コンバージョンを増やすための完璧な行動を促すフレーズを作成する方法
公開: 2020-06-21より一般的にはCTAとして知られる召喚状は、特定の対応を促すために設計されたマーケティング用語です。
CTAの目的は、訪問者または読者に何をすべきかを伝えることです。つまり、購入、サービスへの登録、フィードバックの共有などです。サイトの訪問者や読者は必ずしもそうとは限らないため、洗練されたCTAを用意することが非常に重要です。ウェブページにはたくさんのことがあるので、彼らに何を期待しているかを知ってください–続きを読む、ニュースレターにサインアップする、デモをリクエストする、フィードバックを与えるなど。
ニュースレターからソーシャルメディアの投稿、ブログ、ビデオに至るまで、CTAは身の回りにあります。 サインアップページ、ボタン、テキスト行など、さまざまな形式にすることができます。
悲しいことに、企業の約70%はCTAを持っておらず、CTAを持っている多くの企業はCTAの利用方法を知りません。 この記事では、完璧な召喚状を作成する方法について説明します。
始めましょう:
優れたCTAを際立たせるものは何ですか?
簡単に言うと、優れたCTAとは、コンバージョン率などの優れた収益をもたらすCTAです。 あなたはますます多くの人々があなたの餌を取り、あなたの望む行動を実行することを望んでいます。 ただし、行動を促す要素の平均コンバージョン率は、すべての業界でわずか4.23%であることに注意してください。
優れたCTAは明確であり、好奇心を生み出します。 それは時間を無駄にすることなくあなたが約束したものを提供しなければなりません。
完璧なCTAを作成するための7つのヒント
召喚状は、企業がより多くの購入者を見つけて売り上げを伸ばすのに役立つことを目的としていますが、すべての人がそれらを正しく使用しているわけではありません。
動作するCTAを作成する方法は次のとおりです。
#1賢い動詞と魅力的な言葉を使う
CTAは、簡潔かつ明確である必要があります。 たくさんの言葉を使わないでください。 さわやかで要領を得てください。
あなたの聴衆は彼らが何をすべきかをすぐに知っているべきです、さもなければ彼らは次のページに移動し、あなたは機会を失うことになります。
訪問者の注意を引くための非常に良い方法は、アクション動詞を使用することです。 最も人気のあるオプションのいくつかを次に示します。
- 買い物、注文、または購入
- 購読またはダウンロード
- 詳細を検索するか、方法を教えてください
これらの例はすべて、訪問者に行動を起こすように「プッシュ」します。 これに加えて、ユーザーが魅力的だと思う他の言葉があります。 これらには以下が含まれます:
- 無料
- 割引
- 利益
- トライアル
- 新しい
- ひみつ
- 今
- 増加
- 発見する
- ひみつ
- もっと
これを念頭に置いて、CTAは次のようになります。
- 無料トライアルを注文する
- 割引を楽しむために購読する
#2パーソナライズされたステートメントを作成する
読者と直接話すことが重要です。 Unbounceでは、CTAで「you」という単語を「me」に変更することで、コンバージョンが90%増加しました。 読者は、オファーが「彼ら」のためのものであると感じるはずです。
「お金を節約したい」は「お金を節約するにはここをクリック」よりも優れたオプションです。
メールマーケティングを使用している場合は、顧客の本名を使用することもできます。 これにより、あなたが本当に彼らを気にかけていること、そしてメールが彼らのためにパーソナライズされていることを彼らに感じさせるでしょう。
CTAは、視聴者に合わせて作成されたものである必要があります。 ブライダル衣装を販売するビジネスを考えてみてください。 ブライダルの服装はファッションに関連していますが、結婚に関しては感情が関係するため、売れるものではありません。
CTAはこの要素を考慮する必要があります。 このページでは、ドレスがいかにファッショナブルであるかだけでなく、花嫁の特別な日をより特別なものにする方法も強調する必要があります。 あなたはあなたの聴衆との感情的なつながりを形成しなければなりません。
#3ソリューションを提供する
競争は厳しく、ユーザーにはさまざまな選択肢があります。 あなたは彼らにあなたが彼らにしたいことを幸せにやる理由を与えなければなりません。 ほとんどの場合、時間、お金、またはその両方が必要になるため、これは非常に複雑になる可能性があります。ほとんどのユーザーは、簡単に共有したくないものです。
最初のヒントをもう一度見てください。読者が魅力的だと思う特別な言葉を使うことについて話しました。 Web上のほとんどのユーザーは、問題の解決策を探しています。 問題は何でも、お金の不足、農薬、または料理の競争である可能性があります。
あなたの仕事は、問題を特定し、それが奪っている以上のものを彼らに与えているように彼らに感じさせる解決策を提示することです。
CTAの目的は、人々を興奮させ、問題の解決策としてあなたの製品やサービスを提示することです。 場合によっては、解決策にたどり着く前に、まずページのコンテンツを使用して問題を強調する必要があります。
たとえば、傘を販売する場合、ページには、太陽が輝いているとき、雪が降っているとき、雨が降っているときに外に出ることがどれほど有害であるかについて説明する必要があります。 問題を強調したら、次のようなCTAを使用して製品をプラグインできます。
- 雨から私を守ってください
- 私は自分自身を守る準備ができています
これらのCTAの例はパーソナライズされており、魅力的な言葉がいくつか含まれており、ソリューションとして傘(製品)を提供しています。 しかし、人々を興奮させるには十分ではないかもしれません。 傘を販売しているページは数百ページあり、一部は低価格で販売しています。 なぜその人はあなたを選ぶべきですか? 低価格から耐久消費財まで、USPを強調すると、そうなります。
#4CTAを配置する場所を知る
これは最も重要な要素の1つですが、これに注意を払う人はほとんどいません。 CTAボタンを好きな場所に配置することはできません。 ページの複雑さによって、ボタンの配置が決まります。
ページが小さく、テキストや情報がほとんど含まれていない場合は、フォルダの上にボタンを配置できます。 長いページの場合、CTAはフォルダの下に移動できます。 ただし、これは厳格なルールではありません。
ビジネスとして、あなたはあなたのページにたどり着くすべての訪問者に少なくともあなたのCTAを読んでもらいたいです。 悲しいことに、訪問者の約55%はページをざっと読み、約15秒でウィンドウを閉じます。 これは、印象を与える時間があまりないことを意味します。 ただし、一部の専門家は、優れたコンテンツはユーザーの関心を維持できると主張しています。
MECLABSは、CTAボタンの配置の重要性を評価するためのテストを実施しました。 彼らは2ページをデザインしました:
- 有益で明確なコンテンツがあり、CTAが下部に配置されている気を散らす要素がない長いページ。
- 気が散るメニューバーと、上部にCTAボタンがある不十分に作成されたコンテンツを含む短いページ。
彼らは、長くて単純なページは、最大220%という高いコンバージョン率を享受していることを発見しました。 長いページには明確な方法でより多くの情報が含まれていたため、ユーザーはページを終了せずにコンテンツを読み続けたと考えられています。 ただし、モバイルユーザーをターゲットにしている場合は、スクロールを楽しんでいないため、これは機能しない可能性があります。
これが、一部の専門家が1ページに2つ以上のCTAを配置することを提案する理由です。
もう1つの質問は、ボタンをどちら側に配置するかです。 ほとんどの専門家は、グーテンベルク図のために権利が常により良い選択肢であることに同意します。
図によると、ページ上にユーザーが行動を起こす可能性が高い場所が2つあります。 これらのスポットには、ページにZを描画することで到達できます。
#5創造的であること
CTAに関して言えば、それはすべて創造的であることです。 退屈なテキストCTAをページに配置することはできますが、テキストCTAは通常無視されるため、実際には良い結果は得られません。
それがあなたのテキストに織り込まれていて目立たない場合、誰もあなたが売っているものを見つけるつもりはありません。 これが、創造性を発揮し、CTAを強調するためにさまざまな要素を使用する必要がある理由です。
まず、テキストの代わりにボタンを使用することをお勧めします。 CTAボタンを設計する際に考慮しなければならないことがいくつかあります。
- サイズ
報告によると、平均的なボタンの高さは47.9ピクセルです。 ただし、一部のWebサイトでは、最大50ピクセルの高さの大きなボタンを使用しています。 また、20ピクセル程度の小さなボタンもあります。 それらは機能しますが、Appleはタッチポイントの高さを少なくとも44ピクセルにすることを推奨しているため、あまり有益ではない可能性があります。 ただし、これは、大きなボタンを選択できるという意味ではありません。非常に大きなボタンを使用すると、ユーザーの注意をそらし、ページを離れることさえあります。
- 形状
ボタンは退屈である必要はありません。 丸みを帯びたボタンや四角いエッジのボタンなど、さまざまな形を思いつくことができます。 一部のページはボタンで非常に創造的になり、矢印などのユニークな形を使用します。 ここには正しいことも悪いこともありません。自分に合ったものを選択してください。
- テキスト
テキストに関しては、サイズ、長さ、色、フォントに注意してください。 読みやすい単語の数を減らすようにしてください。 ユーザーは、書かれていることを読むために目を細めてはいけません。
- 色
色を使用することは、行動を促すフレーズのボタンを強調するための賢い方法です。 信じられないかもしれませんが、色はコンバージョン率に大きな影響を与える可能性があります。適切な色は背景色やページの画像などの要因によって異なりますが、オレンジと緑が最もパフォーマンスの高い色になる傾向があります。 色彩心理学を理解することは、あなたのページに適切な色を思い付くのに役立ちます。 いくつかの色は心理的な影響を与えることが知られています。つまり、青は信頼と落ち着きに関連し、赤は警告の兆候と見なされ、緑は自然に関連しています。
#6気を散らすものを取り除く
気晴らしは、読者の気を散らし、読者が希望する行動をとることを妨げるコピーまたはデザイン要素として定義できます。

達成しようとすると気が散ることがあります。 私たちは、ユーザーが必要としない情報である広告でユーザーを攻撃することになります。
見出しが多すぎる、複数のCTA、色やテキストが悪い、ポップアップ、割引オファーが最大の気晴らしです。 ランディングページは、理想的には単一のオファーに使用する必要があります。
#7適切なタイプのCTAを選択する
CTAにはさまざまな種類があり、それらはすべて有益ですが、適切なオプションは、要件、対象者、目的などの要因によって異なります。
- リードジェネレーション
これらは通常、ブログの投稿の最後、フローティングバナー、またはサイドバーにあります。 それらは人目を引くものでなければならず、非常に明確でなければなりません。 - フォームの提出
このメソッドは、情報を収集し、メーリングリストを作成するために使用されます。 最良の結果を得るには、必要な情報のみを要求するようにしてください。 - 続きを読む
このオプションは、ユーザーがページ全体を表示するのではなく、別のページを開くようにする場合に使用されます。 これにより、より多くのコンテンツをホームページに掲載できるようになり、ユーザーを維持し、バウンス率を向上させるのに役立ちます。 - サービスまたは製品の発見
このCTAは通常、ボタンを使用して、提供するものについて訪問者をさらに教育します。 通常、ユーザーが関心のある製品ページにリンクしています。 - ソーシャルシェアリング
このオプションは、読者があなたのコンテンツを共有することを奨励します。 エンゲージメントを向上させ、投稿が口コミで広まるのを助けるために使用されます。 - リード育成
このトリックは、潜在的な顧客を顧客に変えようとしているときに使用されます。 あなたは割引や他のそのような特典を提供することによって彼らに「支払う」ように誘惑しなければなりません。 - イベントプロモーション
このCTAは、オンライン会議や対面会議などのイベントを宣伝するために使用されます。 このようなCTAは、情報を広め、より多くの人にイベントに参加してもらいたいときに、どこにでも配置できます。 - 販売後
このオプションは、顧客が長期的なクライアントになることを確認したい場合に使用されます。 これは高度にパーソナライズされており、ユーザーにWebサイトに戻る理由を提供します。 割引コード、フィードバックフォーム、製品の推奨事項などの形式にすることができます。
3つの完璧なCTAの例
あなたの周りにはさまざまなCTAの例があります。 ここにいくつかの最もクールなものがあります:
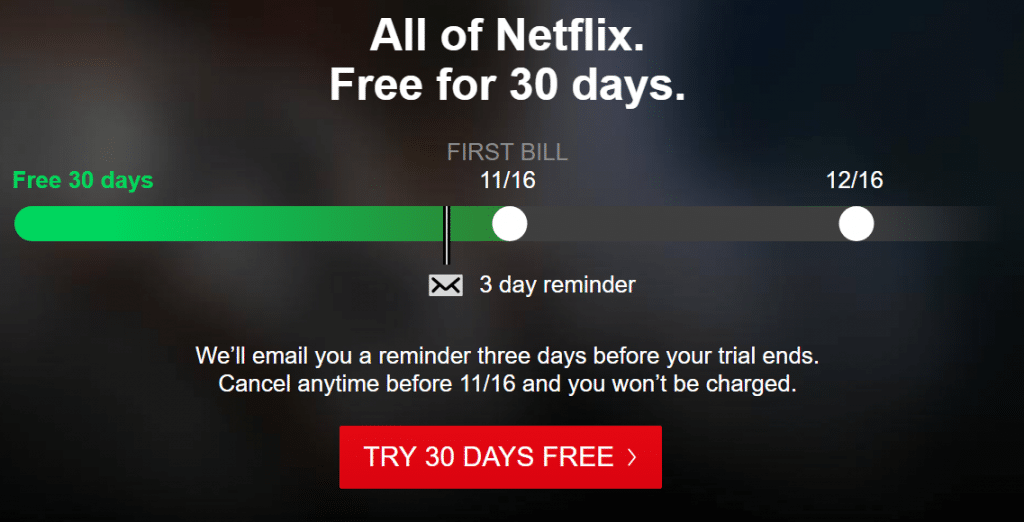
Netflix – 30日間無料でサインアップ

このCTAはアクション動詞を使用し、ユーザーにサインアップする理由を提供し、訪問者にいつでもキャンセルするオプションを提供することで恐怖を取り除きます。
スクリーンショットでわかるように、ページは非常に明確で、スペースと色をうまく利用しており、読者に多くの情報を提示するのではなく、1つのオファーに固執しています。
Michael Words –売り上げを伸ばす準備ができています

このページでは2つのCTAを使用しています。最初のボタンはユーザーに詳細を知ってもらい、2番目のボタンはユーザーにメリット、つまり売り上げの増加を強調して購入を促します。
テキストは短く、明確で、読みやすく、ページが乱雑になることはありません。
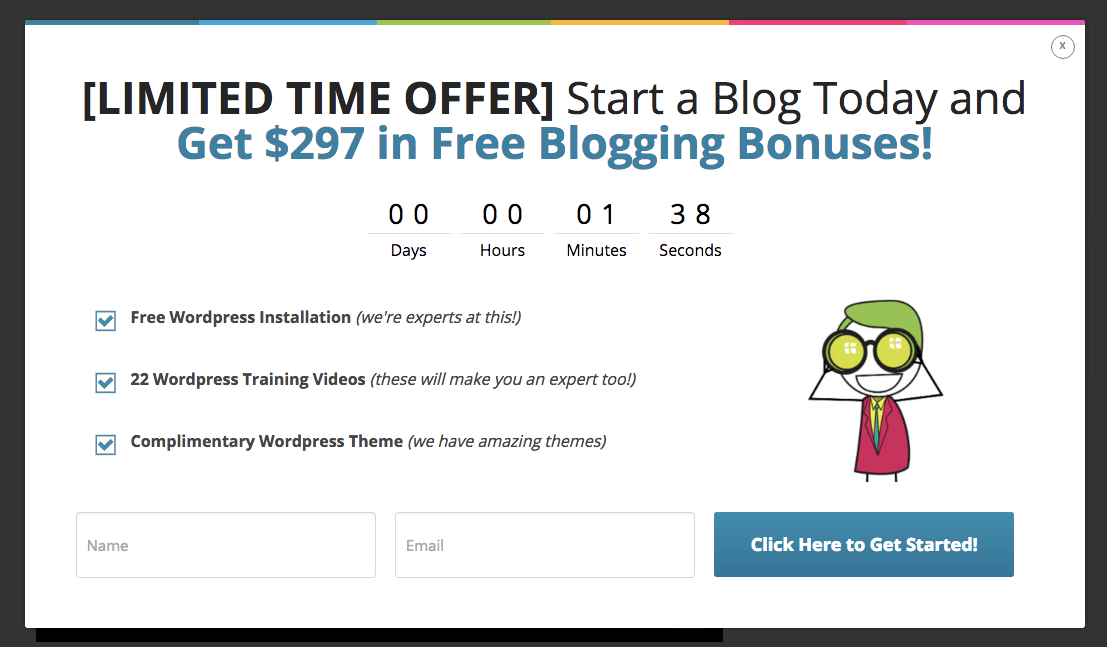
Blogging.org –カウントダウン時計

このページでは、タイマーをCTAとして使用して、切迫感を生み出しています。 タイマーは、訪問者がすぐに行動を起こさないと、非常に大きな損失を被るだろうと訪問者に感じさせます。
1つのオファーに固執し、空白を使用してページをすっきりと魅力的に保ちます。
2悪いCTAの例
良い例がある場合、悪いCTAの例もあります。 いくつか見てみましょう:
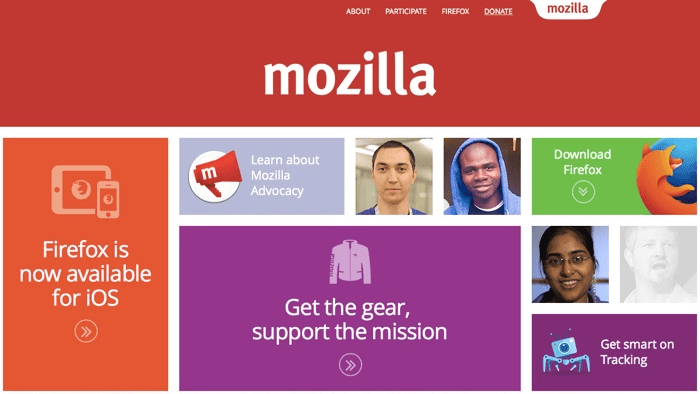
Firefox –気晴らし

FirefoxはCTAに関しては悪いようです。
上のページを見てください、それはユーザーの気を散らす多くの色と画像を使用しています。
このページの目的は、ユーザーにアプリを「ダウンロード」させることですが、メッセージはシャッフルで失われ、ダウンロードボタンはボタンではなくボックスのように表示されます。
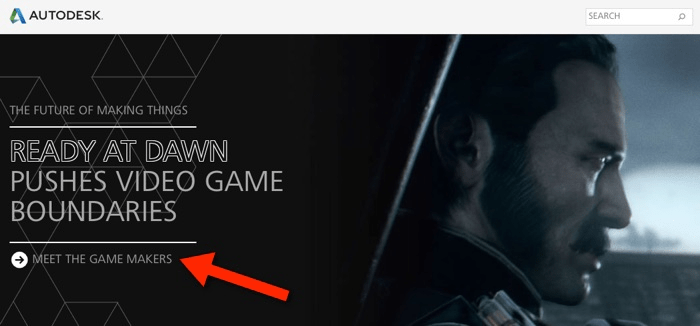
オートデスク–明確性の欠如

このCTAは非常に不明確であり、ユーザーは「ゲームメーカーに会う」とはどういう意味か、会社がここで何を達成しようとしているのかを知りません。
彼らはゲームを売ろうとしていますか、それとも割引を提供しようとしていますか? このようなCTAは良い結果をもたらしません。
上級者向けのヒント:アナリティクスと比較オプションを使用する
CTAを持っているだけでは十分ではありません。必要に応じて、CTAのパフォーマンスを把握し、戦略に変更を加えるための措置を講じる必要があります。
A / Bテストは、さまざまなオプションを比較し、自分に合ったものを見つけるための信頼できる方法です。
プロのヒント2:Adoricのようなメッセージングツールを利用する
CTAの処理は非常に面倒な場合があります。すべての召喚状が処理されるように、Adoricなどのツールを使用することをお勧めします。
私たちのツールには、フォーム、10,000個の無料のグラフィック要素、数百のテンプレート、カウントダウン、マルチステップメッセージ、グリッドなど、多数のすばらしい機能が付属しています。
このツールを使用すると、さまざまなフォントから選択して、問題なくキャンペーンを作成および管理できます。 これは、キックアスCTAやマーケティングキャンペーンを作成するために使用できます。 無料キャンペーンにサインアップして、Adoricがどのようにあなたを助けることができるかについてもっと知るためにここに行ってください。
Adoricを無料でお試しください
