WooCommerceトランザクションメールテンプレートにカスタムCSSを追加する方法
公開: 2020-10-25メールは、WooCommerceの運用を成功させるための重要な部分です。 ただし、ユーザーや顧客はトランザクションメールを無視する傾向があります。 不足しているリンクを修正しませんか? WooCommerceメールカスタマイザープラスは、トランザクションメールを介してWooCommerceストアと顧客の間の強力なリンクを提供します。
それとは別に、市場で普及している電子メールのカスタマイズよりも優位に立つには、「WooCommerceの電子メールCSSを編集する方法」を知る必要があります。 最も多くを知ることは貿易の芸術です。 WooCommerceでメールを編集し、カスタムタッチを含めます。 WooCommerceオペレーション用のカスタムメールテンプレート、顧客の注意を引くメールを作成します。
より良い結果を得るためにエレガントで人目を引くテンプレートを提供するWooCommerceメールカスタマイザープラグインがたくさんあります。 しかし、さらに1マイル進むと、常に最良の結果が得られます。そのためには、トランザクションテンプレートでのCSSのカスタマイズについて知っておく必要があります。 要件に応じて、トランザクションの電子メールを変更します。
トランザクションメールには次のものが含まれます。 新規注文メール、キャンセルされた注文、失敗した注文、保留中の注文、注文の処理、完了した注文、完了した注文、返金された注文、顧客の請求書、感謝のカスタムノート、パスワードのリセット、および新しいアカウント。
CSSを追加して、WooCommerceの電子メールのカスタマイズをカスタマイズする方法について詳しく見ていきましょう。
始める前に、人気のあるWooCommerceEmailCustomizerプラグインをインストールしてアクティブ化したことを確認してください。
メールカスタマイザープラグインを入手
WooCommerceトランザクションメールへのカスタムCSS
WordPressとは異なり、WooCommerceメールCSSを追加して、トランザクションメールをカスタマイズするためにstyle.cssに追加することはできません。 ここでは、この場合、WooCommerceスペースで最高のWooCommerceメールカスタマイザープラグインの1つにカスタムCSSを追加する例を取り上げました。
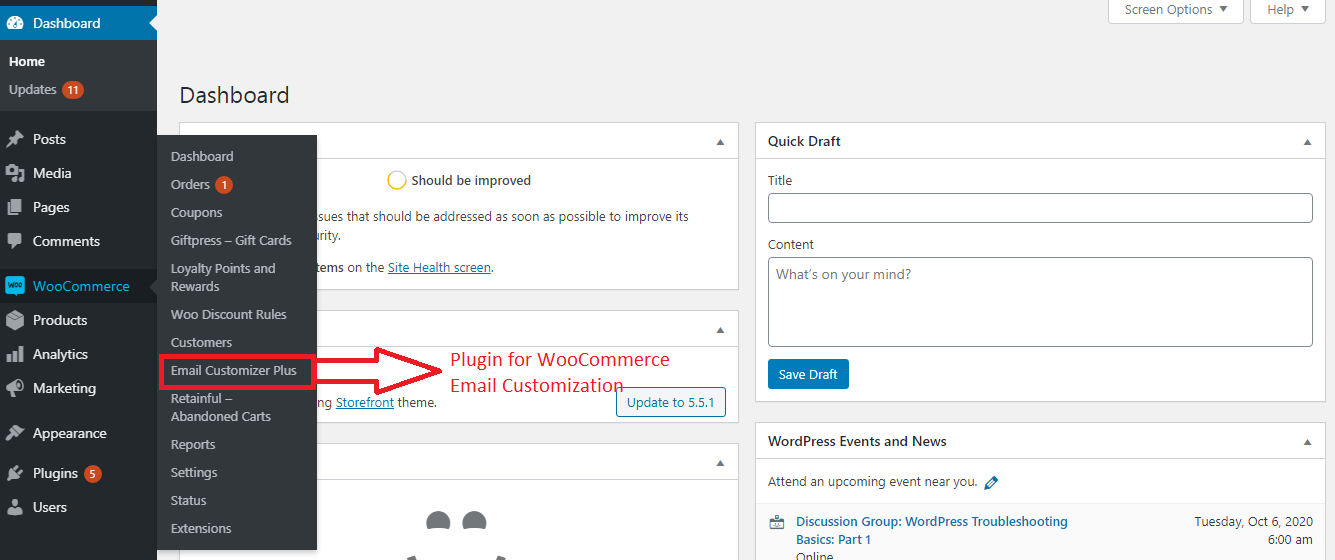
ステップ1 :
WooCommerce管理ダッシュボードにログインし、メールカスタマイザープラグインを選択します。

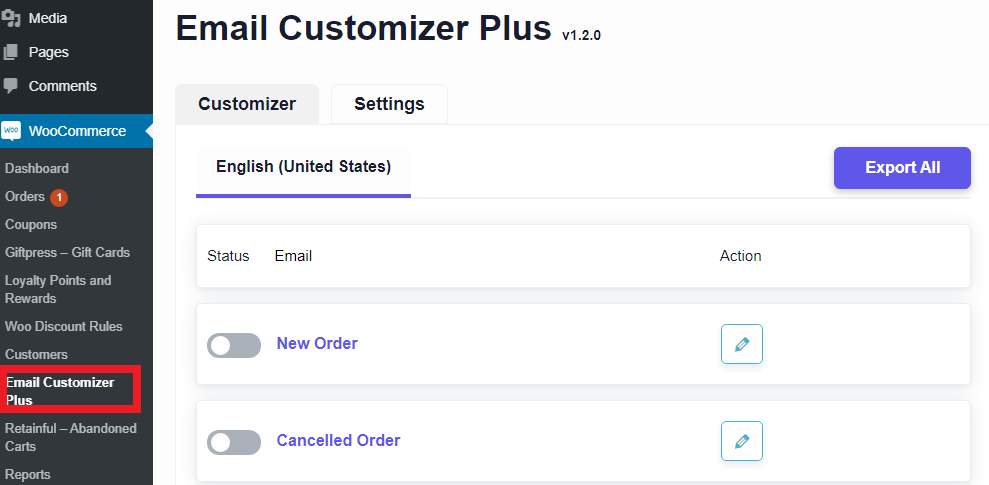
ステップ2
プラグインを選択すると、プラグインのメインダッシュボードページに移動します。このページには、要件に基づいて編集できるトランザクションメールテンプレートのリストがあります。

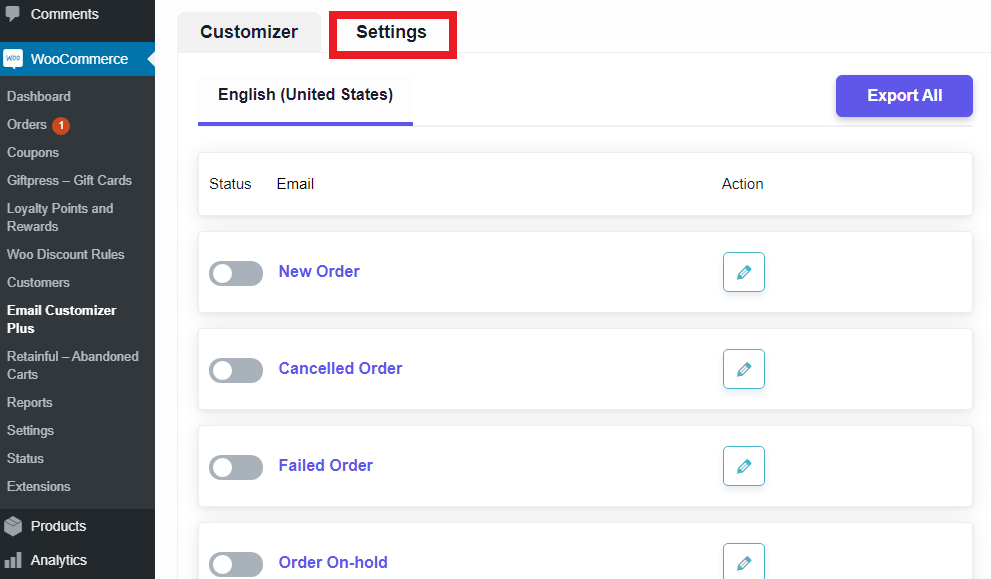
ステップ3
そこに入ると、ダッシュボードの上部に設定メニューが表示されます。 設定メニューを選択します。

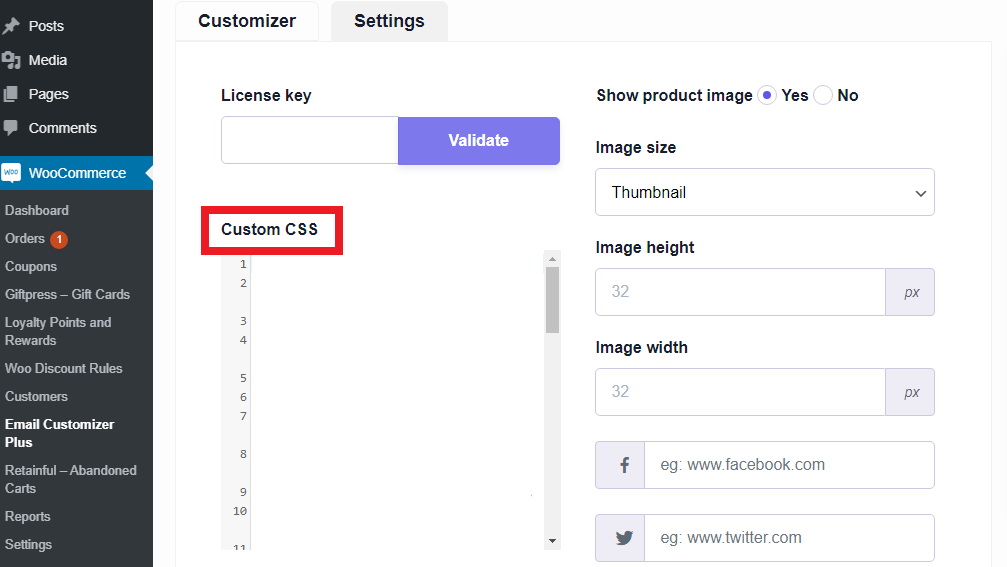
ステップ4
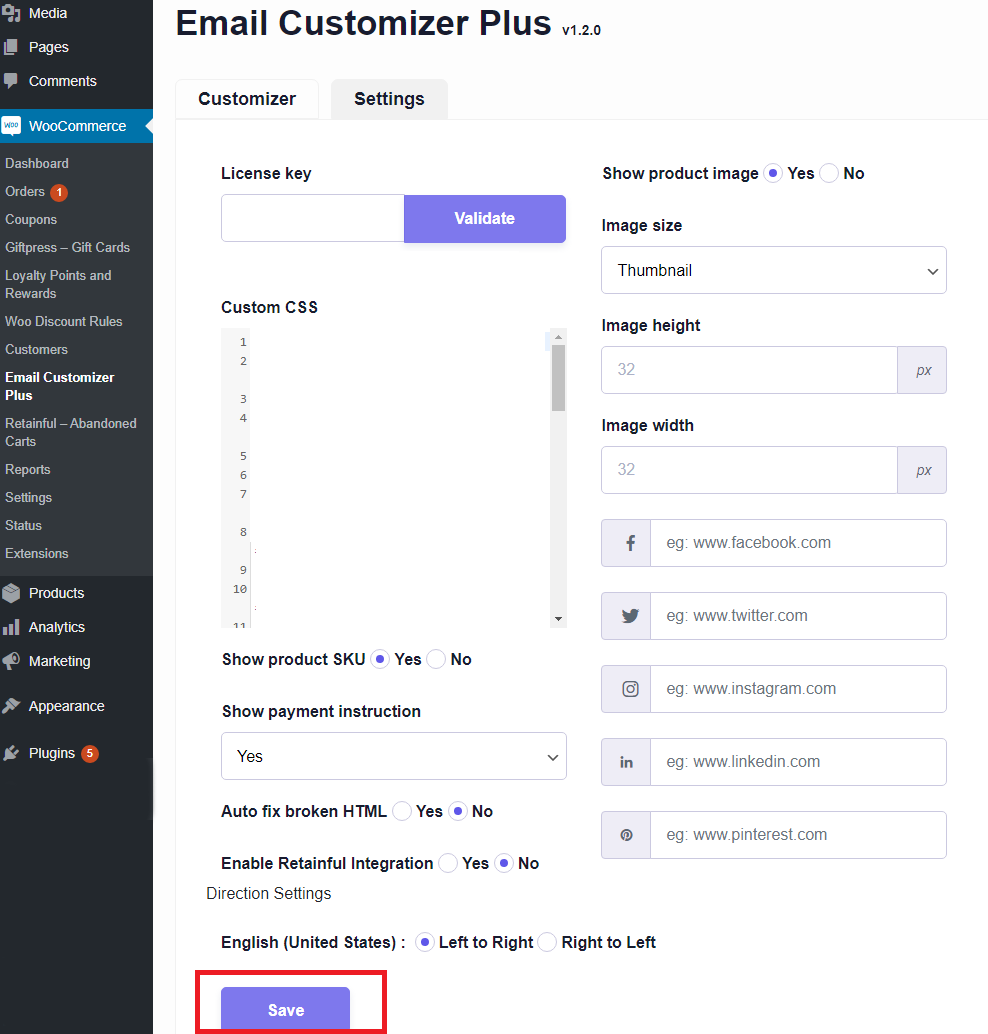
設定メニューで、メールテンプレートを編集し、トランザクションメールにカスタムCSSを追加するオプションを選択する必要があります。

カスタムCSSの変更をテンプレートに追加し終えたら、変更を保存できます。これで準備完了です。

加えられた変更は、トランザクションメールに反映されます。 ビジネスニーズに合わせて多くの変更を作成できます。これらの変更により、迅速に実行した場合に結果を保証できます。 シンプルで数回クリックするだけで、準備完了です。
これらの変更は、必要に応じていつでも変更できるため、リアルタイムで変更することができます。 上で見たように、電子メールのカスタマイズへのCSSの追加は、適切なプラグインを使用することで簡単かつ効果的です。
カスタムCSSを追加する理由を把握する
WooCommerceメールカスタマイザーで利用できるデフォルトのメールは良いですが、カットされません。 オープン率は優れていますが、WooCommerceのメールテンプレートをカスタマイズすることで、次のレベルに進むことができます。
CSSを追加すると、WooCommerceメールヘッダー、WooCommerceメールの色を変更したり、WooCommerceでメールを編集したり、WooCommerceスペースでカスタムメールテンプレートを作成したりできます。 WooメールコントロールとCSSの効率を組み合わせることで、より良い結果を追加できます。
なぜCSSを追加するのですか?
- WooCommerceでカスタムメールテンプレートを作成して、顧客満足度とビジネス要件を満たします。
- あなたのブランドを運び、より良い位置を保存します
- 含まれているCTAボタンの注意を引くとより良いクリックスルー率
- ブランド認知度の向上と顧客とのユニークな関係
- 視聴者エンゲージメント率の向上
- インタラクティブなメール
- あなたのビジネスの好みとニーズに合うより良いレスポンシブデザイン
これらは、WooCommerceメールにカスタムCSSを追加するための最良の理由のいくつかです。 とりわけ、CSSを追加するこのカスタマイズは非常に簡単です。それでは、なぜ顧客を感動させる機会を逃すのでしょうか。

最後に
WooCommerceのメールテンプレートのカスタマイズは、顧客の心をつかむための最良の方法の1つです。 あなたの顧客の購入レーダーで特別な場所を保持します。 WooCommerceのメールカスタマイザープラグインはたくさんの機能を提供しますが、その中で最も優れているのは、カスタムCSSを追加するオプションです。 それはあなたのビジネスに長い道のりをとることができ、そしてそれは結果を保証します。
アクセス可能であると同時に便利です。 CSSを変更すると、顧客は次に購入することを決めたときに、あなたの店やブランドについて考えることができます。 顧客との特別なつながりからのメールなので、賢く使ってください。
よくある質問
WooCommerceの電子メールのカスタマイズは、WooCommerceストアから顧客に送信される電子メールをカスタマイズするプロセスです。 カスタマイズには、顧客がストアまたはブランドと対話できるようにする変更が含まれます。 カスタマイズされた電子メールは、店舗またはブランドの売上グラフを改善できます。
WooCommerceの注文メールにCSSを追加するのは簡単です。 効率的なWooCommerceメールカスタマイザープラグインが必要です。 プラグインは、CSSを介して変更を加えるための設定メニューの下にオプションを提供します。 上記の記事から詳細を学ぶことができます。
顧客ベースとターゲット顧客は、電子メールをカスタマイズする前のストア所有者の2つのことです。 通常、カスタマイズには、ロゴの配置の変更、メールコンテンツでの画像の配置、お礼状などが含まれます。 それはすべて、ストアのビジネス要件によって異なります。
WooCommerceには、メールをカスタマイズするためのプラグインがたくさんあります。 最高のWooCommerceメールカスタマイザーを使用すると、ストアから送信されるすべてのメールを簡単にカスタマイズできます。
プラグインには、デフォルトまたは元の電子メールテンプレートを戻すことができるリセットオプションがあります。 行った変更を元に戻し、デフォルトの電子メールテンプレートを配信できます。
