DesignCap レビュー: Web サイトやブログ用に高品質の画像を作成することがかつてないほど簡単になりました
公開: 2022-10-08現代では、近年のソーシャルネットワークの重要な台頭により、私たちは毎日多くの情報を簡単に入手できます。 そのため、インターネットを閲覧するユーザーがあなたのコンテンツ (ひいては Web サイト) をクリックすることを選択できるように、専門的な活動においてあなたを他の企業から目立たせるための細かい点に注意を払う必要があります。
その詳細の 1 つが、今日お話ししたいことですが、訴えたい人々の注目を集める、ユニークで高品質な画像を作成することです。
はい、正しく読みました。 作るって言いました。 あなたが何を考えているかはわかります…間違いです。 はい、できます。 そして、そうです。あなたがプロのグラフィックデザイナーでなくても、私は気にしません。
そのようなものが必要なく、グラフィック デザイン プログラムの種類に関する予備知識がなくても、非常に簡単な方法でオンラインで独自の画像をデザインできるとしたら…状況は変わるでしょう。 私が間違っている?
今日は、Web サイト、ブログ、オンライン ストア、またはソーシャル ネットワーク プロフィールで高品質のグラフィック素材を訪問者に提供できるようにするものを発見します。 デザインキャップについて話しています。
- デザインキャップとは何ですか?
- DesignCap ではどのような画像を作成できますか?
- DesignCap を使用して Web サイト、ブログ、またはソーシャル ネットワーク用の画像を作成する方法に関するステップバイステップのチュートリアル
- 1. アカウントの登録
- 2. 作成するイメージのタイプを選択します。
- 3. DesignCap を使用してブログ用の画像をデザインする
- 4. デザインしたイメージをコンピューターにダウンロードします
- 終わり
- レビューの内訳
デザインキャップとは何ですか?

DesignCap は、Web サイトやブログ用に考えられるほぼすべての種類のグラフィックをデザインできる完全オンライン ツールです。
これらすべてが非常に直感的な方法で行われ、非常にプロフェッショナルな外観で詳細な最終結果が得られます。
私が試したツールの中で、この種のタスクを実行するために見つけたツールの中で、間違いなくこれが最も強力です (もちろん、コンピューターにインストールされているグラフィック デザイン プログラムを考慮しないと)。
その可能性は非常に大きく、エレガントでプロフェッショナルな事前定義されたデザインの両方を提供し、画像、グラフィック、イラスト、フォントなどのリポジトリを使用してすべてをゼロからデザインするオプションも提供します。
これだけでは不十分な場合は、DesignCap を使用して、コンピュータから画像やグラフィック要素をアップロードすることもできるので、可能であれば、結果として得られるデザインをさらにカスタマイズすることができます。
あなたにおすすめ: DesignEvo – あなたのビジネスのためのプロフェッショナルなロゴを作成します。
DesignCap ではどのような画像を作成できますか?
前に述べたように、DesignCap を使用すると、インターネット ビジネスに必要なあらゆるタイプのグラフィック要素を作成できます。
このプラットフォームでできることのリストを見てみましょう。
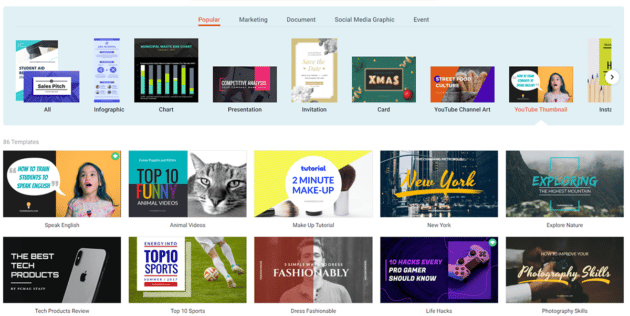
- ソーシャル ネットワーク用のグラフィック (Facebook および Twitter のカバー画像、Instagram または Tumblr の画像、Google Plus の画像、YouTube のサムネイルと YouTube バナー、Facebook 広告など)。
- ブログ記事のインフォグラフィック、チャート、表、画像。
- 名刺、広告チラシ、ポスター、ギフトカード、レストランのメニューカードなど、企業イメージのあらゆる要素が考えられます。
- イベント (結婚式、誕生日など) のカードと招待状
- 広告デザイン。
- 仕事やクラスのプレゼンテーション。
- 仕事を見つけるための履歴書。
- より多くの応答を生成するための印象的な電子メール ヘッダー。
- 毎日のスケジュール、仕事のスケジュール、フィットネスのスケジュール、授業のスケジュールなど
下の画像では、あなたが持っているすべての可能性を把握することに任せています(これに、希望する特定の寸法で任意のタイプのデザインを作成するオプションを追加する必要があります)。
DesignCap を使用して Web サイト、ブログ、またはソーシャル ネットワーク用の画像を作成する方法に関するステップバイステップのチュートリアル
DesignCap が提供するあらゆる可能性を理解すると、私はあなたの歯を長く保つことができると確信しています。
今すぐその使い方を学びたいのですが…私は間違っていますか? あなたの願いは私への命令です。 DesignCap を使い始められるように、一緒にサンプルを作成します。
このツールをどのように扱えばよいか見ていただくことが私の考えなので、最初からあまり複雑なことをするつもりはありません。
この小さなガイドを読み終えると、想像力と創造力を最大限に発揮して、希望するところまでデザインを精緻に仕上げることができるようになります。
1. アカウントの登録
DesignCap を使用できるようにするための最初のステップは、ツールの Web サイトに登録することです。
これは非常に簡単です。アクセスするには、ホームページに電子メールとパスワードを入力するだけです。 必要に応じて、DesignCap を Facebook または Google プロフィールに接続して登録できます。
彼にはもう何もありません。 簡単…ですよね?
2. 作成するイメージのタイプを選択します。

次に、デザインする画像の種類を選択します。
ブログ用の注目のインフォグラフィックを作成する予定です。
これを行うには、DesignCap のホームページで、「今すぐ始めましょう」と表示されているボタンに移動します。 DesignCap で作成できる画像の種類について説明したときに、私が以前に示したすべての可能なオプションが開かれます。
「インフォグラフィック」セクションを見て、プリセットのテンプレートを選択します。
これを実行するとすぐに、イメージのグラフィック デザインを実行するための作業環境が開きます。
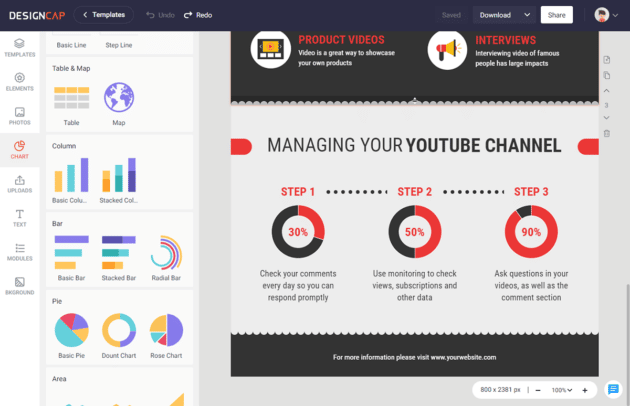
3. DesignCap を使用してブログ用の画像をデザインする

私たちは芸術と純粋な創造性の瞬間に到着しました。
前の手順が完了すると、ブログ用の画像を作成するための空白のドキュメントが作成されます。

自由意志に合わせてデザインするには、左側にあるさまざまなオプションを使用するだけです。
次に、それぞれが何のためにあるのかを説明します…
テンプレート
このオプションを押すと、独自のデザインを作成するためのいくつかの事前定義されたデザインにアクセスできることがわかります。
DesignCap にあまり慣れていない最初の段階では、このオプションを使用することを強くお勧めしますが、ツールを数回操作するうちに、最終的には脇に置いて、最初からデザインを作成することになることは保証します (信じられないほど直感的です)。
この例では、これらのテンプレートの 1 つをベースとして使用します。
ここで、作成するデザインの上にマウスを移動すると、テンプレート内の要素 (色、フォント サイズ、フォント、画像など) をすぐに変更できることがわかります。
画像を削除して左側の幾何学図形だけを残し、サイズを少し大きくしてテキストを変更します。
これらのタスクを実行した結果は次のようになります...
あなたは好きかもしれません: Stellar Converter for OST レビュー – OST から PST への変換のための高度なソフトウェア。
要素
このセクションには、無料で検索して使用できる何百万ものアイコンがあります。 プリセットのシェイプ、ライン、フレームマスク、吹き出しなども豊富に用意されています。
写真
このボタンを使用すると、単語で検索して、画像に入れたい内容に適合するグラフィック デザイン要素を見つけることができます。
探しているものを見つけるには、検索したいものに関連する単語を書くだけです。
結果が表示されると、DesignCap 内にデザインで使用できる無料のコンポーネントがあることがわかります。
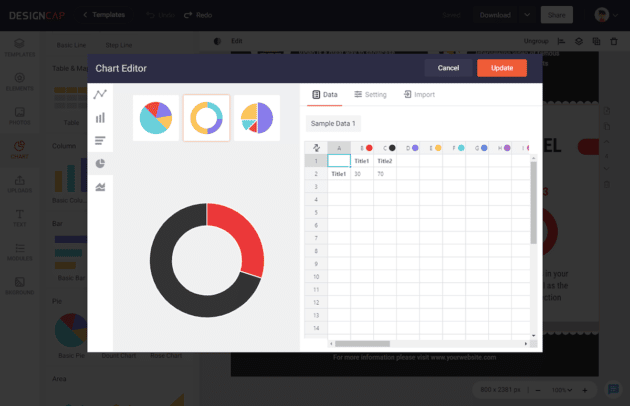
チャート

DesignCap のチャート ツールは非常に優れています。 XLS、XLSX、または CSV ファイルからデータを直接インポートするのは非常に賢明です。 すべての値、数値、タイトルの日付を調整したり、データのテキストの色、フォント、サイズを変更したりすることができます。 これが私をとても惹きつけるものです。
アップロード
DesignCap アップロード ツールから、自分で作成したグラフィック要素や、DesignCap ツールに属さない他のサイトからダウンロードしたグラフィック要素をアップロードすることができ、よりパーソナライズされたデザインを作成するのに役立ちます。
たとえば、現在自分の Web サイトで使用している画像の 1 つを使用します。 便利だと思うもの、または最も気に入ったものを使用してください。
デザインを仕上げるために、DesignCap が検索ツールを通じて提供するいくつかのコンポーネントを検索し、このようにしてブログ用の画像を完成させます。
文章
DesignCap テキスト ツール。 明らかなように、このツールを使用すると、デザイン内のフォント、フォント サイズ、文字間の間隔などに関連するすべてを変更できます。
これを行うには (他の DesignCap 要素と同様に)、作成したばかりのヘッダーの上にマウスを移動し、実装するオプションを選択するだけです。
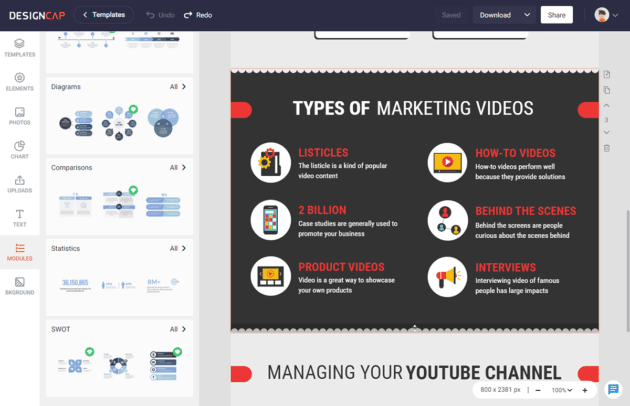
モジュール
これも私が最も気に入っているツールです。 インフォグラフィック上のすべての情報を明確かつ迅速に整理するのは非常に便利です。 図、タイムライン、ステップ、統計、比較など、選択できる独自のタイプが幅広く用意されています。

BKground (背景)
画像の背景を選択し、「BKground」オプションを使用します。
気に入った場合は、デフォルトの背景を好きな色に変更してください。
ブログ画像の背景としてプリセットのパターンを選択することもできます。
4. デザインしたイメージをコンピューターにダウンロードします
最後のステップは、右上にある「ダウンロード」ボタンを押して、作成したデザインをコンピューターに保存することです。
jpg、png、または pdf 形式で保存するかどうかを決定できます。 選択はあなた次第です。
保存したら…出来上がり! 特別なプロフェッショナルな雰囲気を持つ、ユニークで異なる画像を Web サイトやブログで使用できるようになりました。
あともう一つだけ。
デザインをプロフィールに保存すると、いつでもデザインを変更してダウンロードできます。
こちらもおすすめです: FlexClip ビデオ エディタ: ブラウザでのビデオ編集を簡単かつ楽しくします。
終わり

すでに見てきたように、DesignCap の存在を知ってしまえば、デザイン プログラムを持っていない、またはその使用方法がわからないということは、Web サイトのグラフィックに気を配らない正当な言い訳にはなりません。
このチュートリアルがこの素晴らしいオンライン ツールを発見し、Web サイトやブログ用の高品質の画像を作成するために今すぐ使い始めるのに役立つことを願っています。
DesignCap についてまだ質問があるか、詳しく知りたいとします。 その場合は、このビデオを視聴し、YouTube チャンネルに登録することをお勧めします。そこでは、この Web アプリケーションのテクニックと詳細を含む魅力的な情報と具体的なチュートリアルが提供されているため、この Web アプリケーションを深く理解することができます。
DesignCap グラフィック デザイン ソフトウェアをお試しください
レビューの内訳
特徴
使いやすさ
サポート
チュートリアル
価格設定
いいぞ!
このチュートリアルが、素晴らしいオンライン ツールである DesignCap を発見し、Web サイトやブログ用の高品質の画像を作成するために今すぐ使い始めるのに役立つことを願っています。
