オンライン ストア向けのコア Web バイタル サバイバル ガイド
公開: 2022-09-01Core Web Vitals 指標とは?
Google がオンライン ストアのユーザー エクスペリエンスを測定する上で重要であると述べている 3 つの Core Web Vitals 指標があります。

- 最大のコンテンツ ペイント- テキストや画像のブロックなど、メイン コンテンツの読み込みにかかる時間
- 最初の入力遅延- ボタンをクリックするなど、ユーザーが操作した後、ストアの Web ページがインタラクティブになるまでにかかる時間
- Cumulative Layout Shift - サイトがロードされ、ユーザーがスクロールするときに Web ページが経験する予想外のレイアウト変更の回数
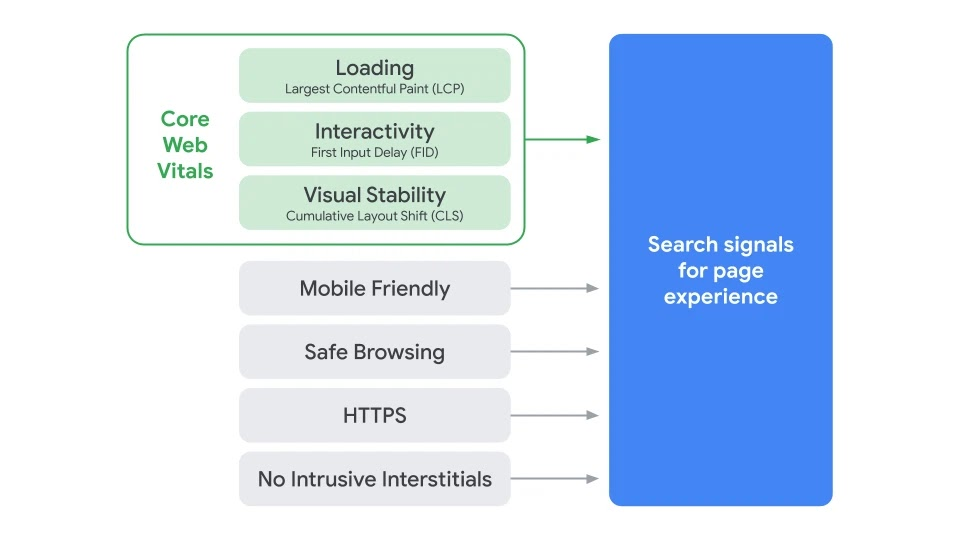
基本的に、これらの指標は、Google のページ エクスペリエンス スコアを形成する要因のサブセットです。 あなたの観点から、彼らは次のことに関してあなたを導きます:
- 視覚的な安定性
- インタラクティブ性
- 読み込み中
それぞれが全体的なユーザー エクスペリエンスの鍵であり、この記事でさらに詳しく説明します。 でもまず …
トップに戻る または
Core Web Vitals が重要な理由
ページ エクスペリエンスが Google のランキング要因になるように設定されたので、Core Web Vitals が重要である理由は明らかです。これらは、SERP でのストアの位置を高めるのに役立ちます。
とは言っても、ページ エクスペリエンス スコアの要素は Core Web Vitalsだけではありません。 その他の指標には、安全なブラウジングやモバイル対応などがありますが、Core Web Vitals の割合がかなり大きいため、これらは不可欠です。
ただし、模範的なページ エクスペリエンス スコアが Google でのトップ スポットを保証するものではないことにも注意してください。 ユーザー エクスペリエンスは、サイトのランキングを決定するために使用される多数のランキング要素の 1 つにすぎません。 しかし、それはランキング要因になるように設定されているため、eコマースストアができるだけ上位にランクされるように取り組むことが重要です.
トップに戻る または
コア ウェブ バイタルの詳細
前述のように、3 つのコア ウェブ バイタルは次のとおりです。
- 最大のコンテンツペイント
- 最初の入力遅延
- 累積シフト レイアウト
それぞれを詳しく見てみましょう。
最大のコンテンツペイント
Largest Contentful Paint (LCP) は、最大のコンテンツを画面にロードするのにかかる時間を測定します。 基本的に、サイト全体の読み込み速度を測定し、コンテンツの最大部分を基準にします。
通常、最大のコンテンツはどのようなものですか?
通常、それはヒーロー画像またはビデオになりますが、見出しテキストにすることもできます。 それは本当にページに何があるかに依存します。
LCP メトリクスが 2.5 秒未満の場合、Google はそれを優先します。 2.5 秒を超える理由には、要素のレンダリングをブロックする CSS と JavaScript、圧縮されていない高品質の写真、およびサーバーの応答時間が遅いことが含まれます。
LCP スコアを調べるには、Google PageSpeed Insights を使用できます。
累積シフト レイアウト
Cumulative Shift Layout (CLS) は、Web サイトの視覚的な安定性を測定します。 簡単に言うと、ページの読み込み中にサイト訪問者が画面上でコンテンツを移動するのをどのように体験するかを測定します。
私たちは皆、コンテンツをシフトさせる画像 (または広告) が表示される Web サイトにたどり着いたことがあります。 これは、エンドユーザーが既にクリックした場合、コンテンツが移動し、リンクが予期しない場所 (広告に直接移動するなど) に移動するだけである場合、特にイライラする可能性があります。
または、エンドユーザーが別の Web サイトに移動することはありませんが、読んでいるときに文章の途中で場所を失う原因となるような、非常に耳障りな結果になる可能性があります。 いずれにせよ、ユーザー エクスペリエンスに悪影響を与える可能性があります。 Google では、累積シフト レイアウト スコアを 0.1、または可能であればそれ以下に固定することをお勧めします。
CLS は通常、コードでサイズが指定されていない画像などの要素の影響を受けます。 また、新しいコンテンツを既存のページ コンテンツに動的に追加することによっても影響を受けます。
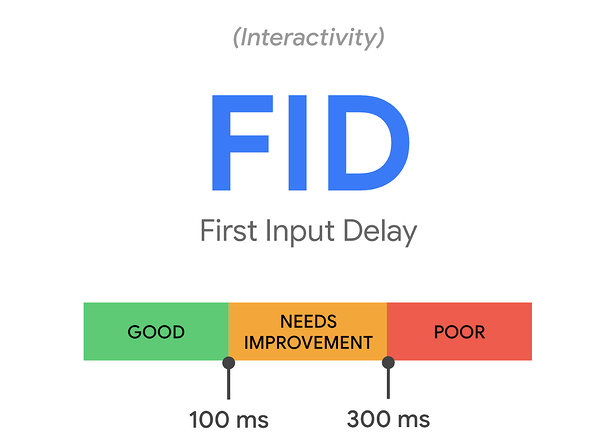
最初の入力遅延
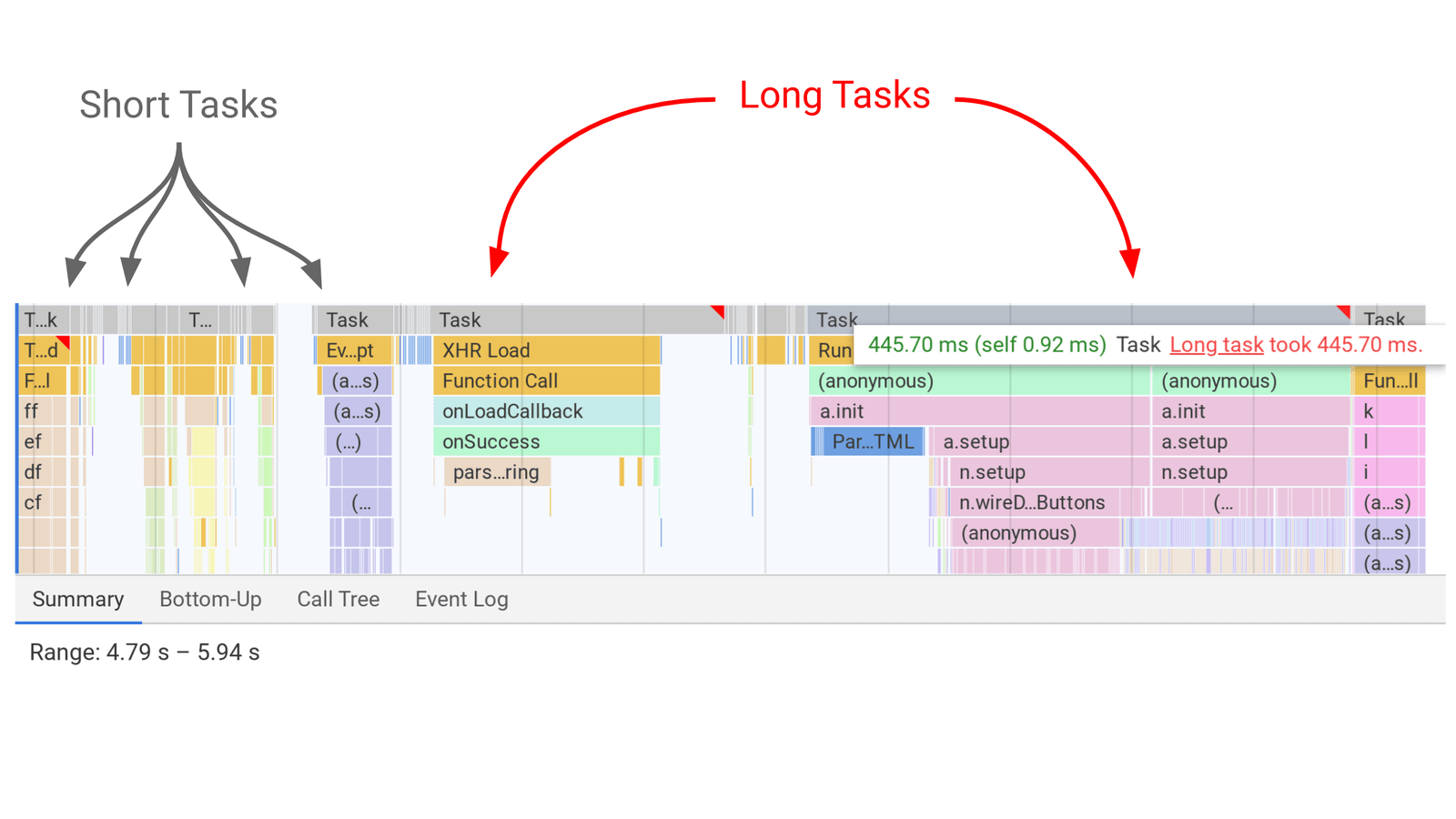
First Input Delay (FID) は、ページの応答性と使いやすさを測定します。 たとえば、エンド ユーザーがドロップダウン メニューからリンクをクリックしたときに、ページが応答するまでにかかる時間を測定します。
First Input Delay が遅延している場合は、訪問者がページを使用しようとしているにもかかわらず、問題のページがまだタスクでビジーであることを示唆しています。 これは、たとえば、サーバーがまだコードを処理中であり、エンド ユーザーのクリックによって開始されたタスクを開始していないことが原因である可能性があります。

First Input Delay の良好なスコアは、約 100 ミリ秒です。


通常、低いスコアは、ページを動かしているサードパーティの要素や JavaScript の実行時間など、サードパーティのコードの影響を受けます。 たとえば、コードの書き方が原因で、「カートに追加」ボタンの動作が遅くなる可能性があります。
トップに戻る または
eコマースサイトでCore Web Vitalsスコアを改善する5つの方法
Core Web Vitals を理解することは、e コマース サイトのページ エクスペリエンスを改善するための最初のステップです。 次のステップは、Core Web Vitals を改善して、Google で上位にランキングされる可能性を最大限に高めることです。
Core Web Vitals スコアを改善するには、次の方法があります。
1. 現在のスコアを確認する
Google PageSpeed Insights に移動し、レポートを実行します。 これにより、各ページが現在パフォーマンス基準をどの程度満たしているかがわかります。
それだけでなく、このツールは、スコアを上げるために各ページを改善する方法についての提案も提供します. 次に、これらの提案のいくつかに対してアクションを実行し、PageSpeed Insights でページをもう一度実行して、何が変更されたかを確認できます。
2.現場での作業スピード
しばらくの間、サイトの速度はランキング要因でした。 これが「ページ エクスペリエンス」に分類されるようになったので、Core Web Vitals 戦略の一部として取り組むことが非常に重要です。
オンラインストアは多くの要素で構成されています。 これまで見てきたように、「カートに追加」ボタンは、必要に応じて、コードの記述方法が原因でサイトの速度が低下する可能性があります。
とは言え、まだ希望はあります。 サイトの速度を向上させるためにできることは次のとおりです。
- CDN を実装します。 コンテンツ配信ネットワークを使用すると、サイト訪問者はローカル サーバーにアクセスできるため、コンテンツの読み込みが速くなります。
- 何よりも先に「スクロールせずに見える」要素をロードしてみてください。 つまり、サイト訪問者が下にスクロールして表示するまで、残りのコンテンツを読み込まないでください。 これは遅延読み込みと呼ばれ、同時に読み込むリソースの数を制限することでサイトの速度を向上させます
- リダイレクトを制限する
3. 各スクリーン フォーマットで同じ外観を再現する
これまで見てきたように、レイアウトの変更はページとユーザー エクスペリエンスにダメージを与え、耳障りな効果を生み出し、直帰率に影響を与える可能性があります。
すべてのレイアウト シフトを回避できるわけではありませんが、回避できるものもあります。 オンライン ストアをモバイル向けに準備する場合、さまざまな画面フォーマットに合わせてページを最適化しない限り、レイアウトの変化が問題になる可能性があります。
目的は、ページが各デバイス (デスクトップとモバイルの両方) で同じように表示されるようにすることです。 これにより、累積レイアウト シフト スコアが向上します。
ただし、この特定の戦略は初心者向けではないため、機能を標準化するために何ができるかについて Web 開発者と話し合うことが重要です。
4.すべてのメディアと画像を最適化する
オンラインストアは画像を表示する必要があります。 それは当然です。 しかし、非常に多くの高品質の画像 (およびビデオ) は、処理速度を低下させ、ランキングに関しては非常に不利な立場に置かれる可能性があります。
画像がモバイル デバイス用に最適化されていることが重要です。 これは、幅を狭く設定することを意味します。 これは、ShortPixel Adaptive Images などのプラグインを使用して行うことができます。
また、Vimeo や YouTube などのサードパーティ プラットフォームからすべての動画を埋め込むことも賢明です。 これは、ウェブサイトでそれらをホストするよりも優れた代替手段として機能します.
5. アプリの使用を制限する
多くのアプリをオンライン ストアに追加するのは魅力的です。特に、アプリが無料で、ユーザー エクスペリエンスが向上すると思われる場合はそうです。
ただし、前述したように、アプリはユーザーではなくサードパーティによって制御されます。 そのため、コードを制御できないため、First Input Delay スコアが低下する可能性があります。 その結果、サイトがクリックに反応するまでに時間がかかりすぎる場合があります。
アプリの使用を、確実にユーザー エクスペリエンスに何かを追加することがわかっているものだけに限定するだけでなく、独自のカスタマイズされたアプリを開発することもできます。 たとえば、カスタム ライブ チャット アプリは、オンラインの訪問者にカスタマー サポートを提供するだけでなく、コードを記述できるようにします。 したがって、あなたはまだ物事を担当しています。
トップに戻る または
まとめ
幸いなことに、e コマース ストアの Core Web Vitals を正しく取得することはロケット サイエンスではありません。 ただし、Web 開発とコーディングの経験がない場合は、経験豊富な Web 開発者と協力してエラーを解決し、SERP を上げ続けることをお勧めします。