ヒートマップとは何ですか? Web サイトでの使用方法は?
公開: 2022-08-02新しいランディング ページの作成、Web サイトの再設計、またはコンバージョン率を向上させるためのコンテンツの再調整のいずれであっても、最適化のロードマップが必要です。 アクセスできなければ、ランダムに変更を加えて、何が機能しているかを確認するだけです。
分析はユーザーがどのようにやり取りしているかを示しますが、数字は Web サイトの訪問者に関するすべてを教えてくれるわけではありません。
これらのインタラクションの背後にある理由と内容を知りたい場合は、サイトの Web サイト ヒートマップを分析する必要があります。
この記事では、ヒートマップとは何か、ウェブサイトでヒートマップを使用する方法について説明します。
ヒートマップとは?
ウェブサイトのヒートマップの目的
ヒートマップの種類
ウェブサイトでヒートマップを効果的に使用する方法
ヒートマップとは?
ヒートマップは、訪問者が Web サイトに表示されるさまざまな要素にどのように関与し、対話するかをデータで視覚化したものです。 ユーザーがどのようにやり取りするかを 2 次元の色分けされたビジュアルで示し、ユーザーの行動に関する洞察を提供します。
ヒートマップは、ユーザーの行動データを、訪問者が Web サイト ページにどのように関与しているかの詳細な分析に変換する優れた方法です。 それは分析します:
- スクロールスルー率
- クリックされる要素
- 無視される要素
- 読み取られる要素
この情報は、レイアウトと UX デザインがユーザーのアクションに与える影響と、それらを改善または最適化する方法を特定するのに役立ちます。
ウェブサイトのヒートマップの目的
DTC Web サイトの所有者として、Web サイトに 1 日あたり 1,000 人の訪問者が集まり、約 50 人の顧客が製品を購入しているとします。 マーケティング ストラテジストは、残りの 950 人の訪問者がコンバージョンに至らなかった理由を理解するために、顧客が Web サイトから離れた理由を分析する必要があります。
これらの理由は、ウェブサイトをナビゲートするのが難しい、製品の説明があいまい、すぐにサインアップできないなどです。しかし、理由を特定するには、ウェブサイトのヒートマップなどの効率的な分析ツールにアクセスする必要があります.
ヒートマップの主な目的は、Web サイト ユーザーのクリック、スクロール パターン、マウスの動き、物理的な目のつやとその持続時間などを定量的に表すことです。
ヒートマップは、訪問者の人口統計を特定するのにも役立ちます. このようにして、訪問者ベースをセグメント化し、それに応じて関連する変更を加えることができます。
適切に最適化すると、ヒートマップはページ全体のデザインを再定義して、訪問者に目的のアクションを実行させるのに役立ちます。
ヒートマップの種類
クリック追跡ソフトウェアによって生成されるヒートマップは、ユーザーのマウス クリックとカーソルの動きを色分けされた 2D オーバーレイ ビジュアルに変換することによって形成されます。
広く使用されている 5 種類のヒートマップを次に示します。それぞれが異なる種類のデータを追跡するように設計されています。
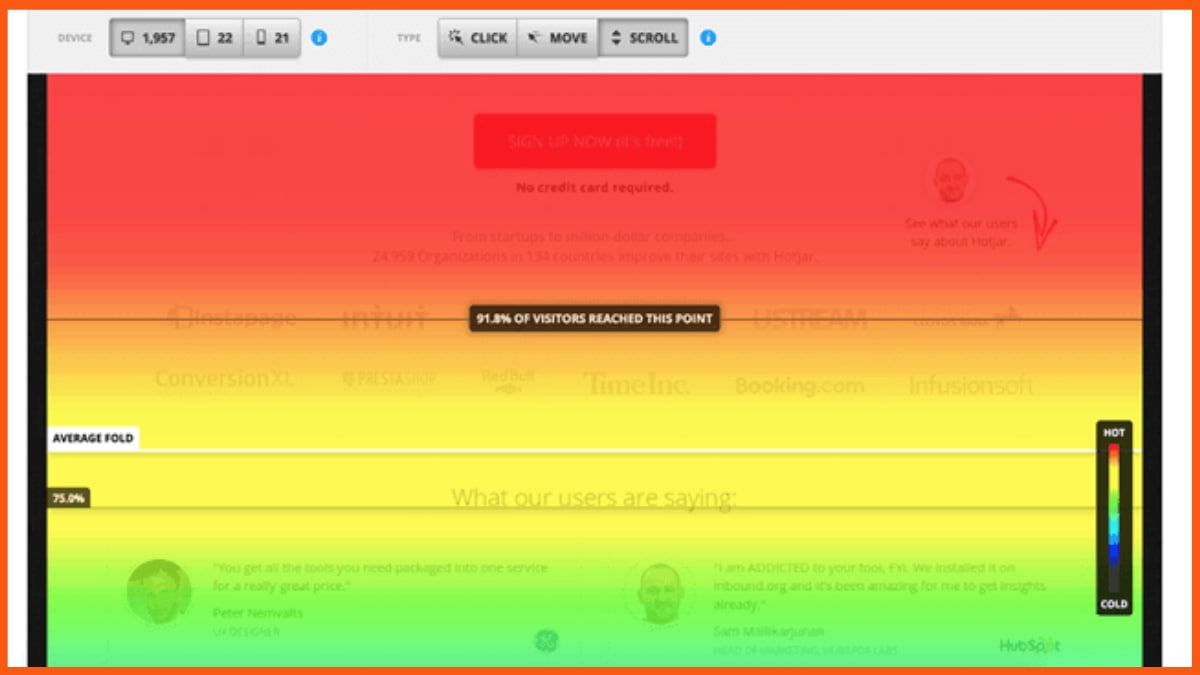
スクロールマップ
スクロール マップは、訪問者がコンテンツを流し読みしてスクロールする際に Web サイトを離れるポイントを表します。

スクロール深度のパーセンテージを示しており、訪問者が最大の時間を費やすセクションを把握できます。
さらに、数人のユーザーがページの最後までたどり着くのは、保持期間が短いため、まったく正常です。 これを確認するには、これらの洞察をのぞいて、コンテンツを変更し、ページの前半に CTA ボタンを戦略的に配置してください。
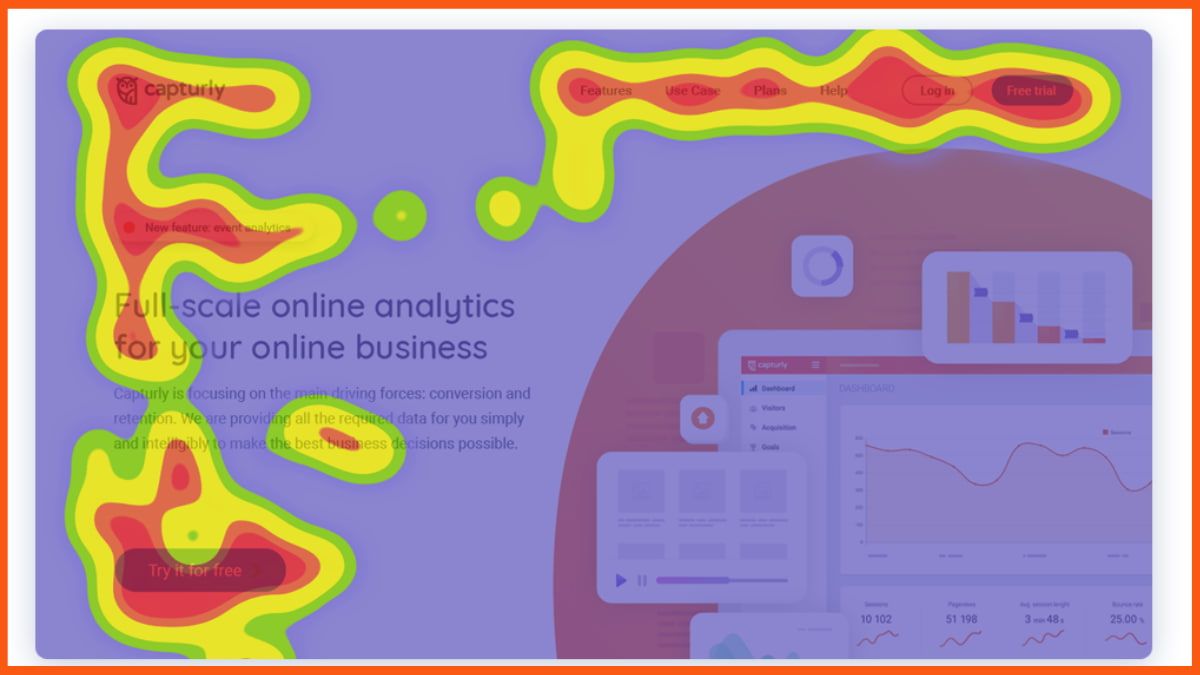
マウス追跡ヒートマップ
マウス トラッキング ヒートマップは、ユーザーがページを読んで移動する方法のパターンを示します。 訪問者が最も多くホバーしているエリアが強調表示されます。

マウス トラッキング ヒートマップを使用すると、Web サイトのどの部分が最大の注目を集め、どの部分が視覚的に無視されることが多いかを判断できます。
ただし、訪問者は特定のセクションに長時間滞在する可能性があることに注意してください。これは、訪問者が非常に魅力的であるか、短期間では理解するのが難しすぎるためです。 これにより、訪問者のマウスの動きと実際に見ているものとの相関関係が少し混乱します。
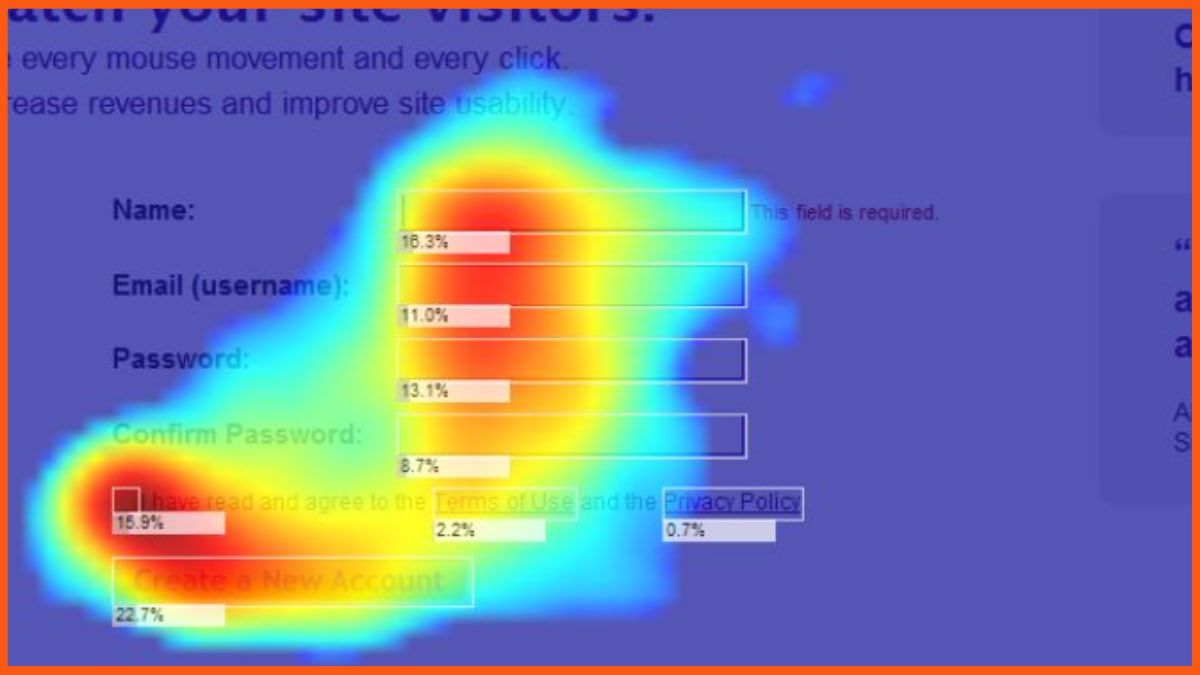
クリックマップ

クリック マップは、ユーザーが Web サイト全体で最もクリックした場所を示します。 ページ上のユーザー エンゲージメント、画像、リンク、および Web サイトのクリック ボタンの有効性に関する詳細な分析を提供します。
クリック マップを使用できるのは、CTA ボタンのクリック データを視覚的に表現することだけではありません。 また、訪問者がクリックすることを期待していたが、クリックできないためにクリックできなかった画像/テキストがある場合に、情報をスカウトするのにも役立ちます。

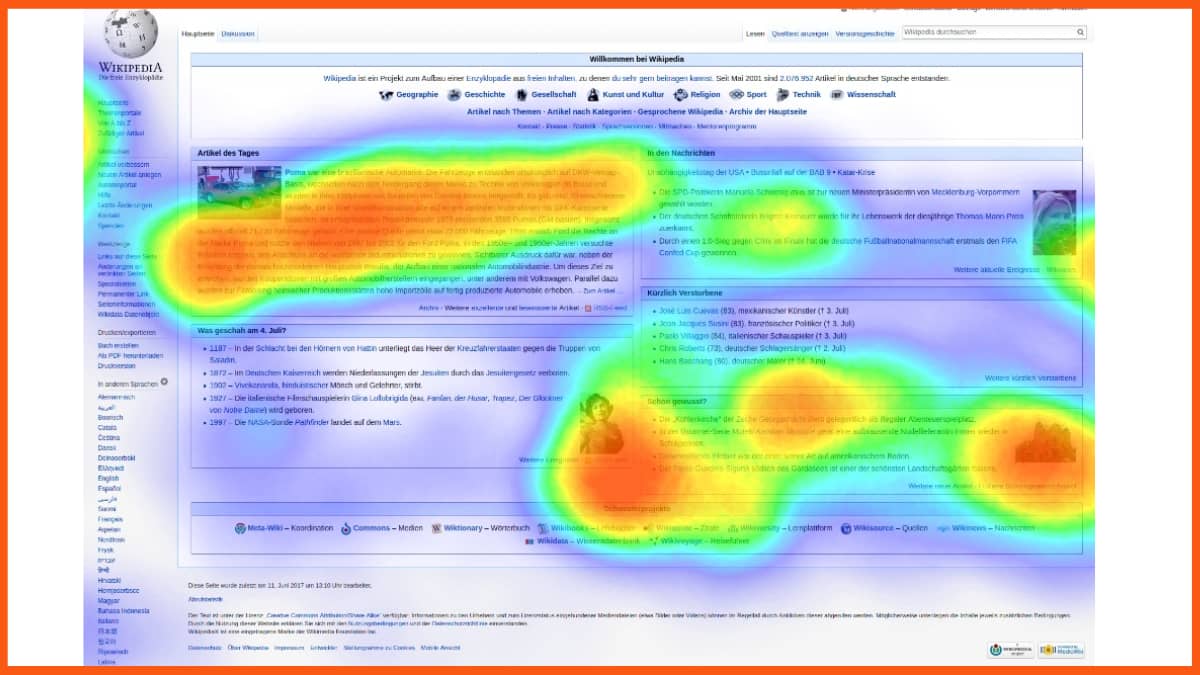
アイトラッキングヒートマップ

名前が示すように、アイ トラッキング ヒートマップは、訪問者の目の動きと位置を測定します。 視線の停滞の期間を分析し、その特定のセクションの魅力について会社に知らせます。
通常、特別なトラッキング デバイスを使用してラボで研究されるアイ トラッキング ヒートマップは、赤外線反射モデルを介して Web カメラを介して実行できます。
ただし、アイ トラッキング ヒートマップは、関連するソフトウェアとテクノロジのために、セットアップがより複雑 (かつ高価) です。 また、コストが高いため、より広範なセットのアイトラッキング ヒートマップを生成することも困難です。
AI が生成したアテンション ヒートマップ
AI が生成したアテンション ヒートマップは、ソフトウェア アルゴリズムによって作成されたユーザーのアテンション データを視覚的に表します。
これらのヒートマップは、人々が目にする可能性が高いビジュアル マテリアルの領域を示します。 訪問者の注意スパンに基づく予測分析により、95% の精度でデータを表します。
最後に、自分でデータを収集する必要がないため、マーケティング担当者が潜在的なクライアントの Web サイトを分析してそこから洞察を収集するための安価なオプションです。
ウェブサイトでヒートマップを効果的に使用する方法
気を散らす要素を特定する
ヒートマップは、インタラクションが最も高い Web サイトと最も低い Web サイトの要素を特定する可能性があります。 この観察により、これらの気を散らす要素を取り除くことができるため、訪問者はシームレスに目標到達プロセスに入り、コンバージョン率を高めることができます.
ヒートマップは、訪問者があなたの提供物を理解し、コンテンツを過度に表示するのではなく、ビジュアルが彼らの注意を引くように、グラフィックスと比較してコンテンツをどのように配置する必要があるかも示します.
たとえば、Web サイトのコンテンツと画像の両方を同じ比率でブレンドすると、人々は気が散って画像に集中する可能性があります。 これは、訪問者がコンテンツに注意を払わなかったため、直帰率の増加につながります。
フラストレーション クリックを特定する
レイジ クリック/フラストレーション クリックは、ユーザーが要素を繰り返しクリックしたときに発生しますが、期待どおりに反応しません。 これは、ユーザーの間でフラストレーションを引き起こします。
現在のサイトはその後何の役にも立たないため、すぐに応答がない場合、ユーザーは別のサイトに切り替えます。 したがって、これらの問題のあるクリックを特定し、ユーザーの不満を避けることが不可欠です。
ヒート マップは、これらの怒りのクリックを特定し、視聴者の一般的なクリック パターンを示します。 このインサイトを見ることで、レイジ クリック領域を特定し、バグを修正し、デザインを変更して見栄えを良くすることができます。
読みやすさとコンテンツの長さの改善
Nielson によると、訪問者は 80% 以上の時間を画面を動かさずに過ごしており、その下のコンテンツに集中しているのは 20% だけです。 つまり、その効果を最大化するには、すべての重要で人目を引く情報をスクロールせずに見える位置に表示する必要があります。
スクロール マップは、このための救世主です。 それらは、コンテンツが見られているか無視されているかについて興味深い洞察を与えてくれます。また、訪問者が離れる前にスクロールしたポイントも示されます。
コンテンツに綿毛が多すぎる場合、または訪問者が取るべき適切な行動を示していない場合、訪問者は飛び降りて別のサイトにアクセスします. 読者が最後まで夢中になれるように、コンテンツがシンプルかつ正確であることを確認してください。
不要な要素を置き換えてページ デザインを合理化する
自分のウェブサイトを派手で魅力的に見せたくない人はいますか? しかし、これには代償が伴います。
解像度が高いため、ほとんどの Web 要素は、ページ シートの読み込みに関して Web サイトのパフォーマンスを低下させます。 視聴者が気になる要素をいくつか残し、残りを廃棄する方がよいでしょう。
ヒート マップは、注意を払わない「デッド エレメント」を識別し、それらをより効果的なオプションに置き換えて、Web ページのデザインを最適化することを検討できます。
ユーザーの意図を理解する
ヒートマップは、訪問者の行動を把握する絶好の機会を提供します。 これにより、訪問者がページのどの部分に最も注目しているか、そして何がそこにとどまっているのかを判断できます.
ユーザーの意図を増幅するには、メニューに従ってウェブサイトを調整し、訪問者が操作するオプションをフィルタリングし、それらを最初に配置してユーザーの意図を最大化する必要があります.
これにより、エンゲージメントが増幅され、直帰率が低下し、訪問者が目標到達プロセスの最終段階に入り、商品を購入できるようになります。
結論
Web サイトのヒートマップとは何か、またそれを効果的に使用する方法がわかったので、それらを利用して、情報に基づいたデータに基づいた意思決定を行い、Web サイトの更新または設計を行います。
それを行う前に、各ヒート マップが表すデータを理解し、適切なヒートマップを選択してください。 ヒートマップが表すさまざまな情報に圧倒されないようにしてください。 KPI に固執し、それに応じて Web サイトのパフォーマンスを分析してください。
よくある質問
Web サイトでヒートマップを使用するにはどうすればよいですか?
Web サイトでヒートマップを使用して、ユーザーが Web サイトをどのように利用しているかを理解できます。
ヒートマップで視覚化するのに最適なデータの種類は?
場所やターゲットを表示したい場合、ヒートマップは視覚化する優れた方法です。
