Eメールアクセシビリティ101:Eメールマーケターのためのベストプラクティス
公開: 2022-04-14アクセシビリティは、現在、電子メールコミュニティで注目を集めているトピックです。
State of Email Liveウェビナーシリーズの最新版で電子メールのアクセシビリティを取り上げ、記録的な数の登録を確認しました。
送信者が現在アクセシビリティにレーザーを集中しているのには、さまざまな理由があります。
- 米国の障害を持つアメリカ人法(ADA)や英国の2010年平等法などの法律は、アクセシビリティに関する法的義務と、遵守しなかった場合の罰則を定めています。 2019年、米国最高裁判所は、サイトのアクセシビリティの問題でドミノを訴えた盲人を支持しました。
- 4人に1人が何らかの障害を持って生活しています。 これには、視聴覚の課題や、失読症、色覚異常、乱視など、書かれたコンテンツの消化を困難にする状態が含まれます。 これらのユーザーに対応できないということは、エンゲージメントの低いオーディエンスと収益機会の喪失を意味します。
- アクセシビリティ対策を実装することで、ブランドはすべての顧客が読んで消化できるメッセージを作成できます。 多くのアクセシビリティ戦術は、確立された電子メールのベストプラクティスと重複しているため、利益を得るのは障害のあるサブスクライバーだけではありません。 アクセシビリティのスマートな使用は、ブランドの評判を高め、倫理的な位置付けを強化し、電子メールチャネルからのROIを向上させます。
電子メールのアクセシビリティを実装するのは簡単なことのように聞こえますよね? 人生の多くのことのように、それは必ずしもそれほど単純ではありません。
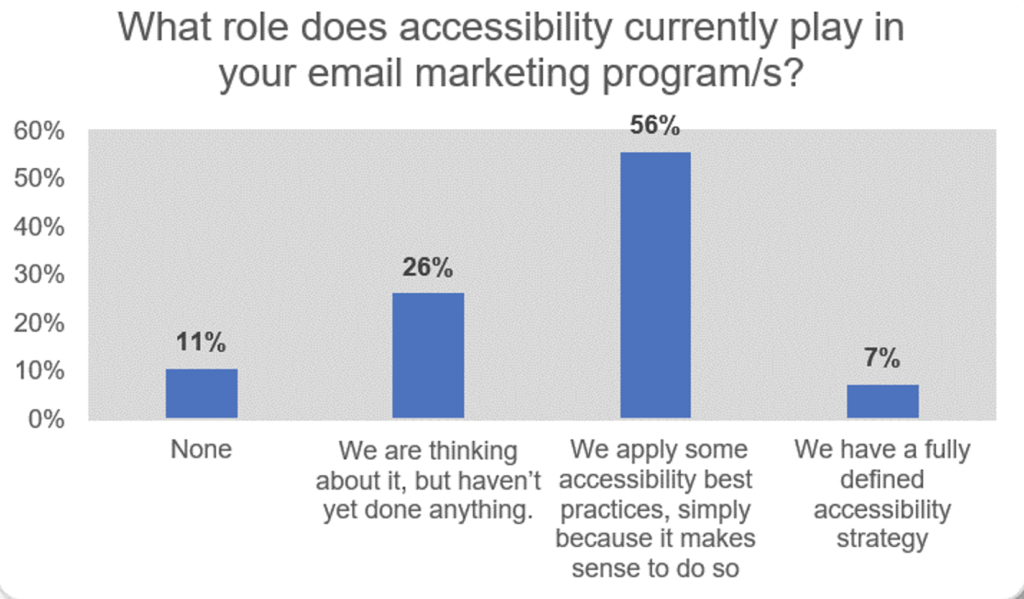
250を超える電子メールマーケターを調査して、組織でのアクセシビリティイニシアチブがどの程度進んでいるかを確認しました。

ご覧のとおり、これはメールマーケターのほぼ90%が頭に浮かぶトピックです。 しかし、実際に定義されたアクセシビリティ戦略を持っているのは10パーセント未満です。
これは驚くべきことではありません。 電子メールチームはリソースが不足していることで有名であり、電子メールのアクセシビリティ対策の実装には時間と労力がかかります。
アクセシビリティには、コピーライティング、デザイン、HTML構築など、複数のチーム間のコラボレーションが必要です。
また、多くのWebブラウザーにはガイドとして従うべきレンダリング標準がありますが、ほとんどの電子メールクライアントにはありません。
では、メールの送信者はどこから始めるべきでしょうか?
基本を正しく理解する
アクセシビリティは、電子メールを読みやすくするための一連の基本原則から始まります。
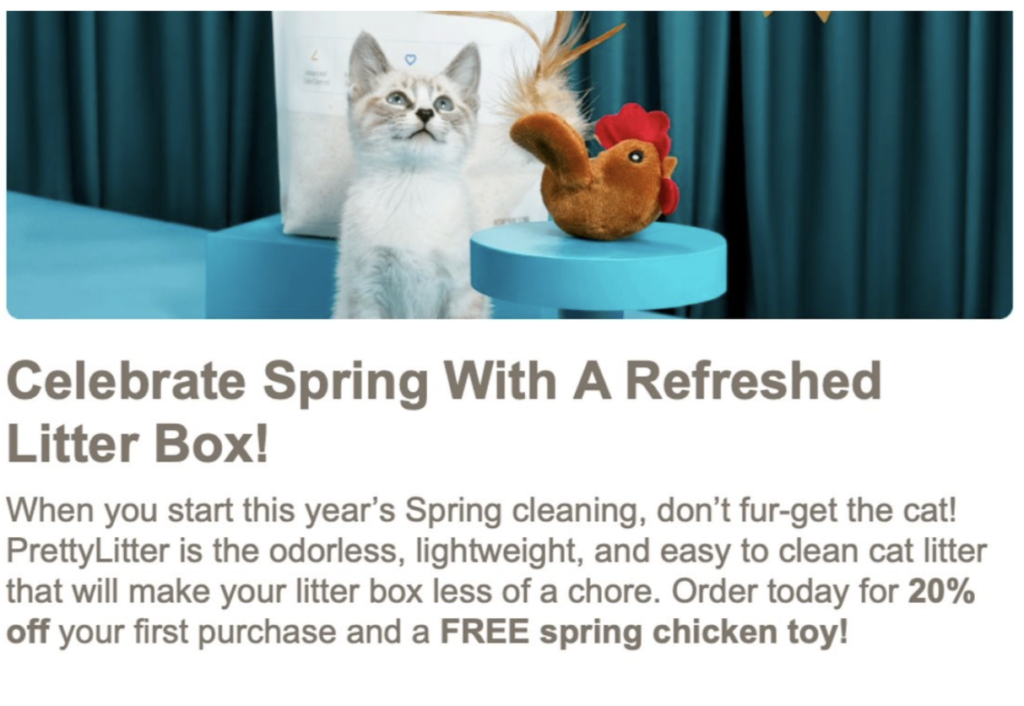
ADAガイドラインでは、フォントサイズを14ポイント以上にする必要があります。 読者がテキストを快適なサイズに調整できるように、テキストのサイズを変更可能(固定ではない)にすることもお勧めします。
以下の電子メールには、ADA要件に沿った本文のコピーが含まれています。

その他の基本的なヒントは次のとおりです。
- コンテンツを目立たせるために、メールには十分な空白を使用してください。 全幅ボタンは、モバイルデバイスでは標準である必要があります。
- CTAテキストは、クリック後に何が起こるかをユーザーに明確に伝える、意味のある説明的なものにする必要があります。
- ハイパーリンクでメッセージが過負荷にならないようにしてください。リンクが使用されている場合は、その目的を明確にしてください。 それらを使用して、コピーですでにカバーしていることを補強します。
- メールテンプレートは、コンテンツをわかりやすくする見出し、段落、タグを使用して、読者に構造を提供する必要があります。 これは、スクリーンリーダーやスマートスピーカーにとっても重要です。これについては後で詳しく説明します。
- 全文の正当化の使用は避けてください。多くの失読症者は、どこから読み始めるかを特定するのが難しいため、この形式で苦労しています。
- ビデオコンテンツを使用するときは、聴覚障害のある加入者がサウンドトラックをフォローできるように、音声にキャプションが付いていることを確認してください。
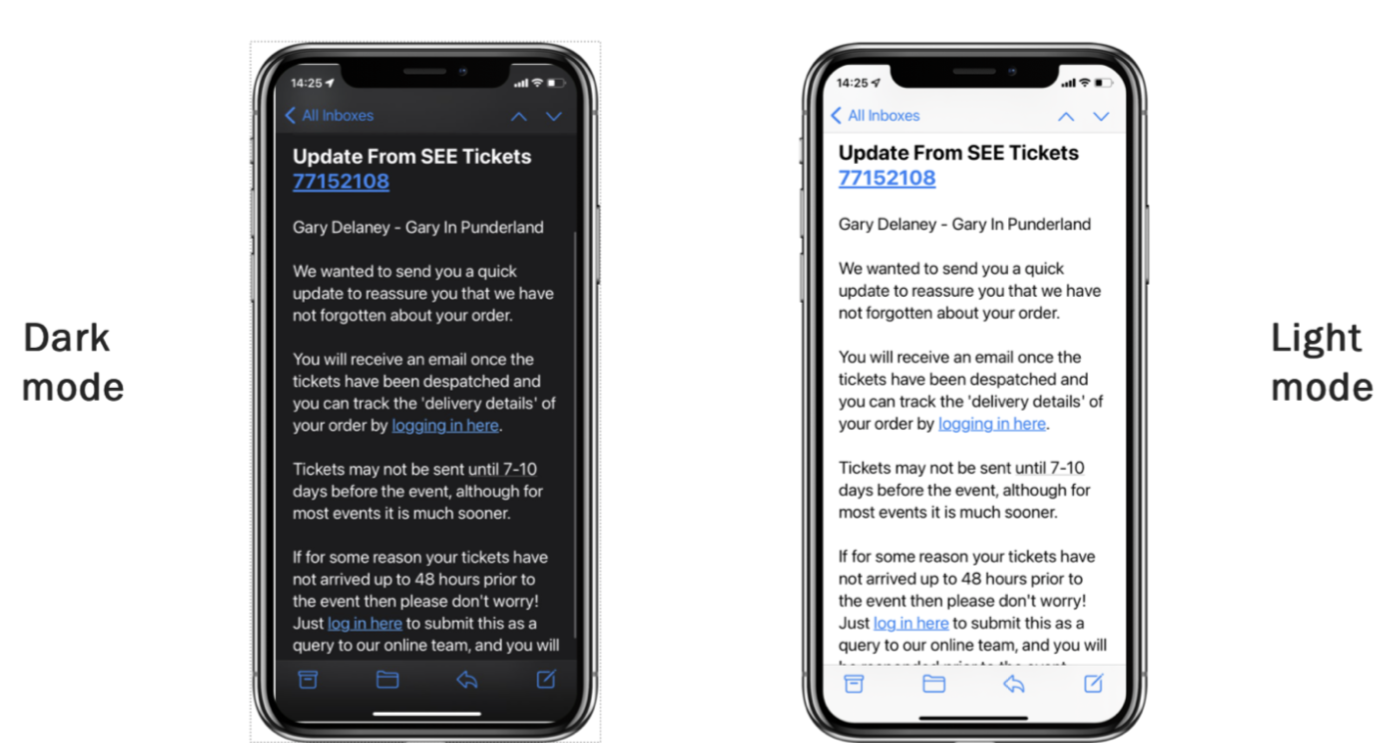
ダークモード
ダークモードは、ユーザーインターフェイスの表示設定です。 明るい画面に対するデフォルトの暗いテキスト(「明るいモード」と呼ばれる)の代わりに、暗いモードでは、暗い画面または黒い画面に対して明るい色のテキスト(白または灰色)が表示されます。
ダークモードは、目の疲れを軽減するため、感光性のある人に特に役立ちます。 また、一般的にこの形式が読みやすいと感じる失読症の人にも人気があります。

送信者は、メディアクエリを使用して、ユーザーがデバイスでダークモードを有効にしているかどうかをテストできます。 この情報を利用して、送信者は色やテキストの書式を変更したり、コンテンツを適切に表示または非表示にしたりできます。
ダークモードは急速に人気を集めています。 障害のないユーザーの多くは、この方法でメールを読むことを好みます。

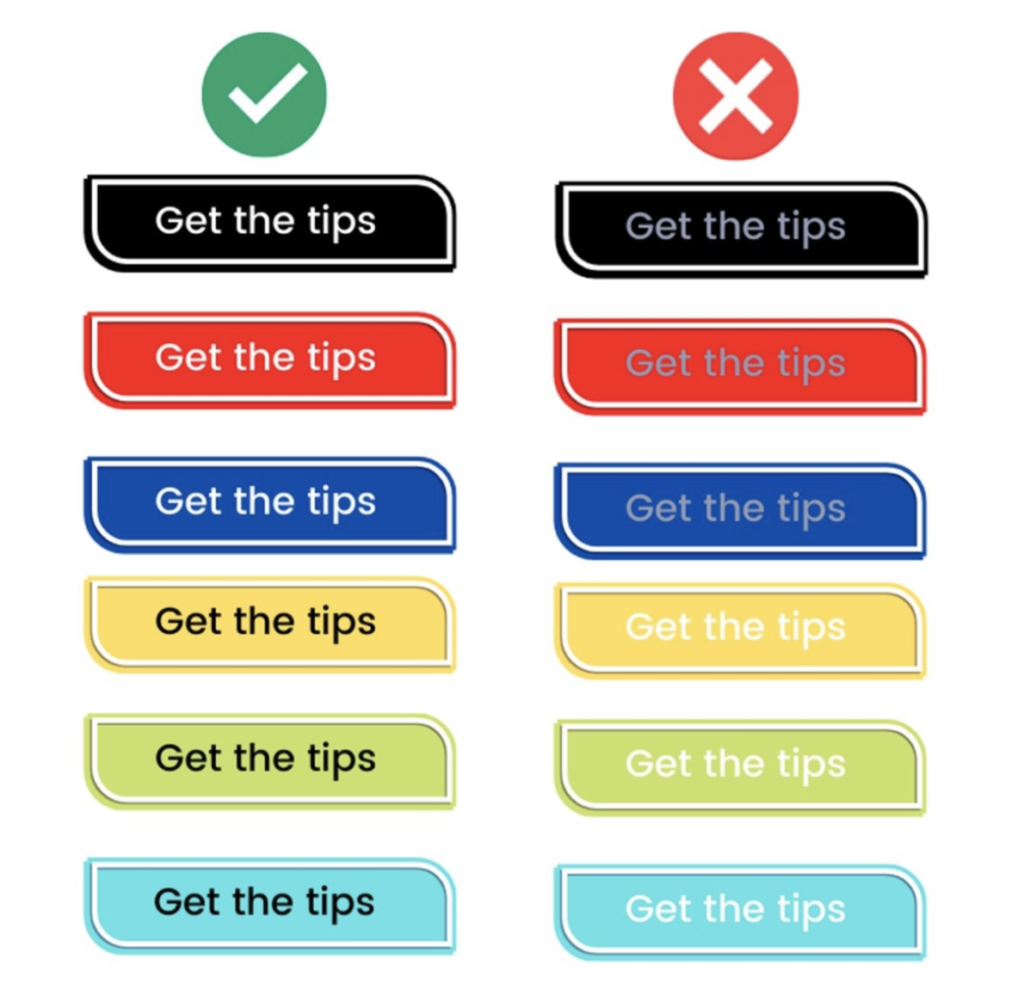
色のコントラスト
最適な電子メールアクセシビリティには、良好な色のコントラストが不可欠です。
電子メールは、すべてのテキスト要素に対して高い色のコントラストを実現する必要があります。 送信者は、暗い背景に明るいテキストがぼやけている可能性があるため、乱視のある読者を検討する必要があります。
テキストの後ろに半透明のレイヤーを使用してこの条件に合わせて設計することを検討してください。これにより、明るい背景と暗い背景の両方にコントラストが得られます。

スマートスピーカー
メールは常に画像なしで意味をなす必要があります。
メッセージが視覚障害のあるサブスクライバーと確実に共鳴するように、送信者はスクリーンリーダーとスマートスピーカーが見つけたテキスト要素をどのように解釈するかを検討する必要があります。
重要な問題は、電子メールでのテーブルの使用です。 テーブルのコンテンツは、多くの場合、列(上から下)で表示されますが、行(左から右)で読み取られます。 これは、ほとんどのスクリーンリーダーが正しく解釈するのが困難です。
優れたアクセシビリティとは、意味のある代替テキストを使用して、各画像が何を示しているかを説明することを意味します。 テキストは、画像内に埋め込むのではなく、画像の上に表示して読むことができるようにする必要があります。
スクリーンリーダーが解釈に苦労する可能性のある絵文字やGIFなどの非テキストコンテンツを使用する場合も、送信者は注意する必要があります。
セマンティックHTMLの使用は、見出し、段落、画像、およびリンクを明確に識別してドキュメント要素の使用を明確にすることにより、ここで重要な役割を果たします。 これは、スクリーンリーダーが、どの要素が読み取られるのか、どの要素が無視できるのかを理解するのに役立ちます。
どうやって始めるのか
プログラムをより利用しやすくするために、Eメールマーケターは最初に考え方を変える必要があります。
私たちはこのトピックについて何十ものEメールマーケターと話をしました、そして彼らはゼロからアクセシビリティイニシアチブを実装する方法について確かなアドバイスを提供しました。
- 誰かに尋ねる:個人的に経験したことのない状況や状況に共感するのは難しい場合があります。 たとえば、失読症の欲求不満に対処する必要がなかった場合は、失読症のある人と話してください。 彼らの経験を生かして、より使いやすいメールをデザインしてください。
- ARIAを歌う: Accessible Rich Internet Applications( ARIA )は、Webアクセシビリティイニシアチブです。 HTML要素に追加できる一連の属性を定義して、障害を持つユーザーがWeb要素やインタラクティブコンテンツにアクセスしやすくします。
- アクセシビリティツールを試す: ValidityのEverestメールサクセスプラットフォームなど、送信者が複数のプラットフォームやクライアントでメールがどのように表示されるかを理解するのに役立つさまざまなメールソフトウェアツールがあります。 予測アイトラッキングのような巧妙なテクノロジーは、送信者がサブスクライバーが電子メールをナビゲートする方法を理解するのにも役立ちます。
- Accelerated Mobile Pagesを使用する: Accelerated Mobile Pages( AMP)は、電子メールの送信者にアクセシビリティに適したソリューションの幅広い選択肢を提供します。 画像カルーセルやインタラクティブフォームなどのWeb機能を電子メールに埋め込むと、メッセージのナビゲートと操作が簡単になります。 これらの措置により、加入者はコンバージョンに至る可能性が高くなります。
- 品質保証措置の実施:アクセシビリティは、すべての送信者の品質保証プロセスの一部になる必要があります。 すべてのオーディエンスがメールにアクセスできるかどうかを確認するには、レンダリングテスト(前述)、自動コントラストチェッカーの使用、Alexa / Siriを使用したメールの読み取り、さらにはGunningFogIndexなどのツールの導入による不要な冗長性の排除が必要になる場合があります。
- アクセシビリティを受け入れる:この記事は電子メールのアクセシビリティに焦点を当てていますが、その真の到達範囲ははるかに広いです。 ブランドのWebサイトや自動コールセンターなど、他の顧客のタッチポイントにエクスペリエンスが拡張されていない場合、障害に適した電子メールは無駄になります。
結論
アクセシビリティは複雑で進化しているトピックであり、ここで表面を傷つけることはほとんどありません。 より多くのアクセシビリティガイドのために、DMAの私たちの友人は無料で利用できる優れた「電子メールアクセシビリティガイド」を作成しました。
最新の電子メール業界のトレンドとベストプラクティスの詳細については、 State ofEmailLiveの次のエディションをご覧ください。
