デザイナーのための色彩理論の詳細な洞察
公開: 2023-01-18色とビジュアルは、効果的なコミュニケーションのための強力な方法です。
実際、色は人の気分、行動、感情に影響を与えます。 したがって、ブランディングとマーケティングに影響を与える可能性があります。
したがって、製品デザイナーは慎重かつ意図的に色を使用することが重要です。 しかし、製品、ブランディング、およびマーケティングに使用する色または色のセットをどのように知るのでしょうか?
あなたの目的を最もよく表し、消費者の注目を集めるのはどの色ですか?
色彩理論を学ぶと、それを理解するのに役立ちます。 この理論には、文化的関連性、人間の知覚、および色彩心理学が含まれます。
この記事では、色の理論、色の心理学との関係、それに含まれるモデルなどについて説明します。
はじめましょう!
色彩理論とは?
色彩理論は、さまざまな色の組み合わせとその用途に関する規則とガイドラインを含む広大な知識分野です。 スマートで効果的なデザインを作成するのに役立ちます。
色彩理論は、人間とコンピューターの相互作用の重要な部分です。 タイポグラフィなど、デザイナーが慎重に色を選択する必要がある他の要素と同様です。 この理論では、色の組み合わせを使用して、視覚的インターフェイスのさまざまな配色を介して顧客やユーザーとうまくコミュニケーションする方法を学びます.

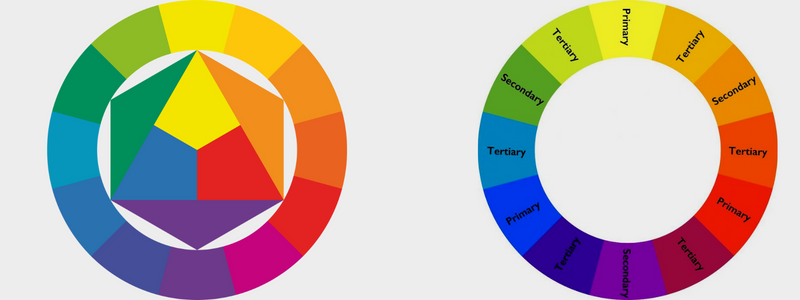
アプリケーションに適した色の組み合わせを選択するのに役立つカラー ホイールがあります。 1666 年、アイザック ニュートン卿はカラー ホイールの概念を発明し、色の理論を確立しました。 彼は色を次の 3 つのグループに分類しました。
- プライマリ (赤、青、黄)
- 二次色(原色の組み合わせ)
- 三次(原色と二次色の組み合わせ)
この分類は、人々が必要に応じて色を区別するのに役立ちます。 また、いくつかのプロパティがあります。
- 色相: 表示方法 (例: 赤)
- 彩度: 純度の度合い (たとえば、色に陰影がある場合は黒が追加され、色に色合いがある場合は白が追加され、色にトーンがある場合は灰色が追加されます)
- ライティング: どれだけ飽和または淡く見えるか
色の心理学は色彩理論とどのように関連していますか?
色の心理学は、色彩理論を学ぶ上で重要な部分です。 デザイナーとして、製品の UX カラー パレットを選択するときは、通常、それらが視覚化するものについて考えます。 でも、気持ちを考えることも同じくらい大事です。
色は人間の脳に強力な心理的影響を与えます。 各色は、ユーザーのさまざまな感情と意味を表しています。 ええと、すべての人間に完全に適合する色の特定の意味を見つけることはできません.

色がほとんどの人にどのように感情を呼び起こすかについて議論しましょう。
- 赤: 赤は重要性、愛、危険を表します。 エネルギーの色としても知られています。 この色を調べるだけで、脈拍、心拍数、代謝が向上します。 赤は、訪問者の注目をすばやく集めるのに最適な色です。 これを使用して、Web ページの重要な要素を強調することができます。
- 緑: 緑は成功、自然、成長を表します。 たとえば、環境にやさしい製品には素晴らしい色です。 多くの専門家がインターフェースで使用する人気のある色で、操作が正常に完了したことをユーザーに知らせます。
- オレンジ: オレンジは楽しさ、楽観主義、エネルギーを表します。 エネルギッシュでポジティブな雰囲気を与えてくれます。 多くの企業は、安価な製品にこの色を使用して、e コマース ストアで最高の価格を強調しています。
- 青: 青は、快適さ、落ち着き、リラックス、信頼を表します。 人々は一般的に青に対して良い印象と内面の安心感を持っているため、ブランドはこの色を信頼しています。
- 黄色: 黄色は暖かさ、注意力、幸福を表します。 遠くからでも色を確認できます。 そのため、タクシーやバナーで遠くから顧客を引き付けるためによく使用されます。
- 紫: 紫は知恵、創造性、贅沢を表します。 それは通常、贅沢で王室の製品にリンクされています。
- 白: 白は、健康、無垢、清潔を表します。 健康で普通のライフスタイルについて考えさせられることがよくあります。 この色は、製品の安全性を示すために医療業界で広く使用されています。 また、シンプルさを表すために他の業界でも使用されます。
- 黒: 黒は、洗練、神秘、力を表します。 ほとんどのブランドは、黒をアクセントとテキストに限定しています。 黒は高級感を伝えるため、ファッションのウェブサイトで際立っています。
性別や年齢に合わせた色使いがおすすめです。 色の好みに行く前に、顧客が誰であるかを確認する必要があります。

一般的に性別と色を一致させるには、考慮すべき点がいくつかあります。
- 青は男性に最も好まれ、一部の女性にも好まれます。
- 女児は好きな色としてピンクを選びます。
- 黄色、オレンジ、茶色は、一般的に男性または女性が選択する色ではありません。
- 男性は、穏やかで対照的で明るい色を好みます。 女性は落ち着いた色を好みます。
同様に、色の心理学も年齢と色に関連付けられています。 若い人は、明るい色など、波長の長い色を常に好みます。 しかし、高齢者はより短い波長を選択します。
色の心理を理解することで、UI デザインに適した色をより適切に使用できるようになります。 これを行うのに役立ついくつかのヒントを次に示します。
- ムード ボードを使用して適切な色を選択します。
- 色で焦点を作成します。
- 柔らかく鮮やかな色をいつ、どのように使用するかを決めます。
- アクセシビリティを常に覚えておいてください。
- コントラストの低いテキストは避けてください。
カラーモデル
色の組み合わせを始める前に、色のさまざまな性質について学ぶ必要があります。 1 つ目はオブジェクトの表面である具体的な色で、2 つ目はテレビの光のような光によって生成されます。

これらの性質は、カラー ホイールが形成される 2 つのモデルを作成します。
- 加法混色モデル
- 減色モデル
#1。 加法混色モデル
このモデルは、赤、青、および緑を原色と見なします。 したがって、RGBカラーシステムとして知られています。 画面に表示される色はすべて、このモデルから生成されます。 これらの原色を同じ比率で組み合わせると、マゼンタ、イエロー、シアンなどの二次色が生成されます。
明るい色を加えるほど、色は明るく明るくなります。 色を重ねるほど白に近づきます。 コンピュータの場合、スケール 0 ~ 255 を使用して作成されます。ここで、黒は R=0、G=0、および B=0 であり、白は R=255、G=255、および B=255 です。
#2。 減色モデル
このモデルは、光を差し引くことによって色を取得します。 2つのカラーシステムが含まれています。 1つ目はRYB(赤・黄・青)で、美術教育における芸術体系としても知られています。 これは、シアン、マゼンタ、イエローが組み合わせるのに効果的な色であるという現代の色理論の基礎です。
2 つ目は、特に印刷で使用される CMY カラー モデルです。 光化学印刷がブラックインクを含む場合、モデルはCMYKモデル、すなわちシアン、マゼンタ、イエロー、およびブラックに変更される。 黒に最も近い色合いはマディブラウンです。
CMYK は 0 ~ 100 のスケールで機能します。 C=100、M=100、Y=100、K=100 の場合は黒色になります。 C=M=Y=K=0 の場合、白になります。
カラーホイールの基礎
カラー ホイールを理解することは、クレヨンの新しいパケットと同じくらい刺激的です。 色に関するプロセスや用語を理解できれば、印刷業者やデザイナーなどにニーズやビジョンを簡単に伝えることができます。
専門家、アーティスト、デザイナーは、この概念を使用して配色を開発します。 ホイールは、プライマリ、セカンダリ、およびサード カラーで構成されます。 カラー ホイールの中心に線を引くと、寒色 (さまざまな青、緑、紫) と暖色 (さまざまな赤、オレンジ、黄色) を分けることができます。

寒色は落ち着き、静けさ、平和を連想させ、暖色は明るさ、行動、エネルギーを連想させます。 コンピューターで色の組み合わせを選択すると、12 色以上のより広い範囲の色が含まれます。
カラー ホイールの概念では、寒色と暖色がロゴ デザインやブランドの印象にどのように影響するかを理解できるように、色の温度を認識する必要があります。
ホイールで色を視覚化するのは簡単で、適切な配色を選択するのに役立ちます。 これは、虹色 (赤、オレンジ、黄、緑、青、藍、紫の順) で構成されるカラー スケールで、1 つの色が隣り合う別の色とどのように関連しているかを示します。
ホイールを使用すると、元の色にグレー、黒、白を混ぜて、より明るく、より柔らかく、より暗く、より明るい色を作成できます。 これらの混合物は、次のようにカラー バリエーションを作成します。
- 色相: すべての原色と二次色はカラー ホイールの色相です。 原色を組み合わせて二次色を作成する場合、色相は覚えておくべき重要な用語です。 色相は他の色で構成されているため、2 つの原色を混ぜ合わせないと、二次色の色相は生成されません。
- シェード: シェードは、色相の暗いバージョンと明るいバージョンの一般的な用語です。 技術的には、特定の色相に黒を追加したときに得られる色です。 たとえば、赤 + 黒 = バーガンディ。
- トーン: トーンは彩度とも呼ばれ、色に黒と白 (またはグレー) を追加してトーンを生成できます。 彩度は、デジタル画像の作成によく使用されます。
- ティント: ティントは、シェードの反対語です。 ここでは、色に白を追加して、結果の色にさまざまな色合いと色合いを持たせる必要があります。 例えば赤+白=ピンク。
配色

ユーザー エクスペリエンスを最適化するには、画像に戦略的に色を配置する必要があります。 魅力的なインターフェイスに使用されている色の選択は、高いユーザビリティを備えています。
さまざまな配色を次に示します。
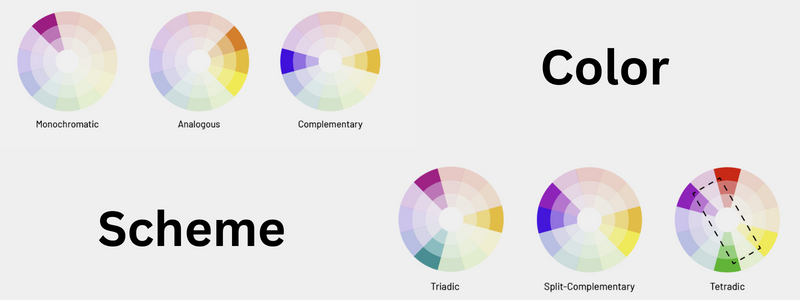
#1。 単色
単色配色では、一貫したルック アンド フィールを生成するために、さまざまな色合いと色合いを持つ単一の色が使用されます。 色のコントラストがなく、よく磨かれて非常にきれいに見えることがよくあります。
色の明暗を簡単に変更できます。 グラフやチャートによく使用されますが、グラフの作成には高コントラストの色は必要ありません。
#2。 類推
類似の配色では、1 つの主要な色が、カラー ホイール上の 2 つの隣接する色とペアになっています。 5 色スキームを使用する場合は、外側の色に隣接して他の色を追加できます。
コントラストの高い色でテーマを作成しないため、コントラストの少ないソフトなデザインを作成するために使用されます。 この配色は、寒色 (青、緑、紫) または暖色 (黄色、赤、オレンジ) のカラー パレットを作成します。 棒グラフやインフォグラフィックの代わりに画像をデザインするためによく使用されます。
#3。 補完的

補色配色は、カラー ホイールで互いに反対側の 2 つの色を使用し、その色に関連する色合いを使用します。 高い色のコントラストを提供します。 このコントラストが大きいため、このスキームを使用するときは注意が必要です。

さらに、グラフやチャートにも最適です。 高コントラストにより、重要なマーキングやポイントを強調できます。
3 つの主要なカラー スキームとは別に、他のカラー スキームを使用して、インフォグラフィック、チャート、グラフ、および画像に最適なカラー オプションを生成します。 それらは次のとおりです。
- 分割補色: 1 つの支配的な色と、最初の色の補色に直接隣接する他の 2 つの色が含まれます。 バランスをとるのが難しいので、作成に時間がかかります。
- Triadic:コントラストの高い配色を提供しながら、同じ色調を保持します。 これは、カラー ホイール全体に均等に配置された 3 つの色を使用して作成されます。
- 正方形:このスキームは、カラー ホイールで互いに等距離に配置された 4 つの色を使用します。 Web デザインに興味を持たせるのに非常に役立ちます。
- 長方形:テトラディック配色とも呼ばれます。 長方形のアプローチは正方形のアプローチに似ている可能性がありますが、色を選択するための微妙なアプローチを提供します。 必要なグラフィックに適した色をより柔軟に選択できます。
色彩理論の利点

色はより重要であり、視覚体験において重要な役割を果たします。
方法を見てみましょう。
- 人々は、製品を購入する際に視覚的な要素を重視します。
- 人々は、製品を最初に見た数秒以内に無意識のうちに判断を下します。 より魅力的な作品は、数分以内に販売される可能性があります。
- 色はブランドの認知度を高めます。
- 絵は千の言葉に値するので、魅力的な色の絵は百万の価値があります。 色は、人々が画像を処理し、効率的に記憶に保存するのに役立ちます。
したがって、製品の所有者とデザイナーは、ブランディング、マーケティング、販売を扱う際に色彩理論に注意を払う必要があります。
色彩理論はデザイナーやマーケターの選択にどのように影響しますか?
UXデザインにおいて、意味のある調和の取れたユーザーデザインを作成するには、デザイナーはこの理論をしっかりと把握する必要があります。
したがって、色彩理論は、色を使用する芸術であり科学でもあります。 人間が色をどのように考えるか、色の組み合わせの視覚効果、色同士の対比や調和の方法について説明します。 調査によると、人は製品について潜在意識で判断するのに 90 秒しかかからないそうです。

したがって、適切な色の組み合わせは、製品の変換と使いやすさを向上させるのに役立ちます. 色は、リラックスしたり、何かに情熱を傾けたり、行動を起こしたりするよう促します。 商品にまつわるお話です。
カラービジュアルで商品の判断ができます。 新鮮なエネルギードリンクであるマウンテンデューの例を見てみましょう. そのキャッチフレーズを正当化するために、同社は色を非常に賢明に選択しています。つまり、ネオンの色合いのように見える強烈なライム グリーンです。 ネオンの色合いは、この飲み物がエネルギーに関連していることを示しています。
したがって、色は感情や感情を伝え、呼び起こすために使用できます。 それがブランドのロゴ、キャッチーなスローガン、または魅力的なブランド名であるかどうかにかかわらず、アプリケーションで使用されている色によって、人々は常にあなたのブランドを認識します。
おすすめの本:色彩理論
#1。 リチャーズ・G・ルイスによる色彩心理学
色の効果と意味を発見するのに役立ちます。
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | 色の心理学: 色の心理学から利益を得る: 色の意味と効果を発見... | $6.99 | アマゾンで購入 |
#2。 ジュディ・ハールのカラー・ミー・サクセスフル
色がビジネスやクライアントにどのように影響を与えるか、色を正しい方法で使用してさらに販売する方法を学ぶのに役立ちます.
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | Color Me Successful, How Color Sells Your Brand: Book 1 - 色彩理論 (Volume 1) | $5.37 | アマゾンで購入 |
#3。 Eric Hibitによるダミーのための色彩理論
プロジェクトに最適な色と色の組み合わせを選択する方法を学びます。
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | 誰でもわかる色彩理論 | $26.99 | アマゾンで購入 |
#4。 パティ・モリカによる色彩理論
この本は、基本的な原則から実用的なアプリケーションの高度なレベルまで、色彩理論を説明しています。
| プレビュー | 製品 | 評価 | 価格 | |
|---|---|---|---|---|
 | 色彩理論: 基本原則から実用的な応用まで、色に関する重要なガイド (アーティストの... | $9.95 | アマゾンで購入 |
結論
色は、デザイナーが好んで使う重要なツールの 1 つです。 色彩理論を理解すると、カラー ホイールとカラー スキームを賢く使用するのに役立ちます。 色をマスターするのは難しいことですが、色彩理論のルールとガイドラインを使用すると、使用するグラフィックスを引き立てる色を選択するのに役立ちます。
また、マーケティングにおける色彩心理学の利点を探ることもできます。
