eコマースストア用にShopifyのカスタムデザインを作成する方法
公開: 2017-03-10Shopify カスタムデザイン 101
独自の Shopify カスタム デザインを構築することを決定するには、特にプログラマーでない場合は、ある程度の勇気が必要です。 プロセスは複雑で、初心者には理解するのが難しい場合があります。 良いニュースは、ハードワークと学習へのコミットメントがあれば、それを行うことができるということです. もちろん、既製のテーマを使用したり、私たちのような専門家の助けを借りてカスタマイズを行ったりするなど、より簡単なオプションを利用できます.
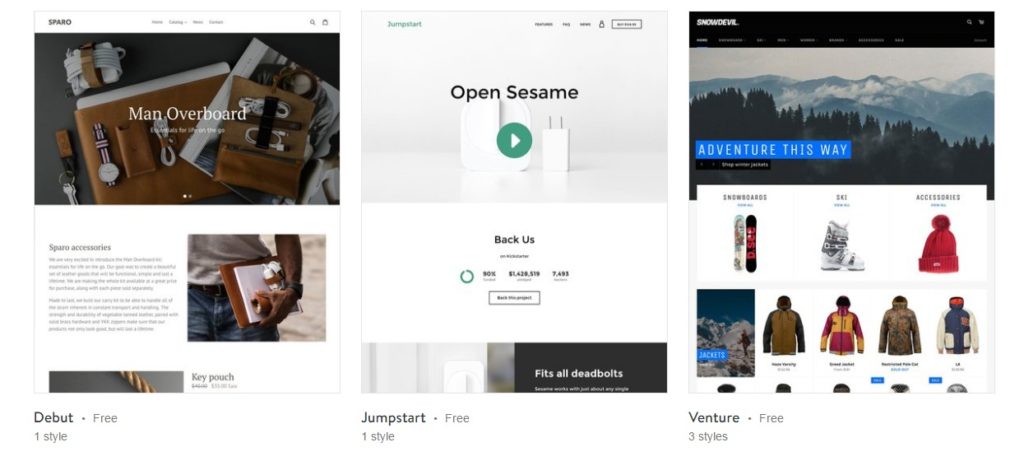
そうは言っても、Shopifyストアで利用できる無料のテーマは約50〜100あります. また、Shopify online から既製のプレミアム テーマを入手することもできます。 調査を行い、それらのいずれかが要件に適合するかどうかを確認してください。 Web サイトで無料または有料のテーマを提供している可能性のある独立した開発者を検索します。 100ドルから200ドルでかなりまともなものを手に入れることができます.

このようなテーマを使用することの最も良い点は、作業する構造があることです。 実際、構造のほぼ 70 ~ 80% は既に存在し、残りの 20 ~ 30% は微調整が必要です。 通貨コンバーター、追加のフィールド、レイアウト、ロゴ、ヘッダーなどを追加すれば完了です。 カスタマイズ プロセスを支援するために、当社のようなデジタル エージェンシーに依頼することもできます。
自分でやろうと決めた場合は、 Shopifyのカスタムデザインを自分で作成する方法を学びましょう:
液体言語を学ぶ
Shopify のテーマは、Liquid のかなりユニークな言語によって強化されています。 Liquid の基本的な仕事は、Shopify ストアのコンテンツをブラウザーの HTML 言語に変換して、ユーザーが読みやすくアクセスできるようにすることです。
Shopify カスタムデザインを作成したい場合は、言語を学ぶ必要があります. それほど難しくはありませんが、理解するには少し時間がかかります。 幸いなことに、 Shopify 役立つリソースがたくさんあります。
以下の紹介ビデオから始めましょう。
https://www.youtube.com/watch?v=tZLTExLukSg
調べる価値のあるその他のリソース:
- Shopify Design チュートリアル ビデオ
- Shopify リキッドリファレンス
- Shopify 液体チートシート
テーマのカスタマイズ オプション
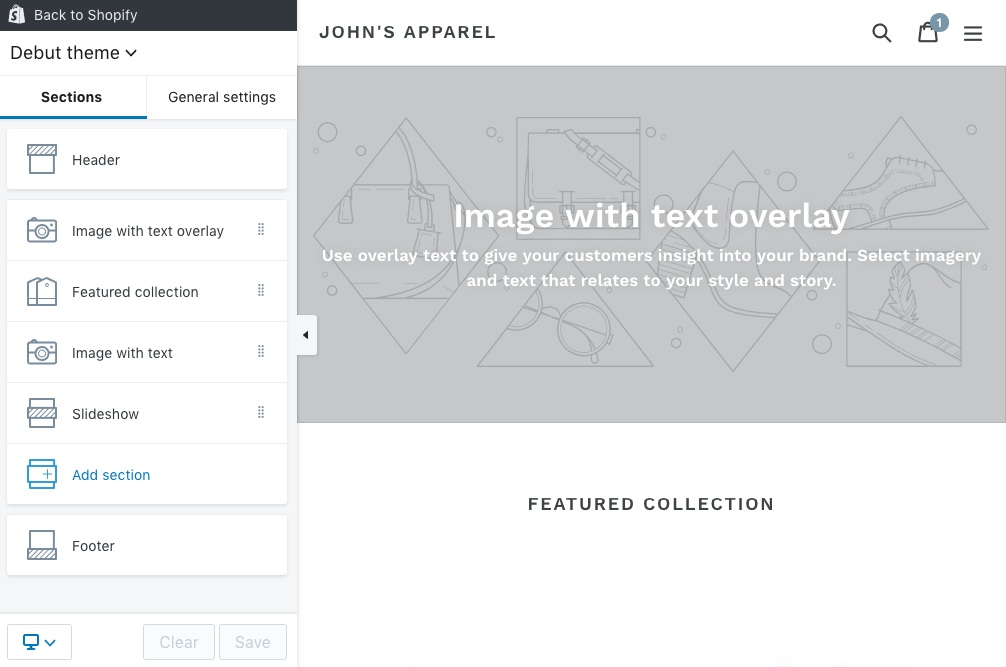
すべてのテーマには、さまざまな側面を変更できるカスタマイズ パネルが付属しています。 色、ヘッダー、フッター、およびその他のテーマ中心の要素などは、ここからカスタマイズできます.

これは非常に単純で、基本的なカスタマイズを行う手段を提供するために、プログラマー以外を念頭に置いて構築されています。 残念ながら、テーマに組み込まれているほとんどの機能はここからカスタマイズできないため、必要な Shopify カスタム デザインを作成するには不十分な場合があります。
カスタム スタイル シートの作成
おそらく、Shopify のカスタム デザインを作成する最も簡単で確実な方法は、CSS またはカスタム スタイル シートを変更することです。 テーマの元の .liquid ファイルに変更を加えないでください。 そうしてテーマが更新されると、すべての変更が失われます。 常にCSSを作成してください!
試行錯誤の要素があるため、CSS を調整する前に、問題が発生した場合に備えて既存のテーマ ファイルのバックアップを作成することを忘れないでください。
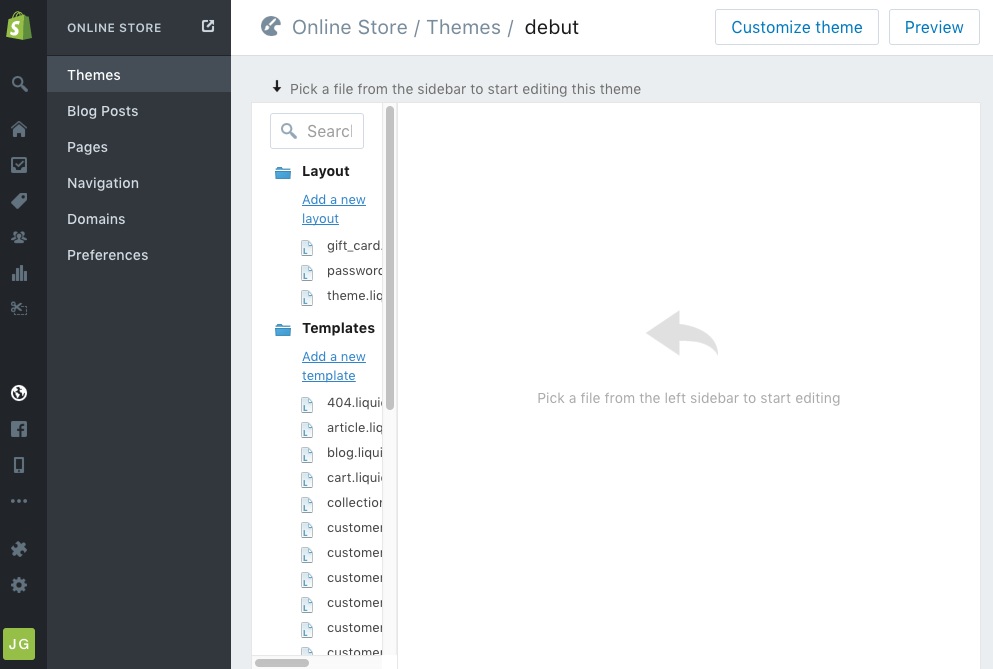
テーマのカスタマイズ パネルから必要なものが得られない場合にのみ、CSS を使用することになることを忘れないでください。 CSS を作成するには、まずパネルのテーマ領域にアクセスし、「詳細」オプションを選択します。 次に、[HTML/CSS の編集] ボタンをクリックすると、テーマ ファイル マネージャーが表示されます。

テーマ ファイル マネージャーで、Assets フォルダーにアクセスする必要があります。 見えますか? それをクリックすると、展開するはずです。 ここで、新しいアセット リンクを「追加」し、「空のファイルを作成」オプションを選択します。 これにより、新しい CSS が作成されます。 これが完了したら、新しい CSS に名前を付けます。 名前は重要なので、短くて識別しやすい名前にしてください。 次に、.css.liquid 拡張子を選択し、コードを追加して、CSS のカスタマイズを開始します。

CSS をテーマに統合する
コードを入力しましたが、 Shopify カスタム デザインはまだ形になっていません。 これは、CSS をテーマに統合する必要があるためです。 これを行うには、テーマ ファイル マネージャーで Layouts フォルダーを見つける必要があります。 それをクリックして、theme.liquid を選択します。
これは物事がトリッキーになるところです。 すべてのコーディング内で </head> コードを見つける必要があります。 これは、デフォルトの検索オプションである Ctrl + F を使用して実行できます。コードが見つかったら、次のように入力します。 そのすぐ上に新しい行を入力する必要があります。 </head> コードの直前にカーソルを置き、Enter キーを押して新しい行を入力します。 この行に次のコードを入力します。
{{ 'CSS-NAME.css' | asset_url | stylesheet_tag }}。
CSS-Name 部分は、以前に CSS に割り当てた名前です。
Shopify テーマは、CSS が元のテーマのコーディングを常に無効にするように構築されています。 したがって、CSS で行った変更はすべて、テーマに表示され始めます。
ユーザーアクセシビリティの重要性を理解する
結局のところ、カスタマイズの目的は、ユーザーのアクセシビリティを改善し、ユーザー エクスペリエンスを向上させることです。 Shopifyのカスタムデザインで顧客が望むことを効率的に、何のハードルもなく実行できる場合にのみ、顧客はそのデザインに感銘を受けるでしょう。
ですから、彼らの立場になって、あなたの店を批判的な目で見てください。 作成に関与したものについて客観的になることは難しい場合がありますが、そうする必要があります。 改善できる領域を特定してみてください。 Shopifyのテーマに才能と創造性を注入しようとするあなたの努力は、顧客にとって具体的で有用なものを追加したときにのみ、あなたに本当に利益をもたらします.

ストアをチェックして、CSS に含めるカスタム コードの各部分がストアの機能にどのような影響を与えているかを確認してください。 これは最優先事項ですので、頑張ってください。 CSS の編集を続けて最後まで待って、変更がストアの機能にどのように影響するかを確認すると、問題のあるコードを特定して元に戻すのがはるかに難しくなります。
キーボード ナビゲーションなどの手動テストを行って、サイトのアクセシビリティを定期的に確認してください。 キーボード ナビゲーション テストは、タブ、スペースバー、Enter ボタンがページでどのように機能するかを確認する必要がある簡単なテストです。 また、矢印キーを使用して、ページのスクロールの速さを確認します。
試すことができるその他のテストには、スクリーン リーダー テストと HTML_CodeSniffer が含まれており、どちらにも利点があります。
1 デジタルエージェンシーがShopifyと提携して、あらゆるビジネス向けにカスタマイズされたデザインを作成
1 Digital Agency は、あらゆる種類の関心を持つビジネス オーナー向けに高品質の Shopify カスタム デザインを構築することで定評のある Shopify デザイン パートナーです。 私たちは、お客様と協力してお客様が何を必要としているのかを理解し、それらの要件に対処することに重点を置いています。 Shopifyの専門家チームは、あらゆるプロジェクトやビジネスに対応し、ビジネス目標をすぐに達成できるよう支援します。
大規模な組織の場合は、Shopify Plus の専門知識も利用できます。 Shopifyのカスタムデザインに関する実績と豊富な知識により、1つのデジタルエージェンシーとのすべてのプロジェクトが成功することを確信できます. 今すぐ 888.982.8269 までお電話いただくか、 https: //www.1digitalagency.com/contact からご連絡ください。仕事に取り掛かりましょう。
