OneTrust Cookie Consent モジュールを使用して Cookie 法を遵守する方法
公開: 2022-09-21あなたがウェブサイトを所有している、または開発者であれば、私たちが話しているクッキーの種類を知っています. 約 10 年前に EU が Cookie 法を可決したとき、生活は少し難しくなりましたが、消費者のプライバシーについて誰が文句を言うでしょうか? 幸いなことに、Web サイトで Cookie コンプライアンスを設定する簡単な方法が現在あります。この記事では、その方法の 1 つについて説明します。
しかし、最初に、クッキーとは何ですか? 簡単に言えば、Cookie とは、誰かが Web サイトを閲覧しているときに Web サイトによって作成される小さな情報です。 ほとんどの Web サイトでは、訪問者に関する情報を収集するために Cookie を使用しています。 この小さなデータ パケットは、今日広く使用されている技術であり、法律でも取り上げられています。 この法律は、クッキー法として知られています。

クッキー法についてもっと話しましょう
Cookie に関する法律では、ウェブサイトがユーザーに関する情報を保存または取得する前に、ユーザーの同意を得る必要があります。 これらの法律により、ユーザーはデータの収集を許可するかどうかを選択する権限を持っています。
Cookie 法は、2011 年 5 月に、すべての EU 加盟国で実施される指令イニシアチブとして EU によって採択されました。 最終的に、各国は新しい状況に適応するために独自の法律を更新しました。
現在、さまざまな種類の Cookie 法があります。
- GDPR:一般データ保護規則 (GDPR)
- CCPA:カリフォルニア州消費者プライバシー法 (CCPA)
- COPPA : 児童オンライン プライバシー保護法
一般データ保護規則
これは、欧州連合市民のプライバシー情報を保護する法的基準です。 ビジネスが EU 内に物理的な存在を持たない場合でも、ユーザー データを保存するすべての組織に影響します。
カリフォルニア州消費者プライバシー法
この法律は、特にカリフォルニア州の消費者を対象としています。 これらの法律は、消費者が企業が収集したすべての情報について問い合わせるのに役立ちます。
児童オンラインプライバシー保護法
この法律は、13 歳から 16 歳までの子供を対象としています。 企業が親の同意なしに 13 歳未満の子供に関する情報を収集することを禁止しています。
企業は、これらの法律を遵守することで信頼性を高めることができます。 企業がこのコンプライアンスを達成するのに役立つさまざまなプライバシー管理ソフトウェア プラットフォームがあります。 OneTrust は、職場でのデータ損失を防ぐ技術を提供するプラットフォームの 1 つです。
OneTrust Cookie バナーとは何ですか? なぜ使用するのですか?
OneTrust バナーは、Web サイトへの訪問者から同意をスキャン、分類、および収集するモジュールです。 OT バナーを利用でき、地域に基づいて変更できます。 ここでは、OT バナーの構成、統合、および機能について説明します。
OneTrust Cookie バナーを実装すると、ユーザーに次の特典が提供されます。
- Web サイト上の Cookie を自動的にスキャンして分類します
- さまざまなカテゴリからバナーを選択できるようにし、公開前にプレビューを提供します
- 位置情報による同意モデルを構成します
- ポータルは苦情違反を通知します
- ポータルはスケジュールされたスキャンで Web サイトを監査します
- 一定期間にわたって Web サイトにアクセスしたユーザーのダッシュボード
- ユーザーが選択できる多種多様な組み込みバナー テンプレート
- 多言語サポート
スキャンから統合まで、プロセスは 5 つのステップで行われます。
ステップ 1: Web サイトをスキャンする
OT バナー実装の最初のステップは、Web サイトをスキャンすることです。 ただし、Web サイトをスキャンする前に、OT のアカウントを取得する必要があります。
スキャンする新しい Web サイトがポータルに追加されると、スキャナーは保留段階になります。これは、新しいレコードが作成され、スキャナーがまもなく開始されることを意味します。
このスキャナーは、ルート ドメインと、ポータルにフィードされるルート ドメイン内のサブドメインをスキャンします。 ドメインがバナー統合ドメインと一致しない場合、同意は期待どおりに機能しません。 スキャナーは、www で始まるすべての URL をサブドメインとして扱います。
注: ルート ドメインのみをポータルにフィードする必要があります。 ルートまたはサブドメインのバナーに対する同意または不同意は、1 つの入力としてキャプチャされます。

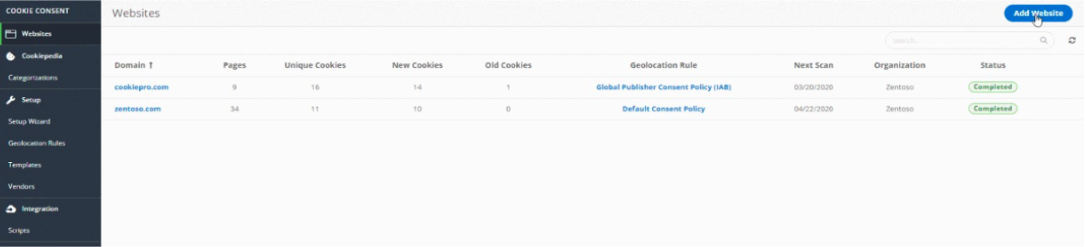
ウェブサイトをスキャンする手順:
- ログイン後、ウェブサイトのオプションに移動します。
- [URL の追加] ボタンをクリックして、ドメイン URL を追加します。
オプション構成
新しい Web サイトをスキャンしている間、OT は、スキャンが必要なページを制限したり、クエリ パラメーターを含むページを制限したり、画像に示すようにスキャンする Web サイトのサイトマップ URL を提供したりするなどの追加機能を提供します。 また、以前の履歴を消去する権限もユーザーに与えます。
このタブの追加機能は、特定の期間にわたる Web サイト スキャンのスケジュール設定と、必要に応じてバナーとプリファレンス センター テンプレートの再構成です。
注: ページを制限すると、スキャン時間が短縮されます。 サイトのすべての Cookie カテゴリをカバーするため、100 ~ 500 ページのページ番号を設定することをお勧めします。
ステップ 2: テンプレートを選択してデザインします。
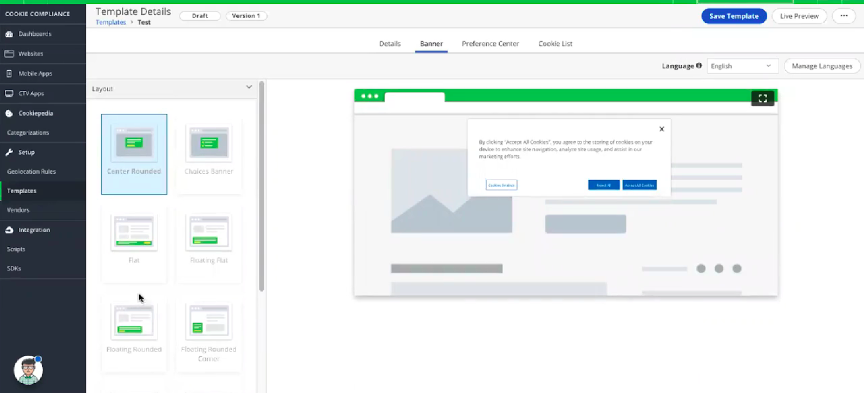
エンド ユーザーが操作する Cookie バナーは、これらの特定の手順で設計および構成されます。 OT は、開発者にバナー デザイン用の事前作成済みテンプレートを提供します。 テンプレートのデザインは 2 つの部分で行われます。
- Cookie バナーのデザイン:- この部分では、エンド ユーザーが最初のコンテンツと共に表示するバナーと、Cookie を受け入れるか拒否するかについて説明します。
- プリファレンス センターのデザイン:- これは、Cookie バナーに設定ボタンとして表示されるポップアップのように機能します。 プリファレンス センターには、Web サイトのプライバシーに関する声明に表示されるコンテンツが保持されます。 また、Cookie のカテゴリを要約し、エンド ユーザーがカテゴリに基づいて Cookie をオプトインまたはオプトアウトできるようにします。
バナーとプリファレンス センターを構成する手順。
- テンプレートオプションに移動します
- Cookie 法の種類に基づいてテンプレートを追加します。 GDPR Cookie バナーの例
- テンプレートの名前を追加します。 必要に応じてオプションのフィールドに入力します
- 作成をクリックします
- テンプレートのデザインを選択
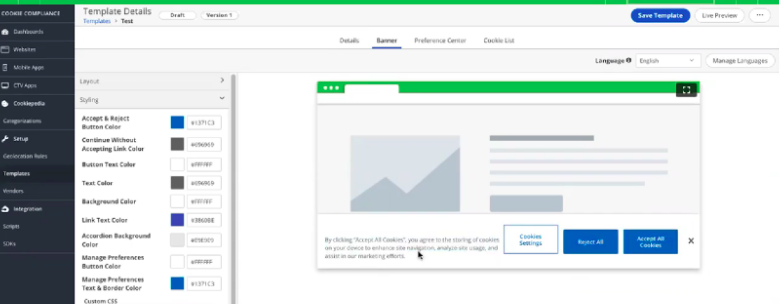
- テンプレートの必要なコンテンツ、ボタン ラベル、およびスタイルを追加します。

変更後にテンプレートが公開されるたびに、テンプレートのバージョンが更新されます。 これは、ユーザーが以前の設計のバックアップを持つのに役立ちます。 それに加えて、[言語を追加] オプションを使用すると、ユーザーは複数の言語でバナーを作成できます。 デフォルト言語のコンテンツは、それぞれの言語に基づいて翻訳されます。
バナーとプリファレンス センターのスタイルと構成は、OT 自体で完全に管理されます。 CSS と HTML タグをサポートしています。

バナーと設定の一般的なスタイルを維持できますが、Web サイトに応じてバナーを変更することもサポートされています。 デフォルトのバナー スタイルを変更するには、ユーザーは Web サイトに移動して特定の Web サイトを選択する必要があります。 バナー スタイルを変更するオプションは、それぞれのサイト内で利用できます。

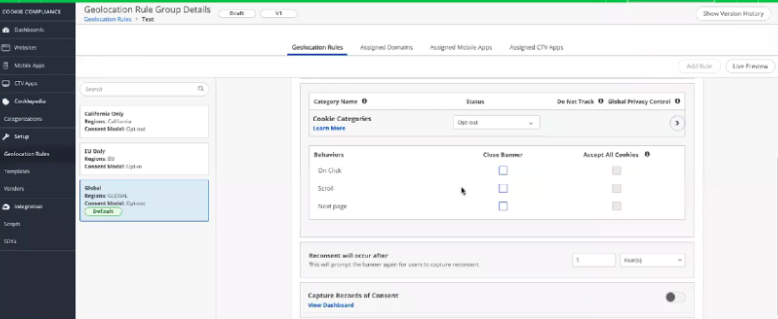
ステップ 3: 位置情報ルールを作成します。
位置情報ルールは、OT バナー実装のこのプロセスで重要な役割を果たします。 Geolocation は、特定の地域で表示される同意モーダル、動作、および同意を決定します。

位置情報ルールを構成するには:
- 地理位置情報に移動
- ルールの新しいグループを追加
- ルールの名前を入力してください
- ルールがある場合、ルールが適用される地域を選択します
- ルールが使用するテンプレートを選択します
- 必要に応じてバナー表示オプションを有効/無効にします
- Cookie のカテゴリと Cookie のステータス (オプトインまたはオプトアウト) を選択します。
- Google タグを処理するための Google 同意モーダルの統合
- バナーの動作(バナーを閉じてバナーを受け入れる間)
- 再同意期間を追加する
- ユーザー レコードをログに記録するための同意の記録を取得する
- 位置情報ルールをデフォルトのルールにする設定を有効にします。
Cookie の同意モーダルは、位置情報ルールと共に構成されます。 同意モーダルは、ユーザーが対話するための Cookie に対して構成されたデフォルトの動作です。 いくつかの同意モーダルは次のとおりです。
- オプトイン: デフォルトでは、Cookie は有効な状態です
- オプトアウト: デフォルトでは、Cookie は無効になっています
- 通知のみ: このタイプのモーダルにより、ユーザーは Cookie について知ることができ、デフォルトで有効になっています。 ユーザーは、これらのタイプのモーダルに対する同意を変更することが制限されています。
- 暗黙の同意: ユーザーがバナーの同意ボタンを選択するまで、Cookie は有効になりません。
- カスタム: 構成担当者は、追跡しないなど、Cookie のカスタマイズされた動作を作成できます。
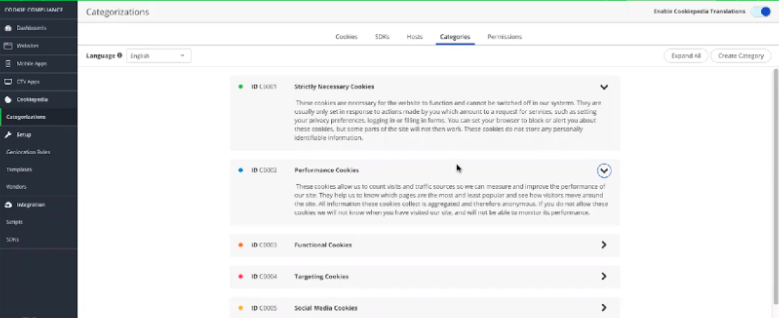
ステップ 4: Cookie を分類する
Web サイトをスキャンした後、キャプチャされた Cookie は、OT プラットフォームで使用可能なカテゴリに基づいて分類されます。 開発者には、新しいカテゴリを追加する権限もあり、スキャンされた Cookie も追加できます。
いくつかの事前構築されたカテゴリ:
- 厳密に必要な Cookieは、Web サイトのパフォーマンスに不可欠な Cookie です。
- 分析 Cookieは、Google アナリティクスのようなウェブ統計ツールです。
- 機能性クッキーは、ウェブサイトの機能を強化するために使用されるクッキーです。 しかし、ユーザーにとって 100% 必須というわけではありません。
- ソーシャル メディア Cookieは、Facebook や Twitter などのソーシャル ネットワーク Cookie に関連しています。

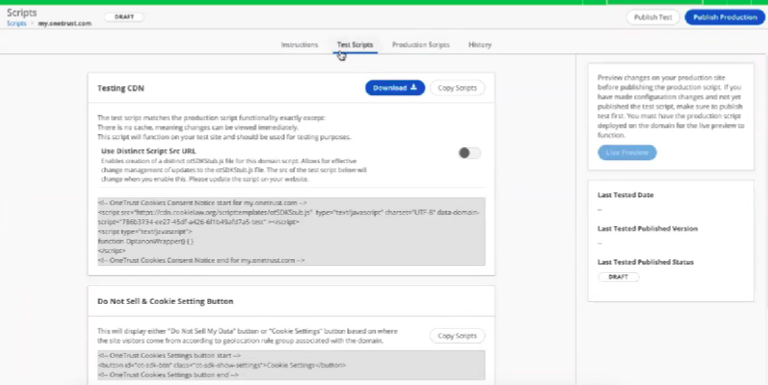
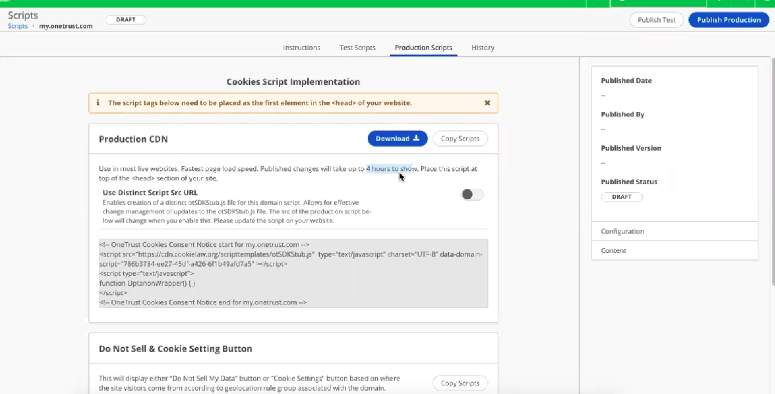
ステップ 5: スクリプトを公開する
上記のすべての手順を完了した後、最後の段階は、Web サイトのスキャンの結果として生成されたスクリプトを公開することです。
これは、Web サイトにバナーとプリファレンス センターを実装するために使用できるコードのスニペットです。 スクリプトには主に、テスト CDN と運用 CDN の 2 種類があります。 これらのスクリプトは両方とも、Web サイトの <head> セクションに配置する必要があります。 スクリプトには、各ドメインに固有の一意の識別子が含まれています。
テスト スクリプトは純粋にテスト用です。 この CDN は、バナーの動作とスタイルを確認するのに役立ちます。 この特定のスクリプトのキャッシュなし機能は、スクリプトを再公開した直後に変更を反映するのに役立ちます。 また、テストはスクリプト内の一意の識別子とともに追加されます。 テスト スクリプトは、サブドメインまたはドメインに関係なく、すべてのテスト Web サイトに統合されます。

本番スクリプトは、本番サイトで使用される実際のスクリプトです。 これらのスクリプトは、バナーを操作するユーザーの同意を取得できます。 テスト スクリプトとは異なり、スクリプトの再発行後に変更が反映されるまでに遅延があります。
本番スクリプト構成の「キャッシュバスター」と呼ばれる追加機能により、変更の反映の遅延が減少します。 また、これに加えて、これらのスクリプトは HTML タグ属性 - lang をサポートしています。これは、ページに基づいて言語を切り替えるのに役立ちます。また、ブラウザの言語設定もサポートしています。

その他の機能
クッキー一覧
OT は、プライバシー ページのコンテンツを異なるものにするという考えを支持しています。 OT は、コンテンツ領域に div を配置するだけで Web サイト内に統合できる詳細な方法で、Web サイト内の Cookie のデータを保持する Cookie のリストをユーザーに提供します。
クッキーボタン
OT は、ユーザーが必要な場所で再同意できるようにします。 したがって、Cookie ボタン DIV があり、選択すると、ユーザーが以前に行った同意をオプトインまたはオプトアウトし、変更を保存するためのプリファレンス センターのポップアップのように機能します。
スクリプトの公開中は、Cookie ボタンと Cookie リストの div を使用できます。
プリファレンス センターのポップアップ
プリファレンス センターでこの機能を有効にすることにより、ユーザーは Web サイトに与えられた同意を再検討する権限を与えられます。 バナーを閉じると、小さな盾のアイコンが Web ページの隅に表示されます。 アイコンをクリックすると、設定センターが開きます。 ユーザーは、分類された Cookie をオプトインまたはオプトアウトして、同意を保存できます。
統合
Cookie スクリプトと Drupal の統合は、提供されたモジュール「Cookie Pro by OneTrust」を使用して行われます。 スクリプトを直接貼り付けるフィールドが提供され、このモジュールは<head>タグを変更して、ページの<head>タグ内にスクリプトを配置します。
参考文献
- https://www.cookiepro.com/knowledgebase/
- https://community.cookiepro.com/
- https://www.cookielawinfo.com/cookie-law/
最終的な考え
Cookie の同意は、法律を遵守する必要があるという理由だけでなく、ユーザーとの信頼関係を築くのにも役立ちます。 エンド ユーザーのプライバシーを尊重していることが明らかであり、ブランドとしての信頼性が向上します。 Web サイトが Cookie の「拒否」オプションやバナー/ポップアップを閉じる方法を提供していないため、エンド ユーザーが同意するか、サイトを離れることを余儀なくされるという多くのケースが報告されています。 これは、2020 年 5 月に EDPB (欧州データ保護委員会) によって発行された、サービス/情報へのアクセスを条件付きにしてはならず、ユーザーにそうするように強制することは有効な同意とは見なされないと述べている新しいガイドラインに反しています。
この記事が気に入って、最新記事の毎週の更新を受け取りたい場合は、ニュースレターの購読を検討してください。
