Shopifyにポップアップを追加する方法
公開: 2022-04-19Shopifyポップアップ:必要な理由
Shopify Webサイトへの訪問者を買い物客に変えるのに苦労していますか? たぶん、あなたはあなたの訪問者の電子メールを取得するために本のあらゆるトリックを試みましたが、何も機能していませんか?
ポップアップが必要です!
ポップアップは、Webサイトにアクセスした直後にユーザーの画面に表示されるモーダル表示ボックスです。
あなたはおそらくそれらを何度も見たことがあるでしょう。

最初は煩わしいように見えるかもしれませんが、ポップアップは優れたマーケティングツールです。 適切に使用すれば、より多くの加入者を獲得し、売り上げを伸ばすのに役立ちます。
この投稿では、Adoricを使用してShopifyストアにポップアップを追加する方法を紹介します。
ただし、その前に、ShopifyWebサイトにポップアップが必要な理由を説明します。
飛び込みましょう!
ポップアップが必要な理由
ポップアップは、煩わしく、失礼で、邪魔になる可能性があり、訪問者を遠ざける可能性があります。
誤って使用すると、訪問者のブラウジング体験を台無しにする可能性があります。
しかし、それらには大きな利点があります。
まず、ポップアップは優れた注目を集めるものです。 Webユーザーの平均的な注意持続時間は約8秒です。 これは、訪問者の注意を引くのに8秒しかないことを意味します。そうしないと、訪問者を永久に失うことになります。
ポップアップを使用すると、その短い時間枠内で彼らの注意を引くことが可能になります。
ポップアップを使用するその他の理由は次のとおりです。
- セールスオファーを効率的に宣伝できます
- 訪問者のメールが消える前にすばやくキャプチャする機会を提供します
- 訪問者に関連商品を提案することで、ストアの平均注文額(AOV)を増やすことができます
- コンバージョン率の向上を目指すShopifyマーチャント向けの優れたマーケティングツール。
ストアにポップアップを追加する方法
Adoricのおかげで、ストアにポップアップを追加するのはとても簡単です。
Webサイトに追加する手順は次のとおりです。
ステップ1:あなたのウェブサイトにAdoricをインストールする
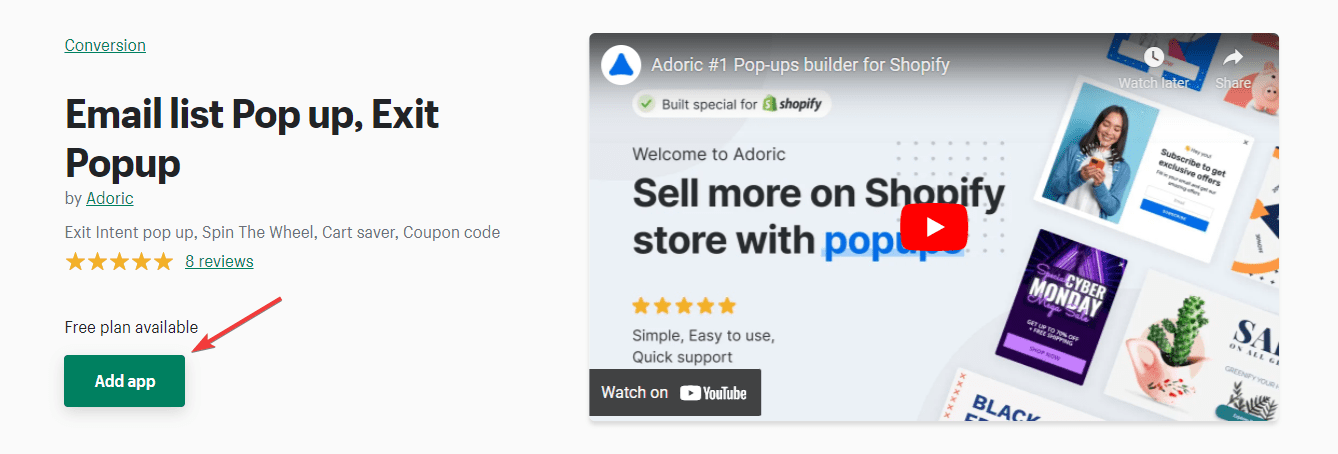
AdoricをWebサイトにインストールするには、Shopifyアプリストアにアクセスしてください。
そこに到達したら、次のように[アプリの追加]ボタンをクリックします。

インストールプロセスは簡単で直感的です。 インストールプロセスを正常に機能させるには、Shopifyアカウントにログインする必要があります。 。
ステップ2:Adoric管理ダッシュボードを起動します
Adoric管理ダッシュボードは、アプリをWebサイトにインストールした後に自動的に起動します。
ただし、何らかの理由で発生しなかった場合は、次のようにする必要があります。
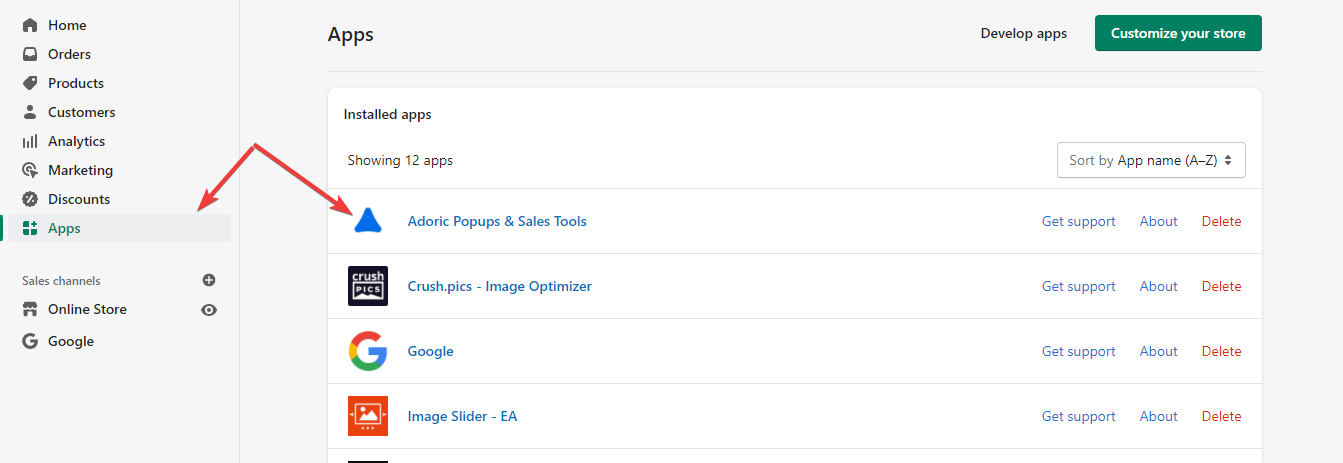
Shopify管理ダッシュボードから、左側のペインの[アプリ]タブをクリックします。 これにより、Webサイトにインストールされているアプリのリストが表示されます。 その後、クリックしてAdoricを起動します。

クリックすると、Adoric管理ダッシュボードが開きます。
ステップ3:最初のキャンペーンを作成する
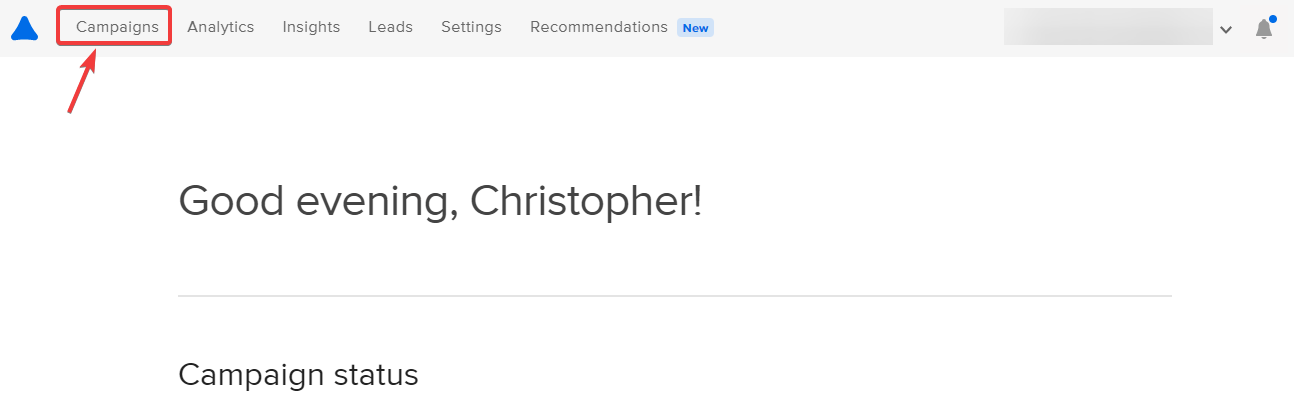
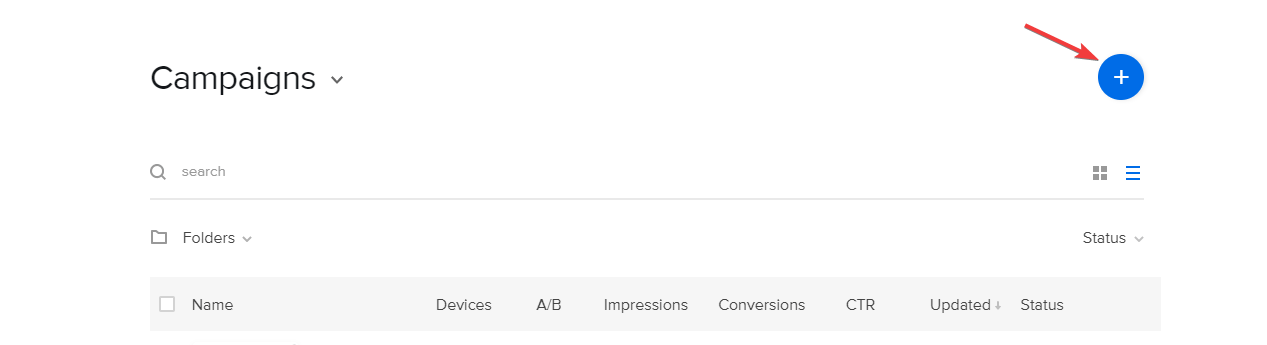
Adoric管理ボードが表示されたら、次に行うことはポップアップキャンペーンを作成することです。 これを行うには、ダッシュボードの上部にある[キャンペーン]リンクをクリックします。

[キャンペーン]ページで、[+]アイコンをクリックしてポップアップを作成します。

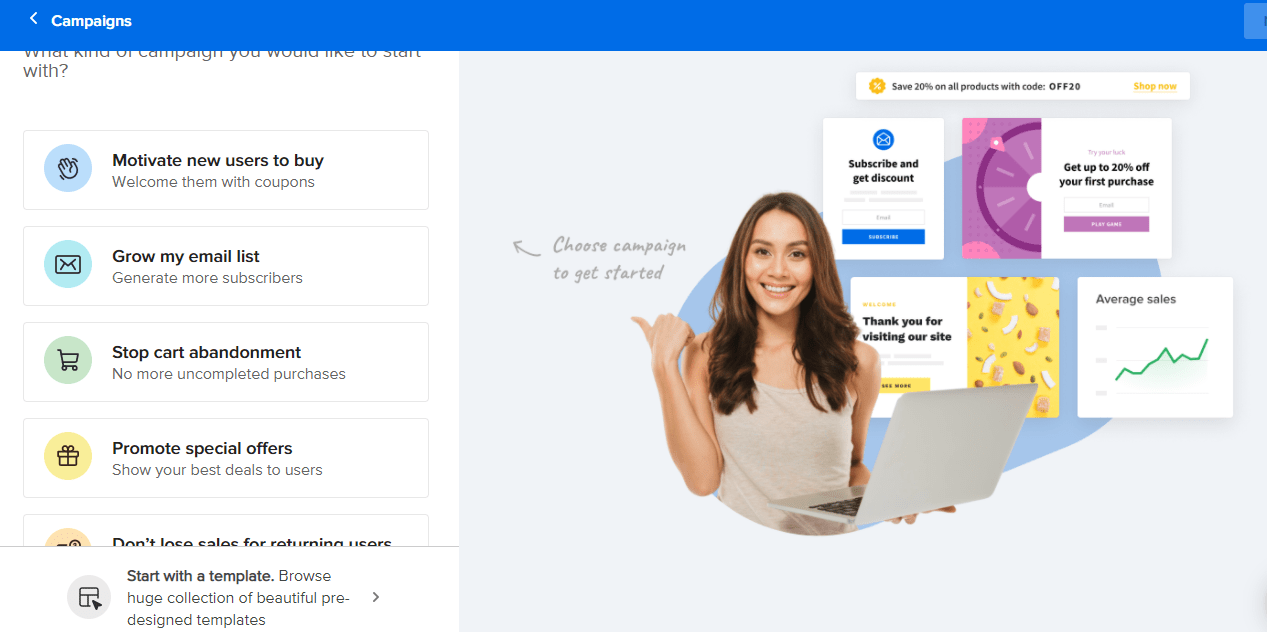
次に表示されるインターフェースでキャンペーンの目的を選択するように求められます。
あなたの目的は、新しいユーザーに購入を促し、メーリングリストを増やし、カートの放棄を止め、特別販売を促進し、リピーターにあなたから購入してもらうことです。
これらのオプションが希望どおりでない場合は、[テンプレートから開始]リンクをクリックします。


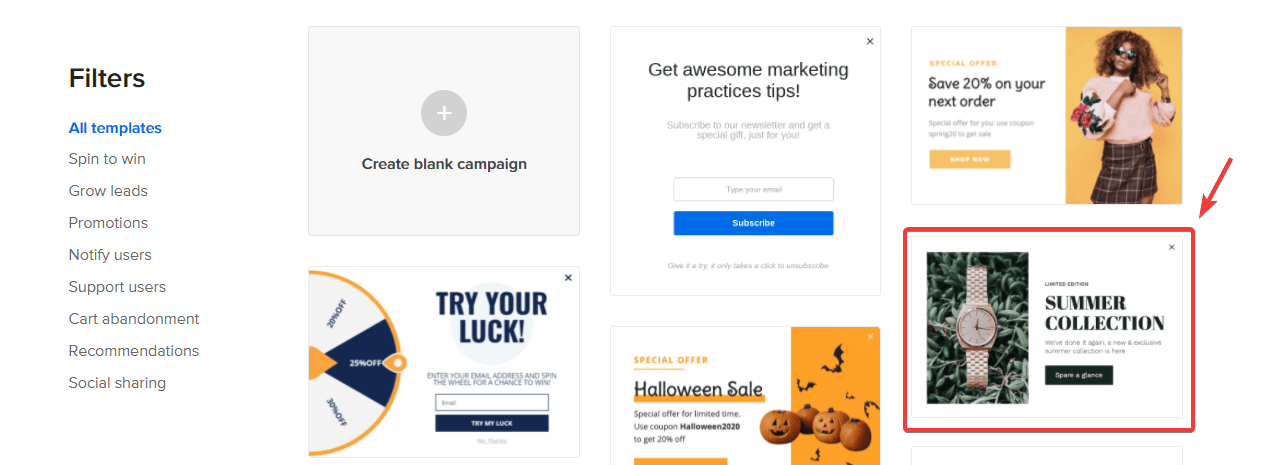
テンプレートリンクで開始をクリックした後、次に実行することは、操作するポップアップテンプレートを選択することです。
このチュートリアルでは、これを使用してみましょう。

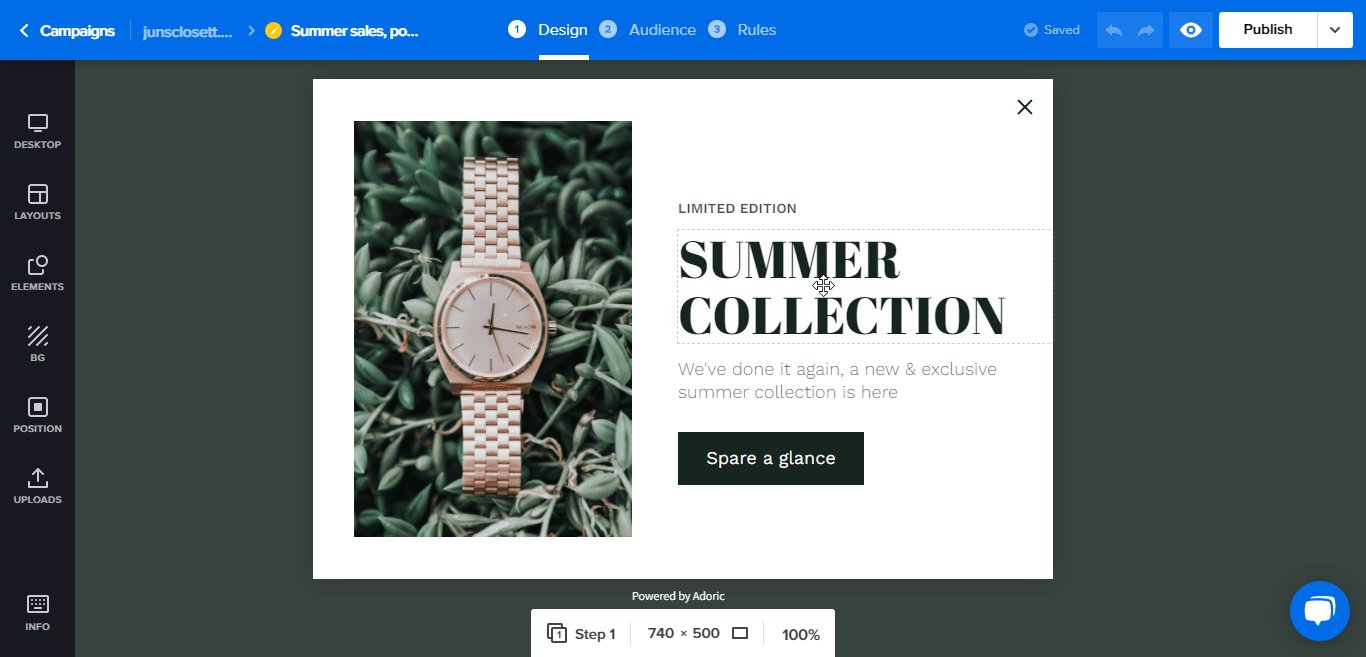
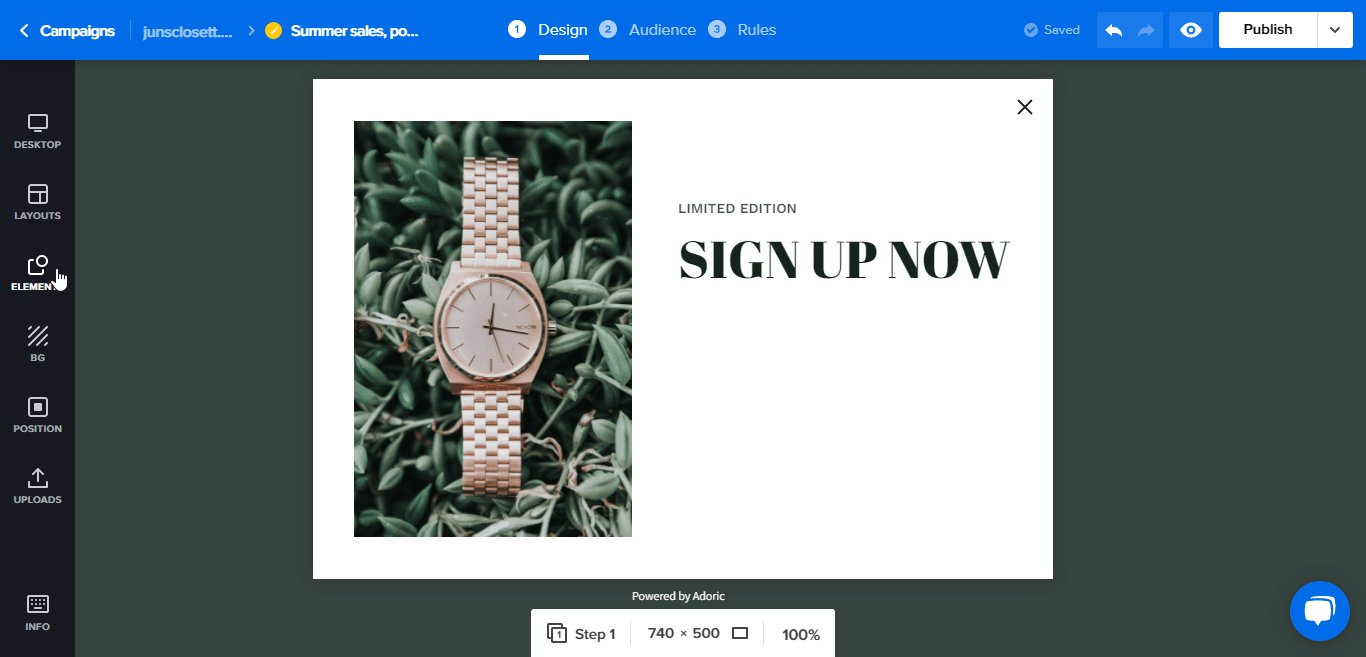
そのテンプレートをクリックすると、デザインエディタが自動的に起動します。 ここで、ポップアップテンプレートを編集します。
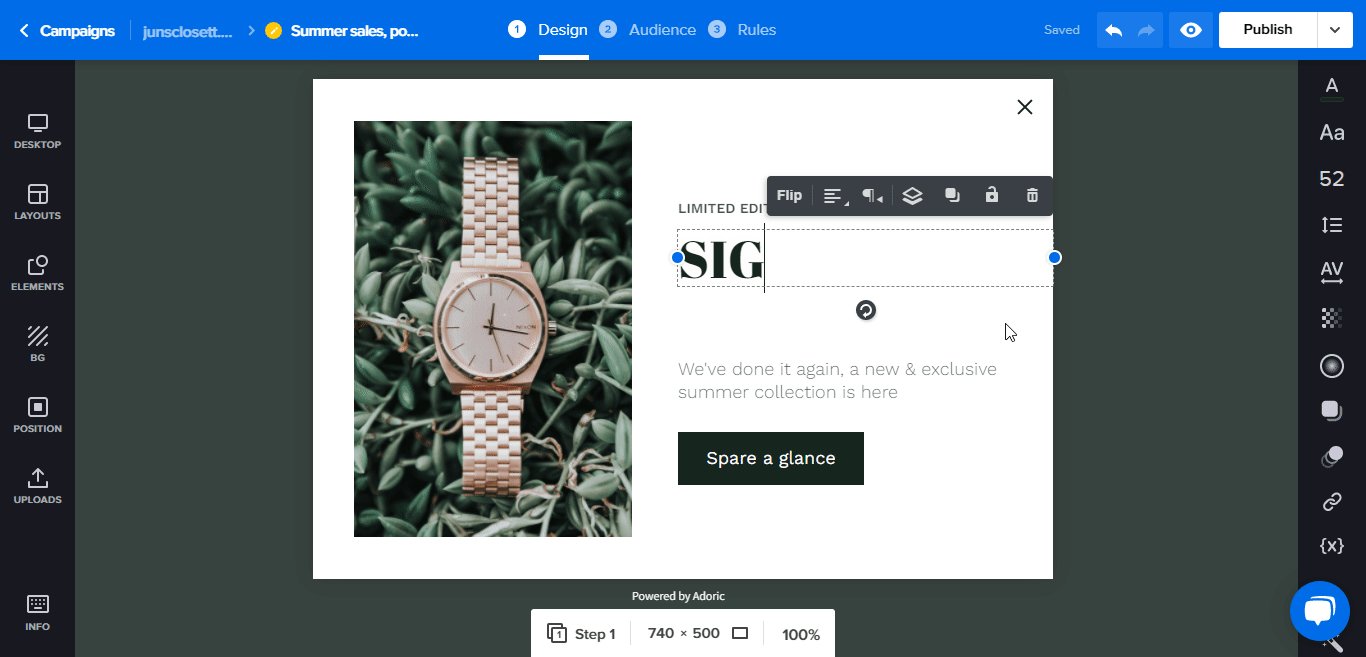
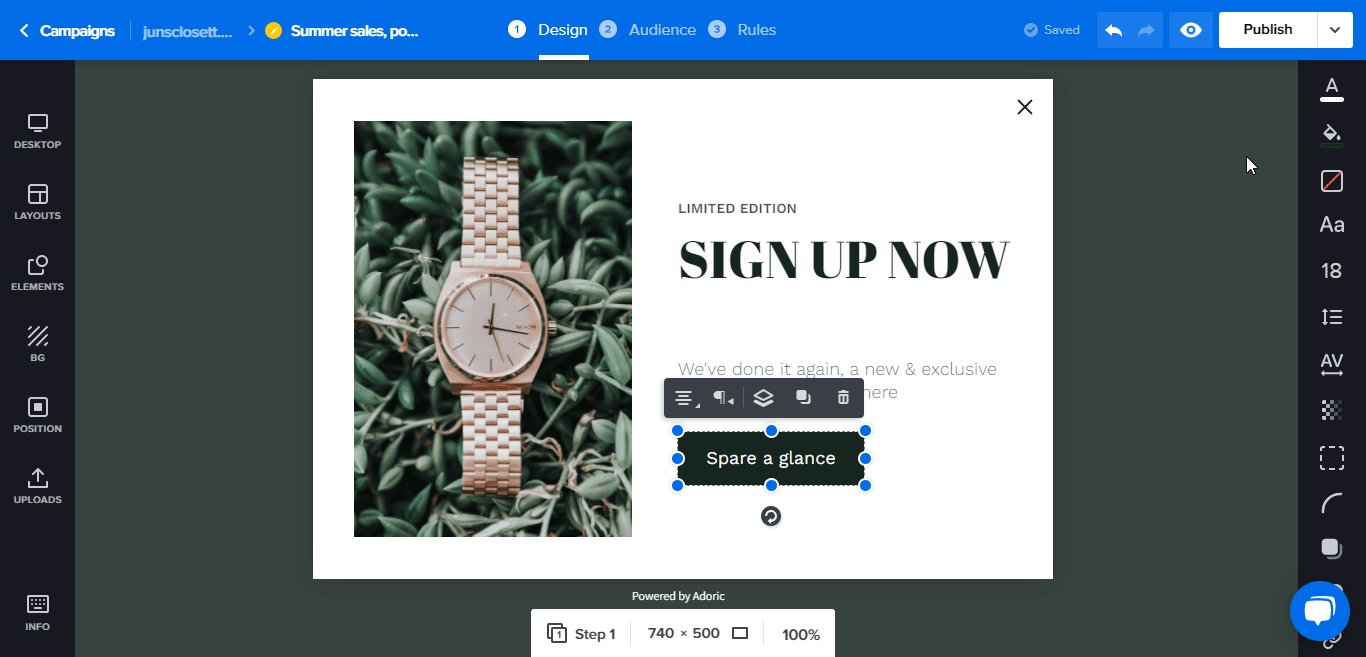
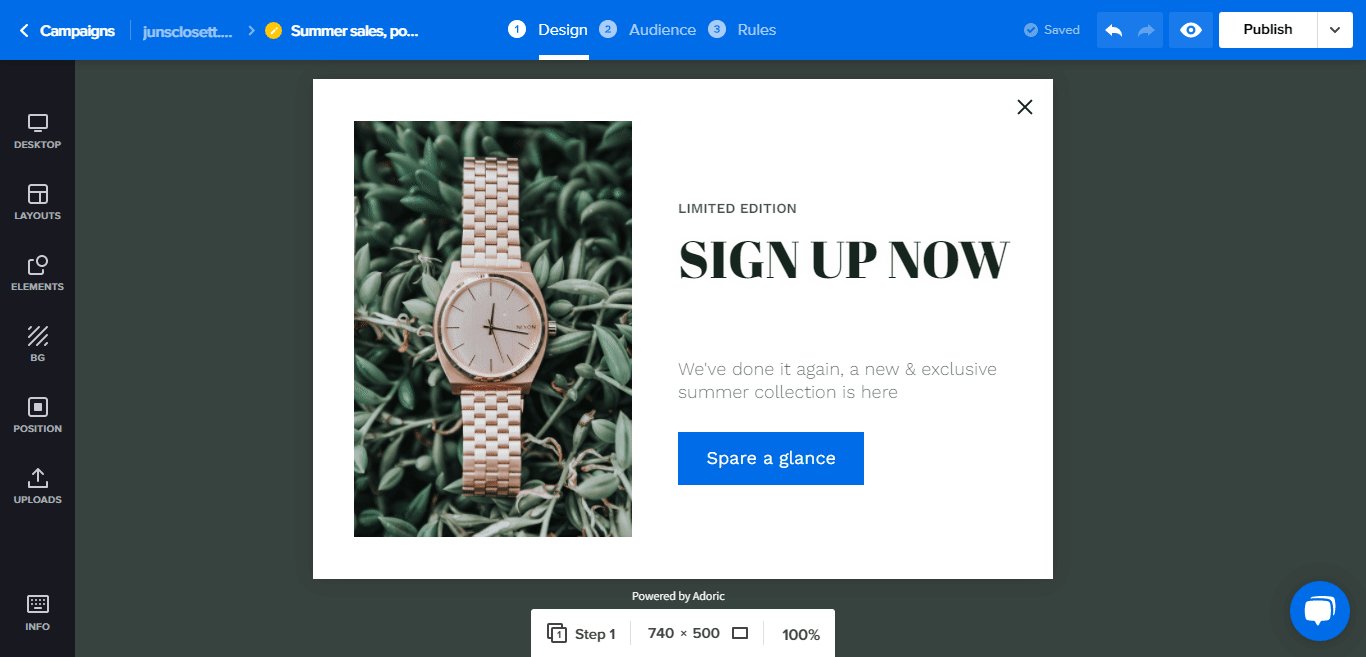
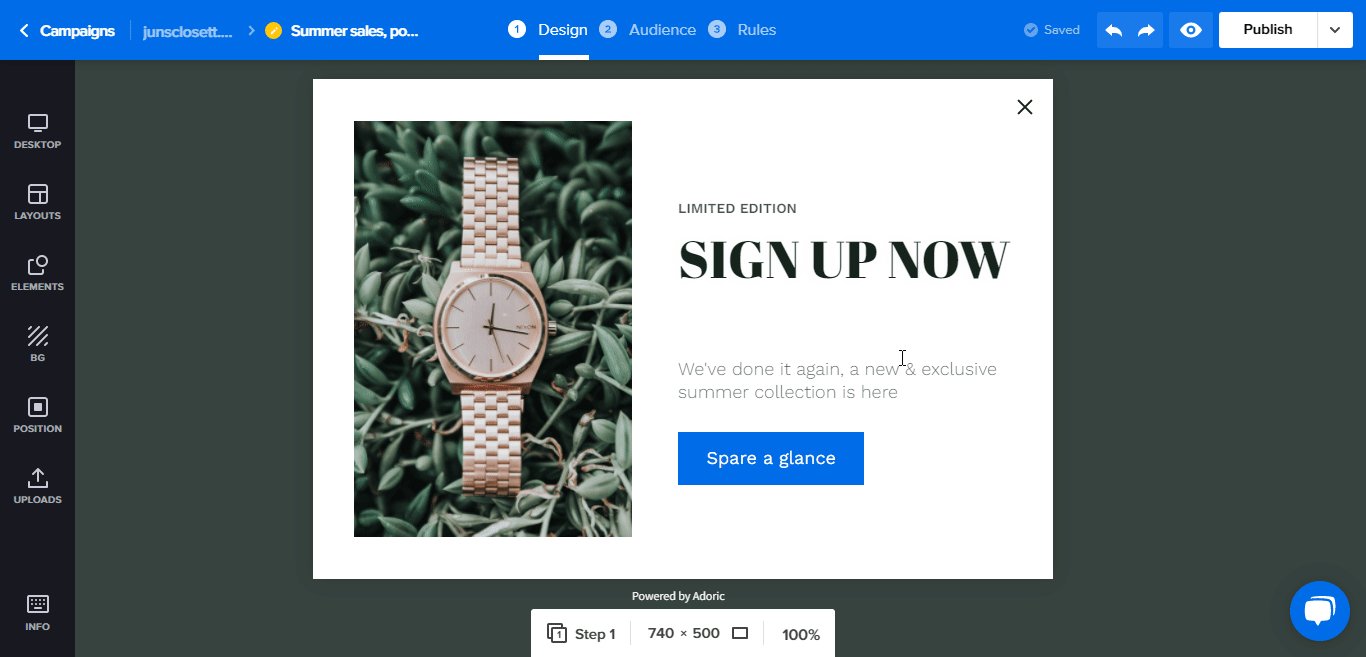
ドラッグアンドドロップデザインエディタを使用してテンプレートを編集するのは簡単です。 編集したい部分をクリックして、必要な変更を加えるだけです。
たとえば、見出しのテキストとボタンの色を編集するには、それらをクリックして次のように変更します。

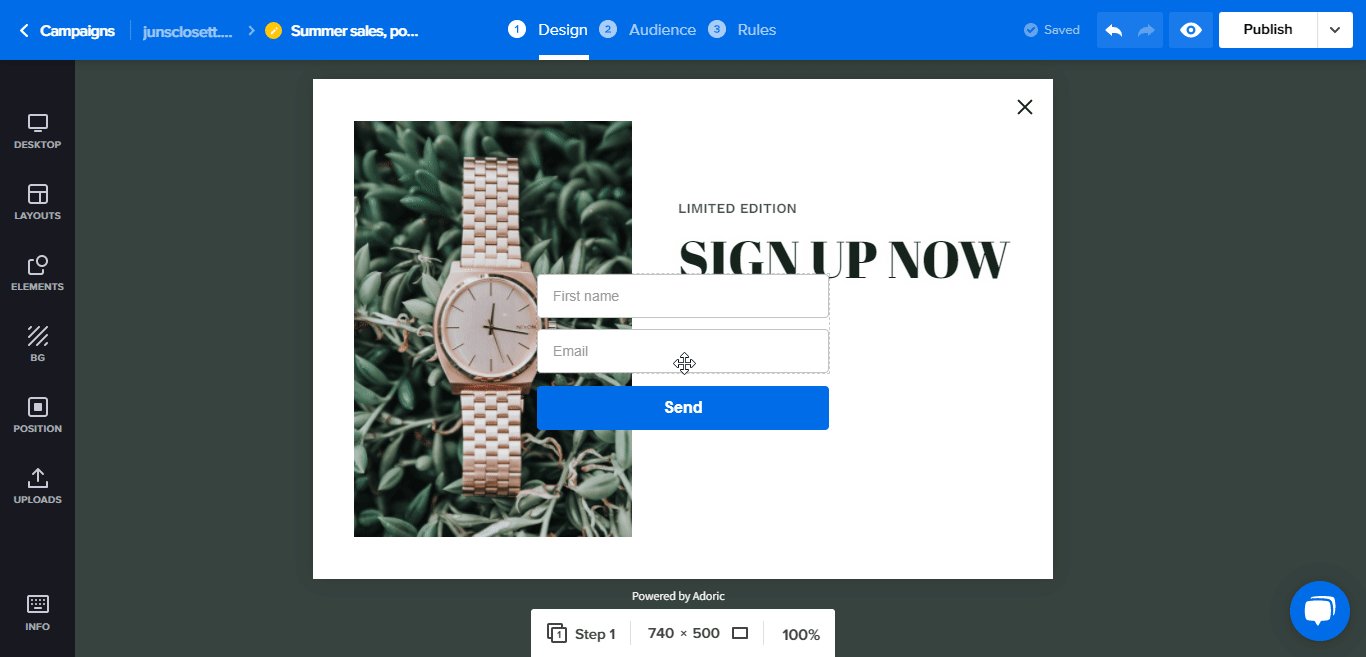
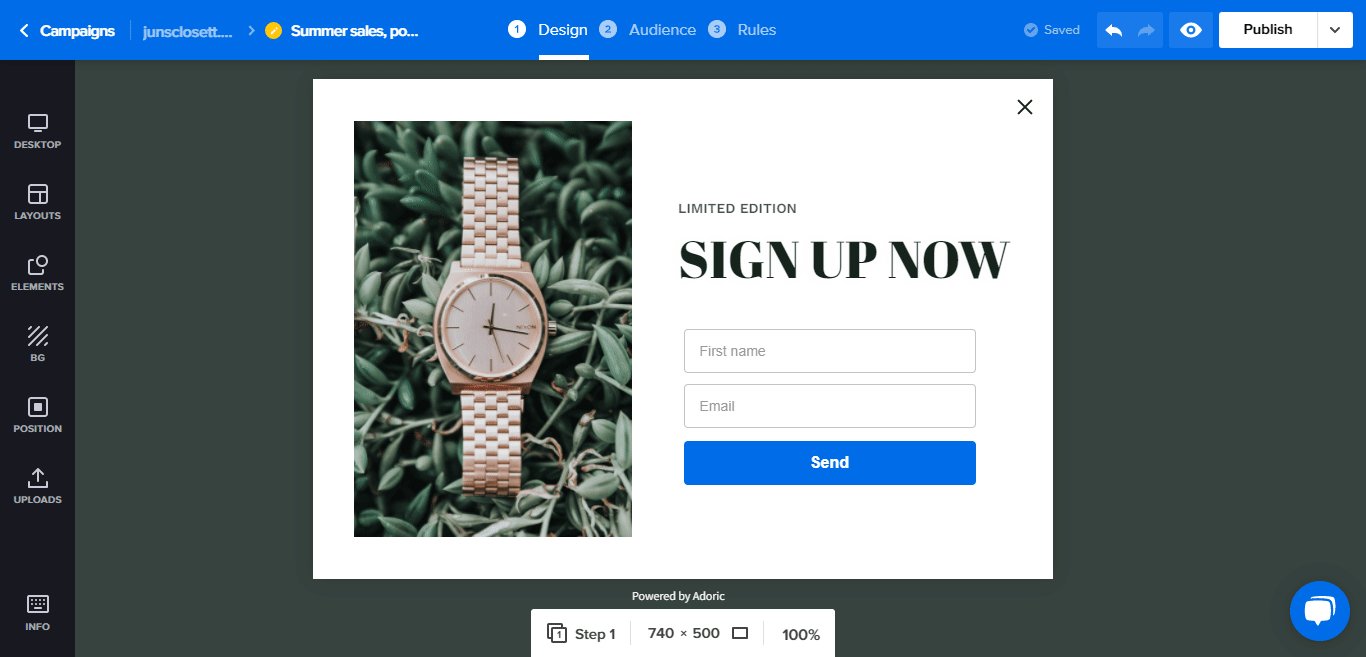
デザインの要素を削除および追加することもできます。 たとえば、テキストとボタンを削除して代わりにフォームを追加する場合は、次のようにします。

ステップ4:ポップアップを公開する
ポップアップテンプレートを編集して調整した後、ポップアップを公開します。 これは、ポップアップ作成プロセスの最も単純で簡単な部分です。
公開するには、右上隅にある[公開]ボタンをクリックするだけです。 そして、そのように、ShopifyWebサイトにポップアップを正常に追加しました。
ポップアップをより効果的にする方法
Shopifyストアにポップアップを追加するだけでは決して十分ではありません。 変換のためにそれらを最適化する必要があります。
そうは言っても、ポップアップからより多くのコンバージョン、売上、リードを獲得するためにできることは次のとおりです。
1.適切なタイミングでポップアップを表示する
ポップアップは、間違いなく迷惑になる可能性があります。 しかし、そうである必要はありません。
ポップアップを適切なタイミングで訪問者に表示することで、訪問者の煩わしさを軽減できるため、訪問者を顧客に変える可能性が高まります。
何をすべきか?
訪問者がWebサイトにアクセスした直後に、ポップアップを表示しないでください。 あなたがそれを示す前に彼らが従事するまで待ってください。
訪問者が関与しているかどうかを判断する簡単な方法の1つは、訪問者がWebページを下にスクロールし始めたときです。 または、彼らがあなたのページに1分以上費やしたとき。
幸運なことに、Adoricを使用すると、訪問者がページを一定の距離だけ下にスクロールしたときにポップアップを表示できます。 さらに良いことに、Adoricには、5秒、10秒、またはその他の必要な時間遅延の後にポップアップを表示するオプションがあります。
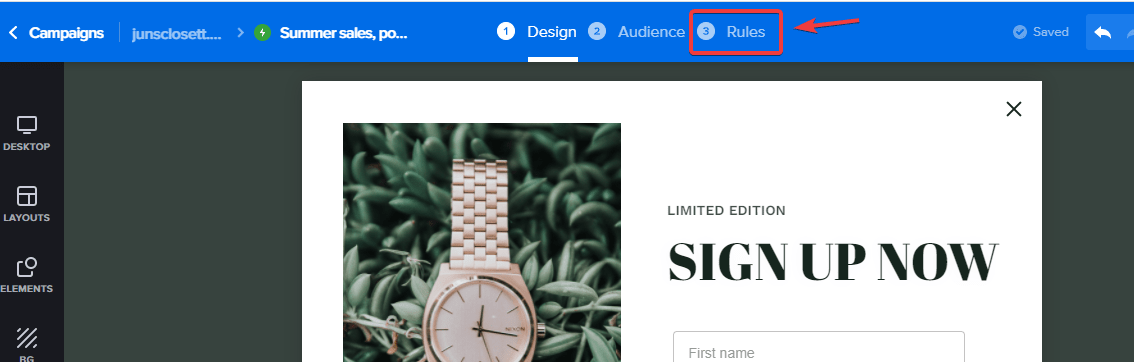
これを行うには、デザインエディタから次のように[ルール]タブをクリックします。

次に、ポップアップ表示のトリガーを選択します:時間枠、ページスクロール、終了インテント、マウス、またはイベント。
Adoricトリガーの詳細については、こちらをご覧ください。
2.ポップアップを適切な人に表示する
誰もがあなたから買うわけではありません。 これを知って、平和を知ってください。
これは、訪問者を購読者や買い物客に変えるというあなたの希望が暗いという意味ではありません。 それはあなたが適切な人々をターゲットにするべきであることを意味するだけです。
ありがたいことに、Adoricを使用すると、オーディエンスをセグメント化し、セグメントごとに異なるキャンペーンを表示できます。
セグメンテーション機能の詳細については、こちらをご覧ください。
3.キャンペーンのA/Bテスト
ポップアップで購読者や売り上げを獲得するのが難しい場合は、それを廃棄したくなるかもしれません。 しないでください!
代わりに、少し調整してください。
たとえば、ヘッダーテキスト、ボタンの色、本文のコピー、画像などを変更して、状況が改善されるかどうかを確認できます。
これは、マーケターがA/Bテストと呼んでいるものです。
ポップアップなど、マーケティング資料のさまざまなバリエーションを試して、どのバージョンが最良の結果を得るかを確認する必要があります。
Adoricを使用すると、ポップアップキャンペーンのA/Bテストを簡単に簡単に実行できます。
結論
ポップアップは、より多くのサブスクライバーと売上を獲得しようとしているShopifyマーチャントにとってなくてはならないものです。
Adoricのおかげで、ShopifyのWebサイトを簡単に作成して追加できますか?
あなたは最良の部分を知っていますか? Adoricから無料で始めて、ビジネスの成長に合わせてスケールアップすることができます。
Adoricを試してみる準備はできましたか?
AdoricShopifyアプリをインストールする
