優れたランディングページエクスペリエンスを表す属性–優れたユーザーエクスペリエンスのヒント–
公開: 2021-09-13要約:どの属性が優れたランディングページエクスペリエンスを説明していますか? ユーザーエクスペリエンスには、訪問者と会社、そのサービス、およびその製品とのやり取りのすべての側面が含まれます。 模範的なユーザーエクスペリエンスの最初の要件は、複雑になることなく、Webサイトの訪問者の正確なニーズを満たすことです。 ユーザーエクスペリエンスは、ユーザーが製品やブランドに忠実であり続けるための前向きなエクスペリエンスを提供することを目的としています。 このため、エンドユーザーエクスペリエンスは、Webサイトのデザイン、ナビゲーション、トランザクションの容易さ、そしてもちろん、ページのダウンロードとレンダリングの時間に至るまでの多くの要素の集合体です。

著者:マーティン・グライフ
12分読む
この記事では、以下について説明します
目次:
約束したものを届ける
適切な配色を使用する
気を散らすものを取り除く
動画を適切に使用する
超高速のページ読み込み時間
訪問者のためにデータフィールドを簡単にキャプチャする
非個人的なエラーメッセージを避ける
個人情報を要求する理由を説明する
あなたのマーケティング活動の最も強力な焦点として、あなたのウェブサイト訪問者の経験は確かにあなたのビジネスを成し遂げるか、または壊すことができます。 では、今日のペースの速いデジタルトレンドでは、訪問者の期待をどのように満たすのでしょうか。 答えは–優れたユーザーエクスペリエンスに投資することです。
ユーザーエクスペリエンスとは、Webサイトでのユーザーの全体的なエクスペリエンスであり、その使用がどれほど便利で楽しいかを示します。 ここでの目標は、訪問者が望むことをできるだけ簡単に達成できるようにすることです。
注意:希望するコンバージョンは、顧客のニーズが満たされている場合にのみ発生します。
約束したものを届ける
訪問者の意図に合わせたい。 事前のメッセージは、ユーザーの期待に一致する必要があります。 あなたはあなたの訪問者に考えさせたくありません。 たとえば、訪問者が「ソリティアダイヤモンドリング」を検索している場合、次の2つの広告が検索エンジンに表示されます。
最初の検索結果はDiamondExchangeからのものです。

2番目の検索結果はBevillesからのものです。

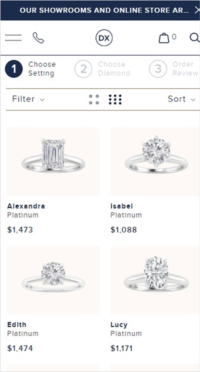
どちらも本当に良い広告であり、ソリティアダイヤモンドリングのあるページに配信されることが期待されます。 さて、DiamondExchangeは次のランディングページに移動します。

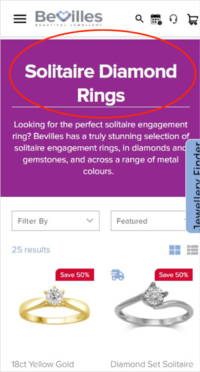
訪問者がダイヤモンドソリティアリングに着陸したことを示すものはありません。 訪問者が探していたものではなく、ダイヤモンドが付いたリングの束を示しているだけです。 一方、 Bevillesは、訪問者を次のランディングページに誘導します。

このランディングページでは、ランディングページのタイトルバーに「ソリティアダイヤモンドリング」と表示されているため、訪問者は正しい場所に着陸したことがわかります。 ランディングページがユーザーが望むものを配信していることを確認する必要があります。
Bevilles eコマースがどのようにコンバージョンを16% 、売上を30%増加させたかをご覧ください。

適切な配色を使用する
あなたの訪問者は彼らが視覚的に満足していることに応じて反応します。 あなたが何を考えようとも、あなたのウェブサイトにあまりにも多くの色を組み込むことは常に悪い考えです。 代わりに、微妙な色を使用してください。 理想的には、ブランドカラーの2〜3の主要な色合いが優れたスターターです。 Webサイト全体で、メインの召喚状(CTA)に1つの原色を使用する必要があります。 セカンダリCTAは、プライマリCTAの微妙なバージョンである必要があり、他のすべてのCTAは、プライマリCTAと競合しない色である必要があります。
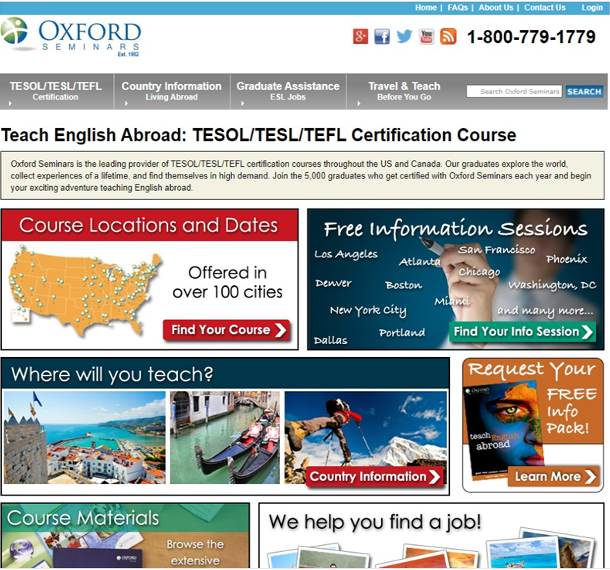
ランディングページの配色の悪い例は、オックスフォードセミナーです。 以下は、ランディングページを改善するために最初にSiteTunersにアプローチしたときのランディングページの外観です。

彼らのランディングページは色の万華鏡であり、訪問者はどこから始めればいいのか、何を探しているのかわからなかった。 改善を行った後、ランディングページに大きな変更があります。

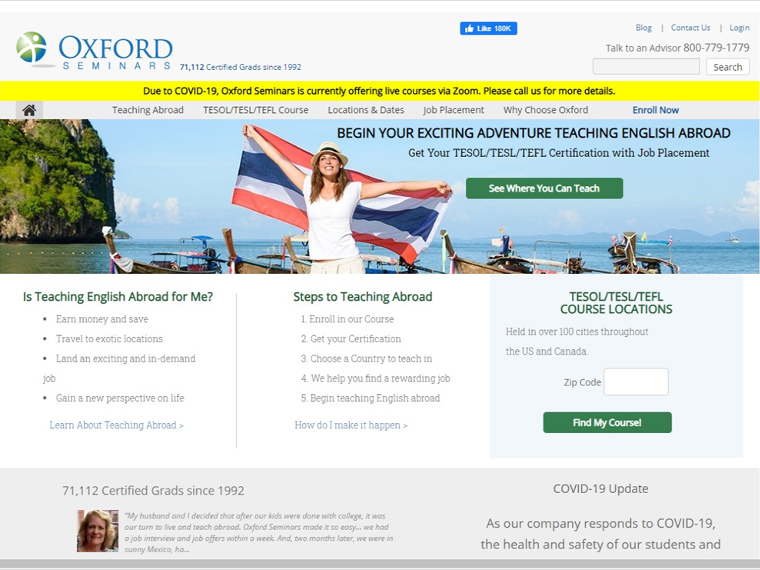
メインの召喚ボタンの原色が1つになっていることに注目してください。 これは、訪問者が色が訪問者が押すべきものであることを知るように訪問者を訓練します。 訪問者は、次に何をする必要があるかをすぐに知ることができます。 ページの特定の領域を強調するために、配色を賢く使用してください。
気を散らすものを取り除く
訪問者があなたのページにアクセスするときどの属性が優れたランディングページエクスペリエンスを表すかに焦点を当てることは重要ですが、訪問者を混乱させるような気晴らしを避けることも同様に重要です。 から離れてください:
- 色の乱用
- 誤った視覚的強調
- 回転するバナー
- フラッシュアニメーション
- エントリーポップ
- 突然のポップアップなど。
少ないほど多いことを忘れないでください。 訪問者がランディングページの最も重要な要素、特にCTAに集中するようにします。
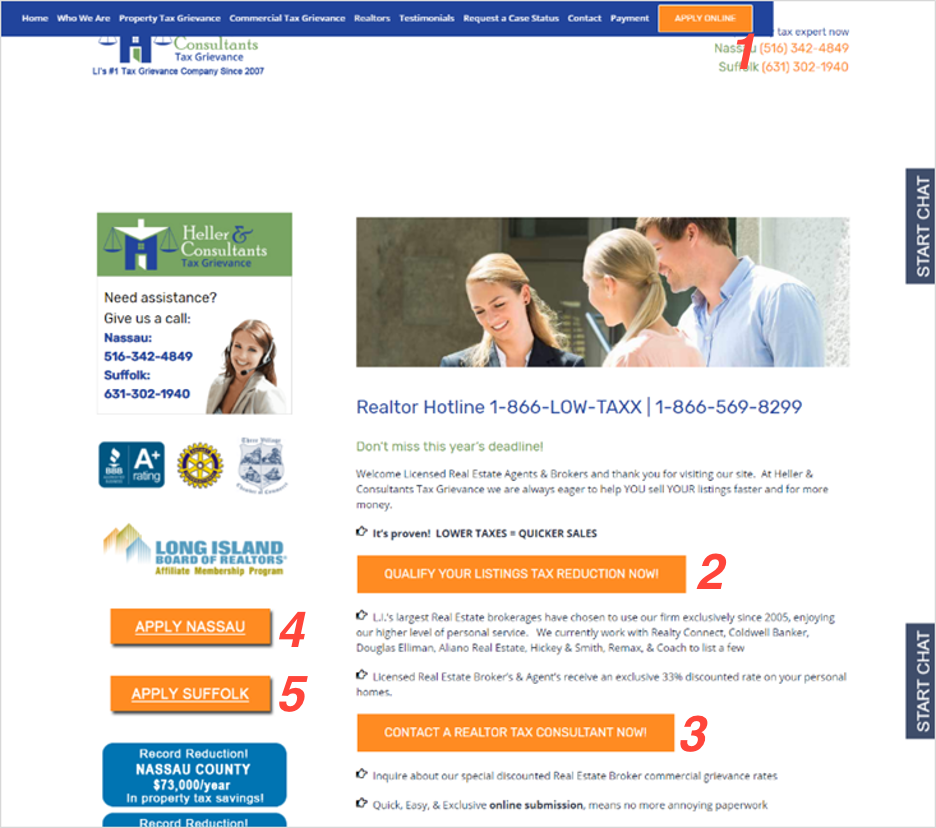
以下は、複数のCTAと色の乱用を伴う非常に気が散るランディングページです。 左側のサイドバーはページ全体の邪魔になり、訪問者を混乱させています。

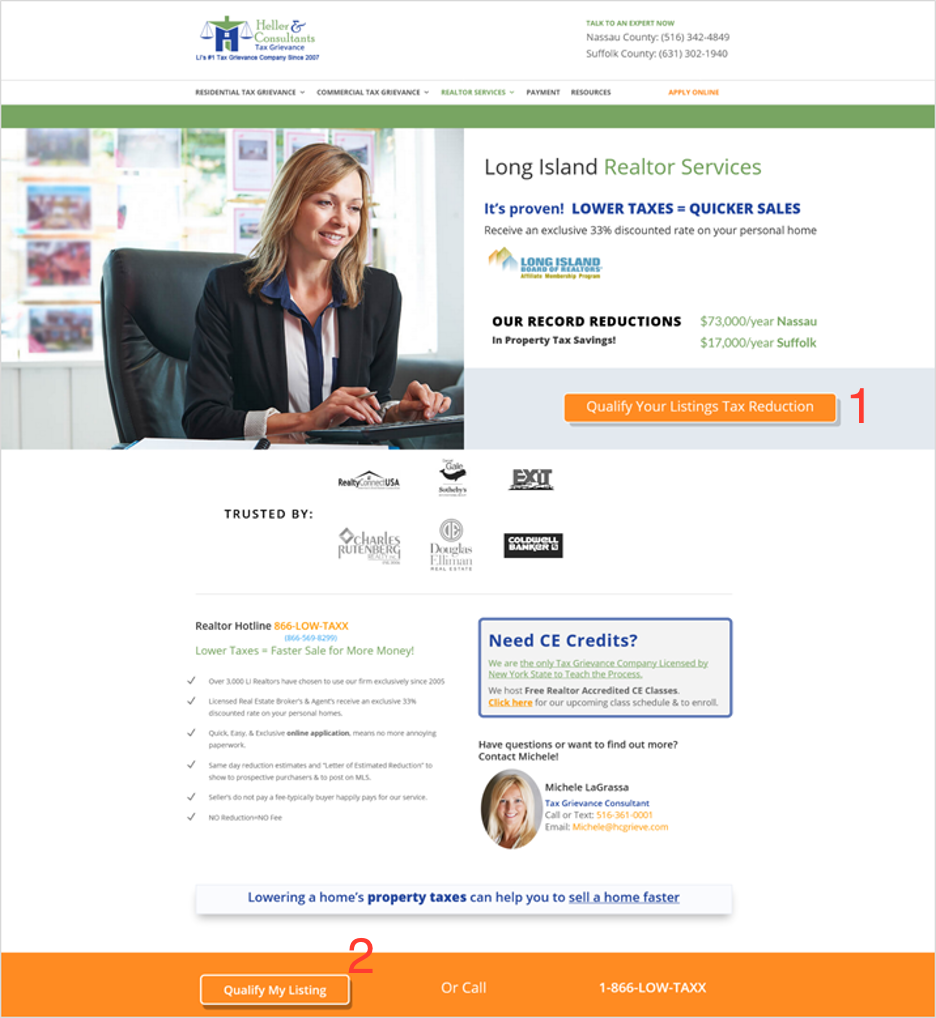
SiteTunersにアクセスした後、次の変更が行われ、メインCTAが1つだけで、左側のサイドバーがページから削除されました。 見た目はずっとすっきりしていて、変換も非常によく、前のランディングページよりもはるかに優れていました。


動画を適切に使用する
2021年には、平均的な人が毎日100分かけてオンライン動画を視聴します。 Webサイトのビデオをデモンストレーションとして使用している場合、または既存の顧客からの推薦状を表示する場合は、すべてのビデオの標準ガイドラインに準拠していることを確認してください。
ビデオを自動的に開始しないでください。 彼らは気を散らしていて、訪問者を苛立たせることができます。 訪問者がいつ、いつビデオを開始するかを制御できるようにします。 動画に簡単な説明と長さのラベルを付ける必要があります。 訪問者がビデオを見たいかどうかを決定できるようにします。
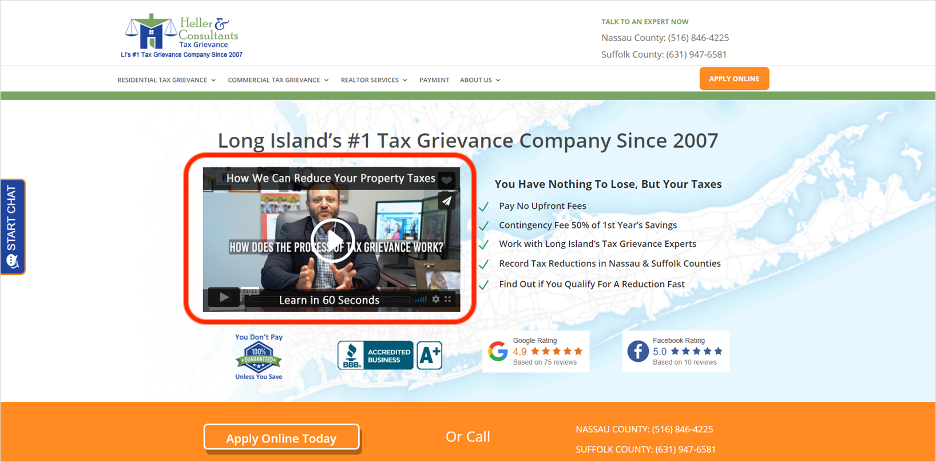
たとえば、Heller Tax Grievanceは、ランディングページに、動画の内容と動画の長さを説明するタイトルの付いた動画を表示します。 これにより、訪問者はビデオを見たいかどうかを決めることができます。

超高速のページ読み込み時間
ランディングページがどんなに優れていても、ページの読み込みが遅いと、訪問者は離れて競合他社に目を向けるようになると私たちが言うとき、私たちを信じてください。 人々は自分の時間を大切にし、即座の満足感に影響されます。 より多くの潜在的な顧客を引き付けるためにあなたのウェブサイトを完全に最適化することを忘れないでください。

最新のGoogleアルゴリズムを使用していますか?
GoogleのコアWebバイタルについて学ぶ
訪問者のためにデータフィールドを簡単にキャプチャする
訪問者に適切に設計されたWebサイトを一瞥するだけでなく、訪問者に実際にサインアップ、電子メールの購読、または購入ボタンをクリックさせることが目標です。 これらのアクションを実行してもらいたい場合は、プロセスが可能な限り簡単であることを確認してください。 チェックリストに入れるべきことがいくつかあります。
- すべての必須フィールドにアスタリスク(*)を付けます。 アスタリスクでマークされたすべてのフィールドが必須であることを明確に示します。 また、なぜこの情報が必要なのかを伝えることも役立ちます。
- 日付を入力する必要がある場合は、必要な形式(例:mm / dd / yy)を明記してください。 さらに簡単にするために、日、月、年を入力するためのドロップダウンを個別のボックスに提供できます。
- 住所が必要な場合は、国、都市、州/県などに別々のフィールドを用意してください。可能な限りドロップダウンを使用してください。 これにより、入力ミスの可能性が少なくなります。 また、訪問者が入力しすぎるのを防ぎます。
ウェブサイトへのリンクと一緒に割引コードを含むメールまたはテキストメッセージを送信した場合は、メールまたはテキストからのリンクをクリックしたときにクーポンコードを自動入力することをお勧めします。 これは、Webサイトにアクセスしたときにクーポンコードを手動で再入力するよりも便利です。
ウェビナーを見逃しましたか?

非個人的なエラーメッセージを避ける
友達を家に迎えたら、友達をどのように扱うか想像してみてください。 それはあなたがあなたのウェブサイトの訪問者を扱うべき方法に似ています。 訪問者をゲストのように扱い、段階的にガイドします。 訪問者が簡単に情報を入力できるようにしても、フォームに記入するときに間違える人がいます。
あなたがしたい最後のことはそれを彼らのせいにすることです。 エラーが発生したことを示すだけの非個人的なメッセージは避けてください。何が問題で、どのように修正するかを説明するのにあまり役立ちません。
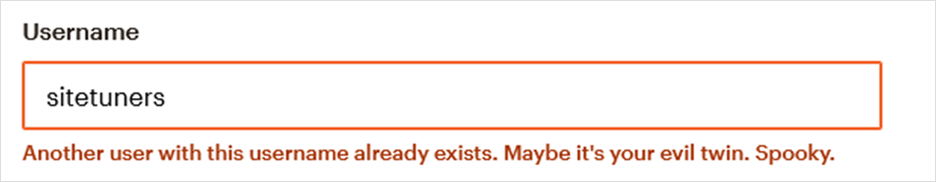
これは、エラーメッセージでユーモアを使用する良い例です。 訪問者は彼らが何か間違ったことをしたことを知っており、Mailchimpはそれがユーモアで何であるかを彼らに知らせました。

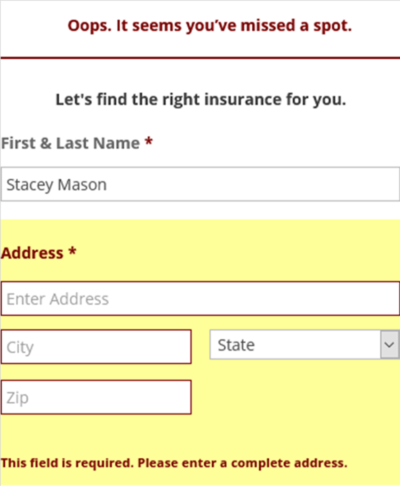
これは、状況を軽視し、訪問者にいくつかのフィールドを見逃したことを知らせる別の例です。

これらの定評のあるサイトに共通することの1つは、訪問者がエラーを犯した後でも、フレンドリーで役立つトーンです。 これらの例で推奨される唯一の項目は、エラーメッセージに異なる色を使用することです。 赤はネガティブであり、訪問者に愚かさを感じさせたくありません。 注意のためのより良い色は黄色でしょう、あなたは間違いを犯しました。
訪問者を安心させるための最初のステップは、訪問者が間違いを犯したときに、コンピューターではなく人間のように話すことです。 これを行う最も簡単な方法は、エラーメッセージの作成をプログラマーに頼らないことです。
どの属性が優れたランディングページエクスペリエンスを表しているかを自問し、サイトを訪問者としてページにランディングしてみてください。
個人情報を要求する理由を説明する
訪問者が自分の個人情報をオンラインで共有することに懐疑的であることは理解できます。 これらの機密情報であなたを信頼できるように彼らを安心させるのはあなたの仕事です。 これを行うには、あなたが彼らの個人情報をどのように使用するかについて前もって知っておいてください。
ここにあなたが彼らの個人情報を要求している理由を説明するいくつかの良い例があります。
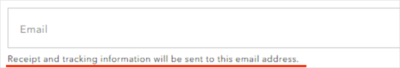
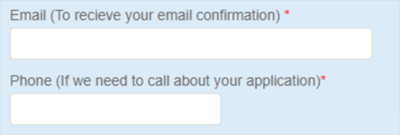
購入後、領収書と追跡情報を送信するためにメールが使用されることを伝えます。

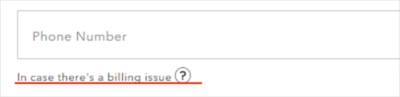
請求に問題がある場合に備えて、電話番号が必要であることを伝えます。 このようにして、彼らはあなたが彼らに電話をかけたり、彼らの電話番号を他の会社に売ったりする意図がないことを知っています。

リード生成フォームの例を次に示します。 これは、訪問者に情報の使用方法を知らせるフレンドリーな通知です。

彼らのメールアドレスを使用して、領収書または確認を送信しますか? それが何であれ、彼らが彼らの個人情報であなたを信頼するつもりなら、彼らが何にサインアップしているのかを正確に知っていることを確認してください。
結論
ユーザーエクスペリエンスとは、顧客がどれだけ必要かを理解する前でも、顧客のニーズに対応することです。 重要なのは、訪問者が意図したことを達成できるように、ページでのブラウジング体験を簡単にすることです。 うまくいけば、この記事が有益であり、属性が優れたランディングページエクスペリエンスを説明していることを願っています。 次のランディングページに組み込む予定のヒントはどれですか。
変換の専門家と話す
30分お待ちください。より良い結果を達成するためにどのように役立つかをご紹介します
