2022年にWordPress WebサイトにGoogleアナリティクスを追加する方法
公開: 2022-01-08ブログの世界に慣れていない場合、または Web サイト分析の必要性を認識したばかりの場合は、適切な場所にいます。
このガイドは、Google アナリティクスを WordPress サイトに追加する方法だけでなく、Google アナリティクスへのサインアップにも役立ちます。
ウェブサイトの分析は、ウェブサイトのオーディエンスを知る上で重要な部分です。 トラフィック統計の助けを借りて、トラフィック、売上、およびビジネスのその他の主要な指標を簡単に改善できます。
目次
- プラグインなしで WordPress ウェブサイトに Google アナリティクスを追加する方法
- WordPress ダッシュボードに Google アナリティクスを追加する方法
- Google アナリティクス レポートの表示方法
- よくある質問
プラグインなしで WordPress ウェブサイトに Google アナリティクスを追加する方法
Google アナリティクスを WordPress ウェブサイトに追加するには、さまざまな方法があります。 しかし、次の 2 つが初心者にとって最も簡単で迅速であることがわかりました。
- 方法 1: コードを手動で追加する
- 方法 2: Google タグ マネージャーの機能を活用する
方法 1: Google アナリティクスと WordPress をコードで手動で統合する (コードをコピーして貼り付けるだけでよいので心配はいりません)
ステップ 1: Google アナリティクス アカウントにサインアップする (無料)
ステップ 2:ウェブやアプリなどのプロパティの種類を選択する
ステップ 3:物件の詳細を入力する
ステップ 4: Google アナリティクス ダッシュボードからトラッキング コードを取得する
ステップ 5: WordPress ダッシュボードに移動し、[外観] –> [テーマ エディター] に移動します。
ステップ 6:ダッシュボードの右側にあるheader.phpを見つけて、コードをコピーして貼り付けます。 (子テーマが親テーマからデータを継承している場合、header.php は表示されません)
ステップ 1: Google アナリティクス アカウントにサインアップする (無料)
Google アナリティクスへのサインアップは非常に簡単で、費用はかかりません。 https://analytics.google.com/ にアクセスして、 [無料で設定] をクリックするだけです。

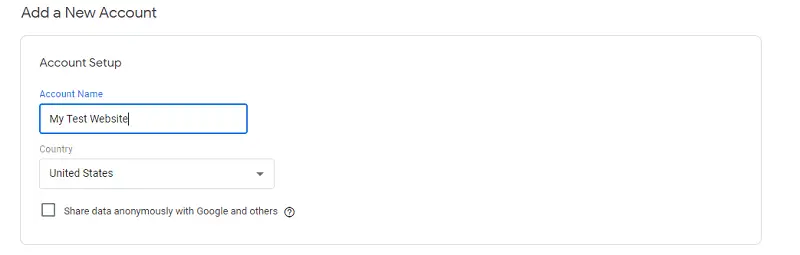
ステップ 2: ウェブやアプリなどのプロパティの種類を選択する
Web サイトのアカウント名を追加し、すべてのデータ共有オプションを確認して、 [次へ] をクリックします。
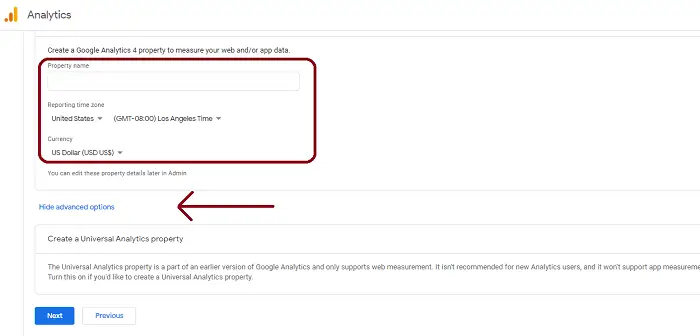
ステップ 3: 物件の詳細を入力する
このステップでは、ウェブサイトの名前をプロパティ名、レポート時間、 そしてあなたのビジネスが運営している通貨。
これにより、タイムゾーンと通貨に応じてレポートを生成し、正しいビジネス上の決定を下すことができます.

ウェブサイトのユニバーサル アナリティクス プロパティを設定するには、[詳細オプションを表示] をクリックします。
この手順を省略した場合、Google は新しい GA-4 バージョンをウェブサイトに自動的にインストールします。 (これは、インストールとデータ収集が複雑なため、まだ推奨されていません)。
Google アナリティクス 4 は、Analytics by Google の新しいバージョンです。 これは、AI を活用した洞察に裏打ちされており、より詳細なデータ、つまりビジネスを改善するためのより詳細な Web サイト分析を提供します。
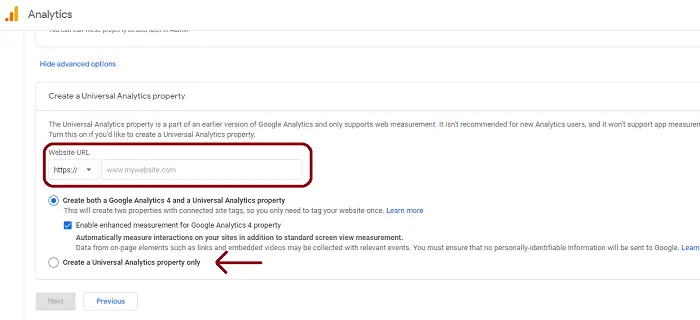
詳細オプションで、ウェブサイトの URLを入力し、以下に示すように [ユニバーサル アナリティクス プロパティのみを作成する] を選択して、 [次へ] をクリックします。

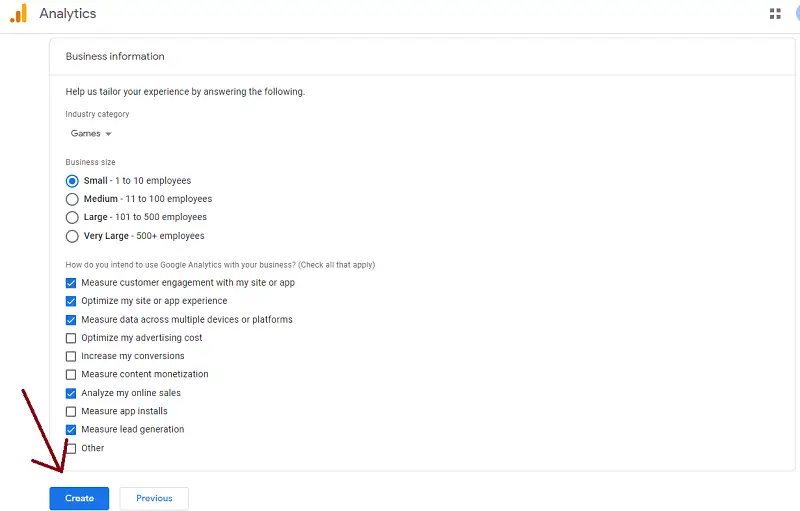
次のウィンドウでは、ビジネスに関連するものをさらにいくつか選択するオプションがあります。 これには、業界、ビジネスの規模、およびビジネスで Google アナリティクスをどのように使用する予定があるかが含まれます。
ビジネスに当てはまるものを選択し、 [作成]をクリックして Google アナリティクスに新しいプロパティを追加できます。

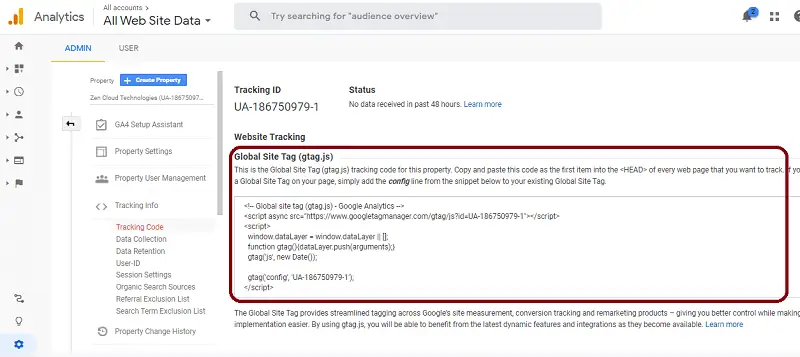
ステップ 4: Google アナリティクス ダッシュボードからトラッキング コードを取得する
次のウィンドウに、以下のスクリーンショットに示すように、Analytics アカウントのトラッキング コードとトラッキング IDが表示されます。

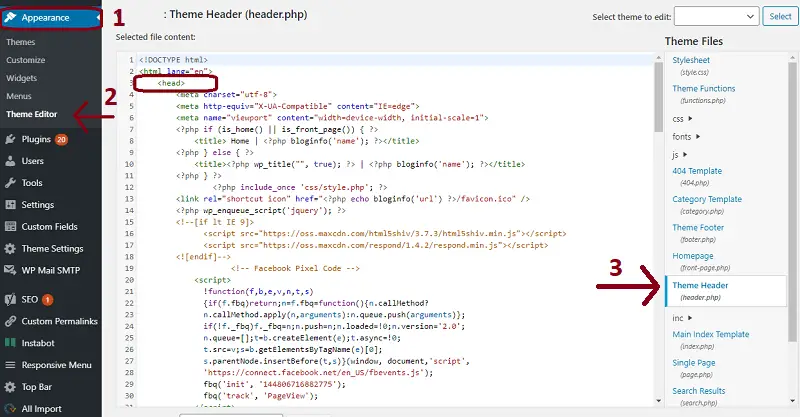
ステップ 5: WordPress ダッシュボードに移動し、[外観] > [テーマ エディター] に移動します。
WordPress での Google アナリティクス データの追跡まであと少しです。 WordPress ダッシュボードに移動したらすぐに、左側のメニューで[外観] をクリックし、[テーマ エディター] に移動します。
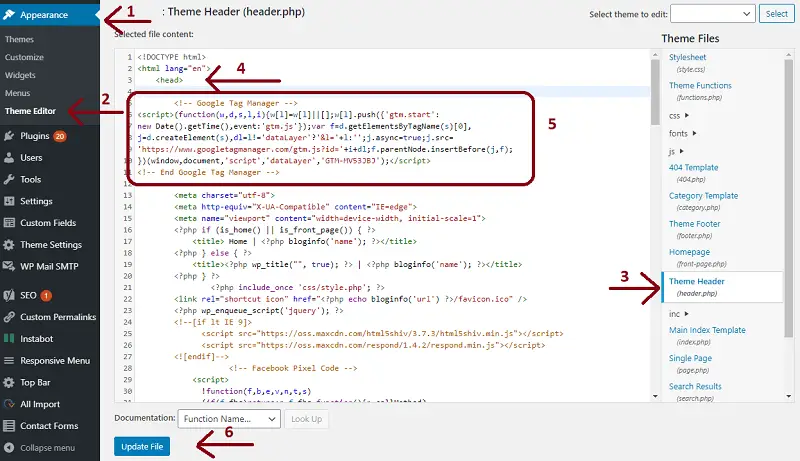
ステップ 6: ダッシュボードの右側で header.php を見つけます。
ダッシュボードの右側に表示されている [テーマ ファイル] メニューで、 [テーマ ヘッダー] をクリックします。
子テーマが親テーマからデータを継承している場合、 header.php は表示されません。 親テーマを編集するには、テーマ ファイルが表示されている場所のすぐ上にある[編集するテーマを選択: ] をクリックします。
メイン画面で<head>を見つけて、前のステップからコピーしたスクリプトを貼り付け、 [ファイルの更新] をクリックします。

これで、WordPress ウェブサイトに Google アナリティクスが追加されました。 通常は 48 時間後に、Google アナリティクス ダッシュボードでデータを確認できるようになります。

方法 2: Google タグ マネージャーを使用して Google アナリティクスを WordPress に追加する
Google タグ マネージャーを使用して Google Analytics を WordPress ウェブサイトに追加する前に。 Google アナリティクスにサインアップし、上記の手順を完了していることを確認する必要があります。
ステップ 1: Google タグ マネージャーに登録する (サービス契約に同意する)
ステップ 2:コードをコピーして、ウェブサイトに Google タグ マネージャーをインストールする
ステップ 3:最初のコードを <head> タグの後、</head> タグの前に貼り付ける必要があります。 <head> タグの直後に貼り付けるのが理想的です。
ステップ 4: Google タグ マネージャーを開き、メイン画面にカーソルを合わせます
ステップ 5: [新しいタグを追加] をクリックします。 新しいウィンドウで、Web サイト名などのタグの名前を設定します。
ステップ 6: Google アナリティクスをウェブサイトに追加するために、GTM でタグとトリガーを設定します。
ステップ 1: Google タグ マネージャーに登録する (サービス契約に同意する)

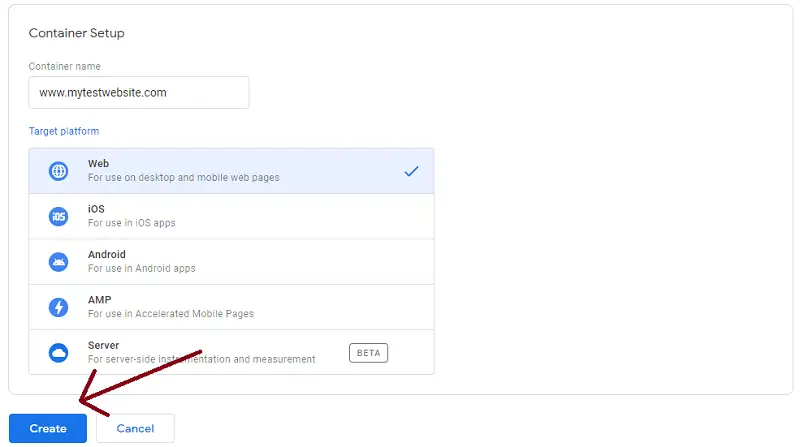
ターゲット プラットフォームとして[Web] を選択し、 [作成] をクリックします。

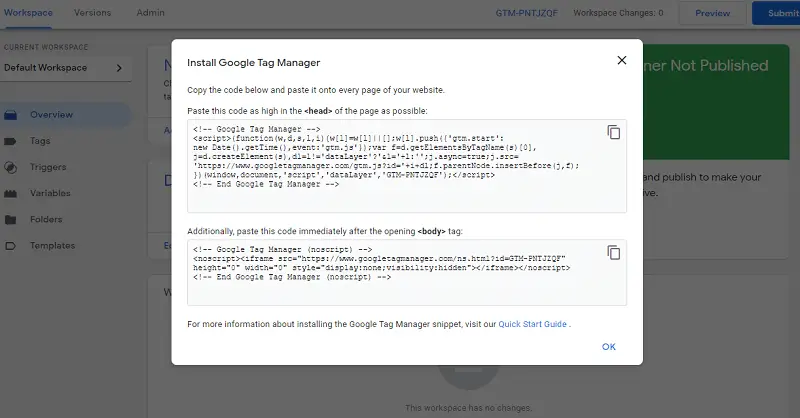
ステップ 2: コードをコピーして、ウェブサイトに Google タグ マネージャーをインストールする

ステップ 3: 最初のコードは <head> タグの後、</head> タグの前に貼り付ける必要があります
<head> タグの直後に貼り付けるのが理想的です。

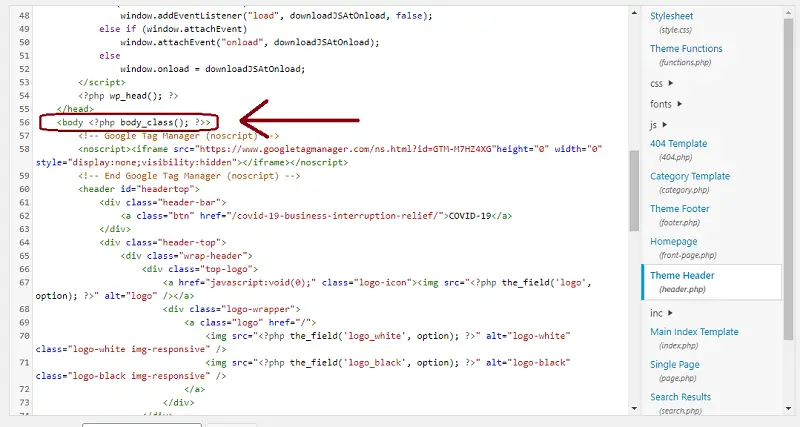
他のコードも同様にコピーして、WordPress ダッシュボードの<body> タグに貼り付けます。 同じウィンドウで下にスクロールすると、 <body>タグが表示されます。

両方のコードを WordPress テーマ エディターに貼り付けたら、 [ファイルを更新] ボタンをクリックできます。
おまけ: このGoogle Chrome 拡張機能をインストールすると、タグ マネージャーが正常に機能しているかどうかを確認できます。
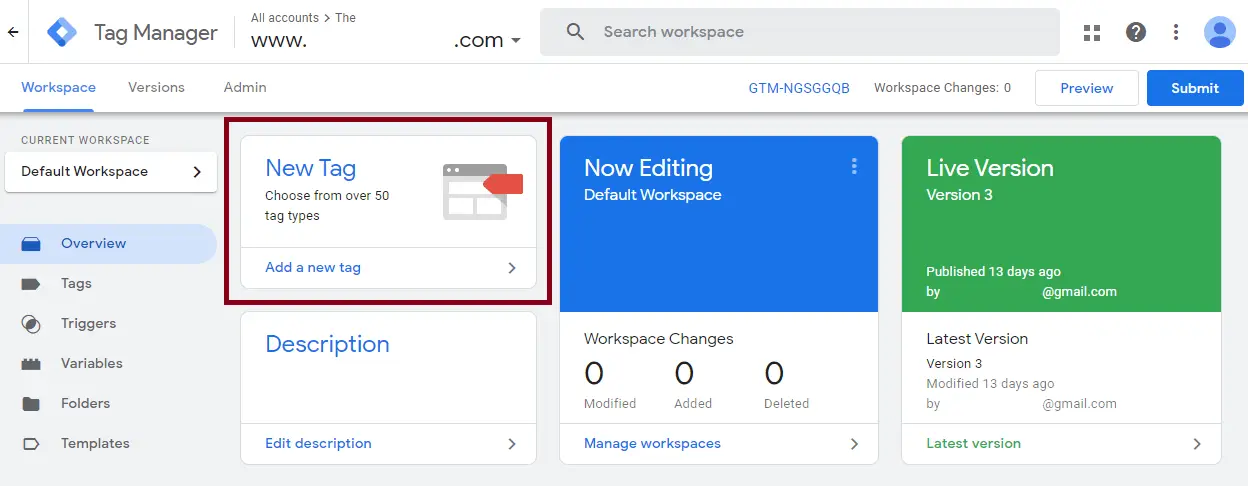
ステップ 4: Google タグ マネージャーを開き、メイン画面にカーソルを合わせます

ステップ 5: [新しいタグを追加] をクリックします。 新しいウィンドウで、Web サイト名などのタグの名前を設定します。
タグを設定すると、タグ マネージャーで、ページ ビューがヒットするたびに起動するトリガーを作成できます。
ステップ 6: GTM クリックでタグとトリガーを設定する
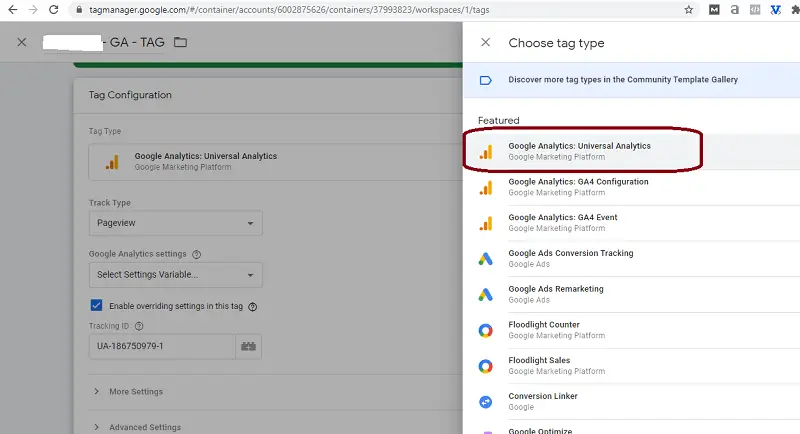
タグの種類で、タグの種類として「 Google アナリティクス: ユニバーサル アナリティクス」を選択します。

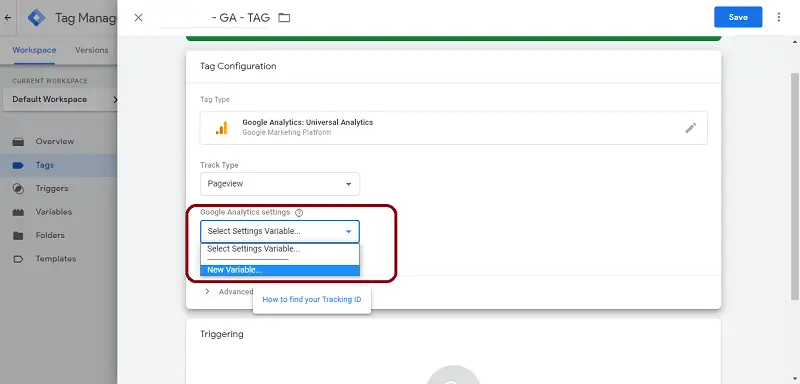
これで、タグの種類としてGoogle アナリティクス: ユニバーサル アナリティクスが選択されました。 トラッキング タイプをページビューのままにして、Google アナリティクスの設定をドロップダウンから新しい変数に変更できます。


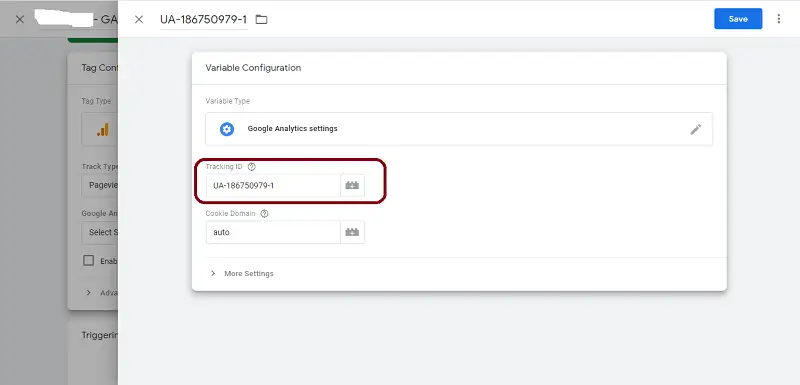
[新しい変数] を選択すると、新しいウィンドウでトラッキング ID を尋ねられます。

トラッキング ID を見つけるには、上記の手順に示すように Google アナリティクス ダッシュボードに移動します。 上のスクリーンショットに示すように、トラッキング ID をコピーして、関連するフィールドに貼り付けます。
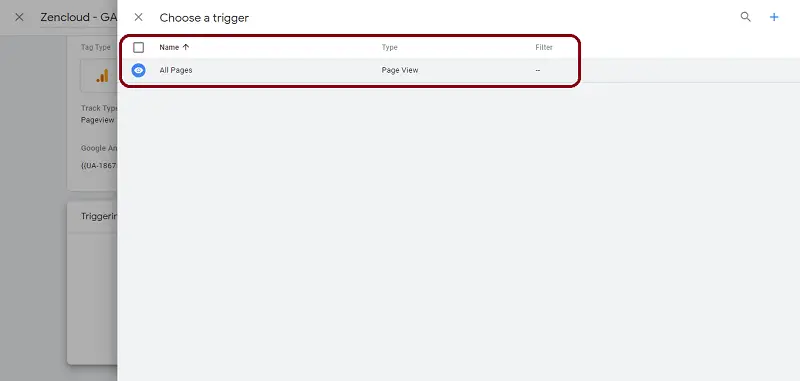
次のステップは、トリガーまでスクロールし、トリガーを設定することを選択することです。 新しいウィンドウで、タグは「すべてのページ」にあらかじめ選択されているので、そのままにしてクリックするだけです。

最後に、変更をタグ マネージャーに保存して、WordPress で Google アナリティクスを有効にします。
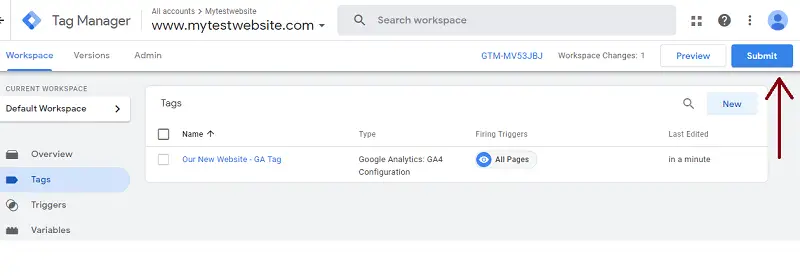
次のウィンドウで、Google アナリティクスが正しく機能するように変更を送信してください。

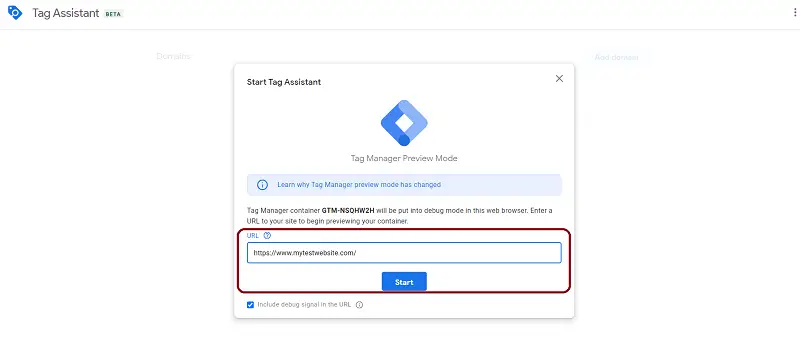
Google アナリティクスに設定したタグが正しく機能していることを確認するには、ダッシュボードの右上隅にある[プレビュー] をクリックし、ポップアップに Web サイトの URL を追加して[開始] をクリックします。

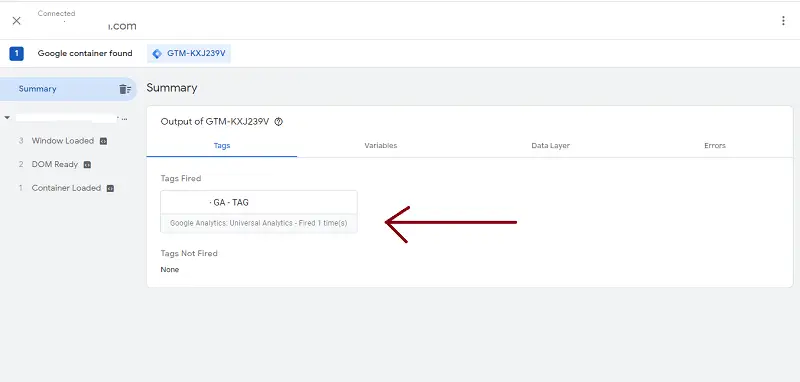
これにより、ウェブサイトに Google アナリティクスをインストールするために設定したタグが適切に機能していることを確認できます。

これで、WordPress Web サイトに Google アナリティクスを設定できました。 Google Analytics から WordPress ダッシュボードにすべてのデータを簡単に入力できます。
WordPress ダッシュボードに Google アナリティクスを追加する方法
処理する Web サイトが多数ある場合、Google アナリティクスで手動でデータを追跡するのは非常に多忙になります。 この状況を抑えるために、Analytify はすべての Web サイト データを WordPress ダッシュボードに取り込むのに非常に便利です。
Analytify は、高度な機能を備えた無料バージョンと有料バージョンの両方を提供します。
Google アナリティクスを WP ダッシュボードに統合するには、WordPress ダッシュボードのプラグインに移動し、Analytify best google アナリティクス プラグインまたは Google アナリティクスを検索します。
プラグインをダウンロードして手動で WordPress ディレクトリにアップロードする方が簡単な場合は、
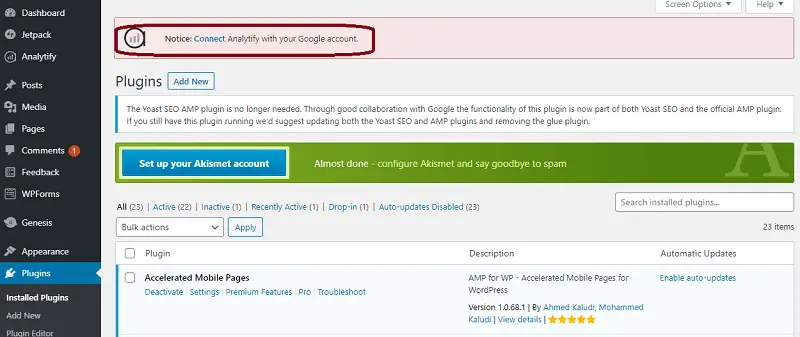
プラグインを有効にすると、次のような通知が表示されます。

Analytify を Google アナリティクス アカウントに接続する必要があります。 上記のいずれかの方法で WordPress に Google アナリティクスを追加すると、Analytify を Google アカウントに簡単に接続できるようになります。

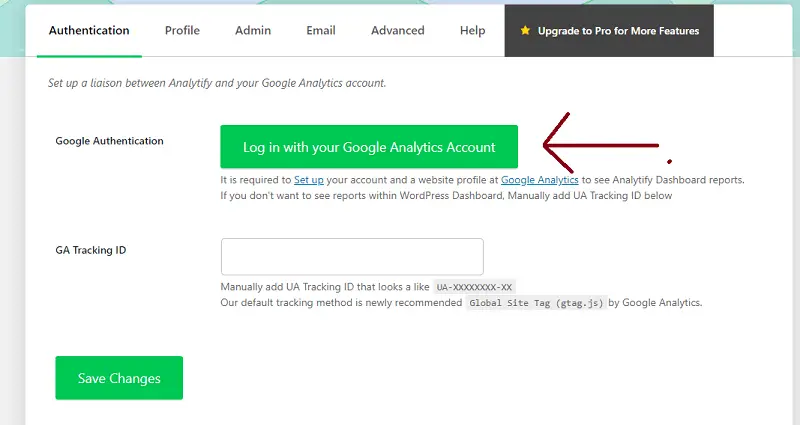
接続をクリックすると、新しいウィンドウが表示されます。 そこから、Google アナリティクスの登録に使用した関連する Google アカウントを選択できます。
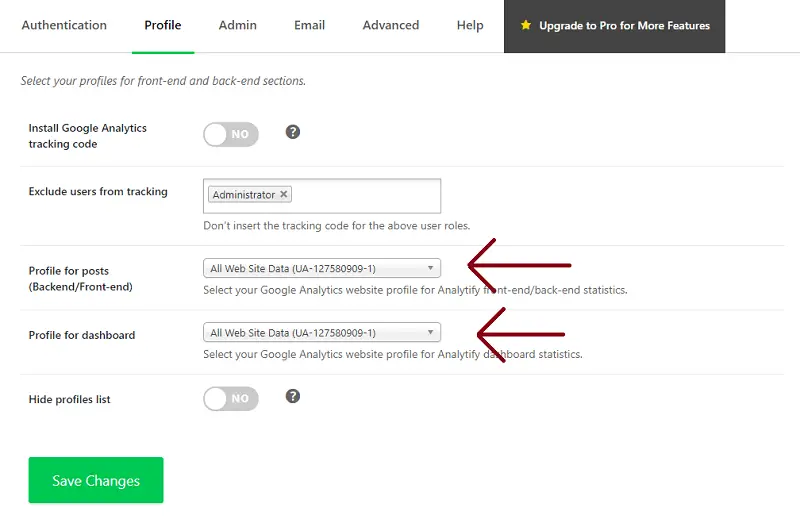
次のウィンドウで、Analytify に Google アナリティクス データへのアクセスを許可するかどうか尋ねられます。[許可] をクリックすると、プロファイルが表示されます。
選択した投稿のプロファイル (バックエンド/フロントエンド)とダッシュボードのプロファイルが同じであることを確認してください。

プロファイルを選択したら、 [変更を保存] をクリックします。
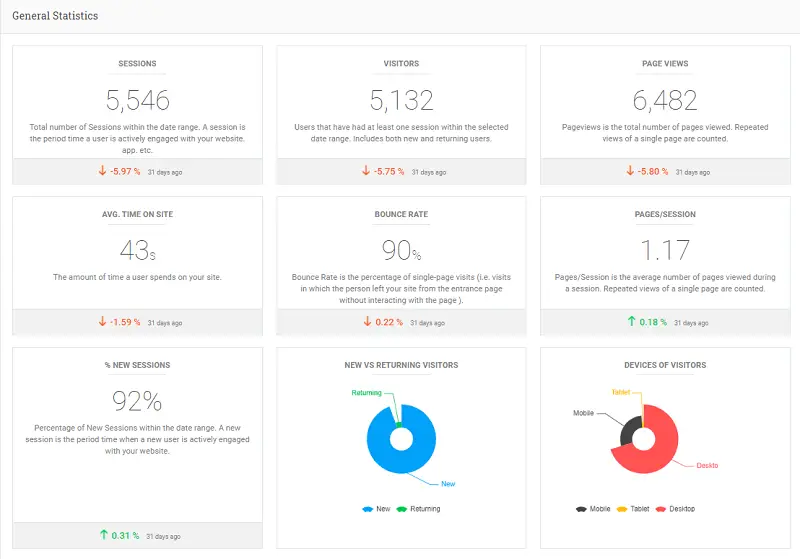
WordPress ダッシュボードで Web サイトのデータを簡単に表示できるようになりました。 Analytify は、以下に示すように、無料版で限られた統計を提供します。

WordPressダッシュボードから、または価格ページをチェックして、プロバージョンにアップグレードできます.
よくある質問
Google アナリティクスは WordPress で動作しますか?
はい、Google アナリティクスは WordPress と互換性があります。 実際、Joomla、Drupal、Magento など、ほぼすべての CMS で動作します。
ブログやビジネス Web サイトのプラグインと統合することで、WordPress ダッシュボードで簡単にデータを取得できます。
すべてのページに Google Analytics コードを配置する必要がありますか?
いいえ、ウェブサイトのすべてのページに Google Analytics コードを配置する必要はありません。 Web サイトの開始タグ <head> と終了タグ </head> の間にコードを配置するだけです。
データを正確に追跡できるように、head タグが開いたらすぐに配置することを常にお勧めします。
Google アナリティクスはプラグインですか?
Google アナリティクスは、誰でも利用できる無料のウェブおよびアプリ分析ツールです。 WordPress プラグインとしては提供されていませんが、Analytify などのプラグインを使用して WordPress に Google アナリティクスを簡単にインストールできます。
同じ Google アカウントで複数のウェブサイトに Google アナリティクスを設定できますか?
はい、Google アナリティクスの管理セクションに移動して、複数のウェブサイトに対して Google アナリティクスを設定できます。 新しいサイトになる新しいアカウントを追加するオプションがあります。
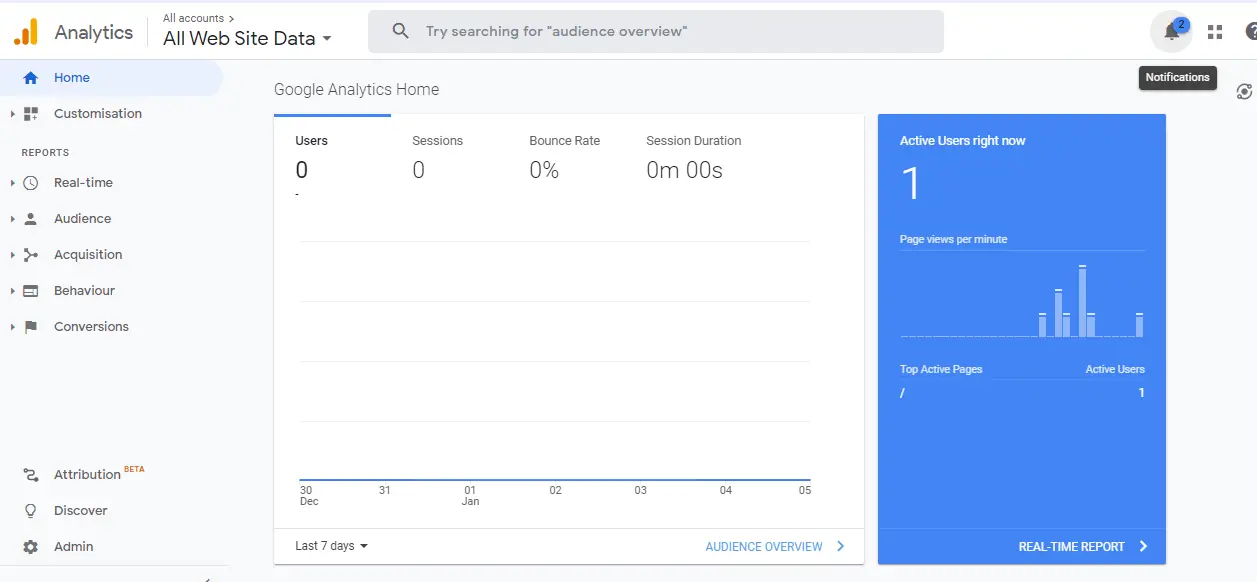
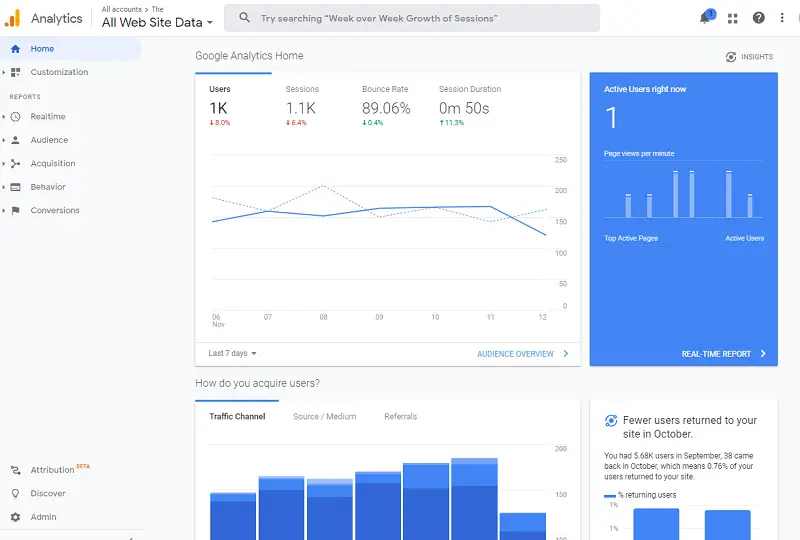
Google アナリティクス レポートの表示方法
ウェブサイトに Google アナリティクスがインストールされているため、ウェブサイトに関連する大量のデータを確認できるようになります。 ただし、データの入力には数時間かかるため、このデータを表示できるのは 48 時間後です。
Analytics ダッシュボードですべてのデータを利用できるようになったら、https://www.analytics.google.com/ にアクセスすると、Analytics ダッシュボードが表示されます。

Analytics ダッシュボードは、次の 5 つのレポートに分割され、さらにサブカテゴリに分割されます。
- リアルタイム:現在 Web サイトにいる訪問者に関連するすべてのデータがあります。
- 対象者:レポートのこのセクションでは、デバイス、人口統計、地域などのデータを確認できます。
- 獲得:獲得レポートでは、ウェブサイトがオーガニック、ソーシャル、参照などのトラフィックをどのように促進しているかを知ることができます。
- 動作:レポートのこちら側では、最も人気のあるページ、平均ページ滞在時間、離脱ページ、コンテンツのドリルダウンなどのデータを常に把握できます。
- コンバージョン: Google アナリティクスのコンバージョン レポートでは、ビジネスにとって重要なすべてのデータを見つけることができます。 目標達成、e コマース、およびマルチチャネル ファネルに関するレポートについて説明します。
このガイドが、WordPress での Google アナリティクスの設定に役立つことを願っています。 マーケティング担当者やビジネス オーナーにとって、ウェブサイトのパフォーマンスを追跡および監視することは非常に役立ちます。
よくある質問
Google アナリティクスは WordPress で動作しますか?
はい、Google アナリティクスは WordPress と互換性があります。 実際、Joomla、Drupal、Magento など、ほぼすべての CMS で動作します。
ブログやビジネス Web サイトのプラグインと統合することで、WordPress ダッシュボードで簡単にデータを取得できます。
すべてのページに Google Analytics コードを配置する必要がありますか?
いいえ、ウェブサイトのすべてのページに Google Analytics コードを配置する必要はありません。 Web サイトの開始タグ <head> と終了タグ </head> の間にコードを配置するだけです。
データを正確に追跡できるように、head タグが開いたらすぐに配置することを常にお勧めします。
Google アナリティクスはプラグインですか?
Google アナリティクスは、誰でも利用できる無料のウェブおよびアプリ分析ツールです。 WordPress プラグインとしては提供されていませんが、Analytify などのプラグインを使用して WordPress に Google アナリティクスを簡単にインストールできます。
同じ Google アカウントで複数のウェブサイトに Google アナリティクスを設定できますか?
はい、Google アナリティクスの管理セクションに移動して、複数のウェブサイトに対して Google アナリティクスを設定できます。 新しいサイトになる新しいアカウントを追加するオプションがあります。
それで全部です! また、Google アナリティクスのすべてのイベントと目標 (シンプル ガイド) および Google アナリティクスを使用してウェブサイトのトラフィックを増やす方法もご覧ください。
まだ Analytify を使用していませんか? 何を待っていますか?
