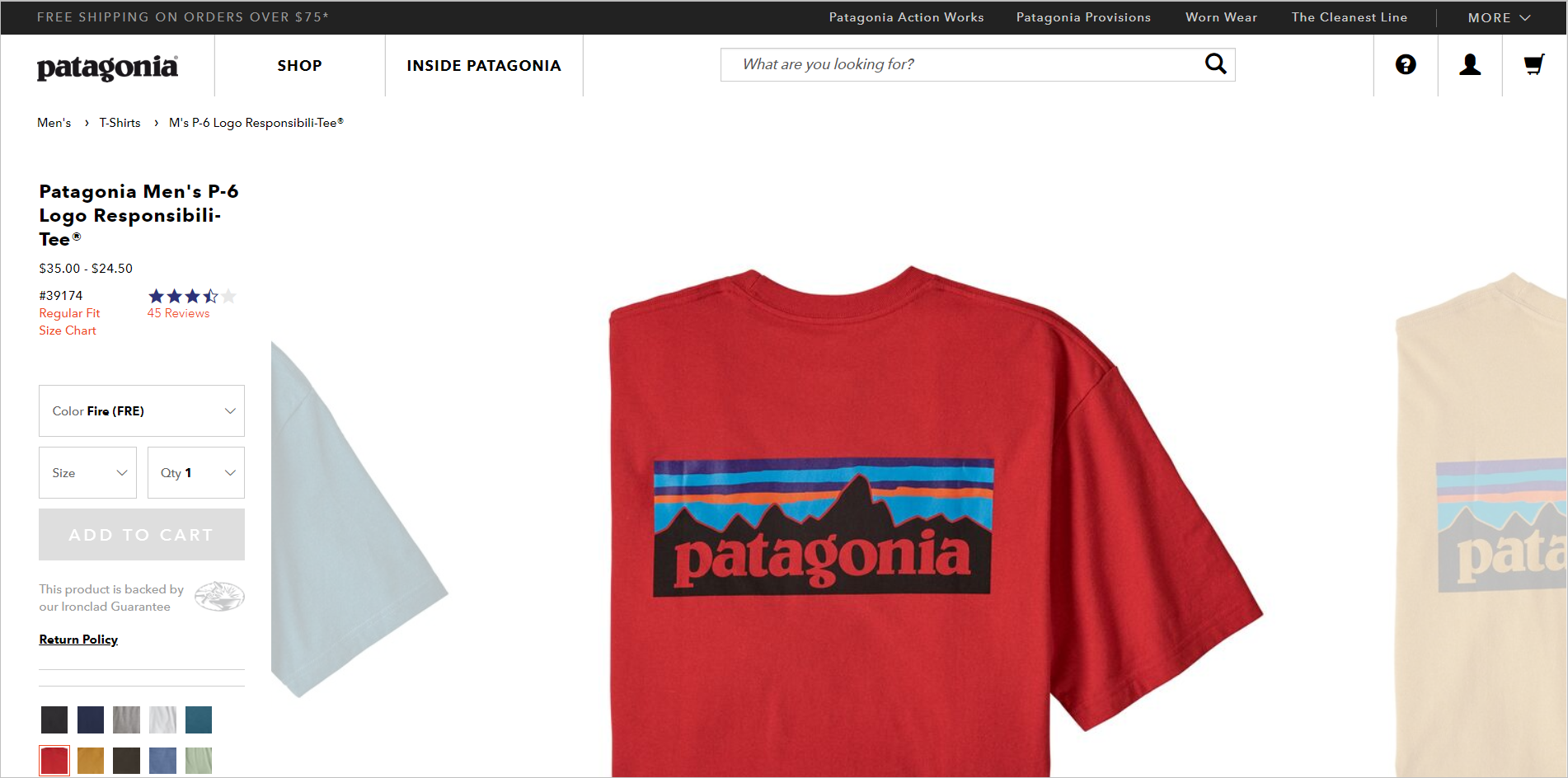
たとえば、パタゴニアの製品詳細ページは、左側にアクションブロックを配置し、右側に製品画像を配置することで、Web標準から逸脱しています。 これは、最初に製品画像を見てから選択を行い、ページの右側にあるCTAボタンをクリックするように訓練されたユーザーの方向感覚を損なうことになります。

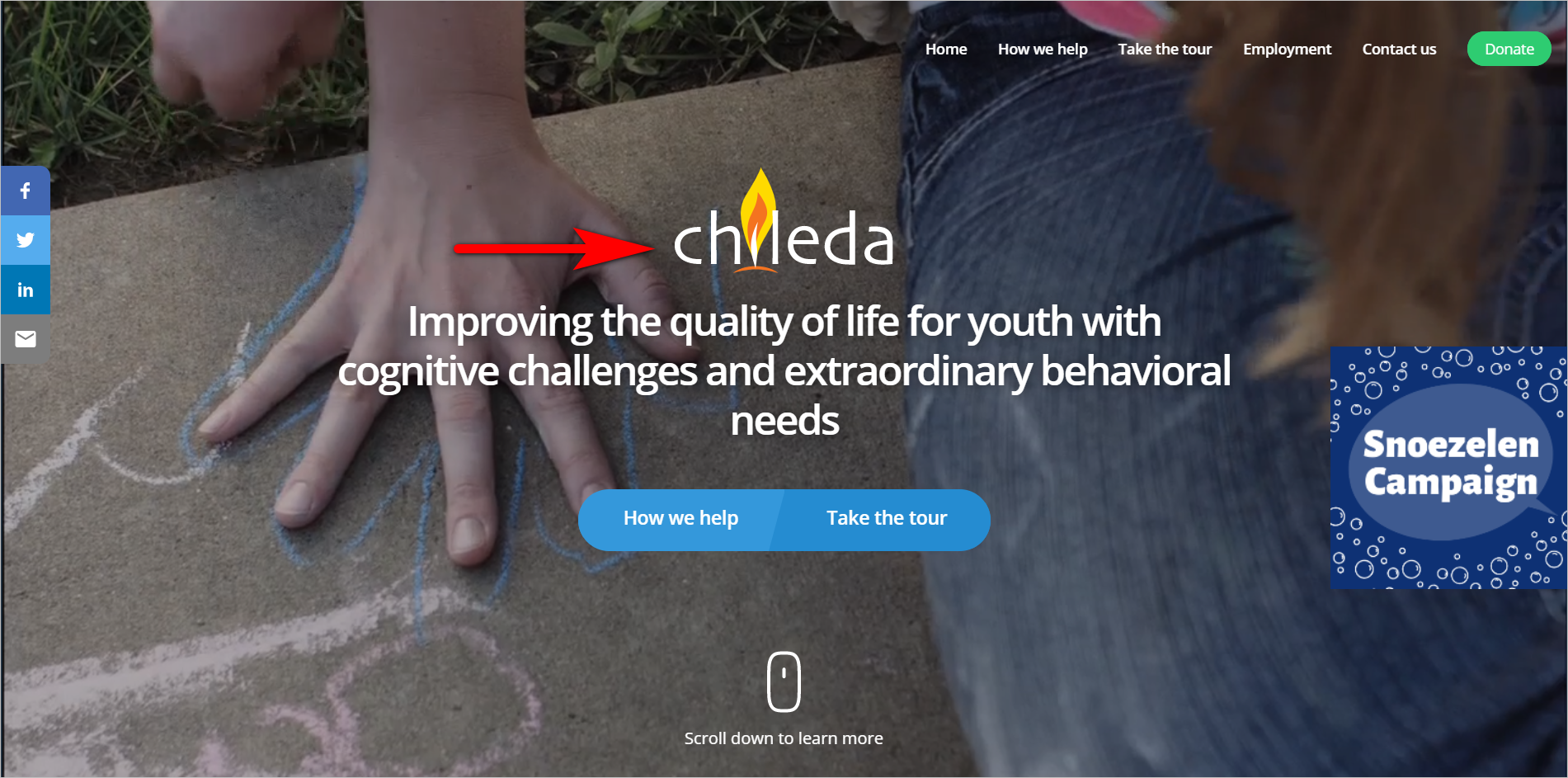
一方、Chiledaは、ページの本文に会社のロゴを配置することで、Webの慣習から逸脱しています。

- Webユーザーは、ページの左上隅にあるロゴを探すことを何年にもわたって学んできたため、これは問題です。
- 人々はまた、彼らがサイトの奥深くにいるとき、彼らをホームページに戻すために上部のロゴに頼っています。
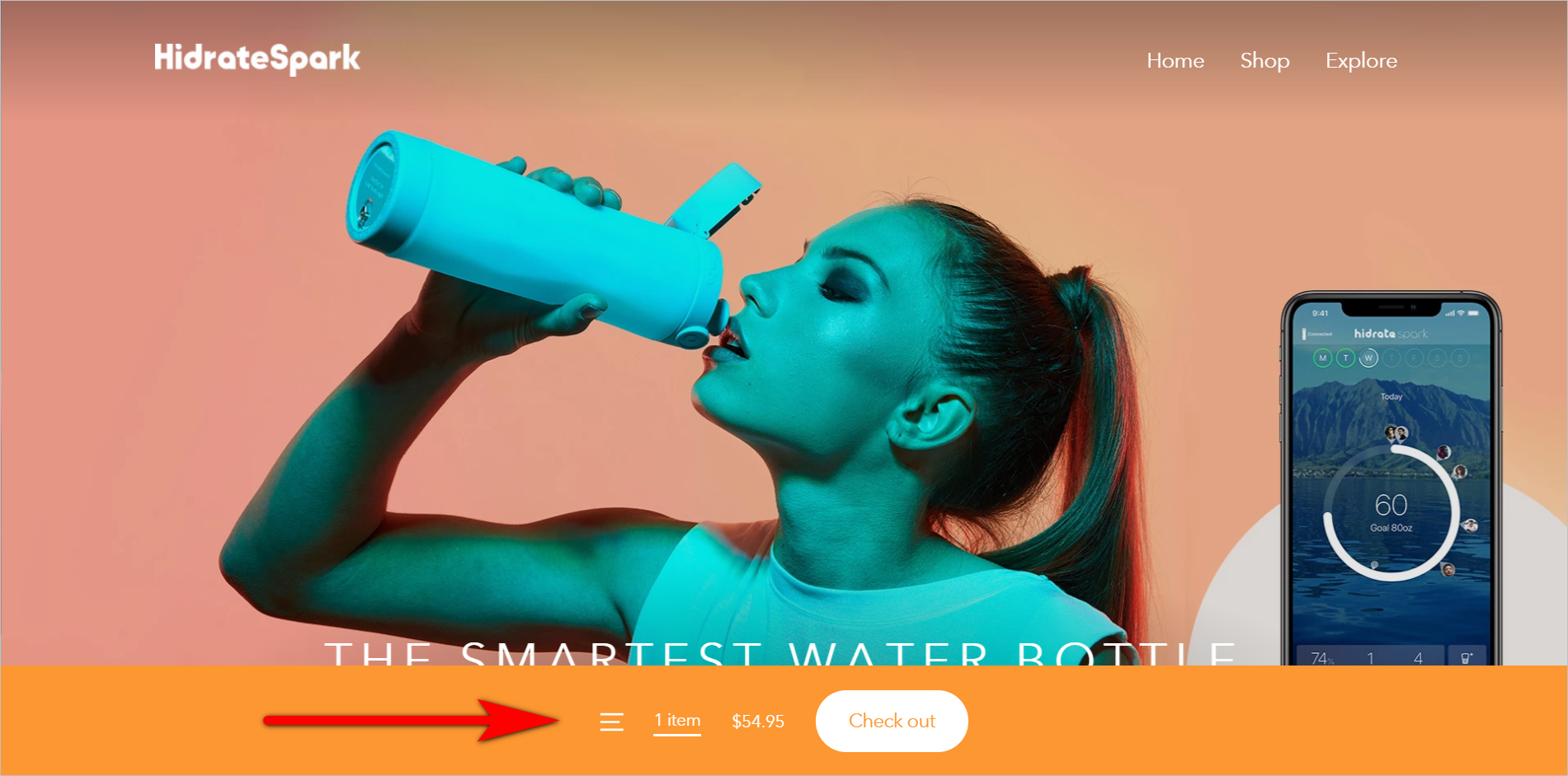
HidrateSparkにも同様の問題があり、アイテムがユーザーが期待する場所にないという問題があります。 HidrateSpark.comには、右上隅にある通常のカートアイコンの代わりに、画面の下部にユーザーのカート内のアイテムの数を示す永続的なバーがあります。 繰り返しになりますが、これはモバイルアプローチがデスクトップエクスペリエンスに浸透している場合である可能性があります。

アイテムを簡単に見つけられるように、Webページのどこにアイテムを配置するかを慎重に検討してください。 ユーザーがサイトで何かを見つけられない場合は、存在しない可能性があることに注意してください。
トレンディなWebデザインでユーザーを驚かせないでください
あなたは…によってあなたの訪問者をかなり簡単に追い払うことができます
- ユーザーが自分が適切な場所にいて、Webサイトを信頼できることを識別できるようにする要素に、視覚的に優先順位を付けないでください。
- 使い勝手が悪くなる巨大な画像を使用し、
- Webの慣習から逸脱し、訪問者が期待する場所に要素を配置しないことで、ユーザーを驚かせます。
これらの落とし穴を回避すれば、苦労して稼いだ訪問者を怖がらせない可能性が高くなります。