eコマースWebサイト構造を最適化する方法:6つのベストプラクティス
公開: 2022-06-10検索ランキングでの成功は多くの要因に依存しますが、その中で最も重要なのはリンクとコンテンツの品質です。 ただし、検索エンジンがeコマースサイトの品質と権限を評価できるようにするには、使いやすく、適切に構成されている必要があります。
eコマースの場合、Webサイトの構造は、顧客がストアと対話する方法と、検索エンジンがストアのコンテンツにアクセスする方法を定義します。 そのため、堅固な構造を構築し、ユーザーとSEOの観点から最適化することが不可欠です。
この投稿では、サイト構造を磨き、ストアを最適化するのに役立つXの側面について説明します。
1.キーワードのクラスタリング
ストアの構造を構築するには、カタログを確認し、顧客を引き付けるために使用するキーワードをターゲットにする必要があります。
ターゲットキーワードのリストを取得し(ない場合は、最初にキーワード調査を実施します)、有用と思われる基準に基づいてグループに分割します。
たとえば、カーテンを販売する店舗では、素材(「リネンカーテン」、「ベルベットカーテン」など)、スタイル(「バランスのあるカーテン」、「パネルカーテン」)、または色(「白いカーテン」、 」「青いカーテン」など)。 これらのクラスターがあると、さまざまなキーワードのバリエーションをすべてカバーし、役立つフィルタリングオプションを設計するのに役立ちます(顧客が結果を素材、スタイル、色などでフィルタリングできるようにするため)。
ストアを開始するだけの場合、このようなキーワードクラスタリングにより、メニューに含める必要のある主要なセクション、サブセクションとして含めることができるもの、および検索フィルターとして使用するものを理解できます。
すでにサイトを運営している場合、キーワードクラスタリングは、eコマースナビゲーションを洗練するのに役立つ場合があります。
2.適切なeコマースナビゲーションがすべてです
カテゴリとサブカテゴリがわかったら、最も検索された用語を特徴とするユーザーフレンドリーなメニューを設計する必要があります。 ページの上部または側面にメニューを配置して、さまざまな動作を設定できます。ホバーまたはクリックでカテゴリを表示できます。
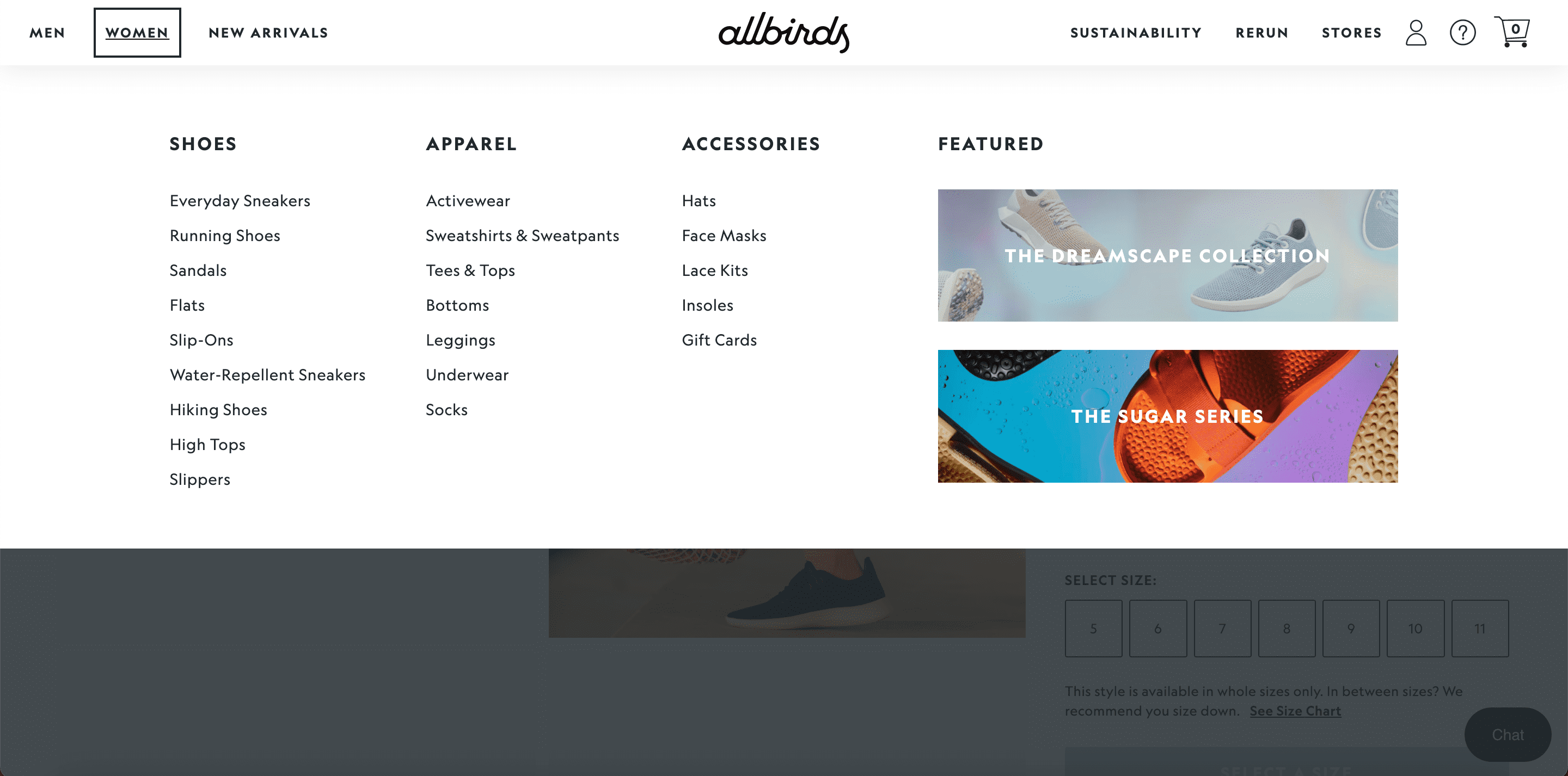
ヘッダーメニューバーの例を次に示します。

見た目はすっきりしていて、男性用、女性用、新着の3つのセクションしかありません。 顧客がセクションの1つをクリックすると、最も人気のある製品カテゴリの完全なリストと注目のコレクションが表示されます。
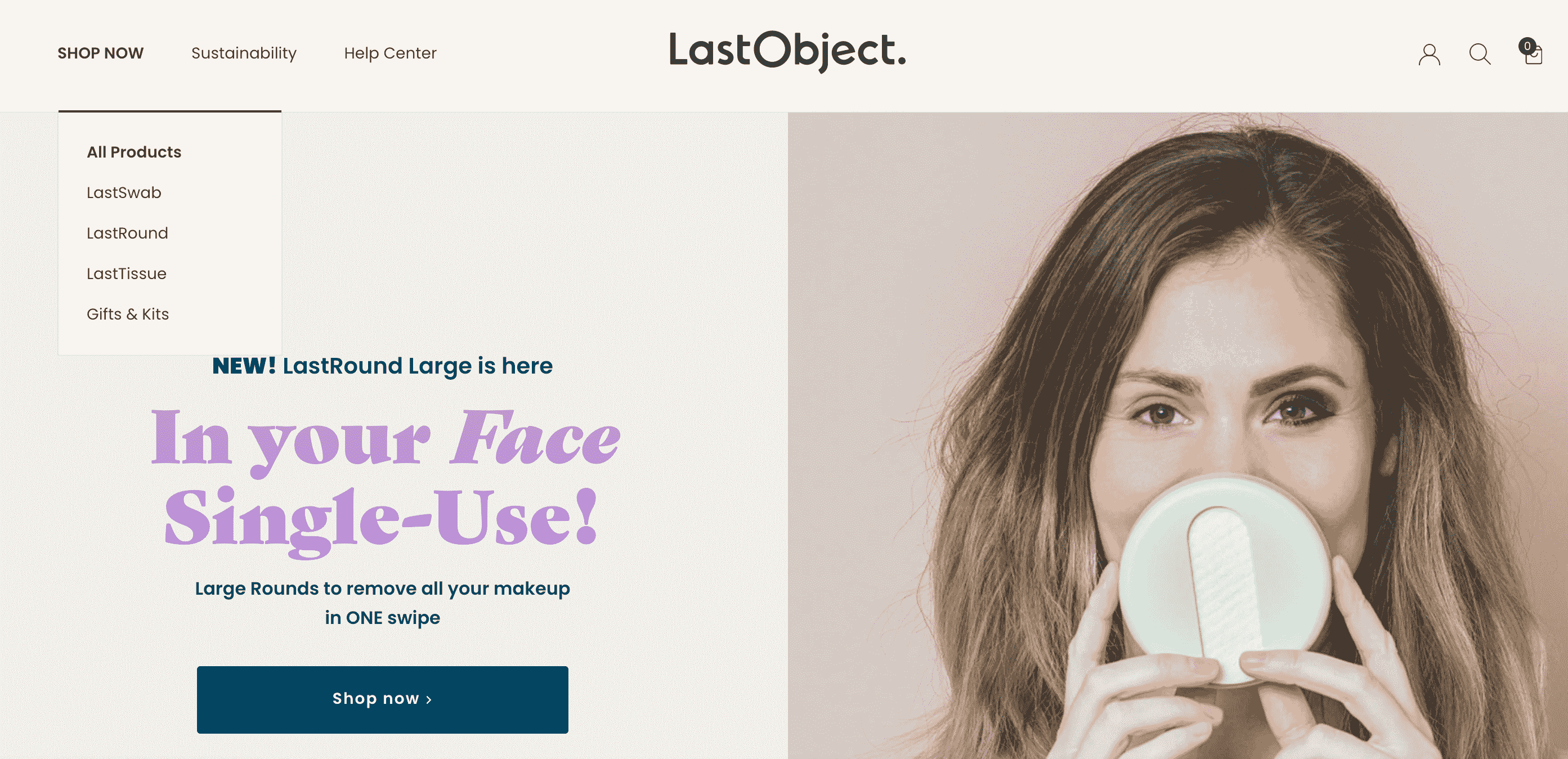
場合によっては、店舗がメニューにそれほど多くのアイテムを必要としないことがあります(複数の種類の商品のみを販売していて、マルチレベルのeコマースWebサイト構造を持たない場合)。 超短くてシンプルなメニューは次のようになります。

メニューに加えて、ユーザーエクスペリエンスに不可欠な他のナビゲーション要素について考える必要があります。
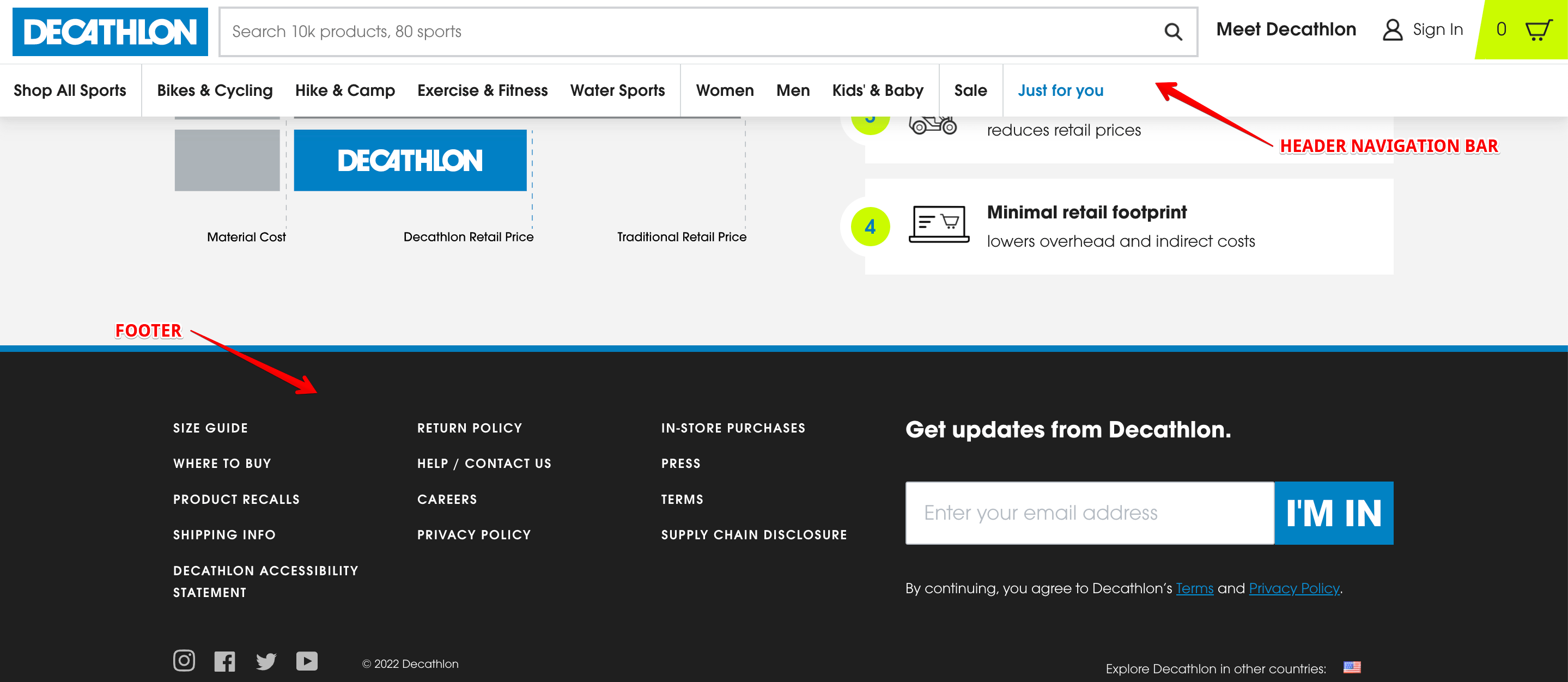
- ヘッダーとフッター。
ヘッダーに含まれるメニューナビゲーションに加えて、配送情報、返品ポリシー、会社の店舗など、他の重要なリンクをそこに配置できます。通常、ヘッダーにはカートアイコンとログインボタンもあります。
フッターには、連絡先の詳細、配送と返品の情報(フッターに含めるかヘッダーに含めるかはあなた次第)、オフラインストアの場所、サイズガイド、お手入れ方法など、意味のあるものなら何でも入れることができます。あなたのビジネス。

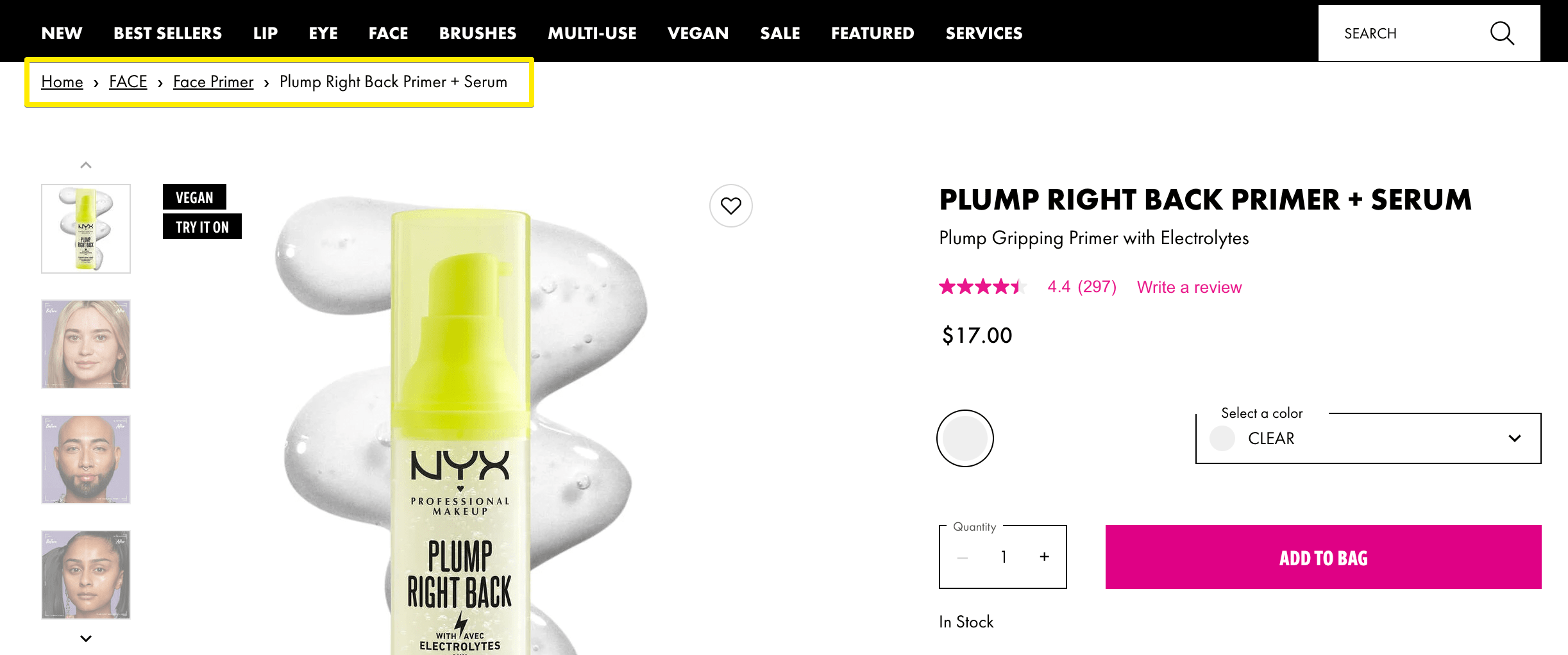
- パン粉。
ブレッドクラムナビゲーションは、カテゴリと製品ページの間の顧客の道を容易にします。 これは、特定のページへのパスを表すリンクのリストです。
たとえば、顧客が化粧品店のプライマー製品ページにアクセスすると、パンくずリストには、ホームページからフェイスケアセクション、プライマーサブセクション、および特定の製品へのパスが表示されます。

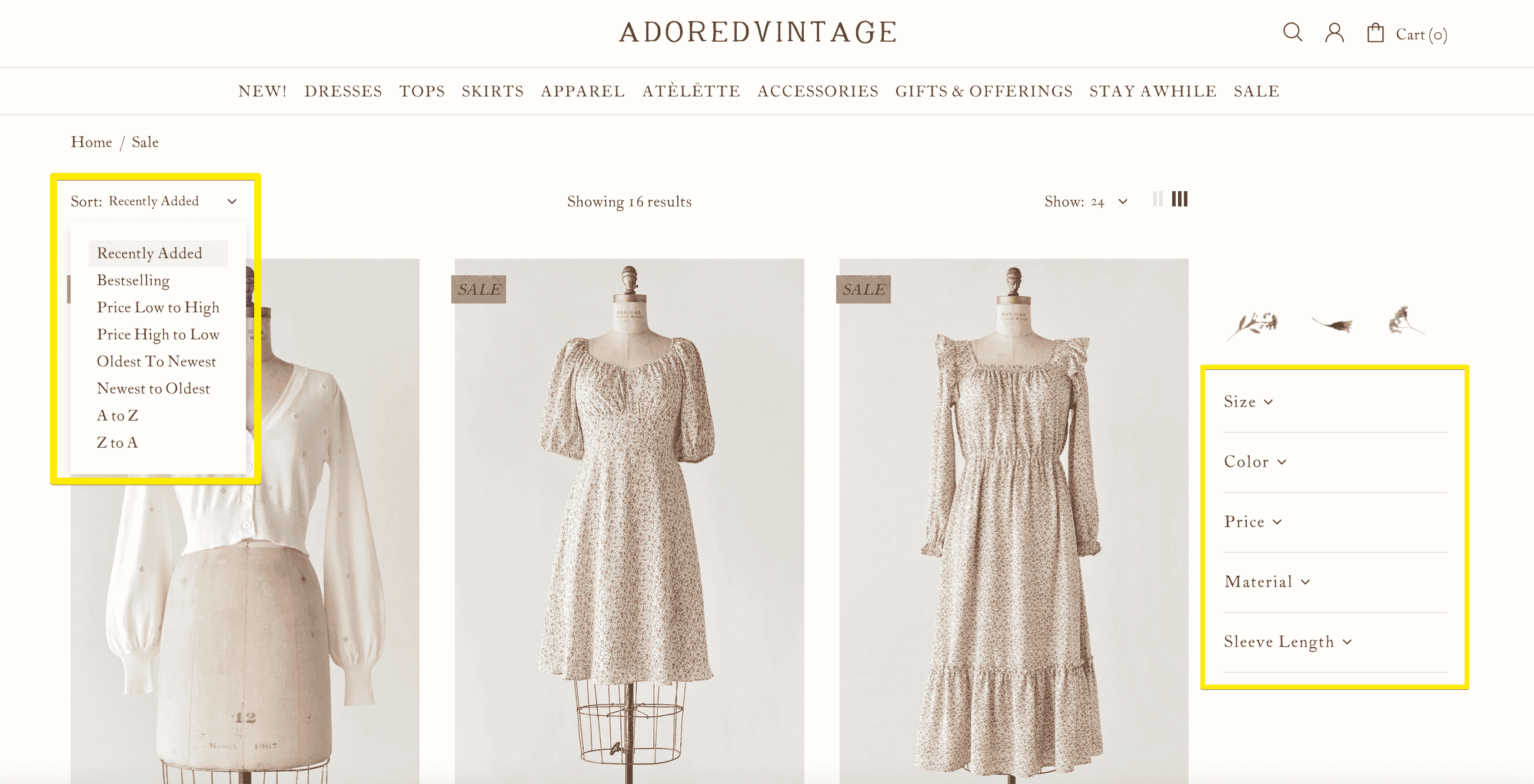
- 並べ替えとフィルタリングのオプション。
性別、サイズ、素材、色など、ユーザーが検索するストアの商品のすべての側面をeコマースフィルターナビゲーションに組み込むことができます。ユーザーがこれらのフィルターを簡単に確認して組み合わせ、さらに提供することができます。顧客が価格、最新性、またはその他のパラメーターで製品をソートできるようにするソート機能。

ボーナスのヒント:訪問者がフィルターを適用する前に、商品を表示する順序を考えてください。 ベストセラー、プロモーション、季節商品をリストの一番上に配置する必要がありますが、売り切れの商品を非表示にするか、一番下に配置するのが最善です。 Nada(Shopify用)のようなアプリは、それを自動化するのに役立ちます。
3.サイトマップの重要性
検索エンジンがすべてのページを検出し、ストアの構造を理解できるようにするには、適切にフォーマットされたサイトマップを用意して、それをGoogleに送信する必要があります。
Shopifyなどの多くのeコマースサイトビルダーは、サイトマップファイルを自動的に作成および更新します。 それは良いことと悪いことの両方です。典型的なフォーマットエラーを排除するので良いですが、サイトマップに含めるリンクを管理するのに十分な柔軟性がないので悪いです。 Shopifyサイトマップの投稿から、検索、編集、送信について詳しく知ることができます。
サイトマップファイルに関する主な考慮事項は次のとおりです。

- サイトマップには、インデックスを作成するすべてのページが含まれている必要があります(検索結果に表示されるようにするため)。
- サイトマップ内のページは、robots.txtまたはメタロボットタグによってインデックス作成がブロックされないようにする必要があります。 特定のページをブロックする場合は、それらをサイトマップファイルに含めないでください。
- ストアのページ数が多すぎる場合は、個別のサイトマップを作成し、それらすべてへのリンクを一般的なサイトマップファイルに配置することをお勧めします。
- 画像用に別のサイトマップを作成することも理にかなっています。
4.URL構造をクリアする
ストアのURL構造は、一般的な階層を表す必要があります。 ホームページからカテゴリ、特定の製品へのパスをたどる必要があります。
これを制御できるレベルは、CMSによって異なります。 たとえば、ShopifyのURL構造では柔軟性が低く、不要な長いスラッグが作成される可能性があります(スラッグはURLの最後の部分です)。 それは常にコレクションとページの階層に従います。 したがって、セールアイテムを強調表示するコレクションを作成すると、yourstore.com / saleには表示されませんが、yourstore.com / collections/saleのURLが含まれます。 または、連絡先ページがある場合、yourstore.com / contactsには表示されませんが、yourstore.com / pages/contactsのURLが表示されます。
URLをSEOに適したものにするには、次のようにする必要があります。
- できるだけ短くします。 yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dressのようなURLはあまり良くありません。 より良いものはyourstore.com/sale/red-floral-midi-dressです。
- 追加の記号や前置詞はありません。 yourstore.com/products/folding-chair-for-camping-mh500-173601はあまり良くありません。 代わりに、yourstore.com / products/camping-folding-chairを使用してください。
5.画像はどうですか?
ストアの画像ファイルには、わかりやすい名前を使用することも重要です。 写真の内容を明確で読みやすい方法で明らかにする必要があります。
カスタム製品写真を使用している場合、ファイルには「IMG_124」などのデフォルトのカメラ名が付いている場合があります。 画像に表示されているものを示すために、名前を変更する必要があります。たとえば、「赤いクリスマスセーター」などです。
eコマースCMSでは、ファイル名に関していくつかの制限がある場合があります。 たとえば、Shopifyに画像をアップロードした場合、その名前は変更できません。 乱雑なファイル名がある場合、それを変更する唯一の方法は、Shopifyに配置する前に名前を修正して、ファイルをもう一度再アップロードすることです。
6.内部リンクを忘れないでください
他のページから自分のページにリンクすると、ストアの構造が固まり、検索エンジンがそれを評価できるようになります。 それらを指すリンクがない孤立したページや、Webサイト上の他の何にもリンクしていない行き止まりのページは避けてください。
ただし、リンクのためにリンクしても意味がないため、次のルールを考慮してください。
- 関連する内部リンクを配置します。 当然、コレクションページには商品へのリンクが含まれますが、それ以外に何ができますか? ブログ投稿を書くことは、内部リンクでストアをサポートするための強力で自然な方法です。 たとえば、ジム用品を販売している場合は、さまざまな種類のトレーニングに関する記事を書き、そこで関連商品を宣伝します。
- 説明的なアンカーテキストを使用します。 リンクを配置するテキスト(アンカーテキスト)は、明確で有益なものでなければなりません。 たとえば、「超小型で軽量のキャンプ用チェア」というフレーズ全体をリンクする代わりに、「キャンプ用チェア」のみを使用します。
- 基礎となるコンテンツにリンクします。 最も重要なページを定義し、できるだけ簡単にアクセスできるようにします。 たとえば、季節限定のオファーや特別プロモーションは、一目でわかるようにヘッダーまたはサイドバーに統合する必要があります。
- 三つのルールに従ってください。 理想的には、ストアのどのページにも3回以内のクリックでアクセスできるようにする必要があります。 広範なカタログがある場合、これは難しいかもしれませんが、ブレッドクラムなどのナビゲーション要素はそれに対処するのに役立ちます。
- nofollowは使用しないでください。 以前は、 rel属性のnofollow値を使用して、リンクジュースを配布し、選択したページにより多くの電力を供給していました。nofollowでマークされたページは、他のページにその電力を放棄します。 しかし、現在、この値はリンクジュースを無駄にするだけなので、使用することはお勧めしません。
安心してサイト構造を最適化
私たちが言及したすべてのベストプラクティスに従い、ニッチとコンテンツに関してストアの構造にアプローチする場合、訪問者に素晴らしい体験と必要なものを見つける簡単な方法を保証します。 さらに、確実な検索プレゼンスを確立しています。
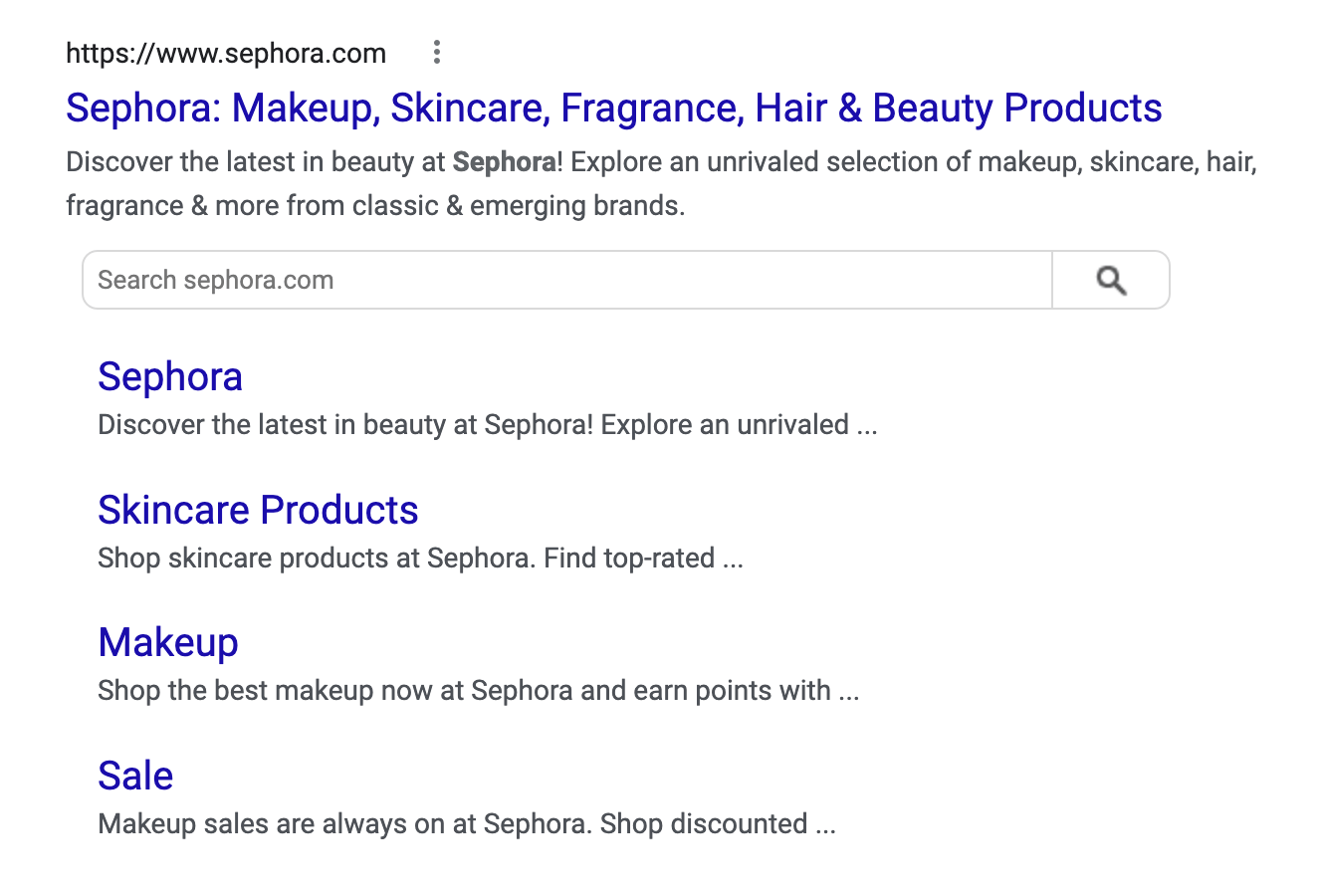
ボーナスのヒント:検索結果でストアがどのように表示されるかを確認することで、検索エンジンがeコマースサイトの構造を十分に理解しているかどうかを確認できます。 関連するサイトリンクがある場合(つまり、検索スニペットに最も人気のあるセクションと、場合によっては検索バーが含まれている)、おめでとうございます。作成したeコマースナビゲーションとUXは、検索エンジンとユーザーの両方に包括的です。

Shopifyを使用してストアを運営している場合、Shopifyサイト構造を最適化する方法には一定の制限があります。 いくつかの問題に直面している場合、またはより柔軟性が必要な場合は、SEOアプリやプラグインなどのツールを利用して、ナビゲーション、URL構造、サイトマップ、およびその他の側面を制御できます。
SEOの詳細については、Shopify検索エンジン最適化のガイドをご覧ください。
