訪問者を顧客に変える製品説明を作成する方法
公開: 2022-06-03オンラインで販売するすべてのビジネスは、終わりのない市場で遅れをとらないように、ウェブサイトとアプリケーションを常に修正および改善する必要があります。
コンバージョン、直帰率、カート放棄率、訪問者あたりの収益など、主要な指標を強化する方法は常にたくさんあります。 オンライン ストアの微調整は、速度とパフォーマンスの調査、UX/UI のアップグレード、 Magento イメージの最適化などの高度な対策を含む複雑なプロセスです。
ただし、基本的な商品説明もおろそかにすべきではありません。 より多くの売上を獲得し、失敗を回避するために e コマース ストアができることは何ですか?
この記事では、著名な e コマース プレーヤーが製品ページのテキストを本当に便利で、簡単に認識して販売できるようにするために使用するアプローチについて説明します。 これらすべての例には、これから説明するさまざまなヒントが含まれていることに気付くでしょう。
コンバージョンにつながる商品説明の作り方
1. 必要な情報をすべて提供する
2018 年には、米国の携帯電話ユーザーの約82%が、製品の説明と仕様が製品ページの「非常に影響力のある」機能であると推定しました。 写真だけが高く評価されましたが、少しだけ (83%) でした。 別の調査では、買い物客の最大50%が、オンラインで購入した商品が説明に合わないという理由で返品することが示されました。
したがって、リストの最初の単純なルールに固執してください。製品、その構成、サイズ、および特定の機能に関連するすべての重要な情報を顧客に提供してください。 H&M がどのように商品説明を可能な限り有益なものにしているかをご覧ください。
 広告
広告
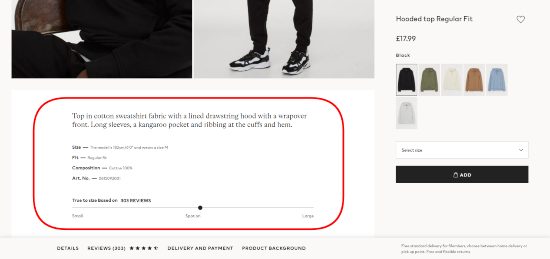
H&M公式サイトのスクリーンショット
アパレルはオンラインで購入するという点で非常に複雑な製品であることを理解しており、ブランドは適切なサイズとフィット感を選択するのに役立つ重要な詳細を強調しています.
モデルの身長、写真のスウェットシャツのサイズ、レビューに基づいた「実寸」バーに言及するなど、これほど正確な説明のかなりまれな例です. 素晴らしい!
2. 製品の重要な価値に下線を引く
基本的に、人々は製品のアイデアをすぐにキャッチしたいと考えています。 そして、重要なポイントが要求に沿っている場合、潜在的なクライアントはアイテムをさらに調査する準備ができています.
このルールは、化粧品や家電製品などの複雑な商品にとって非常に重要です。 このように、人々が通り過ぎることができないように、主要な機能と利点を鮮やかに紹介することが目標です。
広告 MAC Web サイトから以下のスクリーンショットを見てください。 ブランドは新しいファンデーションを紹介し、成分、使用法、およびコアの利点に関するすべての重要な詳細を提供します. しかし、これらの重要なポイントをさらに見やすくするために、MAC は大きなフォントと背景に写真を配置した別のレイアウトを設計しました。 今、誰もがこれらのキーワードに気づきました。

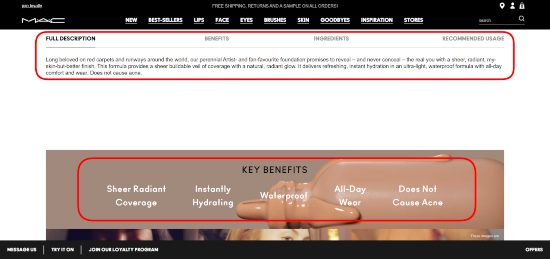
MAC公式サイトのスクリーンショット
3. 顧客の世話をする
広告 化粧品や栄養補助食品に関して言えば、従うべき最善の方法は、あなたの開放性と顧客への配慮を示すことです. この製品がどのコンポーネントで構成されているかを伝え、使用法と保管についての健全なプロンプトを出します.
Lush は、バスボムのすべての成分へのリンクを提供することで、このアプローチをうまく活用しています。 下のスクリーンショットを見てください。 クリックして完全な説明を読み、この製品が安全であなたに適していることを確認してください.

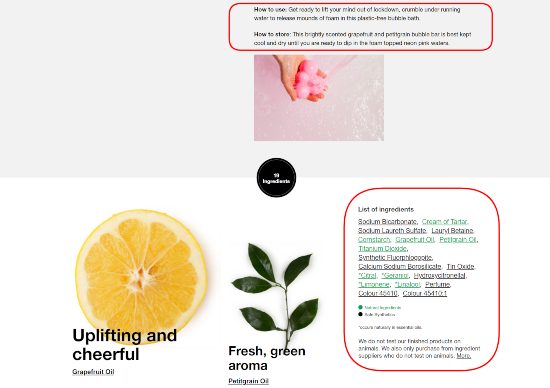
ラッシュ公式サイトのスクリーンショット

4. 製品について説明する
革新的でハイテクな商品は、高価であり、多くの場合、人々にとってあまり明確ではないため、カートに追加する前により長い検討が必要です。 そうすれば、あなたのアイテムのクールさを説得力を持って包括的に伝える方法が見つかるはずです。 これも価格の裏付けになります。
下のスクリーンショットでは、ダイソンが有名なヘアドライヤーの背後にある技術の説明にいかに賢明に取り組んだかがわかります. 彼らはいくつかの統計、驚くべき事実を提供し、ビデオをもっと見るように勧めます。 概念を理解するのに十分です。

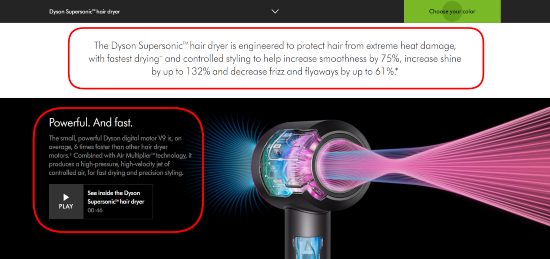
ダイソン公式サイトのスクリーンショット
5. コンテンツをスマートに整理する
製品についてリードに伝えなければならないことがたくさんある場合があります。 ここで構造は王様です! 明確なタイトルで個別のブロックを作成し、説明に箇条書きを使用して、テキストの大きなチャンクを分割します。 これらのトリックは、その認知度を高め、オンラインでの売り上げを伸ばすのに役立ちます。
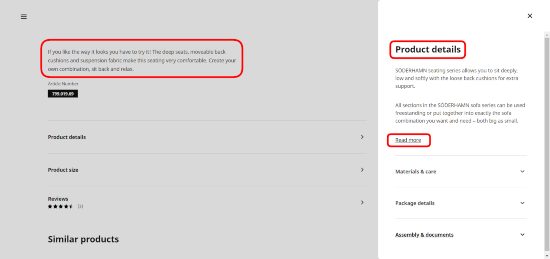
広告 さらに良いのは、イケアがウェブサイトで行っているように、特定の詳細を非表示にすることです。 以下のスクリーンショットには、簡単な説明と、「製品の詳細」と「製品のサイズ」という 2 つのセクションがあります。
最初のタイトルをクリックすると、詳細な説明が表示され、続きを読むかどうかを選択できます。 次に、「素材とお手入れ」、「パッケージの詳細」、「組み立てとドキュメント」など、より具体的なセクションが表示されます。 被写体への没入度を選択でき、細部に惑わされることはありません。

イケアの公式サイトのスクリーンショット
6. 簡潔にする
最後に、上記のヒントに続いて、商品説明は簡潔にする必要があることを思い出してください。 たとえ正しく構成されていたとしても、長いテキストはユーザーにとって退屈なものになりがちです。
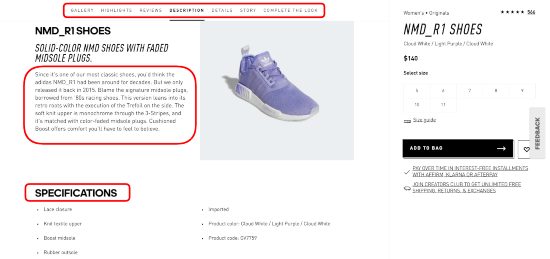
Adidas の Web サイトのスクリーンショットでは、このスニーカーの説明が 1 段落しかないことがわかります。 これに加えて、製品ページには、ユーザーにとって非常に便利な、ハイライト (アイテムの主な利点) と詳細 (仕様) が別々のブロックに含まれています。

アディダス公式サイトのスクリーンショット
7. 説得力のある行動を促すフレーズを作成する
顧客が何を期待しているのか理解できない場合、製品の説明は変換されますか? それは可能ですが、あなたが望むほど効果的ではありません. 製品の説明を強化するための行動喚起 (CTA) が必要な場所です。 これらは、訪問者が特定のアクションを実行することを奨励および可能にするボタンです。 製品をウィッシュリストまたはカートに追加するか、チェックアウトに進むように勧めることができます。
ボタンはできるだけ明確でわかりやすいものにします。 文言は、「今すぐ購入」や「カートに追加」など、短く明確なものにする必要があります。 強力な行動を促すフレーズは、魅力的でありながらシンプルなデザインです。 これには、CTA (主要なもの) を強調表示して、残りのテキストから目立つようにすることが含まれます。 モバイル ユーザーはボタンをクリックしやすいはずなので、小さな画面ではサイズに注意してください。
パーソナライズを試してください。 「カートに追加」は、非個人的なバリアントよりもコンバージョン率が高い可能性があります。 A/B テストは、最適な CTA の文言、サイズ、色、および配置を決定するための効果的な戦略です。
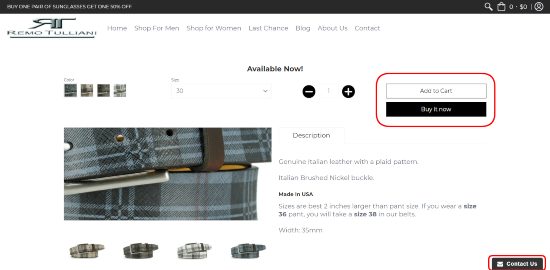
以下の Remo Tulliani のストアのスクリーンショットをご覧ください。 ボタンは対照的な色で、説明セクションの上に配置されているため、見込み客はページをスクロールする必要がありません。

Remo Tullianiの公式Web サイトで撮影したスクリーンショット
結論として
もちろん、ストーリーテリング、問題点への対処、適切なトーンの選択など、製品の説明を改善するためのより効率的な方法がいくつかあります。
それらを試してみてください。SEO の最適化も忘れないでください。 魅力的な情報で視聴者を魅了します。 うまく構築され、構造化された説明は、見込み客を常連客に変える大きな助けとなります.
