Shopifyでファセット検索フィルターを使用する方法
公開: 2022-10-05
ファセットは、検索エクスペリエンスをパーソナライズします。
顧客は強力な検索機能を望んでいるだけでなく、期待しています。 ファセット検索とフィルターは、Web サイトのナビゲーションに不可欠なツールであり、適切に実装すれば訪問者をコンバージョンに導くことができます。 検索とフィルターのエクスペリエンスを向上させて、Shopify ストアをレベルアップする方法は次のとおりです。
始める前に、「フィルター」と「ファセット」はほとんど同じ意味で使用されますが、それらは異なるエンティティであることに言及する価値があります。 フィルターとは、クエリを入力する前または直後に、検索結果を除外するためにユーザーが選択できるカテゴリを指します。
フィルターと同様に、ファセットも結果をトリミングするために使用されます。ここでの違いは、ファセットは動的なエンティティであり、ユーザーが検索している用語に常に関連することです。 さらに、ほとんどのプラットフォームでは、ユーザーが同時に複数のファセットを選択できるため、より正確で効率的な検索エクスペリエンスが実現します。
たとえば、誰かが「Apple phone」を検索した場合、ファセット プラットフォームでは、iPhone 12、iPhone 14 Pro、または iPhone SE という用語でフィルタリングするオプションが提供されます。
とはいえ、ファセットはフィルターの代わりにはなりません。 ほとんどの e コマース Web サイトでは、両方のエンティティを同時に使用して、ユーザーが希望する方法で検索できるようにしています。 これらの機能は、Web サイトで大量の製品を提供している企業にとって特に便利です。
ファセット フィルターを追加して Shopify で検索する方法
Shopify の管理画面で独自のフィルターを作成すると時間がかかる場合がありますが、高度にカスタマイズされたソリューションを探している場合は、柔軟性が大幅に向上します。 すでにヘッドレス e コマースに移行している場合、Shopify Hydrogen はファセット検索のエキサイティングな機会を提供します。
Shopify で商品をフィルタリングするには、タグ フィルタリングとストア フィルタリングの 2 つの方法があります。 タグ フィルタリングでは、タグを手動で追加して、製品の複数の異なるサブセットを作成します。 たとえば、コレクション内のすべての赤いアイテムに「赤」というタグを追加すると、ユーザーはそのフィルターで検索してそれらを探すことができます。
ストアフロント フィルタリングは、製品をフィルタリングするより直感的な (そして推奨される) 方法です。 この方法では、在庫状況、価格、バリエーションなどの製品メタデータを使用します。
店頭フィルタリングの追加
ファセット フィルターと検索を使用するには、ストアのテーマが Shopify のオンライン ストア 2.0 をサポートしている必要があることに注意してください。
フィルター表示を実装することから始めます。 これは、顧客が検索結果を絞り込むためにやり取りするものです。 ここには、コレクションと検索の 2 種類のフィルター表示があります。 コレクション表示は、通常、カテゴリ ページで使用されます。 フィルター グループのリストをホストし、ストアでアクティブなフィルター グループを表示します。 検索フィルターの表示は、同様の仕事をしますが、検索ページ用です。 フィルタリングの追加について詳しくは、Shopify のフィルター ドキュメントをご覧ください。

コレクションフィルター表示
フィルターを作成するときは、何よりも顧客のニーズを優先する必要があります。 彼らはあなたの商品をどのように探しているでしょうか? それに応じてフィルター名を調整します。 ファセット検索に関しては、フィルターが多すぎる場合と少なすぎる場合の圧倒的な顧客の間でバランスを取る必要があります。
ウェブ開発の経験があまりない場合や、ファセット検索の専門家チームにアクセスできない場合は、Shopify のファースト パーティの「Search & Discovery」アプリの使用を検討してください。 このアプリを使用すると、店舗コードを調べてフィルターを手動で追加する手間が省けます。 代わりに、簡単なインターフェイスでそれらを整理および編集できます。
ストアにファセット フィルターを追加できるサードパーティ製アプリも数多くありますが、ビジネスの特定のニーズに合わせて調整されたファセット検索エクスペリエンスを作成できる専門家を利用することをお勧めします。
より優れたファセット検索エクスペリエンスを作成する
Shopify フィルターとファセットだけでは、顧客に最適なショッピング ジャーニーを作成するには不十分です。 これらのヒントに従って、リピーターを維持する小売体験を実現してください。
適切なフィルター レイアウトの選択: 多くのマーチャントが、試行錯誤されてきた古いレイアウトに従うという間違いを犯しています。 これは通常、左側のサイドバーの製品フィルターですが、誰もがそうしているからといって、それがあなたのストアにとって正しい選択であるとは限りません.

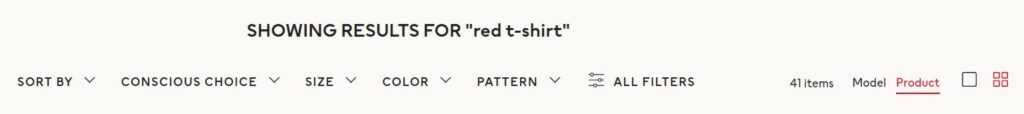
水平フィルターバー
水平フィルター バーは、3 ~ 4 個の共通属性を持つ小さな店舗や商品に適しています。 垂直バーはスペースの制限が少なく、より多くのフィルターや価格スライダーに対応できます. 両方を含めて、結果の A/B テストを試すことができます。
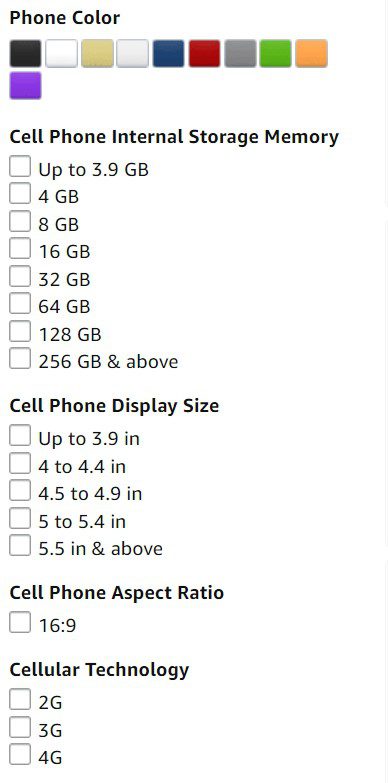
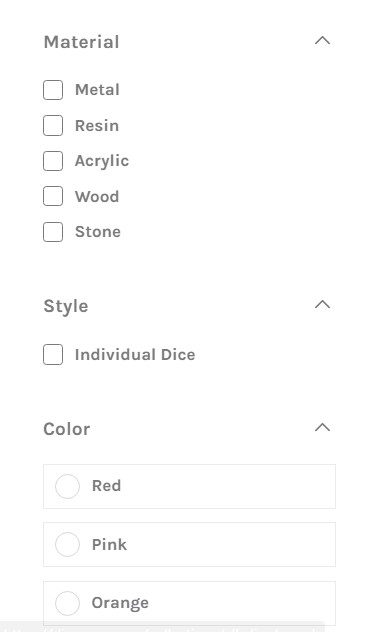
シンプルに保つ: バラエティに富んでいることは素晴らしいことですが、あまりにも多くのファセット フィルターで買い物客を圧倒しないように注意してください。 そうすることで、ページが混雑し、ユーザーを遠ざけることさえあります。 実際、ファセット検索トレンドでは、20 個ではなく 6 個のフィルターを提供された買い物客のコンバージョン率が高いことが明らかになりました。
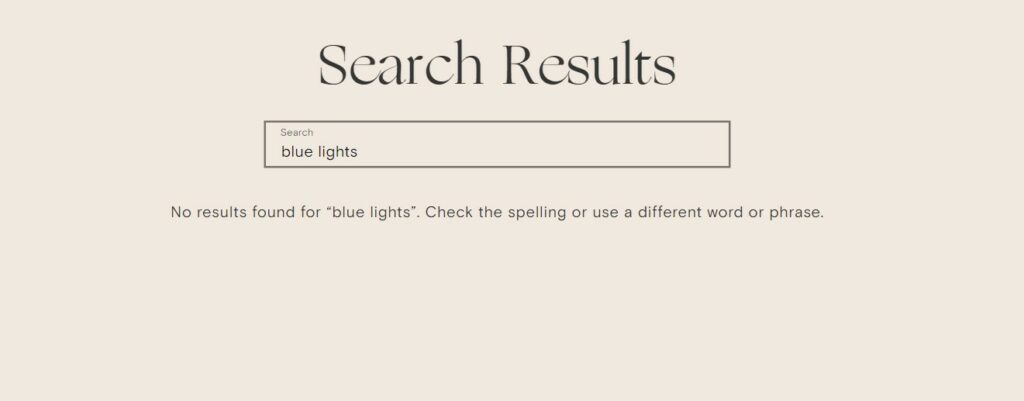
フィルターに名前を付けるときは、顧客が使用する可能性のある用語に固執してください。 分析を使用して、これらの用語を通知できます。 複雑なタグとフィルターは、空の検索結果につながります。
空の結果を避ける:ゼロの結果ページほど訪問者がストアからクリックするのを速くするものはありません。 ファセット検索では、少なくとも 1 つのファセットが常に検索語に関連している必要があるため、ユーザーがこれを経験する理由はありません。 買い物客が「赤いスパイダーマン マグカップ」を検索したとします。店舗でマグカップの代わりにスパイダーマン T シャツを販売している場合、買い物客はそのオプションをクリックして、入手可能なものを購入できるはずです。


UX の最適化:ボックスをオンにするたびにページをリロードするためだけに、e コマース サイトでフィルターを使用しようとしたことがありますか? このような小さな煩わしさが積み重なって、買い物客に苛立たしい体験をもたらす可能性があります. eコマースについて話すとき、製品を見つけるために一生懸命働かなければならないことは、まったく見つからないことと同じくらい悪いことです.
ファセット検索とフィルターに加えて、Shopify の「リスト」フィルター タイプを使用して、ユーザーが簡単に買い物できるようにします。 このフィルターを使用すると、ユーザーは一度に複数のチェックボックスにチェックを入れることができます。 さらに、価格スライダーやカスタム価格帯を入力する機能などの要素は、ストアが多数の製品を提供している場合に最適です.
検索ボックスのレイアウト: 検索ボックスは、顧客が見つけやすい場所に配置します。 これは通常、ページの右上にあります。 混乱を避けるために、検索ボックスを他の入力フィールドから離しておくことをお勧めします。 検索ボックスがどこにあっても、すぐにユーザーの目に留まるようにする必要があります。
箱の中では、自由に創造力を発揮してください。 魅力的な CTA で商品を検索するよう訪問者を誘います。 たとえば、「キーワードで検索」というプロンプトを使用して、買い物客に最適な方法で検索するよう促すことができます。
モバイル: モバイル ユーザーの 77% は、ストアが迅速なチェックアウトを提供している場合、購入を完了する可能性が高くなります。 ファセット検索を展開し、多数のフィルターをストアに追加するときは、これらのユーザーを考慮する必要があります。
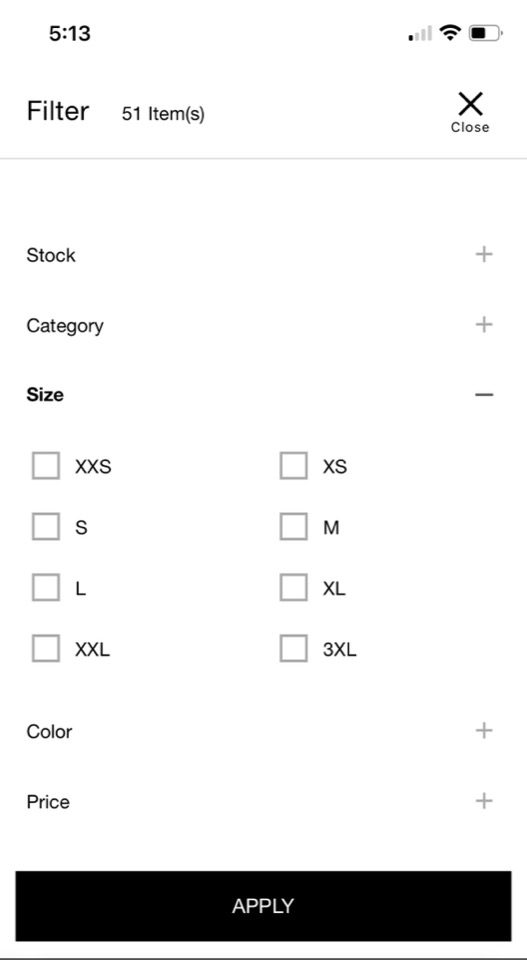
フィルターのリストが長すぎると、モバイル デバイスでページが壊れてしまい、一般的に買い物客にとって不便な体験になる可能性があります。スペースを節約し、ユーザーにより多くのオプションを提供するために、ここで折りたたみ可能なサイドバーを使用することを検討してください。

折りたたみ可能なモバイル メニューは、オプションを損なうことなくスペースを節約します。
ファセット検索: SEO とあなた
ファセット検索で Web サイトを最適化することは、Web サイトにいるユーザーだけに影響を与えるわけではありません。 また、検索結果をクリックしてページにアクセスする可能性のある訪問者にも影響を与えます。 Shopify フィルターを使用して検索エンジンのランキングを上げ、ウェブ トラフィックを最大化する方法は次のとおりです。
- 信頼性の維持: 作成したファセット フィルターごとに内部リンクが生成されます。 内部ページにも重複したコンテンツが含まれるため、インデックスを作成すると SEO のパフォーマンスに悪影響を及ぼします。 これらを「nofollow」として分類して、Google がこれらの内部ページをクロールし、クロール バジェットを使い果たしてしまうのを防ぎます。
ファセット検索を使用すると、URL にも影響があります。 買い物客が使用するフィルターとファセットは、当然 URL にも反映されます。これは、SEOとデザインの両方の理由から注目に値します。 URL が長いほど、Google がクロールしてインデックスに登録するのが難しくなり、ユーザーにも見栄えが悪くなります。 標準の URL 構造に従い、サブカテゴリを最小限に抑えます。
- Canonical タグ: Canonical タグは、フィルタリングされたコレクション ページとほとんどのテーマに自動的に追加されます。 これはすでにテーマに適用されているはずですが、念のため再確認してください。 これらのタグは、重複するコンテンツを含む他の内部ファセット ページが検索エンジンのランキングをだます試みではないことを Google に知らせるため、ファセット検索にとって重要です。
- データを信頼する: ユーザーの行動は、ファセット フィルターをどのように使用すべきかを示す最良の兆候です。 フィルターは、ストアに関連するトレンド キーワードに合わせて調整する必要があります。 同じ製品を指すために複数の用語が使用されている場合は、それらを同義語と見なして、ユーザーに空白の結果を表示しないようにすることができます。
これは、ユーザーが類義語を使用して製品を検索したときに、約 70% の検索エンジンが正確な結果を生成できなかったことを明らかにした調査を考えると、特に重要です。 シノニムを考慮に入れないと、Web サイトは非常に価値のある見込み客を逃すことになります。たとえあなたの製品がまさに彼らが探していたものであったとしてもです。 見つけ方を知らなければ、彼らはあなたの商品を買うことができません。
避けるべき間違い
テーマ別の Shopify フィルターを無視する
共通の属性を持たない商品があるのはまったく正常なことですが、それはファセット検索に使用できないという意味ではありません。 解決策は、テーマ別のファセット フィルターです。これは、製品を目立たせるためのクリエイティブな小売アプローチです。

テーマ フィルターは、季節限定のセールから、特定の製品の「50% オフ」オファーまで、何でもかまいません。 さまざまなカテゴリの製品をまとめることで、重要なアイテムを目立たせて視認性を高めるだけでなく、買い物客にストアを探索する新しい方法を提供することで、サイトの離脱率を下げることもできます.
フィルターを優先しない
買い物客が検索を絞り込むために必要なすべてのファセットとフィルターは、前面と中央に配置する必要があります。 たとえば、ユーザーに靴のサイズを選択するためだけにスクロールさせてしまうと、イライラするだけでなく、ブランドの印象も損なわれます。 ほとんどの店舗では、「サイズ」や「並べ替え」などの最も一般的に使用されるフィルターを水平フィルター バーに配置することでこれを処理しているため、買い物客はあちこち探し回る必要がなく、より迅速にチェックアウトできます。
買い物をするより良い方法
ファセット検索も例外ではありません。 それは当たり前です。 ユーザーは、特定のニーズに合わせてカスタマイズされたファセット フィルターを見つけることを期待して Shopify のページをクリックし、がっかりするとすぐに終了します。 Shopify Plus パートナーであり、実績のある SEO 戦略で e コマースを強化する業界リーダーである Coalition Technologies を利用して、より優れた Shopify 小売体験にアップグレードしてください。 店舗の認知度と売上の向上についてご相談ください。
