成功する食料品アプリのデザインを作成するには? 知っておくべきベストプラクティス
公開: 2023-04-14今日、モバイル アプリが私たちの生活に欠かせないものになっていることは否定できません。 その理由は、スマートフォンの使用の急激な増加です。 モバイルアプリの需要は指数関数的に増加しています。 このモバイル アプリの海の中で、その成功は主にユーザー インターフェイスの設計にかかっています。 モバイル アプリのデザインは、ユーザーが最初に目にして操作するものであり、ユーザー エクスペリエンスを左右する可能性があります。
このブログでは、ターゲット ユーザーと主要な機能の特定、ユーザー ペルソナの作成など、食料品モバイル アプリの UI UX を設計する手順の概要を説明します。 忠実度の高いモックアップを作成し、インターフェイスをテストして優れたユーザー エクスペリエンスを実現することの重要性を強調しています。
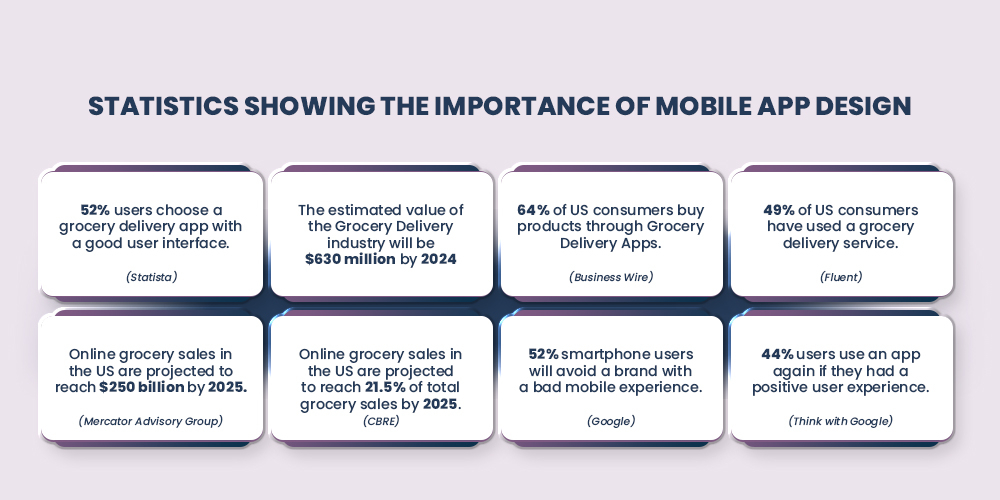
世界のオンライン食料品市場全体について言えば、2021 年の評価額は2,857 億米ドルでした。2022 年から 2030 年にかけて 25.3% の複合年間成長率 (CAGR) で成長すると予想されています。食料品アプリのデザインをさらに重要なものにしている業界。
目次
1. 対象読者を理解する
2. 主な機能の特定
3. ユーザー ペルソナの作成
4. インターフェイスのスケッチ
5. ユーザー インターフェイスの設計
6. 忠実度の高いモックアップの作成
7. インターフェイスのテスト
8.トレンドの食料品アプリ
結論

食料品アプリの設計の最も重要な側面を 1 つずつ説明しましょう。
1. 対象読者を理解する
食料品アプリのデザインを混雑した市場で際立たせたい場合は、ユーザーの欲求とニーズを理解することが不可欠です。 徹底的なユーザー調査を実施し、ターゲット ユーザーを定義することで、ユーザーが何度も戻ってくるような、真にユニークでカスタマイズされたエクスペリエンスを作成できます。
食料品の買い物を簡単にするシームレスなインターフェイスを備えた、各ユーザー向けに特別に設計されたようなアプリを提供することを想像してみてください。
I. 対象読者の定義
デザイン プロセスを開始する前に、食料品モバイル アプリの UI UX のターゲット ユーザーを定義することが重要です。 あなたのアプリを使用するのは誰ですか? 彼らの好み、行動、問題点は何ですか? ターゲット ユーザーを定義すると、ユーザーのニーズと期待を満たすユーザー インターフェイスを作成するのに役立ちます。
Ⅱ. ユーザー調査の実施
ターゲット ユーザーを理解するために、ユーザー調査を実施できます。 これには、食料品の配達に関連する買い物の習慣、好み、および問題点に関する洞察を収集するための調査、インタビュー、およびフォーカス グループが含まれます。 また、市場に出回っている同様のアプリのデータを分析して、ユーザーの行動や好みを理解することもできます。
ユーザー調査を実施することで、ターゲット ユーザーが便利で価値のある特定の機能を特定できます。 また、配色、タイポグラフィ、レイアウトなど、ユーザー インターフェイスの好みについても洞察を得ることができます。 ユーザー調査から収集された情報は、ターゲット ユーザーのニーズを満たし、優れたユーザー エクスペリエンスを提供するインターフェイスを設計するのに役立ちます。
2. 主な機能の特定
I. 競合アプリの分析
競合他社を意識することは、成功する食料品モバイル アプリの UI UX を設計するための最も重要な側面の 1 つです。 競合アプリを分析すると、すでに提供されている機能を特定し、アプリを差別化する方法を決定するのに役立ちます。 また、競合アプリを分析することで、ユーザーの行動や好みに関する洞察を得ることができます。
Ⅱ. 独自のセールス ポイントの特定
競合アプリの分析に基づいて、食料品配達モバイル アプリの独自のセールス ポイントを特定できます。
- 現在利用できない特徴や機能は何ですか?
- あなたのアプリを競合他社と差別化するものは何ですか?
独自のセールス ポイントを特定することで、これらの機能を際立たせ、簡単にアクセスできるユーザー インターフェイスを作成できます。
食料品アプリのデザインの潜在的な独自のセールス ポイントには、次のものがあります。
- パーソナライズされたおすすめ
- 食料品を注文するための使いやすいインターフェース
- 豊富な品揃え
- 迅速で信頼性の高い配送
ユーザー インターフェイスのデザインでこれらの独自のセールス ポイントを強調することで、ユーザー フレンドリーで魅力的なアプリを作成できます。
MageNative モバイル アプリ ビルダーで食料品アプリを構築する
3. ユーザー ペルソナの作成
I. ユーザーペルソナの定義
ユーザー ペルソナは、ターゲット ユーザーのニーズ、行動、好みを理解するのに役立つ架空のユーザーです。 彼らは、ターゲット ユーザーのニーズと期待を満たすユーザー インターフェイスを設計するのに役立ちます。
Ⅱ. 対象ユーザー向けのユーザー ペルソナの作成
ユーザー調査から収集した洞察を使用して、食料品アプリの設計のためのユーザー ペルソナを作成できます。 次のような人口統計学的要因に基づいて、さまざまなユーザー ペルソナを作成できます。
- 年
- 性別
- 位置
たとえば、食料品を迅速かつ効率的に注文する必要がある忙しく働く親のためのユーザー ペルソナと、よりシンプルなインターフェイスを必要とする年配のユーザーのための別のユーザー ペルソナがあるとします。
ユーザーのペルソナを作成するときは、ユーザーのペルソナを含めることが不可欠です
- パーソナライズされたおすすめ
- 食料品を注文するための使いやすいインターフェース
- 豊富な品揃え
- 迅速で信頼性の高い配送
これは、各ユーザー ペルソナのニーズと期待を満たすインターフェイスを設計するのに役立ちます。 特定のユーザー ペルソナを準備することで、ターゲット ユーザーの共感を呼ぶ、ユーザー フレンドリーでパーソナライズされたインターフェイスを作成できます。
4. インターフェイスのスケッチ
忠実度の高いモックアップを作成する前に、インターフェイスをスケッチし、忠実度の低いワイヤーフレームを作成することで、アイデアを繰り返して改良することができます。 これにより、長期的には時間とリソースを節約し、食料品アプリのデザインがターゲット ユーザーのニーズと期待を確実に満たすことができます。
I. インターフェースを紙にスケッチする
ターゲット ユーザーとそのニーズを明確に理解し、ユーザー ペルソナを作成したら、食料品アプリの UI デザインのスケッチを開始できます。 これを行う効果的な方法の 1 つは、インターフェイスを紙にスケッチすることです。これにより、アイデアをすばやく反復して改良することができます。
Ⅱ. 忠実度の低いワイヤーフレームの作成
インターフェースを紙にスケッチしたら、忠実度の低いワイヤーフレームの作成に進むことができます。 アプリのインターフェースのこれらの単純な白黒表現は、基本的なレイアウトと機能を示しています。 忠実度の低いワイヤーフレームを作成すると、アプリの全体的な構造に集中し、ユーザー インターフェースを使いやすくナビゲートしやすくすることができます。
忠実度の低いワイヤーフレームを作成するときは、初期の段階で特定された主要な特徴と機能に焦点を当てる必要があります。
これには次のものを含めることができます
- ショッピングカート
- 製品検索
- アカウント管理
- チェックアウトプロセス
これらの主要機能のシンプルで直感的なユーザー インターフェイスを作成することで、食料品配達モバイル アプリが使いやすく、優れたユーザー エクスペリエンスを提供できるようになります。
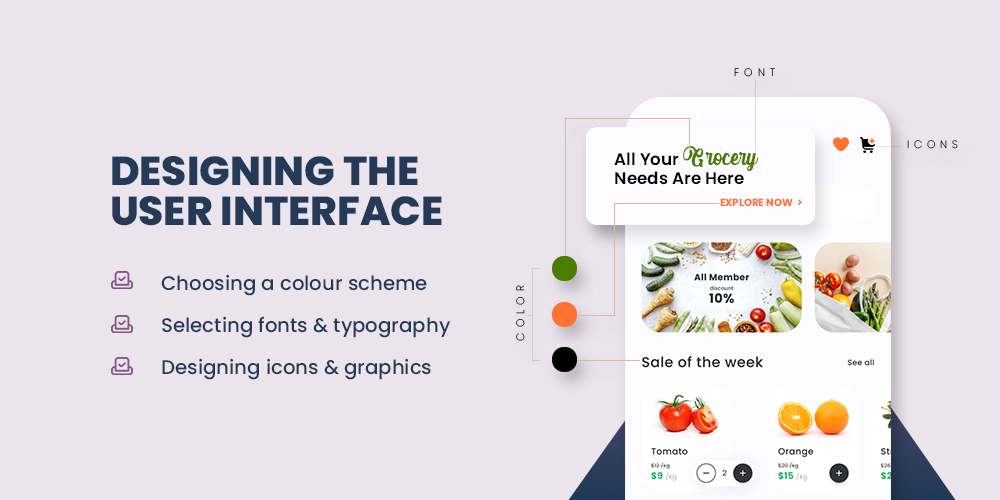
5. ユーザー インターフェイスの設計
以下のデザイン要素に注意を払うことで、視覚的に魅力的で使いやすく、ブランド アイデンティティと一致するユーザー インターフェイスを作成できます。


I.配色の選択
食料品アプリのデザインで最も重要な側面の 1 つは、ブランドのアイデンティティを反映し、ターゲット ユーザーの共感を呼ぶ配色を選択することです。 色はユーザーの感情や行動に影響を与える可能性があるため、アプリとその機能に適した配色を選択することが非常に重要です。 たとえば、緑は新鮮さと健康を感じさせる色で、食料品の配達アプリに適しています。
Ⅱ. フォントとタイポグラフィの選択
ユーザー インターフェイス デザインのもう 1 つの重要な側面は、読みやすく、ブランド アイデンティティと一致するフォントとタイポグラフィを選択することです。 モバイル アプリでは、小さな画面でも読みやすいサンセリフ フォントが好まれることがよくあります。 タイポグラフィは階層を伝え、製品名や価格などの重要な情報を強調することもできます。
III. アイコンとグラフィックのデザイン
アプリの全体的なデザインと一貫性のあるアイコンとグラフィックをデザインすると、ユーザー エクスペリエンスが向上し、インターフェースがより視覚的に魅力的になります。 アイコンはさまざまな特徴や機能を表すことができ、グラフィックは製品やプロモーションを紹介するために使用できます。 ブランドのアイデンティティと一貫性があり、ターゲット ユーザーにとって理解しやすいアイコンとグラフィックを使用することが不可欠です。
コーディングの知識がなくても食料品ビジネス向けに独自のカスタマイズされたモバイル アプリを構築し、ノーコードモバイル アプリ ビルダーを使用してより多くのユーザーに簡単にリーチできます。
6. 忠実度の高いモックアップの作成
フィードバックを取り入れて変更を加えることで、ユーザー フレンドリーで視覚的に魅力的で、ブランド アイデンティティとビジネス目標に沿ったユーザー インターフェイス デザインを作成できます。
I. プロトタイピング ツールの使用
インターフェースのスケッチ、忠実度の低いワイヤーフレームの作成、およびユーザー インターフェースの設計の後、次のステップは、プロトタイピング ツールを使用して忠実度の高いモックアップを作成することです。 これらのツールを使用すると、アプリの機能を模倣するインタラクティブなプロトタイプを作成し、ユーザー インターフェイスのルック アンド フィールをよりよく理解できます。
忠実度の高いモックアップを作成するときは、デザインがブランド アイデンティティと一致し、ターゲット ユーザーのニーズと期待を満たしていることを確認することが重要です。 初期段階で収集したユーザー ペルソナとフィードバックを使用して、設計上の決定を導くことができます。
Ⅱ. フィードバックを取り入れて変更を加える
忠実度の高いモックアップを作成したら、ユーザーや利害関係者からフィードバックを収集し、必要な変更を加えることが不可欠です。 これにより、ユーザビリティの問題や欠陥を特定し、ユーザー インターフェースのデザインを改良してユーザー エクスペリエンスを向上させることができます。
ユーザビリティ テストを実施して、ユーザー フィードバックを収集し、改善領域を特定できます。 利害関係者からフィードバックを収集することもできます
- 開発者
- プロダクトマネージャー
- デザイナー
設計が技術的およびビジネス要件を満たしていることを確認します。
7. インターフェイスのテスト
インターフェースをテストして設計を繰り返すことで、ターゲット ユーザーのニーズと期待を満たすユーザー フレンドリーで直感的なインターフェースを作成できます。
I. ユーザビリティテストの実施
忠実度の高いモックアップを作成し、フィードバックに基づいて必要な変更を行った後、次のステップはユーザビリティ テストを実施して、インターフェイスがユーザー フレンドリーで直感的であることを確認することです。 ユーザビリティ テストには、ユーザーがアプリを操作する様子を観察し、ユーザー エクスペリエンスに関するフィードバックを収集することが含まれます。
使いやすさのテスト中に、紛らわしいまたは使いにくいインターフェイスの領域を特定し、ユーザー エクスペリエンスを向上させるために必要な変更を加えることができます。 また、配色、タイポグラフィ、グラフィックなど、デザイン全体に関するフィードバックを収集することもできます。
Ⅱ. 設計の反復と改良
ユーザビリティ テストを実施してフィードバックを収集したら、デザインを繰り返して改良し、ユーザー エクスペリエンスを向上させることが重要です。 これには、レイアウト、タイポグラフィ、または配色を変更して、使いやすさを向上させ、インターフェイスをより視覚的に魅力的にすることが含まれる場合があります。
また、分析ツールを使用してユーザーの行動を追跡し、パフォーマンスが低下しているインターフェイスの領域を特定することもできます。 これにより、データに基づいた意思決定を行い、ターゲット ユーザーのニーズと期待を満たすように設計を改善することができます。
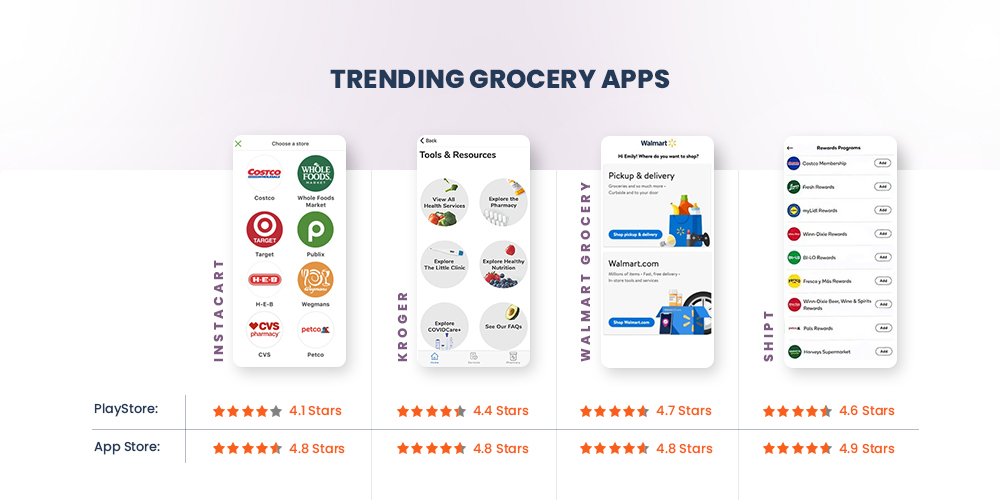
8.トレンドの食料品アプリ
最高評価の食料品モバイル アプリ、評価、およびいくつかの注目すべき機能を見てください。

I.インスタカート
プレイストア: 4.1 | アプリストア: 4.8
2012 年に設立された Instacart は、北米全体に急速に拡大し、主要な食料品チェーンと提携して、さまざまな製品へのアクセスを顧客に提供しています。
その注目すべき機能のいくつかを次に示します。
- 簡単注文
- パーソナライズされたおすすめ
- 複数の店舗
- 即日配達
- 非接触配送
- アプリ内チャット
- インスタカートエクスプレス
Ⅱ. クローガー
プレイストア: 4.4 | アプリストア: 4.8
1883 年にさかのぼる歴史を持つ Kroger は、35 州に 2,700 を超える店舗を展開するまでに成長し、生鮮食品、肉、乳製品、家庭の必需品を顧客に提供しています。
Kroger の注目すべき機能の一部を次に示します。
- デジタルクーポン
- オンライン注文
- 薬局サービス
- 貯蓄トラッカー
- パーソナライズされたおすすめ
- 毎週の広告
- ロイヤルティ プログラム
III. ウォルマート食料品店
プレイストア: 4.7 | アプリストア: 4.8
Walmart Grocery では、顧客は食料品をオンラインで注文し、玄関先まで配達してもらうか、近くの店舗で受け取るかを選択できます。
Walmart Grocery の注目すべき機能の一部を次に示します。
- 簡単注文
- 即日配達
- ピックアップ割引
- ロールバックと特別セール
- 貯蓄キャッチャー
- アプリ内チャット
- 食料品リスト
IV. 出荷
プレイストア: 4.6 | アプリストア: 4.9
2014 年に設立された Shipt は、全米に急速に拡大し、主要な小売業者と提携して、顧客にさまざまな製品へのアクセスを提供しています。
Shipt の注目すべき機能の一部を次に示します。
- 簡単注文
- パーソナライズされたおすすめ
- 複数の店舗
- 即日配達
- 非接触配送
- アプリ内チャット
- 出荷パス
結論
食料品アプリのデザインを成功させるには、ユーザーフレンドリーで視覚的に魅力的なモバイルアプリのUI UX をデザインすることが不可欠です。 このブログ投稿では、ターゲット ユーザーを理解すること、主要な機能を特定すること、ユーザー ペルソナを作成すること、インターフェイスをスケッチすること、ユーザー インターフェイスを設計すること、忠実度の高いモックアップを作成すること、インターフェイスをテストすること、およびそれに基づいてデザインを反復および改良することの重要性について説明しました。フィードバック。
このブログ投稿で説明されている手順に従うことで、ターゲット ユーザーのニーズと期待を満たす食料品配達モバイル アプリ用の優れたユーザー インターフェイスを作成できます。 適切に設計されたインターフェイスは、ユーザー エクスペリエンスを向上させ、エンゲージメントを高め、ビジネスの成長を促進することができます。 そのため、時間をかけてユーザー フレンドリーで視覚的に魅力的なインターフェイスを設計し、ユーザーが気に入る素晴らしい食料品アプリのデザインを作成してください。
MageNativeについて
MageNative は、企業が e コマース ストア用のモバイル アプリを作成して、顧客エンゲージメントを改善し、売り上げを伸ばすのに役立つモバイル アプリ ビルダーです。
