Bloggerで無料のウェブサイトを作成する方法(2022)
公開: 2021-10-26多くの人が個人のウェブサイトを作成するためのステップを踏むのは難しいと感じていますが、オンラインでほんの数分の調査の後、あなたはすぐにあなた自身のブログを立ち上げて実行することができます。 この記事では、Blogspotとも呼ばれるBloggerで無料のウェブサイトを作成する方法を紹介します。
ワクワクしませんか? Bloggerでプロ並みのサイトを作成し、無料のドメインを取得する方法も紹介します。 Blogspotサイトの作成は、Googleアカウントを作成するのと同じくらい簡単です。
それで、これ以上面倒なことはせずに、今すぐ始めましょう。
Blogger(別名Blogspot)で無料のWebサイトを作成する方法
Googleアカウントを作成して、Blogspotで無料のウェブサイトを作成します。 これは、GoogleがBloggerを所有しているためです。 Bloggerで無料のウェブサイトを構築するためのステップバイステップガイドは次のとおりです
Bloggerでブログを作成する(Blogspot.Com)
まず、Googleアカウントをまだ持っていない場合は、作成する必要があります。 その場合は、Blogger.Comにアクセスし、Googleアカウントの詳細を入力して、Googleが提供するすべての無料ツールにアクセスします。

GoogleのBloggerWebサイトにログインすると、このページが表示されます。 手元の最初のタスクは、あなたを最もよく表す名前でブログを作成することです。 この例のために、MakeMoneyBlog70を使用します。
無料のBloggerWebサイトにテーマをインストールする
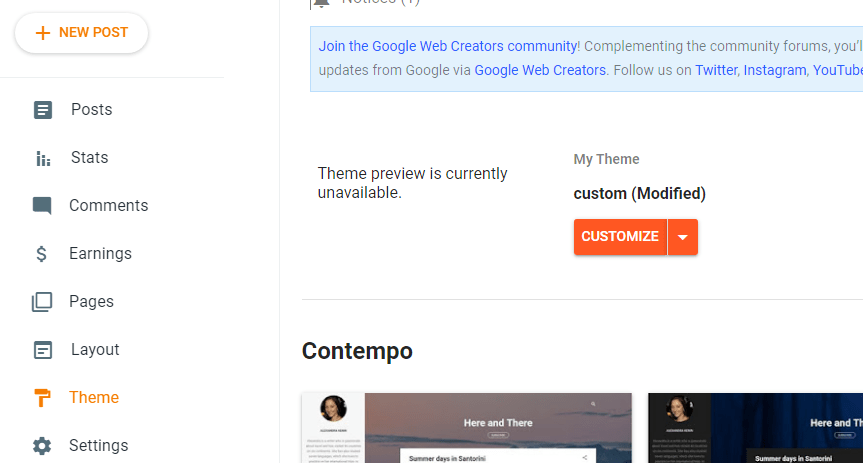
YOURCHOICE.Blogspot.Comのドメイン名でブログを作成したら、Bloggerダッシュボードの左側にある[テーマ]をクリックします。 すでに利用可能なBloggerテンプレートを選択してください。 でも普段は好きとは言えません。
そこで、最も見栄えのする無料のBloggerテンプレートから選択します。 同じことをして、無料のBloggerWebサイトのテーマをダウンロードしてアップロードすることもできます。 これがあなたのやり方です:
- これらの無料のBloggerテーマの1つをダウンロードしてください
- 「テーマ」セクションに移動します

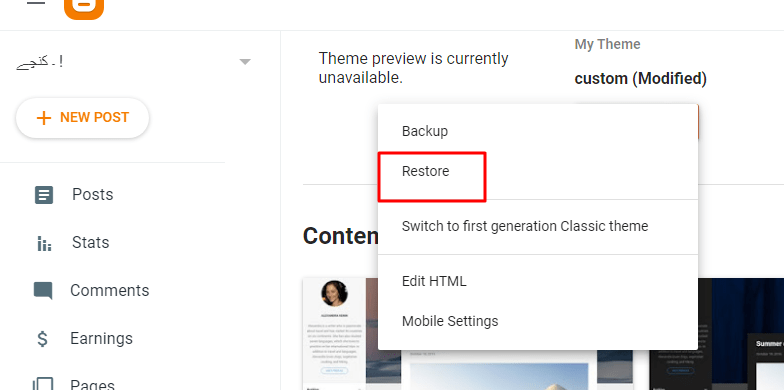
- [カスタマイズ]ボタンの右側にある下向き矢印をクリックします
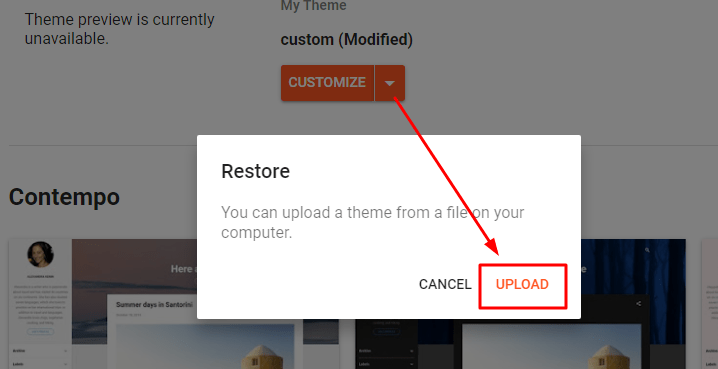
- 「復元」に進むことを選択します。

- ブログ用に選択したテーマをアップロードします

また、[カスタマイズ]ボタンをクリックすると、任意のテーマをカスタマイズできます。 このデモでは「Polar」テーマを選択しました。 ただし、ニッチに応じてBloggerテンプレートを選択できます。
Bloggerのロゴとファビコンを変更する
もちろん、デフォルトのロゴはBloggerのロゴになります。 次に、無料のBloggerサイトをプロのように見せるために、ロゴとファビコンをアップロードする必要があります。 これをする、

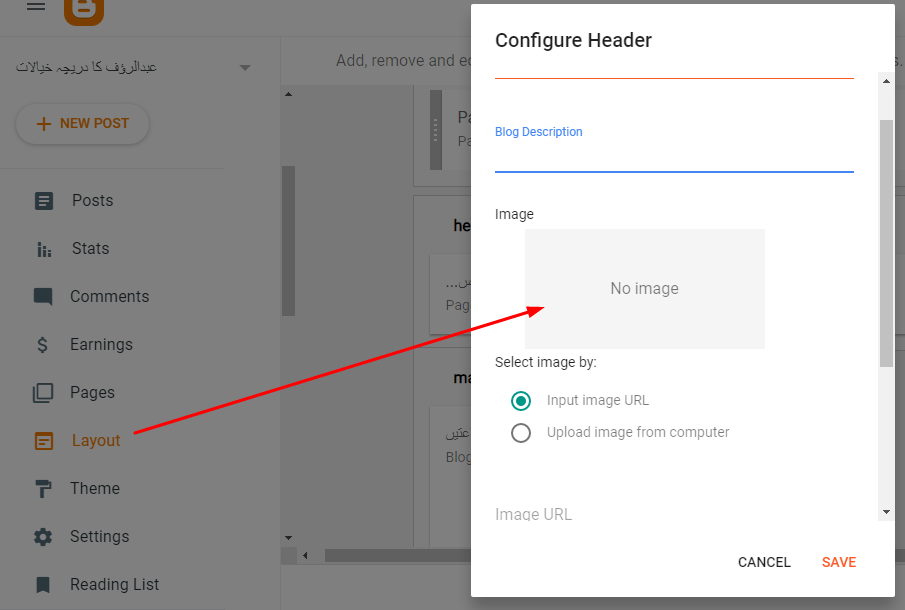
- ダッシュボードから[レイアウト]に移動し、ブログダッシュボードの左側のサイドバーにある[カバーの変更]ボタンをクリックします
- Bloggerテンプレートからブログの表紙を選択してください
- 「カバー画像」セクションにロゴをアップロードします。
ファビコンをアップロードするには、

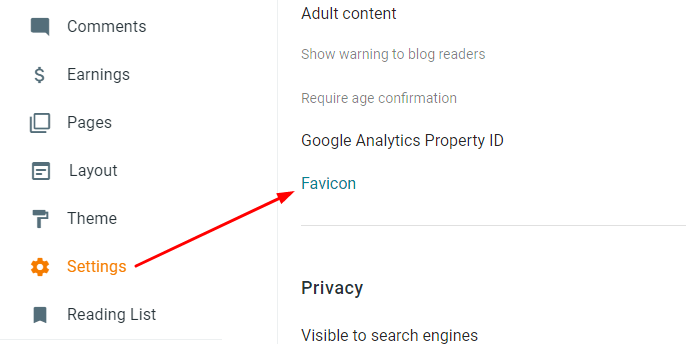
- 左側のバーから[設定]に移動します
- 少し下にスクロールして、[ファビコン]を選択します。
- ファイルを選択し、ファビコンを「保存」します
しかし、ロゴとファビコンをどのようにデザインしますか? もちろん、Canvaがその答えです。

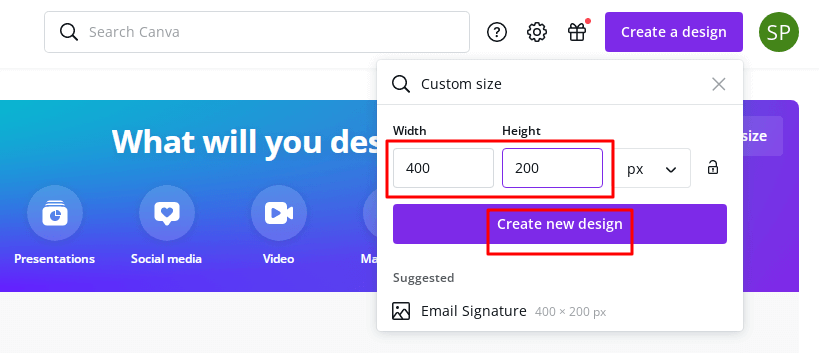
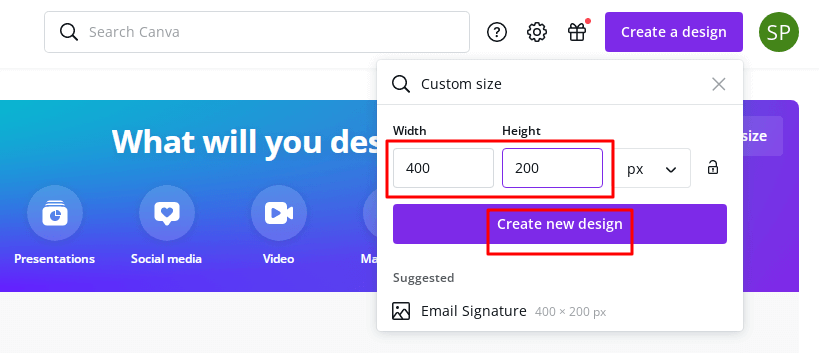
- ロゴのサイズを確認します(すでにテンプレートにアップロードされています)
- Canvaに行く
- 「デザインの作成」をクリックして、カスタムサイズを選択します

そして、Canvaの豊富な機能を使って、ロゴやファビコンのデザインを無料で始めましょう。 テンプレートなどに無料のデザイン要素を使用できます。Canvaは、デザイナー以外の人にとって便利なデザインツールです。
Bloggerに投稿と注目の画像を追加する
Bloggerを使用した無料のウェブサイトが稼働しているので、コンテンツの作成を開始します。 投稿や注目の画像を追加します。
魅力的な写真については、Canvaにアクセスして無料の画像を作成できます。 ただし、機能を増やすためのプレミアムプランもあります。

注目の画像を投稿に追加する方法は次のとおりです
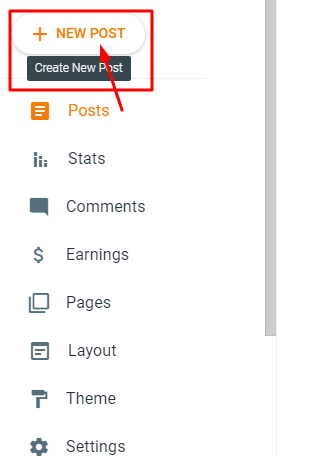
- Bloggerダッシュボードの左側の列にある[投稿]セクションに移動します。
- [新規追加]をクリックします。 そしてそれはこのようになります:

したがって、ブログ投稿に関連する画像をいくつでも選択するか、Canvaを使用して無料で画像を作成してください。 次に、[設定]、[投稿の設定]の順に移動して、投稿のサムネイルに適切な画像サイズを選択します。
Bloggerでメニューを作成する
まだ行っていない場合は、無料のBloggerサイトにレイアウトを適用する必要があります。 そして最良の方法はあなたのウェブサイトのためのメニューを作成することです。

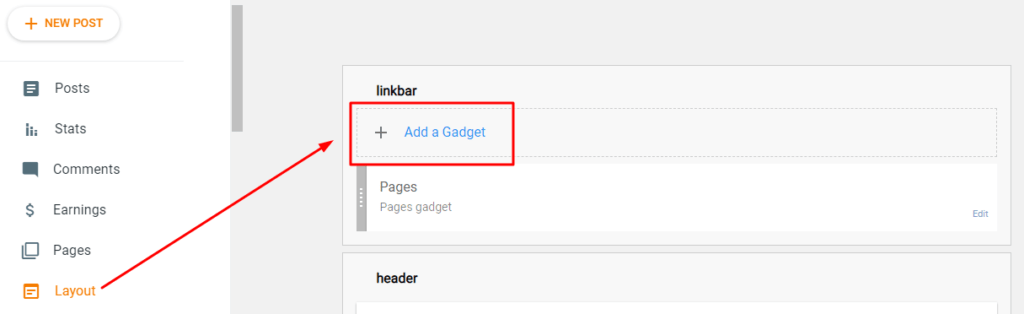
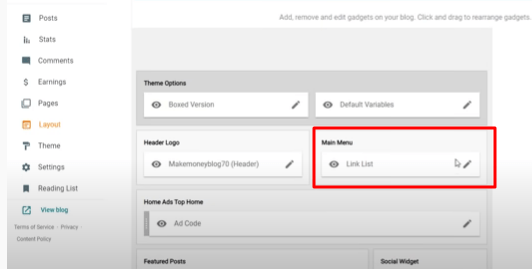
左側のサイドバーの[レイアウト]をクリックし、[ガジェットを追加]を選択します。 このセクションが表示されるまで下にスクロールします。

「メニュー」を選択してドラッグします。 1つか2つの変更を加えれば、準備は完了です。 これが、Blogspotを使用して無料のWebサイトにメニューを作成するのがいかに簡単かです。
Bloggerにソーシャルリンクを追加する
Bloggerを使用した無料のブログが具体化するにつれ、次にやらなければならないことは、ソーシャルメディア共有ボタンを追加することです。 それはあなたの社会的証明を作り、あなたの読者の間の信頼を高めます。

また、ソーシャルメディアでの存在感を高め始めます。 Bloggerを使用して無料のウェブサイトにソーシャルリンクを追加するには、

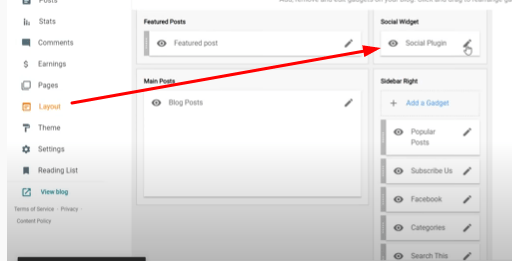
- [レイアウト]をクリックし、左側のサイドバーで[ガジェットを追加]を選択します。
- 一番下までスクロールして、「HTML/Javascript」を選択します。
- ソーシャルメディアのリンクを追加します。
Canvaを使用して、独自のソーシャルメディアアイコンを無料でデザインすることもできます。 または、著作権のないアイコンのいくつかをダウンロードすることもできます。 この例で選択したテーマにはすでにソーシャルメディアアイコンが含まれているため、作成する必要はありません。
重要なページを作成する(プライバシーポリシーと利用規約)
あなたの無料のウェブサイトが設計されたので、あなた、あなたのプライバシーポリシー、そしてあなたの利用規約についての詳細に言及する時が来ました。 これらは、人々があなたのコンテンツを使い始める前に読みたいと思うであろう免責事項です。
これらのページは、法的な問題を処理し、Googleなどの検索エンジンでサイトのインデックスを作成するために不可欠です。 これらのページは自分で書くこともできますが、そうすると多くの時間と知識が必要になります。
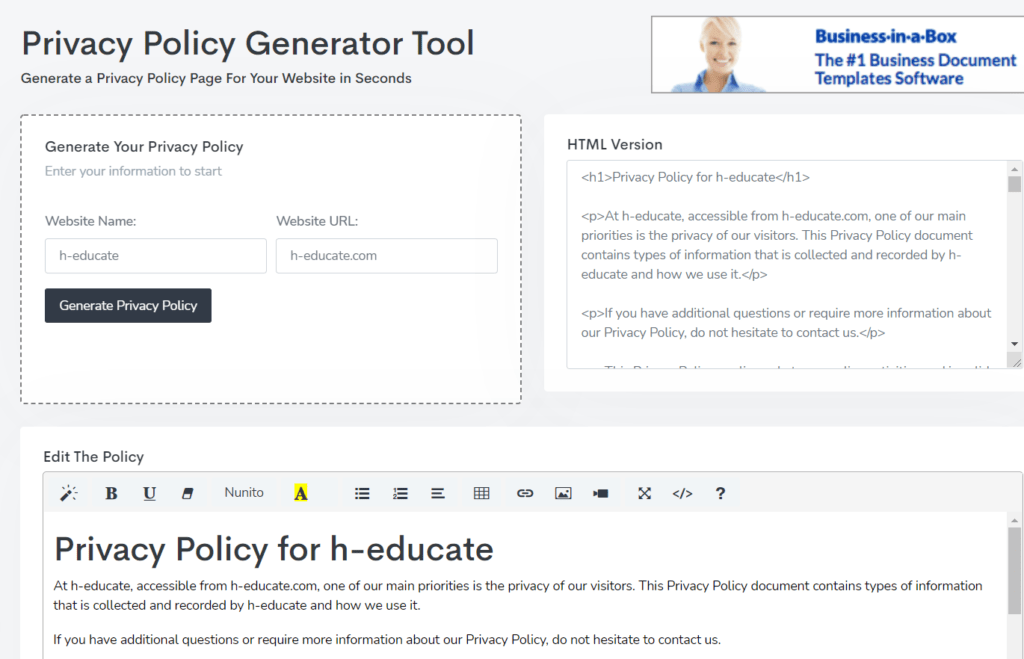
だから、私の無料のH-Supertoolsを使ってみませんか! 方法は次のとおりです。
- H-Supertoolsにジャンプする
- メニューから[Webツール]にカーソルを合わせます
- プライバシーポリシージェネレータに移動します
- ウェブサイトの名前と住所を入力してください
- [プライバシーポリシーの生成]をクリックします

そしてブーム! Webサイトのプライバシーポリシーページを無料で作成しました。 '利用規約ページを作成する場合も同じようにします。 無料の利用規約ジェネレーターを使用して、サイトの利用規約ページを作成します。
BloggerでAboutページとContactページを作成する
無料のBloggerWebサイトに基本的なページを追加したので、次に、自分自身と会社についての詳細を追加します。 Bloggerにページを追加する方法は次のとおりです。
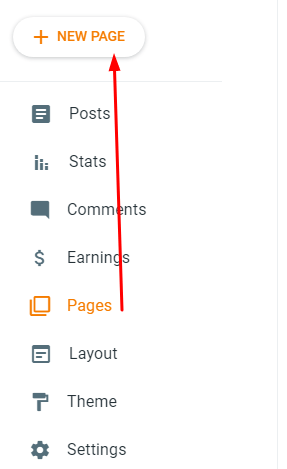
- 左側のメニューの[ページ]に移動します
- [新しいページ]をクリックします

- ページタイトルを入力します(この場合はAbout&Contact)
- 関連情報を追加する
- ダッシュボードの右上にある[保存]、[プレビューページ]、または[公開]をクリックします

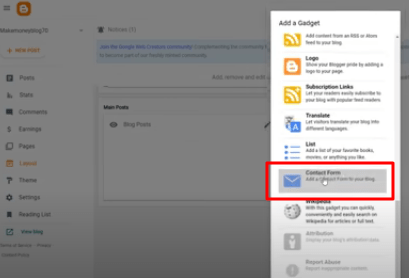
同じ方法で連絡先ページを作成できます。 ただし、Bloggerのウィジェットライブラリから「連絡先」ウィジェットを追加する必要がある場合があります。
ここからカスタム連絡先ページコードをダウンロード
無料のBloggerWebサイトにカスタムドメインを追加する
私のようであれば、サイトのURLから「.blogspot.com」の部分を切り取ってください。 そのために、カスタムドメイン名を追加することをお勧めします。その方法は次のとおりです。

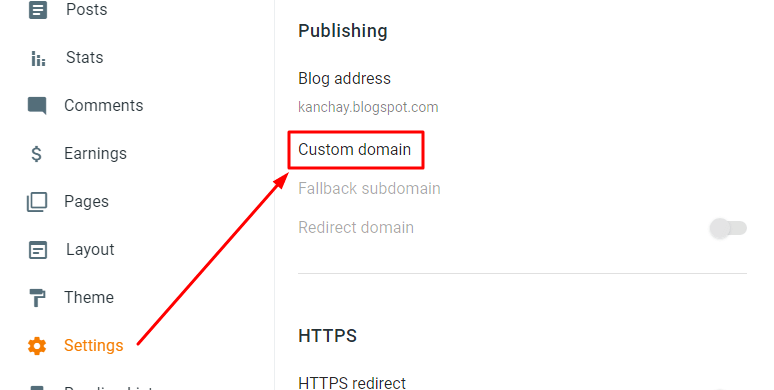
- 設定に移動'
- 「カスタムドメイン」をクリックします
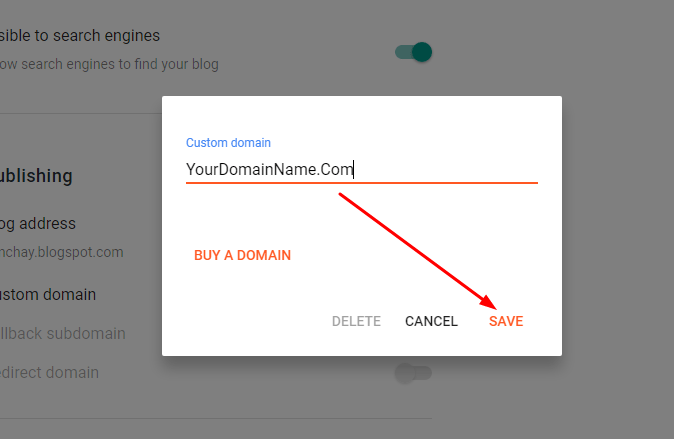
- カスタムドメインを追加し、[保存]をクリックします。

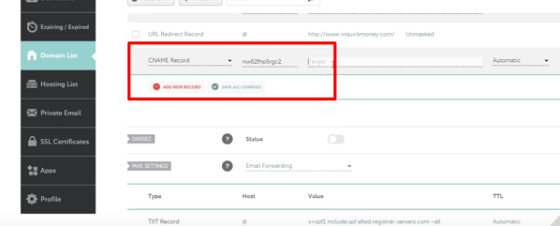
ただし、ドメイン名をまだお持ちでない場合は、Namecheapから購入することをお勧めします。 カスタムドメイン名を追加するときにBloggerの指示に従ってDNS設定を変更します。

「しかし、ハッサンさん、Bloggerを使って完全に無料でウェブサイトを作成できるとおっしゃいました。」
はい、あなたが正しい。 これで、Blogspotを使用して無料のWebサイトを作成しました。 無料でカスタムドメインを追加するには、オンラインで少しお金を稼ぎたいと思うかもしれません。 方法は次のとおりです。
その他のオプションは無料です。 たとえば、Freenomで無料の.tkドメインまたは無料の名前を取得することもできます。
お金を稼ぐ:BloggerでHTMLコードを使用してアフィリエイトバナーを追加する
これまで、Bloggerで無料のサイトを作成しました。 おめでとうございます! しかし、あなたはあなたがあなたの無料のブログからお金を稼ぐことができるようにあなたのウェブサイトにアフィリエイトバナーを追加したいかもしれません。 すごいじゃないですか。 そのために、
- アフィリエイトマーケティングプログラムまたはネットワークに移動します
- アフィリエイトバナーのコードをコピーする
- Bloggerアカウントにログインします
- バナーを表示したい場所にウィジェットを追加します
- バナーのコードを貼り付けます
そしてそれだけです! 無料のBlogspotWebサイトにアフィリエイトバナーリンクを追加しました。
これらのトップアフィリエイトマーケティングツールを見て、大成功を収めましょう。
あなたがあなたのブログへのトラフィックを得るとすぐにあなたはお金を稼ぎ始めるでしょう。 あなたのブログへのトラフィックを素早く得るための多くの無料の方法があります。
ソーシャルメディアとSEO技術を使用して、Webサイトへのトラフィックを増やすことができます。 また、Googleのソーシャルメディア検索広告でも有料広告をいつでも使用できます。 オンラインでお金を稼ぐためにあなたのブログにかなりのトラフィックを構築するには時間がかかるので、辛抱強く待ってください。
TL; DR –2022年にBlogspotで無料のウェブサイトを作成する方法
Googleで「無料のウェブサイトを作成する」と入力すると、他の何かを販売しているサイトに出くわすことがよくあります。 したがって、彼らは無料であるが無料のウェブサイトを作ることを申し出ません。 幸いなことに、あなたはまだそれを行うことができます。 長すぎます、読みませんでしたか? 要約を見てください:
- Googleアカウントを作成し、Bloggerにログインします
- 最高の無料のBloggerテンプレートの1つをインストールします
- プロルックのロゴとファビコンを変更します(Canvaで無料でデザインします)
- メニューを作成し、ソーシャルリンクを追加します(ウィジェットに移動します)
- H-Supertoolsを使用して無料のプライバシーポリシーと利用規約のページを作成します
- 「About」ページと「Contact」ページを含める(後者の場合は「Contact」ウィジェットを追加)
- カスタムドメインを追加します(必要な場合)
- アフィリエイトバナーを挿入します(HTMLコードウィジェット付き)
そしてそれだけです! Bloggerで無料のウェブサイトを作成する方法を実際に紹介したこのビデオをご覧ください。 そして、より多くのチュートリアルのために私のYouTubeチャンネルを購読してください。 私はそれに何かを逃したことがありますか? 以下のコメントで教えてください。
