コンバージョンを増やすために検討すべきEコマースチェックアウトのベストプラクティス
公開: 2020-03-05
あなたのeコマースチェックアウト体験に到達した人の総数と実際に購入を完了した人の総数は非常に重要な指標です。 おそらく、あなたはもはや訪問者にあなたが欲しいものを持っていることを納得させていません。 あなたは彼らに購入を進めるように説得しているだけです。
ここで、カートに行くかなりの数の人々が購入する準備ができていないことに注意することが重要です。
- それらのいくつかはカートに向かい、送料などを含めて価格を確認し、合計コストを他のサイトの価格と比較します。
- 一部の訪問者は、商品をカートに保存したいだけで、一部の訪問者は、送料無料で十分な商品を受け取るのを待っています。
- 配送予定時間を知りたくて、購入を確約する必要があるかどうかを確認している人もいます。
あなたは両方のタイプの訪問者のためにあなたのeコマースチェックアウト体験を最適化する必要があります:すぐに引き金を引くことをいとわない人と後日チェックアウトすることを確信できる人。
そのためには、信頼を築き、ユーザーに安心感を与え、チェックアウトプロセスを可能な限り効率的かつ摩擦のないものにし、必要に応じてリマーケティング戦術を採用する方法を学ぶ必要があります。
飛び込みましょう。
1.ゲストのチェックアウトを許可する
売り上げを失う確実な方法は、登録を必須にすることです。
誰かがあなたから購入しようとしているからといって、必ずしも彼らがあなたのサイトに登録することをいとわないというわけではありません。
- 彼らは戻ってくるつもりのない一度限りの買い手かもしれません。
- ユーザー名とパスワードの設定を嫌うかもしれません。
- 彼らは、登録はあなたからの電子メールを受信することを意味すると想定するかもしれません、そして彼らはそれを望まないかもしれません。
ユーザーに追加のフープを飛び越えて購入させ、高いコンバージョン率を期待させることはできません。 ユーザーに登録を強制するということは、不要な手順を追加することを意味し、最終的には、ユーザーが購入を完了する前に問題が発生する可能性が高くなります。
ゲストのチェックアウトを許可することで、摩擦を減らすことができます。
この良い例はShoes.comです。 このサイトでは、ユーザーは登録せずにチェックアウトできますが、ユーザーが後でアカウントを作成したい場合は、それも可能であると伝えています。 このサイトはまた、ログインセクションに「リピーター」というラベルを付けることで信頼と信頼を確立します。これは、潜在的な顧客に、他の人がこのサイトから何度も購入することを伝えます。

ゲストのチェックアウトを許可しても、ユーザーにアカウントを登録させることを諦めるわけではありません。 それはあなたが取引を人質にしないことを意味します。
アカウントを作成するメリットを強調することで、訪問者にアカウントの作成を依頼することもできます。 「私にとって何が含まれているのか」を必ず指摘してください。 (WIIFM) 」お客様の視点から。 チェックアウトの高速化と注文追跡の容易さについて話し合うことで、ユーザーにサインアップしてもらいます。 これらは、ユーザーがあまり気にしないかもしれないニュースレターや関連する販促資料にアクセスするのではなく、焦点を当てる必要があるタイプのことです。
2.気を散らすものを制限する
チェックアウトを最適化するためにできる最も重要なことの1つは、ユーザーの邪魔にならないようにすることです。 つまり、新しいプロモーションを提示するのではなく、訪問者が絶対に必要とするインタラクションポイントしかありません。
ヘッダーが制限され、フッターがないチェックアウトフローを使用するか、少なくともメニューオプションが非常に少ないレイアウトを提示することをテストします。 気を散らすものを最小限に抑えることで、カートの放棄を減らし、コンバージョンを増やすことができます。これは、テストと微調整を行うための重要なフローであるため、漏出バケットがありません。
とはいえ、チェックアウトのルックアンドフィールは通常、メインのWebサイトと同じである必要があります。 全体的なデザインを変更せずに、存在する要素の数を減らすことができます。 コアWebサイトの外観から離れすぎていると、訪問者が他の場所に連れて行かれたように感じるリスクがあります。 それは訪問者の信頼を損なう可能性があります。
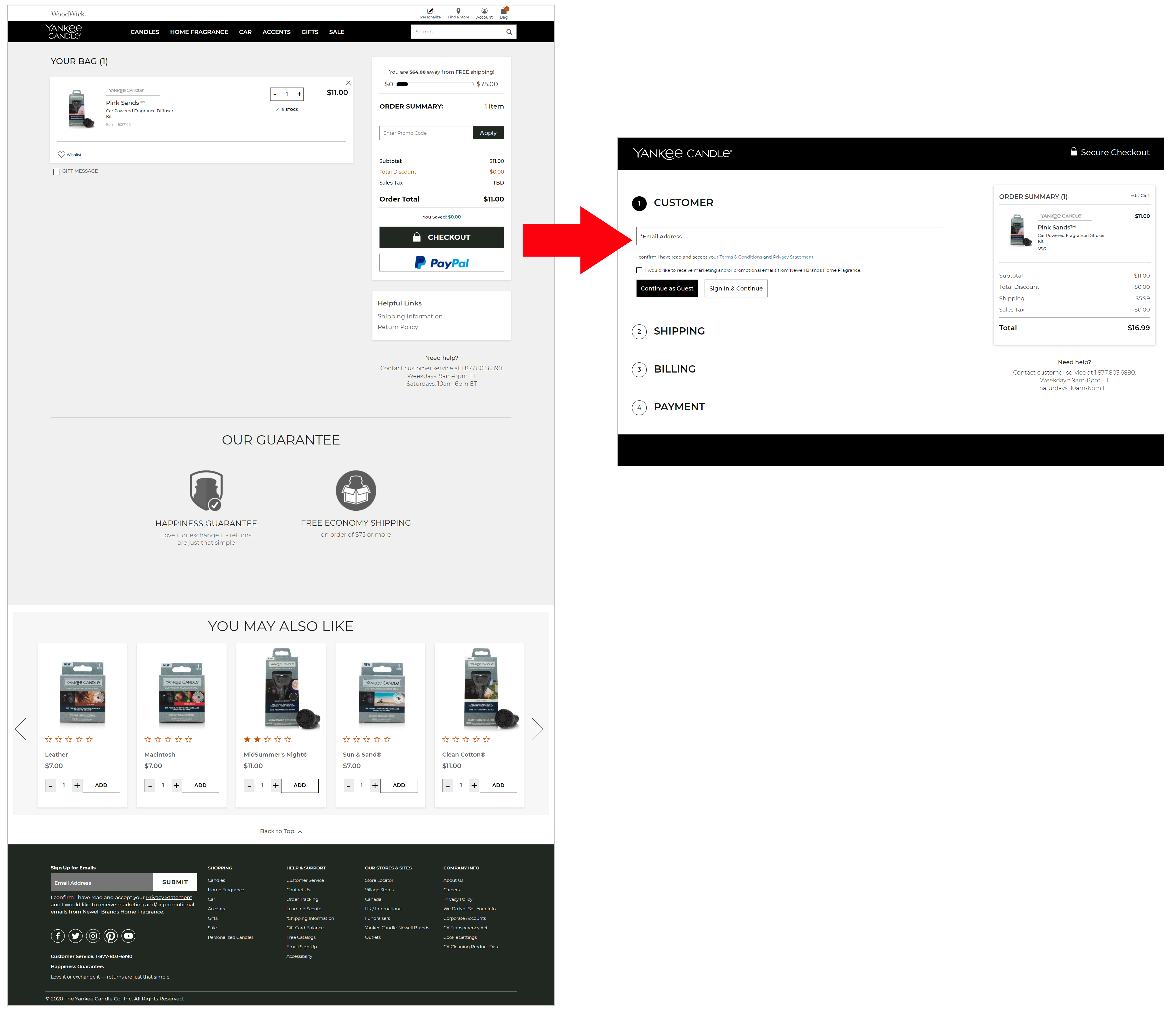
たとえば、YankeeCandle.comは、気を散らす可能性を最小限に抑えます。 このサイトは、Webサイトのルックアンドフィールを維持しながら、チェックアウト時にヘッダーとフッターのアイテムを削除します。

視覚的な混乱や気晴らしは、Webサイトのどこでも決して良いことではありません。 ただし、ユーザーが購入に近づいている場合は特に有害です。 したがって、チェックアウト画面に表示される内容には特に注意してください。
3.ユーザーの期待を設定する
チェックアウトインターフェースを機能させるには、ユーザーにいくつかのことを理解させる必要があります。
- ステップはいくつありますか
- 各ステップは何ですか
- ボタンをクリックするとどうなりますか
ユーザーの期待を設定することについては、非常に慎重に行う必要があります。
進行状況インジケーターを表示する
訪問者に一連のステップ全体、進行状況、購入が完了するまでに残っている画面の数を表示するのは、上部に番号付きのステップがあるバーを表示するのと同じくらい簡単です。 ステップ数が妥当である限り、購入に至るまでの「計画」をユーザーに知らせることで、最後までやり遂げることができます。
ラベルを明示的にする
ボタンのラベルがかわいくて曖昧ではなく、明確でわかりやすい場合は、不確実性を引き起こすことを避け、ユーザーが自信を持ってクリックできるようにします。
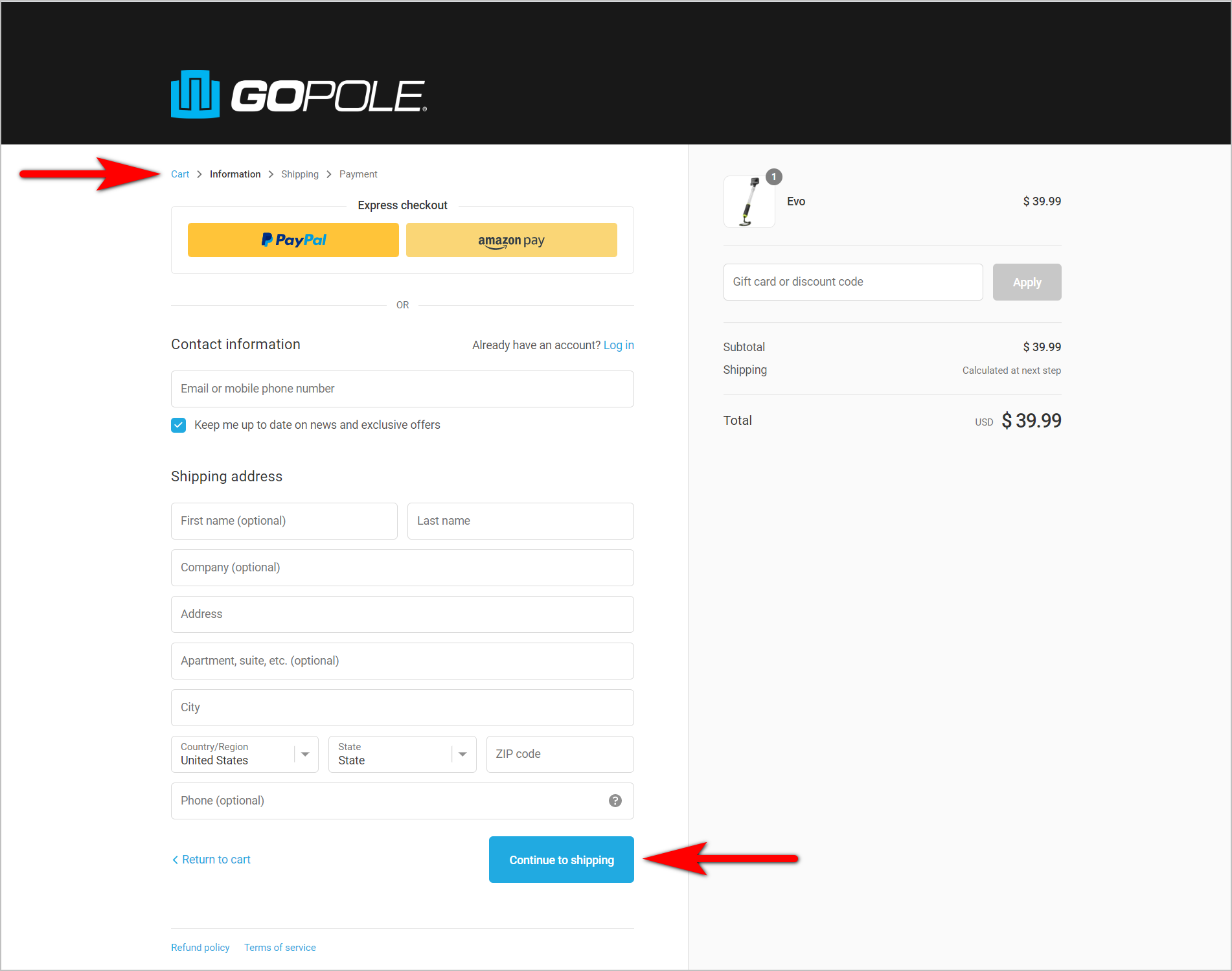
たとえば、GoPole.comは、上部にチェックアウト手順を示すことで顧客を方向付けようとします。 ただし、手順がより視覚的に強調され、テキストがより説明的である場合は、これはより良いでしょう。 今のところ、ユーザーは「情報」と「配送」がどう違うのか疑問に思うでしょう。
ただし、ボタンラベルを明示的にすることに関しては、サイトは正しい方向に進んでいます(つまり、「続行」ではなく「出荷を続行」と言っています)。

一般的に、人々は自分が置かれている状況について方向づけられるのが好きです。彼らは自分がプロセスのどこにいるのか、そして次に何を期待できるのかを知りたがっています。 チェックアウト時に、これらのことをユーザーに必ず伝えてください。 そうすることで、プロセスが完了するまでにかかる時間と、現時点でプロセスに時間がかかるかどうかを予測できます。
4.チェックアウト中も説得力を持ち続ける
一部のサイトでは、カートへの訪問者を単にトランザクション言語を使用するためのライセンスとして扱います。 その間違いをしないでください-あなたはまだ説得力がありながら明確にすることができます。
チェックアウトエクスペリエンスがオンライン取引に関するユーザーの不安を軽減するのに役立つことを確認することから始めます。 たとえば、単に「チェックアウト」ではなく「セキュアチェックアウト」と呼ぶことは、人々が自分の情報をサイトに掲載することに満足できるようにするのに大いに役立ちます。 そこから、ページが可能な限り説得力のあるものになるようにすることができます。
信頼記号を追加する
URLバーにhttpsが含まれていると、サイトが安全であることを示します。 ただし、技術に精通していないユーザーは、これを探すことを知りません。 したがって、ノートンアンドベタービジネスビューロー(BBB)のように、ほとんどの人が認識できるトラストシールを使用する必要があります。
役立つエラーまたは欠落したフィールドメッセージを使用する
ユーザーがチェックアウト中にフィールドに入力し忘れた場合は、エラーメッセージがわかりやすいように聞こえることを確認してください。 見逃したフィールドを赤にするか、トランザクションメッセージにアスタリスクを追加すると、見下すような印象を与える可能性があります。
ユーザーが軌道に戻るのを支援したい場合は、乾いたロボットではなく、明確で役立つことができます。
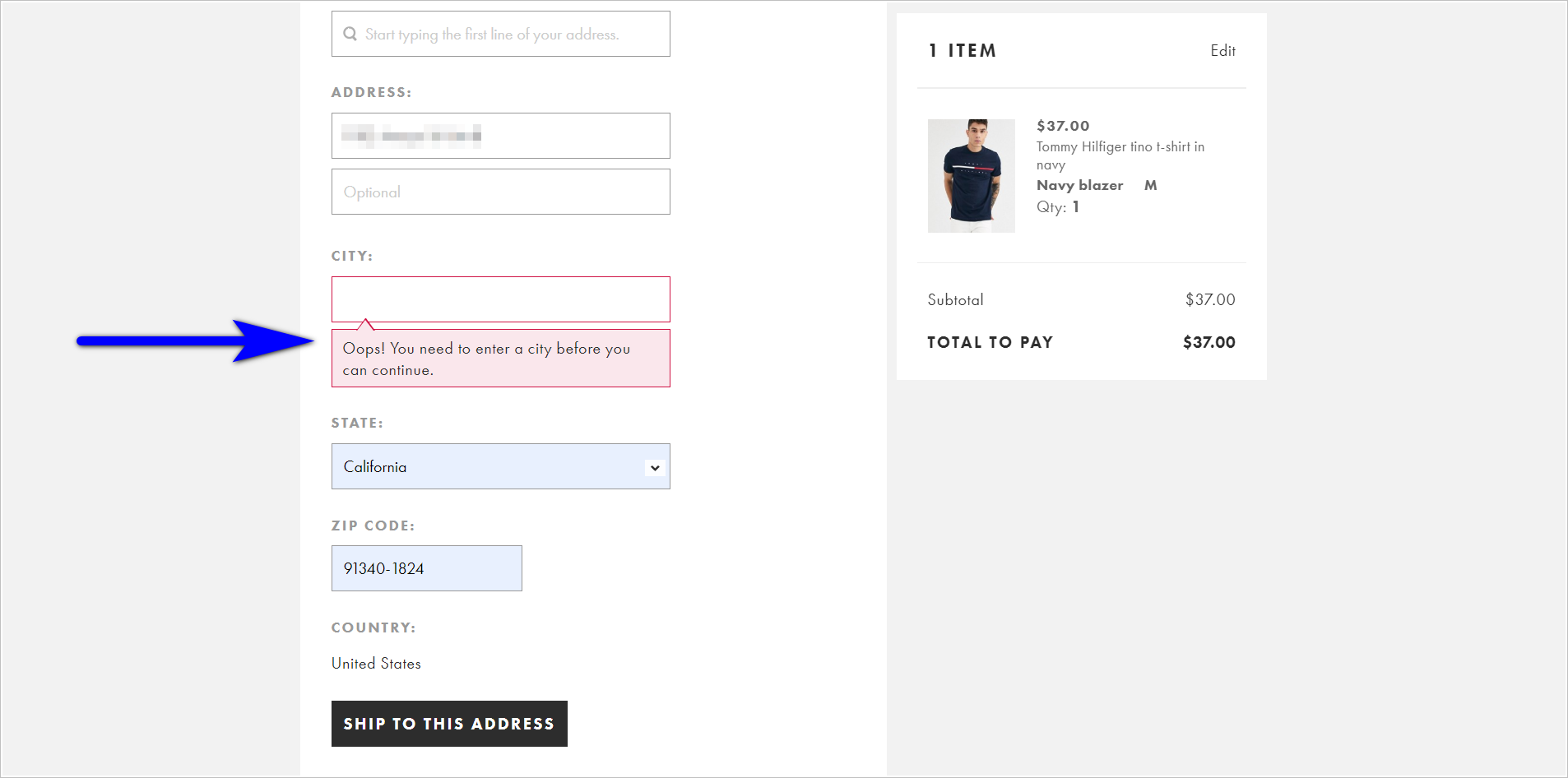
たとえば、ASOS.comは、見逃されたフィールドメッセージに対してより親しみやすいアプローチを採用しています。 "おっとっと! 続行する前に都市に入る必要があります」は、eコマースサイトで一般的に見られる「都市は必須/必須」よりも人懐っこいように聞こえます。

カートの内容をユーザーに通知する
一部のサイトでは、カート内のアイテムを選択したのはユーザーであるため、カート内のアイテムの数を示しているだけです。 ただし、訪問者が何を追加したかを示すことをお勧めします。 そうすることで、彼らは購入しようとしているものを常に思い出し、前進する意欲を持っています。
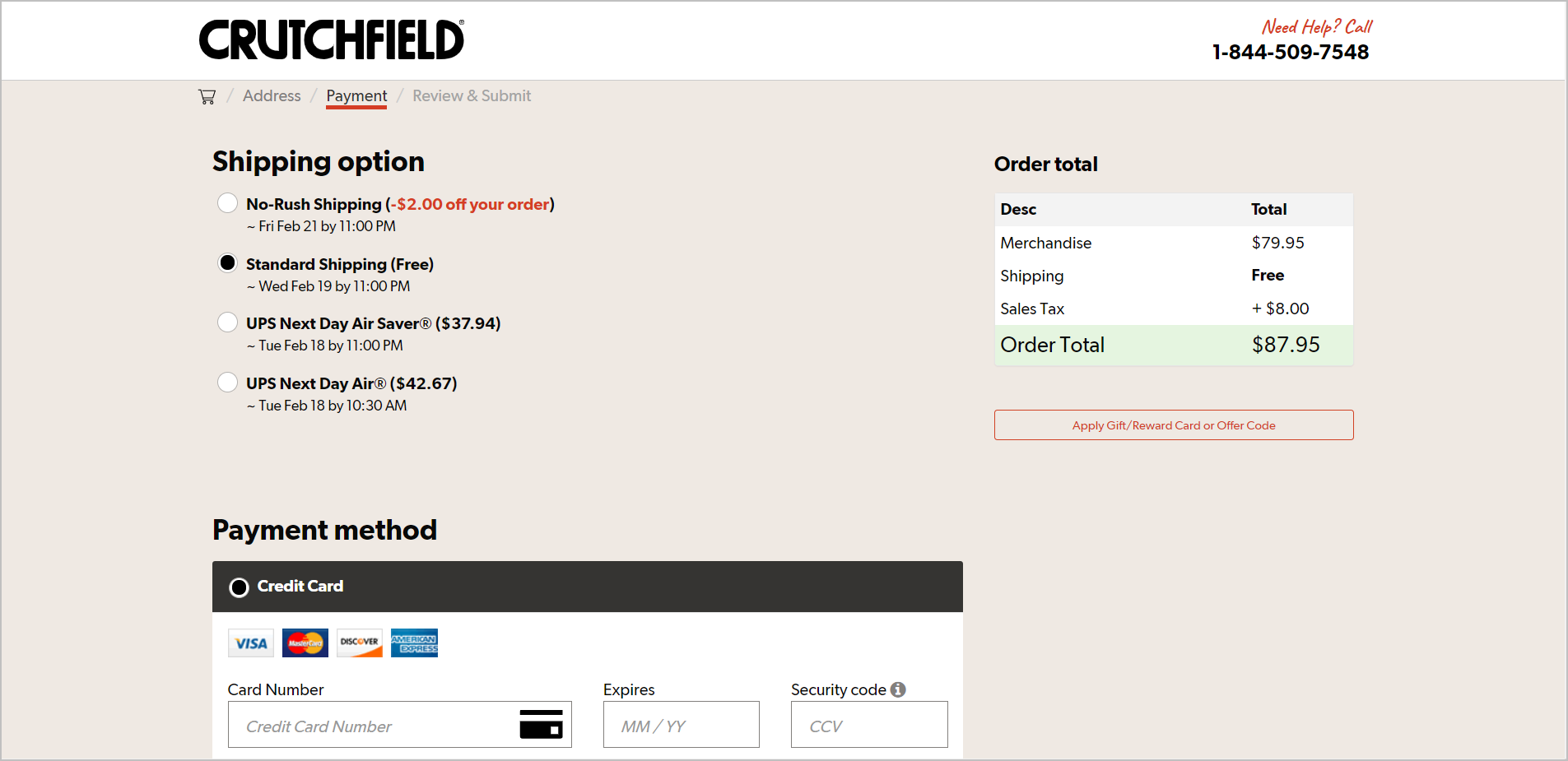
たとえば、Crutchfield.comのチェックアウトフローは、何かを購入するというユーザーの興奮を活用できません。 価格は表示されますが、商品の名前と画像は表示されません。

チェックアウト時に使用される言語と説得の要素を確認するために時間をかけてください。 これまで以上に前進し続けるには、ユーザーを微調整する必要があります。
5.できるだけ早く追加料金を表示する
オンライン買い物客は、チェックアウト中に追加費用を予想するように訓練されています。 配送先住所に基づく税金と配送料は、訪問者が対処することを期待しているものです。 ただし、追加の費用がかかるという事実について前もって知っておく必要があります。 プロセスの早い段階でそれらを表示するのが最善です。 そうすることで、ユーザーの期待に応え、チェックアウトプロセスにコミットする意思があるかどうかを開始時に決定できます。
配送料が標準を上回っている場合(通常は10ドル未満)、または税金と送料以外の料金が発生している場合は、それらに特に視覚的な注意を払ってください。 そうしないと、ブランドを遅く見せたり、訪問者を煩わせたりして、ブランドを傷つけるリスクがあります。
初期の例で追加コストを表示できない
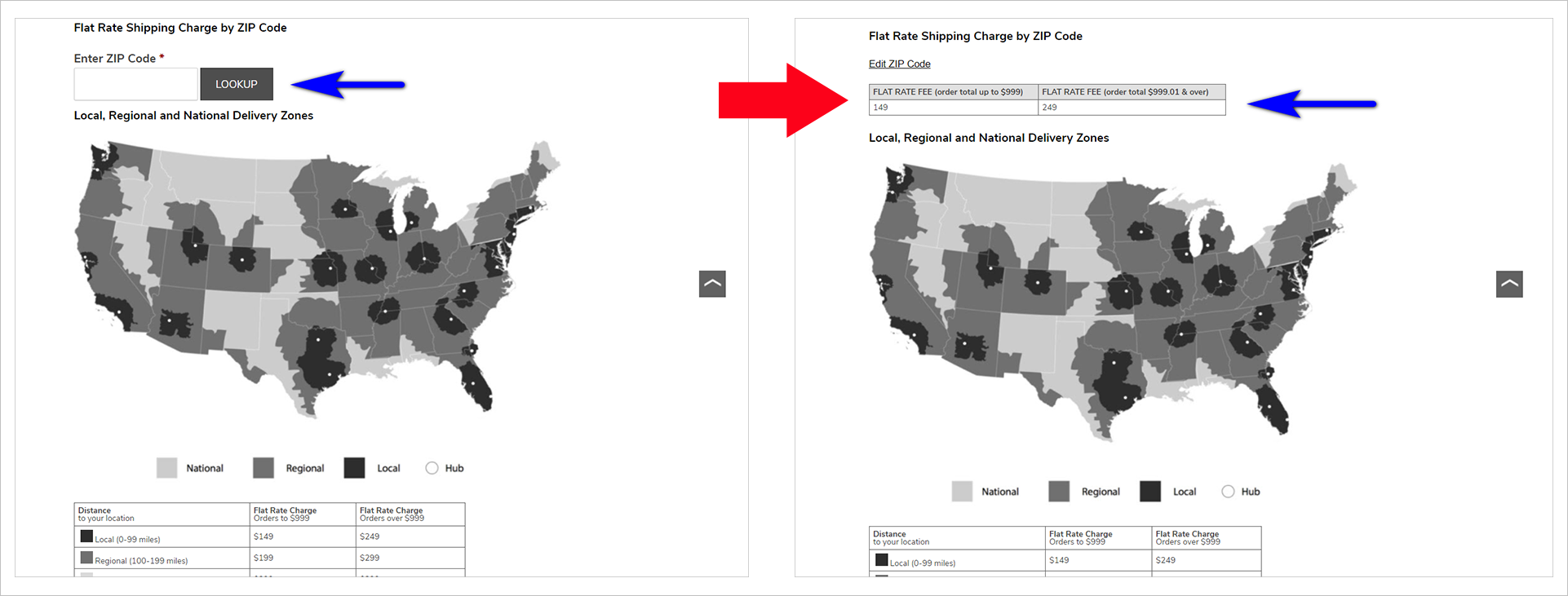
PotteryBarn.comは、一部の製品に「無制限の定額配達」を提供しています。料金は、顧客の郵便番号によって異なります。 ただし、料金は、顧客の郵便番号を要求しているにもかかわらず、製品詳細ページ(PDP)には表示されません。

顧客は、チェックアウトプロセスの5つのステップの4番目である「支払いとレビュー」ページにアクセスしたときにのみ実際の金額を確認します。

Pottery Barnのユーザーは、「配送と配送の情報」ページにアクセスして、郵便番号の定額配送料金を確認することもできます。 ただし、PDPのリンクは、アコーディオンの折りたたまれたオプションの下に隠されているため、これは見逃される可能性があります。


ユーザーがリンクを見つけた場合は、「配送と配送の情報」ページで郵便番号を入力するように求められます。 PotteryBarnがこの機能をPDPに搭載したほうがよいでしょう。 そうすれば、ユーザーは自分の地域の配送料を知るためだけに、チェックアウトフローに深く入り込んだり、「配送料情報」ページを探したりする必要がありません。

追加料金で訪問者を驚かせることは、人々を回心させようとしているときにできる最悪のことの1つです。 せいぜい、予期しないコストの増加はユーザーを苛立たせる可能性があります。 最悪の場合、彼らにあなたのサイトを去らせ、他の会社と取引し、あなたのサイトを二度と信用しないようにするだけで十分です。
6.電子メールアドレスを早期に取得します
チェックアウトするすべての訪問者がすぐにあなたから購入することをいとわないわけではありません。 戻ってきてトランザクションを完了するために、それらを少しずつ動かす方法が必要です。
これが、電子メールを早期にキャプチャすることが非常に重要である理由です。 訪問者がまだ取引を希望していない場合は、訪問者に連絡して、しばらくしてからカートに戻るように依頼する方法があります。 これは、カートを離れた人の一部がラインを下って転向するように調整できるレバーになります。
たとえば、BHLDN.comには、顧客がチェックアウトを開始するときに最初に入力する必要のあるフィールドとして電子メールアドレスがあります。

カートとチェックアウトは、その場で取引を検討している訪問者から、さまざまなサイトの総費用を比較したい訪問者まで、あらゆる種類の訪問者が使用します。 あなたのサイトは、すぐに引き金を引くことをいとわない人々と、彼らが転換する前により多くの時間を必要とする人々の両方のために準備ができている必要があります。
7.ユーザーの負荷を可能な限り減らします
Webのユーザビリティには、視覚的負荷、モーター負荷、および認知的負荷と呼ばれる概念があります。 これらは基本的に、インターフェイスを使用するために必要な作業量に相当します。 負荷が高いほど、ユーザーがインターフェースを操作する可能性は低くなります。
今では、訪問者の負荷に少し負担をかけずにチェックアウト体験機能を作ることはできません。 彼らは彼らが利用できる好みと支払いオプションに基づいていくつかの選択をしなければなりません、そして彼らはあなたと取引するためにいくつかのことを覚えていなければなりません。
避けたいのは、不必要な訪問者の負荷です。 訪問者を苦労させずにユーザーインターフェイス(UI)を機能させることができる場合は、テクノロジー側で微調整を行うことを意味する場合でも、それを実行する方法を理解してください。
絶対に必要な情報だけを尋ねる
トランザクションに絶対に必要なフィールドにフィールドを制限することにより、チェックアウトフォームをシンプルにします。
情報が必要な場合は、なぜそれを求めているのかをユーザーに伝えてください。 このようにして、あなたはあなたが彼らにやらせているように見える余分な仕事について顧客を悩ませることを避けます。 さらに、たとえば、注文の領収書や追跡情報を送信する方法を知っている場合は、実際のメールアドレスを提供する必要があります。
たとえば、AE.comのチェックアウトフォームは、特定の情報が要求される理由をユーザーに知らせます。

データを使用して、オプションを一覧表示する方法を決定します
顧客が最も一般的に選択するオプションを特定します。 それらの視覚的な強調を与えるので、ユーザーはすぐにそれらを見ることができます。
たとえば、支払いオプションを重要度の高い順にリストし、最もよく使用されるオプションを最初にリストします。 CottonOn.comの場合、最初にリストされ、デフォルトの支払いオプションであることを考えると、クレジットカードが顧客によって最も使用されているように思われます。

可能な場合はいつでもフィールドに事前入力します
これには、技術面での作業が必要です。 しかし、あなたがそれを処理することができれば、あなたは訪問者の生活をはるかに楽にし、彼らがあなたと取引する可能性を高めます。
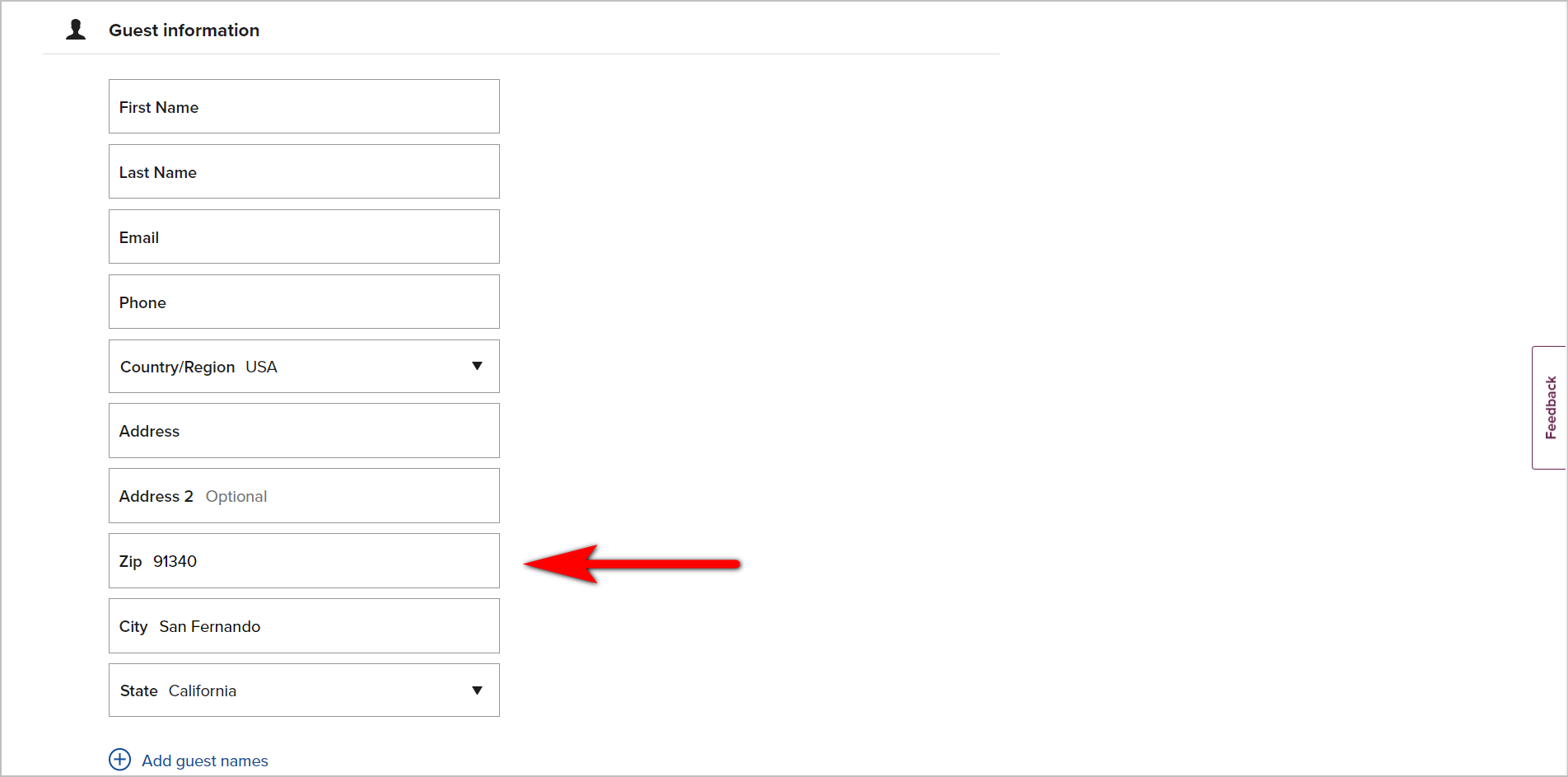
たとえば、ゲストの住所を尋ねる場合、Hilton.comは最初に郵便番号を尋ねます。 次に、フォームは、ユーザーに次のように入力させる代わりに、都市と州を自動的に入力します。

チェックアウトプロセスでは、ユーザーの負担を増やすことは避けられません。 重要なのは、できるだけ多くの障壁を取り除くことで、ユーザーが負担しなければならない負荷を最小限に抑えることです。
Webサイトのユーザーを機能させることは避けてください。 視覚、運動、および認知の負荷を最小限に抑えます。 「訪問者の負荷を減らし、コンバージョンを増やすための実用的なヒント」をお読みください |
8.フォーム検証を使用します
一部のサイトは、ユーザーがチェックアウトプロセス内の全ステップを完了するなど、問題が発生するのを待ってから、何かが不足しているか無効であることを通知します。
ユーザーが入力フィールドを離れるときに何かが間違っていることをユーザーに伝えることで、これよりもうまくいくことができます。 そうすれば、彼らがチェックアウトを完了するための手順を踏むときに、あなたは彼らを助けることができます。 たとえば、電子メールアドレスフィールドは、電子メールが正しい形式でない場合にユーザーに通知できます。 また、郵便番号フィールドには「おっと! 郵便番号を教えていただけませんか?」 ユーザーが郵便番号フィールドを見逃した場合。
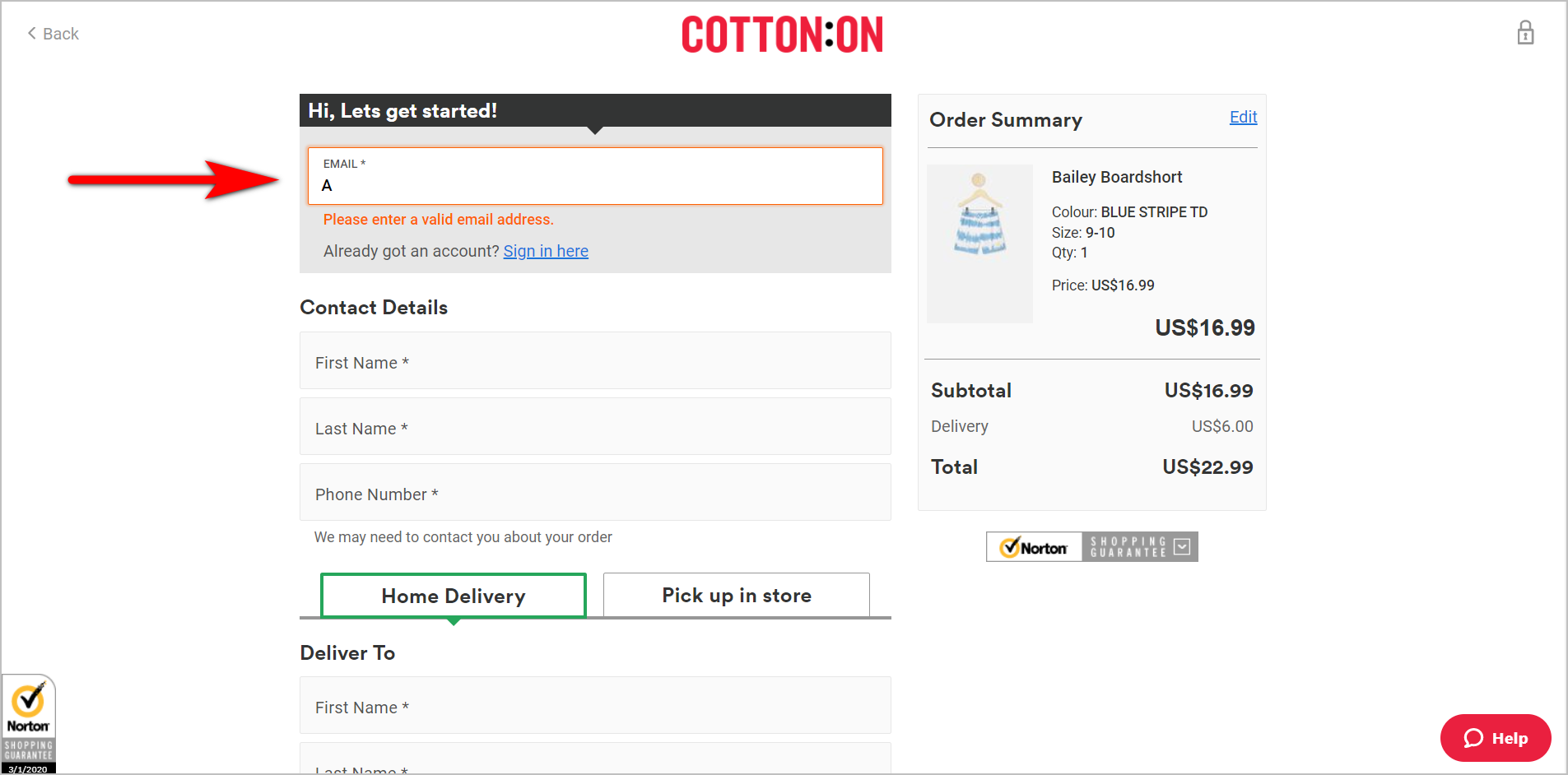
たとえば、CottonOn.comは、次のフィールドに移動しようとするとすぐに、入力フィールドを修正する必要があるかどうかをユーザーに通知します。

ユーザーが前進しようとしたときに一連のエラーを受け取ると、チェックアウトプロセスに不満を感じる可能性があります。 これは、修正が必要な領域が視覚的に強調されていない場合に特に当てはまります。 エラーが発生したときにユーザーが注意を払う必要のある領域を強調表示することで、これに対処できます。
9.終了インテントポップアップを表示します
人々がカートをたくさん放棄したからといって、それらの訪問者の一部をコンバージョンに導くための措置を講じるべきではないという意味ではありません。
彼らがすでに去っていて、後で彼らを取り戻すことができるかどうかわからない場合は、彼らにチェックアウトを続行させるための最後の努力としてポップアップを提示することができます。
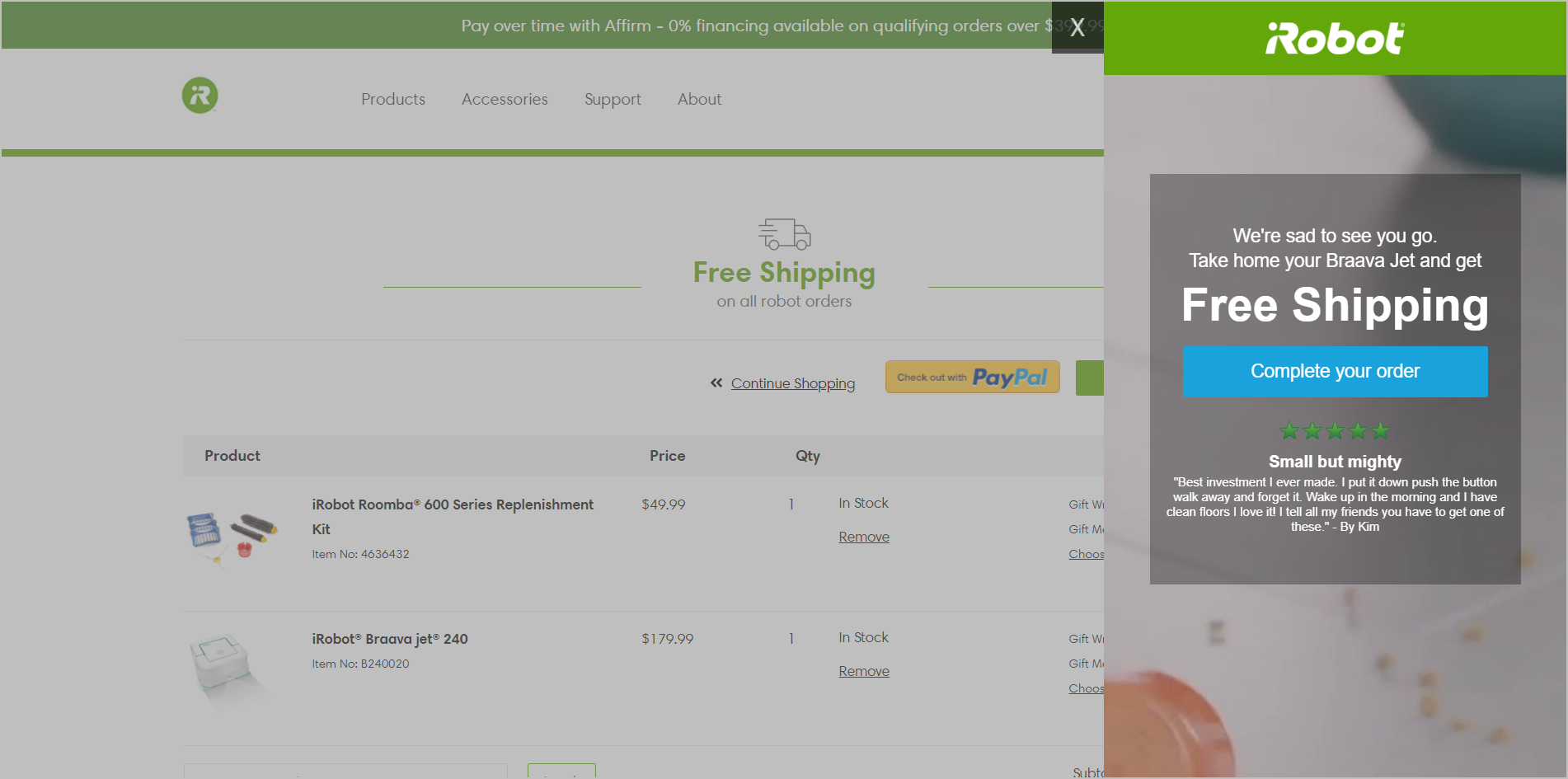
たとえば、iRobot.comは、潜在的な顧客に終了ポップアップを使用してチェックアウトに進むように促します。

ヘイルメリーパスは常に機能するとは限りません。 ただし、訪問者の一定の割合でチェックアウトプロセスを続行できます。
10.カートの状態を保存します
健康的な訪問者のセットが去った後にカートに戻るようにすることは、通常、いくつかのことがうまくいった結果です。
- あなたの価格ポイントまたは出荷配達時間はあなたの競争相手のものより良いです。 そして、比較しようとしている訪問者は、取引するサイトとしてあなたを選ぶことになります。
- お得な情報やオファーは巧みに作られています。
- あなたのメールとリード育成ゲームは素晴らしいです。 また、チェックアウトプロセスの最後ではなく、最初に電子メールを収集しました。
訪問者を取り戻すことは、ハードワーク、優れたビジネスモデル、深い専門性、またはこれらすべての要素の組み合わせの結果であるため、戻ってきた訪問者が再びカートを放棄することを望まないでしょう。
変換の機会を無駄にしないようにするための最良の方法の1つは、訪問者をカートの「保存済み」状態に戻すことです。 訪問者を呼び戻してもらい、最初からやり直さなければならない場合、コンバージョンを獲得せずに訪問者を失う可能性が高くなります。
彼らが最後にそれを見たときに彼らのカートにあったすべてのものを彼らに手に入れることによって人々の摩擦を減らしてください。
11.何人かの訪問者を取り戻すためにお金を使う
これは他の組織よりも一部の組織に当てはまりますが、訪問者のごく一部にとっては、マーケティング費用の一部を使用してカートに戻すことをお勧めします。
これにはいくつかの前提条件があります。
- リマーケティングテクノロジーについて十分に理解しているので、カートにアクセスしたことがあり、ターゲットとする主要な候補である一連のユーザーをセグメント化できます。
- カートの状態を保存する方法を知っています。 したがって、リマーケティングを介して訪問者を呼び戻す場合、ユーザーは最初からやり直す必要はありません。
- あなたはリマーケティング広告支出のために戦うための内部の影響力を持っています。
3つの条件をすべて満たす場合は、広告を使用して人々をカートに戻すことで、(うまくいけば)より多くのお金を稼ぐためにいくらかのお金を使うことができます。
Eコマースチェックアウトのベストプラクティスを採用してコンバージョンを促進
あなたのチェックアウトページは、あなたが欲しいものを持っていることをすでに知らせている人々でいっぱいです。
あなたはもはや注目を集めるために戦っていません。 あなたはもはや彼らが必要とする製品に香りを与える情報を彼らに与える方法を理解していません。 そして、ユーザーの意図を理解することについてもう心配する必要はありません。
取引を成立させる時が来ました。
これは、ベストプラクティスに従わないサイトにとっては驚くほど難しい場合があります。 この部分を正しく理解する必要があります。 もし、あんたが …
- ユーザーがアカウントを作成せずにチェックアウトできるようにし、
- 気を散らすものを制限し、
- ユーザーの期待を設定し、
- チェックアウトページにも説得力のあるコンテンツを書いてください。
- 早い段階で追加料金を表示し、
- ユーザーのメールアドレスを早期に取得し、
- ユーザーの負荷を軽減し、
- フォーム検証を使用し、
- 必要に応じて終了インテントポップアップを使用します。
- ユーザーのカートの状態を保存する方法を学び、
- リマーケティングを活用する
…カートにアクセスしたユーザーをコンバージョンに導く可能性が高くなります。