BigCommerce カルーセルを編集する方法
公開: 2021-02-26必ずしも BigCommerce カルーセル機能を使用する必要はありませんが、e コマース Web サイトに多くの組み込みの価値を提供し、e コマース Web デザインのユーザー エクスペリエンスを大幅に向上させることができます。
また、ロケット科学でもありません。 BigCommerce カルーセルは、他のページにリンクされている可能性がある画像を回転させるシステムであり、ホームページに表示され、数秒ごとに変化するため、訪問者はあなたのビジネスや提供するものの印象を得ることができます. 特に、 BigCommerce カルーセルは次のことができます。
- トラフィックをコンバージョン指向のページに誘導します。
- Web サイトでのユーザーのナビゲーション エクスペリエンスを合理化します。
- 売れ筋カテゴリのコンバージョンを促進します。
- クロスセルの機会を提供します。
魅力的でオリジナルの製品や会社の写真をユーザーの前に置く絶好の機会ですが、サービスやスペシャルを宣伝する絶好の手段にもなります. 何よりも、使用するのがそれほど難しい機能ではありません。 BigCommerce Web デザイナーがいなくても、基本的なカルーセルを作成できます。
必要な作業は次のとおりです。
1. BigCommerce 管理ポータルにログインします
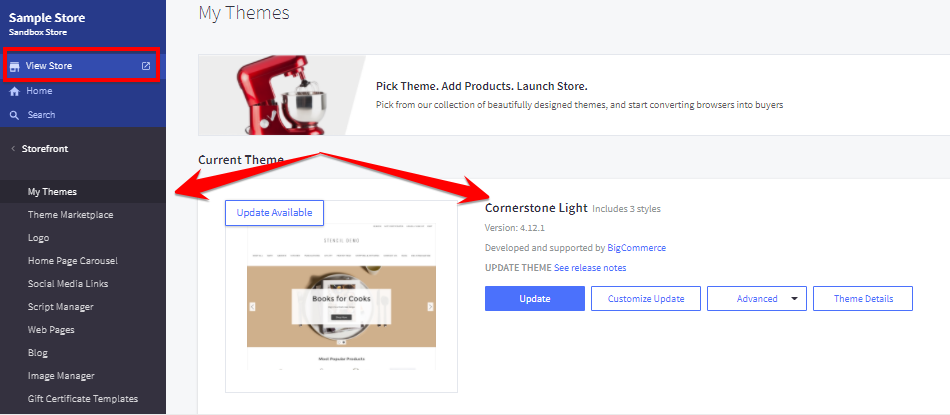
下の画像では、BigCommerce ストアの管理ポータルを確認できます。 このストアでは、コーナーストーン ライト テーマを使用しています。この場合、これがデフォルトです。 使用するテーマは、カルーセルの存在や外観に影響を与える可能性があるため、覚えておいてください。 また、現在の BigCommerce テーマの変更、更新、または編集を検討している場合は、前のリンクにあるそのトピックに関するブログを参照してください。

BigCommerce カルーセルを編集および調整する方法は複数ありますが、このチュートリアルでは、最もユーザー フレンドリーな方法の 1 つを紹介します。 カルーセルを実際に変更する前に、上の画像に示されているように、[ストアを表示] をクリックすることを選択できます。 これは、オンライン ストアの訪問者にストアフロントがどのように見えるかです。 このデフォルトの例では、カルーセルには 2 つのスライドがあり、オフィス製品のストック イメージが表示されます。 1Digital Ⓡ Agency は、まあ、デジタル マーケティング エージェンシーであり、ランプを販売していないため、カルーセルを変更して、提供するものとより一致させたいと考えています。
2. [ストアフロント] をクリックしてから [ホームページ カルーセル] をクリックします。
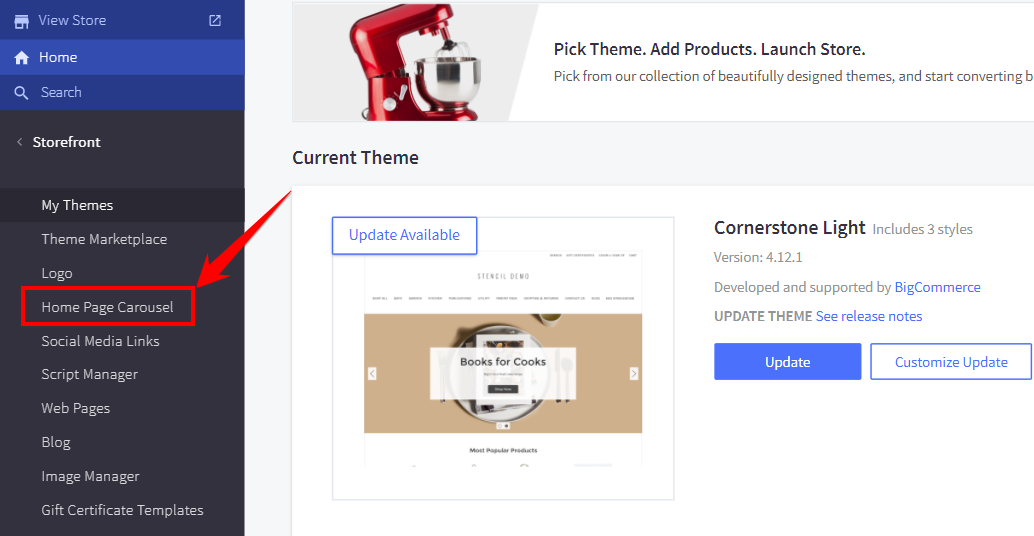
管理ポータルに戻ると、左側のメニューに「Storefont」が表示されます。 「ストアフロント」をクリックすると、下の画像に示すように、「テーマ マーケットプレイス」、「ロゴ」、「ホームページ カルーセル」など、さまざまなオプションが表示されます。 幸いなことに、 BigCommerce はかなりユーザーフレンドリーで、コードを知らなくてもさまざまな編集、変更、カスタマイズを行うことができます.

3.カルーセルに画像をアップロードする
ホームページ カルーセルは任意の順序で編集できますが、画像から始めます。 その後、戻って、スライドの数、見出し、テキスト、ボタン、リンク、および代替テキストを編集し、スライドが回転するまでの時間の長さを編集できます。
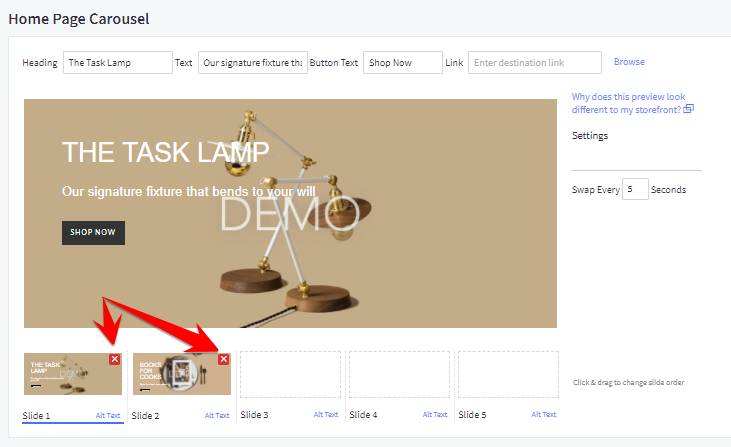
まず、下の画像に示されているように、隅にある赤い X をクリックして、このサンプル カルーセルにデフォルトで取り込まれた画像を削除します。

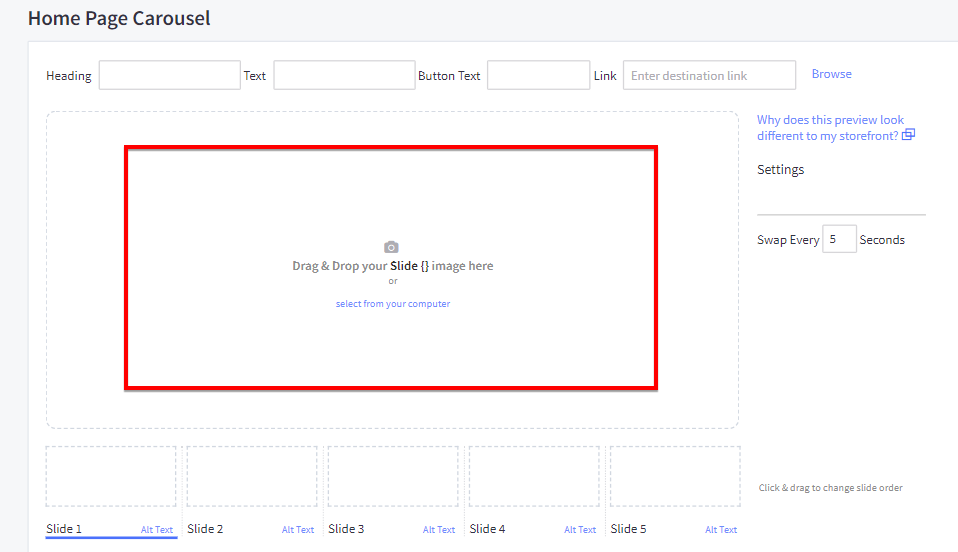
画像を削除すると、下の画像に示すように、写真をドラッグ アンド ドロップするか、コンピューターから選択するよう求めるセクションが表示されます。

ご覧のとおり、画像をカルーセルに追加するには 2 つのオプションがあります。ドラッグ アンド ドロップするか、コンピューター上のファイルから画像を選択します。 説明の目的で、e コマースのデジタル マーケティング、デザイン、開発など、当社の柱となるサービスの一部を表すグラフィックを使用します。 ここでは 3 つ使用しますが、5 つまで選択できます。
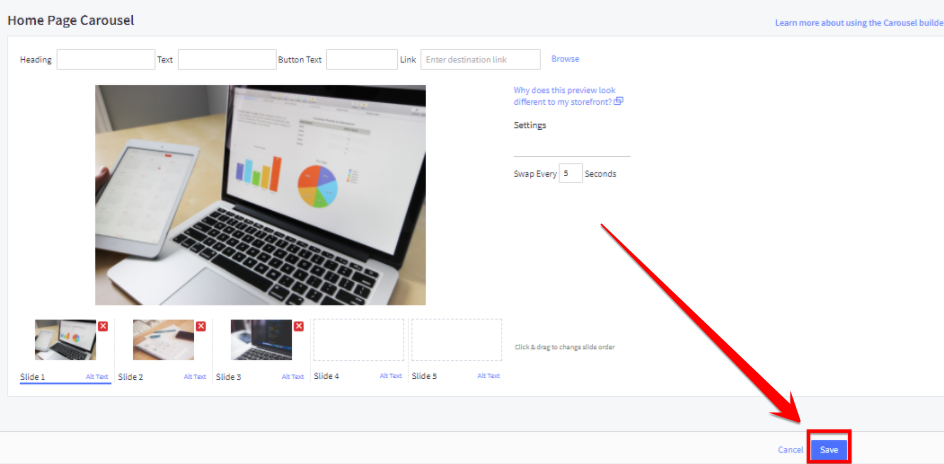
使用する画像をアップロードすると、カルーセルの建物は次のようになります。

見出し、テキスト、代替テキスト、ボタン テキストなど、いくつかの重要な空白領域があることに気付くでしょう。 リンクもありませんが、すぐに変更します。 スライドは 5 秒ごとに回転するように事前設定されています。これはそのままにしておきますが、必要に応じて変更できます。 先に進む前に、右下隅にある [保存] をクリックします。
4. 見出し、テキスト、ボタン テキスト、およびリンクを追加する
スライドショーの見栄えを良くするために、各画像に見出しとテキストを追加します。 デジタル マーケティング スライドでは、見出しとしてデジタル マーケティングを選択し、CTA を追加します。
最初に、ページ ビルダーを使用してカスタマイズを行う前に、バックエンドのホームページ カルーセル ツールを使用して見出しとテキストを追加する方法の例を示します。
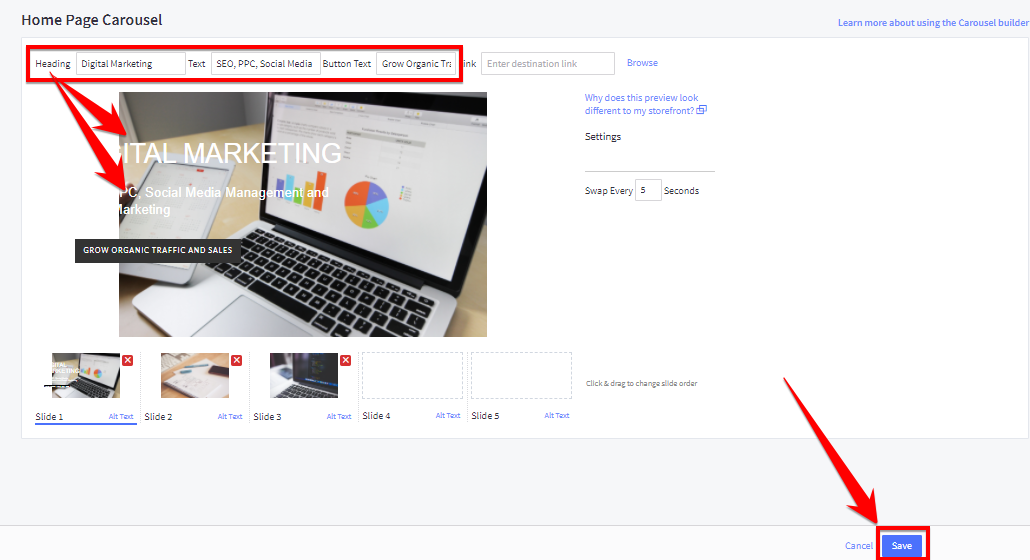
以下のスライドでは、「デジタル マーケティング」というヘッダーと、「SEO、PPC、ソーシャル メディア管理、および電子メール マーケティング」という記述子テキストを使用します。 ページの上部にある 2 つのボックスにこのテキストを入力します。


この例でわかるように、テキストはスライド上で見栄えがよくありませんが、まだ慌てる必要はありません。 Page Builder を使用して、これにいくつかの小さな変更を加える方法を紹介します。 そこに到達する前に、明確な行動を促すフレーズを使用して、デジタル マーケティングのピラー ページへのリンクを含むボタンを追加しましょう。
「オーガニックなトラフィックと売上を伸ばす」という言葉はどのように聞こえますか? それを使いましょう。 上の画像の上部にある「ボタン テキスト」と書かれたボックスに入力します。 次に、トラフィックを転送するページの URL を入力します。 私たちにとって、これはデジタル マーケティングの柱となるページです。 これを行うと、前の画像にあるものが表示されます (既に入力されています)。
もう一度 [保存] をクリックします (画像に示されているように、ページの右下にあります)。 これらの調整を Web サイトでプレビューし、ページ ビルダー ツールを使用して微調整を行います。 管理ポータルの左側にある [View Store] をクリックします。
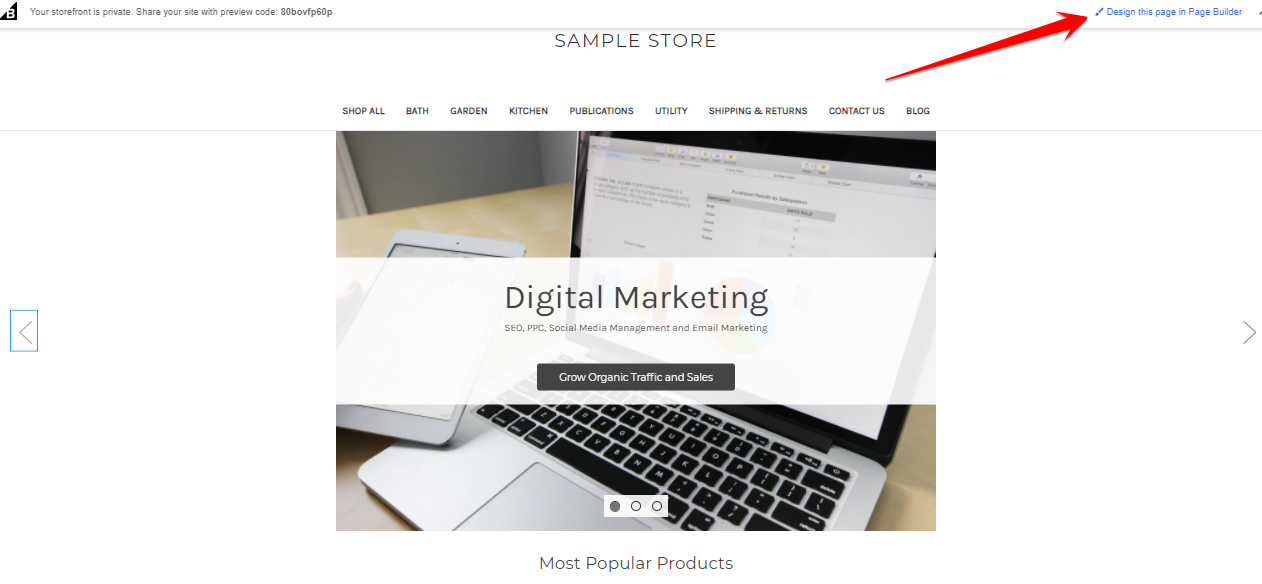
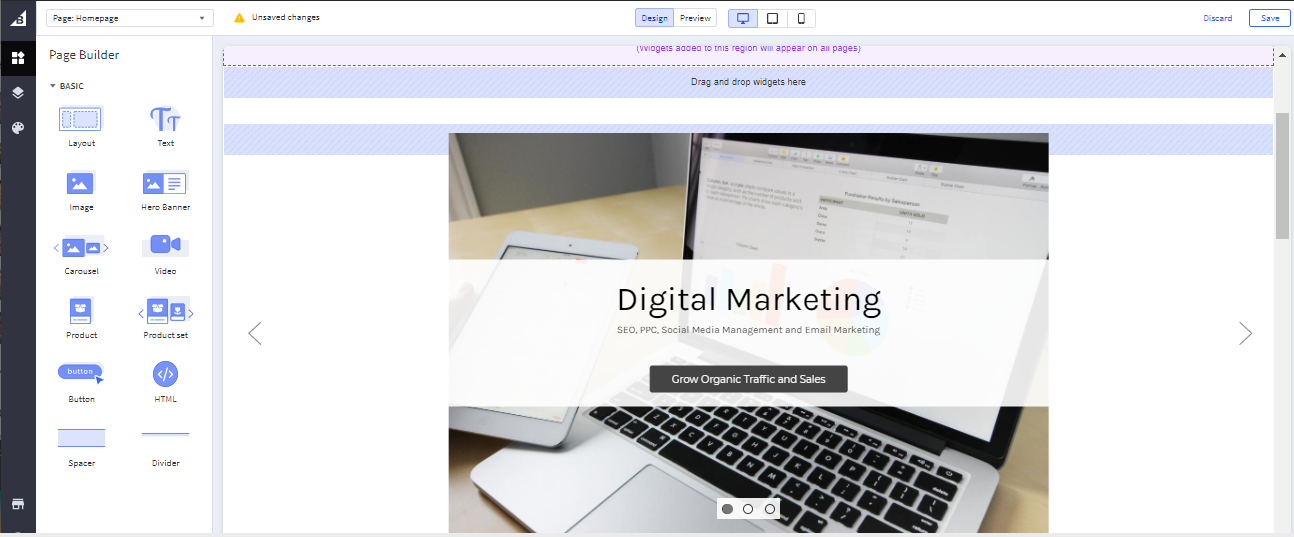
ご覧のとおり、フロント エンドはバック エンドよりもはるかに見栄えがよく、奇妙で位置がずれていた白いテキストが置き換えられ、位置合わせが修正されました。 ただし、プレゼンテーションはまだ少し当たり障りのないものです。 カルーセルを微調整するには、[ページビルダーでこのページをデザイン] をクリックすると、次のように表示されます。

このページに戻ります。

ここで、カルーセル ディスプレイに表示されるテキストの色を変更する方法を紹介します。 ただし、テーマはテキストのフォント、テキストの位置、および画像のサイズを制御することに注意することが重要です。そのため、見た目が気に入らない場合は、新しいテーマをインストールするか、BigCommerce を使用する必要があります。高度な変更を行う開発者。
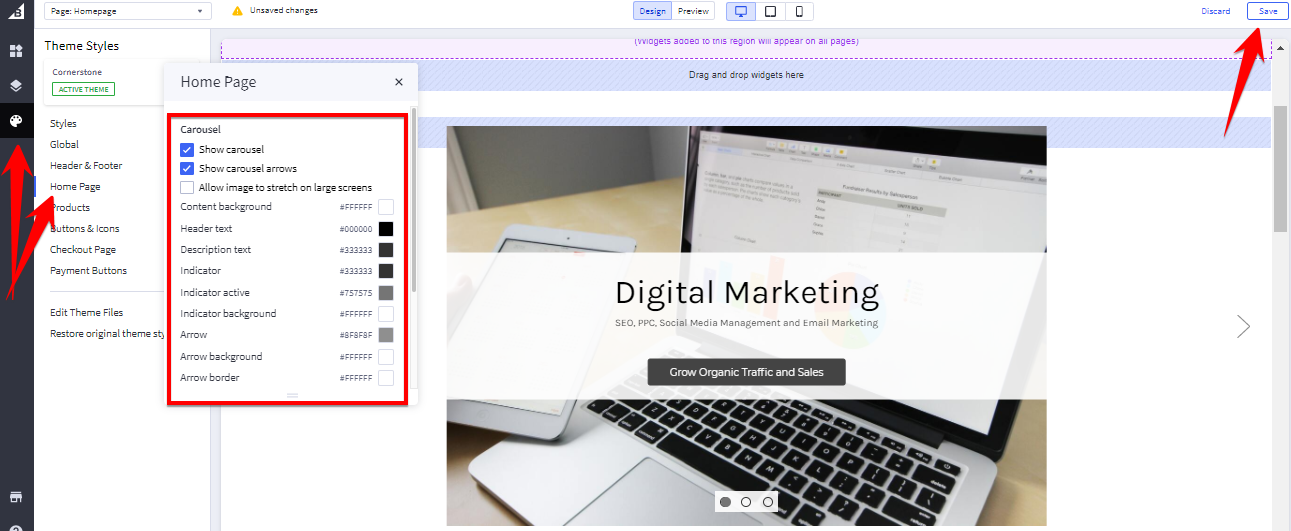
下の画像を見て、[テーマ スタイル] (示されている場合はパレット) をクリックし、[ホームページ] をクリックして、カルーセルのテキストの色を調整できます。

ここでは、必要に応じてカルーセルのテキストの色を微調整できることがわかります。 変更内容が失われないように、画像の上部に示されているように [保存] をクリックしてください。
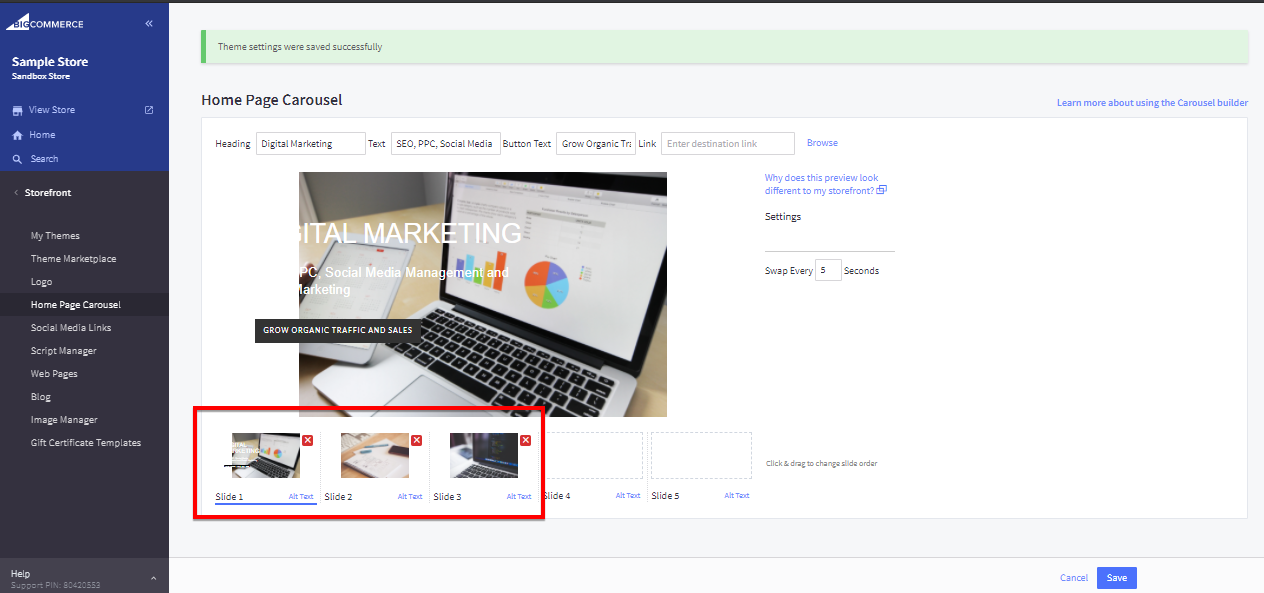
オンライン ストア用の BigCommerce カルーセルを作成しましたが、カルーセルにもう 1 つ追加する必要があるかもしれません。スライド イメージに適切な Alt テキストを追加する必要があります。 開始した「ホームページ カルーセル」ツールに戻ります。
5. おまけ: カルーセルに代替テキストを追加して BigCommerce SEO を改善する
下の図を見てください。作成したばかりのカルーセルが表示されています。

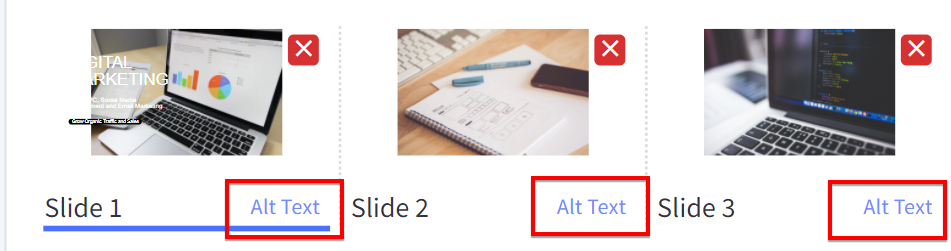
指定された領域を拡大すると、このツールを使用して代替テキストをカルーセルに追加できることがわかります。

終了する前にこれを行う主な理由が 1 つあります。それは、Web サイトの SEO 価値を高めることができるからです。 ビジュアルの代わりに画像の代わりに表示できるテキストであるため、代替テキストと呼ばれます。 Alt テキストを使用してカルーセルを適切に最適化するには、キーワード調査を行う必要がありますが、この例では、デジタル マーケティング サービスの場合、「デジタル マーケティング」、「SEO」、または「マーケティング サービス」と入力することがあります。例。
素晴らしい! 最初の BigCommerce カルーセルを作成し、カルーセル画像の上品で十分に調査された代替テキストを使用して、ページ上の SEO スコアを少し上げました. 優れたショッピング体験と、検索エンジン最適化のイメージである e コマース Web サイトに向けて順調に進んでいます。
ただし、e コマース Web サイトのデザインに高度な変更を加えることに興味があり、ブランドの非常に具体的なイメージを念頭に置いている場合、BigCommerce パートナーは、BigCommerce のツールを使用して行うのが難しい変更を行うのに役立ちます.
カルーセルと全体の UX を次のレベルに引き上げる BigCommerce デザイナーを探しているのか、天才 SEO の一環として Web サイトのメタ記述、ブログ投稿、ページ タイトル、製品ページを最適化する e コマース SEO 企業を探しているのか戦略、1Digital Ⓡ Agency がお手伝いします。
当社の e コマース クライアント ポートフォリオをご覧になり、私たちが実現できるクリエイティブな才能を視覚的に証明してください。それから、888-982-8269 までお電話ください。
多くの BigCommerce デザイナーがいるかもしれませんが、デジタルⓇは 1 つしかありません。
