ADAコンプライアンスのまとめ
公開: 2022-02-03私たちの多くは、現実の世界でのADAコンプライアンスに関して、ある種の理解を持っています。 出入りを可能にするランプ、歩道、または積み込みゾーンを備えた入口、および複数のフロアに加えて十分な幅と十分に低いカウンタートップを備えた場所内のエレベーター。
しかし、デジタル世界のアクセシビリティについてはどうでしょうか? ADAに準拠したWebサイトは、すべての人を念頭に置いています。 これは、米国の成人の4人に1人が障害を持って生活している場合に特に重要です。 ADAはインターネットコンプライアンスに明示的に対応していませんが、ADAのタイトルIIIが公共施設の場所での差別を禁止していることを考えると、包括的なWebコンテンツの作成は当然のことです。
私たちにとって幸運なことに、このプロセスをナビゲートするのに役立つ推奨事項を設定している非営利団体があります。 World Wide Web Consortium (W3C)のおかげで、すべての人がWebページに平等にアクセスできるようにするための明確なガイダンスがあります。
開始するには、以前のブログ投稿の1つである「WebサイトのADAコンプライアンスについて知っておくべきこと」でADAコンプライアンスの基本を読んでください。
次のステップの準備はできていますか? ウェブサイトのアクセシビリティに飛び込みましょう!
Webアクセシビリティのための設計
最初に検討する領域は、Webサイトのユーザーインターフェイス(UI)デザインです。 それは障害のある人に障害のない人と同等の経験を与えますか?
その質問に答えるためにあなたのビジュアルとグラフィックスを見てください。 障害のある人が同じように簡単にサイトをナビゲートできない場合は、やるべきことがいくつかあることを知っています。 考慮すべき点は次のとおりです。
前景と背景のコントラスト
Webサイトのテキストは、背景と十分に対照的である必要があります。 これは、明るすぎたり、彩度が低すぎたり、背景に似すぎたりする色を避けることを意味します。

色を意識して使用する
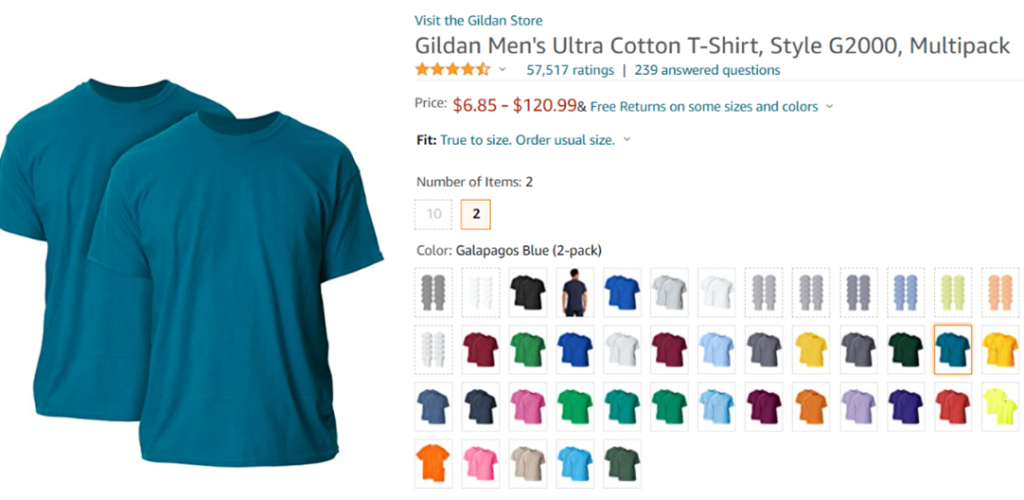
色は情報を提供するための優れた方法ですが、これを唯一の方法として信頼しないでください。 色の見え方が違う人もいれば、まったく見えない人もいます。 記号や単語などの他のスタイルやインジケーターを使用して、ポイントを伝えます。
たとえば、AmazonのこのGildanシャツには、利用可能な色の写真が表示され、色の説明がテキストで表示されます。

インタラクティブな要素を目立たせる
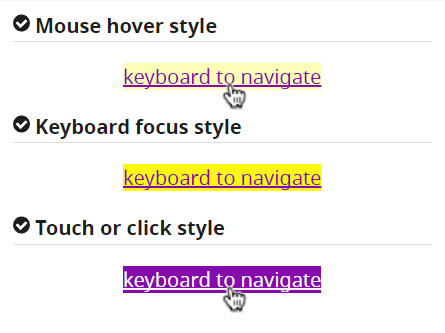
明確なスタイルを使用してリンクまたはボタンを強調します。 これの良い例は、キーボードがマウス上のサイトナビゲーションに使用される場合です。 一貫した色とデザインのバリエーションを適用して、ユーザーがアクティブな要素を識別できるようにします。

明確なナビゲーションの手がかり
ユーザーがサイトを簡単に(そしてほとんど本能的に)移動できるようにします。 これは、一貫したスタイル、位置、名前、およびナビゲートするための複数の方法で実現されます。
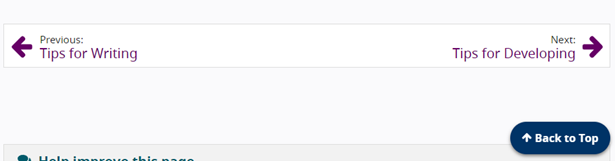
W3Cページのこれらの単純なナビゲーションキュー(「前へ」、「次へ」、「トップに戻る」)は、ユーザーが移動するのに役立つ優れた方法です。


フォーム要素のラベル
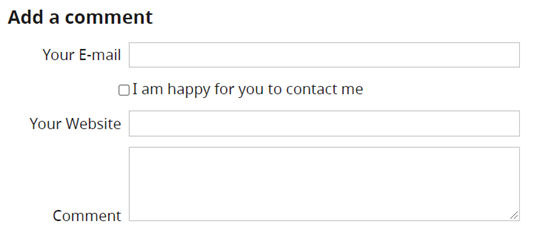
サイトに記入するフォームには、必要な情報を明確に示す必要があります。 各フィールドの左側または上にあるかどうかにかかわらず、ラベルを近くに配置してください。

フィードバックを提供します
ユーザーがサイトをナビゲートするときに、ユーザーに情報を提供し続けます。 リンクはもう存在しませんか? 「おっと、何かがうまくいかなかった」というメッセージを作成します。 彼らはフィールドに間違って記入しましたか、それとも1つに記入するのを忘れましたか? 明確なフィールド検証を行います(例:「メールアドレスが必要です」というメッセージ)。 彼らの提出は通過しましたか? 確認ページにリダイレクトします。

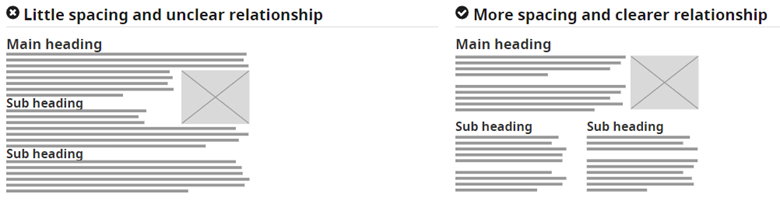
散らからないでください
見出し、間隔、およびグループ化により、コンテンツが理解しやすくなります。 空白を利用し、見出しに直接注意を向けることで、各セクション間の明確な関係を維持します。 ページ上での配置方法も、スクリーンリーダーが情報を消化してアナウンスする方法に影響します。

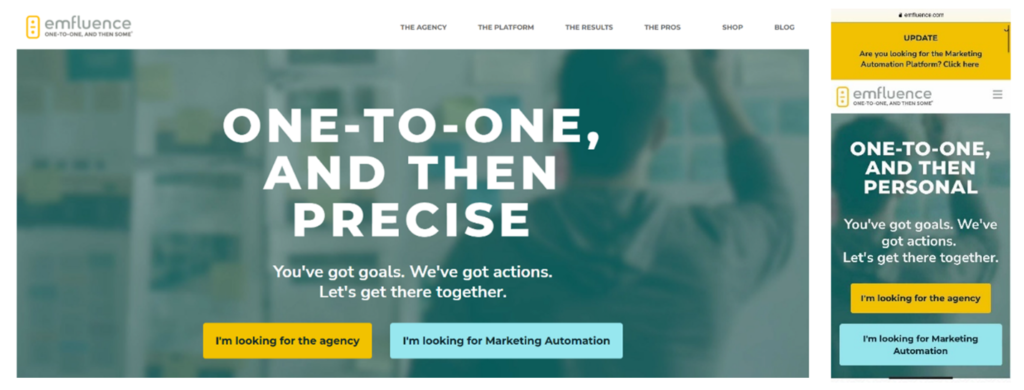
デバイス間のアクセシビリティ
情報にアクセスするために複数のデバイスを使用している人は何人いますか? Webサイトは、ラップトップ、デスクトップ、タブレット、携帯電話、およびその他の閲覧に使用する画面間で表示が異なります。 さまざまなサイズのビューポート用にWebページを最適化すると、ナビゲートしやすくなります。

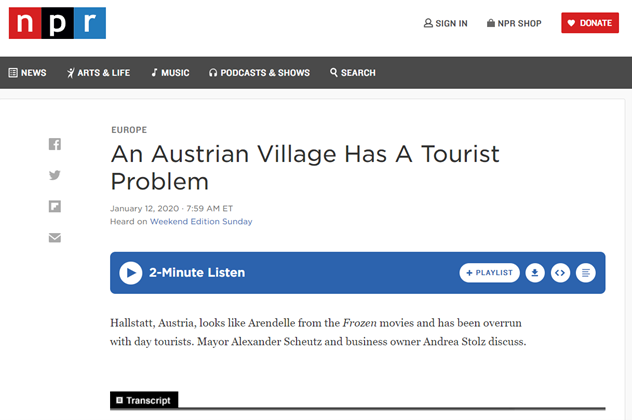
メディアの選択肢
ミュートでビデオを見て、代わりにキャプションを読んだり、オーディオクリップを聞くのではなく、「トランスクリプト」をクリックしてざっと目を通したりしたことはありますか? これらのさまざまな形式の消費メディアは、私たちの日々を便利にするだけではありません。 また、さまざまな障害を持つユーザーに平等なアクセスを提供します。

コンテンツ制御
私たちは皆、自動再生で画像やビデオが埋め込まれた美しくデザインされたサイトに出くわしました。 これは見栄えがするかもしれませんが、メディアが進む前にユーザーが情報を取り込むことができない場合は役に立ちません。 ユーザーが自分の条件で開始、停止、および前進できるようにすることで、ユーザーがこれを制御できるようにします。
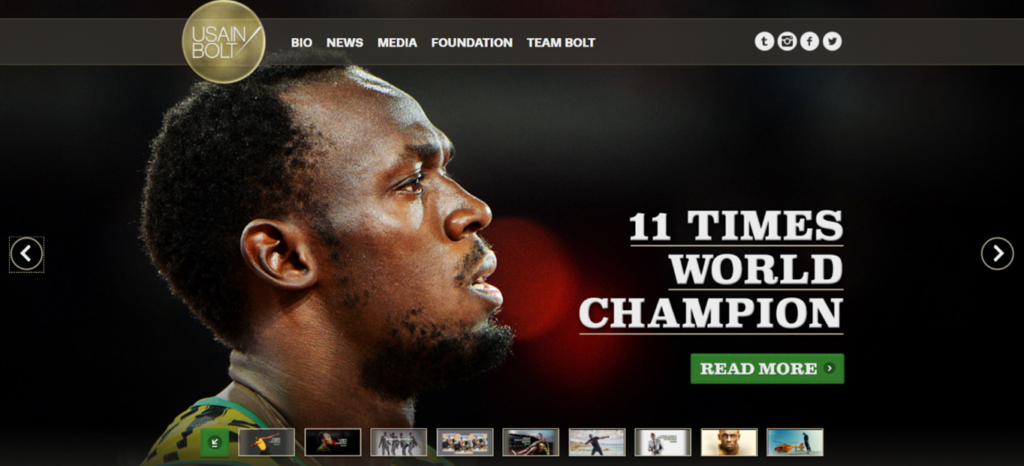
Usain Boltの個人用Webページでは、ユーザーは矢印を使用して前後にクリックしたり、下部の画像アイコンを使用してさまざまなスライドにアクセスしたりできます。

他にどこを改善できますか?
Webアクセシビリティには、ビジュアルデザインよりもはるかに多くのものがあります。 現場で働いている人に聞いてみてください。 これは常に改善できる領域であり、ユーザーのニーズに応じて常に変化しています。
サイトがADAに対応していることを確認する1つの方法はありますか? 専門家に相談するか、別のレンズを通して世界(ワイドウェブ)を見るか、ソースに直接アクセスしてください。 まず、AndrewPattersonの「DecodingWebAccessibility」を参考にしてください。ここでは、ビジョンシミュレーターを使用して、アクセシブルなソフトウェアを使用する際のユーザーの視点を示しています。
設計を超えて検討すべき別の領域は? あなたのウェブサイトの開発とコピー。 指摘すべき多くの考慮事項のいくつかは次のとおりです。
- 画像に代替テキストを使用します。
- 情報の論理的な順序をコード内の要素の順序と一致させます。
- CAPTCHAを回避できる担当者に解決またはアクセスする方法を、2つ以上提供することで、必要な場所でCAPTCHAにアクセスできるようにします。
- レスポンシブデザインを使用してユーザーのテクノロジーに適応するコードを記述します。
- リンクテキストに意味のある情報を含めます。 「ここを読む」ではなく、「マーケティング戦略についてもっと読む」。
- 見出しと小見出し、およびユニークで有益なページタイトルを使用します。
- 営業時間外にサービスを提供しているサイトの領域がある場合は、ユーザーにあなたとビジネスを行う別の方法(電話または電子メール)を提供します。 誰もが営業時間外にそのサービスを利用できるはずです。
最後に、ウェブサイトのアクセシビリティに関する声明を作成して、ブランドとサービスでアクセシブルなエクスペリエンスを作成することへの取り組みを示します。 あなたのウェブサイトをよりアクセスしやすくするためにあなたが取ったステップ、存在する既知の問題/領域、そしてあなたが改善するために取っているステップを含めてください。 これに関するガイダンスが必要な場合は、「Webサイト用のADAアクセシブルステートメントのドラフト:何を含めるかといくつかの例」に関する以前の投稿を確認してください。
テイクアウェイ
目標は、誰にとっても機能的なインターネットの世界を作ることです。 コンテンツの公開を取り巻く他のマーケティングタスクが数十ある場合、Webサイトのアクセシビリティの基準は恐ろしいように思えるかもしれません。 最初のステップは、コンテンツがどこにあるかをベースライン化し(スキャンツールは問題の特定に役立ちます)、回避すべき一般的な間違いについて自分自身を教育することです。 漸進的な進歩と継続的な改善が目標です。
優れたウェブサイトのデザインは、最高の配色、クールなグラフィック、または最もよく書かれたコピーを備えたものだけではありません。 これは、すべてのユーザーを念頭に置き、視聴者の関心を維持するものです。
その他の戦略、標準、およびリソースについては、World WideWebコンソーシアムのWebAccessibilityInitiative(WAI)を確認してください。
