Drupal 9 でカスタム モジュールを作成し、CSS ライブラリを追加する方法
公開: 2023-01-31何千もの Drupal コアと提供されたモジュールから選択できます。 ほとんどの場合、Web サイト ビルダーは、特定の機能を実現するため、または競合他社から際立つために、カスタマイズされた機能を探しているためです。 一般的ではないコンポーネントの場合、提供されたモジュールまたはコア モジュールが常に正確な要件を満たしているとは限りません。 そこで、カスタム モジュール開発の出番です。
Drupal の柔軟性のおかげで、独自のビジネス要件を満たす機能とロジックを追加する強力なカスタム モジュールを作成できるようになりました。 カスタム モジュールの開発と、Drupal 9 Web サイトへの CSS アセットの適用に関する簡単なステップバイステップ ガイドを参照してください。

5 つの簡単なステップで Drupal 9 カスタム モジュールを開発
Drupal 9 でカスタム モジュールの作成を開始するために必要ないくつかの重要な手順を次に示します。
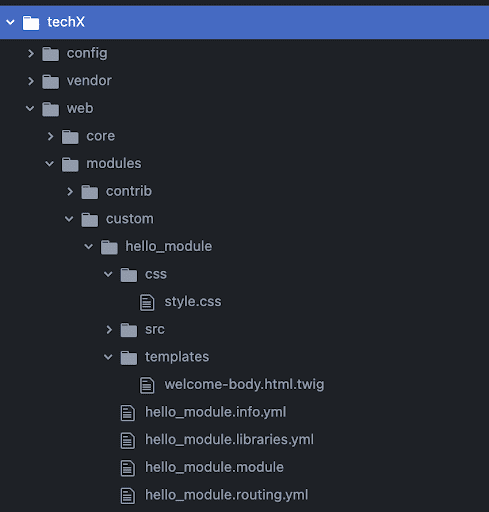
ステップ 1: モジュール用のカスタム フォルダーを作成する

Drupal 9 ファイル構造
ステップ 2: モジュールの短い名前またはマシン名を選択する
モジュールの名前を選択する前に従うべきいくつかの重要なルール:
- 文字で始まる必要があります。
- 小文字、数字、およびアンダースコアのみを含める必要があります。
- スペースを含めることはできません。
- 50 文字以内にする必要があります。
- 一意である必要があります。 モジュールには、サイトで使用する他のモジュール、テーマ、テーマ エンジン、またはインストール プロファイルと同じ短い名前を付けないでください。
- src、lib、vendor、assets、CSS、files、images、js、misc、templates、includes、fixtures、Drupal などの予約語は使用しないでください。
「hello_module」という名前にしましょう。
ステップ 3: .info.yml ファイルを作成する
.info.ymlファイルには、モジュール情報、互換性、および依存関係の情報が保持されます。 .info.yml ファイルは、Drupal にシステム内の存在を通知し、Drupal Web UI 管理ページに情報を提供するために作成されます。
ファイル名: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 .info.ymlファイルは、キー、セパレーター、値の 3 つで構成されています。
キーは名前、セパレータは「:」(コロン)、値は「Hello Module」です。
ステップ 4: コントローラーを作成する
コントローラーは、アプリケーションのフローとそのロジックを制御します。 コントローラーは、ユーザーの要求を処理し、適切な一連のアクションを決定します。 1 つ以上のアクションを実行し、特定の要求に対してさまざまな結果を返すことができます。 モジュールのコントローラーは、本文を生成してページに送り返す役割を果たします。
/src/Controller/WelcomeController.phpのような構造のフォルダーにファイルを作成しましょう。

ファイル名: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }ステップ 5: routing.yml ファイルを作成します。
ルートは、URI が要求されたときに応答を生成するために実行する必要があるコードを指定します。
ルートを定義するために.routing.ymlファイルが作成されます。 各ルートは、 my_module_name.route_nameの形式でマシン名として定義されます (例: hello_module.welcome )
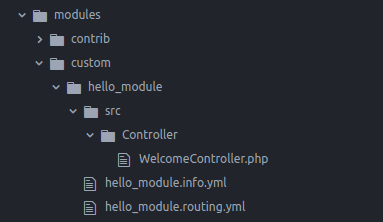
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'これは、全体的なhello_moduleモジュール構造がどのように見えるかです:


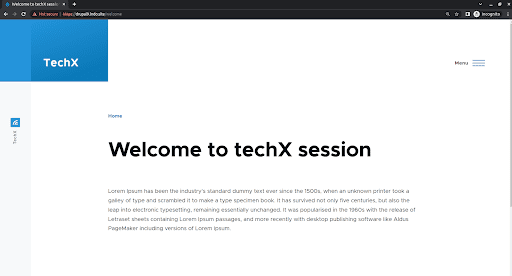
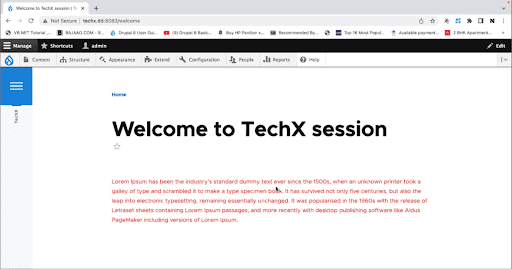
最後に、 /welcomeにアクセスすると、作成したコントローラーが呼び出され、タイトルと共に本文が表示されます。
結果:

ライブラリをアタッチして CSS を適用する
CSS をカスタム モジュールに適用する方法は複数あります。 1 つの方法は、要素を調べてから CSS を適用してクラスを検索することです。 もう 1 つの方法は、テンプレートを作成し、独自の一意のクラスを追加して、その特定のクラスをターゲットにすることです。 独自の独自のクラスがあり、変更が他のページに適用される方法がないため、後者は前者よりも優れた方法です。
ライブラリを作成するには、新しいファイルを「 module_name.libraries.yml 」として作成し、カスタム モジュール フォルダーに配置する必要があります。 ここで、CSS コードを記述する CSS ファイルが必要になります。 CSSというフォルダーを作成し、そのフォルダー内に「 style.css 」を配置します。 ここで、カスタム テンプレートも作成する必要があります。 カスタム テンプレートを「 welcome-body.html.twig 」として作成し、templates フォルダー内に配置します (以下を参照)。

私たちのファイル: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}したがって、Drupal はこのテンプレートが存在することを知りません。 Drupal に知らせるには、カスタム変更用の「 module_name.module 」ファイルを作成し、実装にhook_theme()を使用する必要があります。
ファイル名: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }テンプレートファイル: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>次に、テンプレートの本文テキストに赤い色を追加し、テンプレートの「 body-text 」クラスを対象にしましょう。
CSS ファイル: style.css
.body-text { color: red }ここで、ライブラリをコントローラーにアタッチし、その中でテーマを呼び出して、カスタム テンプレートが呼び出されるようにする必要があります。
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }CSSを適用した後の結果は次のとおりです。

最終的な考え
ビジネス要件に固有の特定の機能を追加するカスタム モジュールを作成できる柔軟性は、Drupal の強力な機能の 1 つです。 カスタム モジュールを使用すると、Drupal のコア機能を拡張し、新しい機能とロジックを Web サイトに追加できます。 この記事が、Drupal 9 で最初のカスタム モジュールを作成するのに役立つことを願っています。これが役に立った場合は、毎週素晴らしいものを大量に配信し、受信トレイに直接送信する週刊ニュースレターを購読することを検討してください!
増大するビジネス ニーズに対応するカスタム モジュールの構築を支援できる Drupal 開発エージェンシーをお探しの場合は、ぜひご相談ください。
