成長駆動設計 (GDD) の初心者ガイド
公開: 2023-08-11ウェブサイトの再設計に直面するのは気が遠くなります。 それは大きなプロジェクトです。 ゴールラインは長い障害物コースの終点にあるように思えるかもしれません。 お金、時間、労力など、多くのリソースをそれに振り向ける必要があります。 感情的な投資も行っていますよね? 新しい Web サイトを作成することは、たとえサードパーティのサポートがあっても、あなたとあなたのチームにとってストレスになる可能性があります。 そして、最新のトレンドが到来し、新しいサイトは立ち上げる前から古いニュースになってしまいます。 ウーフ。
良いニュースは、成長志向のデザインが窮地を救うためにここにあるということです。
このコンテンツは、ゲート付きオファーの 1 つに基づいています。 次のフォームを使用して、オリジナルのテキストを PDF としてダウンロードできます。
なぜウェブサイトのデザインが重要なのか
時代についていかなければなりません。 サイト訪問は消費者の注意力の持続時間の影響を受けるため、すぐに良い印象を与える必要があります。 Web サイトのクリックアウェイ率に関しては、54 秒、15 秒、3 秒、2 秒、1 秒など、数値はさまざまです。研究者はどのような点に同意していますか? 時間は短く、どんどん短くなっていきます。
訪問者を惹きつけ、見込み顧客を顧客に変えるサイトが必要です。 最近では、Web サイトが最大の資産の 1 つになるため、Web サイトはマーケティングだけでなく、会社のあらゆる部門で機能するツールである必要があります。 最後に、機敏であり、変化に適応し、関連性を維持できる必要があります。 そこで、あなたのウェブサイトのデザイン計画がこれを達成できるかどうか、自問してみてください。
では、成長駆動設計 (GDD) とは何でしょうか?
「もっと良い方法があるはずだ」と考えたことはありますか?
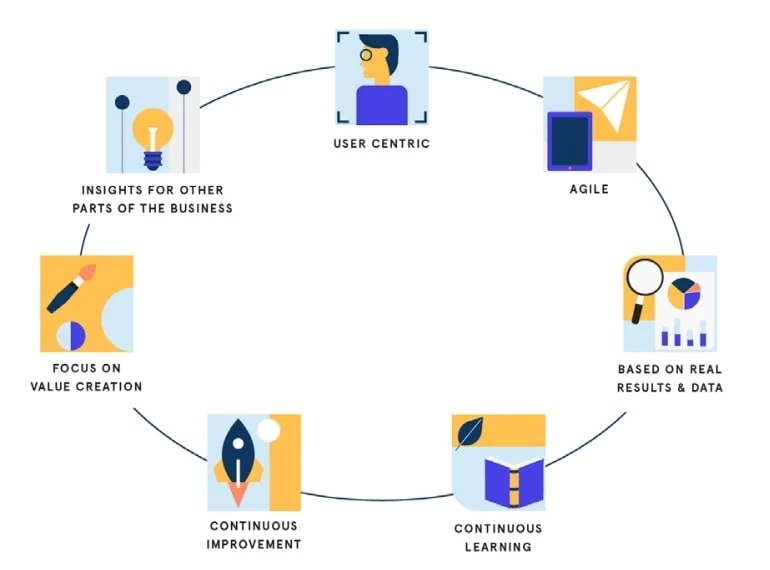
成長主導のデザインは、Web サイトのデザインと開発を反復的に行うプロセスです。 これは、マーケティングにおけるインバウンド方法論のアプローチと密接に関係しています。

GDD では、新しい Web サイトの立ち上げは、実際のユーザー データに基づいた継続的な改善プロセスの出発点にすぎません。 洞察は、テストして構築できるアイデアにつながります。 その後、さらにテストなどを行います。 あなたは事実を信頼します。
たとえば、新しい Web サイトではユーザー エクスペリエンスが最優先であることがわかっています。 確かに、常識的な変更を加えたり、専門家のアドバイスを受けたり、競合他社に目を向けたりすることはできますが、サイト訪問者が Web サイトを操作するまでは、想定しているだけです。 たとえば、次のようなデザイン上の惨事が毎日のように発生するとします。
- 袋に入ったハサミは、ハサミなしでは開けられません。
- 炭酸飲料の缶を高いところから落とす自動販売機。
- 電子レンジ、プリンター、リモコンなどの非常に複雑なインターフェイス。
リストは無限にあります。 誰か説得する人がいますか? 以下にいくつかの比較を示します。

GDDはあなたにぴったりですか?
はい。 お祝いの時間です。泡をつかみましょう。
GDD は、中小企業から大規模な電子商取引サイトまで、あらゆる人に有効なアプローチです。 実際、問題に修正を加えたり、フィードバックに基づいて小さな要素を変更したりすることで、すでにその一部を実行していることでしょう。 GDD はそれをさらに数歩進めたものです。
必要なのは 2 つだけです。 1 つは、サイトにアクセスして変更を加える機能です。 2 つ目は、ある種の調査および報告機能です。
理想的には、定量的 (行動データ)、定性的 (「なぜ」、つまりアンケートによるユーザー レポートなど)、および観察調査 (ヒートマップなど) を実行できる能力が必要です。 これは、ホスティング サービス、Google Analytics、または Lucky Orange などのサイトの組み込み機能を使用して実現します。
そこからは、ニーズに合った最適なアプローチを選択することが重要です。
- 独自の機能を備えた新しいサイトが必要です。 あなたのウェブサイトは老朽化が進んでおり、乱雑で不安定な基盤の上に構築されています。 何かをゼロから作りたいが、それが永遠にかかるのは望ましくない。 ここで注意してください、このアプローチは少し時間がかかり、古い「ウォーターフォール」の方法に陥る可能性があるため、計画段階で余分な時間を費やし、優先順位に焦点を当て続けるようにしてください。 残りは後からでも構いません。
- 必要なのは、きちんと動作する美しいサイトです。 テンプレートを使用することを恐れないでください。 型にはまったサイトが完成することはないと約束します。 正しく行えば、カスタマイズしてコンテンツ、ブランディング、フォント、画像を追加する頃には、テンプレートが関係していることにほとんど気付かないでしょう。 これは非常に高速であり、サイトの基礎はテストされ、レビューされている可能性があります。 テンプレートを開発した代理店を調査することもできるので、それが優れていることがわかります。
- 機能的なサイト、または最近更新されたサイトをお持ちですが、さらに改善される可能性があります。 ここでは、GDD の核心である、データを使用して変化を推進するところまでスキップします。 トップページや主要なランディング ページなど、影響力の大きいページを選択し、大きな成果が得られる小さな最適化に重点を置きます。 フォント、ボタンの色、画像の配置など、何が違いを生むのか驚くでしょうが、データがすべてを明らかにします。
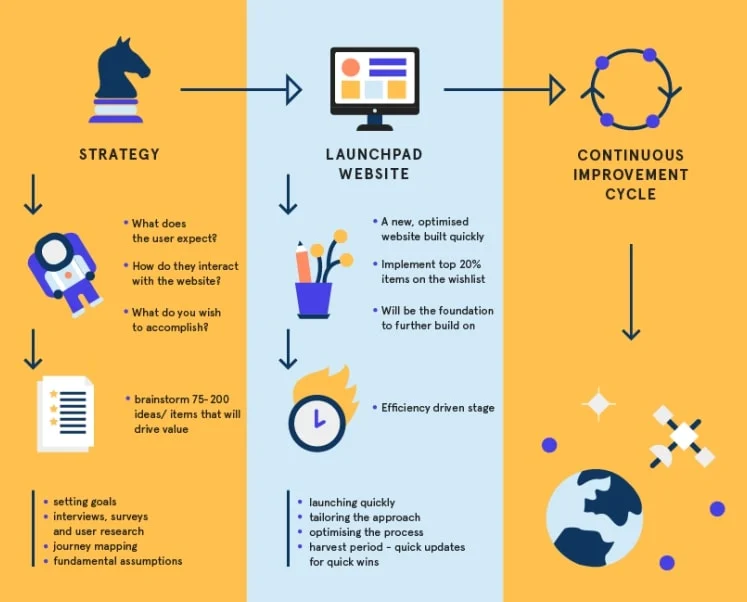
GDD の実装方法 – 段階
戦略
まず、自分が何を望んでいるのかを把握する必要があります。 たくさんのアイデアがあるので、今こそチームを集めて紙に書き出す時期です。 ここでは、最終的に 1 ~ 200 個程度のアイデアが得られると予想されるかもしれません。 この「ウィッシュリスト」は四半期ごとに戻って確認することになりますが、Web サイトを構築するときに最初に焦点を当てることになるため、この段階で重要なことを書き留めるようにしてください。 ウィッシュリストに加えて、次のものが必要になります。

- 理想的な顧客のコンセプト。 1 つ以上の購入者ペルソナを作成することをお勧めします。 結局のところ、あなたのウェブサイトは彼らの問題を解決するために存在します。
- 顧客の訪問から販売までのプロセスとそれにかかる時間の詳細。
- より広範な企業目標とブランド アイデンティティに関するアイデア。
- 価格設定ページからコンバージョンに至った見込み顧客の数など、比較のための主要な指標。
たとえば、代理店としてクライアントとのミーティングを設定して、GDD プロセスを説明し、サイトのレビューを実施し、推奨事項を提示し、サイトがどのようなものになるかのモックアップを見せます。 次に、クライアントと一緒にウィッシュリストを考え、料金プランを作成します。 これは、優先順位、サイト訪問者のニーズ、これらの変更の影響、および変更を実装するために必要な労力に基づいて決定されます。
ランチパッド Web サイト
次に、ウィッシュリストからアイデアの上位 20% を選択します。 これが Launchpad Web サイトの基礎となります。 そう、 Webサイトの立ち上げがゴールではないのです。
これはプロトタイプではありません。 これは完全に機能する Web サイトであり、現在のものよりも優れていますが、まだ最適化が必要です。 アイデアは、これを迅速に開始して、サイトでの作業中に収益を生み出す勢いを加速し (CEO も喜ぶでしょう!)、次のステップ、つまりデータを使用して改善を推進できるようにすることです。
注力すべき分野
パフォーマンス ロードマップは、アプローチの構築に役立つ 3 つの主要テーマ (確立、最適化、拡張) で構成されます。 それぞれの最適化「スプリント」では、無駄のない思考とアジャイルなプロセスを使用して、これらのテーマ内の領域に取り組みます。 効率的かつ柔軟に対応しましょう。
スプリントとは何ですか?
これは数週間の短いサイクルであり、その間にチームは一連の改善を計画します。 それらをサイトに組み込む。 テスト、データ、レポートに基づいてそれらがどの程度うまく機能するかを学び、この知識を社内の他のメンバーに伝達します。 その後、この情報を仕事に使用して、新しいアイデアを生み出すことができます。 最良の結果を得るには、サイクルはコンバージョンやユーザー エクスペリエンスなど、一度に 1 つの領域に焦点を当てる必要があります。

確立する
- 簡単に実現できる成果を収穫しましょう。 これらは、ランチパッドの締め切りを逃しただけの簡単な勝利です。
- 視聴者を増やしましょう。 SEO に適したヘッダー構造を使用するなど、新しい訪問者をサイトに引き付ける方法を見つけてください。
- 顧客の問題を解決することで、各ページに価値が付加されるようにしてください。 期待したほどパフォーマンスが良くないものはありますか? 理由を明らかにする。
最適化する
- サイトの使いやすさを向上させます。 Web サイトが直感的であり、人々が簡単にナビゲートできるようにしてください。 彼らが道に迷ったりイライラしたりすることは望ましくありません。
- 質の高い見込み客が欲しいですよね? コンバージョン率の最適化 (CRO) とは、Web サイトにアクセスしたユーザーとオファーに基づいてコンバージョンに至るまでの摩擦を軽減することです。
- 誰もがカスタマイズされたエクスペリエンスを望んでいます。 パーソナライゼーションとは、連絡先を取得してそのリストをセグメント化し、それらのセグメントが Web サイトを操作するときに、自分に合ったエクスペリエンスを提供できるようにすることを意味します。
拡大する
- 電子ブックやセミナーなどのプレミアム コンテンツなどの新しいオファーや製品を作成し、無料で配布します。 人々は無料のものを好みます。
- 購入者のジャーニーの他の段階について考えてみましょう。 たとえば、Web サイトの一部をリピーター専用にするなど、これらに時間を割きます。
- マーケティングだけでなく、ビジネス内の他のチームのツールとして Web サイトを使用します。 FAQ を追加してサポートへの問い合わせを減らしたり、リードナーチャリングを使用して販売プロセスを自動化したりできます。
代理店との連携と当社のアプローチ
GDD は反復的であると同時に、それを実践することも反復的です。 Articulate では、Web サイトを構築する際の成長志向のデザイン プロセスを通じて多くのクライアントを支援してきており、常に学習しています。 さまざまな作業方法に合わせて GDD の原則を適応させる必要があることがわかりました。そのため、このガイドは単なるガイドであると考えてください。 厳密なルールはありません。
私たちにとって、成長志向のデザインというアイデアはとても気に入っています。 それは理にかなっています。 焦点を絞った実行可能な計画は、決して「やったこと」にならない肥大化し、常に変化する「やるべきこと」よりも優れています。 戦略がコンテンツに関するものであっても、デザインに関するものであっても true です。
そして、GDD がデータの操作であることを気に入っています。そうすることで実際の結果が得られるからです。 それはあなたのウェブサイトです。 自分がすごいと思うものを作るのではなく、自分がすごいとわかっているものを作りましょう。

