Drupal 9 Webform モジュール – 簡単なチュートリアル
公開: 2022-10-31それらを見て、使用して、Drupal でそれらを簡単に構築する方法を学びます。 フォーム データの収集はどの組織にとっても非常に重要であるため、柔軟でカスタマイズ可能で機能豊富なフォーム システムを導入することが重要です。
そして、独自の Webform モジュールよりも優れているものは何ですか? Drupal 9 Webform モジュールは提供されたモジュールであり、Drupal で最も強力で柔軟なモジュールの 1 つです。 これは、フォームの作成と送信の管理に使用されるオープンソース モジュールです。 Drupal Webform は、次の Drupal プロジェクトに絶対に必要な Drupal モジュールのトップ リストにも入っています。 この Drupal 9 Web フォーム チュートリアルで、Adaptable モジュールの詳細をご覧ください。

Drupal.org/Webform から派生した Webform ロゴ
Drupal Webform モジュールを使用する理由
Drupal Webform は、フォームを作成してユーザーから情報を抽出するために使用される汎用性の高いモジュールです。 たとえば、Drupal Webform モジュールを使用して、調査、連絡フォーム、およびフィードバック フォームを作成できます。 送信後、このモジュールはユーザーに電子メールを送信できるようにし、送信に関する通知を管理者に送信できます。 送信を表示し、ノード、ページ、またはブロックとして公開し、結果を CSV ファイルにエクスポートするオプションがあります。
- Drupal Webform モジュールはオープン ソースです。つまり、無料であり、フォームのセットアップと構成に必要な時間だけが必要です。
- フック、Webform ハンドラー、または Drupal Webform Clientside Validation モジュールを介してフォームの検証を実行できます。 これには、Clientside Validation モジュールをインストールする必要があります。
- これらの Web フォームは柔軟で、フォームで使用されるフィールドをカスタマイズできます。
- ユーザーと管理者に通知や電子メールを送信するなど、単一のインストールで多くの貴重なオプションを提供します。
- Drupal Webforms を使用すると、送信結果を簡単にエクスポートできます。 ユーザーは、送信されたフォームの結果を管理インターフェイスで表示できます。ボタンを 1 つクリックするだけで、結果を CSV 形式でエクスポートすることもできます。
Webform モジュールの機能の詳細については、この記事をご覧ください。
Drupal 9 Webform モジュールを使い始める
Drupal コミュニティは驚異的なモジュールをいくつか提供してくれましたが、Drupal Webform は確かにその 1 つです。 Webform モジュールのビルダー兼メンテナーである Jacob Rockowitz は、かつて Webform と Drupal コミュニティへの彼の貢献について私たちと話し合ったことがあります。 「誰もがソフトウェアを構築するための個人的なグルーヴ/スタイルを持っています。 20 年間ソフトウェアを書いてきた後、私は Drupal の Webform モジュールという 1 つの目標/プロジェクトに向かって作業することが好きだということを受け入れるようになりました。 同時に、オープンソース ソフトウェアを構築することは、コードを提供するだけではないことも学びました。 それは、コードを中心にコミュニティをサポートし、作成することです。」
非常に貴重なモジュールを提供してくれた Jacob と Webform モジュールへの他の貢献者に感謝します。
それでは、Drupal 9 Webform モジュールのインストールと Webform の作成を始めましょう。
Drupal Webform モジュールをインストールして有効にする
ここから Drupal 9 Webform モジュールをダウンロードして有効にします。

Web フォームを有効にするには、[拡張] に移動し、[Web フォーム] カテゴリに、チェックボックスと共に Web フォームが表示されます (上記のように)。 Drupal 9 の Web フォームを操作するには、フィールド API、システム モジュール、およびユーザー モジュールを有効にします。 これら 3 つのモジュールを有効にしないと、Webform を有効にすることはできません。
Webフォームには、特定の機能を提供するさまざまなオプションがあります。 要件に従ってそれらを有効にします。
新しい Web フォームを作成する
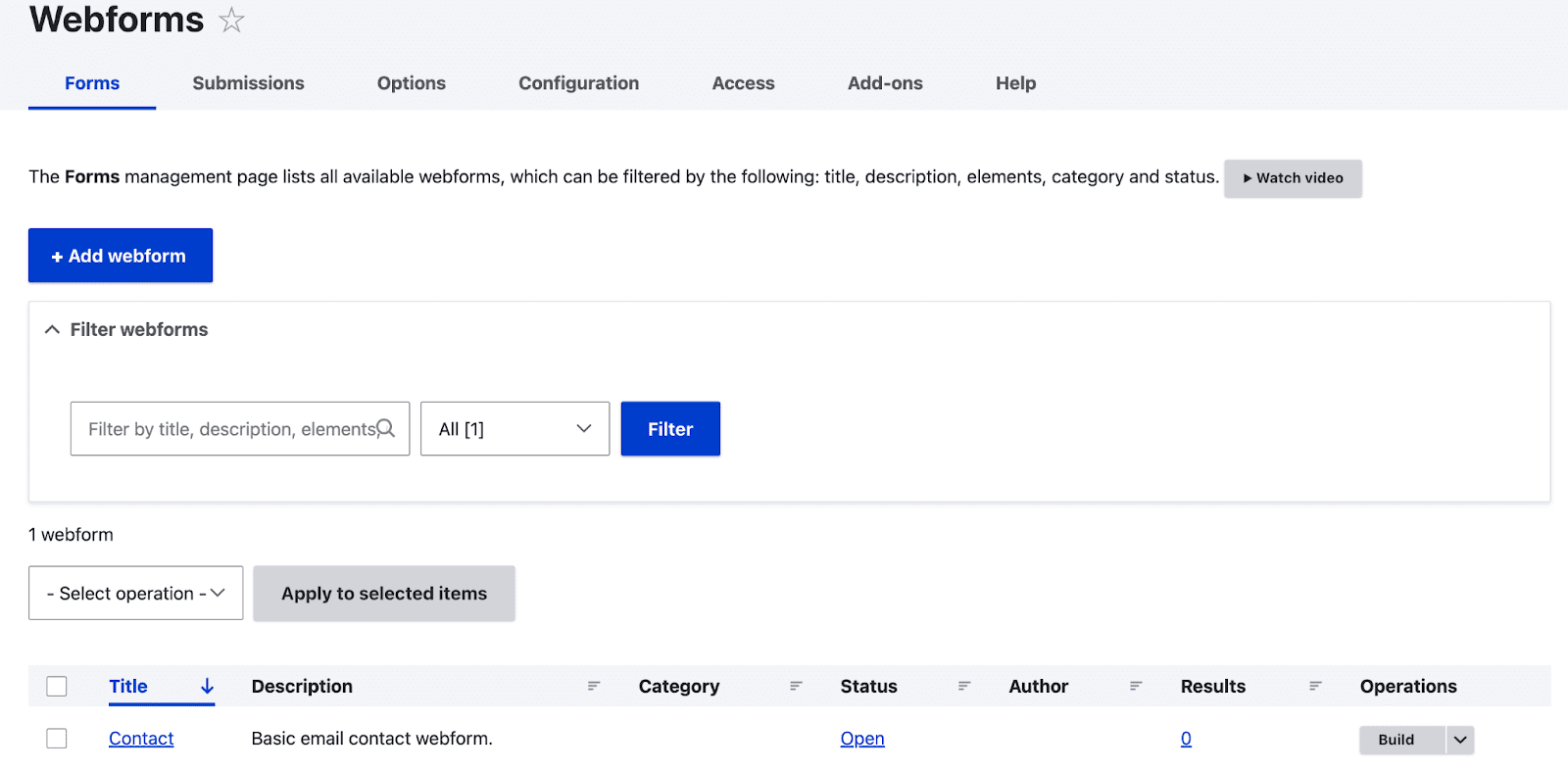
新しい Drupal 9 Web フォームを作成するには、 Web フォーム UIとWeb フォーム アクセスを有効にします。 Webform UI は、Webform を構築および維持するための優れたユーザー インターフェイスを提供します。 Webform Access は Webform ノードを制御します。 Webform Access を有効にする前に、Webform Node を有効にします。 次に、 Structure -> Webformsに移動します。

Web フォームのオプションを次に示します。
- 最初のタブ [フォーム] には、作成された Web フォームのリストが表示されます。 デフォルトでは、常に利用可能なお問い合わせフォームがあります。
- [送信] タブでは、ユーザーが送信したフォームを表示できます。
- [オプション] タブには、ラジオ ボタン、チェックボックス、およびメニューで使用できる定義済みの再利用可能な値のセットが用意されています。
- [構成] タブでは、Web フォームの一般的な設定が提供されます。
- [アクセス] タブでは、ユーザーのグループを作成し、グループに権限を設定できます。
- [アドオン] タブ。 Web フォームの機能を改善するために使用できるモジュールとプラグインのリストが表示されます。
新しい Web フォームを作成するには:
- [ Webフォームを追加] をクリックします。
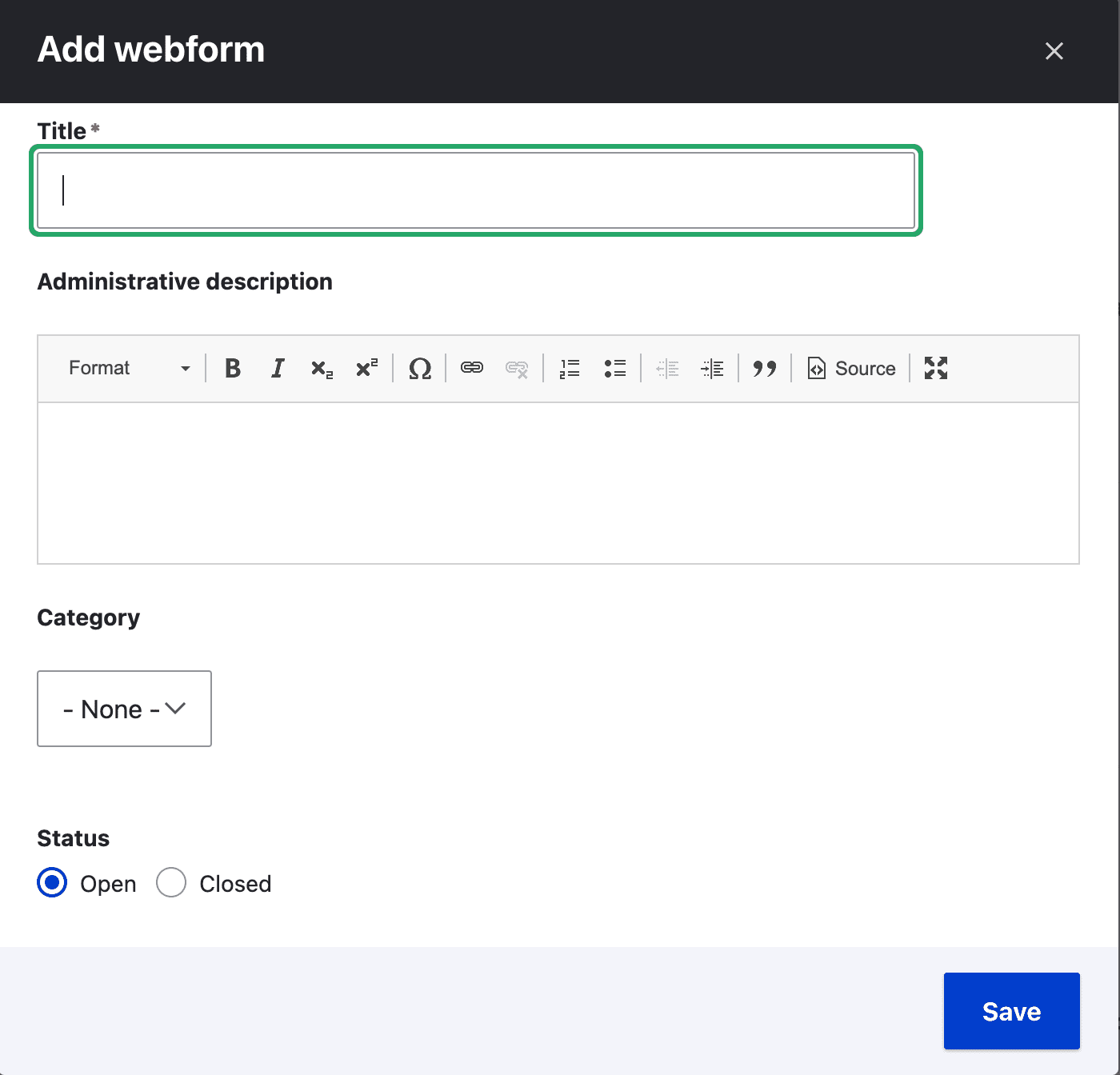
- タイトル、説明、カテゴリ、ステータスを含むタブが開きます。
- Web フォームにタイトルとフォームに関する簡単な説明を追加します。
- [ステータス] の下に、オープンとクローズの 2 つのオプションが表示されます。 これは、ステータスが「オープン」の場合、ユーザーはフォームを使用できることを意味し、それ以外の場合はクローズされます。
- すべてのオプションを編集したら、 [保存] をクリックします。

Drupal 9 Webフォームにフィールドを追加する
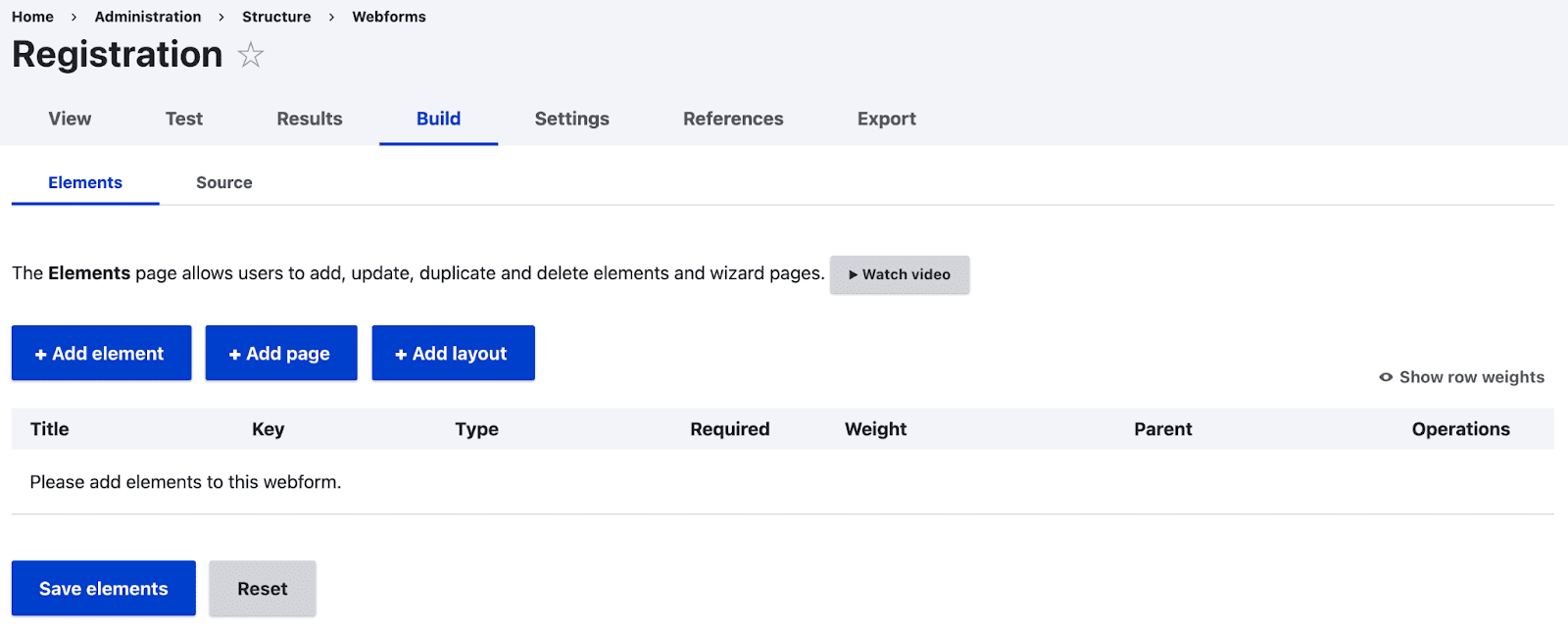
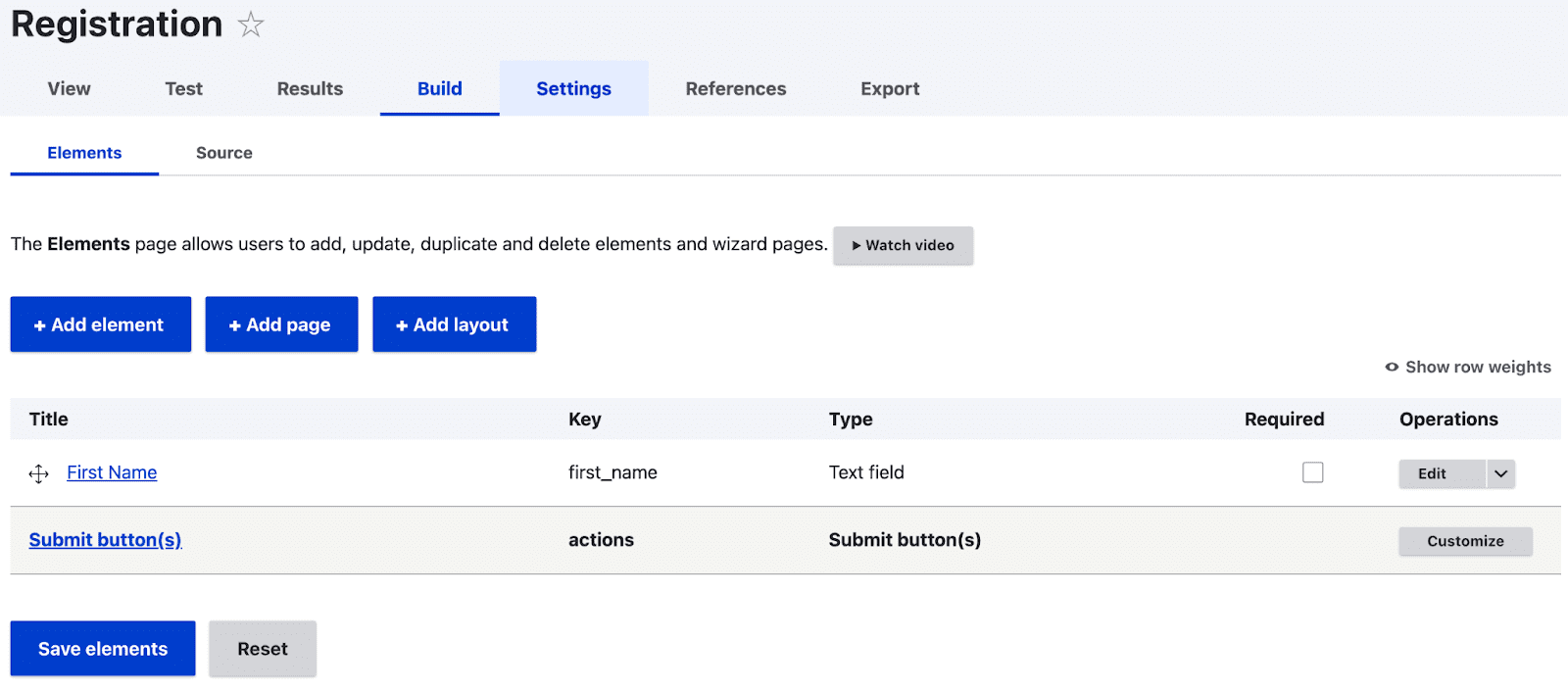
[保存] をクリックすると、Web フォームのタイトルが表示されたページが開きます (ここでは、登録)。

- フィールドを Web フォームに追加するには、[ +要素を追加] ボタンをクリックします。
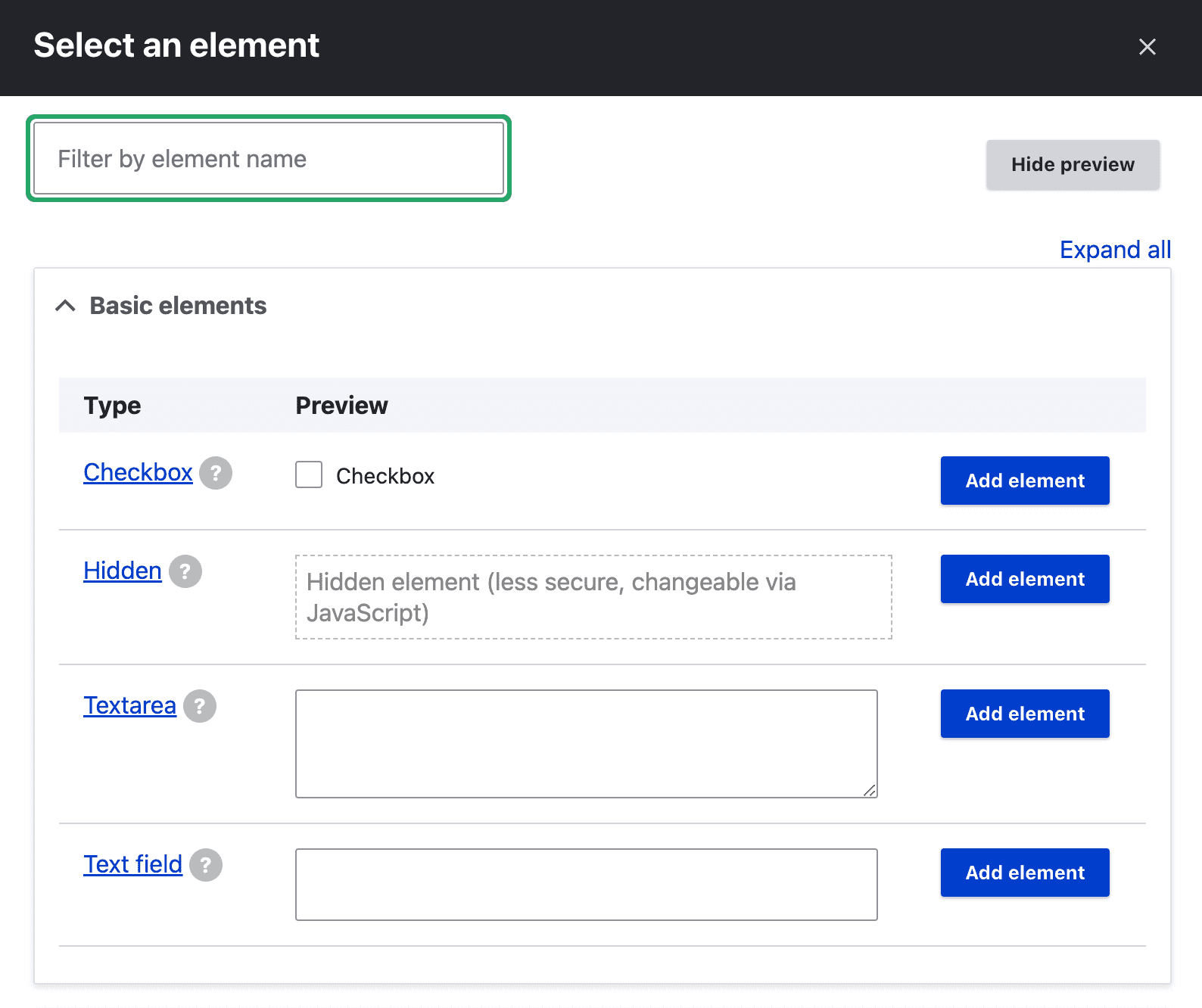
- Web フォームで使用できるフィールドのリストを含むポップアップが表示されます。

- 要素をプレビューするには、右上隅にある [プレビューを表示] をクリックします。 要素を追加するには、それぞれの要素の [要素の追加] ボタンをクリックします。 ページの右側にポップアップが開きます。


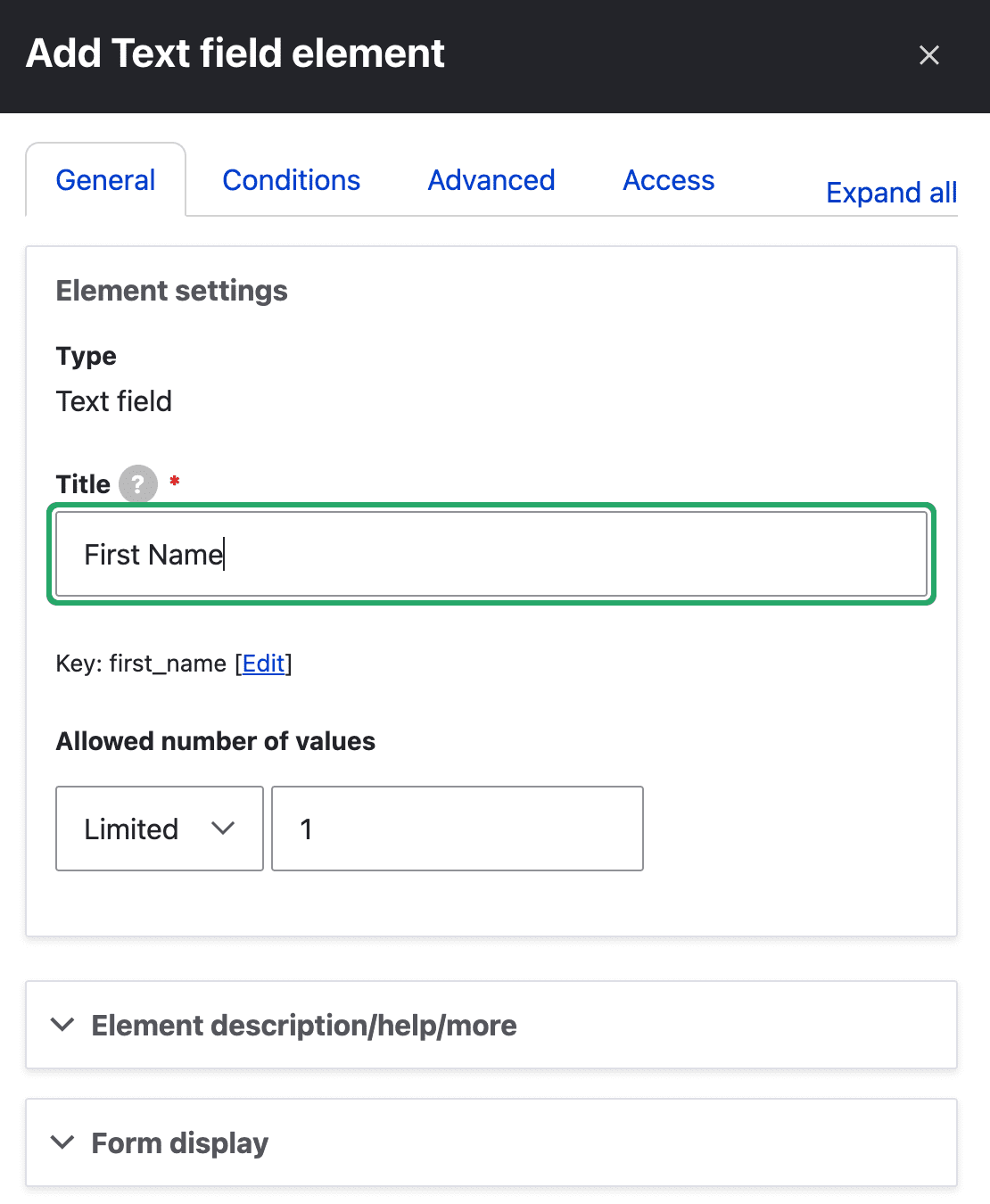
- タイトルを編集するためのオプションと、フィールドの多くの高度な設定が表示されます。 すべての設定変更が完了したら、[保存] ボタンをクリックします。 Web フォームのすべての必須フィールドの [必須]チェックボックスをクリックします。

- 上部の [表示] タブをクリックすると、作成された Web フォームを表示できます。 送信ボタンは、要素を Web フォームに追加すると自動的に作成されます。
- [テスト] タブでは、作成された Web フォームをテストできます。 フォーム フィールドの値は、ランダムな値で自動入力されます。
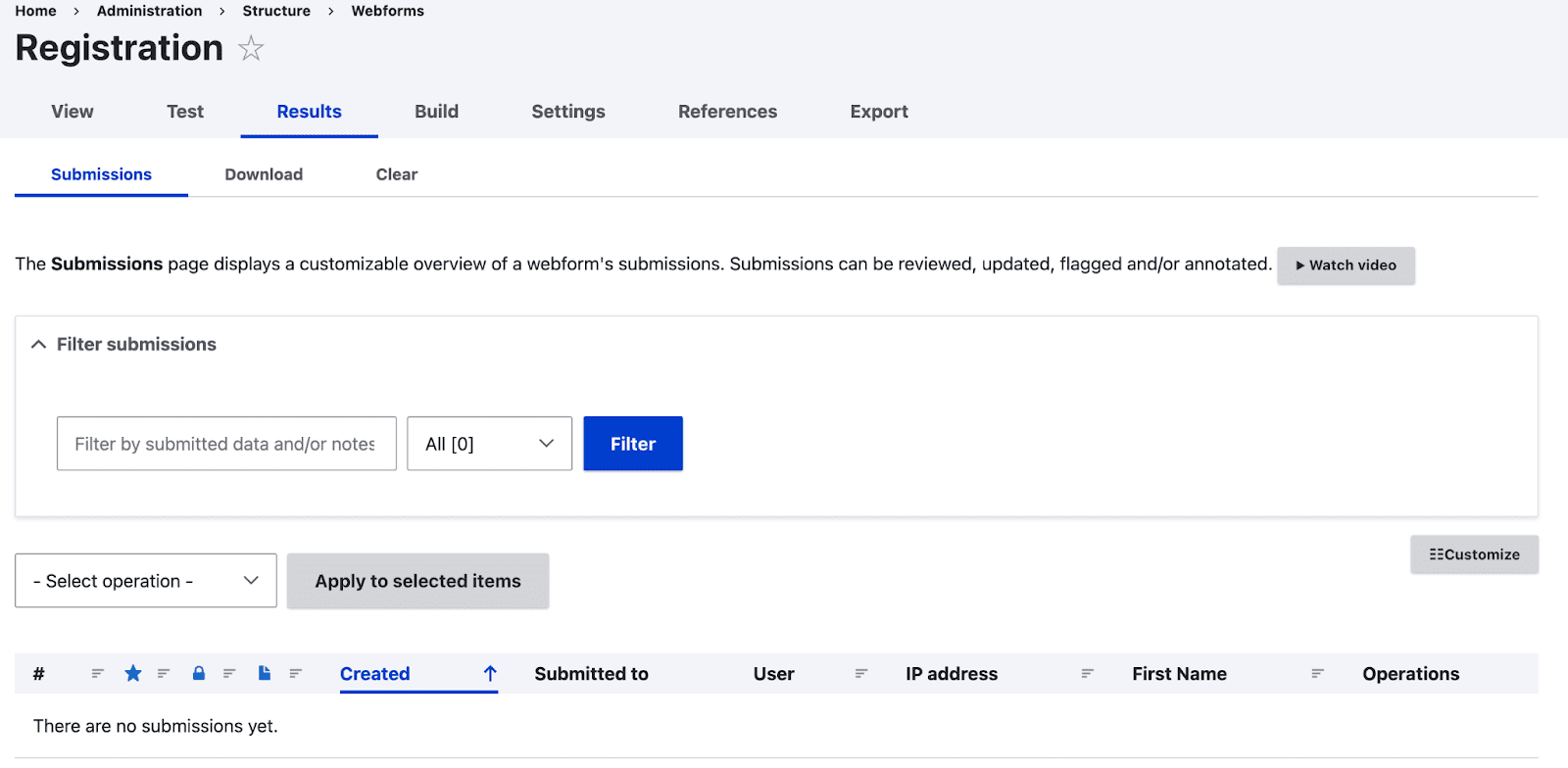
- [結果] タブでは、送信されたフォームの値を表示できます。 結果タブの下に 3 つのオプションがあります。

- [送信] タブにある、送信されたすべてのフォームのリスト。
- 送信された結果は、[ダウンロード] タブで区切りテキスト、HTML テーブル、JSON ドキュメント、または Yaml ドキュメントの 4 つの形式でダウンロードできます。
- 送信されたフォームは、結果の [クリア] タブでクリアできます。
- [設定] タブには、ユーザーの要件に応じて変更できる Web フォームの一般設定があります。
- Drupal Webform の構成は、[エクスポート] タブからダウンロードできます。 構成が表示され、ページの最後にある [ダウンロード] ボタンをクリックしてダウンロードできます。 Yaml 構成ファイルは別の Drupal インスタンスに簡単にインポートできるため、Yaml 形式でダウンロードされます。
Drupal ウェブフォームへのコンテンツの追加
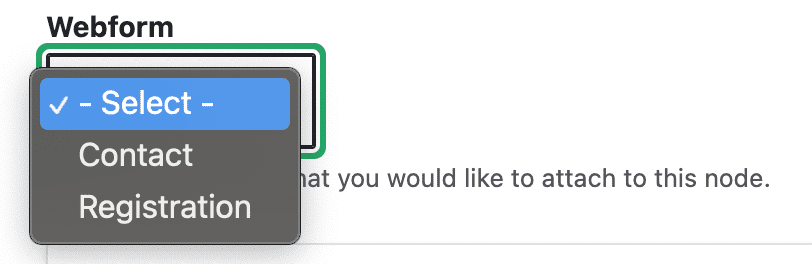
Drupal 9 Webform Node モジュールが有効になるとすぐに、 「webform」という名前のコンテンツ タイプが作成されます。 タイトル、本文、Web フォームなどのフィールドがあります。 Web フォームには、作成されたすべての Web フォームを含むドロップダウンがあります。
Web フォームにコンテンツを追加するには、 [コンテンツ] > [コンテンツの追加] > [Webフォーム] に移動します。 前述のように、既にタイトルと本文が存在します。 作成されたすべての Web フォームのタイトル名を含む Webform というラベルの付いたドロップダウンがあります。

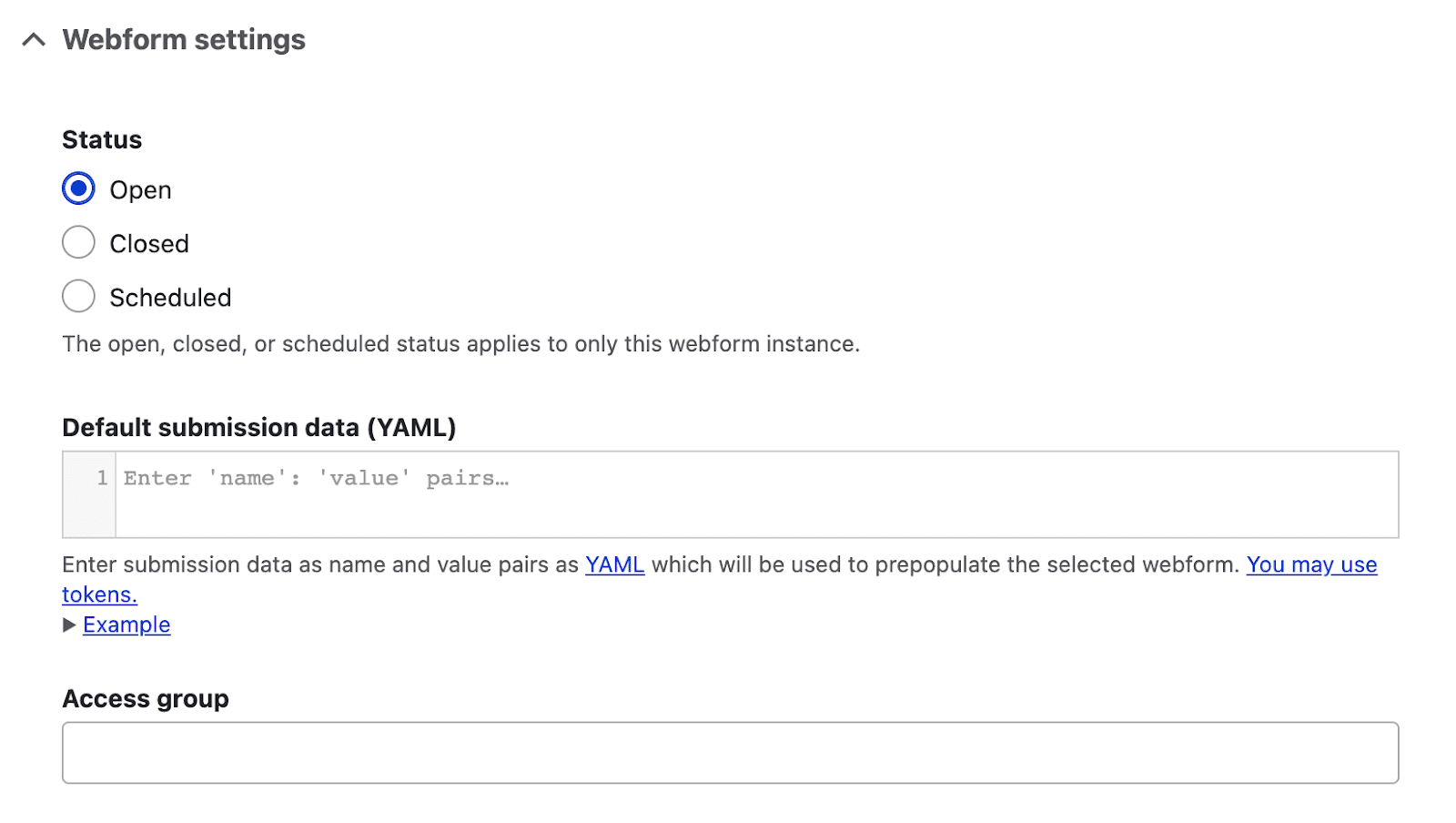
そのすぐ隣に、「Webform 設定」という別のオプションがあります。

[ステータス] には、 [オープン] (ユーザーに開いたままにする)、[クローズ] (ユーザーに対してフォームを閉じる)、[スケジュール済み] (日付と時刻のフィールドが表示され、指定された日付と時刻に応じてフォームが表示される) の 3 つのオプションがあります。ユーザーが入力できるように開いておく必要があります)。
デフォルトの送信データ フィールドに使用可能なトークンを入力して、デフォルトのデータを提供することもできます。 You may use tokensをクリックすると、トークンを参照できます。 トークンを書き込む例は、[例] リンクをクリックして表示できます。 [結果] タブで、送信されたすべてのフォームを表示できます。
Drupal 9 Web フォームをコンテンツ タイプのフィールドとして追加する
それでは、コンテンツ タイプに Drupal Webform を追加しましょう。
- 構造 > コンテンツ タイプ > フォームが必要なコンテンツ タイプのフィールドの管理に移動します。
- [フィールドを追加] をクリックします。 [新しいフィールドの追加] で、[Web フォーム] を選択します。 [参照] セクションで、そのフィールドにラベルを付けて [保存して続行] をクリックします。
- フィールド設定内で、フィールドに許可される値の数を指定し、[フィールド設定を保存] をクリックします。
- デフォルト値からデフォルト フォームを選択するか、[設定を保存] をクリックします。
- [コンテンツ] > [コンテンツの追加] に移動し、Web フォームを参照するフィールドを持つコンテンツ タイプを選択します。

- このコンテンツに必要なフォームをドロップダウンから選択します。 送信されたフォームは、そのコンテンツの [結果] タブで表示できます。
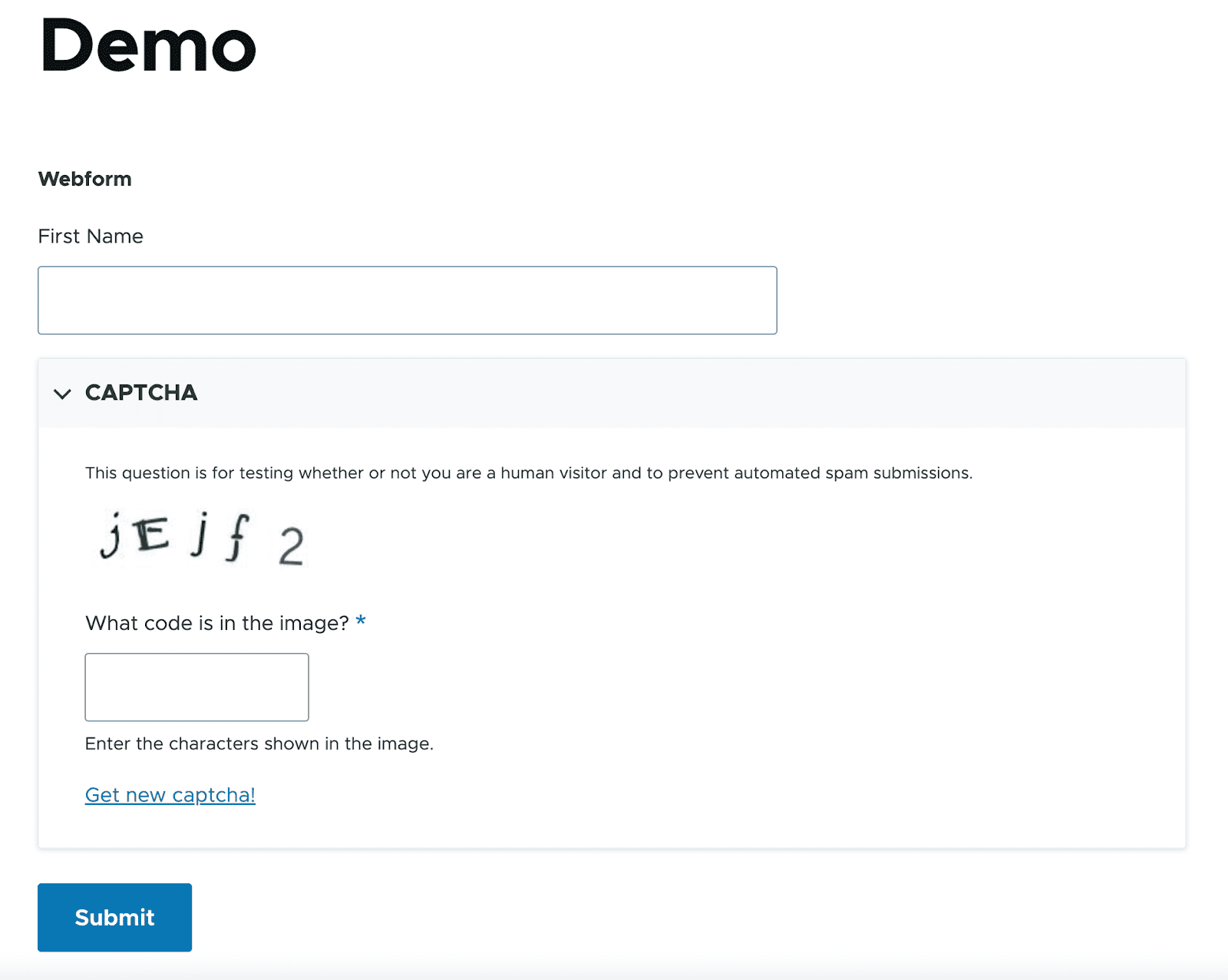
Drupal WebフォームにCaptchaを追加する
現在、多くの Web サイトが Captcha を使用してユーザーを確認しています。 フォームを送信する前に、質問を提供し、ユーザーからの応答を求めます。 これにより、ボットがフォームの送信や電子メールの送信 (ほとんどの場合複数回) を行うことで、サーバーが過負荷になるのを防ぎます。
Drupal Webform では、Web フォームの作成中に Captcha 要素を追加できます。 Drupal Webform キャプチャでは、Captcha モジュールを有効にする必要があります。
フォームに Captcha を追加する手順:
- Captcha モジュールをダウンロードして有効にします。 Captcha で画像オプションを取得するには、 Image captcha モジュールを有効にする必要もあります。
- [構成] > [ユーザー] > [CAPTCHAモジュール設定] に移動して、CAPTCHA モジュールを構成します。
- [構造] > [Web フォーム]に移動します。
- Captcha が必要なフォームのビルドをクリックします。
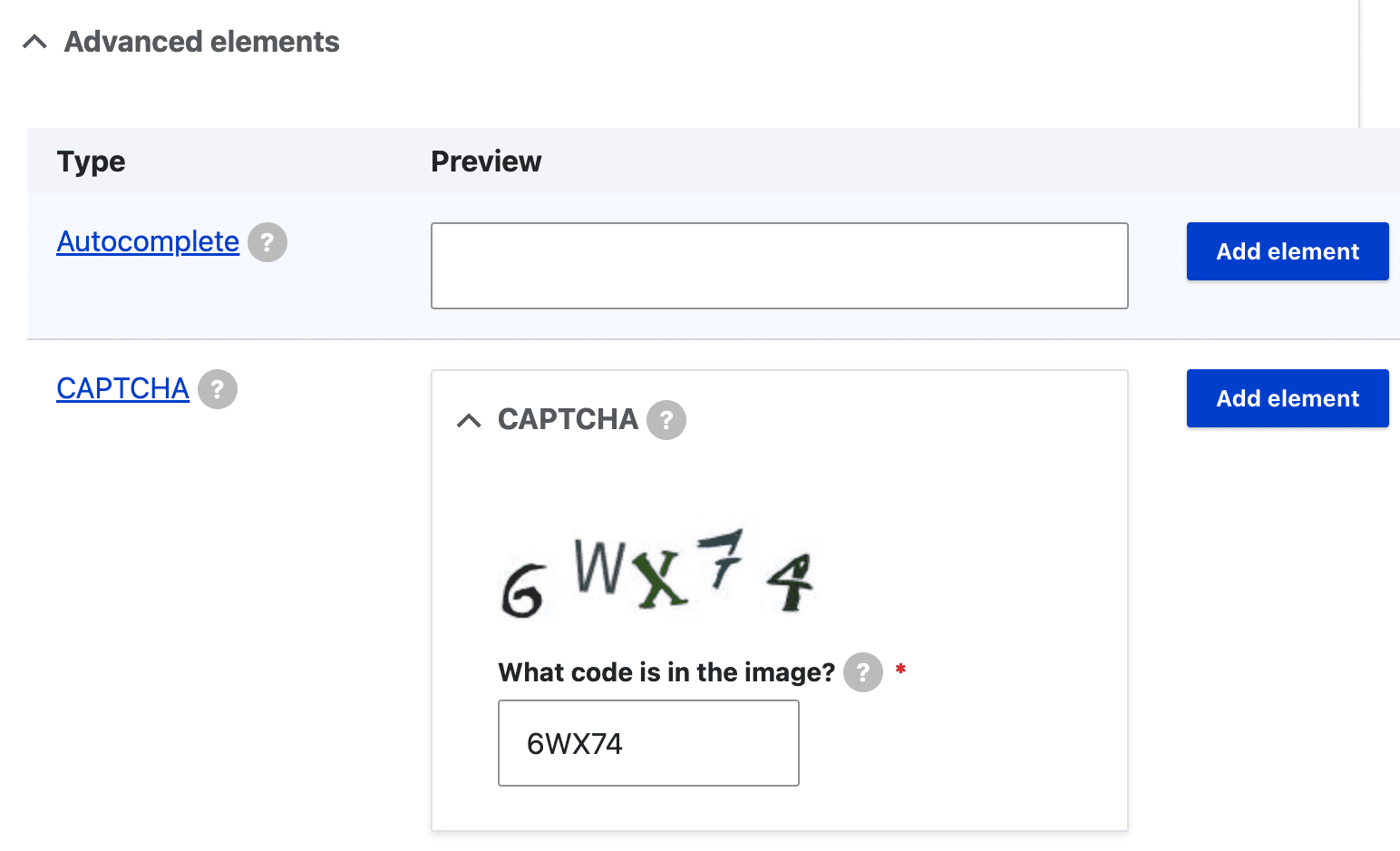
- [要素の追加] をクリックし、[高度な要素] を展開します。 展開すると、高度な要素のリストを表示できます。 Add element of CAPTCHA をクリックしてキャプチャを追加します。

- [要素の追加] をクリックすると、右側に設定ウィンドウが開きます。 管理者がキャプチャをデバッグおよび表示できるように、[管理者モード] ボックスをオンにします。
- チャレンジ タイプには、数学と画像の 2 つのオプションがあります。 選択肢のいずれかを選択できます。 次に、[保存] をクリックし、[要素を保存] をクリックします。 ここに画像オプションが表示されない場合は、画像キャプチャ モジュールを有効にする必要があります。
- フィールド型Webフォームのコンテンツ型にフィールドを追加し、キャプチャが追加されたフォームを参照します。
- 次に、[コンテンツ] > [コンテンツの追加] > フォームを参照するフィールドを持つコンテンツ タイプに移動します。
- タイトルを入力してコンテンツを保存します。 コンテンツを表示すると、キャプチャとともにフォームが公開されます。 送信ボタンをクリックする前に、キャプチャ フィールドに入力する必要があります。そうしないと、フォームが送信されず、警告メッセージが表示されます。