B2B テクノロジーのホームページに関する 12 の重要なヒント (Web デザイナーとして)
公開: 2023-05-26ホームページは、見込み顧客にとって最初の窓口です。 これは、これがあなたが何をしているのか、そしてなぜ彼らが気にする必要があるのかを彼らに伝える最初の機会であることを意味します - そしてそれがおそらくあなたにとって唯一の機会である可能性があります。 情報があふれる世界では、二度目のチャンスはほとんどありません。
しかし、B2B テクノロジーの世界では、ユーザーを惹きつけてそこに留めておくホームページを構築するのは簡単ではありません。 製品が複雑で、メリットを要約するのが難しいため、ホームページが過負荷で専門用語が多用される可能性があります。 結果? 交通量が多く、それを示すものはほとんどありません。
これがあなたなら、あなたは正しい場所に来ています。 当社のデザイン チームは、B2B テクノロジーのホームページを幅広く分析して、何が機能し、何が機能しないのかを調べました。 私たちはそれらを分解し、部品をいじって、再びボルトで結合しようとしました。 (何と言うか、私たちは手を汚すのが好きなのです。)
幸いなことに、私たちは私たちの発見を、視聴者を獲得し、見込み客の変換に役立つ B2B テクノロジーのホームページを構築するための 12 の重要なヒントにまとめました。
この記事は、Articulate のスペシャリスト デザイナー、Ben Holness が主催した人気のウェビナーの 1 つに基づいています。 ビデオを表示し、スライドをダウンロードします。
1.価値提案に基づいてヒーローをデザインする
さて、いくつかの定義から始めましょう:
- ヒーローはホームページの上部にあるバナー画像であり、ユーザーがページにアクセスしたときに最初に目にするものです。 この時点で、完全にカチッと音が鳴るまで 10 ~ 20 秒かかります。
- あなたの価値提案は、あなたが本質を抽出して提供しているものです。 それはあなたを群衆の中で目立たせるものです。 それは他の人ができないことをあなたが行う方法です。
したがって、ヒーローはユーザーのスクロールを維持するための 10 秒間のピッチであると考えてください。 ヒーローが本当に影響力を発揮できるようにするためのヒントをいくつか紹介します。
- ヘッダーは短くて魅力的なものにしてください。 長いコピーは避け、提供する価値に焦点を当ててください。
- 抽象的な画像は避けてください。 使用する画像は、製品またはサービスに直接関係している必要があります。 立方体や円錐ではなく、ダッシュボードのスクリーンショットを考えてください。
- ビデオを捨ててください。 ビデオはページの読み込み速度を低下させ、Core Web Vitals に影響を与える可能性があり、SEO にとってもユーザーにとっても悪影響を及ぼします。

Mosaic の素晴らしい例を次に示します。 彼らのヒーローは、ダッシュボード ビューにブランドのグラフィックと明確で簡潔なコピーを組み合わせています。 (これらの会社のロゴに気づきましたか?詳しくは以下で説明します。)
プロのヒント: ヒーローの下のセクションを覗いてみましょう。期待と好奇心を高めるのに役立ちます。
2.ホームページをメイン ページの「ハブ」として使用する
ホームページはあなたのすべてを人々に伝える場所ですが、すべてを伝える必要があるという意味ではありません。 ホーム ページにコンテンツを過剰に詰め込むことは、新しい訪問者があなたのことを知る前に怖がらせてしまうための優れた方法です。
代わりに、ホームページを他のページにリンクするハブとして作成し、ユーザーが行きたい場所に簡単に誘導できるようにします。
すべてのページをホームページからリンクする必要はないことに注意してください。 ユーザーを法的免責条項に直接誘導することはおそらく役に立ちません。 代わりに、Web トラフィックとコンバージョン データに基づいて優先順位を付けます。

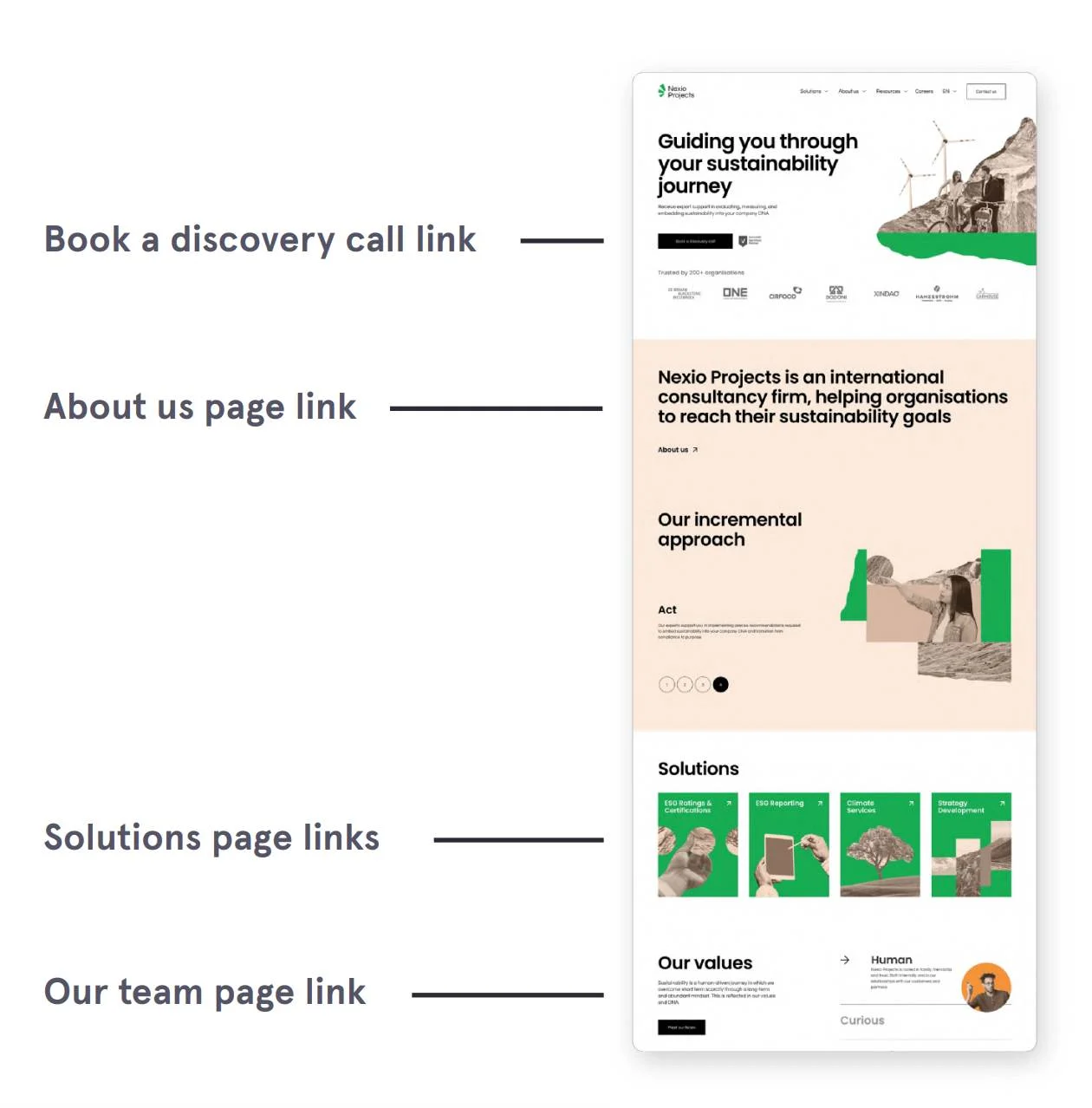
ご覧のとおり、Nexio Projects はセクションを分割して最も重要なページにリンクするという素晴らしい仕事をしました。 よくやった!
3. コピーを分かりやすいチャンクに分けてレイアウトする
コピーに適切なレイアウトがあるかどうかわかりませんか? 黄金律は、機能を最初に置くことです。 (黄金律はたくさんありますが、これは特に厄介な問題です!) コピーが何を達成しようとしているのかを考えてください。これは、何をどこに配置する必要があるかを決定するのに役立ちます。
ウェブコピーは人々にあなたの製品に興味を持ってもらうことです。 これは、簡潔さが重要であることを意味します。 あなたがすべき:
- 大きなテキストブロックは避けてください。 重要な要素を箇条書き、小見出し、またはアイコン カードに分割します。
- 各セクションがそれ自体を物語るようにします。 すべてがページ上の位置を争う必要があります。 無駄がなく、要点を押さえてください。
- 疑わしい場合はリンクしてください。 ホームページはハブであることを忘れないでください。
もう 1 つのプロのヒント: ホームページのスクリーンショットを撮り、中央に垂直線を引きます。 片側にコピーが多すぎてバランスが崩れているかどうかはすぐにわかります。 その場合は、テキストと画像の位置を交互にしてみてください。
4. 行動喚起を散りばめる
ああ、そう、CTA として一般的に知られている行動喚起です。 ここで、ユーザーに何をしてもらいたいかを伝えることができます。 今すぐお買い物してください! 連絡する! 電話を予約してください!
ユーザーを見込み客に変えることに関しては、CTA が最も信頼できるツールです。 したがって、ホームページ全体でそれらを紹介するようにする必要があります。
しかし、 「スプリンクル」という言葉に注目してください。 はい、それは楽しい言葉ですが、それが私たちがそれを使用した理由ではありません。 CTA をやりすぎないことが重要であるため、これを使用しました。 Web サイトをただぼんやりスクロールしているときに、セールのために追いかけられることを望んでいる人はいません。
したがって、慎重に、それぞれの CTA を重要なものにするようにしてください。
- ボタンのコピーを変更します。 機会を利用して別の文言を試してください。ボタンをクリックすると実際に何が行われるのかが明確であることを確認してください。
- バタンと終わります。 ホームページの下部に大胆で魅力的な CTA を配置することは必須です。 ユーザーが次にどこに行けばよいのか探しているままにしておいてはなりません。
- ヘッダーとフッターを上手に活用しましょう。 これらはほとんどの Web サイトで同じであるため、CTA にとって最適な場所になります。

ここでは、ホームページの下部に目を引くバナーを追加した Enfonica の素晴らしい例をご覧いただけます。 鮮やかな色が暗いページテーマから際立ち、ボタンには力強くシンプルなコピーが付いています。
5.スライドショー カルーセルをビンに入れる
率直に言わなければなりません。 ホームページにカルーセルがある場合は、それを削除する必要があります。 これらはユーザーからコンテンツを隠し、注意をそらし、ページの読み込み時間に影響を与えます。
唯一の例外は、お客様の声です。 これは、本当に多ければ多いほど良いというケースです。 カルーセルは、ホームページを肥大化させずに、より多くの肯定的なフィードバックを組み込むための優れた方法です。

例外は規則を証明します。 それでは、そのスライドショーを削除してください。
6.モバイル ユーザーのことを常に念頭に置く
推定によると、すべての Web トラフィックの半分以上がモバイル デバイス上にあります。 これは業界や場所によって異なりますが、実際には、サイトがモバイル向けに最適化されていない場合、深刻な問題が発生します。
モバイル訪問者をサポートするには、次のことを行う必要があります。
- メディアクエリを使用します。 これらを使用すると、表示サイズに応じてページ レイアウトを変更できます。 詳細については、知識のある Web 開発者に問い合わせてください。
- ハンバーガー メニューを使用して、デスクトップのヘッダー ナビゲーションを置き換えます。
- 画像をモバイル向けに最適化します。 画像が大きすぎると、読み込みに時間がかかります。 これは、いくら強調してもしすぎることはありませんが、悪いことです。

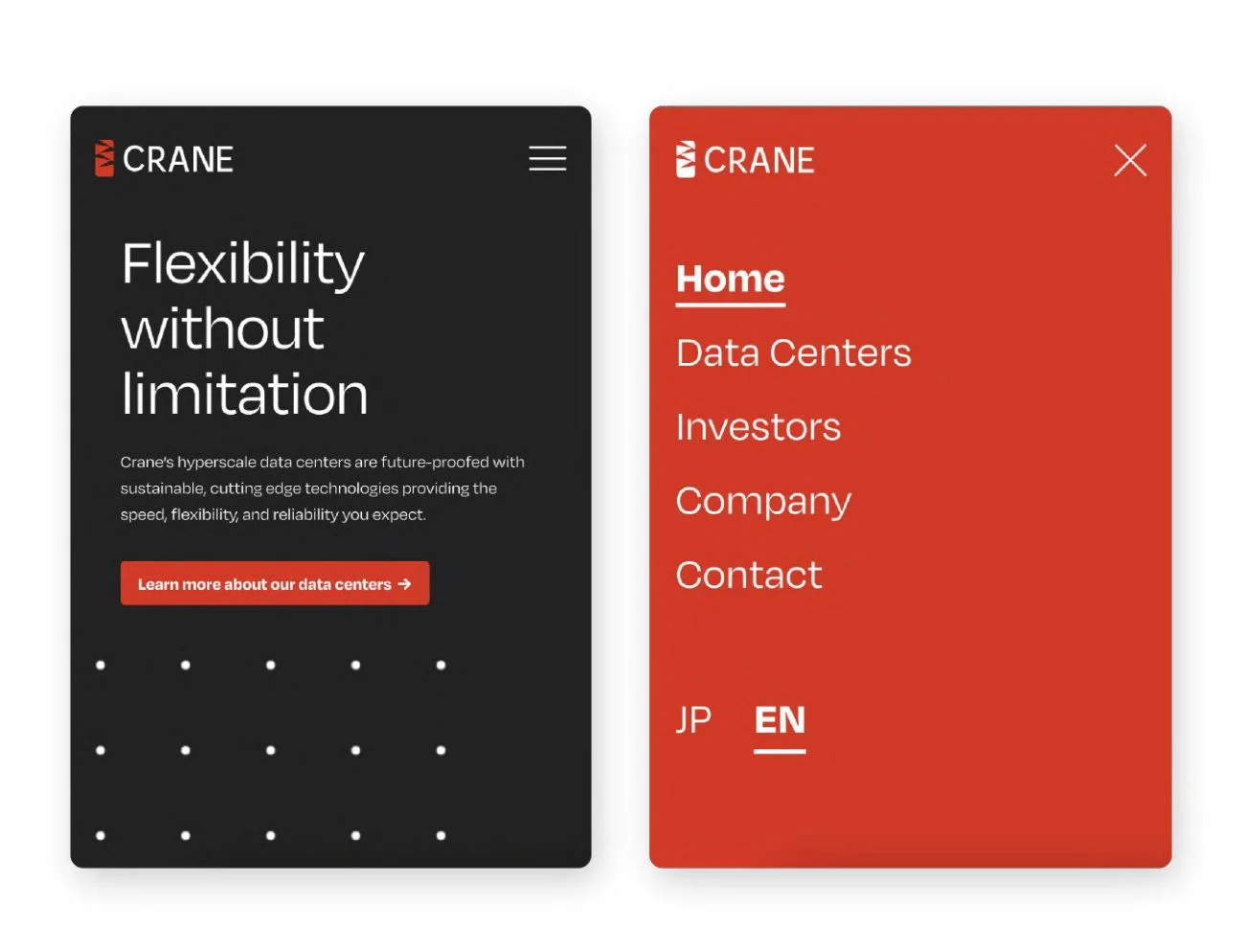
Crane は、ハンバーガー メニューがモバイル ユーザーがサイト内を簡単に移動するのにどのように役立つかを示す完璧な例を提供しました。 すべての見出しをナビゲーション バーに詰め込もうとすると、小さな画面でどのように見えるかはおそらく想像できるでしょう。
サイトがモバイル向けにどの程度最適化されているかわからない場合は、Google の便利な無料ツールを試して、概要を簡単に確認してください。
7. 写真を使って千の言葉を語る
確かに、それは決まり文句ですが、それは真実でもあります。 実際、これは真実なので、決まり文句です。 画像は、大きなテキストのブロックを必要とせずに、メッセージをシンプルかつ効果的に伝えるのに役立ちます。
これは、サイトを見つけられるあらゆる写真で埋め尽くす言い訳にはなりません。 この写真は百聞は一見に如かずかもしれませんが、そもそもそれはあなたが言いたかったことでしょうか?
関連のない画像は、メッセージを明確にするのではなく、メッセージを損なう可能性があり、良いことよりも害を及ぼす可能性があります。
8. 競合他社のホームページを見て、(合理的な範囲内で)逸脱する
目立ちたいですよね? そうですね、最も簡単な方法は、他の人がやっていることを見て、それから何か別のことをすることです。
たとえば、競合他社はすべて、慎重にポーズをとった写真をホームページに使用していますか? では、代わりにカスタムイラストを試してみてはいかがでしょうか? 群衆の中であなたを際立たせながら、あなたのブランドアイデンティティを強調するのに役立ちます。 それは双方にとって有利です!

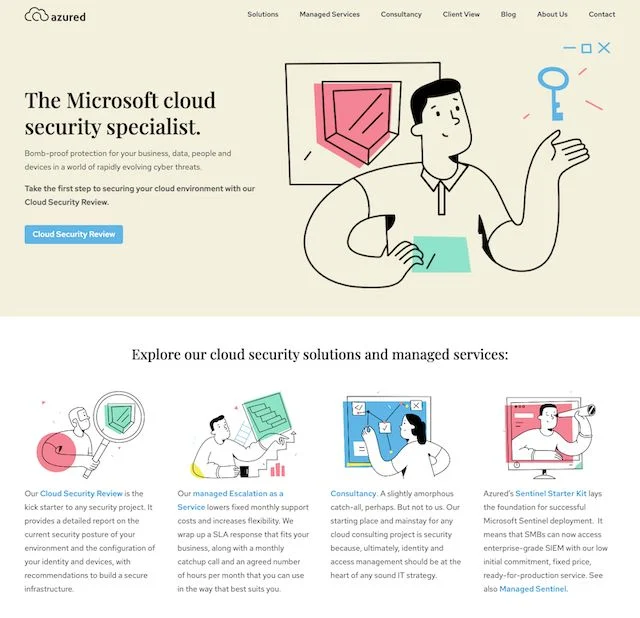
これはまさに、クラウド スペシャリストである Azured に対して私たちが行ったことです。 私たち自身がそう言うと、それは非常に印象的です。
もちろん、目立ちたいのには正当な理由があります。 ****少なくともB2Bテクノロジー業界では、すべての宣伝が良い宣伝になるわけではありません。 違うからといって、不快なものや理解しにくいものに逸脱しないでください。
9. 社会的証明を追加する
人間は単純な生き物です。私たちは数の安全を求めます。 おすすめやレビューは私たちに安心感を与え、お金をドブに捨てるつもりはないという安心感を与えてくれます。 これが社会的証明と呼ばれるものです。
B2B のコンテキストでは、クライアントの声、事例研究、認定に重点を置く必要があります。 これらの一部はホームページからリンクできます (ヒント 2 を忘れないでください!) が、認定とクライアントのロゴはヒーローの一部として非常に効果的です。

この例では、Help Scout はホームページのヒーローに認定とクライアントのロゴを使用して、最初から信頼の構築を開始します。
10. コンテンツを宣伝する
インバウンド手法の中心となるのは、価値を提供することです。 ユーザーに教育的で楽しいコンテンツを提供することは、製品に興味を持ってもらうための大きな一歩です。
しかし、洞察力に富んだブログや大量の教育リソースは、ユーザーが検索して見つけなければならない場合にはあまり役に立ちません。 ホームページはコンテンツを強調するのに最適な場所であり、信頼性と信頼性を迅速に構築するのに役立ちます。

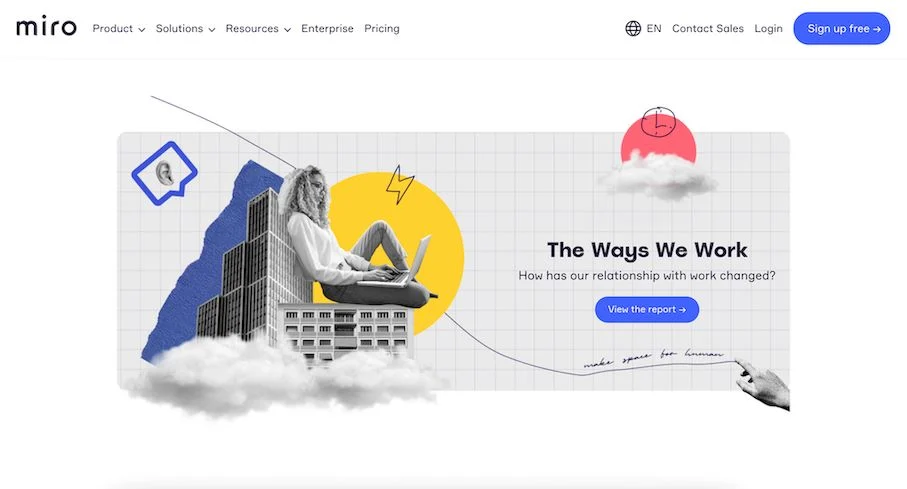
ここで、Miro は、インタラクティブな要素と貴重なデータが満載の詳細なレポートをユーザーに示す目立つバナーを追加しました。 魅力的に見えますよね?
11. 埋め込みインタラクティブ機能を追加する
ユーザーにホームページに興味を持ってもらいたいなら、何か遊べるものを提供してみてはいかがでしょうか? 電卓、製品の推奨クイズ、その他のインタラクティブなツールは、ユーザーがそこに留まり、提供しているものについてさらに詳しく知るよう促す優れた方法です。

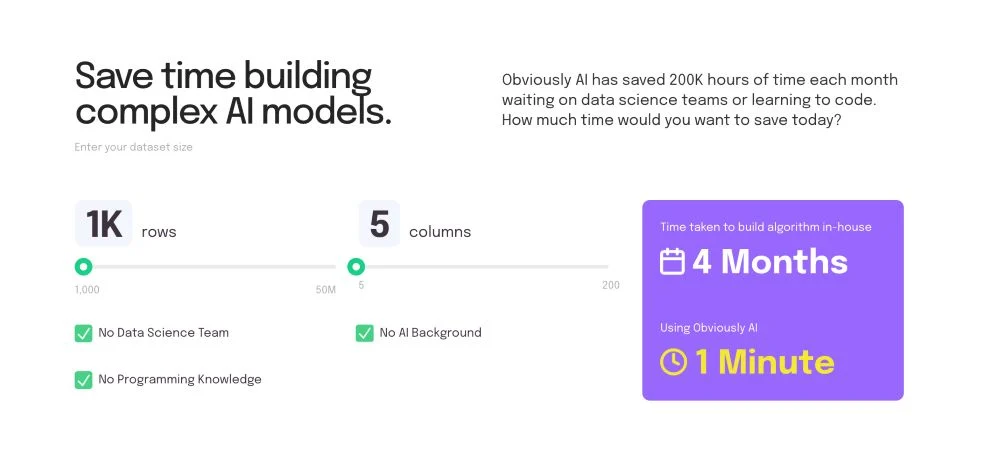
ここでは、明らかに AI がホームページに計算機を埋め込んでおり、ユーザーがどれだけ時間を節約できるかを確認できるようにし、複雑な製品を具体的なビジネス上のメリットに抽出しています。
12.アニメーションは目的を持って控えめに使用する
アニメーションはクールに見えます。 これは誰もが知っています。 しかし、(小声で)クールであることが常に世界で最も重要なことではありません。 派手なアニメーションが、本当に集中してもらいたいことからユーザーの気をそらしてしまうのであれば、ビジネス目標の達成には役立ちません。
経験則として、ユーザー エクスペリエンスを向上させ、操作をより直観的にするアニメーションのみを追加してください。 ユーザーが上にマウスを置くと色が変わるボタン? 素晴らしい。 回転する図形と変化する要素の絶え間ない旋風ですか? 厳しい。
さらにヒントが必要ですか? 連絡する!
あなたのホームページには多くのことが盛り込まれています。 好奇心旺盛な訪問者を顧客に、さらにはあなたのビジネスの長期的な支持者に変えることになると、ホームページは重要な役割を果たします。
だからこそ、あなたのホームページが強力な販売マシンであることを確認することが重要です。 完全に最適化され、慎重に設計され、すべての訪問者に情報を提供し、関与し、満足させる準備ができている必要があります。
どこから始めればよいかわかりませんか? 当社は、より速く、より遠くへ進みたいテクノロジー企業に Web デザインおよび開発サービスを提供します。 弊社がどのようにお手伝いできるかについては、お気軽にお問い合わせください。

