Magento2でモジュールを作成するためのガイド
公開: 2015-11-20Magento 2でモジュールを作成する方法をお探しですか? 今日は、Magento 2でモジュールを作成する方法をご案内します。楽しんで、簡単に利用できることを願っています。
柔軟なモジュールを作成することは非常に困難ですが、Magento2で簡単なモジュールを作成するための簡単なチュートリアルがあります。このチュートリアルが最初のステップで役立つことを願っています。 モジュールを作成する前に、2つのバージョンのMagentoのディレクトリ構造の違いを理解する必要があります。 Magento 2ディレクトリ構造では、コードプールはコードベースファイル構造から削除されます。 これで、すべてのモジュールがベンダーごとにグループ化されました。 したがって、app / codeディレクトリ内にモジュールを作成できます。
最新のアップデート: Claue Multipurpose Magento 2テーマのバージョン2.0をリリースしました。これには、多数のパフォーマンスの向上と独自の機能が含まれています。 このテーマを今すぐチェックしてください:Claue Magento Theme 2. 0

ライブデモ
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう。
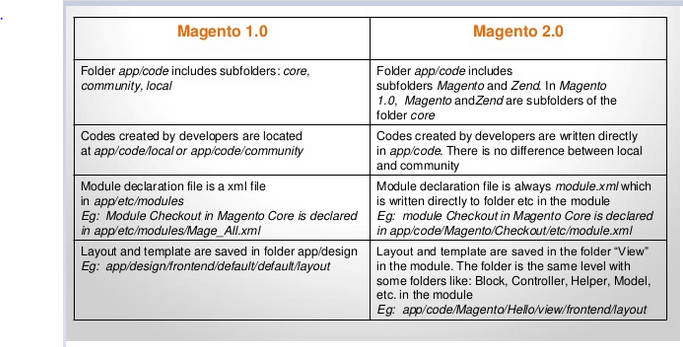
Magento1.0とMagento2.0の違い
Magento1.0とMagento2.0にはいくつかの基本的な違いがあるため、Magento2.0のフォルダー構造を簡単に視覚化できます。 したがって、Magento2.0で簡単なモジュールを作成するのは簡単です。

Magento2でモジュールを作成します
ステップ1:構成ファイルを作成します。
–ファイルを作成します: app / code / Tutorial / Example / etc / module.xml (目的:このファイルはモジュールを宣言します)そして次のコードをそれに挿入します:
- <? xml version = “ 1.0” ?>
- <config xmlns:xsi = “ http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “ ..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd " >
- <モジュール名= 「Tutorial_Example」 setup_version = 「1.0.0」 >
- </ module>
- </ config>
–ファイルの作成: app / code / Tutorial / Example / etc / frontend / routers.xml (目的: フロントエンド用のモジュールのルーターはここで宣言されます):
- <? xml version = “ 1.0” ?>
- <config xmlns:xsi = “ http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “ ..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd " >
- <ルーターID = 「標準」 >
- <route id = “ example” frontName = “ example” >
- <モジュール名= "Tutorial_Example" />
- </ route>
- </ルーター>
- </ config>
ステップ2:コントローラー、レイアウト、およびテンプレートファイルを作成します。
構成ファイルを作成したら、コントローラー、レイアウト、およびテンプレートファイルから始めます。
–コントローラーファイルを作成します。 app / code / Tutorial / Example / Controller / Index / Index.php そしてこのコードを入れてください:
- <? php
- 名前空間チュートリアル\ Example \ Controller \ Index ;
- Magento \ Framework \ App \ Action \ Contextを使用します;
- Magento \ Framework \ View \ Result \ PageFactoryを使用します;
- クラスインデックスは\ Magento \ Framework \ App \ Action \ Actionを拡張します
- {{
- / **
- * @ paramコンテキスト$ context
- * @param PageFactory $ resultPageFactory
- * /
- パブリック関数__construct (
- コンテキスト$ context 、
- PageFactory $ resultPageFactory
- )。
- {{
- 親:: __ construct ( $ context );
- $ this- > resultPageFactory = $ resultPageFactory ;
- }
- パブリック関数execute ()
- {{
- $ resultPageFactory = $ this- > resultPageFactory- > create ();
- //ページタイトルを追加
- $ resultPageFactory- > getConfig ()-> getTitle ()-> set ( __ ( 'サンプルモジュール' ));
- //ブレッドクラムを追加します
- / ** @var \ Magento \ Theme \ Block \ Html \ Breadcrumbs * /
- $ breadcrumbs = $ resultPageFactory- > getLayout ()-> getBlock ( 'breadcrumbs' );
- $ breadcrumbs- > addCrumb ( 'home' 、
- [
- 'ラベル' => __ ( 'ホーム' )、
- 'タイトル' => __ ( 'ホーム' )、
- 'link' => $ this- > _url- > getUrl ( ” )
- ]
- );
- $ breadcrumbs- > addCrumb ( 'tutorial_example' 、
- [
- 'ラベル' => __ ( '例' )、
- 'タイトル' => __ ( '例' )
- ]
- );
- $ resultPageFactoryを返します;
- }
- }
–レイアウトファイルを作成します。 app / code / Tutorial / Example / view / frontend / layout / example_index_index.xml

- <? xml version = “ 1.0” encoding = “ UTF-8” ?>
- <page xmlns:xsi = “ http://www.w3.org/2001/XMLSchema-instance” layout = “ 3columns”
- xsi:noNamespaceSchemaLocation = “ ../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc / page_configuration.xsd " >
- <本体>
- <referenceContainer name = “ content” >
- <block class = “ Magento \ Framework \ View \ Element \ Template” name = “ tutorial_example_block”
- template = “ Tutorial_Example :: index.phtml” />
- </ referenceContainer>
- </ body>
- </ page>
–テンプレートファイルを作成します。 app / code / Tutorial / Example / view / frontend / templates / index.phtml
<h1> <? php echo __ ( 'これはサンプルモジュールです!' ) ?> </ h1>
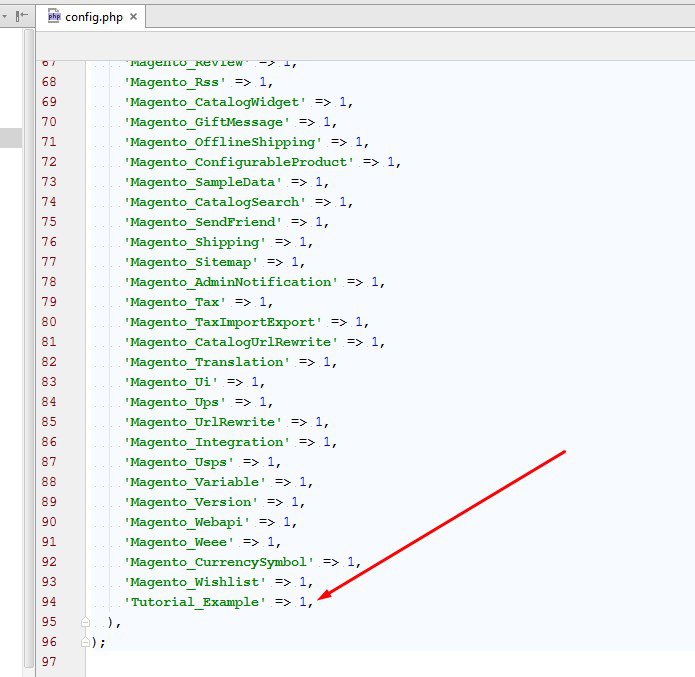
ステップ3:Magento2の構成ファイルでモジュールをアクティブ化します

このモジュールを開いてアクティブにします app / etc / config.php 次に、ファイルに次の行を追加します。
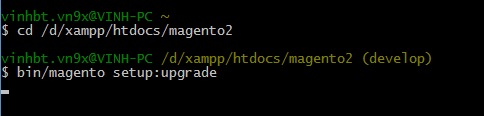
次に、Windows(またはLinuxとMAC OSのターミナル)でコマンドを開きます。 Magentoのルートフォルダーに移動し、次のコマンドラインを実行してモジュールをインストールします。
bin \ magento setup:upgrade

最後に、Magentoキャッシュをクリアしてから、URLでアクセスします http:// localhost / magento2 / example / index / index /
Magesolutionブログにアクセスして、Magento2.0に関する更新やチュートリアルを見逃さないようにしてください
