これらの7つの方法で高コンバージョンのチェックアウトページを作成する
公開: 2022-01-26バスケットボールで100%の時間撮影できるとしたらどうでしょうか。
または、あなたがいつもあなたの好きな食事を完璧に調理できるとしたらどうでしょうか?
さて、それはばかげていますよね?
しかし、eコマースストアでそれができるとしたらどうでしょうか。
具体的には、チェックアウトページでほぼすべての見込み顧客をコンバージョンできるとしたらどうでしょうか。
さて、あなたのベルトをしっかりと握ってください。
今日は...チェックアウトページの改善についてお話します。
現在のチェックアウトページが悪いと言っているのではありません...
しかし、あなたは間違いなくそれを改善し、それをより高変換にすることができます!
だから、もっと売り上げを上げたいのなら...
コンバージョン率の高いチェックアウトページを作成する方法を学ぶため、このブログを終了する必要があります。
準備はできたか? 私はあなたを待たせません! ?
最適化されたチェックアウトページが必要な理由
あなたの売り上げを増やすために
あなたのチェックアウトページがあなたの顧客に苦労を与えるならば...彼らはあなたのウェブサイトを去るかもしれません。 さらに悪いことに、競合他社に行きます。
しかし、最適化されたWebサイトとチェックアウトページがある場合、顧客を獲得するのは簡単です。 彼らはあなたのウェブサイトをスムーズにナビゲートし、彼らが好きな製品を手間をかけずに購入できるからです!
また、チェックアウトを最適化すると、コンバージョンを35.62%増やすことができます。
eコマースチェックアウトの最適化が必要なもう1つの理由は...
カスタマーエクスペリエンスを向上させるため
カスタマーエクスペリエンスを最適化することで、より多くの顧客を獲得できることをご存知ですか?
実際、調査によると、顧客の65%は、より簡単な取引を提供する企業から購入したいと考えています。
それだけでなく...あなたが彼らに素晴らしい経験を与えるならば、あなたは彼らをあなたの忠実な顧客として保持しそして持つかもしれません。
しかし、eコマースのチェックアウトの最適化に懸命に取り組む必要があるもう1つの信じられないほどの理由があります...
カートの放棄率を減らすには
チェックアウトプロセスが長すぎると、オンライン買い物客の18%がカートを放棄することをご存知ですか?
したがって、最適化および簡素化されたチェックアウトページを用意すると、カートの放棄率を減らすことができます。
あなたは最良の部分に到達したいと確信しているので、ここにあなたの質問「私のチェックアウトページをどのように改善しますか?」に対する解決策があります。 ?
コンバージョン率の高いチェックアウトページを作成するための7つの基本事項
1.シンプルなデザインページを作成する

シンプルなデザインページは気を散らすものを減らします。 それはあなたの顧客がただ一つのことに集中するのを助けます、そしてそれは彼らの注文を処理しています。
では、変換する簡単なチェックアウトページのデザインをどのように実現できますか?
これを行う1つの方法は、混乱や注意散漫を引き起こす可能性のある色、フォント、およびその他の視覚要素をあまり多く使用しないことです。
シンプルでわかりやすいものにしてください。 非常に多くのことが起こっている場合、顧客は圧倒されていると感じるかもしれません。
もう1つは、記入する必要のあるフォームを最小限に抑えることです。
一部の情報が購入、支払い、配送、配送の問題に関連していないことがわかった場合は、フィールドを削除してください。
あまりにも多くのフォームに記入すると、顧客に迷惑をかける可能性があるためです。
そしてこのため、彼らはあなたと取引せずにカートを離れるだけかもしれません。 そんなことはしたくないですよね?
コンバージョン率の高いチェックアウトページを作成するための鍵は、その目的を直接理解することです。 そして、簡単なチェックアウトページがその答えの1つです。 ?
ああ、そして簡単なチェックアウトデザインと言えば...次のアドバイスはそれと連携して機能することができます。
2.単一ページのチェックアウトプロセスを作成します
チェックアウトページには、複数ページと単一ページのチェックアウトページのさまざまなタイプがあります。
それで、違いは何ですか?
複数ページのチェックアウトでは、トランザクションを完了する前のさまざまな段階が表示されます。 つまり、次のページに進む前に、各ページを完了する必要があります。
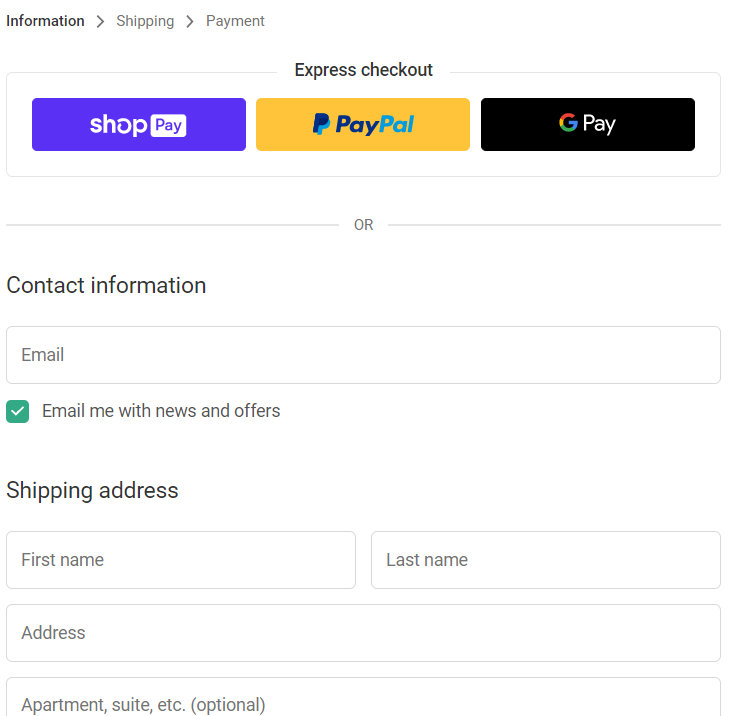
外観は次のとおりです。

(ソース)
ご覧のとおり、ユーザーは配送と支払いのページに移動する前に、まず情報を入力する必要があります。
複数ページのチェックアウトにも独自の利点があります。 そして、そのうちの1つは、トランザクションを完了する前に実行する必要のあるプロセス全体の概要をユーザーに提供することです。
ただし、ほとんどのeコマースストアでは1ページのチェックアウトが一般的であり、その理由は次のとおりです。
- 便利です。 複数ページのチェックアウトとは異なり、すべてが1ページにあります。 したがって、詳細の概要を簡単に把握できます。
- それは速いです。 すべてが1つの場所にあるため、トランザクションの完了が速くなります。 そして、これはより高いコンバージョン率をもたらします。
- 余分な読み込み時間を必要としません。 つまり、顧客が入力した詳細を確認する必要がある場合、戻ってページがリロードされるのを待つ必要はありません。
それは実際にはあなたが何を好むかによって異なりますが、あなたは常にあなたの顧客にとって何が最善であるかを心に留めておくべきです。
また、チェックアウトページを作成するときは、ユーザーエクスペリエンスを念頭に置くことが重要です。
さて、次はあなたの売り上げを最大化することです...
3.アカウントなしでチェックアウトさせます
オンライン買い物客の23%が、eコマースストアでアカウントを作成する必要がある場合、カートを放棄することをご存知ですか?

つまり、ゲストのチェックアウトを許可する必要があります。
eコマースストアでアカウントを作成するには、数分かかる場合があります。 しかし、誰もがそうする気があるわけではありません。
そのため、カートの放棄率を下げたい場合は、eコマースストアでゲストチェックアウトを有効にする必要があります。
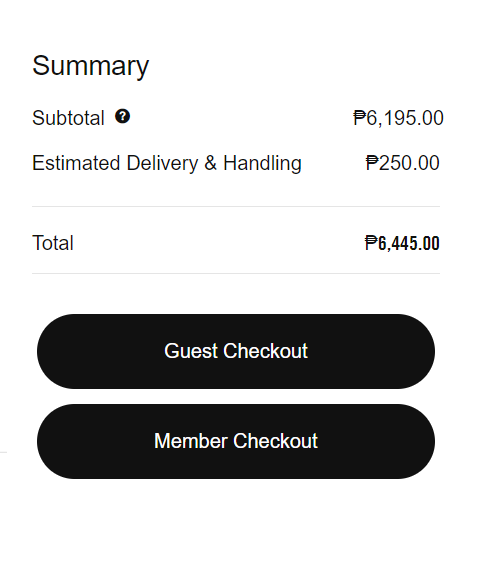
これはNikeのチェックアウトページの例です。

Nikeでは、ゲストまたはメンバーが注文を確認できます。 これは、特にNikeの通常の買い物客ではなく、アカウントを作成する必要のないユーザーがいる場合に便利です。
アカウントなしで顧客に購入させる以外に、あなたがしなければならないもう一つのことは...
4.チェックアウトページをモバイル対応にする
モバイルレスポンシブウェブサイトは必須です。
つまり、インターネットユーザーの90%がモバイルデバイスを使用してインターネットを使用しています...したがって、チェックアウトページもモバイルユーザーにサービスを提供する必要があります。
それは巨大ですよね?
さて、どうすればこれを達成できますか?
- モバイル向けにボタン、テキスト、表示サイズを最適化します。 これは、モバイルユーザーの画面が小さいため、サイズを調整する必要があることを意味します。
- モバイルフレンドリーなテーマをインストールします。 まあ、これはほとんど最も簡単な解決策です。 モバイルユーザーに適したeコマーステーマをダウンロードするだけです。
- それを簡単に。 上で述べたように、チェックアウトページで気を散らすのは良くありません。 モバイルチェックアウトページが圧倒的で、小さな画面を使用して多くのバナーやポップアップをスクロールして通過したり、終了したりする必要がある場合はどうでしょうか。
しかし、モバイルの最適化はそれだけではありません。 顧客が素晴らしいショッピング体験をしていることを確認するために、時々テストする必要があります。
あなたがする必要があるもう一つのeコマースチェックアウトの最適化は...
5.ボタンを最適化する
ニュース速報:ボタンは顧客の購入決定に影響します!
うん、彼らがそれに当たる前に、それは素晴らしい最適化を必要とします。
それで、これはどういう意味ですか? これは、ボタンがそれが何であるかを明確にする必要があることを意味します。
たとえば、「続行」または「続行」という単語のみを使用する場合、顧客はあなたが何について話しているのかわからない可能性があります。
彼らは次に何が起こるかを100%確信していないので、それらのボタンをクリックすることを混乱させたり、ためらったりすることさえあります。 チェックアウトページにリダイレクトしますか? または何?
テキスト以外にできるもう1つのことは、ボタンをカスタマイズすることです。
ポップな色を追加したり、大きくしたりできます。 チェックアウトページへのリンクを含む通常のテキストは使用しないでください。
ボタンが目立つように、ボタンをポップする必要があります。
次にチェックアウトページのデザインに必要なのは...
6.緊急度を追加します

「どうすればショッピングカートのコンバージョン率を向上させることができますか?」 次に、切迫感を作り出すことが、あなたの質問に対する答えの1つです。
とにかく、これらは何ですか?
これらは、次のような多くの方法で発生する可能性があります。
- カートカウントダウン
- 売上カウントダウン
- ストック番号
- 最近の販売ポップアップ
などなど! また、魅力的なCTAを使用したり、行動を呼びかけたりして、より多くの顧客をチェックアウトに招待することもできます。
一番良いところ? Debutifyには、コンバージョン率を高めるのに役立つこれらのアドオン(およびその他! )があります。 ?
したがって、eコマースのチェックアウトの最適化を行う場合は、これらをチェックアウトページに追加して、売り上げを増やすようにしてください。
素晴らしいですね。
さて、最後のものに飛び乗ってみましょう...
7.複数の支払いオプションを許可する
コンバージョン率の高いチェックアウトページが必要ですか? 顧客が好みの支払い方法で支払うことを許可します。
支払いオプションの欠如は、彼らがあなたの製品を購入するのを妨げるかもしれません。
たとえば、特に店舗からの購入が初めての場合は、現金を好む顧客もいます。 または、モバイルウォレットや銀行口座を使用して支払いたい場合もあります。
すべての顧客は異なります。 したがって、次のようなできるだけ多くのオプションを提供できる必要があります。
- クレジットカード
- デビットカード
- 現金
- ペイパル
- 銀行振込
- Apple Pay
- Google Pay
利用可能な他のオプションがまだあります。 そして、eコマースプラットフォームがサポートしているものを確認する必要があります。
それで?
売り上げを伸ばす準備はできましたか?
チェックアウトページの最適化が完了したら、結果が表示されるまでお待ちください。
ただし、チェックアウトプロセスを最適化するには、絶え間ない改善が必要であることを覚えておく必要があります。
これらのヒントに従った後でも、eコマースWebサイトで顧客に簡単でトラブルのないチェックアウトプロセスを提供していることを確認する必要があります。
そして、私が忘れる前に、ここにあなたがあなたのメモに書き留める必要があるかもしれないヒントがあります。
この2022年にeコマースストアの外観を刷新または改善することを計画している場合は、コンバージョンを増やすのに役立つ高速読み込みのテーマを使用することをお勧めします。
Debutifyテーマを使用しているため、50以上のアドオンでコンバージョン率を上げることができます。
無料でデビューしてコンバージョンを構築してみてください-マグネットeコマースストア-今日!
14日間の無料トライアル。 コードなし。 クレジットカードは必要ありません。

