優れた Web デザインの 7 つの重要なガイドラインに従う必要があります。
公開: 2021-02-23ユーザーは毎日たくさんの Web サイトにアクセスしており、企業はユーザーにアピールするために並外れた創造性を発揮する必要があります。 中小企業は、訪問者が Web サイトに長く滞在できるようにするために、優れた視覚的魅力と Web ソリューションの有効性に焦点を当てる必要があります。 ただし、トップを維持するには、最新の Web トレンドに常に注目し、UI デザイン パターンを使用することが重要です。
効果的な Web サイトは、ユーザーを惹きつけながらメッセージを伝えることで、本来の目的を達成する必要があります。 優れた Web サイトのデザインには、次のようないくつかの要素があります。
- 一貫性。
- イメージ。
- シンプルさ。
- 色。
- タイポグラフィ。
Web サイトをデザインする場合、Web サイトがどのように認識されるかに影響を与える重要な要素が多数あります。 優れたデザインの Web サイトは信頼を築き、ユーザーを行動に導くのに役立ちます。 また、優れたユーザー エクスペリエンスを作成するには、Web サイトのデザインが使いやすさと機能のしやすさを考慮して最適化されていることを確認することが含まれます。 以下に、次の Web デザイン プロジェクトに役立つガイドラインをいくつか集めました。
- 1. ウェブサイトの目的
- 2. シンプルさを実現する方法
- 3. ウェブサイトのナビゲーション
- 4. モバイルフレンドリーを維持する
- 5. 視覚的な階層
- 6. 内容
- 7. コミュニケーション
- ユーザーはどう思いますか?
1. ウェブサイトの目的

ウェブサイトは訪問者のニーズに応える必要があります。 したがって、ユーザーが提供するものを最大限に活用できるように、Web ページ上にシンプルかつ明確な意図を作成する必要があります。 たとえば、「ガイドの方法」を追加する必要があります。 ユーザーが必要な情報を見つけるのに役立つセクション。 ユーザーに製品を販売するエンターテイメント Web サイトがある場合は、いくつかの重要な目的を使用する必要があります。
- 評判を築きましょう。
- リードを生成します。
- 専門知識について説明します。
- 販売とアフターケア。
ウェブサイトの目的は、ゲストを予測に変えることです。 これを始めるための良い方法は、Web サイトにアクセスしているユーザーのタイプを特定し、その要件を評価し、次に何をすべきかに関する適切な情報を提供することです。 まず、視聴者の注目を集めるウェブサイトを作成します。 一般に、企業や人々はさまざまなニーズや目的に合わせて Web ページをデザインします。
- ユーザーにサービスや商品を提供する。
- 知識を得る。
- お互いにコミュニケーションを取りましょう。
- インターネット上で情報を投稿したり検索したりできます。
- 楽しむ。
誰でも、Web サイトをデザインし、製品やサービスを販売する理由を見つけることができます。これらのサービスや製品は無料である可能性もありますが、お金を稼ぐのにも役立ちます。
あなたにおすすめ: Web デザイナーとしてお金を稼ぐための 9 つの注目すべきヒント。
2. シンプルさを実現する方法

ユーザーエクスペリエンスとWebページの使いやすさを考えるとき、シンプルであることが最善の方法です。 シンプルさは、一部の企業が競合他社よりも優れた業績を上げている主な理由の 1 つでもあります。 Apple iPhone、Google、WhatsApp などを例に挙げると、シンプルさを示す広く人気のある製品のほんの一例にすぎません。
シンプルさは今日ではさまざまです。シンプルさに重点を置くことは複雑になる可能性がありますが、一度そこに到達すると、すべてのことができるようになるため、シンプルにする価値があります。 シンプルさを実現するために考慮すべき Web サイトのデザイン原則をいくつか示します。
色

色にはメッセージを伝え、表現力豊かな反応を示唆する能力があります。 あなたのブランドに合ったカラーパレットを見つけてください。これにより、あなたのビジネスに対するクライアントの行動に影響を与えることができます。 ただし、5 色以上を使用しないように、色の選択を制限する必要があることに注意してください。 たとえば、補色を選択することもできます。これらは非常に効果的です。 魅力的な色の組み合わせは、顧客のエンゲージメントを高め、Web サイトにアクセスしているときに気分を良くします。
タイポグラフィ

タイポグラフィは、優れた Web サイトをデザインする上で重要な役割を果たします。 ウェブサイトの約 90% はタイポグラフィーで作られています。 人々はコンテンツを読むために Web サイトにアクセスするため、Web サイトにどのように書くかを選択することが重要です。 また、これらの言葉をどのように表現するかを選択することも同様に重要です。 あなたのウェブサイトは、オンライン訪問者にビジネスのコミットメントを伝えることができなければなりません。 今日のデジタル世界では、それを行う最も簡単な方法は、タイポグラフィ フォントを使用することです。
画像

これもウェブサイトを作成する際の重要な側面です。 画像には、写真、ビデオ、イラスト、グラフィック形式が含まれます。 ウェブサイト上のすべての画像は読みやすく、ビジネスの精神を捉えたものでなければなりません。 ウェブサイト用に選択する画像は、ブランドの個性を体現するものになります。 第一印象は重要です。 したがって、ユーザーの心にプロフェッショナリズムと信頼性の優れた印象を形成できるように、Web サイトに高品質の画像を選択することが重要です。
3. ウェブサイトのナビゲーション

ナビゲーションは、ユーザーが Web サイト上で必要なものを見つけるための最良の方法です。 実際、Web サイトのナビゲーションは、訪問者を Web サイトにできるだけ長く滞在させるための鍵となります。 ナビゲーションが訪問者を混乱させる場合、訪問者は必要なものを見つけるために別の場所に行く可能性があります。 ナビゲーションを一貫性があり、シンプルかつ直感的に保ちます。

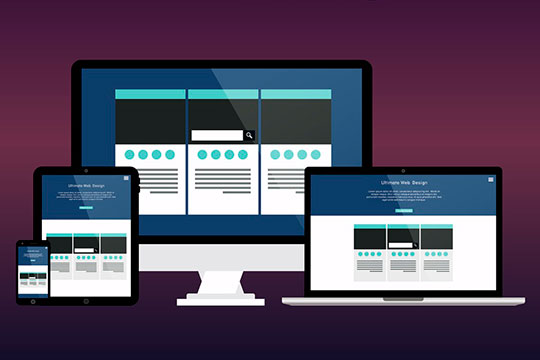
4. モバイルフレンドリーを維持する

すでにご想像のとおり、ほとんどの人は携帯電話を使用してインターネットを閲覧しています。 したがって、迅速なレスポンシブデザインで Web サイトを作成し、さまざまな画面に合わせて調整することを検討することが非常に重要です。 従来の Web サイトはデスクトップ向けに設計されていますが、これでは貴重な訪問者や潜在的な顧客を失うことになります。 失われた顧客を取り戻すために、Web サイトを最適化し、モバイル対応にする時期が来ました。
あなたも好きかもしれません:簡単に学べる Web デザイン書籍のベストセラー トップ 10。
5. 視覚的な階層

視覚的な階層とは、要素をランク順に配置することを指します。 これは、サイズ、色、コントラスト、画像、タイポグラフィ、テクスチャ、スタイル、空白によって行うことができます。 ビジュアル階層の最も重要な機能は、焦点を選択し、訪問者に重要な情報を表示することです。
6. 内容

言うまでもなく、効果的な Web サイトには優れたコンテンツも必要です。 ウェブサイトを効果的かつ成功させるにはコンテンツが鍵であるということは誰もが聞いたことがあるでしょう。しかし、コンテンツはそれ自体を構築してデジタル計画を実現することはできません。 次のような Web デザインの原則が必要です。
- デザイン。
- ユーザー体験。
- 発達。
- コピーライティング。
- SEO (検索エンジン最適化)。
- マーケティング。
- 広報。
- ブランド構築。
- 情報アーキテクチャ。
ほとんどの企業やブランドにとって、成功する Web サイトを作成するのは簡単でもすぐでもありません。 それには忍耐、時間、リソースが必要です。 ウェブサイトの最適化は必ずしも SEO だけではないことに注意してください。 Web サイトを定義するには、時間の経過とともにさらに多くの側面を考慮する必要があることを理解することが重要です。
7. コミュニケーション

ユーザーが特定の Web サイトにアクセスする主な理由は、情報を取得することです。 Web サイトが訪問者と効率的にコミュニケーションできない場合、訪問者はおそらく他の Web サイトにより多くの時間を費やすことを選択するでしょう。 コミュニケーションは、優れた Web デザインの最初の要素の 1 つです。 これは、ユーザーにポジティブなエクスペリエンスを提供し、Web サイトを成功させ、その所有者に真の利益をもたらすために不可欠です。 多くの種類の Web サイトは、何らかの形で、優れたコミュニケーションの必要性の影響を受けています。 Web サイトの種類に関係なく、ユーザーと効果的にコミュニケーションをとることが非常に必要です。
したがって、すべての Web サイト所有者は、Web サイト上で適切なコミュニケーションを行う責任を考慮する必要があります。 残念ながら、コミュニケーションは Web サイトの視覚的な魅力において重要ではない要素とみなされがちです。 ただし、ユーザーに明確で統一されたメッセージを提供することを検討することが理想的です。
Web サイトはさまざまな方法でユーザーと通信します。 すべての Web サイトがまったく同じアプローチを採用しているわけではありませんが、ほぼすべての Web サイト所有者は、次のいくつかの一般的なコミュニケーション方法に注目する必要があります。
一般的な通信方法:
- 画像。
- 文章。
- タイトルとヘッダー。
- アイコン。
- デザインスタイル。
- オーディオ。
- ビデオ。
ユーザーと効果的かつ明確にコミュニケーションできる Web サイトを作成するには、課題に直面する場合があります。 すべての Web デザインが同じではないため、訪問者にメッセージがどのように提供されるかは Web サイトごとに異なる場合があります。
Web デザイナーがよく克服しなければならない課題は何ですか? Web サイトで使用するコンテンツと情報の量を決定する必要があります。 質の高い情報がたくさんあることは素晴らしいことですが、ユーザーと明確にコミュニケーションをとることが難しい場合もあります。 場合によっては、コンテンツが少なくても質の高い Web ページの方が、ユーザーとの効果的なコミュニケーションが容易になることがあります。
Web ページに多くのコンテンツを収めようとすると、乱雑な Web サイトが作成され、ユーザーが混乱してしまいます。 忙しくて乱雑な Web ページでは、不明瞭なメッセージが送信される可能性があり、ユーザーが Web サイトにアクセスしたときに受け取りたいメッセージとはまったく逆になります。 訪問者はそれぞれ異なるため、1 つのグループに分類することは不可能です。 したがって、視聴者を念頭に置いて Web サイトをデザインする必要があります。つまり、多様性が存在する必要があるということです。
こちらもお勧めです: SEO のための Web デザイン: Web サイト デザイナーに必須の SEO のヒント。
ユーザーはどう思いますか?

したがって、インターネット上のユーザーの習慣は、実店舗に行く顧客と変わりません。 訪問者は新しいページをすべて見て、コンテンツの一部を読み、興味があると思った最初の Web ページをクリックします。 実際、ウェブページには、彼らが見向きもしない部分がかなりあります。 ほとんどのユーザーは興味深くクリックしやすいものを検索するため、Web サイトがユーザーのニーズや期待を満たしていない場合は、すぐに「戻る」ボタンがクリックされてしまいます。
では、ユーザーが Web サイトで最も高く評価しているものは何でしょうか?
- 品質。
- 信頼性。
- ページのコンテンツをガイドするアンカー。
- 最新のウェブサイト。
- 簡単なナビゲーション。
- 関連するコンテンツ。
- 商品説明。
- 会社のブログ (ユーザーの 50% が便利だと考えています)。
それは簡単です。人々はオンラインで過ごす時間を制限したいと考えているため、すべての企業がより魅力的な Web サイトを開発する必要があります。
