WooCommerceの注文メールをカスタマイズする方法
公開: 2021-06-25WooCommerceオンラインストアで注文を受けることは純粋な喜びです。 注文が到着したら、最初にWooCommerceの確認注文メールを顧客に送信します。 確かに、退屈な電子メールテンプレートは、送信することを計画している必要があるものではありませんよね? 送信するメールは、ストアの基準に適合し、一般的なWooCommerce設定が提供するものよりも多くなければなりません。 同意?
WooCommerceストアの所有者のほとんどは、編集メールのテキスト、ロゴ、販促品、およびその他の詳細を使用して、トランザクションメール(注文メールだけでなく)をカスタマイズする必要があると感じています。 あなたが同じように感じるなら、あなたは正しいです。 WooCommerceのメールテンプレートをカスタマイズすることがオンラインビジネスに役立つ理由と方法について詳しく見ていきましょう。
始める前に、人気のあるWooCommerceEmailCustomizerプラグインをインストールしてアクティブ化したことを確認してください。
メールカスタマイザープラグインを入手
目次
- WooCommerceの注文メールをカスタマイズする必要があるのはなぜですか?
- WooCommerceの注文メールをカスタマイズする方法
- WooCommerce注文メールのインストールと構成
- 最初のトランザクションWooCommerceメールテンプレートを作成およびカスタマイズするための完全なガイド
- WooCommerceメールカスタマイザープラスドラッグアンドドロップビルダー付き
- WooCommerceEmailCustomizerの顕著な機能
- WooCommerceメールをカスタマイズする利点
- まとめ
WooCommerceの注文メールをカスタマイズする必要があるのはなぜですか?
トランザクションメールは、あなたと顧客の間で最も頻繁にやり取りされるものです。 実際、サイトにサインアップしたときに最初に受け取るのはウェルカムメールです。 印象的ではないですか?
ウェルカムメールだけでなく、注文の処理、注文の完了、注文の払い戻し、パスワードのリセットなど、他のすべてのトランザクションメールは印象的である必要があります。 理由をお話ししましょう。
- お客様は、お客様の活動を確認しているので、実際に受け取ることを楽しみにしています。
- これらは1対1の電子メールであり、特定の顧客を対象としています。
- デフォルトのWooCommerceメールはそれほど面白くありません。
- あなたのオンラインストアはうまく設計された電子メールに値します。
したがって、WooCommerceの電子メールは見栄えがよくなければならず、それがそれらをカスタマイズする必要がある理由です。
WooCommerceの注文メールをカスタマイズする方法
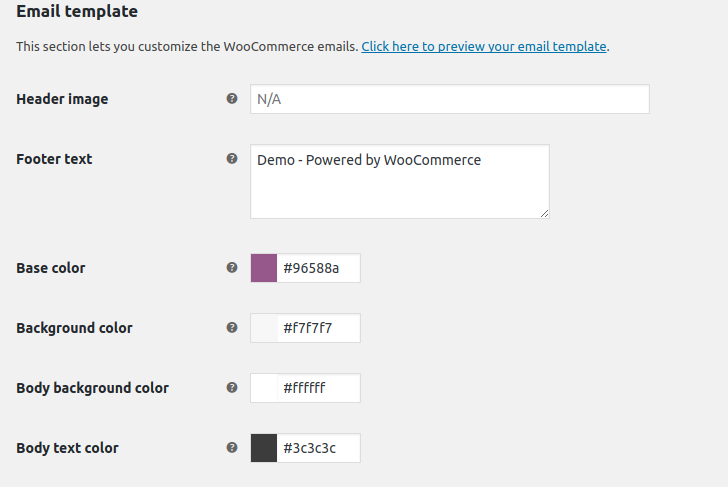
WooCommerceのメールはテンプレートから作成されます。 デフォルトのWooCommerceテンプレートは、WooCommerce>設定>メールパネルから特定のレベルまでカスタマイズできます。
WooCommerce設定を使用して、ヘッダー画像、フッターテキスト、フォントの色、背景色などの一部の機能をカスタマイズできます。 ただし、多くの詳細を変更する必要がある場合は、コードを使用して変更する必要があります(これは非常に面倒な場合があります)。

したがって、私たちがすでに知っていることから、コードを使用した通常のWooCommerceメールのカスタマイズは複雑すぎます。
さて、明らかな解決策はプラグインを選ぶことであり、そこには非常に多くの電子メールプラグインがあります。 それらすべての中で、電子メールをカスタマイズするだけでなく、最初から作成するための優れたツールは、 WooCommerce EmailCustomizerPlusプラグインです。
他のプラグインでは、WooCommerceのメールヘッダー、フッターを変更したり、ロゴを追加したりするだけですが、このプラグインは単なる編集以上のことを行います。 よく見てみましょう:
WooCommerce注文メールのインストールと構成
温かいウェルカムトランザクションメールを作成する準備はできましたか? WooCommerceの注文メールを設定するには、最初にWooCommerce用のEmailCustomizerPlusをダウンロードします。
ステップ1:
WordPress管理ダッシュボードにログインします
ステップ2:
プラグイン->「新規追加」->「プラグインのアップロード」をクリックします

ステップ3:
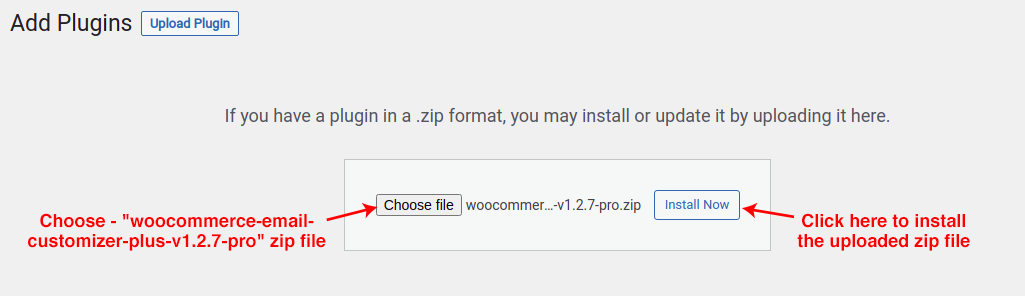
プラグインを参照し、ダウンロードしたzipファイルをインストールします

ステップ4:
「プラグインのアクティブ化」をクリックしてプラグインを開始し、インストールプロセスを完了します。
ステップ5:
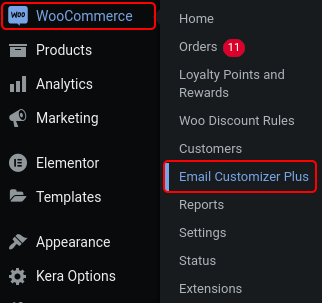
ダッシュボードで、WooCommerceに移動->「EmailCustomizerPlus」をクリックします

ステップ6:
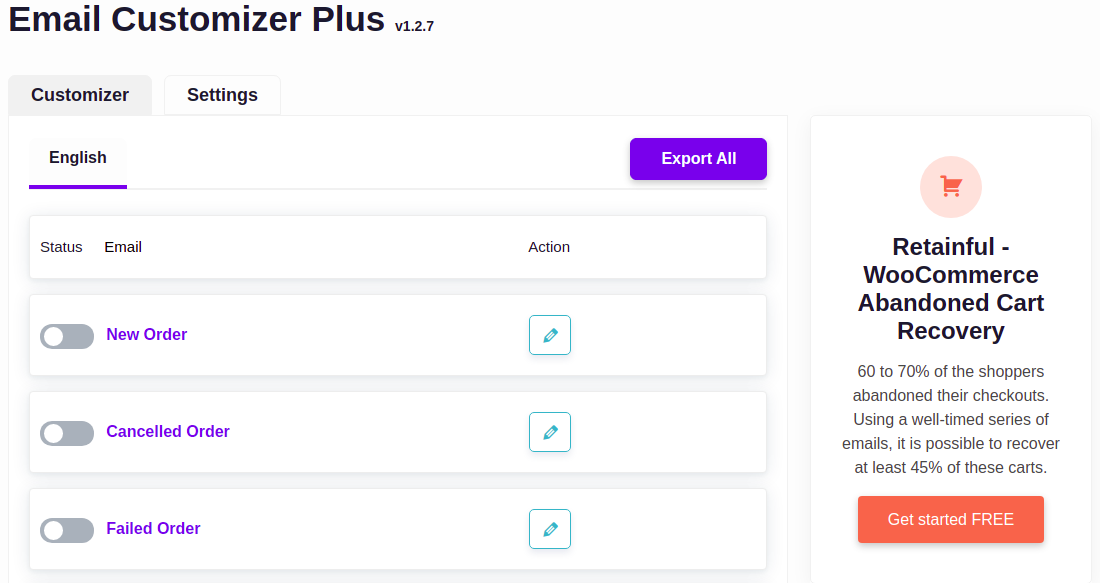
以下に示すように、EmailCustomizerPlusのタブが表示されます。

ステップ7:
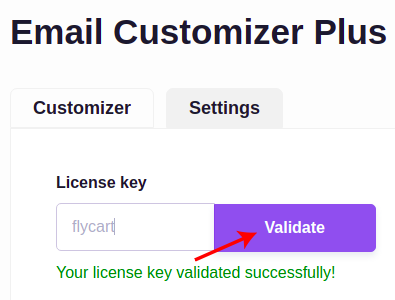
WooCommerceメールカスタマイザーを設定するには、[設定]->受信したライセンスキーを入力し、[検証]ボタンをクリックして正常に確認します。

最初のトランザクションWooCommerceメールテンプレートを作成およびカスタマイズするための完全なガイド
WooCommerceでメールテンプレートを作成するのは初めてですか? メールテンプレートの作成は、任意のツールの基本バージョンで実行できますが、以下のガイドラインに従って複数のオプションを使用して、よりスタイリッシュにカスタマイズできます。
ステップ1:
インストールプロセスが完了したら、管理ダッシュボード->WooCommerce->「EmailCustomizerPlus」をクリックします。
ステップ2:
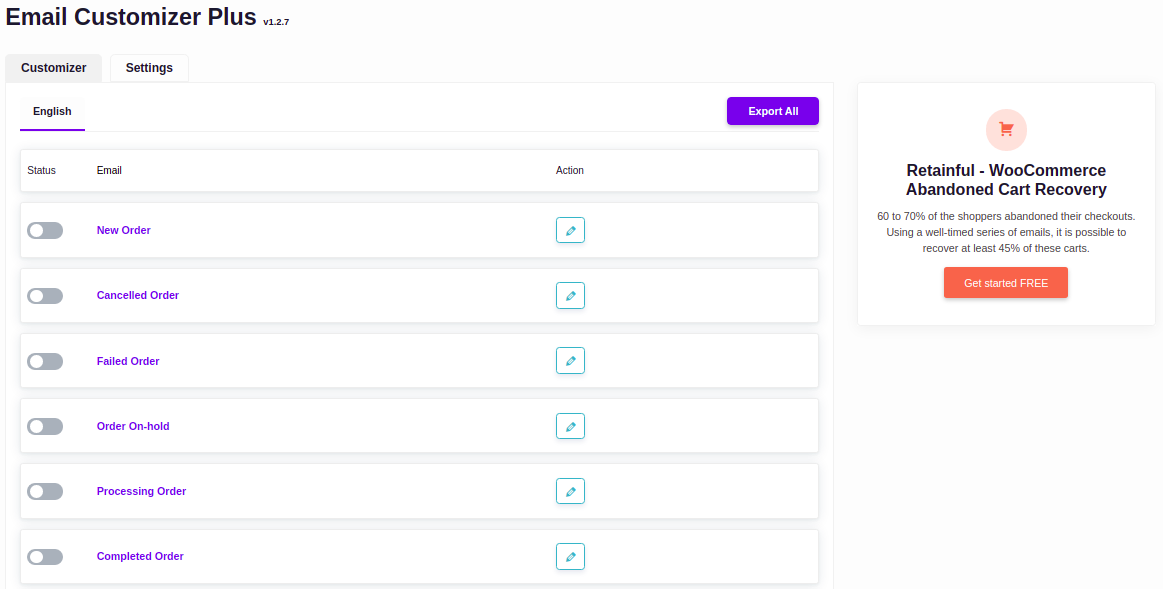
10種類以上のクールなテンプレートタイプを備えたEmailCustomizerPlusのタブが表示されます。 要件に応じて、関連する電子メールテンプレートを選択します。
たとえば、受け取った注文については、「新規注文」テンプレートを選択して、WooCommerceストアで注文した購入者に通知します。

ステップ3:
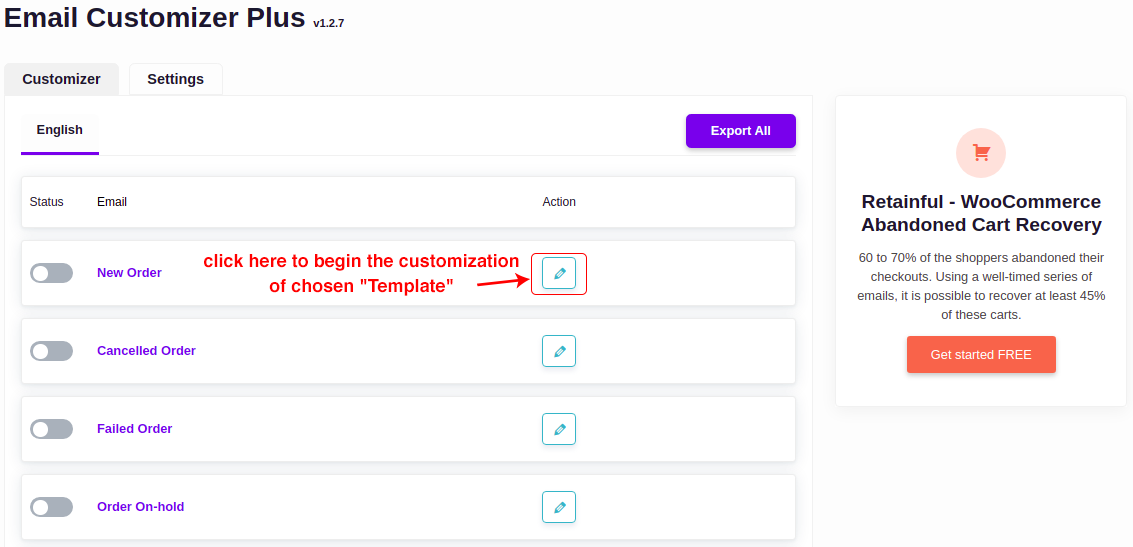
選択したテンプレートのカスタマイズオプションをクリックします。

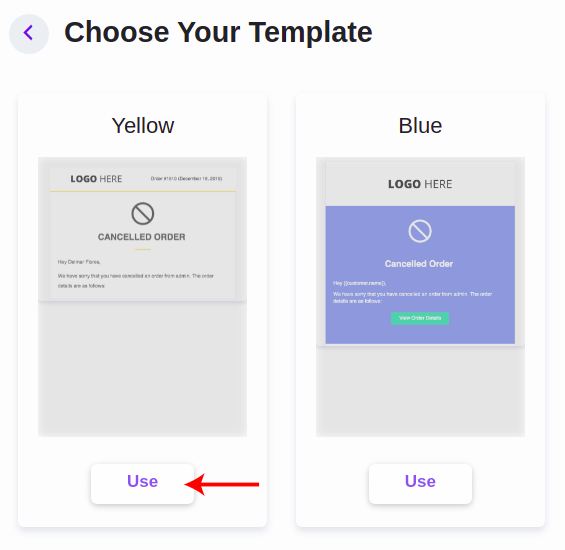
ステップ4:
テンプレートレイアウトを選択し、「使用」をクリックしてプロセスを開始します

ステップ5:
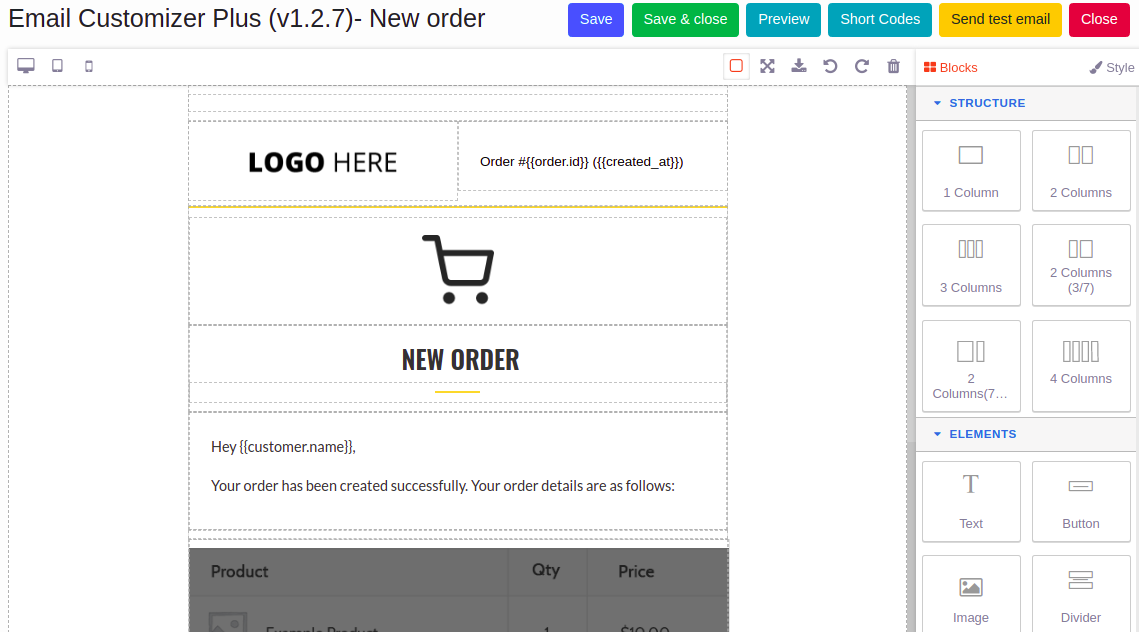
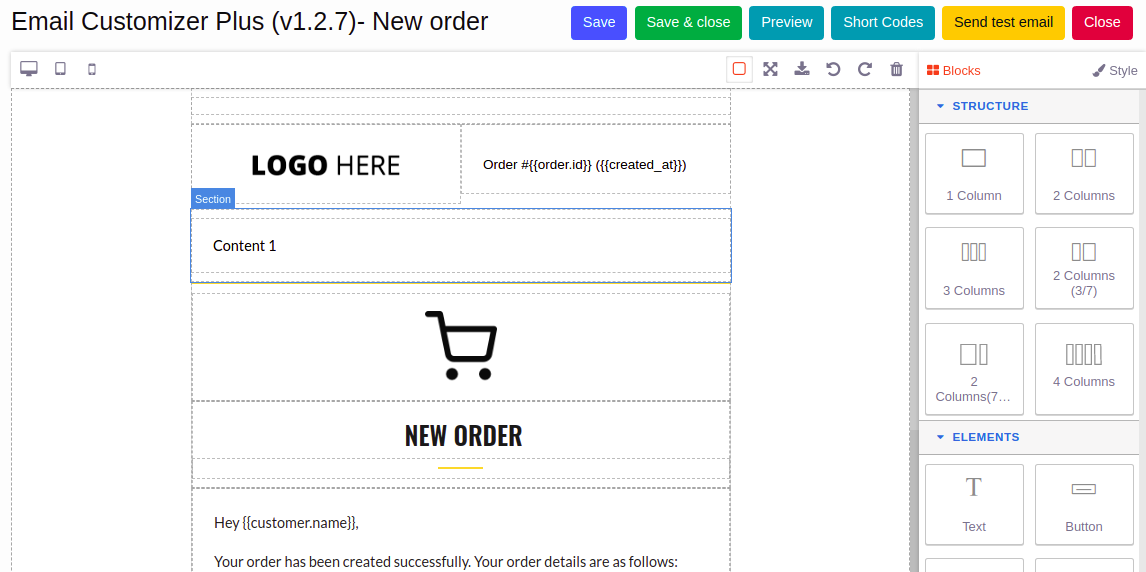
選択したレイアウトテンプレートに基づいて、次の図のように表示されます

それはあなたのデザインで創造的になる時です。 始めましょう。
メールテンプレートのカスタマイズには、次の2つのオプションを使用できます。
- ブロック
- スタイル
ブロック->テンプレート内の必要なセグメントをドラッグアンドドロップするために使用します。
スタイル->ここでは、各セグメントの外観をカスタマイズして美しくすることができます。

WooCommerceメールカスタマイザープラスドラッグアンドドロップビルダー付き
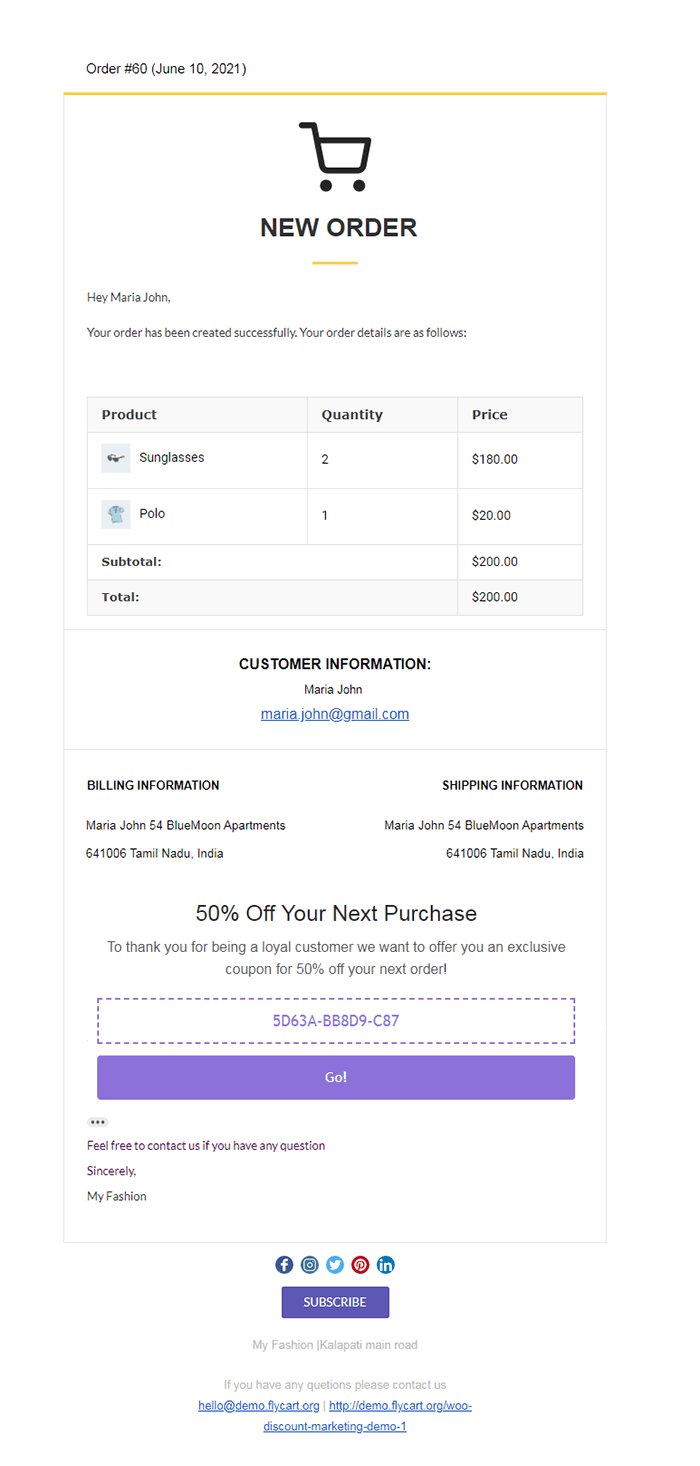
WooCommerceメールカスタマイザープラグインは、メールに関連するあらゆる種類の退屈を排除するだけです。 あらゆる種類のトランザクションメール用のテンプレートを作成するためのドラッグアンドドロップビルダーが付属しています。 はい、文字通り数秒でメールを「作成」して顧客に送信できます。 カスタマイズされたテンプレートのサンプルを以下に示します。


ドラッグアンドドロップビルダーの詳細を知るために、ブロックとスタイリングで絞り込みましょう。
ブロック-主に次のような3つのブロックで構成されます
- 構造
- 要素
- 要素を保存する
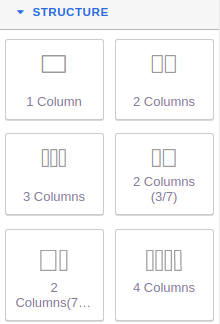
構造:
これは、列ごとのブロックのセグメントで構成されています。 必要な列を選択し、その列をテンプレートにドラッグして、必要なセクションにドロップします。 各列で、新しいコンテンツを作成できます。 簡単すぎませんか?

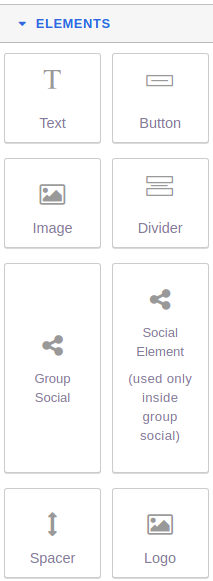
要素:
このブロックでは、次のような複数のセグメントをドラッグアンドドロップできます。
テキスト-テキストを挿入するために使用します
ボタン-新しいCall-To-Actionボタンを作成します
画像-宛先画像のソースパスを入力して画像を追加します
仕切り-2つのセクション間に仕切りを作成するために使用します
グループソーシャル-複数のソーシャルメディアプラットフォームを追加できます
ソーシャル要素-「グループソーシャル」内に個々のソーシャルメディアプラットフォームを追加するために使用されます
スペーサー-セクション内にスペースを作成します
ロゴ-理想的な画像ソースパスを提供することにより、追加のロゴ画像を追加できます

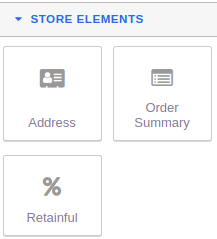
ストア要素:
利用可能なストアコンテンツブロックの基本的なニーズは次のとおりです。
住所-請求情報と配送情報の両方の住所を追加するために使用します
注文の概要-注文の詳細の説明を追加できます
保持-顧客を驚かせて引き付けるには、メールテンプレートで次の注文クーポンを作成します

スタイリングに関しては、テンプレートをより魅力的に咲かせることができます。 カスタマイズまたは編集部分が始まると、スタイルオプションは、次のようなさまざまなオプションとともに到着します。
- 設定
- 寸法
- タイポグラフィ
- 装飾
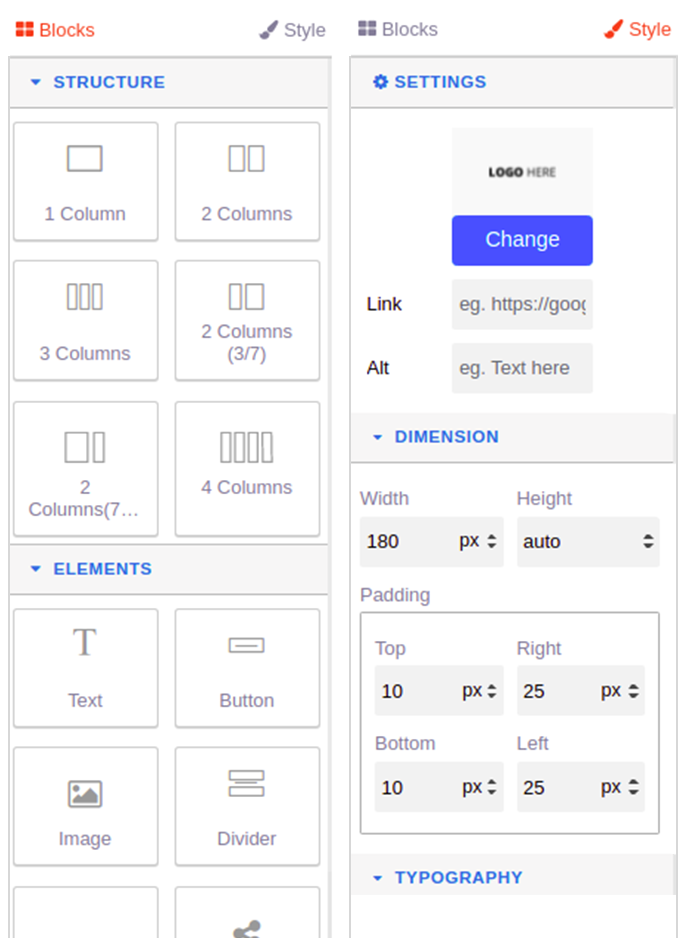
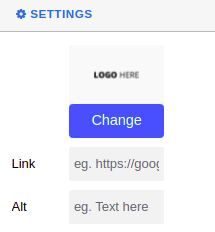
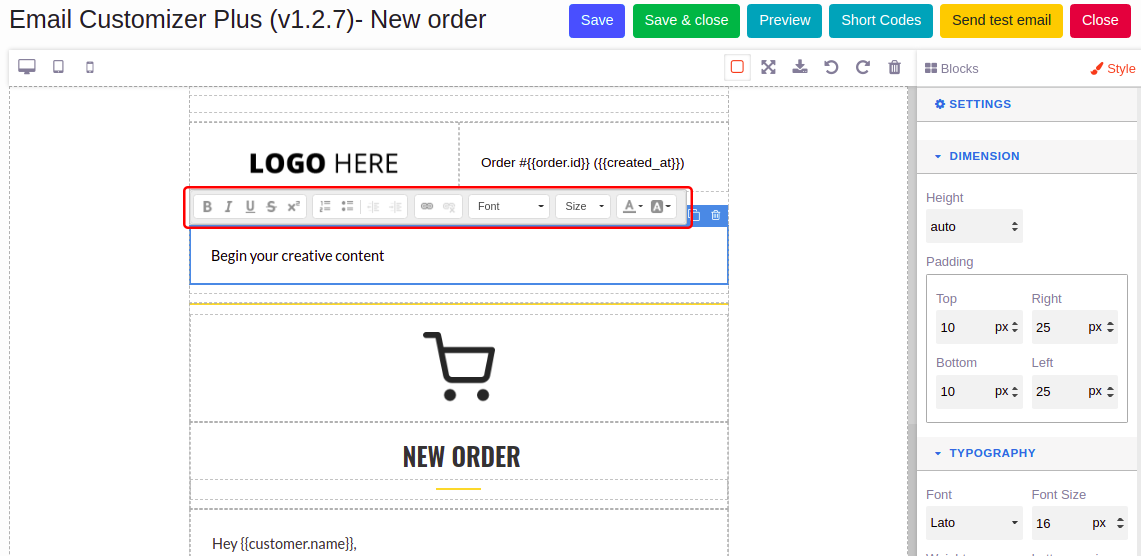
設定:
セクション全体または列内の要素の個々のセグメントの設定を表示します。 WooCommerceのメールテキストを編集できる場所。 次の画像は、「LogoHere」セグメントの設定を示しています。

寸法:
画像、アイコン、またはコンテンツのテキストのサイズを調整するのに役立ちます。 画像の場合-幅と高さを変更できます。テキストの場合-高さを変更できます。 パディングは、画像/アイコンまたはテキストの配置位置を決定します。 以下のスナップショットは、画像の寸法を示しています。

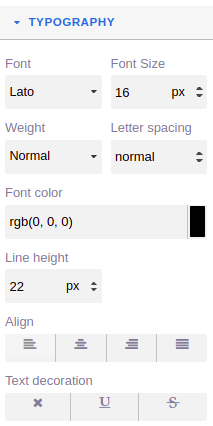
タイポグラフィ:
テキストのカスタマイズとスタイリングはここで行うことができます。 テキストの内容は、フォントの種類、サイズ、色、高さと配置、テキストの装飾で変更できます。 あなたの創造性を利用して、テンプレートの質感を向上させてください。

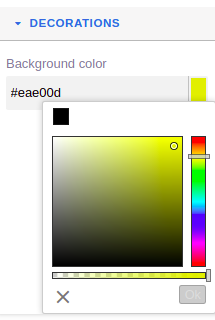
装飾:
好みに応じて背景色を編集します。 顔色のユニークな組み合わせでまばゆいばかりのテンプレートを作成します。

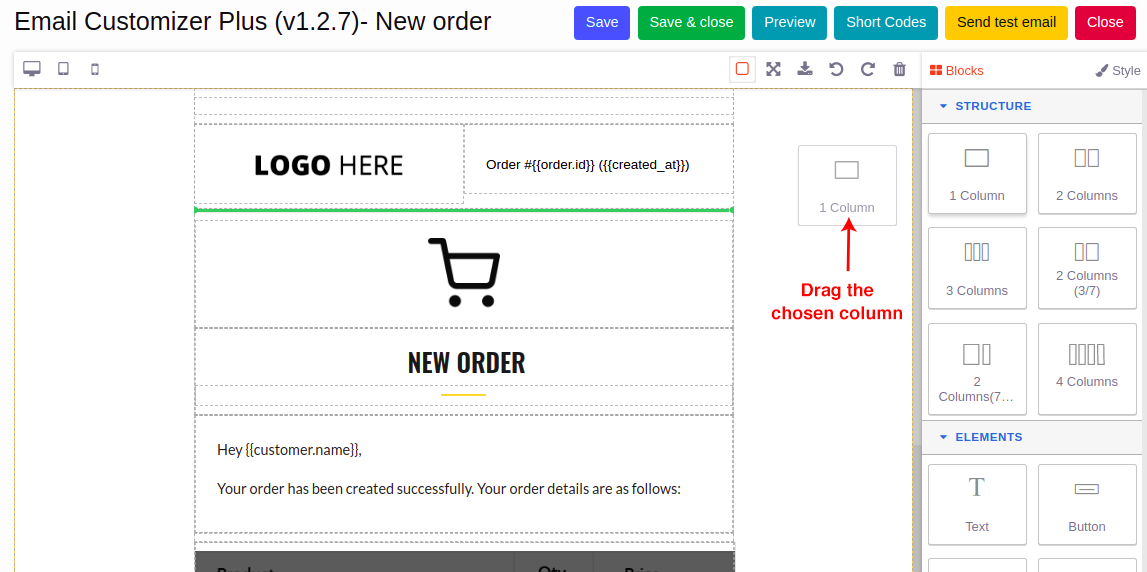
ドラッグアンドドロッププロセスを明確に理解できるように、例を以下に示します。
たとえば、次の手順に示すように、1つの列が構造からドラッグされ、テンプレートの必要なセクションにドロップされます。
ステップ1:
列を選択してドラッグします。

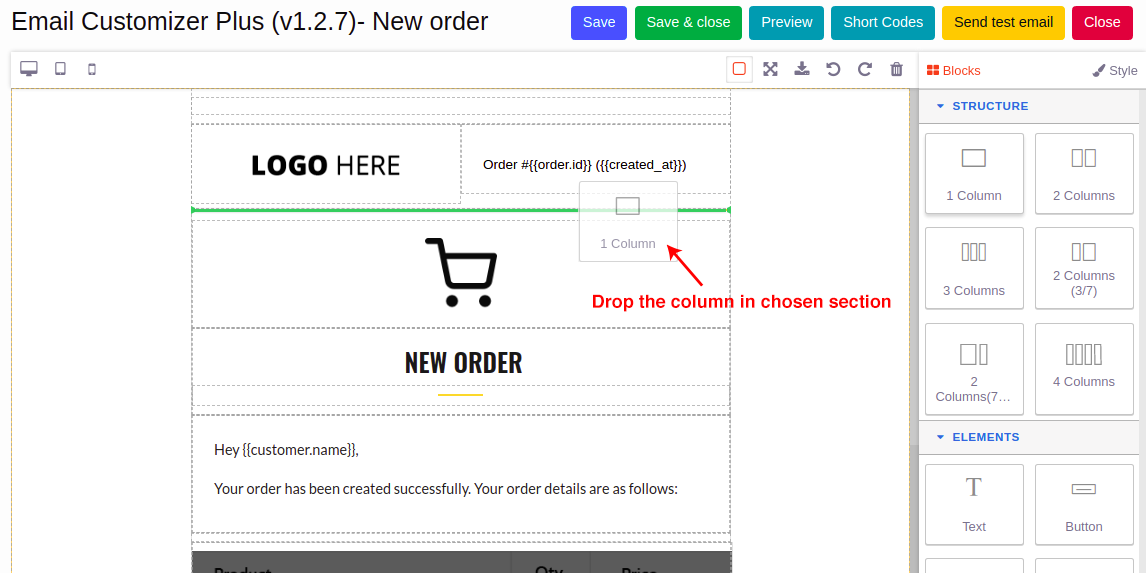
ステップ2:
選択した宛先セクションの近くに列をドラッグしてドロップします。

ステップ3:
以下に示すように、新しいコンテンツセクションが表示されます。

ステップ4:
コンテンツの作成を開始します。 その上にテキストツールパレットが表示されます。 編集部分を効果的かつ簡単に行うことができます。

ステップ5:
カスタマイズが完了したら、[保存]ボタンをクリックし、テストメールを送信して、作成されたスタイリッシュなメールテンプレートを確認します。
WooCommerceEmailCustomizerの顕著な機能
- WooCommerceの注文メールのすべてをカスタマイズします。
- テキスト、画像、ボタン、段落、ソーシャルアイコンなど、15以上の要素。
- ショートコードを使用して、注文の概要、顧客情報、製品などの動的データを注文に含めます。
- ショートコードは、電子メールが顧客に送信される前に、それぞれのWooCommerceデータに動的に置き換えられます。
- 変更のライブプレビュー。 注文を使用して、メールがどのように表示されるかを確認します。
- デザインを検証するためのテストメールを送信します。
- 「WooCommerceカスタムオーダーステータスマネージャー」のサポート。
- 「WooCommerceCheckoutFieldEditor」のサポート。
- WordPressマルチサイト互換。
- 「多言語」をサポートします。
必要に応じて、注文ごとに数分でメールをカスタマイズすることもできます。 あなたがしなければならないのは:
- WooCommerce EmailCustomizerPlusをサイトにインストールします。
- WooCommerce> EmailCustomizerPlusに移動します。
- 数回クリックするだけでテンプレートの作成を開始できます。
簡単です-簡単です!
WooCommerceメールをカスタマイズする利点
WooCommerceの注文メールをカスタマイズする理由と方法がわかったところで、それがビジネスにどのように役立つかについて話しましょう。
WooCommerceの完了した注文メールが、ブランドロゴ、ブランド名、注文の詳細、配送の詳細、請求の詳細、ソーシャルリンク、フッターテキスト、および行動を促すメッセージのボタンで構成されているとします。これらはすべて、お気に入りのフォントと色で表示されます。 あなたと顧客の両方が細部に満足していると感じるでしょう。 これは、先ほど説明したメールカスタマイザープラグインで可能です。
結果:顧客はCTAボタンをクリックしてサイトに戻る可能性があります。
したがって、カスタマイズされた電子メールを使用して、
- 見栄えの良いトランザクションメールを送信する
- 画像付きのメールで商品を宣伝する
- メールのバナー/ヘッダー画像を使用してオファーを表示する
- 召喚状ボタンを使用して顧客とのやり取りを得る
- あなたのメールはあなたのブランドに正義をもたらすことができます
利点に加えて、カスタマイズされた電子メールを持たないことの欠点についても話しましょう。
ヘッダーテキスト、ヘッダー画像(ロゴ)、およびデフォルトの「ご注文ありがとうございます」テキストを含む注文の詳細のみを含む、一般的なWooCommerceメールを送信していると想像してください。 いいですね? いいえ? それがお客様の気持ちでもあります。
結果:顧客は電子メールを再確認することさえしません。 顧客を感動させ、引き付けるチャンスを逃す可能性があります。
まとめ
先に述べたように、トランザクションメールはあなたとあなたの顧客の間の最も活発なコミュニケーションです。 顧客はそれらを無視するか、あなたのサイトに再びアクセスしたくなるかのどちらかです。 電子メールのルックアンドフィールは、顧客の選択において非常に重要な役割を果たします。 史上最高のメールを送信して、顧客の注意を最大限に活用しましょう。
トランザクションメールは、ビジネスに変化をもたらすのに役立ちましたか? コメントで私たちと共有してください。 あなたからの御一報をお待ちしています!
幸せな販売!
