WordPress ブログのデータ視覚化プラグインが UX をどのように改善できるか
公開: 2023-06-12さまざまな業界の多くの組織が、さまざまな目的でデータ視覚化を使用しています。 WordPress ブログに関しては、データを視覚化すると、コンテンツを証拠で裏付けることができます。
データ視覚化は、コンテンツに深みを与えるだけでなく、情報を簡単に利用できるようにすることでユーザー エクスペリエンスを向上させます。
さまざまな画像やデータの視覚化でコンテンツを補完すると、コンテンツが読みやすくなり、視聴者にとってより魅力的なものになります。 テキストのブロックを分割し、複雑なデータを分解することで、ユーザーが自然に行うこと、つまりざっと読むことを奨励します。
しかし、スキミングは記憶保持力の低下を意味するものではありません。 研究によると、人は聞いた情報の 10% しか 3 日後に覚えていません。 ただし、その情報と画像を組み合わせると、その割合は 65% に増加します。
データ視覚化を組み込む最も簡単な方法は、WordPress データ視覚化プラグインを使用することです。 データ視覚化プラグインを使用する必要がある理由と、それを使用して生成できるさまざまなデータ視覚化のいくつかを見ていきます。
次に、6 つのお気に入りのデータ視覚化プラグインと、それらを使用してユーザー エクスペリエンスを向上させる方法を見ていきます。
まだコンテンツを WordPress にコピーしていますか?
あなたは間違ったことをしています...次のことに永遠に別れを告げましょう。
- ❌ HTML のクリーニング、span タグ、改行などの削除。
- ❌ すべてのヘッダーの目次アンカー ID リンクを手動で作成します。
- ❌ コンテンツに再度アップロードする前に、画像を 1 つずつサイズ変更および圧縮します。
- ❌ わかりやすいファイル名と代替テキスト属性を使用して画像を最適化します。
- ❌ target=“_blank” および/または “nofollow” 属性をすべての単一リンクに手動で貼り付ける
目次
データの視覚化とは何ですか?
WordPress のデータ視覚化プラグインとは何ですか?
WordPress にデータ視覚化プラグインを使用する理由は何ですか?
WordPress でのデータ視覚化の例
WordPress 向けのトップデータ視覚化プラグイン
データ視覚化プラグインを使用して WordPress ブログの UX を改善する
ワンクリックで Google ドキュメントをブログに公開
- 数時間ではなく数秒でエクスポート
- VA、インターン、従業員の減少
- 週に 6 ~ 100 時間以上を節約
データの視覚化とは何ですか?
データの視覚化には、データを取得し、それをグラフィックまたは絵で表現することが含まれます。 これにより、データセットの表示と分析が容易になります。

(画像出典)
WordPress のデータ視覚化プラグインとは何ですか?
WordPress は、Web サイトを構築し、インターネット上でコンテンツを配布するための最高評価のプラットフォームです。 実際、世界中のすべての Web サイトの 43.2% が WordPress を使用しています。
オープンソースのコンテンツ管理システム (CMS) です。 「オープンソース」とは、誰でも無料でインストール、使用、変更できることを意味し、高度なコーディング経験がない人に最適です。
オープンソースであるため、ユーザーが作成した多くのプラグインで WordPress サイトに機能を追加できます。 データ視覚化のために特別に設計されたプラグインがあります。 これらのプラグインを通じて、コンテンツを補完するさまざまなグラフ、チャート、地図などを作成できます。
WordPress にデータ視覚化プラグインを使用する理由は何ですか?
データの視覚化により、大規模または複雑なデータセットを理解しやすくなります。 たとえば、スプレッドシートよりも視覚的な形式で情報を処理する方が速くなります。 したがって、データをグラフやチャートで表示すると、データが何を伝えているかを理解しやすくなります。
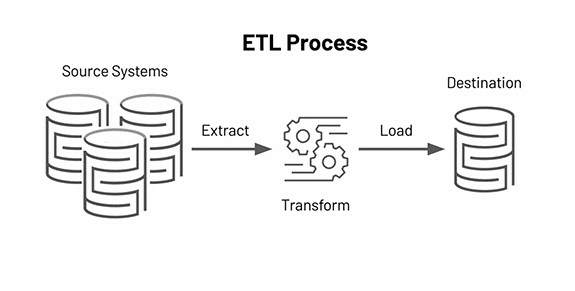
複雑なプロセスを説明する場合も同様です。 たとえば、あなたが「抽出変換負荷とは何ですか?」という質問に答える記事を書いているデータ会社だとします。 データの視覚化は次のようになります。

(画像出典)
データ視覚化により、誰でも複雑なデータにアクセスできるようになります。 したがって、ユーザー エクスペリエンスを向上させるために、Web サイトにデータ視覚化プラグインを使用することを検討してください。
WordPress でのデータ視覚化の例
WordPress ブログで使用できるさまざまなタイプのデータ視覚化を見てみましょう。 データと視聴者に最適なものを選択してください。
グラフとチャート
チャートやグラフは、さまざまなデータ型を簡単かつ効果的に表示する方法を提供します。
あらゆるニーズを満たすグラフやチャートがあります。
- 棒グラフでは、複数のカテゴリにわたるデータを表示し、カテゴリ間の比較を強調表示できます。 多くの棒グラフは横方向に表示されることが多いため、データを縦方向に表示したい場合は、代わりに縦棒グラフを使用できます。
- 円グラフは、データの分割と、さまざまなカテゴリが「円」全体を構成する割合に焦点を当てたい場合に役立ちます。
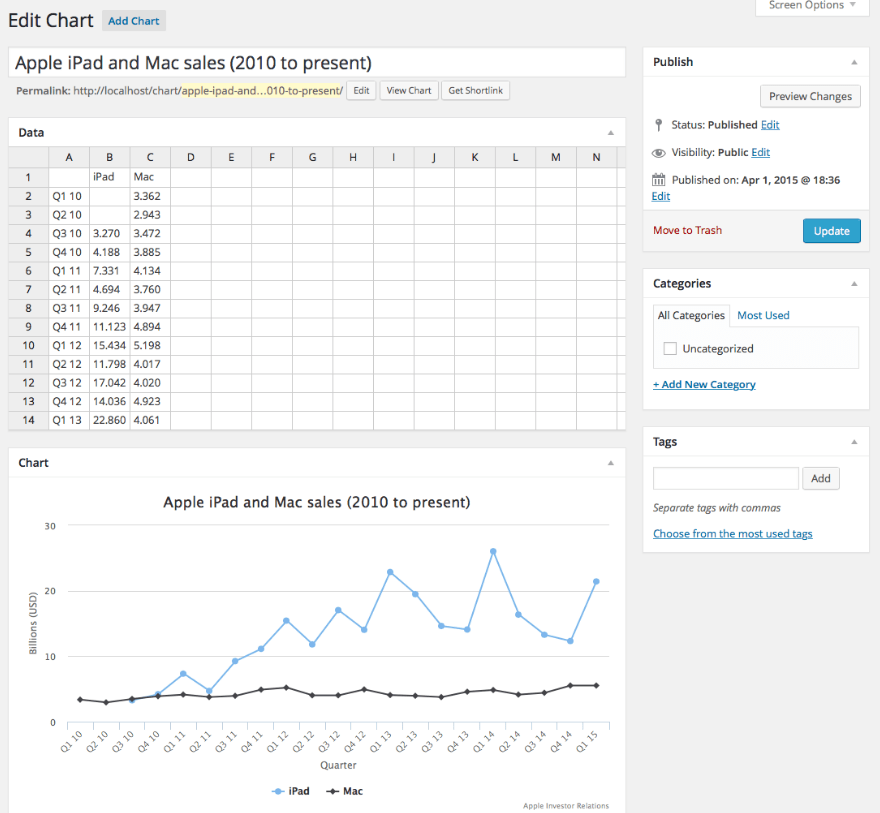
- 折れ線グラフは、データが時間の経過とともにどのように変化したかを示します。 特に、ポジティブまたはネガティブなトレンドを強調表示して、それらを簡単に識別できるようにしたい場合に最適です。
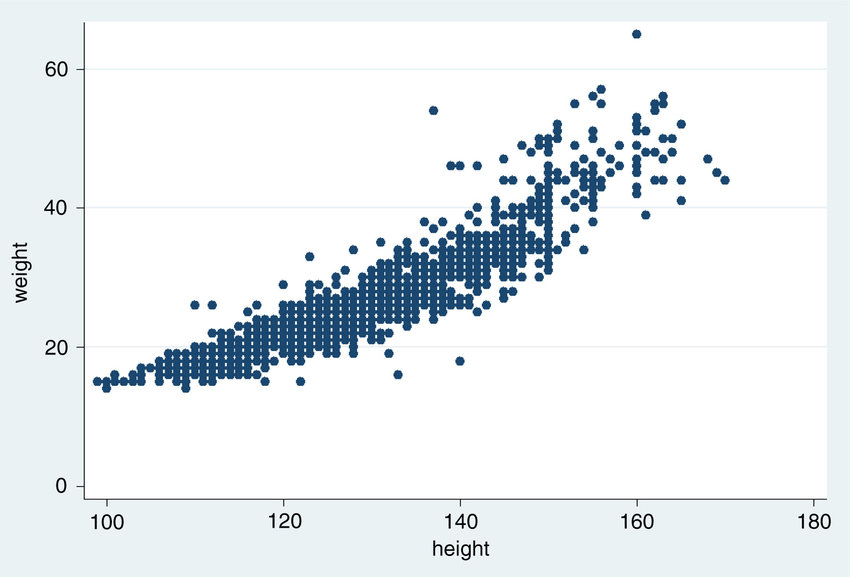
- 散布図は、 2 つの変数間の相関関係を表示する優れた方法で、それらが交差する点をグラフ上にプロットします。 プロットのグループはデータのパターンを明らかにし、外れ値や異常も明らかにします。

(画像出典)
テーブル
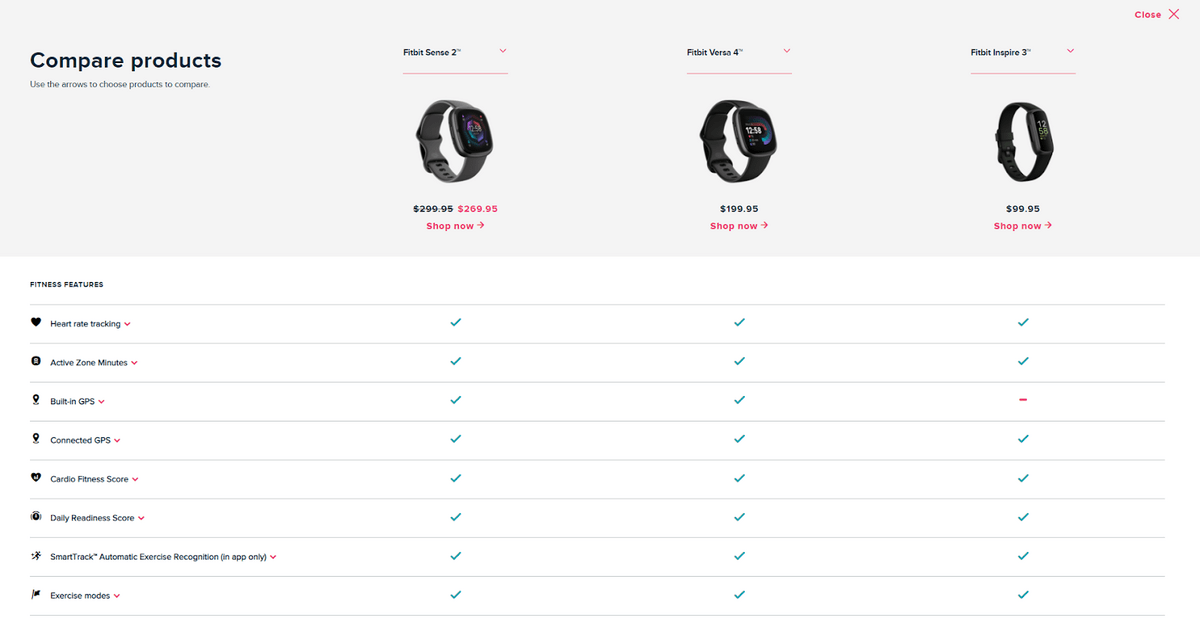
表は、比較を容易にするためにデータを表示する明確かつ簡潔な方法です。 多くの電子商取引企業は、さまざまな製品の特徴を示すために比較表を使用します。 これにより、顧客はより多くの情報に基づいて選択を行っていると感じることができます。 各製品やサービスの利点と違いを明確に理解できます。

(画像出典)
表は製品やサービスを比較するためだけに使用されるわけではありません。 また、情報のスキャンや検索が簡単にできるため、大規模なデータセットを表示する場合にも役立ちます。
地図
マップは、データを視覚化して特定のエリアに関する情報を強調表示するのに便利です。 また、場所ごとにデータがどのように変化するかを示すこともできます。
バブル マップには、地理地図上に多数の「バブル」が重ねられています。 各バブルは、それらが表すデータ ポイントに応じてサイズが異なります。 これにより、すぐに理解しやすいデータを視覚的に表示する方法が提供されます。
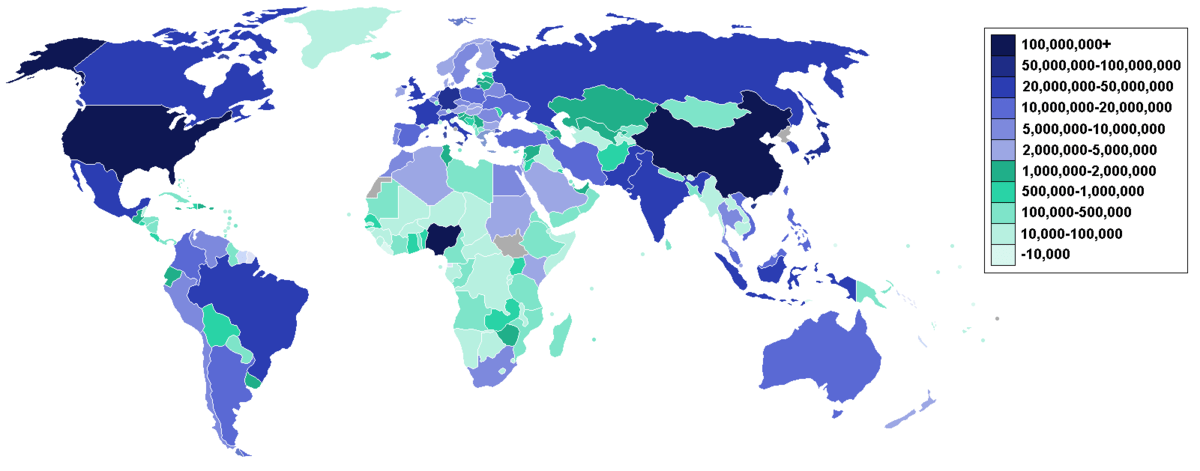
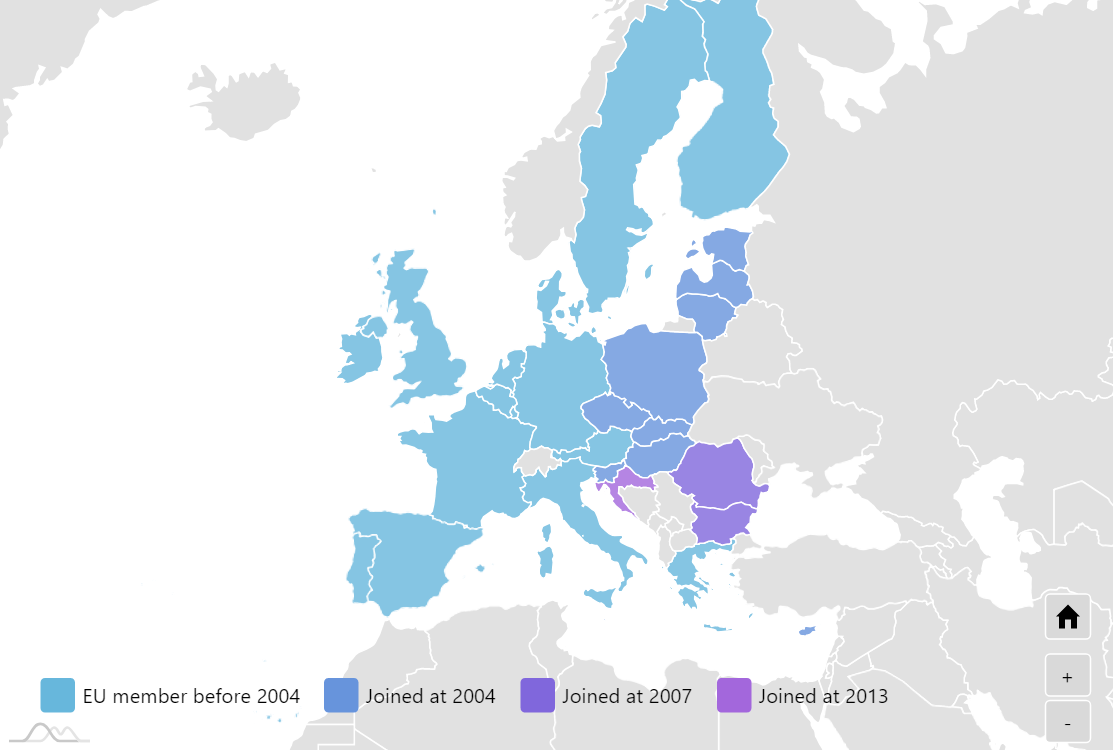
コロプレス マップでは、色を利用してデータセット内の地理的な違いを強調しています。 多くの場合、同じまたは類似した色の濃淡は、データ ポイントが領域ごとにどのように異なるかを示します。 一般に、濃い色はより多くのデータ ポイントを表し、明るい色は少ない結果を表します。
以下の例では、濃い青の色合いが、インターネット ユーザーが最も集中しているエリアを示しています。 一方、薄い緑色はインターネット ユーザーが少ない地域を示しています。

(画像出典)

タイムライン
タイムラインは、折れ線グラフよりも視覚的に好ましい方法で、データが時間の経過とともにどのように変化したかを示すことができます。 画像、色、その他の機能を使用して地図をカスタマイズして、地図を目立たせ、読者の関心を引くことができます。
タイムラインを他の目的に使用することもできます。 たとえば、プロジェクトのスケジュールをレイアウトしたり、ビジネスのストーリーを示したりするために使用できます。
インフォグラフィックス
データを使用して視覚的なストーリーを伝える方法を探している場合は、インフォグラフィックが最適です。
画像、色、情報のレイアウトを使用してデータのストーリーを創造的に伝え、ブログや Web サイトの訪問者と情報を共有するための没入型の方法を提供します。

(画像出典)
アニメーション
ブログ投稿に動きを加えたい場合は、アニメーションを使用してデータを視覚化することができます。 アニメーションの複雑さは大きく異なる場合があります。 画像の表示に応じてサイズが変化するグラフ上のバーから、回転しながら注釈を表示する回転地球儀まで。
アニメーションは視聴者を惹きつけ、データを探索するための多くの新しい道を開くことができます。 ただし、アニメーションが多すぎる、または複雑すぎると、Web サイトの読み込み時間が遅くなる可能性があることを覚えておく価値があります。
WordPress 向けのトップデータ視覚化プラグイン
どのような種類のデータ視覚化が可能であるかがわかったので、次はそれらを生成するために使用できるプラグインをいくつか見てみましょう。
ビジュアライザー

(画像出典)
Visualizer を使用すると、さまざまなグラフや表を生成して、データにスタイルを加えることができます。 表とグラフは完全にカスタマイズ可能で、インタラクティブで応答性の高い視覚エフェクトを作成できます。
データを手動で追加するか、サードパーティのソースからインポートします。 その後、それを幅広いテンプレートに適用して、独自のビジュアライゼーションを作成できます。
無料版の一部として 4 つの異なるグラフ タイプが利用可能です。
- 折れ線グラフ
- 棒グラフ
- 円グラフ
- 表グラフ
Pro バージョンでは、さらに 11 のチャートが利用可能です。
- レーダーチャート
- 面グラフ
- タイムライン
- ローソク足チャート
- もっと
Pro バージョンでは、データを定期的に同期することもでき、訪問者は必要に応じてグラフを編集できます。
iチャート

(画像出典)
iChart は、さまざまなチャートやグラフを作成できるもう 1 つのデータ視覚化プラグインです。
付属のチャート ビルダーはグラフの作成をガイドし、途中でカスタマイズできます。 また、iChart を使用すると、さまざまなブラウザやデバイスでグラフがどのように表示されるかを簡単にプレビューできるため、すべてのコンテンツがモバイル対応で応答性が高いことを確認できます。
iChart の無料バージョンでは、次のようないくつかの異なるグラフを作成できます。
- 円グラフ
- 棒グラフ
- 折れ線グラフ
- ドーナツチャート
- 極域グラフ
有料の Pro バージョンも利用でき、豊富なカスタマイズ オプションが提供され、GeoCharts などの追加のチャートを作成できます。
ここで Web サイトをコーディングするために Python 開発者を雇う必要はありません。 技術的な専門知識を持つ Web サイト所有者は、内蔵のショートコード ジェネレーターを使用して、Web サイトにチャートやグラフを追加できます。
Mチャート

(画像出典)
スプレッドシート インターフェイスから作業できるデータ視覚化ツールが必要な場合は、M Chart 以外に探す必要はありません。
内蔵のスプレッドシート エディタは、Microsoft Excel または Google Sheets でスプレッドシートのデータを使用するのに最適です。 必要なものをコピーしてプラグインに貼り付けるだけです。
データを入力したら、それを使用してさまざまなグラフを生成し、ショートコード ジェネレーターを使用して作成中のコンテンツにデータを直接ドロップできます。
M Chart を使用して、次のようなさまざまなチャートやグラフを生成します。
- 折れ線グラフ
- 面グラフ
- 積み上げ縦棒グラフ
- 散布図
- レーダーチャート

(画像出典)
データテーブルジェネレータ

(画像出典)
Supsystic の Data Tables Generator を使用すると、応答性の高いチャートやテーブルを簡単に生成できます。 これにより、視聴者はデータを操作し、データの内容を把握できるようになります。
データセットのサイズに関係なく、データを読みやすい表に表示します。 Pro バージョンでは、Google スプレッドシートや Microsoft Excel から直接データをインポートすることもできます。
さらに、WooCommerce との統合により、数量ボタンやカートに追加ボタンを備えた、検索可能でフィルタリング可能な e コマース ストア用の製品テーブルを作成できます。
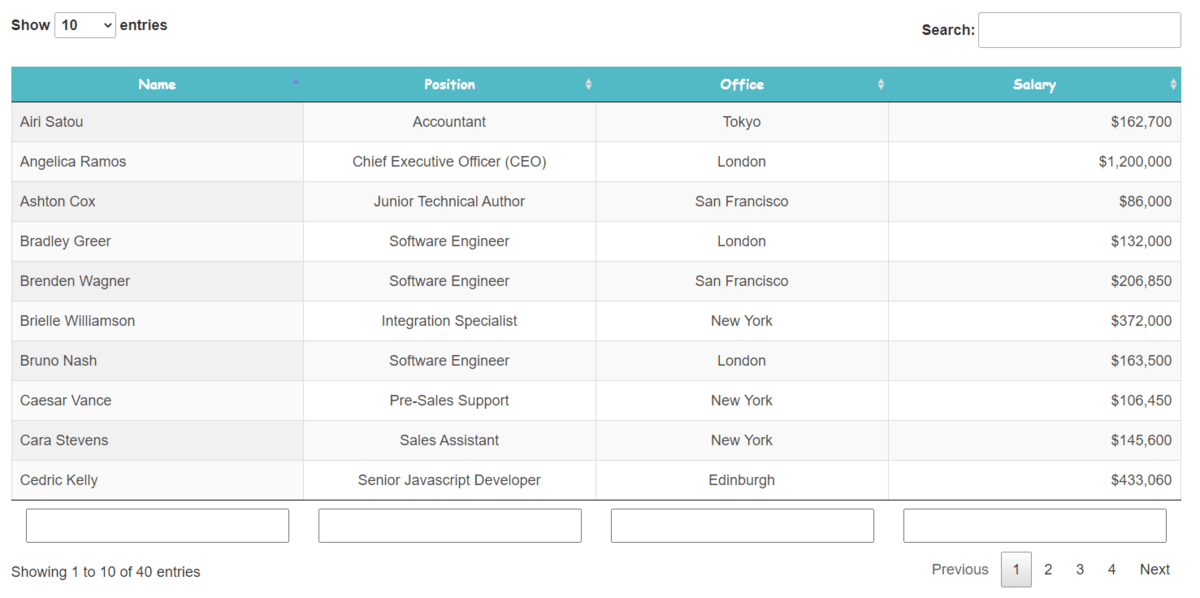
Data Tables Generator の無料版ではテーブルの作成のみが可能です。 ただし、Pro バージョンでは、データを使用してさまざまなグラフやチャートを作成できます。

(画像出典)
amCharts: チャートとマップ

画像ソース
amCharts: Charts and Maps は、ここにリストされている他のほとんどのプラグインとは少し異なり、チャートやグラフと一緒にマップを作成することもできます。
amCharts WordPress プラグインは無料ですが、amCharts ソフトウェアと連携して動作するように設計されています。
プラグイン自体には、実際にはネイティブのグラフ ビルダーは含まれていません。 代わりに、amCharts ソフトウェアを利用してチャートとマップを作成します。 次に、HTML または JavaScript コードを使用してそれを実装します。
ただし、外部ソフトウェアを使用してグラフを作成する利点は、他のほとんどの WordPress プラグインが処理できるよりも複雑なデータ視覚化を構築できることです。

(画像出典)
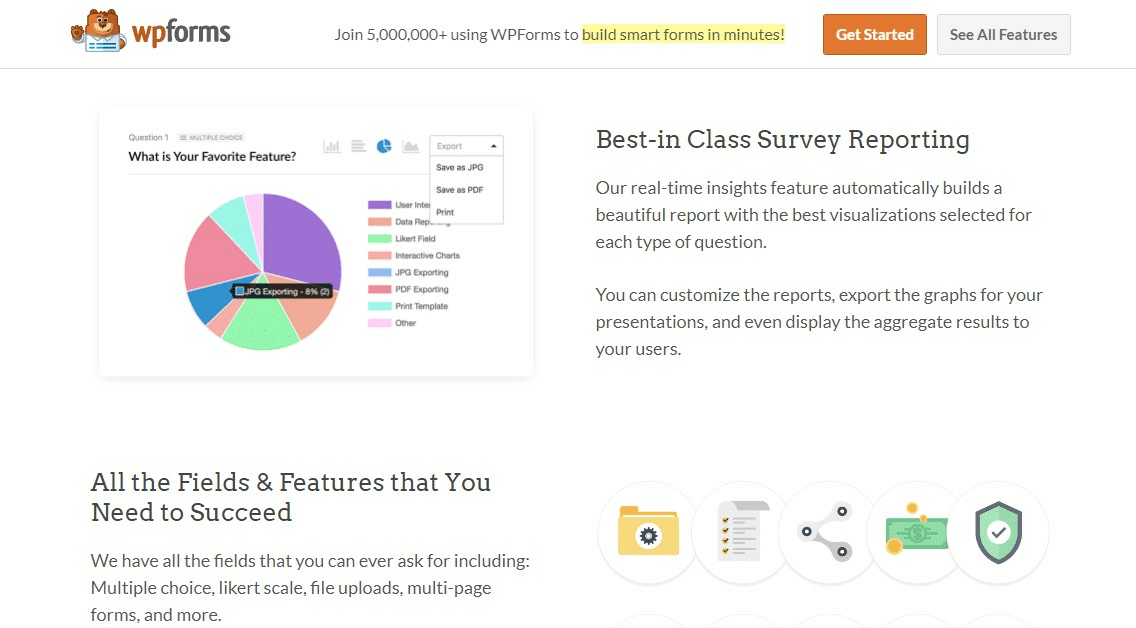
WPフォーム

(画像出典)
WPForms は主に、ドラッグ アンド ドロップで操作できる WordPress コンタクト フォーム ビルダーです。 ただし、このリストで言及する価値のあるデータ視覚化オプションもいくつかあります。
WPForms を使用すると、アンケートや投票を作成し、ブログや Web サイトに埋め込み、完了したら結果を視覚化できます。 そのため、モノレールやモノリシック建築についてブログを書いている場合でも、視聴者を惹きつけてコンテンツの一部にすることができます。
これは、視聴者がコンテンツに直接貢献しているため、視聴者をコンテンツにさらに引き込むための優れた方法となります。 リアルタイム インサイト機能は、収集された調査データに基づいてレポートを自動的に作成します。 これらのレポートとグラフをカスタマイズし、必要に応じてエクスポートできます。
データ視覚化プラグインを使用して WordPress ブログの UX を改善する
ユーザーは質問に対する答えやわかりやすい情報を求めています。 あなたのブログが訪問者 (および Google) に対してこれらのボックスにチェックを入れていれば、検索で上位にランクされ、ユーザーはそのエクスペリエンスを楽しむことができます。
その結果、ユーザーはより多くのトラフィックとより多くのエンゲージメントによって愛情を示すようになります。
データ視覚化プラグインの使用は、チャート、グラフ、マップ、インフォグラフィックスなどを作成する最も簡単な方法です。 これらのデータ視覚化でブログに深みと価値を加えることで、ユーザー エクスペリエンスを優先していることを示し、ユーザーがより多くのリピーターを獲得できるようにします。
