効果的な FAQ ページを作成する方法
公開: 2023-05-04よくある質問 (FAQ) ページは、成功する Web サイトを構築するために不可欠です。 このページには顧客からの質問が多数含まれており、時間を節約するツールとして機能します。 ただし、正しく使用した場合に限ります。
90%以上の消費者にとって、ブランド ロイヤルティを維持するにはユーザー エクスペリエンスが不可欠です。 顧客サービスを向上させる方法はたくさんありますが、FAQ は最も効果的でコストを節約できる方法の 1 つです。
以下では、キラー FAQ ページをデザインする方法と、インスピレーションを与えるいくつかの例について説明します。
よくある質問とは何ですか?
よくある質問や懸念事項に対する回答を提供する Web サイトには、FAQ ページまたはよくある質問ページが不可欠です。
このページでは、顧客がブランドや製品、サービスの詳細を詳しく調べることができます。 FAQ セクションでは、購入者が迅速かつ効率的に情報を見つけられるように、短く直接的な回答を提供することに重点を置いています。
あなたのブランドに FAQ ページが必要な理由は次のとおりです。
時間を節約– よく練られた FAQ ページが顧客に必要な情報を提供するため、時間のかかる電子メールやソーシャル メディアの質問に答える手間が省けます。
トラフィックを促進– Google は、可能な限り最善の方法でユーザーのクエリに答えることに重点を置いています。テキストを Q&A 形式にすると、Google の回答ボックスや機能スニペットでランク付けされ、トラフィックを大幅に増やすことができます。
ブランドの信頼を促進– 全体的でよく書かれた FAQ ページであなたの専門知識を紹介し、ブランド権威としての地位を確立することができます。その結果、ブランドの信頼を築き、ブランドイメージを向上させることができます。

よくある質問ページを作成するにはどうすればよいですか?
FAQ ページのデザインは、書き始めるまでは簡単そうに思えます。 タスクを簡単にするために、Web サイトに FAQ ページを作成するためのステップバイステップのガイドを作成しました。
1.実際のよくある質問を追加する
名前が示すように、FAQ ページは「よくある質問」に答えます。したがって、顧客が尋ねている、または尋ねるであろう質問を追加してください。
答えを求めて、製品やサービスを誇示するために意図された、恩着せがましく役に立たない質問が記載された FAQ ページにたどり着くことほど最悪なことはないということを忘れないでください。
代わりに、電子メールやソーシャル メディアの受信箱を調べ、カスタマー サポート担当者に質問して、顧客がどのような質問をしているかを判断してください。
2.トーンを選択してください
どのブランドにも、Web サイトのコンテンツのトーンを反映する独自の意見があります。 ブランドのスタイルを決定し、それに応じて FAQ セクションを調整します。
カジュアルに聞こえるか、プロフェッショナルに聞こえるか、フレンドリーに聞こえるか、繊細に聞こえるかを自問してください。 ブランド ボイスを選択したら、専門用語を使わずに明確、簡潔、そして理解しやすい FAQ を作成します。 購入者は、補足文を読まなくても答えを簡単に理解できるはずです。
3. FAQ ページの編成方法を決定する
FAQ ページのデザインに万能の解決策はありません。 ブランドのスタイルやオファーに応じて、FAQ ページはさまざまな質問を含む 1 つのページで構成される場合もあれば、リンクされた複数のページで構成される場合もあります。
したがって、顧客にとって何が最適であるか、顧客が製品のトラブルシューティングを行うのがどれだけ簡単であるかを検討してください。 さらに、FAQ ページに複数のページが含まれる場合は、回答を簡単に見つけられるように高度なナビゲーション バーを作成することを検討してください。
4.視覚的に考えて共有する
サンプル ページ、スクリーンショット、またはビデオ チュートリアルリンクを追加することは、よくある質問ページをアップグレードして顧客に価値を追加する優れた方法です。 ただし、視覚要素が FAQ セクションに適用可能であり、適切なサイズであることを確認してください。
魅力的なアイコンを追加して、Web サイトの魅力を向上させることもできます。
5.ソーシャルボタンを追加する
FAQ ページに飛び込む前に、社会的に考える必要があります。 FAQ ページにソーシャル ボタンを追加すると、読者がメッセージ フォーラムやソーシャル メディア ページで Q&A を共有することが促進されます。
したがって、ソーシャル メディアでのユーザーとのやり取り中に共有可能な FAQ を作成すると、時間を節約し、トラフィックを改善することができます。 問題のトラブルシューティング方法を説明する 300 語以内の簡潔なコメントを作成することに重点を置きます。
こちらもお読みください:ソーシャル メディア マーケティングはビジネスとソーシャル メディア ハックでブランドとビジネスを成長させるにはどうすればよいか
6. SEOに投資する
検索エンジンの最適化とは、 FAQ コンテンツを改善して検索エンジンでのランクを向上させることを指します。
FAQ ページを強化する最善の方法は、内部リンクと外部リンクを統合することです。 FAQ の回答を作成するときは、ブログ投稿などの追加の情報ソースを含めて内部リンクを実践してください。 その結果、より多くのトラフィックを引き付け、他の Web サイトのページにトラフィックを誘導することができます。
さらに、必要に応じて外部ソースを含めて、拡張バージョンや事実に基づく回答を提供することもできます。
7.行き過ぎないでください
FAQ は最小限に抑え、不必要な質問を詰め込みすぎないように注意してください。 そうした場合、読者を圧倒し、価値を見出すことができなくなる可能性があります。
FAQ ページをデザインするときは、顧客が必要とする質問にのみ回答するようにしてください。
8. FAQ を検索可能にする
必要な情報を見つけるために、何百もの無関係な詳細をスクロールするだけで記事にたどり着くことほど悪いことはありません。

FAQ ページにも同じことが当てはまります。そのため、顧客が必要な答えを見つけやすくするために、検索バーの追加を検討してください。
9.よくある質問ページをデザインする
ブランドのトーンとソーシャル ボタンを決定したので、次はページをデザインします。 サンプルセクションをチェックして、インスピレーションを得たり、何か新しいものを試してみたりしてください。
その後、公開ボタンを押して公開します。 よくある質問ページをランディング ページのフッターに忘れずにリンクしてください。 そうすれば、訪問者はいつでもアクセスできるようになります。
10.コンテンツの監視とアップグレード
ページが実行されると、顧客は一般的な問題のトラブルシューティングが容易になることに気づきます。 これを確認するには、顧客データを再確認し、状況が現在と異なっているかどうかを判断する必要があります。
顧客は依然として初期の問題に直面していますか?それとも顧客からの問い合わせが減っているのでしょうか? 変化がプラスであれば、キラー FAQ ページの作成に成功したことになります。
ただし、あなたの仕事はまだ終わっていません。 ブランドが拡大するにつれて、ChatGPT を使用して関連する質問を含む FAQ ページを更新する必要があります。
FAQページの例
FAQ ページのデザイン方法を説明したので、いくつかの例を見てみましょう。
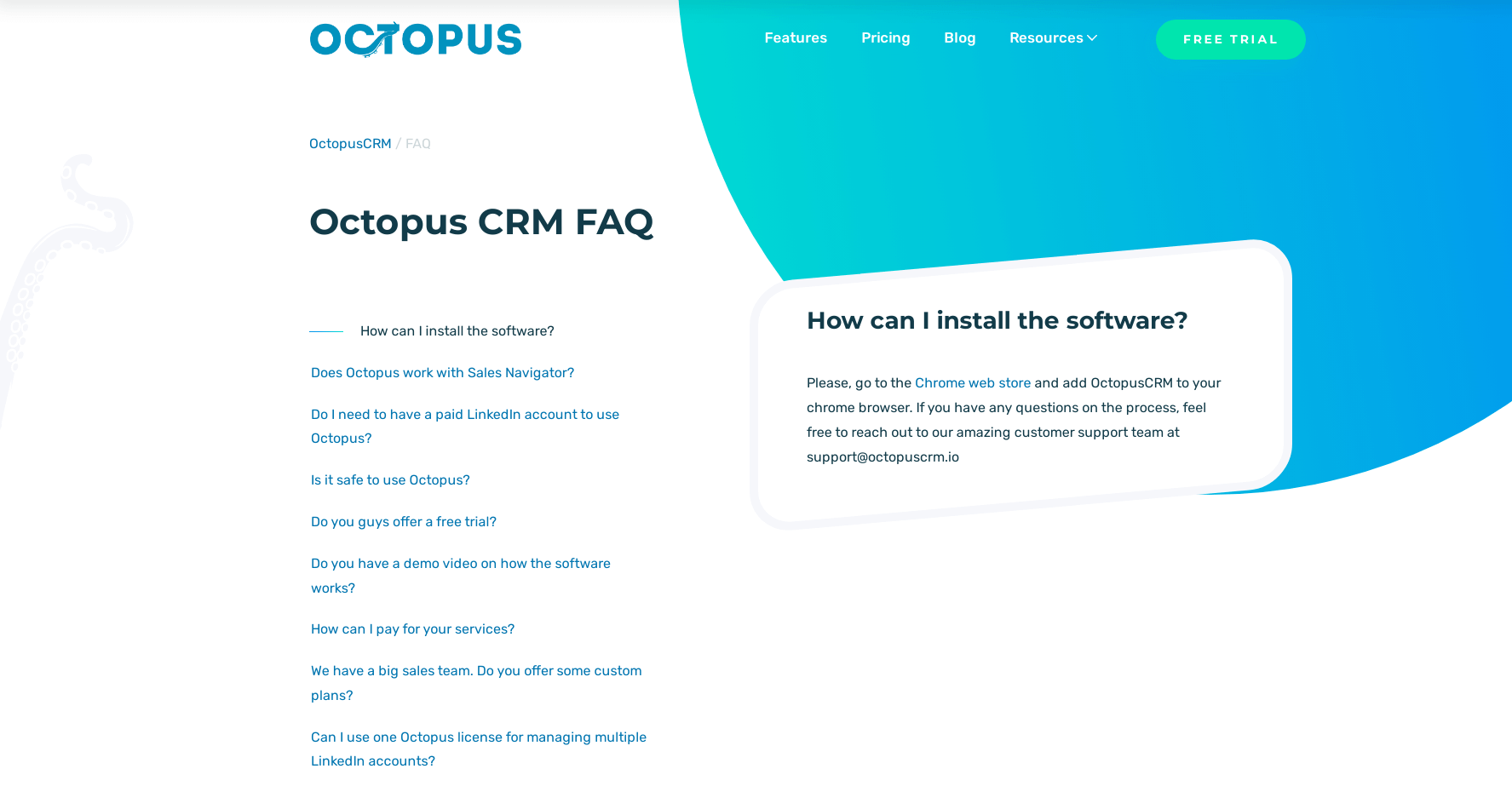
タコCRM

Octopus CRM FAQ セクションでは、テキストとインタラクティブ機能のバランスが完璧に取れています。 ページは乱雑でなく、簡潔で、ざっと読むのが簡単です。
一番良いところ?各質問には簡潔な回答が記載されており、お客様は必要な情報を簡単に把握できます。
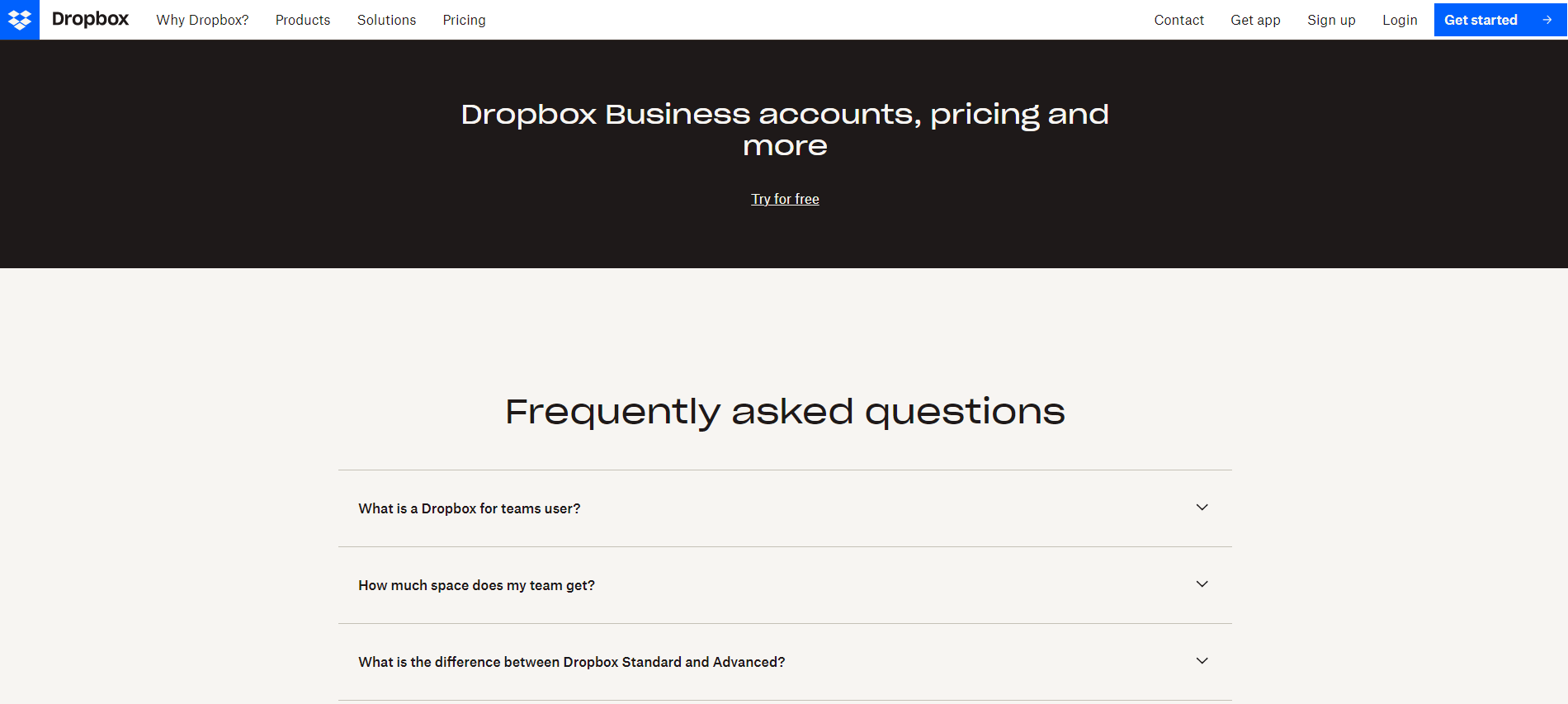
ドロップボックス

ドロップ ボックスの FAQ セクションの際立った機能には、簡素化されたユーザー エクスペリエンス、大胆な検索ボックス、およびユーザーがサイト内を進むのに役立つ機能的な機能が含まれます。
さらに、ページの上部には注目の FAQ ページのリンクが含まれており、下部には読者が必要な回答を見つけるのに役立つ短い説明を含むトピックが含まれています。
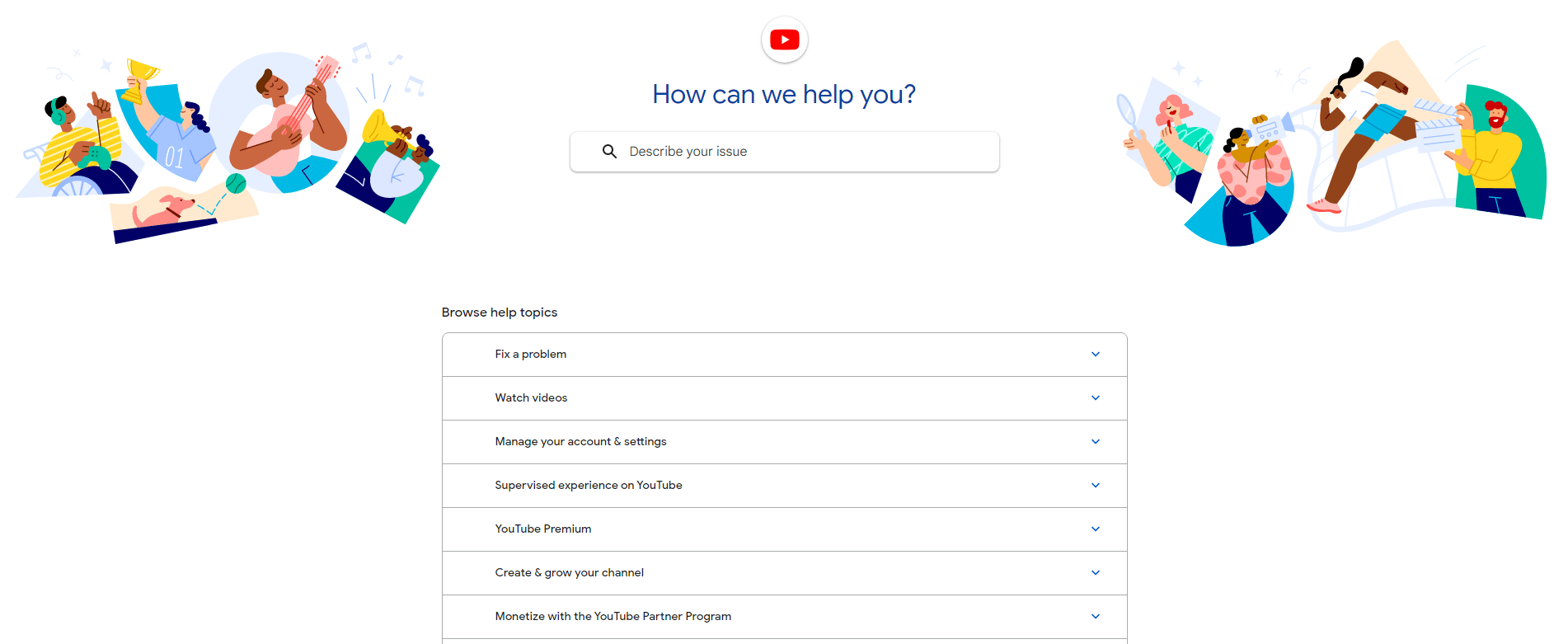
YouTube

YouTube の FAQ ページはミニマルなデザインになっており、新鮮でクリーンな外観になっています。 また、情報にアクセスしやすくなり、見つけやすくなります。 あなたがしなければならないことは、 「ヘルプ」セクションで関連するクエリを探し、テキストとビジュアルの形式で情報を取得することだけです。
さまざまなコンテンツ タイプを組み合わせることで、回答がより魅力的で理解しやすくなります。
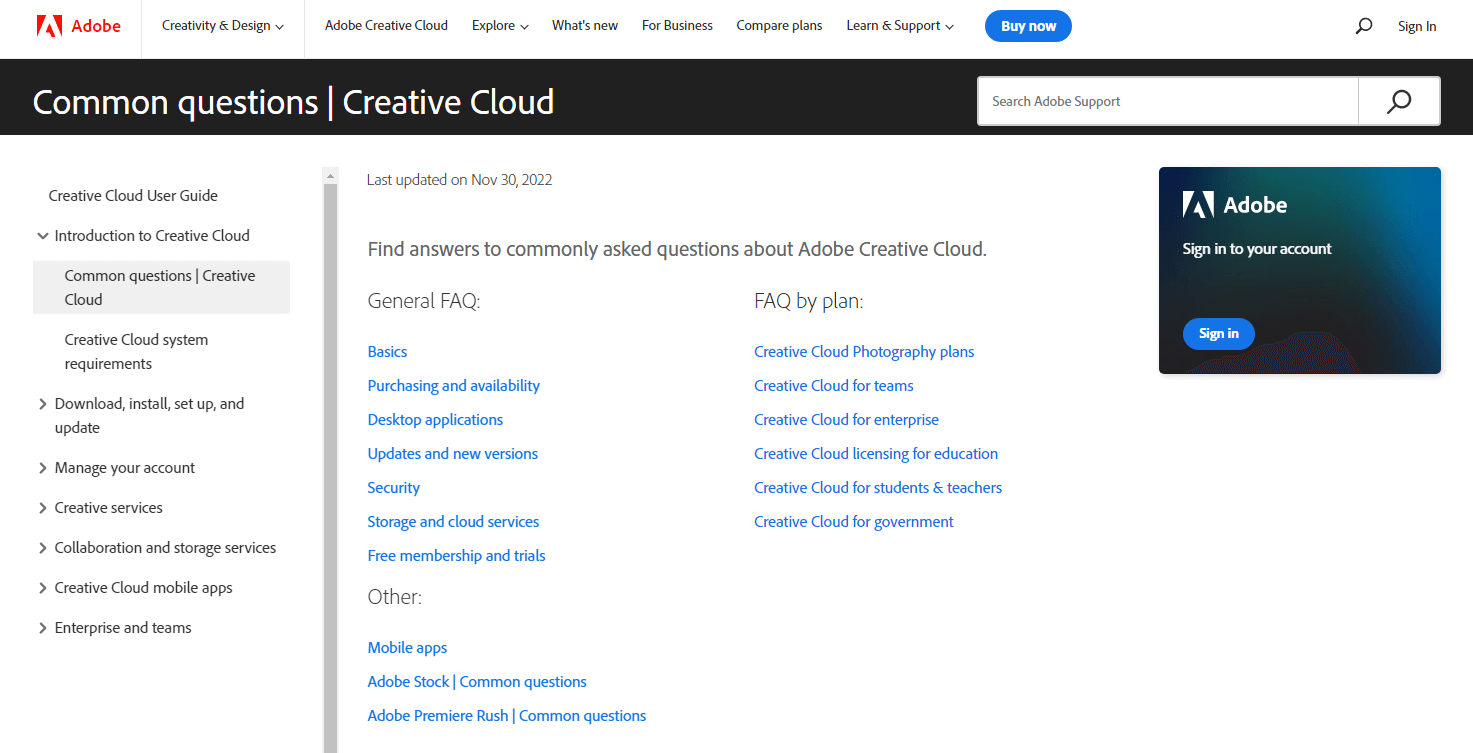
アドビクリエイティブクラウド

Adobe Creative Cloud では、FAQ ページで検索バー機能を使用して情報にアクセスできるようにしています。 最も良い点は、すべての一般的な質問への回答が同じページ上にあり、メインの FAQ セクションから移動する必要がないことです。
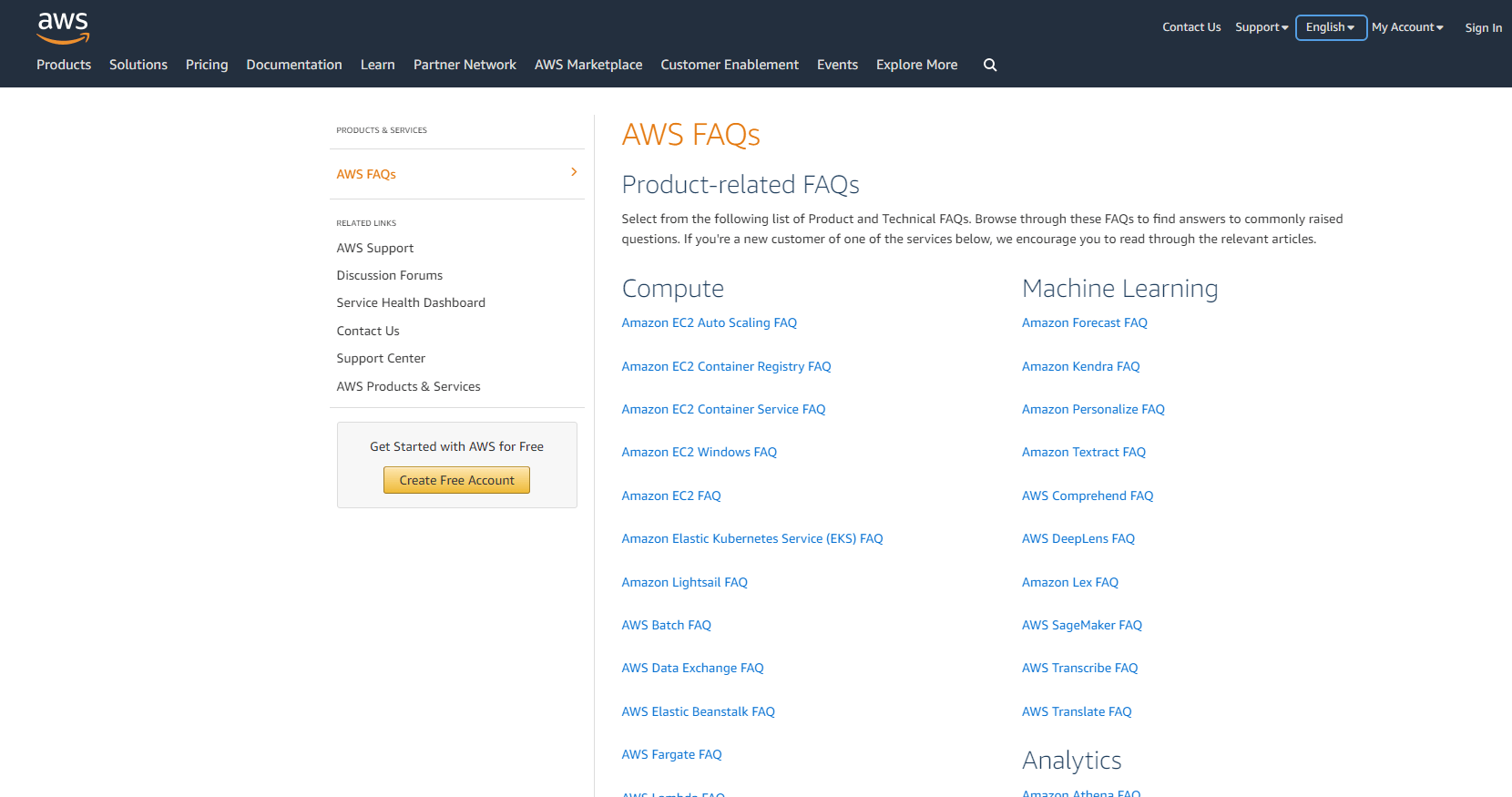
アマゾン ウェブ サービス

ユーザーフレンドリーで簡単なナビゲーション設計のおかげで、AWS FAQ ページはインスピレーションを探すのに最適な場所の 1 つです。 さらに、サイドバーにはさまざまなカテゴリの URL がいくつかあり、詳細情報については新しいページに移動します。
これにより、インターフェイスがクリーンで鮮明になります。 さらに、クエリに関係のない情報が大量に入力されることもありません。
FAQとナレッジベースの違い
私たちのほとんどは FAQ とナレッジベースを混同しますが、どちらも使用法と目的が異なります。 FAQ ページは、ビジネス Web サイト上の一般的な顧客の質問に答える質問のリストです。ほとんどの企業は、自社の製品やサービスに関する共通情報を提供するために FAQ を使用しています。その主な機能は、ビジネスの基本を明確にすることです。
一方、ナレッジ ベースはより詳細であり、Web サイトの拡張です。 一般的な質問に答えるだけでなく、ブランドロイヤルティを構築するための詳細なドキュメントも提供します。 ただし、顧客にサービスを提供し、オンボーディングおよびチーム管理プロセスに関する情報サポートを提供する社内チームを支援します。
ナレッジ ベースには、顧客や関係者が会社に関して抱く可能性のあるあらゆる質問に関する詳細な記事が含まれています。 ただし、内容が重複しないように、注意深く情報を調査して作成することをお勧めします。
ほとんどの企業は FAQ ページから始めますが、企業が成長して多様性が増すにつれて、ナレッジ ベースに手を広げていきます。
結論
どのビジネスにとっても、FAQ セクションはユーザー エクスペリエンスを向上させるために不可欠です。ビジネスの基本を共有するだけでなく、一般的な問題の解決にも努めます。 したがって、よく構成された FAQ ページは、ブランド ロイヤルティを確保し、オンライン ランキングを向上させるための資産となります。
キーワードと内部リンクを効率的に使用してギャップを埋め、SEO 戦略を強化します。 必要なのは、キーワードを調査し、共有した例からインスピレーションを得ることだけです。 これで、ユーザーフレンドリーで最適化された独自の FAQ ページを作成する準備が整いました。
