Drupal の単一ディレクトリ コンポーネントを使用したコンポーネントベースのテーマ設定
公開: 2023-06-13Drupal テーマは、長い間根本的なアップデートが行われていなかった領域です。 確かに、ワークフローを少し簡単にするために利用できる提供されたモジュールが大量にありますが、カスタム テーマを作成するためのすぐに使用できるアプローチは、ほぼ同じままです。 Drupal コア自体の内部にある種のコンポーネントベースのテーマ設定メカニズムを持たせることについては、長い間議論されてきました。 シングル ディレクトリ コンポーネント (SDC)については、著名な Drupal 貢献者である Mateu Aguilo Bosch、Mike Herchel、Lauri Eskola、Dave Reid が担当する寄稿モジュールを通じてかなり長い間議論されてきました。 しかし現在、バージョン 10.1 で Drupal のコアに (現在は実験機能として) 組み込まれています。
Drupal アプリケーションにテーマを設定するこのコンポーネントベースのアプローチは新しいものではありませんが、ついに核心部分に到達しました。 フロントエンド開発者にとって、最小限の学習曲線でより保守しやすい方法でコードを編成するためのまったく新しいフロンティアが提供されます。 SDC 内では、コンポーネント (Twig、CSS、JS など) をレンダリングするために必要なすべてのファイルが 1 つのディレクトリにグループ化されています。 SDC は、開発者が最新のフロントエンド技術を活用できるようにすることで、Drupal のフロントエンド開発に革命を起こす可能性を秘めており、堅牢で将来を見据えた CMS としての Drupal の地位を確固たるものとします。

Drupal の現在のテーマ設定アプローチ
Drupal テーマで作業する最も簡単な方法は、テンプレート フォルダー内の html.twig ファイルにマークアップを追加することです。 スタイルと動作については、エンティティのニーズに応じて CSS ファイルと JS ファイルを作成し、それぞれ CSS フォルダー内と JS フォルダー内に配置します。 これには、テーマのヘッダー メニュー、フッター メニュー、ブロック、領域、個々のコンテンツ タイプ、およびそれらのさまざまなビュー モード、さまざまなビューなどが含まれます。これらのファイルは、依存関係 (存在する場合) についても言及できる Librarys.yml ファイル内で宣言されます。 このようにして、オンデマンドでロードしたり、世界中で利用できるようにしたりできます。 これとは別に、前処理ロジックはすべて .theme ファイルに組み込まれます。レスポンシブ デザインに役立つ Breakpoints.yml、そしてもちろん、これなしではすべての作業が無駄になる .info.yml ファイルがあります。
これは、実際に有用なフロントエンド作業を行う前にやるべき多くの作業のように見えますが、インタラクティブな方法でテーマのフォルダー構造を生成し、標準の Drupal フォルダー構造。
上記の構造はプロジェクトを開始するのに十分に機能し、小規模なプロジェクトでは問題になりませんが、より洗練されたデザイン システムを統合する必要があるエンタープライズ Web サイトではボトルネックになる可能性があります。
- 物事は急速に乱雑になり始めます。 フォルダー内でちょうどいっぱいになった CSS ファイルや JS ファイルがたくさんあります。
- 開発者は、再利用または拡張できるコードを見つけるのに苦労しています。
- コードの重複、ファイル全体に広がるコード、特異性地獄、CSS の競合などの問題が発生します。
- これにより、最初の開発が後で役に立ったと予想される場合、その後の開発により多くの労力が費やされることになります。
Specbee でのテーマ設定へのアプローチ
Specbee では、私たちがゼロから開発したオープンソースの Drupal Theme Init と呼ばれる NPM ツールを使用してテーマの作成方法を標準化しました。 Yeoman ジェネレーターであるため、NPM/Yarn とともに簡単にインストールでき、カスタム テーマの生成を対話的に支援します。 Drupal テーマ init のアイデアは、Drupal の実践に従ってテーマ ファイルがどのように足場されるかについて一貫したアプローチを持ち、開発者が新しいプロジェクトを開始するたびにファイルを設定する手間をかけずにテーマの作業を開始できるようにすることです。 構造の基本的な考え方は、BEM 規約を使用して SASS をコンポーネントに区分化することです。 ブロック、ビュー、コンテンツ タイプなどのエンティティに関連付けられた各 CSS ファイルには、独自の CSS が生成され、twig テンプレートまたは前処理を通じてそのエンティティに添付されます。 JS ファイルについても同様です。 library.yml を広範囲に使用することで、ページ上にレンダリングする CSS と JS の量を制限することができます。
この方法でテーマを設定する利点は、外部ライブラリやプラグインに依存せずにコンポーネントベースのテーマ設定を行うためのシステムが整っていることです。 これは、ページに読み込まれるコンポーネントに基づいて CSS/JS ライブラリを分離するのに役立ち、パフォーマンスの向上に役立ちます。 ただし、特にプロジェクトの規模が大きくなる場合、このアプローチには依然として制限があります。 コンポーネントを原子レベルに分離するには、必要な依存関係を含む library.yml ファイルを維持する必要があるため、少し負担になります。 また、デザインシステムにコンポーネントをロードするには、デザインシステム内でも各コンポーネントのパスとその依存関係を自分で定義する必要があるため、デザインシステムと現在の構造を適切に統合する簡単な方法はありません。
コンポーネントベースのテーマとは
バニラのアプローチはかなり基本的なように見えますが、より良いアプローチを実現するために、貢献されたモジュールを通じて最近多大な進歩が行われてきました。 一般的なアプローチの 1 つは、UI をコンポーネントと呼ばれる再利用可能で一貫したユニットの集合として想像することです。 ほとんどの場合、これは Atomic Design に従い、各コンポーネントがより小さな構成要素に分離されます。 UIパターンやコンポーネントなどのモジュール! または、PatternLab、Fractal、Storybook などのコンポーネント ライブラリは、テーマの開発をより効率的かつ堅牢にする革新的な方法をもたらしました。 コンポーネントベースのテーマには、従来のテーマよりも優れた点があります。
- 最大のボトルネックの 1 つはバックエンドの依存関係です。バックエンドの作業がなければフロントエンドの作業を開始できません。 これによりラグが発生します。 コンポーネントベースのアプローチを使用すると、Drupal に関する深い知識がなくても、フロントエンドは独立して動作できます。
- コンポーネントは、必要なプレースホルダーを含む利用可能なデザインからのみ作成できます。 これらのプレースホルダーの値は、バックエンドの作業が完了したときに後で入力できます。
- これにより、テンプレート フォルダー内のマークアップを変更せず、要件に従ってスタイルを設定するワークフローが作成されます。 むしろ、個別にスタイル設定された小さな構造を用意し、これらの小さなユニットのコレクションを Drupal テンプレートで使用できる大きなコンポーネントに作成します。
- これは、各コンポーネントに関連するコードを分離して維持するのに役立ち、副作用の可能性が低くなります。
- これにより、アプリケーション全体での UX の一貫性が確認されます。
- 1 か所で行われた変更が、その機能が使用される領域全体に反映されるため、機能のセットアップに費やす労力の削減に役立ちます。
Drupal でコンポーネントベースのテーマ設定を行う方法
コンポーネントベースの開発を行う代表的な方法の 1 つは、かなり前に導入された PatternLab を使用することです。 当初は Drupal エディションに付属していましたが、現在はアーカイブされ、ノードベースのパッケージに置き換えられています。 PatternLab をセットアップするには、Drupal のテンプレート フォルダーの外にある Twig ファイルからマークアップを取得するのに役立つコンポーネント モジュールをインストールする必要があります。 続いて、npm 経由で patternlab パッケージをインストールします。これにより、小枝または口ひげベースのテンプレートを生成するオプションが提供されます (ここでは明らかに小枝です)。 これが完了すると、レコナー スタイル ガイド、スタイル ガイドの作成に役立つ定型コード、および要件に従ってコンポーネントを作成するパターン フォルダーが完成します。 これらのコンポーネントは、テンプレート フォルダー内の html.twig ファイルに組み込まれます。
これらすべての手順を実行するのは問題ありませんが、設定が少し難しく、少し学習が必要になる場合もあります。 Patternlab に伴う最大の欠点は、すべての CSS が 1 つのファイルに集約され、それがすべてのページにダンプされることです (これは、CSS に含まれる JS にも当てはまります)。 基本的な考え方はコンポーネントの再利用性であるため、これは最初は問題ありませんが、プロジェクトが成長すると、ページのパフォーマンスに影響を及ぼし始めます。
SDC を使用してコンポーネントベースのテーマを設定する方法
SDC の初期バージョンが実験モジュールとしてコアに組み込まれると、その周りで多くの興奮が生まれました。 SDC は、Twig の導入以来、Drupal テーマに対する最大の変更として宣伝されてきました。 SDC もまた、フロントエンド開発チームにとって完全なソリューションではなく、すぐに使用できる基本構造を備えたテーマ設定に対するコンポーネント駆動型のアプローチです。 これは、特定の種類のワークフロー用に多数のモジュールを使用して拡張できます。 基本的な考え方は、コンポーネントに関連するすべてが 1 つのディレクトリ内に収まることです。 これには、コンポーネント Twig ファイル、JS、CSS、その他のアセット、およびコンポーネントのプロパティを宣言する単一のスキーマ YAML ファイルが含まれます。

SDC を使用することによる直接的な利点は次のとおりです。
- コンポーネントに関連するすべてのコードは、(名前が示すように) 1 つのディレクトリにあります。
- コンポーネントのライブラリは自動生成されるため、libraries.yml ファイルで宣言しないことによるトラウマが軽減されます。 依存関係をcomponent.ymlファイルに追加する必要がある場合もありますが、これはlibraries.ymlファイルにジャンプするのではなく、1か所で行われます。
- SDC を実装するための学習曲線ははるかに短くなります。 Drupal テーマの基本を理解している場合は、このモジュールを有効にしてコンポーネントの作成を開始するだけです。
- コードの再利用に役立つ twig の機能 (インクルード/拡張/埋め込み) も引き続き利用できます。
- コンポーネントは YML プラグインであるため、Drupal によって簡単に検出でき、同じ API 構造を持つコンポーネントによって簡単に交換できます。
- コンポーネントは、レンダー配列を通じてレンダリングすることもできます。
- 外部ライブラリを統合して設計システムを容易にするための優れたメカニズムを提供します。
- コンポーネントが整理されると、最終製品の外観と操作感が一貫したものになります。
- 独立してテストできるユニット (読み取りコンポーネント) があるため、コードはよりテストしやすくなります。
- コンポーネントの YAML 定義内でスキーマを定義するため、モジュールはデータを入力するためのフォームを自動的に作成できます。
現在、コアに実験的な機能として含まれていますが、SDC のセットアップは非常に簡単です。 Drupal 10.1.x がインストールされていると仮定します。
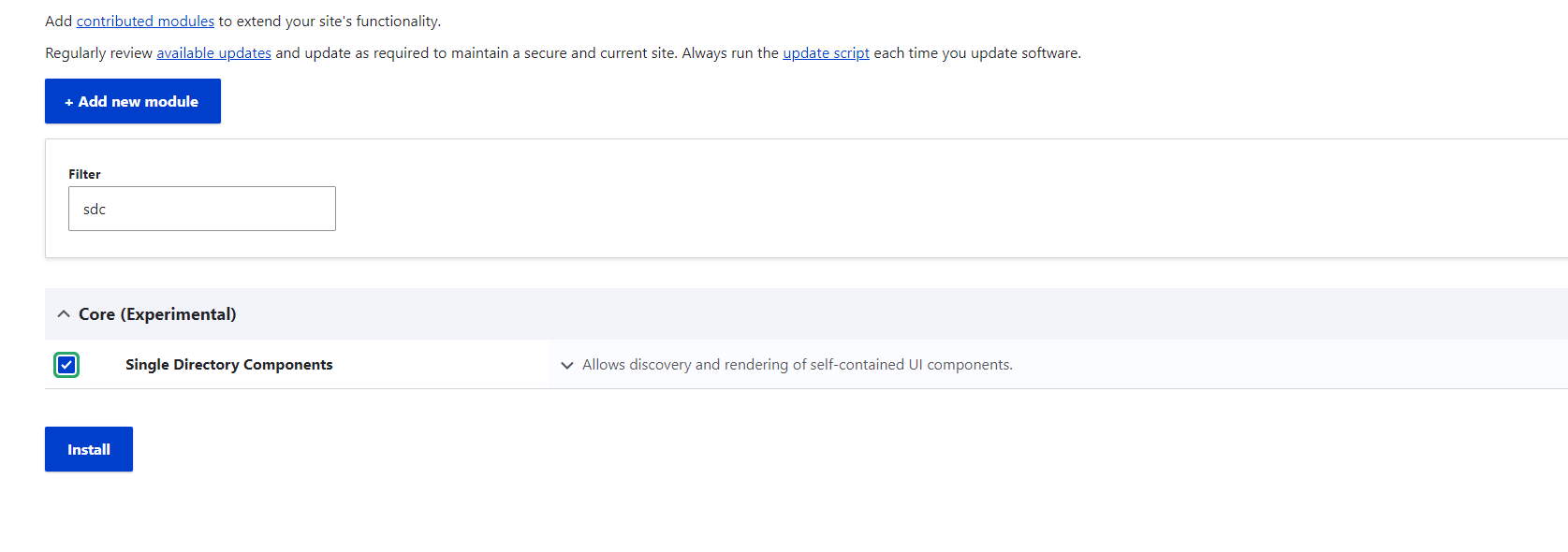
1. 実験的な SDC コア モジュールを有効にします。

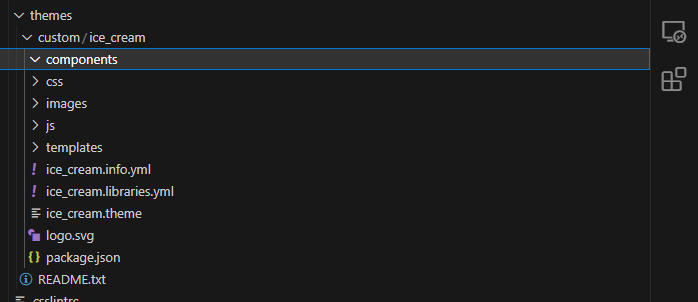
2. カスタム テーマを作成または使用して SDC を追加します。 この目的のために、Olivero を基本テーマとして Ice Cream というカスタム テーマを作成しました。
3. この目的のために、すぐに提供される基本ページを使用しましょう。 カスタムの Title フィールドを追加し、表示にいくつかの調整を加えて、次のように再利用しました。

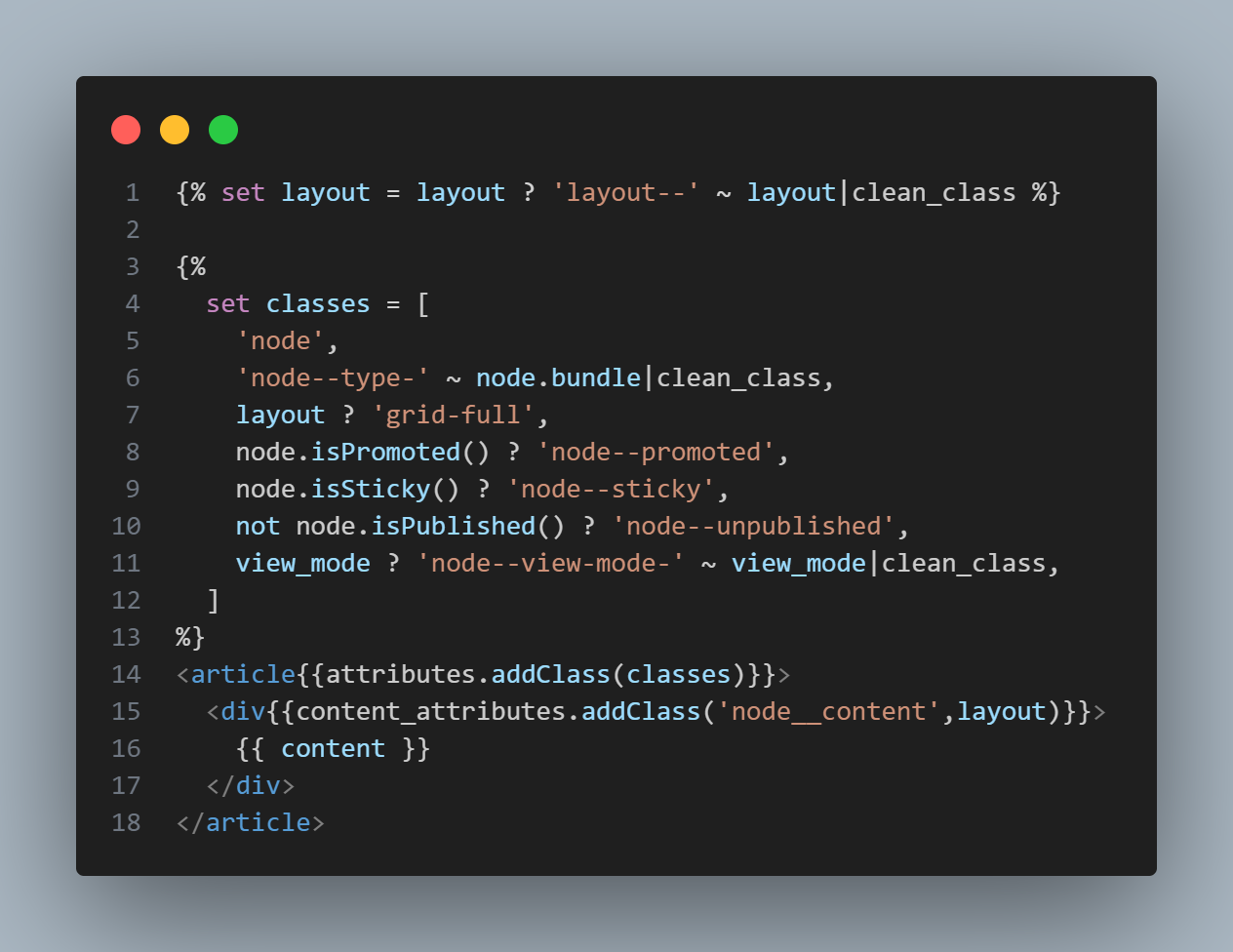
4. テンプレートの小枝ファイルは基本コードで構成されています。

5. カスタム テーマ内に「 components」という名前のフォルダーを作成します。 これは、Drupal テンプレート用のテンプレートフォルダーを作成する方法と似ています。

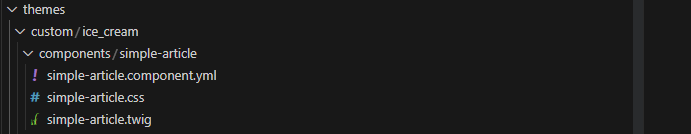
6. 現時点では、基本的な考え方は、本質的に再利用可能なタイトルと説明のスタイルを設定することです。 simple-article というコンポーネントを作成しましょう。 simple-article.component.yml ファイルと simple-article.twig が必要になります。 それとは別に、スタイル設定用の simple-article.css も追加します。

7. simple-article.twigファイルを作成しましょう。 そのための基本的なマークアップを用意します。

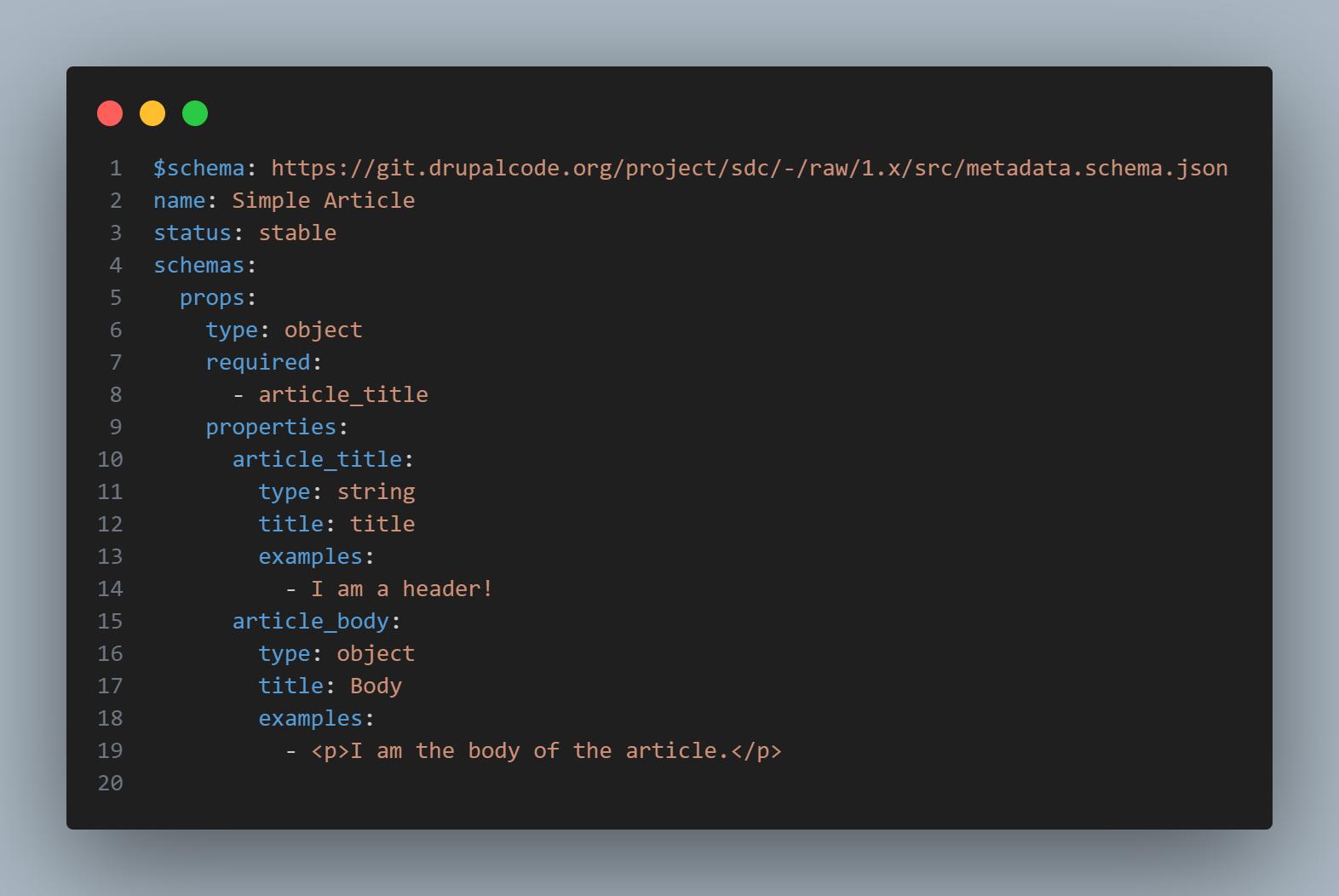
8. https://www.drupal.org/node/3352951 で説明されているスキーマを含むsimple-article.component.ymlファイルを追加します。 アイデアは、twig ファイルへの入力となるものを定義することです。 私たちにとっては次のようになります。

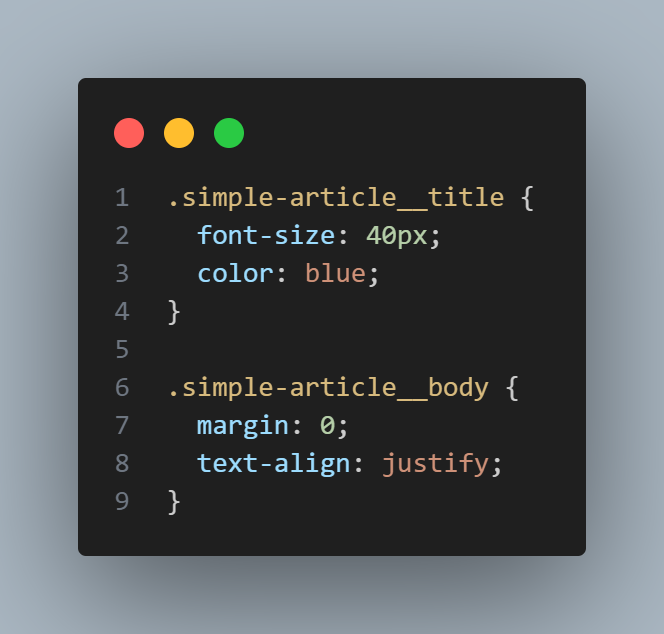
9. simple-article.cssのコンポーネントに基本的なスタイルを追加しましょう。

10. キャッシュをクリアします。
11. アブラカダブラ! これでコンポーネントを使用する準備が整いました。 しかし、それでも使用する必要があります。 これがないと、コンポーネントはコンポーネント フォルダー内でアイドル状態になります。
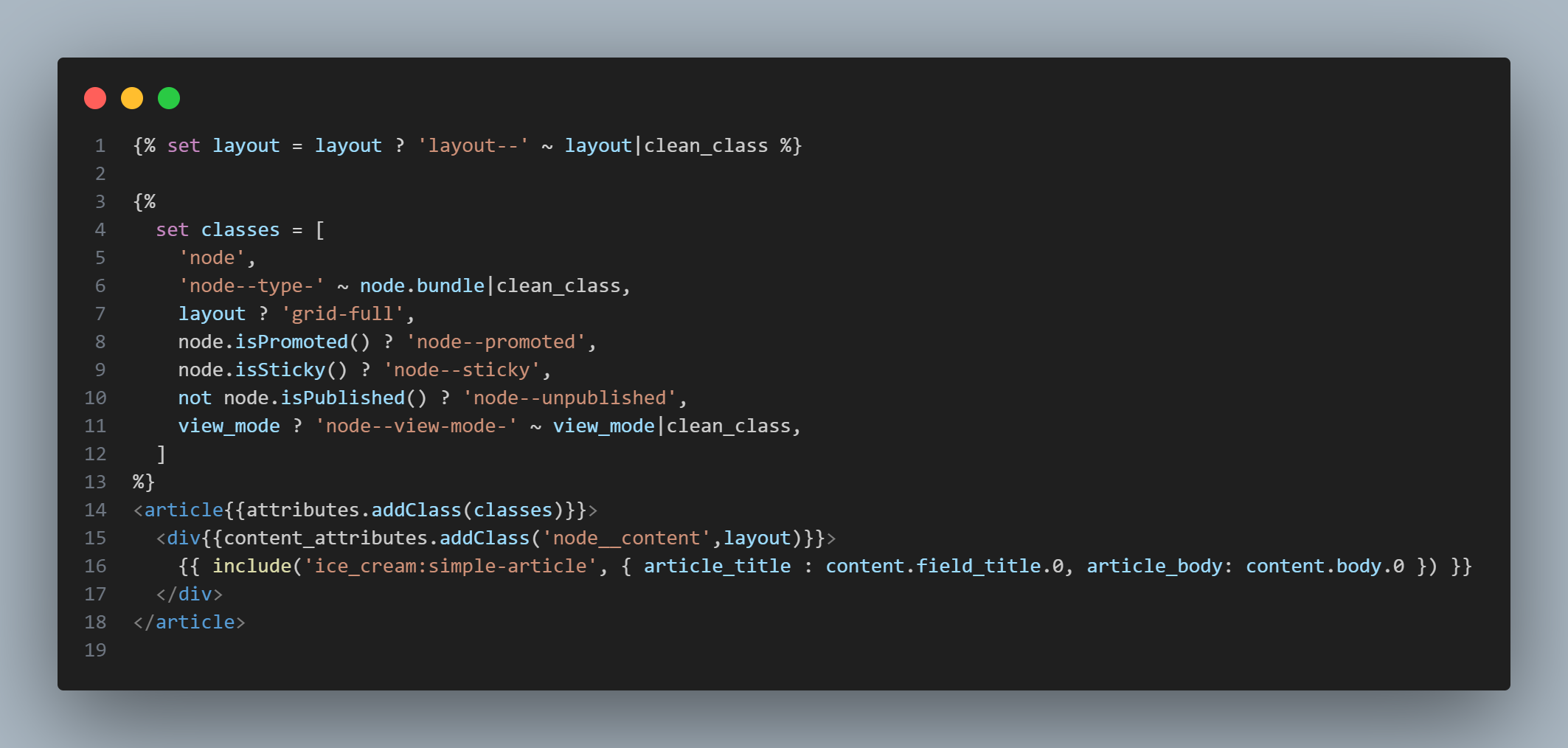
12. このコンポーネントを必要なテンプレート ファイル (これはカスタム テーマの templates フォルダーにある html.twig ファイル) に [テーマ名:コンポーネント名] の形式で含めます。 コンポーネントで使用する小枝変数を追加している include ステートメントに注目してください。

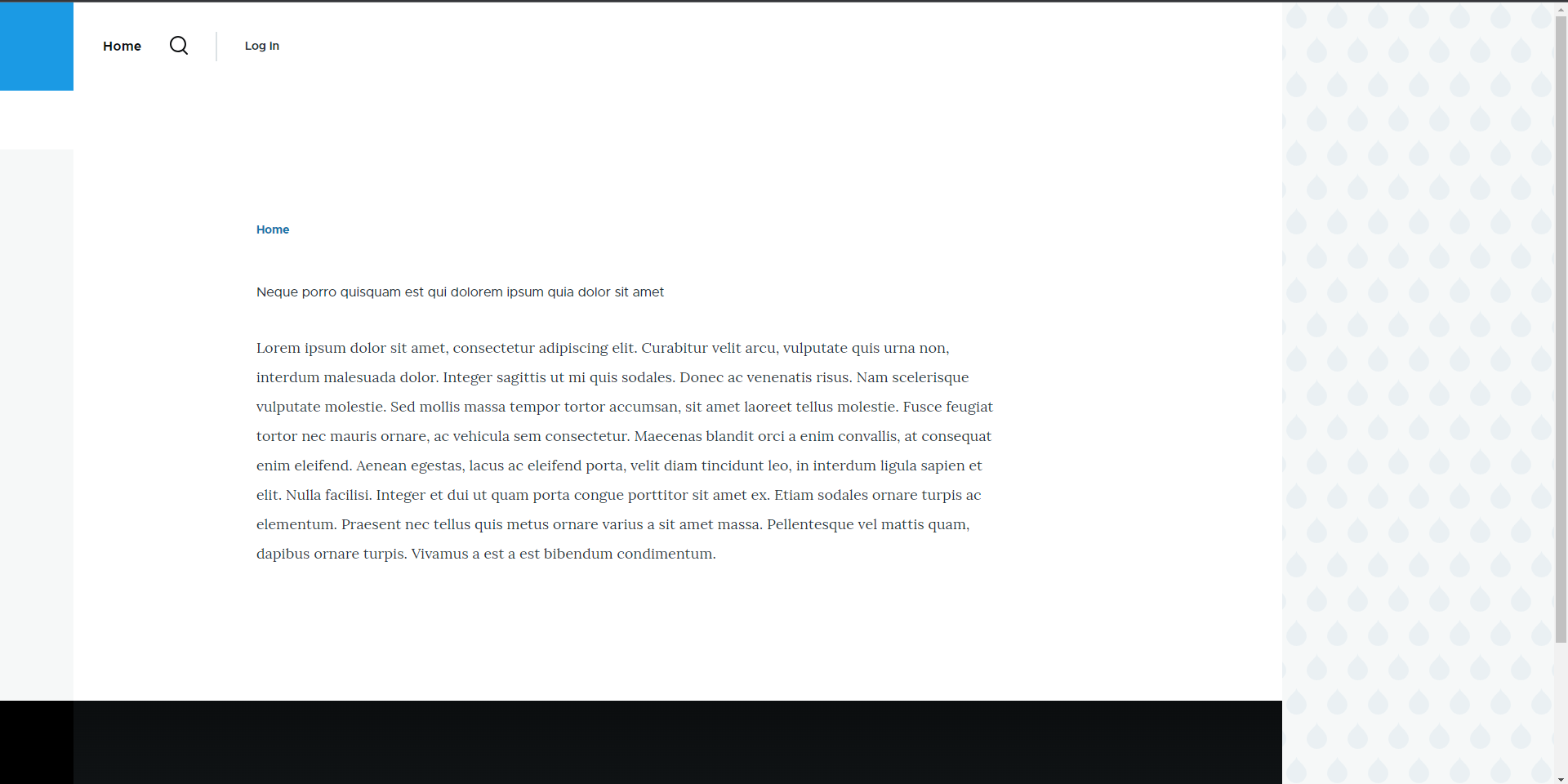
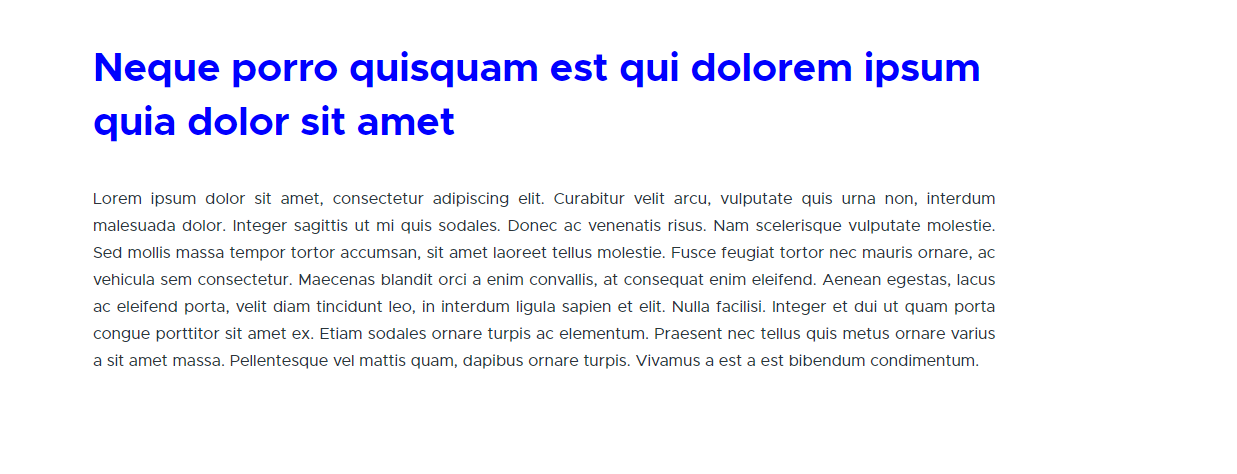
13. コンポーネントは、新しいマークアップと改善されたスタイルを使用してレンダリングされるようになりました。

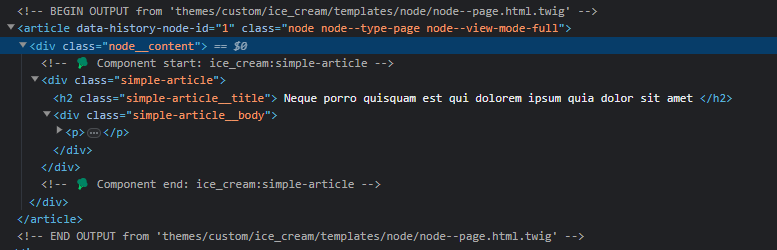
14. マークアップに注目してください。 twig デバッグが有効になっている場合、レンダリングされた SDC コンポーネントとともにいくつかの特別なアイコンも取得されます。

以上です!
参考文献
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
最終的な考え
SDC の構築方法により、SDC を中心とした集中的な開発が行われることになります。 人気のあるトラックの 1 つは、モジュールがコンポーネントを自動的に検出し、それぞれのフォームをレイアウト ビルダー、CKEditor、段落、ブロック、フィールドなどに挿入するというものです。 さらに、SDC は現在、CL Server と呼ばれる寄稿モジュール (SDC プロジェクトのメンテナーによって保守されています) を通じて Storybook とうまく連携しています。 すでに、CL Devel、CL Generator、さらには SDC を中心に構築されている UI パターンなどの他のモジュールがあります。
これは、前に説明した独自のテーマ ジェネレーター (Drupal Theme Init) をアップグレードして、適切なデザイン システム (できれば Storybook) とともに SDC を使用するオプションを提供するのにも役立ちます。 これにより、誰でも SDC 実装を即座に開始して、より良いテーマ開発への道を開くことができます。
Drupal に関するこのような興味深いコンテンツをもっと読みたい場合は、今すぐ週刊ニュースレターを購読してください。
