Shopifyを使用してeコマースWebサイトを構築する方法
公開: 2020-06-06ここ 1Digital Ⓡでは、ビジネスが主に実店舗の小売業であっても、独自の e コマース Web ストアの作成を検討すべき大きな理由のいくつかをすでに説明しました。 実店舗での業務は順調に進んでいるかもしれませんが、e コマースの側面で事業を軌道に乗せるのに今ほど適した時期はありません。 オンライン市場は成長しており、消費者は購入前に製品情報を求めて e コマース ビジネスに目を向けています。
これらの簡単な手順を使用して、ビジネス用の Shopify ウェブサイトの構築を開始する方法を見てみましょう。
オンライン ストアを構築するプロセスは、必要に応じて複雑にすることも単純にすることもできます。Shopify を使用すると、ブランドが完全に統合され、ナビゲートしやすく、あなたの好意的な見方で製品を提供し、快適で手間のかからないチェックアウト体験を提供します。 ただし、Shopify を使用してオンライン ストアを構築するのに頭を悩ませる必要はなく、わずか数時間でオンライン ストアを立ち上げることができます。 知っておくべきこととその方法を次に示します。
1.Shopifyにサインアップ
Shopify ストアを開始するには、Shopify アカウントを作成する必要があります。 ソフトウェアの無料試用版を取得して、Shopifyがビジネスに適したeコマースプラットフォームであるかどうかを判断するオプションもあります.
アカウントの作成は非常に簡単なプロセスであり、それほど時間はかかりません。 始めたい場合は、彼らのウェブサイト、Shopfy.com にアクセスしてください。 ホームページで、ShopifyとShopify Plusのどちらかを選択するよう求められます.

Shopify と Shopify Plus について一言 – 彼らの勧誘からわかるように、Shopify はスタートアップから中規模の事業に至るまでのビジネスを対象としています。 Shopify プラスは、より大規模な操作でより実用的です。
要するに、Shopify Plusはeコマース業務を合理化することを目的としており、その結果、取引手数料が低くなり、カスタマイズのレベルが高くなり、スタッフアカウントが増えます. ただし、コンテンツが豊富な中小企業や e コマース Web サイトには、Shopify が最適です。 最終的には、ビジネスのニーズと目標を熟考して、どちらが適切かを判断する必要があります。
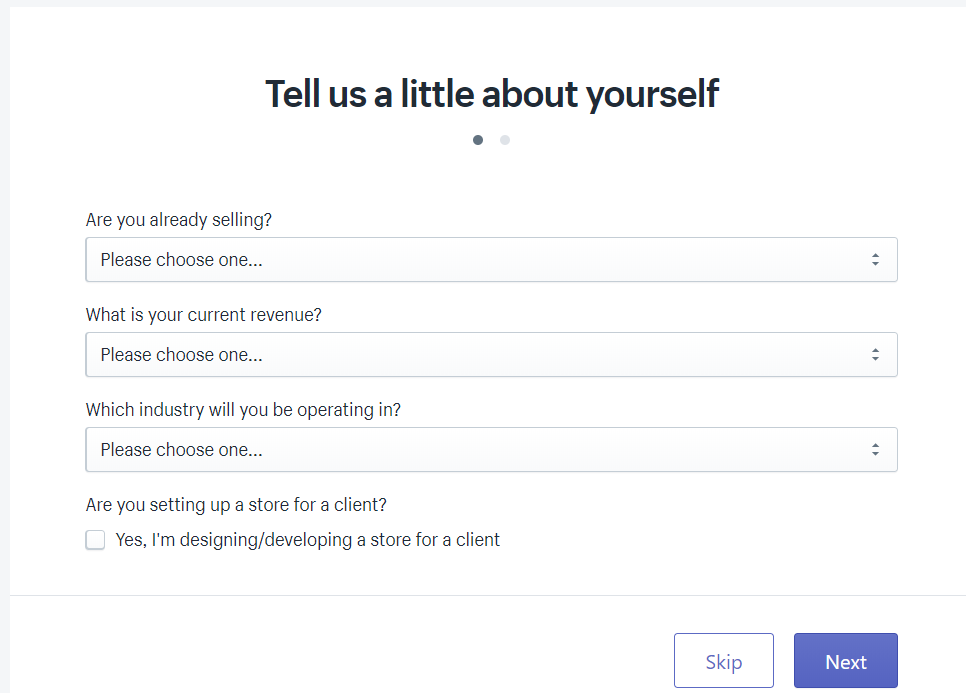
Shopify ストアをすばやく立ち上げる方法を学ぶためにここにいるので、下の [無料トライアルを開始] ボタンをクリックして開始することをお勧めします。 無料トライアルを開始するには、まだ考えていない場合は、ビジネスの一意の名前を考え出す必要があります. 次に、Shopify は、名前や住所など、あなたとあなたのビジネスに関連する連絡先情報を尋ねます。 また、Shopify は、トライアルを開始する理由についていくつかの追加情報を要求するため、販売する商品とプラットフォームを選択する理由に関するいくつかの質問に答える準備をしておいてください.

現時点ではこれについて心配する必要はありませんが、トライアルの終了時にShopifyを使い続けたい場合は、プランを選択する必要があります. Shopify は、Shopify Lite から Shopify Plus まで、関連するサブスクリプションおよび取引手数料を伴う 5 つの個別のプラン階層を提供します。 Shopifyを使い続けることに決めた場合は、私たちに電話して、各プランのユーティリティの細かい点について説明してもらうことをお勧めします。これにより、正しいプランを確実に選択できるようになります.
2. テーマを選ぶ
サインアップしたら、開始するために次に行う必要があることがいくつかあります。 最初のステップは、テーマを選択することです。 この時点で、製品、ターゲット顧客、およびそれらすべてのベースとなるブランドがすでにある可能性があるため、必要なのは、必要な機能と希望するルック アンド フィールを提供する Web サイトのテーマです。あなたのビジネスのブランド。
Shopify は、無料のテーマと、少し追加料金がかかるいくつかのプレミアム テーマを多数提供しています。 利用可能なテーマを参照してプレビューし、好きなものを見つけてください。その後、コーディングの経験がなくても、多くのテーマのデザインに簡単な変更を加えることができます.
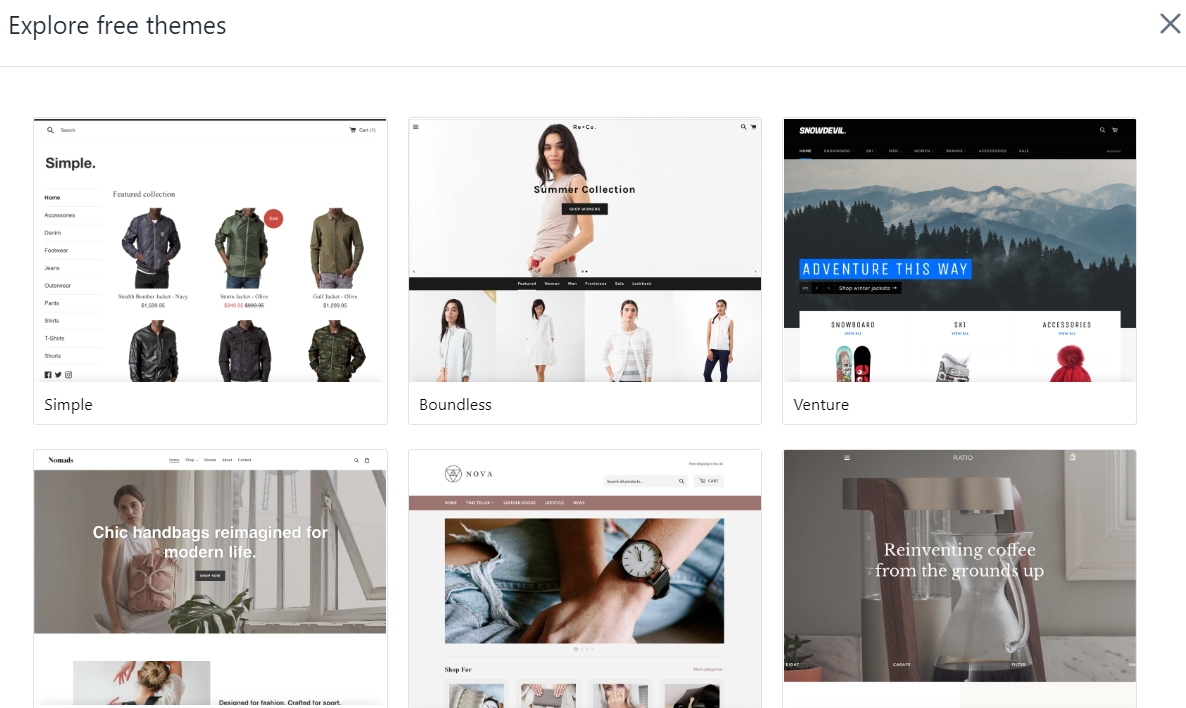
「テーマ ストア」で無料ですぐに使用できるテーマのいくつかをチェックしてください。 Shopify を使用すると、テーマのリストを簡単に買い物でき、価格、業界、人気などでフィルタリングすることもできます.
あなたの会社のイメージに合うので、次のテーマを選びたいとしましょう。 管理ポータルの左側にある [テーマ] をクリックし、[無料のテーマ] まで下にスクロールするか、[Shopify テーマ ストア] を参照します。

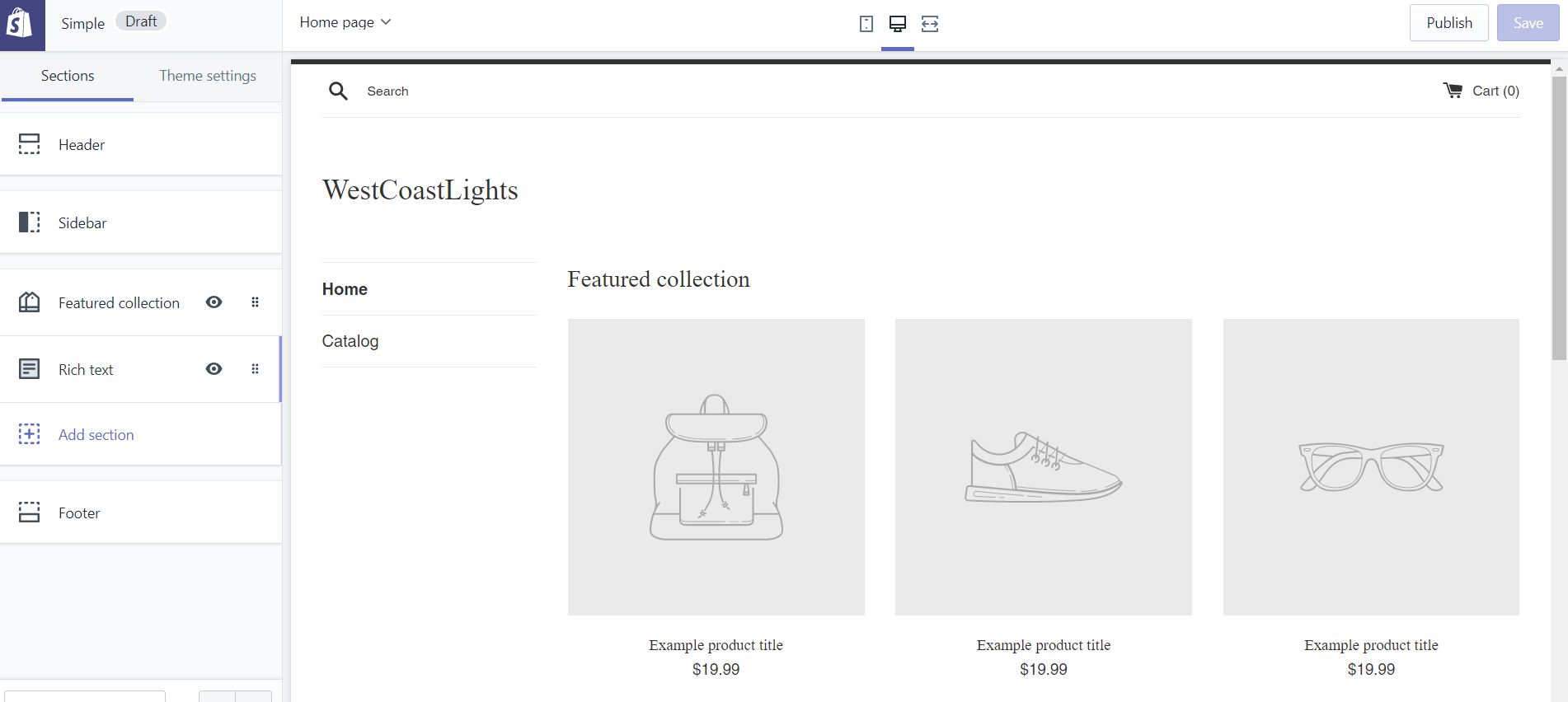
テーマを選択すると、それをカスタマイズして、必要な機能を追加できます。 そのテーマに落ち着く前に、その機能を調査し、他のユーザーが残したレビューを読むことさえできます. すべてチェックアウトしたら、それを選択して、画面の左上に表示される「公開」ボタンを押します。

上の画像では、ストアに適用するテーマのレイアウト用に編集できる機能の一部を確認できます。 管理ポータルから、製品ページのレイアウト、サイドバー、コレクションの表示方法などに対処できます。
Shopifyのテーマの多くは、起業家がeコマースに最適化された成功したウェブサイトを簡単に構築できるようにすることを目的として、コードを知らなくてもすぐに使用およびカスタマイズできます. 可能なすべての変更と変更をデザインに加えた後、機能やデザインをさらにカスタマイズしたい場合は、認定された e コマースのデザインおよび開発チームと協力して、完全にカスタマイズされたデザインを作成できます。サイト全体でブランドを完全に統合し、ウェブサイトを際立たせる機能を提供するストア向けです。
3. 商品を追加する
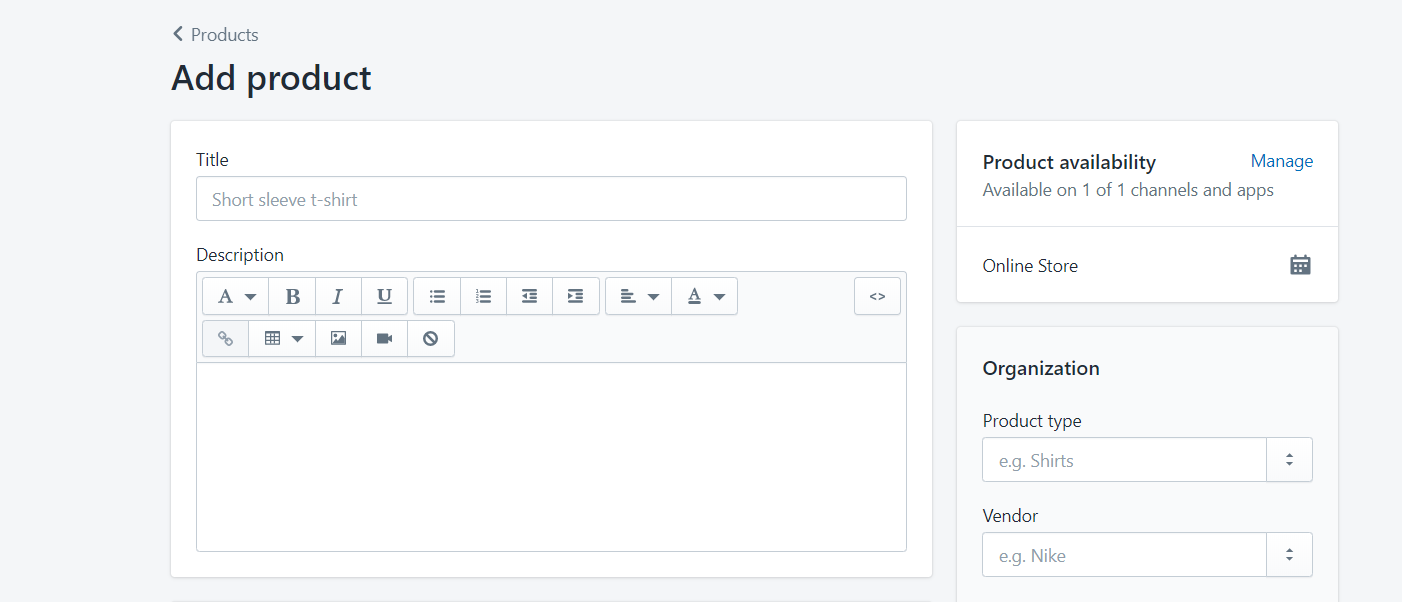
 Shopify ストアの e コマース テーマが決まったら、商品の追加を開始できます。 ポータルでは、いくつかのボタンをクリックし、少し入力するだけで製品を追加できます。 Shopify には、タイトルや説明などの情報を簡単に入力できるツールが含まれています。 ここに写真を追加することもできるので、オリジナルであるだけでなく、高品質であることを確認してください。 高品質の写真は、オンライン ショッパーにとって重要です。
Shopify ストアの e コマース テーマが決まったら、商品の追加を開始できます。 ポータルでは、いくつかのボタンをクリックし、少し入力するだけで製品を追加できます。 Shopify には、タイトルや説明などの情報を簡単に入力できるツールが含まれています。 ここに写真を追加することもできるので、オリジナルであるだけでなく、高品質であることを確認してください。 高品質の写真は、オンライン ショッパーにとって重要です。
管理ポータルから、左側のメニューを見て、[製品] をクリックします。 画面に青いボックスが表示され、Shopify ストアに商品を追加するよう求められます。 ここでは、製品の名前、製品の説明、写真、およびページの URL を入力できます。
製品名、説明、さらには URL の一部として使用するキーワードは、Web サイトの SEO 値に影響を与えます。 さらに、商品画像の品質は SEO だけでなくコンバージョン率にも影響するため、非常に重要です。
商品ページの情報は、説明的で包括的かつ簡潔にします。 これは、買い物客がストアを訪れたときに使用する最も重要な情報の一部であることを覚えておいてください。 説明、写真、その他のメディアを追加したり、価格や配送情報などを入力したりできます。 これらすべてが、ユーザーをコンバージョンに導くのに役立ちます。


必要な情報をすべて入力したら、製品ページの下部に表示される [保存] ボタンをクリックしてください。 その後、このプロセスを繰り返して、オンライン ストアにさらに製品を追加できます。
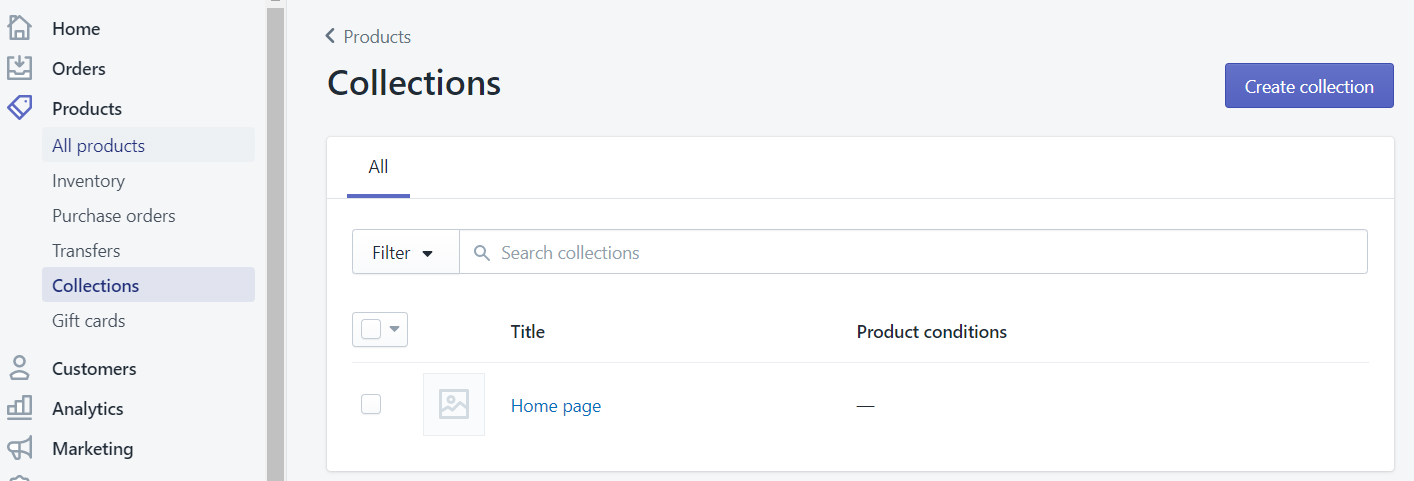
この時点で、所有している製品をコレクションに整理できます。 カタログの幅によっては、これを行う必要がない場合もありますが、商品がたくさんある場合は、慎重に整理する必要があります。
管理ポータルの左側にある製品タブで、コレクションをクリックして、使用方法、色、サイズ、またはその他の想像できるものに基づいて、さまざまなカテゴリに製品を追加できます.

たとえば、衣料品の販売者はコレクションを「男性用」と「女性用」のカテゴリに分類し、工具を販売する会社は「打撃工具」と「仕上げ工具」を別々のカテゴリに分けます。 製品カタログは、あなたまたはあなたの顧客が必要と考えるカテゴリーを決定します。
4.詳細を追加
サイトに商品を追加したら、上記のように商品を論理的なカテゴリに分類できます。
この時点で、ロゴやその他のブランド イメージを Web サイトにアップロードして、希望どおりに表示し、独自のブランドの魅力を与えることもできます。
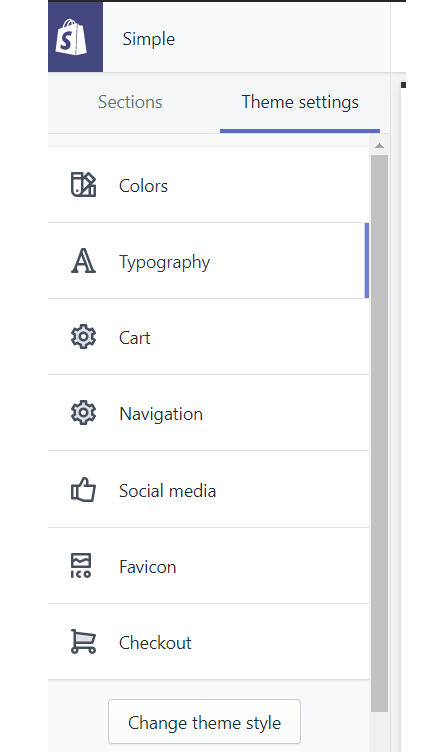
の 選択したテーマはレイアウトに影響しますが、Shopify ではほぼ無限のカスタマイズが可能です。 商品とページをサイトに追加したら、Shopify ストアにさまざまな変更を加えて、思い通りの外観にすることができます。 左側で、[テーマ] をクリックしてから、[テーマのカスタマイズ] をクリックします。
選択したテーマはレイアウトに影響しますが、Shopify ではほぼ無限のカスタマイズが可能です。 商品とページをサイトに追加したら、Shopify ストアにさまざまな変更を加えて、思い通りの外観にすることができます。 左側で、[テーマ] をクリックしてから、[テーマのカスタマイズ] をクリックします。
ここから、店舗の外観や顧客との関わり方に多くの小さな変更を加えることができます. 色のカスタマイズ、ヘッダーとフッターの追加、サイト ナビゲーションの設定、フィーチャ コレクションの作成を行うことができます。
詳細を追加してストアを整理することに関しては、あなたが手綱を持っています。 ただし、製品を整理する際の注意点として、製品とカテゴリを意味のあるページにレイアウトしてください。 顧客のことを常に念頭に置いてください。顧客が Web サイトを簡単にナビゲートできるようにする必要があります。
オンラインであることだけを考えれば、小売店のようなものです。 小麦粉と砂糖は通常、パン屋が一緒に使用し、買い物が簡単になるため、同じ通路にあります。 シリアルとポップタルトは、朝食に食べる人が多いため、通常は同じ通路に並んでいます。 物理的な場所であるかのように、オンライン ストアを分類します。 論理的なサイト構造の追加の利点は、追加のボーナスである SEO に役立つことです。
5. 支払い処理業者とゲートウェイを選択する
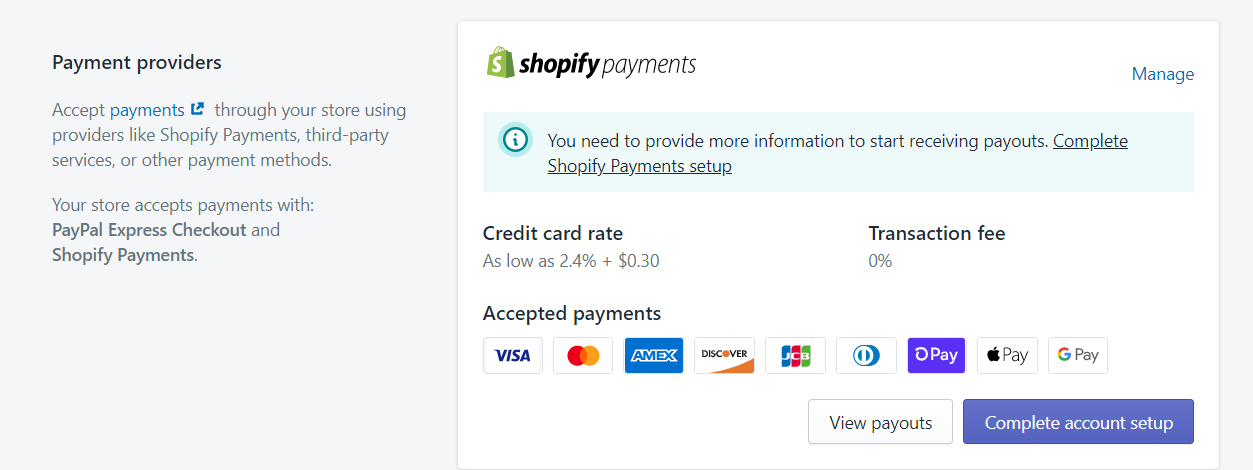
実際に稼働して顧客からの注文を受け始める前に、Shopify ストアで使用する支払いゲートウェイを選択する必要があります。 受け入れたいクレジット カードや、PayPal や Amazon Pay などの他の支払いオプションを簡単に選択できます。

各支払いゲートウェイに関連付けられた取引手数料があり、選択したゲートウェイが最終的にストアから購入するユーザーに影響を与えることに注意してください. 簡単で便利なチェックアウト プロセスは、コンバージョン率に大きく影響し、最終的には多くの e コマース サイトの成功に影響を与えるため、これを覚えておいてください。
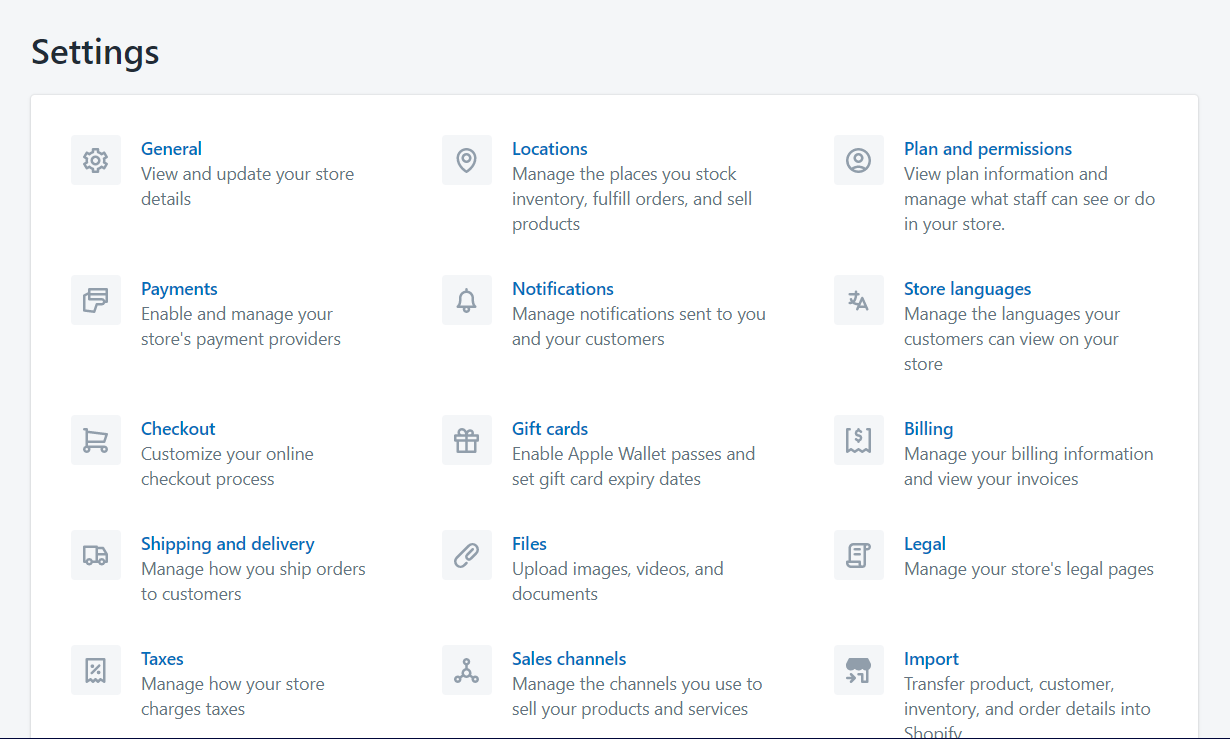
支払いゲートウェイを追加するには、管理ポータルの左下に移動し、[設定] をクリックしてから [支払い] をクリックします。 ここでは、さまざまなクレジット カードとサード パーティのプロバイダーから選択できます。これらは、注文を開始する前に設定する必要があります。
6.ライブに行く
ライブに移行してオンライン販売を開始する前に、設定エリアをチェックして、すべての情報が正確であることを確認する必要があります。

また、地方および国内の法律に準拠するために徴税を設定する必要があり、配送の手配も必要です。
この時点で、発送が必要な有形の商品を販売している場合は、「発送が必要」にチェックを入れることもできます。 ここで、製品の重量を入力するよう求められます。
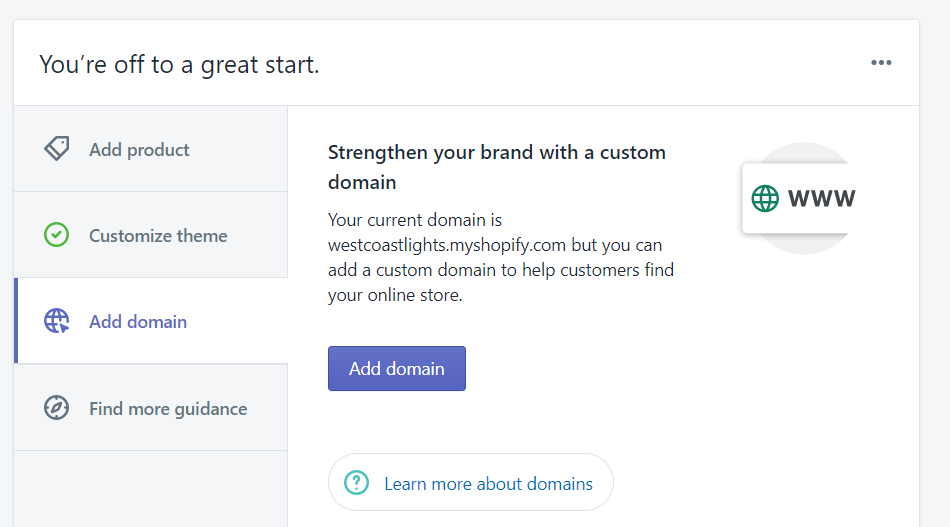
Shopify ストアを立ち上げる前に、ドメイン名を指定する必要があります。 トライアルにサインアップすると、ストアには自動的にドメイン名が割り当てられますが、別のドメイン名を使用したい場合は、独自の特殊なドメイン名を作成することもできます.

この時点で、ストアを稼働させてオンラインでビジネスを開始する準備が整いました。 管理ポータルに戻って、いつでも Web サイトの機能とレイアウトを変更できます。状況が発生したときに対処する必要がある場合があります。 ただし、テーマを設定し、製品を追加し、支払いオプションを選択し、情報が正確である場合、ストアは理論的には開いており、ビジネスの準備ができています.
これで、最初の Shopify ストアがセットアップされました。 この時点から、いつでも管理ポータルに戻って、ストアのデザインやレイアウトを変更したり、製品や支払いゲートウェイを追加したりできます.
ご覧のとおり、Shopify ストアを立ち上げるのは非常に簡単ですが、シームレスに結合されたユーザー インターフェイスとコンバージョンに最適化されたユーザー エクスペリエンスを備えたプロフェッショナルな e コマース ストアを設計および開発することになると、プロセスはより複雑になり始めます。関与。
Shopify は、優れたオンライン ストアを構築できる唯一のプラットフォームではありません。 Volusion や Magento のようなほぼ無限の機能を備えたオープンソース プラットフォームを含む、e コマース用にカスタマイズされた他の多くのプラットフォームがあります。 BigCommerce は、Shopify と同様に、e コマース用に構築され、その設計に多くの機能が組み込まれているもう 1 つの SaaS プラットフォームです。
WordPress などの他のプラットフォームを中心にオンライン ストアを構築することもできます。WordPress は、ブログなどのベンチャーでより人気がありますが、カスタマイズされた e コマース Web サイトを作成するために使用できます。 WordPress eコマースサイトを構築するためのガイドを確認し、引き続きブログを読んで、BigCommerce ウェブサイトの構築方法に関する次の投稿を見逃さないようにしてください.
e コマース Web サイトは、顧客がランディング ページに到達してから、商品をショッピング カートに追加して購入するまで、快適なショッピング エクスペリエンスを提供する必要があります。 サイトは、専門家のブランド統合を提示し、リッチで価値のあるコンテンツを提供し、モバイル デバイス向けに最適化する必要があります。 これらすべての理由により、1Digital Ⓡ Agency のような e コマース Web サイト デザイナーと協力する価値があります。 私たちのウェブ開発者とデザイナーのチームは、Shopify を中心に多くの成功した e コマース ストアを構築してきました。私たちもあなたのために同じことを行うことができます。
