ウェブサイトに最適なフォントと適切なフォントの選び方
公開: 2022-02-11ウェブサイトのような大規模なデジタル プロジェクトについて話している場合、配色からフォント、タイトルのデザインに至るまで、あらゆる細部が重要になります。 さまざまなフォントやフォント効果の使用は、ユーザーにマイナスの影響とプラスの影響の両方をもたらす可能性があり、それがプラスになるかマイナスになるかは完全にあなた次第です。 すべてのデジタル デザイナーにとって、バランスとは、これらすべての詳細を 1 つのよく整理された作品に結び付ける調和のとれた方法であり、最も重要です。
ほとんどの Web ページでは、最も重要な量の視覚データが本文、タイトル、および見出しによって占められるため、フォントとフォント効果はそのバランスを達成するための最良の方法です。 したがって、完璧な結果を得るために、単純な詳細と複雑な詳細の数を調整できます。
- オープンサンズ
- ラト
- ヘルベチカ
- メリウェザー
- プレイフェアの展示
- モントセラト
- リブレ・バスカヴィル
- コーデックス
- バーロウ
- ロボト
- 適切なフォントを選択するにはどうすればよいですか?
- ウェブサイトのコンテンツに合わせてフォントを選択する
- フォントの種類は3種類
- 基本を知る
- ロード時間も忘れずに
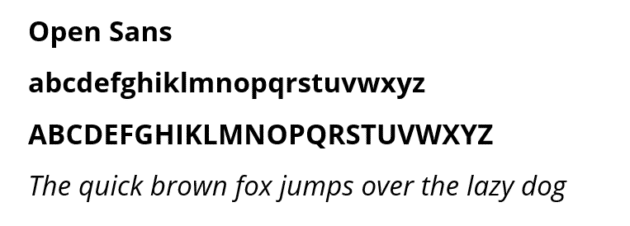
オープンサンズ

Open Sans は、最高の読みやすさとユーザー エクスペリエンスを提供することを目的としたサンセリフ書体の一部です。 この Web フォントは、消費する情報がたくさんあるミニマルな Web サイト (ブログ、有益な記事など) に最適です。 このフォントのもう 1 つの大きな利点は、さまざまなスタイルとの互換性です。
あなたにおすすめ:インフォグラフィックで使用するのに最適なフォント。
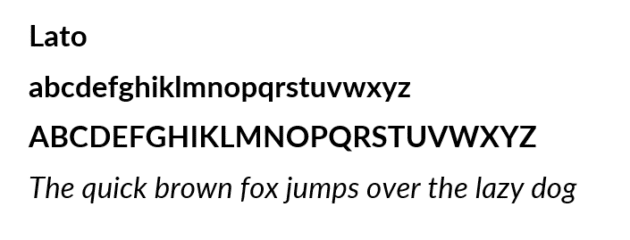
ラト

Lato は、Web サイトが金融、法律、さらには会計などの厳しい分野で使用される場合に使用するのに最適なフォントの 1 つです。 使いやすいこの Web サイトの書体は、高い専門性を表す企業フォントとして考えられています。 Lato は、サイトのデザインを豊かにする最新の方法を求める人にとって最適なフォントです。
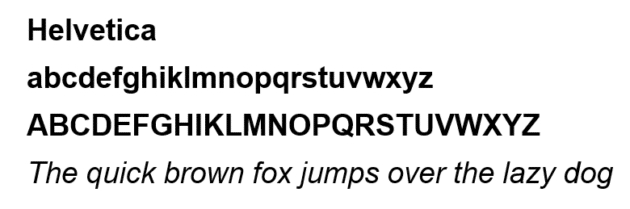
ヘルベチカ

Helvetica は、世界中で最もよく使用されている Web サイト書体の 1 つであり、スイスのデザイナー、マックス ミーディンガーによって考案されました。 Helvetica は、その信じられないほど多様なスタイルとサイズによって人気を博しており、デザイナーが特定の作品に最適なバージョンを選択するのに役立ちます。
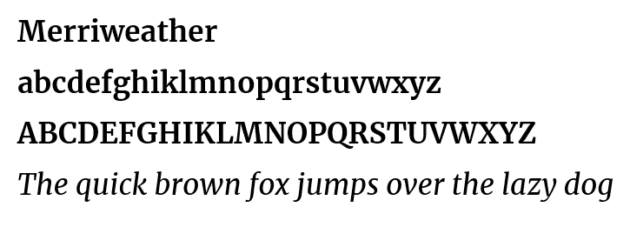
メリウェザー

さまざまな視聴者が大画面と小画面の両方でコンテンツを読む場合は、Merriweather Web サイトのフォントを選択する必要があります。 このプロポーショナル フォントは、スタイリッシュな外観とシンプルさを兼ね備えており、さまざまな分野のサイトに多くの可能性を秘めた驚異的な融合です。 Merriweather は、フォーマルなスタイルにもカジュアルなスタイルにも最適です。
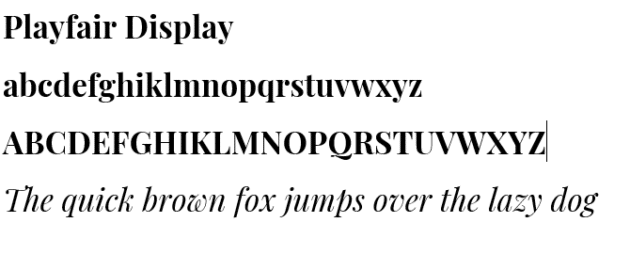
プレイフェアの展示

Playfair Display は、少しクラシックな特徴を持つスタイリッシュなフォントです。 洗練された Web サイトのフォントを選ぶなら、Playfair Display が間違いなく選択肢です。 わかりやすいコンテンツを備えた、軽くて美しい Web サイトに最適です。 実際、Playfair Display は他のフォントほど読みやすくはありません。 その主な利点はクラスです。
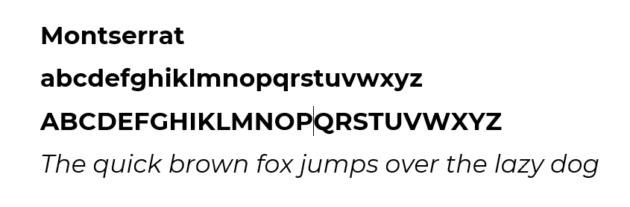
モントセラト

このサンセリフ フォントは、Web サイトで選択できるフォントの中でほぼ最高のものです。 その幾何学的なスタイルにより、通常、Web サイトに実装する方法を見つけることができます。 Montserrat は非常にスタイリッシュですが、多くの人は小さな画面でも大きな画面でも読みやすいと感じています。
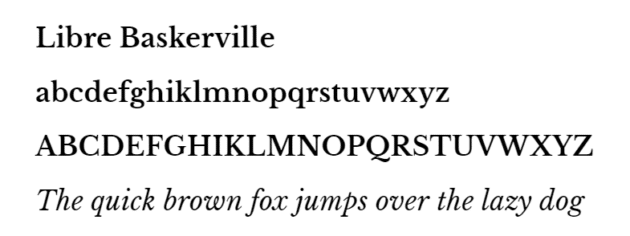
リブレ・バスカヴィル

Libre Baskerville は、18 世紀の前身からインスピレーションを得たセリフ フォントです。 クラシックなスタイルは経済、スポーツ、美容など幅広い分野での使用に最適です。 Libre Baskerville は非常に人気がありますが、フォントのサイズが大きすぎると見栄えが悪くなるため、視聴者が大きな画面を使用して Web サイトにアクセスする場合は最適なオプションではありません。
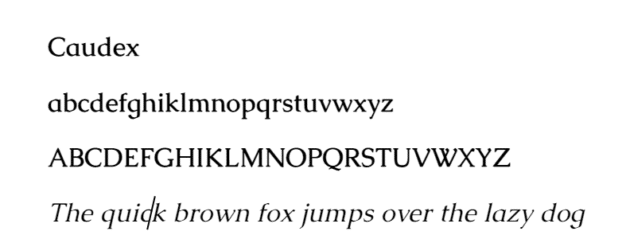
コーデックス

Caudex は当初中世の写本で使用されていましたが、90 年代後半に改革され、私たちの現実に適応し、それ以来その開発が止まっていません。 Caudex は段落と見出しの両方に使用でき、利用可能なスタイルの中で最も多様なフォントであることは間違いありません。 大画面と小画面の両方での使用に最適です。
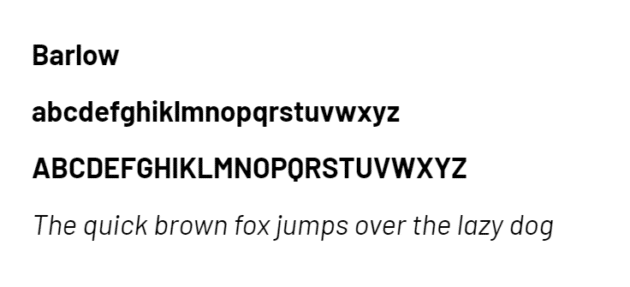
バーロウ

このサンセリフフォント Barlow は、カリフォルニアのナンバープレートや高速道路の標識からインスピレーションを得たもののようです。 そのすっきりとしたデザインはウェブサイトに滑らかさをもたらし、より快適で読みやすいものにします。 この書体のもう 1 つの大きな利点は、Web サイト上にある他の多くのフォントとの互換性であることです。

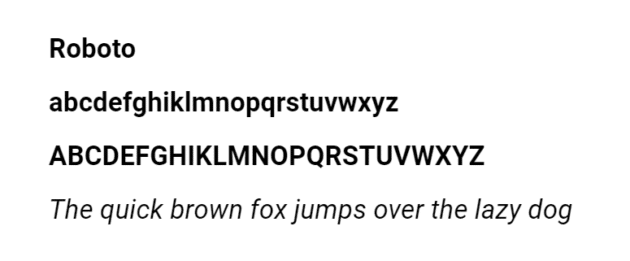
ロボト

明白でシンプル、という形容詞が Roboto フォントを完璧に言い表します。 その主な目的は、複雑なことをせずに顧客に情報を提供することです。 これはプロフェッショナルなフォントとみなされますが、デザイナーがフレンドリーなコンテンツにこのフォントを使用する場合もあります。
あなたは好きかもしれません:すべての偉大なデザイナーが必要とする 20 の素晴らしいロゴ デザイン フォント。
適切なフォントを選択するにはどうすればよいですか?

通常、適切なフォントは、Web サイトのユーザー数を増やす鍵となります。 したがって、デザイナーがそれを正しく選択できるかどうかは、ユーザーのエクスペリエンスとレビューにプラスの影響を与える可能性があります。
ウェブサイトのコンテンツに合わせてフォントを選択する

ほとんどの場合、Web サイトの大部分がさまざまな種類のテキストで構成されていることは周知の事実です。 したがって、スタイリッシュで整理された Web サイトが必要な場合、それを実現するための最初のステップは、そのテキストに適切なフォントを選択することです。 最大のヒントは、1 ページに 3 ~ 4 個を超えるフォントを使用しないことです。 ひどく汚く見えるでしょう。 そのため、さまざまなフォントが多数存在することを考慮して、特に自分にとって最適なものを選択する必要があり、無理をしないでください。
人々にとって最も混乱するのは、Web サイトのフォントとデザインを組み合わせて、素晴らしくスタイリッシュな統合を実現することです。 実際、それはあなたが思っているよりもはるかに簡単です。 厳しい内容や有益なコンテンツが多いサイトに最適なフォントもあれば、楽しくて表面的なコンテンツに最適なフォントもあります。 どのような種類のコンテンツを書くのかを理解する必要があります。 通常、Times New Roman や Robotica などのフォントは、厳格でミニマルなスタイルのため、情報コンテンツに使用されます。Playfair Display などのフォントは、レジャー コンテンツに最適です。
フォントの種類は3種類

上の段落で述べたように、サイトには 3 つを超える書体を含めるべきではありません。 しかし、その 3 つは何ですか?どのように選択すればよいでしょうか? すぐに分かります。
- 見出し、小見出し、タイトルで最初に使用するフォントが最も重要です。 この主要なフォントはブランドに直接関連付けられ、その哲学を反映している必要があります。 ミニマリストのブランドを所有している場合、その哲学を反映するために、プライマリ フォントは可能な限りミニマルである必要があります。 可能であれば、ロゴに使用されているフォントと同じフォントを選択する必要があります。
- セカンダリ フォントは、コンテンツの大部分を記述するために使用されます。 Web サイトの残りの部分をより洗練されたデザインにしたとしても、テキストのこの部分は大多数のユーザーにとってできるだけ読みやすいものである必要があるため、シンプルで理解しやすいものである必要があります。 分かりにくいスタイリッシュなフォントを選択することはできません。 サイトのこの部分では文字通り容認できません。
- 3 番目のフォントはオプションで、テキストの一部を強調し、読者の注意をより早く集めるために使用されます。 ここでは、より洗練されたフォントをいくつか使用できますが、二次フォントよりもさらに押し進めないでください。 完璧に組み合わせるためには、いくつかの類似点が必要です。
Web サイトに選択する書体やフォントの数が増えるほど、それらを組み合わせて調和させるのが難しくなることに注意してください。 一般に、フォントが増えると、Web サイトのデザインが乱雑になることを意味します。 それはとても簡単です。

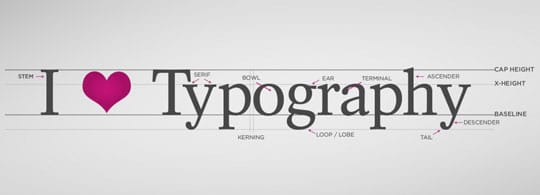
基本を知る

タイポグラフィーは芸術であり、あらゆる種類の芸術と同様に、その存在のあらゆる側面を瞬時に学び、理解するのは困難です。 ただし、いくつかの基本は、Web サイトに適切なフォントを選択するのに役立ちます。 フォントの分類は、Web サイト用のフォントを選択するすべてのデザイナーにとって最も重要です。 ここでは、それらの違いを理解するのに役立つ、簡単で有益な概要を示します。
セリフフォント:
これは、入力している情報が最終的に印刷される場合に定期的に使用されます。 クラシックでスタイリッシュなセリフ フォントは、そのエレガントさのため Web フォントとしてはあまり使用されません。 ただし、金融、法律、ファッションについて書くことを選択した場合は、これをお選びください。 Times New Roman、Georgia、および Bodoni はセリフ フォントです。
サンセリフフォント:
これらのフォントには、セリフ フォントのように文字の最後にセリフ線がありません。 モダンでわかりやすく、Web デザイナーは通常、中立的な外観のためこれらのフォントを使用します。 これらのフォントは、書いているトピックに関係なく使用できます。 これらは通常、問題の大部分に非常によく適合します。 Sans serif フォントの有名な例としては、Helvetica、Robotica、Open Sans などがあります。
スクリプトフォント:
これらのフォントは手書きスタイルをモデルにしています。 これらは通常、見出し、小見出し、およびテキストの重要な部分の強調表示で使用されます。 読者が情報を理解し理解するのが困難になるため、本文テキストの作成にスクリプト フォントを使用してはなりません。 Lobster および Lucida Handwriting はスクリプト フォントです。
Web サイトに選択する書体やフォントの数が増えるほど、それらを組み合わせて調和させるのが難しくなることに注意してください。 一般に、フォントが増えると、Web サイトのデザインが乱雑になることを意味します。 それはとても簡単です。
知っておくべきもう 1 つの基本的な知識は、テキストの別の部分を強調する方法です。 通常、一部の詳細をテキストの残りの部分より目立たせるために、多くの著者は太字または斜体を使用します。 これは良い選択ですが、オリジナルにしたい場合は、上で説明したように、強調するために使用される 3 番目のフォントである別のタイプのフォントを使用することもできます。
こちらもおすすめです: Web サイトで使用できる 5 つの Web セーフ フォント。
ロード時間も忘れずに

私たちは、人間が持つことのできる最も貴重な資源が時間である時代に生きています。 したがって、より洗練されたフォントや美しいフォントを表示するために、Web サイトが読み込まれるまで長時間待ちたい人はいません。 通常、ユーザーは必要な情報をより早く入手するために別のサイトを選択します。 フォントを正しく選択すると、サイトの速度が大幅に向上します。 どうやってするの? ここでいくつかのヒントを紹介します。
- 1 つの Web サイトに多数の書体を使用することが最悪である理由は、すでにたくさんご存知でしょう。 これが、そのうちの 2 つまたは 3 つに固執するもう 1 つの理由です。 フォントが増えると、処理しなければならないデータ量が多くなり、時間がかかります。
- 美しくても役に立たないものをたくさん入れてデザインを複雑にしすぎないでください。事態を悪化させるだけです。 たとえば、タイトルや見出しには適切にデザインされたフォントを使用するのが良いことです。 ただし、本文には Robotica や Helvetica などの基本的なフォントを選択する方が合理的です。
