Webインターフェイスは遅延会話です:会話型インターフェイスの設計
公開: 2018-06-18 ユーザーは、Webインターフェイスとの「遅延会話」を行います。
ユーザーは、Webインターフェイスとの「遅延会話」を行います。
つまり、企業は、ユーザーが持っている質問や、ユーザーが事前に実行したいアクションに対して、考えられるすべての応答を入力します。
- それがうまくいくとき、それは楽しい議論のように感じます。 これは、ユーザーがユーザーインターフェイスに何かを要求し、インターフェイスがすぐにそれを表示する場合です。
- それが機能しない場合、つまりユーザーが事前に考えていなかった対話方法を探している場合、インターフェイスプレーンが404エラーを生成する場合、ユーザーにとって非常に迷惑な「会話」になる可能性があります。そして彼または彼女は二度とあなたの会社と話すことはありません。
Webページを会話型のユーザーインターフェイスと考えてください。 会話をするには、2者間の理解が必要です。 Webインターフェースについては、会社と訪問者の間の理解が必要です。 以下に、Webサイトのユーザーエクスペリエンスを向上させるための会話型インターフェイスの設計の基本を示します。
1.メンタルモデル:機能する会話の最低限
メンタルモデルに精通していない場合、それは基本的に何かがどのように機能するかについての見解です。
友達がサイトにアクセスするとどうなるかを尋ねると、ページの読み込みや操作について話し合うことがあります。 誰かがサイトにアクセスしたときに何が起こるかをWebテクノロジー担当者に尋ねると、「Cookie」と「トークン」および「渡されたパラメーター」が関係している可能性があります。 どちらの視点も「正しい」可能性がありますが、「一致」することはありません。
Webサイトの設計者にとって、考慮すべき最も重要なことの1つは、インターフェイスとユーザーのメンタルモデルが正しく一致していることを確認することです。
覚えておくべきことは、モデルは事実ではなく信念に基づいているということです。 ユーザーのメンタルモデルを適切な場所に配置するためには、大小を問わず、その信念に影響を与える必要があります。
できることがいくつかあります。
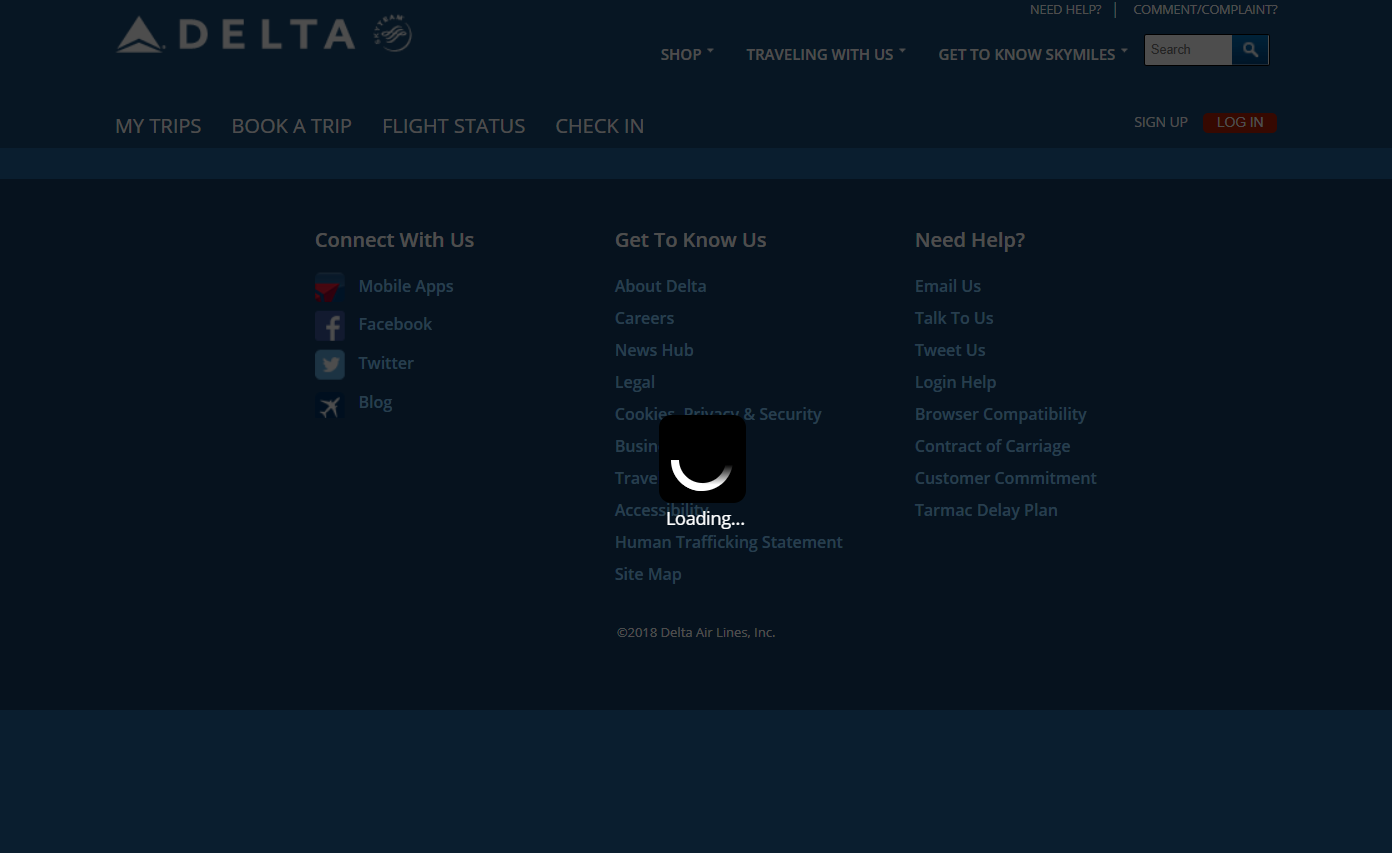
- ユーザーに時間がかかる可能性のあるタスクがある場合は、「ローダー」を追加します。 そうすれば、間違ったメンタルモデルではなく、「何かが起こっているが、時間がかかっている」をクリックした後、「何も起こらなかった」と考えるようになります。

Delta.comのローダーは、何かが起こっていることをユーザーに通知しますが、時間がかかります。
- 以下にコンテンツがある場合は、ホームページのテキストを切り取ってください。または、訪問者がさらにスクロールできることを示すインジケーターがあります。 そうすれば、ユーザーのメンタルモデルは、「ページ上のすべて」ではなく、「以下により多くのコンテンツがある」ことになります。
ユーザーと直接話すことはできないため、メンタルモデルを一致させることの大部分はシニフィアンに帰着します。
2.アフォーダンスとシニフィアン–この会話から何を期待できますか?
Webデザイナーは、「アフォーダンス」と「シニフィアン」について考える必要があります。
- アフォーダンス–システムまたはオブジェクトで実行できるすべてのこと。 検索エンジンは検索を「提供」します。 台座の引き出しは引っ張ることができます。
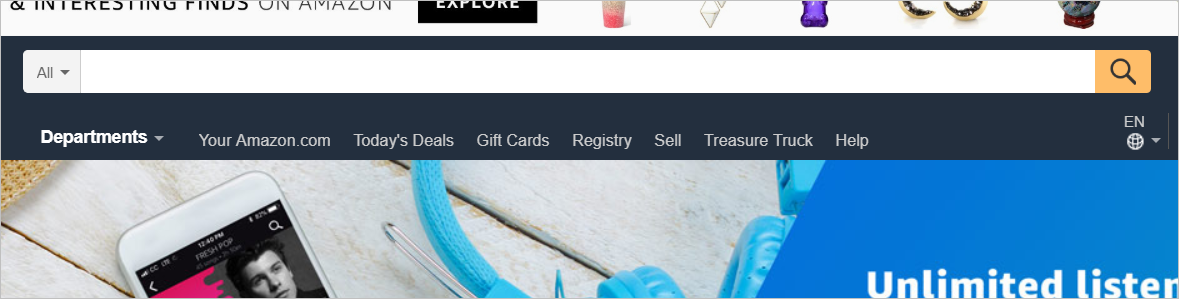
- シニフィアン–システムまたはオブジェクトで何ができるかを人々に伝える記号。 虫眼鏡は、検索できることを「意味」します。 ハンドルは、引き出しを引くことができることを「意味」します。

虫眼鏡は、ユーザーが検索できることを「意味」します。
Webインターフェースでは、シニフィアンは、デザインがユーザーのメンタルモデルにどれだけ一致するかを決定または中断できます。
ボタンが半透明の場合、ホバーするとボタンが変化しても、ボタンがクリックできることを伝えられない可能性があります。 あなたのサイトのリンクが他のテキストと大きく異なる色を持っていない場合、あなたは人々が不一致のメンタルモデルを持つことにつながるシニフィアンの問題を抱えています。

会話の質問が返信を待っていることを示しているのと同じように、適切に配置されたシニフィアンは、ユーザーがデザインを操作する方法をユーザーに知らせます。 インターフェース全体に、ユーザーが何を操作できるかを示すシニフィアンがあることを確認してください。
3.重要性の割り当て–Web環境でのトーンの決定
人と話すときは、自分の口調で何が重要かを人に伝えることができます。 Webインターフェースは時間遅延の会話であるため、トーンの贅沢はありません。 ただし、他のさまざまなツールにアクセスできます。
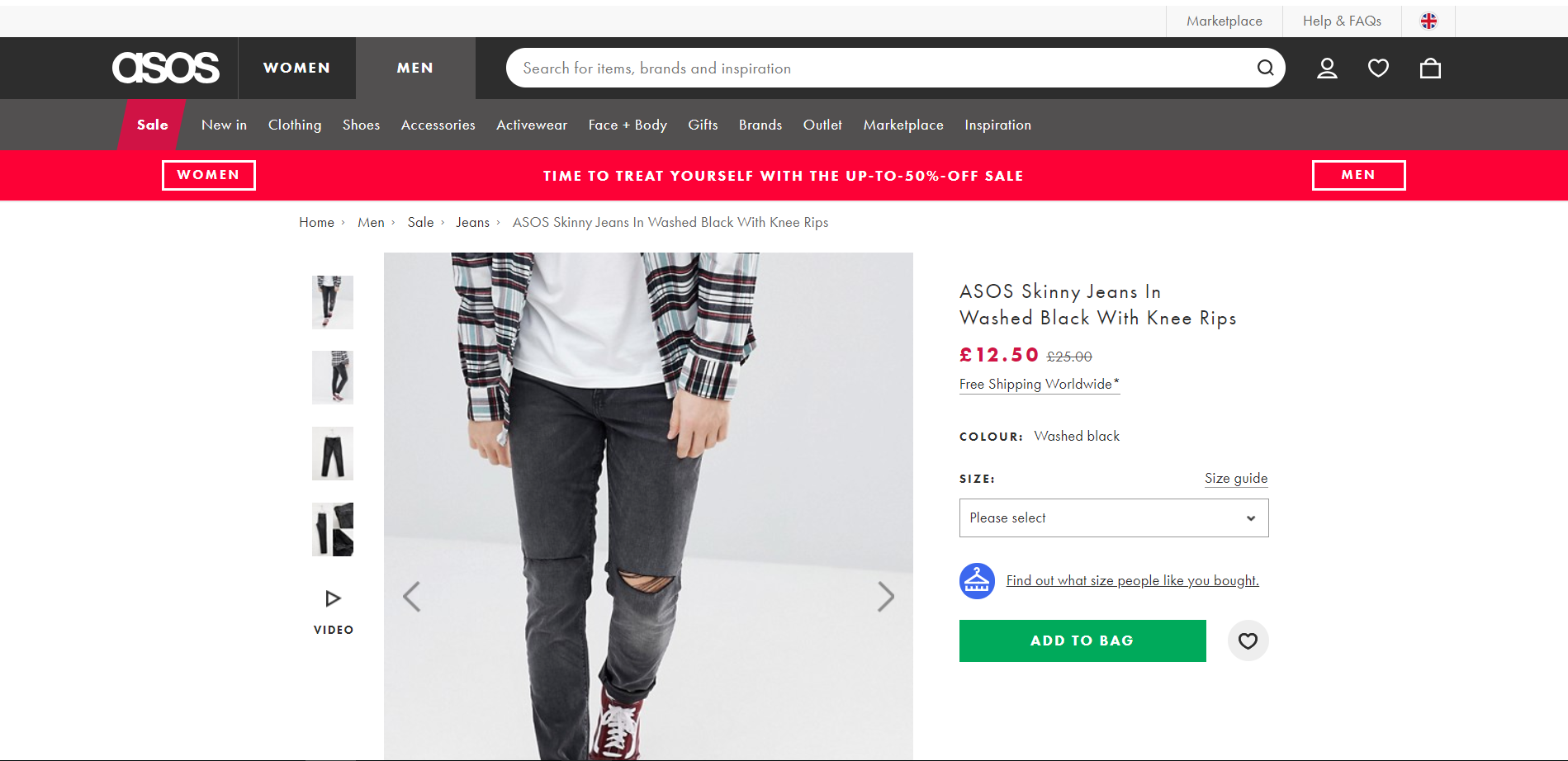
- 色のコントラスト–サイトの大部分が灰色と黒で、召喚状が赤の場合、WebサイトのテキストよりもCTAに注意を払うように人々に指示しています。 これは、適切な場所に注意を向けるために使用できるものです。

Asos.comは、CTAボタンに緑色を使用することで召喚状に注意を向けています。この色は製品詳細ページの他の場所では使用されていません。
- サイズ–人々はより大きな要素に注意を払います。 これを使用して、人々が一般的に使用する要素に注意を向けます。 ただし、やりすぎないように注意してください。
- 不規則な形–私たちの目は通常の形よりも不規則な形に引き寄せられます。 テンプレートに丸みを帯びた角の余地がある場合は、それを使用して、重要な場所に微妙に注意を向けさせます。
ページ上に明確な視覚的階層を設けることで、何が重要で何をすくい取ることができるかを人々に伝えます。
4.ユーザーの感情のマッチング–時間の遅れた会話での説得
ユーザーが比較的満足している場合、ユーザーは「幅優先」モードで処理を行います。 ユーザーは軽度の中断で大丈夫である可能性が高く、期待どおりに動作しないことによってあまり脅かされることはありません。
ユーザーが比較的心配しているとき、彼または彼女は「深さ優先」モードに切り替えます。 そのユーザーの焦点は固定されています–これは、銀行口座がハッキングされたと思ったときに入る状態です。 アカウントに問題がないことを確認するまで、恐れは他のすべてのタスクを犠牲にして、見つけようとすることに集中し、物事を見逃す可能性が高くなります。 (またはかわいいものを見つけてください。)
Webインターフェースでは、両方の感情的な状態に注意する必要があります。
- 旅行カテゴリページは、ユーザーの「幅優先」処理にアピールする場合があり、訪問者が必要なものを見つけるために使用できるスライダー、ラベル、およびその他のインタラクティブな要素を配置できます。
- ただし、フォームとチェックアウトページでは、訪問者の「深さ優先」処理を処理し、不安を軽減するために大きな信頼記号を表示して、訪問者が先に進んで取引を開始できるようにする必要があります。
ユーザーの可能性のある状態を一致させると、サイトが「使いやすく」なります。
UXを改善するための会話型インターフェースの設計
注意:インターフェースは基本的に会話ですが、ユーザーが事前に応答できる可能性があります。
それを機能させるのは、ユーザーのメンタルモデルとどれだけうまく一致するかです。 メンタルモデルが一致すると、訪問者は必要なことを実行でき、幸せになります。 メンタルモデルが一致しない場合、まあ、逆のことが起こります。
インターフェースがどのように機能するかを人々が理解できるように、いくつかのことを行うことができます。
- シニフィアンを使用して、システムが提供するものを人々に伝えるようにしてください。
- 色、サイズ、形を使用して、適切な場所に注意を向けます。
それがすべて終わったら、ユーザーの感情的な状態を適切に考慮し、その状態に適したWebサイト要素を使用する必要があります。
あなたがそのすべてをうまくやれば、人々はあなたと何度も何度も話をすることをいとわないはずです。
最高の仕事を!コンバージョン率の最適化のパイオニアによる90分のウェブサイトレビューで最適化を開始します。 SiteTunersのCROエキスパートは、変換と使いやすさの観点からWebサイトの診断を支援します。 私の90分のウェブサイトレビューを注文する |
