変換の意思決定プロセスをサポートするWebサイトの設計
公開: 2021-10-13 概要:訪問者のコンバージョン決定にうまく影響を与えるため
あなたは怠惰な脳に食料調達することによって変換の決定をサポートする必要があります、
選択が多すぎると圧倒され、多くの場合、行動を起こさなくなります。
脳に優しいウェブサイトを設計する方法に関する私たちの提案を使用して、顧客に行動を起こすように説得する選択を行う方法を見つけてください。

著者:Eric Itzkowitz
読んだ8分
この記事では、以下について説明します。
変換の決定とは何ですか?
あなたのウェブサイトの頭脳と意思決定
脳に優しいウェブサイトのデザイン
視覚的な強調のために考慮すべきこと
怠惰な脳の変換決定をサポートする
マーケターとして、脳がどのように機能するかを理解することは重要です。
テクノロジーは急速に変化しますが、脳はそれほどではありません。 実際、それは約5万年の間進化していません。 脳がどのように機能するかを把握すれば、脳の偏見を活用して、希望する変換行動に向けて人々に影響を与えることができます。
変換の決定とは何ですか?
オンラインユーザーは、特定の目標を念頭に置いてWebサイトにアクセスします。 購入サイクルのどこにいるかにもよりますが、彼らは何かを成し遂げようとしています。 これは、製品やサービスについて学習したり比較したりすることから、実際にそれらを購入することまで多岐にわたります。
コンバージョンの決定は、ユーザーがWebサイトで目的のアクションを実行することを選択した瞬間です。 これらの変換はマイクロである可能性があります。ブログのコンテンツの消費、リードマグネットのダウンロード、ウェビナーへのサインアップ、ウィッシュリストへのアイテムの追加など、ユーザーが購入するための小さな手順です。またはマクロにすることもできます。リードフォームへの記入やチェックアウトプロセスの完了など、最終的な変換アクション。
コンバージョンの決定にうまく影響を与えるには、ウェブサイトをマーケティングの目標到達プロセスとして見ることができる必要があります。 視聴者を説得し、目標到達プロセスを通過するのを妨げる障壁を取り除くには、視聴者のオンライン行動を理解する必要があります。
あなたのウェブサイトの頭脳と意思決定
脳は私たちが行うすべてを制御します。 それは私たちの思考、感情、行動の背後にあります。
したがって、人間の行動を解き放ちたいのであれば、脳から始めなければなりません。 これは、認知プロセスの結果として変換の決定を行うことを意味します。
これが問題です:古い脳はまだ人間の脳の支配的な側面です。 そして、その優先順位は、私たちの反応の記憶(私たちが感情として感じるもの)を保存することを含む、私たちの基本的な生存関数を調整することです。
このため、脳は、何かを決定する必要があるたびに複雑な精神的プロセスを実行しなければならないことを好みません。 それは本当に重要な決定のために前頭葉の退屈な論理的操作を予約します。 自動プロセスで実行され、簡単な意思決定に使用するコグニティブショートカットを開発します。
続きを読む

そのため、SiteTunersでは、コンバージョンを増やすためにWebサイトの認知的負荷を減らすことの重要性を常に強調しています。 あなたが望む最後のことはあなたのウェブサイトがあなたの訪問者の脳を完全な前頭葉モードに入れるように促すほど使用または解読するのが難しいことです。

彼らが彼らにとって本当に重要な何かを買おうとしているのでない限り、彼らは重労働をしたいとは思わないからです。 ほとんどの人は、あなたのウェブサイトで物事を理解するために貴重な頭脳の蓄えを使うよりも、簡単な方法で保釈したいと思っています。
脳に優しいウェブサイトのデザイン
顧客に選択肢を提示するときは、脳が怠惰でせっかちであることを忘れないでください。 脳の論理的な部分は操作に費用がかかるため、ほとんどの場合自動操縦になっています。 何かを完成させるために努力するために脳を動かすためには、そのタスクを説得力があり、十分に簡単であると認識しなければなりません。
脳の怠惰を回避して、顧客に行動を起こすように説得する3つの方法を次に示します。
選択肢を最小限に抑える
膨大な選択肢のプレゼンテーションでAmazonをコピーしたくなるかもしれません。 ただし、Amazonの成功は、運用の卓越性と配信の優位性にかかっていることを忘れないでください。 特定の郵便番号で1時間の配達を保証する会社と競争するのは難しいでしょう。
現実には、選択が多すぎると圧倒され、顧客の不作為につながることがよくあります。多くの情報をくぐり抜けると、意識的な頭脳が関与し、意思決定を回避することになります。
したがって、疫病のような選択肢でいっぱいのページをスクロールすることは避けてください(視覚的に大幅に異なる物理的なアイテムをすばやくスキャンする場合を除きます。この場合、スクロールの方が便利です)。
また、左側の列のフィルタリングシステムを介して適切な製品を見つける顧客を期待しないでください。 通常、それを使用する傾向があるのは、上級ユーザー(大量の情報を効率的に分類する方法であることを理解しているユーザー)だけです。
あなたのサイトに来るほとんどの人はあなたのフィルタリングシステムのインターフェースを学ぶことに時間と労力を費やすことを望まないでしょう。 そして、訪問者がそれを使用したとしても、それでも結果が多すぎる可能性があります。 (サイトの統計をチェックして、サイドパネルフィルタリングシステムを使用している訪問者の数が、それに専念している不動産の価値があるかどうかを確認してください。)
選択肢を制限するためにできること:
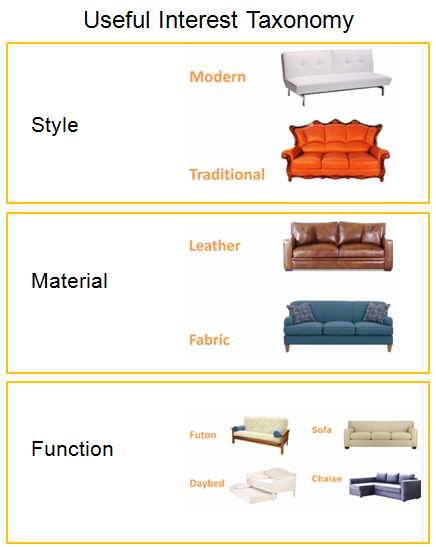
•有用な関心分類法を持っている。 たとえば、顧客が家具の購入を検討している場合、ライトボックスのポップオーバーシーケンスで表示されるスタイル、素材、機能について3つの簡単な質問をすることで、選択肢を制限できます。

ソファの選択に関する3つの簡単な質問は、いくつかの異なるユーザーインターフェイスコントロールを備えたサイドパネルとして表示される同じ情報よりも、おそらく答えるのが簡単です。 多くの場合、2〜4の質問を含むライトボックスのポップオーバーシーケンスとして、非常に少数の選択肢を選択する方がよいでしょう。
相互に排他的な選択を使用すると、人々はいずれかの選択に対して親和性または嫌悪感を持つため、意思決定が容易になります。
•カタログナビゲーション用の情報アーキテクチャを作成するときは、深く掘り下げてください。
プルダウンメニューのサブカテゴリがたくさんある訪問者を圧倒しないでください。 4〜8個のトップレベルのカテゴリ、4個以下のサブカテゴリを指定してから、下に移動します。 訪問者が目標に近づいていると感じている限り、余分なクリックは問題ありません。 選択肢をすばやく絞り込むと、訪問者は3〜4のナビゲーション手順を実行して、妥当な製品セットを確認できます。
選択を明確にする
脳は、ある選択が他の選択とどのように異なるかを理解することを嫌います。 したがって、選択肢が互いに簡単に区別できることを確認してください。
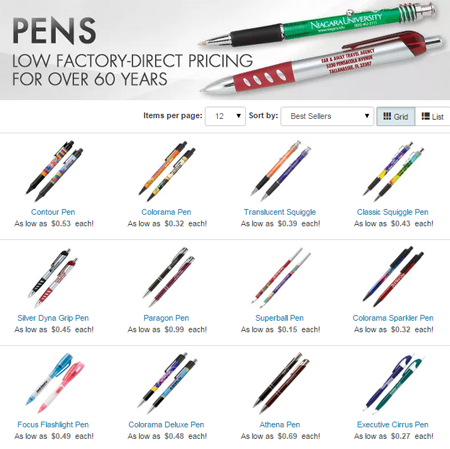
たとえば、以下の例のペンの選択は役に立ちません。 それらは小さなサムネイルで表されており、製品とその動作については何の意味もありません。 これにより、顧客は選択の基礎となるものが何もなくなります。

この場合にできることは、製品の数を制限し、顧客に一連の質問をすることによって明白な選択肢を提示することです。
- 先のとがったペンが欲しいかどうか
- 彼らは定期的なボールペンが欲しいですか
- 彼らはその周りにゴム製のグリップが付いているものを探していますか、それとも
- 彼らは伝統的な万年筆が欲しいですか
このように、あなたは質的に異なるペンを顧客に提示するでしょう、そして彼らはどれが彼らにとって有用であるかを即座に知るでしょう。
選択を明確にするためにできること:
- ビジュアルを使用して、選択を明確にします。 より抽象的な概念については、特徴的で明確な画像で選択肢を表現してください。 ヨーロッパ対アジアの顧客を紹介したい旅行サイトの場合は、エッフェル塔対富士山の写真を持っているかもしれません。 訪問者に忙しい都会のシーンを見せた場合、訪問者はそれが東京であり、世界の他の都市ではないことを理解する前に、少しそれと格闘する必要があります。
- 同様の写真を削除します。 似たようなものの場合は、それを引き離すか、取り除きます。
- 重要な区別に焦点を合わせるか、拡大/歪曲します–オブジェクトの右側の部分に焦点を合わせて他の部分と区別します。
強調による視覚的バイアス
私たちの脳が取り込む情報の90%は視覚チャネルを介して処理されるため、人々は視覚を理解するのに優れています。
コンバージョンの決定に向けて顧客を誘導する1つの方法は、視覚的なバイアスを操作して、売りたいものを強調することです。

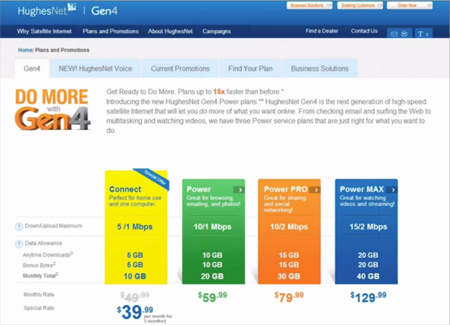
HughesNetが、顧客に利用してもらいたい計画にどのように注意を向けているかに注目してください。 下部のボックスと数字を他のボックスよりも大きくすることで、それを強調しています。 また、ページ上の色の中で最も不快なネオンバージョンがあります。 さらに、右上に「特別オファー」のコールアウトがあります。
これらすべての方法に加えて、リストでのプランの優位性(水平リストでは、人々は一般に左から右に読むため、最初の位置がデフォルトで最も重要です)、ユーザーの視覚的体験にバイアスをかけています。
視覚的な強調のために考慮すべきこと:
- 画面の位置-左上が通常より重要です
- 視覚的スペースの量-特定のオブジェクトに与える不動産、空白、および境界線の量。
- 画像の固定–画像を使用してページの特定の部分に注意を引く
- エリアの背景色
- コントラストや独自性–たとえば、カートページに6つまたは7つのボタンがあるチェックアウトはひどいですが、1つのボタンを赤にし、他のボタンを灰色にすると、さらに目立つようになります。 似たようなものがたくさんある場合でも、コントラストや独自性を持って何かをすることができます。
- モーション(核オプション) –人々はモーションを見ることができないので、慎重に使用してください。 バナーをスライドさせている場合でも、Twitterフィードをスクロールしている場合でも、動きが存在する場合、グラフィックやテキストは表示されません。 モーションを使用して意図的に何かに注意を向けており、それが行動の呼びかけをサポートしている場合は、それを選択してください。 ただし、メインのCTAに関連していない場合は、モーションを削除すると気が散ることがなくなります。 それはあなたのコンバージョン率に役立つはずです。
怠惰な脳に対応することにより、変換の決定をサポートします
選択肢を提示するときは、脳が怠惰で物事に取り組むことを望まないことを覚えておいてください。 次の手順を実行して、顧客が選択しやすくします。
- オプションの数を制限する
- オプションが他のオプションと異なる点を示し、
- 彼らに行動を起こさせたい選択を視覚的に強調します。
変換の専門家と話す
30分お待ちください。より良い結果を達成するためにどのように役立つかをご紹介します
