Google AMP –誇大広告か希望か?
公開: 2016-11-25グーグルが再びゲームを変えてAMPページをリリースすることで、インターネットはひっくり返り、人々は賛成と反対の両方で賛成し始め、多くの人々はそれが彼らのビジネスにとって正確に何を意味するのか疑問に思っています。
間違いなく、これは過去数年間に起こったSEO業界で最大の混乱の1つですが、Googleは、 Accelerated Mobile Pagesプログラムがウェブを変更し、お気に入りのページへのアクセスをさらに高速化することを約束しています。
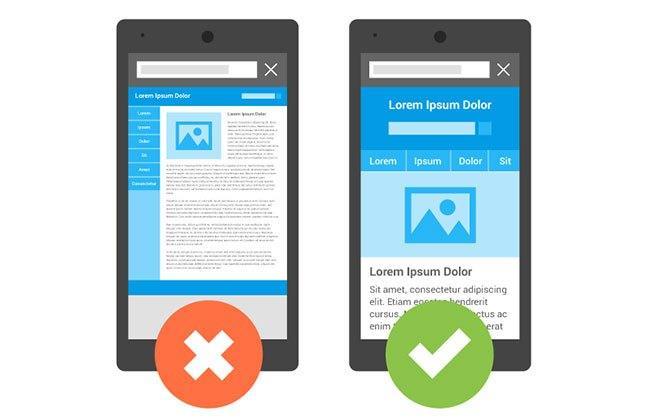
スマートフォンやタブレットは、コンテンツの消費方法や情報へのアクセス方法に革命をもたらしましたが、人気が高まるにつれ、ページを正確に表示することに関して、多くのWeb開発者やパブリッシャーがさまざまな画面サイズやオペレーティングシステムで問題を抱えていました。彼らのサイト。

以前は、完全なレスポンシブデザインがモバイル業界の標準化に大きく貢献していましたが、テクノロジーが急速に進化するにつれて、時代の変化に対応することで、開発者が対応できた問題、特にGoogleよりも多くの問題が発生しました。
その後、2016年2月にGoogleはAMPアップデートをリリースしました。これにより、サイト運営者は、さまざまなデバイスで見栄えがよく、問題なく機能する軽量のウェブページを作成できます。
時が経つにつれて、GoogleはAMPプロトコルにさらに多くのアップデートをリリースすることを約束しており、パブリッシャーは、ストーリーや記事をより魅力的にし、競合他社に対抗するのに役立つ新しいコンテンツタイプとともに、収益化を高めるための新しい広告タイプを実装できます。 。
AMPを説明するための最も基本的な方法は、フルデスクトップバージョンのバージョンを取り除いたページがユーザーに提供され、サイト運営者がサイトをホストしている信頼性の低いサーバーではなく、Google独自のキャッシュサーバーから配信されることです。 。
しかし、多くの出版社は引き裂かれています。 一方では、新しいAMPページは、ほとんどの場合1秒未満で非常に高速に読み込まれますが、ユーザーエクスペリエンスも低下します。つまり、ほとんどの主要なWebサイトの機能の大部分が削除されています。
AMPで何が起こるかを正確に伝えるのはまだ時期尚早ですが、特に最終的に失敗して段階的に廃止された製品をリリースしてきたGoogleの歴史では、確かなことが1つあります。モバイルデバイスが関係するWebにアクセスする方法。
Facebook対を入力してください。 グーグル
デジタル不動産に関しては、各大手広告会社がより多くの「土地取得」を求めて争っているため、これらの進化は理にかなっています。 各企業はインターネットそのものになりたいと考えており、彼らが管理する不動産が多ければ多いほど、より多くのお金を稼ぐことができます。
Facebook Instant Articlesは、主にFacebookがパブリッシャーにデータへのアクセスを許可し、記事の広告から得られる収益の100%を維持できるという事実により、好評を博しました。 これは、インセンティブとして広告収入の40%から60%を提供するGoogleとの大きな違いです。

2つの主な違いは、Webページを開くたびに読み込まれるコードを処理する方法に基づいています。 FacebookはJavascriptを利用しており、GoogleはほとんどのWebデザインのJavascriptやその他の読み込みの遅い側面を排除することを意図しています。
どちらもサードパーティのスクリプトを廃止しています。 つまり、アナリティクスを含め、既存のすべての広告がGoogleの新しいAMPページに読み込まれません。 Facebook Instant Articlesは、Googleがまだソリューションに取り組んでいる間に、使用できる内部データを提供します。
ほとんどの開発者が新しいAMPプロトコルで問題を抱えているのは、ページ自体をほとんどまたはまったく制御できないことです。 AMPは、CSS、画像、ビデオ、その他のアセットを含むコードの大部分を取り除き、ページにデザインしたものではなく、必要なものをレンダリングすることを選択します。
GoogleとFacebookの両方がこれを行っている理由は簡単にわかりますが、ウェブ上で長年使用されてきたHTMLコードを破壊するAMPのみまたはインスタント記事のみのコードタグに問題があります。
どちらのプラットフォームも独自のコードサブセットを作成しようとしています。そのため、開発者は、すでに機能しているものを単に使用するのではなく、変更に遅れずについていく必要があります。 これは、将来的に多くの問題を引き起こす可能性があります。
これまでのところ、出版社はこれら2つのゴリアテの間の戦いのために負けています。
検索結果ページの変更に伴いトラフィック数が増加している一方で、完全なレスポンシブでモバイル固有のWebデザインと比較すると、広告収入は減少しています。

仕組み(AMP)の仕組み
オープンソースのAMPHTMLフレームワークは、既存のHTMLコードと連携しますが、HTMLの「遅い」部分の多くを取り除き、サイト運営者がウェブページの軽量バージョンを作成できるようにします。
AMP HTMLはHTML5とまったく同じですが、いくつかの重要な違いがあります。
まず、最適化はJavascriptを利用し、CSSでスタイル設定されますが、ページはGoogleのサーバーによってキャッシュされるため、ウェブホスティングサーバーの負荷が軽減され、ユーザーがリクエストしたときにGoogleがページをすばやく提供する方法が提供されます。
キャッシングはAMPに不可欠です。 それがなければ、訪問者は、Googleのサーバーが訪問者を場所で追跡し、最も近いサーバーから事前にキャッシュされたページを提供するのではなく、世界中のWebホストに依存してページを提供します。
AMPページは、モバイル向けに最適化された、または完全にレスポンシブなウェブサイトとは完全に独立しています。

グーグルはまだあなたのサイトのデスクトップバージョンに重点を置いています。 適切なマークアップを使用すれば、サイトのモバイルバージョンとAMPバージョンの両方に代替として注釈が付けられます。
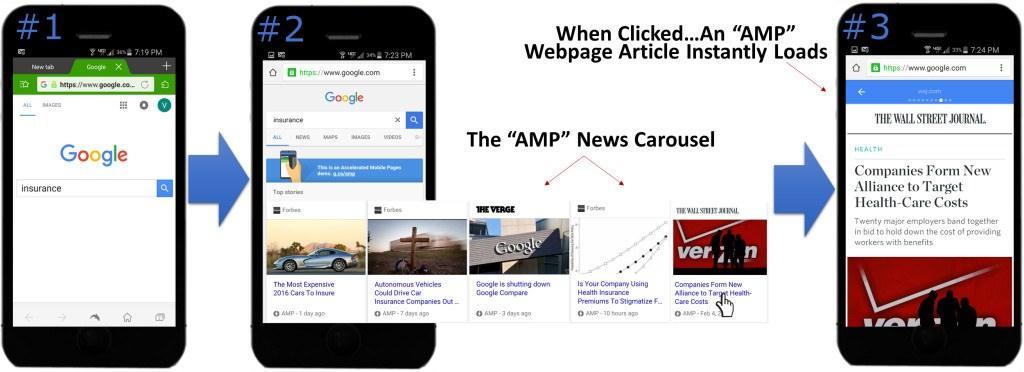
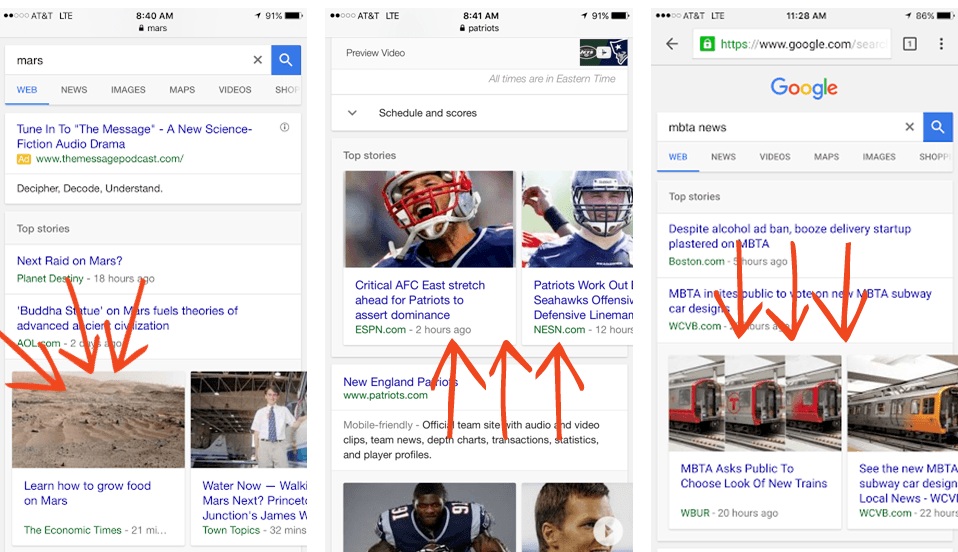
モバイルユーザーがGoogleでキーワードを検索すると、 Googleは何よりもまずAMPページを提供しますが、標準の検索結果には、サイト運営者が選択したものに応じて、ページの優先バージョンが含まれます。
サイト運営者がAMP記事で使用できる広告とトラッカーの種類には大きな制限がありますが、コンテンツを収益化するための複数の異なるソリューションがあります。 現在のところ、DoubleClickとOpenXの両方がAMPと互換性があります。 どちらも、今日のインターネット上で最大の広告ネットワークの2つです。
AMPを実装する必要がありますか?
AMPはニュース発行者を支援するために展開されましたが、さまざまな種類のビジネスに関連しています。
eコマース組織から大手ブランドまで、すべてがAMPプロジェクトを利用して検索トラフィックを増やし、成長するモバイルユーザーベースに対してWebサイトをより親しみやすくすることができます。
たとえば、eBayはAMPプロジェクトを最も早く採用した企業のひとつであり、カメラドローンからソニーのプレイステーション関連のクエリまで、800万近くの異なる検索結果を表示しています。 実装後、eBayは、AMP関連の検索のみに基づいて、トラフィックが15%近く増加したと報告しました。
多くの異なる企業がAMPページの実装を開始するには、商業的インセンティブだけで十分です。 より多くの企業がこのテクノロジーを採用し始めると、それはオンラインの標準になり、他の企業もそれに追随する必要があります。 早い段階でAMPを採用する企業の1つであることは、収益に大きなメリットをもたらします。
Googleが検索結果でAMPページをどのように優先しているかを考えると、採用は強力です。 モバイル広告のドルをめぐって争っている企業は、競合他社がパイのより大きな部分を取り続けることを許可するのではなく、その切望されたトラフィックの多くを自分のページに送信することがいかに簡単であるかを楽しんでいます。

最大の反発は、グーグルがAMPパブリッシャーを自社の広告ネットワーク内に留めようとしたことによるものであり、これが一部のパブリッシャーの収益の低下を引き起こしました。 広告が標準のモバイルウェブでより成功するかどうか、またはテクノロジーが進化するにつれてAMPの収益が増加し続けるかどうかは、時が経てばわかります。
テクノロジーは非常に新しいため、多くの開発者がスクランブリングを行い、それを機能させる方法を見つけようとしています。 ただし、時間が経つにつれて、AMPは、Webページの作成方法と表示方法においてより影響力のある要素になるでしょう。 これはグーグルの失敗したプログラムのもう一つではありません。
Googleは何年もかけて、モバイルレスポンシブウェブサイトを強制しようとしました。さらに、さまざまな検索結果で、デスクトップバージョンよりもモバイルレスポンシブバージョンのページを表示するように特別に設計されたアルゴリズムをリリースしました。
彼らの最新のプッシュにより、パブリッシャーにモバイルレスポンシブデザインを採用させるために行ったすべてのテストは成果を上げており、すぐになくなることはありません。 あなたが今日のインターネット環境の出版社であるなら、あなたの業界に関係なく、あなたはあなたのデザインにAMPを組み込むことを検討したいと思います。
これは賢明なビジネスであり、アーリーアダプターとして、特定の業界で最初に市場に参入するための門戸を開きます。
なぜそれが機能するのか
モバイルデバイスは、モバイルネットワークをもたらす傾向があります。 また、モバイルネットワークは信頼性が低く、低速になる可能性があります。 グーグルは検索者が望んでいるものを正確に聞き、それを正確に提供しようとしました:接続速度やデバイスに関係なく、高速読み込みのウェブページ。
Googleが最速の結果を提供でき、検索者がページの読み込みを待つ必要がない場合、検索者はインターネットトラフィックの大部分を維持し、市場をリードし続けることになります。
グーグルはまた、モバイルウェブ上で人々を維持するためのインセンティブを持っています。 彼らは現在、最も人気のある9つのモバイルアプリのうち5つを所有していますが、現在の市場シェアはそれほど確実ではありません。 モバイルアプリの開発者は常に時代に合わせて進化しているため、Googleはそれに追随するか、取り残されなければなりませんでした。
AMPがSEOにとって何を意味するか
現在のところ、 AMPは検索結果でのウェブサイトのランク付けの直接的な要因ではなく、AMPテクノロジーを採用しなくても罰せられることはありません。
また、それを実装したとしても、検索ランキングが大幅に向上することはありません。
検索結果で上位にランク付けする前に、まず他のすべてのアルゴリズム要件を満たす必要があります。 AMPを動かした後も、これは変わっていません。
しかし、スピードは今まで以上に重要です。 他のランキングシグナルに関する限り、全体的にまったく同じ記事が2つあり、一方が他方よりも速く読み込まれる場合、読み込みが速いページは検索結果で優先的に扱われます。
AMPは、現在のアルゴリズムに組み込まれているランキングファクターに基づいて、ページが検索結果のどこに表示されるかに間接的に影響を与えることもできます。 たとえば、AMPページがより少ないバウンスでより多くのクリックを生成する場合、Googleはそのページが価値があると見なし、バウンス率の問題がある可能性のある他のページよりも上位にランク付けされます。
業界のほとんどのSEOは、AMPが検索結果の処理方法、特にモバイルデバイスからクエリされているもの、またはモバイル関連のキーワードに合わせて特別に調整されているものに大きな影響を与えることを期待しています。
知っておくべき落とし穴
テクノロジーが変化するたびに、さまざまなメリットが期待できます。また、トップに立つために必要ないくつかの落とし穴もあります。
テクノロジーが世界中に展開された今、より多くの開発者が、何かを壊す可能性に対処することなく、ページにテクノロジーを実装するための自動化された方法を提案しています。
あなたにアイデアを与えるために、ほんの数年前にSEOがどこにあったかを考えてみてください。 メタタグから正規タグまで、すべてをページにハードコーディングする必要がありました。 現在、All In OneSEOやWordPressSEOなどのプラグインは生活を楽にします。 あなたがしなければならないのは空欄を埋めることです。

WordPressWebサイトのAMPプラグインも同じように機能します。 WordPressを使用してWebサイトを管理している場合、ページへのAMPの実装は非常に簡単であり、公式プラグインをインストールすることで実現できます。
別のプラットフォームを使用している場合、またはページをハードコーディングしている場合は、ページごとにAMPタグを実装する必要があります。
AMPをページに実装すると、基本的にWebサイトのデザインが約10年前に戻りますが、Webサイトを開発するための新しいプラットフォームと新しいプラットフォームも提供されます。 ただし今回は、ビジュアルと使いやすさに重点を置くのではなく、サイトの速度を最優先事項としています。
AMPテクノロジーの最大の落とし穴の1つは、ページが実際にはWebサイトでホストされていないことです。
それらはあなたのウェブサイトで作成されますが、Googleはページのバージョンをキャッシュし、あなた自身のドメインやURLではなく、Google.comドメインからの訪問者にそれらを提供します。
つまり、実際には各訪問者により多くのページビューを提供しているのに、アナリティクスでWebサイトのトラフィックが大幅に減少していることに気付く場合があります。 これは少し難問です。開発者は、独自のAnalyticsピクセルを直接起動するのではなく、AMPサーバーを介してアクセスしている訪問者を追跡する新しい方法を考案しています。

厳格なCookie制限により、訪問者が何をしているかを追跡し、閲覧履歴の結果に基づいて新鮮なコンテンツを提供することも困難になります。
AMPムーブメントを活用する方法
AMPの将来は不透明ですが、確かなことが1つあります。Googleは、他のユーザビリティの展開、つまりGoogle+とオーサーシップを悩ませてきたのと同じ状況の犠牲にならないようにするために、大量のリソースと人的資源を費やしてきました。
AMPはモバイルWebに大きな影響を及ぼしますが、AMPの存続は、最終的には、パブリッシャーにどれだけ受け入れられているか、業界標準として採用されているかどうかによって決まります。
AMPは、たとえば、オーサーシップほど多くの要件がないため、業界標準になる可能性が高くなります。 オーサリングには、ウェブサイトのページにコードを実装するとともに、Google +アカウントが必要でした。 Google+が衰退し始めると、作者はそれに沿って進みました。
両方のテクノロジーの衰退は、Webパブリッシャーが実際に大規模にAMPを実装するのに苦労することを意味します。
それは彼らがそれを展開し始める前に入るあなたの機会です。
ニッチ市場や業界で最初にAMPを利用できるようになれば、大量のトラフィックを獲得できるようになります。 グーグルはまた、テクノロジーの実装に時間がかかる新しいウェブサイトよりも長くあなたのウェブサイトを信頼するように成長するので、あなたに好意を与えるかもしれません。
AMPの実装方法
さて、良い点です。実際にAMPをWebサイトに実装して、新しいテクノロジーを利用し、Googleが現在優遇している訪問者の流入にサイトを開放できるようにします。
AMPは、3つの異なるフレームワークに基づいて機能します。
AMP HTML :これはHTML5コードのサブセットであり、コードが多いデザインに通常関連付けられているブロートウェアを除いたものです。 HTML自体に精通している場合は、AMPHTMLの実装に問題はありません。 はじめに、AMPベースのページでアクセスできるすべてのHTMLタグの概要を示すリンクを次に示します。
AMP JS :これはモバイルページに使用されるJavascriptフレームワークです。 現在、サードパーティのJavascriptはAMPフレームワークでは許可されていません。 現在使用されている唯一のJavascriptは、リソースの処理と非同期ロードの確保に基づいています。
AMP CDN : AMP CDNは、AMPベースのページを取得し、自動的にキャッシュし、パフォーマンスをわずかに最適化して、読み込みが速く、壊れた要素やサポートされていない要素が含まれないようにするオプションのコンテンツ配信ネットワークです。
ページにAMPを実装する場合の最大の問題は、ユーザーが実際に表示する2つの異なるバージョンを維持する必要があるという事実です。
AMPはページにロードするリソースの量を制限するため、リード生成フォーム、コメントセクション、iframe、またはほとんどのデザイナーが使用するその他の要素、特にWordPressの要素を使用することはできません。
サイズ制限に対応するために、テンプレートを書き直す必要もあります。 例えば:
- CSSはページ上でインラインであり、サイズが50KB未満である必要があります。
- カスタムフォントを使用できますが、正しくロードするには、特別なAMPフォント拡張機能が必要です。
- ビデオや画像のようなマルチメディアも、別の方法で処理する必要があります。 画像はamp-img要素を使用してロードする必要がありますが、アニメーションGIFはamp-anim要素を使用してロードする必要があります。
- Amp-video要素を使用すると、HTML5を介してローカルでホストされている動画を読み込むことができます。 たとえばYouTubeなどの別のプラットフォームから動画を読み込むには、amp-youtubeを使用する必要があります。
現在のところ、スライドショー、カルーセル、画像ライトボックスなどのさまざまなアドオンのほか、Facebook、Twitter、Instagram、Pinterest、現在は機能していないVineなどの主要なプラットフォーム向けのソーシャルメディア埋め込みもサポートされています。
タグの使用は必ずしも難しいものではありませんが、Webサイトのデザインを計画する際には、追加の手順を実行する必要があります。 また、ページの元のバージョンを変更して、次のタグを含める必要があります。これは、基本的にAMPベースのページの正規タグです。
<link rel = "amphtml" href = "http://www.yoursite.com/blog-post/amp/">
AMPベースのページに広告を実装することは、特に広告ブロックソフトウェアとプラグインが毎日人気を博しているため、少し難しくなっています。
AMPはJavascriptに基づいているため、Analyticsコードの表示にも問題があります。 Analyticsを使用する代わりに、いくつかの異なるAMP固有のタグを使用する必要があります。
- AMP-ピクセル:これは、標準のトラッキングピクセルの代わりに使用する必要があるタグです。 また、さまざまな変数を実装して、より強力な追跡と訪問者のタグ付けを行うこともできます。
- AMP-Analytics :これは標準のamp-pixelよりも少し高度ですが、より高いレベルの構成とより多くの制御が必要な場合は、サイトに実装する可能性があります。
特にGoogleAnalyticsを使用していない場合は、amp-analyticsタグが最終的に使用される可能性があります。 これを<head>セクションに配置してから、Webサイトの<body>セクションでJSONマークアップを使用して構成する必要があります。
ここをクリックすると、AMPプロジェクトのWebサイト自体からAnalyticsの実装について詳しく知ることができます。
AMPとWordPressの出会い
私が今取り上げたすべては過度に技術的に見えるかもしれませんが、特にWordPressを介して、ページにAMPを実装することは実際にはかなり簡単です。
現在、Automattic / Wordpressは頻繁に更新されるプラグインを開発しており、作業がはるかに簡単になります。
ステップ1:公式プラグインをインストールする
開始するには、WordPressの公式AMPプラグインをダウンロードする必要があります。 現在のところ、WordPressダッシュボードからは利用できないため、GitHubリポジトリを参照して、.zipファイルをダウンロードする必要があります。 ここをクリックすると見つけることができます。
他のプラグインと同じようにインストールします。 インストールしたら、記事のURLの後に/ amp /を追加する必要があります。または、標準のパーマリンクを使用している場合は、 ?amp = 1タグを追加する必要があります。
ステップ2:設定を検証し、完璧に調整する
プラグインをインストールして構成したら、Google検索コンソールがページのAMPバージョンを取得するまで待つ必要があります。 私の経験では、これはすぐには起こらないことです。 何かを修正または変更した場合、検索コンソールに変更が反映されるまでに数日かかることがあります。
検索コンソールとChrome検証プロセスを組み合わせて使用することをお勧めします。
Chromeの検証プロセスを使用するには、ChromeのAMPページの1つにアクセスし、URLの末尾に「 #devleopment = 1 」を追加する必要があります。 次に、Ctrl + Shift + Iを押して開発者ツールを開き、コンソールを参照します。
成功すると、「検証に成功しました」というメッセージが表示されます。 そうでない場合は、対処する必要のある問題が満載のリストを受け取ります。 ほとんどの場合、各AMPページを確認し、この方法を使用して個別に検証する必要があります。
記事のフォーマット方法によっては、ページを実際に検証するためにいくつかの変更を加える必要がある場合もあります。 検証プロセス中に私が経験した最も一般的な問題は、画像に添付された高さと幅の属性、および古いYouTube埋め込みコードの修正でした。
ステップ3:アナリティクス機能をインストールする
新しく設立されたAMPベースのページのパフォーマンスを実際に追跡する場合は、何らかの形式の追跡を実装する必要があります。 最も人気のある追跡プラットフォームの1つは、GoogleのAnalyticsです。
残念ながら、Analyticsはそのままでは機能しません。

ただし、amp-analyticsを有効にするのはかなり簡単です。 WordPressダッシュボードを表示し、プラグインエディター(プラグイン>エディター)を参照する必要があります。 次に「AMP」を選択します。
最後に、 amp-post-template-actions.php ファイル。
そのファイルに次のコード行を追加する必要があります。
add_action( 'amp_post_template_head'、 'amp_post_template_add_analytics_js');
function amp_post_template_add_analytics_js($ amp_template){
$ post_id = $ amp_template-> get( 'post_id');
?>
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </ script>
<?php
}
add_action( 'amp_post_template_footer'、 'xyz_amp_add_analytics');
function xyz_amp_add_analytics($ amp_template){
$ post_id = $ amp_template-> get( 'post_id');
?>
<amp-analytics type = "googleanalytics">
<script type = "application / json">
{{
"vars":{
"アカウント": "UA-XXXXX-Y"-アカウントIDを追加します
}、
「トリガー」:{
"trackPageview":{
「オン」:「表示」、
「リクエスト」:「ページビュー」
}
}
}
</ script>
</ amp-analytics>
<?php
}
UA-XXXXX-Yを必ずGoogleAnalyticsのプロパティIDに変更してください。 ここで、ページの検証プロセスに戻り、検証が成功するはずです。
それで、AMPは誇大宣伝ですか、それとも希望ですか?
一方で、業界の多くのSEOは、AMPのトレンドに逆らい、他の多くのプログラムと同じように失敗することになるGoogleの別のプログラムであると非難しています。
ただし、今回は異なる場合があります。
グーグルはそれが成功することを確実にするために多大な資源と人的資源を費やしてきました、そしてそれが構築された根本的な理由を見ると、インターネットはすでにその方向に進んでいることがわかります。

FacebookがすでにInstantArticlesプラットフォームをリリースしており、それを採用しているパブリッシャーに100%の広告収入を提供しているという事実に加えて、Googleが彼らの帽子をリングに投げ込むことがなぜそれほど重要であるかがわかります。
ほとんどの場合、展開される背後には多くの誇大宣伝があります。 しかし、それを採用した出版社は、グーグルが彼らのウェブサイトに配信しているトラフィックの量の大幅な増加を見てきました。
単独のトラフィックが増加し、インターネットのより多くが、AMP(さらにFacebookのインスタント記事)を実装し、特にモバイルトラフィック追い越すデスクトップトラフィックとして、モバイル即応性とアクセス可能な設計に向かって動いているという事実のみになりSENS Eに基づきます。
現在、アルゴリズムに組み込まれているAMPに関連する要素はありませんが、GoogleがAMPページ自体にこれ以上重点を置く予定がないことは言うまでもありません。
AMPページはキャッシュされてGoogleのサーバーに保存されるため、コンテンツを精査し、AMPページを実行しているウェブサイトへの信頼を高めるための時間を大幅に増やすことができます。
コンテンツの品質を維持し、同時にAMPを実装できる場合は、サイトがGoogleに送信しているソーシャルおよびユーザーベースのシグナルで、特定のキーワード、特に傾向のあるキーワードのランクを上げるのに十分である可能性があります。デスクトップデバイスよりもモバイルデバイスでより多く検索されます。
AMPプロジェクトの長期的な実行可能性についての評決はまだ出ていませんが、すべての兆候は、それが今後長い間存在するという事実を示しています。 それだけに基づいて、時間をかけてWebサイトを構成し、AMPが正しく機能していることを確認することをお勧めします。
現在のところ、あなたのウェブサイトは、展開されている新しいテクノロジーからの新鮮な利益しか見ることができません。 すべてのWebユーザーは、すばやく読み込まれるページを好みます。AMPは、それを念頭に置いて特別に設計されています。
