ADA 準拠に基づくアクセシブルな Web サイト設計のための究極のガイド
公開: 2023-08-16Web アクセシビリティは、あらゆる企業と開発者にとって同様に交渉の余地のない優先事項となっています。 ADA の Web サイト開発については多くの議論が行われていますが、すべてはデザインから始まります。 したがって、設計中は常に特定のポイントに従う必要があります。 アメリカ障害者法 (ADA) ガイドラインに準拠した Web サイトを作成することは法的に必要であり、すべてのユーザーに平等なアクセスを保証する道徳的義務です。
Web AIM Million によると、ホームページの 96.3% が WCAG 2 に準拠しておらず、ホームページごとに平均 50 のアクセシビリティ バリアがあるとのことです。 アクセシビリティに関する訴訟が着実に増加していることは驚くべきことではありません。
ウェブサイトは、能力に関係なく、誰もがアクセスできる必要があります。 Web アクセシビリティ標準とベスト プラクティスに準拠する必要があります。 それがこの投稿で説明する内容です。
基本から始めましょう。
目次
- I. ADA に準拠した Web サイトのデザインとは何ですか?
- II. ADA に準拠した Web デザインの基準は何ですか?
- 知覚可能
- 操作可能
- 理解できる
- 屈強
- Ⅲ. Web デザインにおけるアクセシビリティの重要性
- 多様なターゲット層を開拓
- ユーザビリティの向上
- ADA 訴訟からあなたを守ります
- それは正しいことです
- IV. アクセシブルな Web サイトのデザインのベスト プラクティスは何ですか?
- 要素とテキストのすべてのレイヤーに色のコントラストを追加する
- 色分解による色覚異常ユーザーへの情報提供
- インタラクティブな要素のデザイン
- フィードバック付きですべてのフォームフィールドにラベルと必要な情報を追加
- メディア、画像、その他の要素に代替テキストを提供する
- セマンティック HTML 構造を使用する
- 一貫したナビゲーションを提供する
- さまざまなデバイスと画面サイズに合わせたデザイン
- 自動再生要素のコントロールを追加する
- 別れの言葉
ADA準拠のWebサイトデザインとは何ですか?
ADA は、1990 年に可決された米国障害者法の略です。ADA には、Web アクセシビリティを含む、すべての障害とアクセシビリティの問題をカバーする広範なガイドラインがあります。 したがって、この文脈では、ADA 準拠とは、ADA が定めた Web アクセシビリティ標準に準拠した Web サイトを構築することを指します。
ここでの目標は、障害のある人が Web サイトのコンテンツと機能を効果的に移動し、操作できるようにすることです。 これには、視覚障害、聴覚障害、運動制限、認知障害など、幅広い障害者が Web サイトにアクセスできるようにすることが含まれます。
World Wide Web Consortium (W3C) の Web Accessibility Initiative (WIP) は、アクセシビリティの理解と実装に役立つ標準とサポート資料を開発しています。 彼らは、Web コンテンツ アクセシビリティ ガイドライン (WCAG) を頻繁に更新し、公開しています。
ADA に準拠した Web デザインの基準は何ですか?
最新の WCAG によると、Web アクセシビリティ標準は 4 つの基本原則に集約されます。
1. 知覚可能
最初の原則に従って、Web サイト上のすべての情報と UI 要素をユーザーが認識しやすい方法で表示する必要があります。 言い換えれば、Web サイトを作成または更新するときにスクリーン リーダー ソフトウェアを使用する視覚障害のあるユーザーを考慮する必要があります。
2. 操作可能
Web サイトのユーザー インターフェイス コンポーネントとナビゲーションは操作可能である必要があります。 つまり、障害の有無に関係なく、すべての訪問者が Web サイトのあらゆる部分を使用できる必要があります。 この標準に準拠する最善の方法は、物事をシンプルにし、複雑な機能を省略することです。
3. 理解できる
3 番目の原則は、グラフィックやメディアを含む Web サイト上のすべてのコンテンツはすべてのユーザーが理解できる必要があるというものです。 そしてご想像のとおり、この原則は Web サイトの構造にも当てはまります。 したがって、それに応じてページとナビゲーション要素を整理する必要があります。
4.堅牢
4 番目の原則は、テキスト リーダーなどの支援技術を含め、さまざまなユーザーが解釈できるほど堅牢なコンテンツを作成することについて述べています。 HTML コードにもっと注意を払い、支援技術に役立つようにする必要があります。
Web デザインにおけるアクセシビリティの重要性
Web アクセシビリティの重要性は、どれだけ強調してもしすぎることはありません。 私たちは、平等なアクセスと包括性がこれまで以上に重要になっている世界に住んでいます。 潜在的な顧客は平等なアクセスと包括性を支持しているため、Web サイトにアクセシビリティが欠けていれば、ブランドに悪影響を与えることになります。 さらに、Web アクセシビリティは開発中だけでなく設計段階から対処する必要があることを認識することが重要です。
多様なターゲット層を開拓
CDC によると、米国の成人の最大 4 人に 1 人 (27%) が何らかの障害を抱えています。 Web サイトが ADA に準拠していない場合、かなりの割合の潜在的な顧客を放置することになります。 さらに、あなたのビジネスやブランドは、包括的でなく、平等なアクセスを提供していないため、否定的な評判を受けています。 しかし、アクセシブルな Web サイトのデザインを使用すれば、このターゲット ユーザーを活用することができます。
ユーザビリティの向上
代理店のオーナーは、自分がデザインした Web サイトの使いやすさを向上させることに関心を持っています。 多くの場合、より直感的なユーザー エクスペリエンスが得られます。 しかし、ADA への準拠もこれを達成するのに役立つことをご存知ですか? テキストとナビゲーションをアクセスしやすくすると、Web サイトが誰にとっても使いやすくなります。
ADA 訴訟からあなたを守ります
投稿の冒頭で述べたように、ADA訴訟は勢いが衰える気配を見せていない。 最近のデータによると、2022 年には 2,387 件の Web サイト アクセシビリティに関する訴訟が起こされました。また、複数の訴訟を受けた企業は前年比 143% 増加しました。 ADA 訴訟を回避する最も簡単な方法は、Web アクセシビリティ標準に準拠することです。
それは正しいことです
ADA 訴訟や市場拡大のことはしばらく忘れてください。 ウェブアクセシビリティは正しいことではないでしょうか?
これにより、障害のある人々も他の人たちと同じようにテクノロジーに取り組み、楽しむことができます。 また、ブランドや企業は、より包括的、協力的、即応性を高め、サービスを提供するコミュニティに変化をもたらすことができるようにする必要があります。 これは、私たち全員が ADA コンプライアンス ガイドラインを遵守するのに十分な理由となるはずです。
アクセシブルな Web サイトのデザインのベスト プラクティスは何ですか?
ここまでで、自分がデザインした Web サイトが必ずしも ADA に準拠しているとは限らないことに気づいたはずです。 または、アクセシビリティ チェック ツールを通じて Web サイトを実行し、最高のスコアが得られるかどうかを確認することもできます。
そうでない場合は、ADA コンプライアンス ガイドラインに従う必要があります。 これがあなたのウェブサイトを誰でもアクセスできるようにする唯一の方法です。
ここでは、Web アクセシビリティのベスト プラクティスを紹介します。
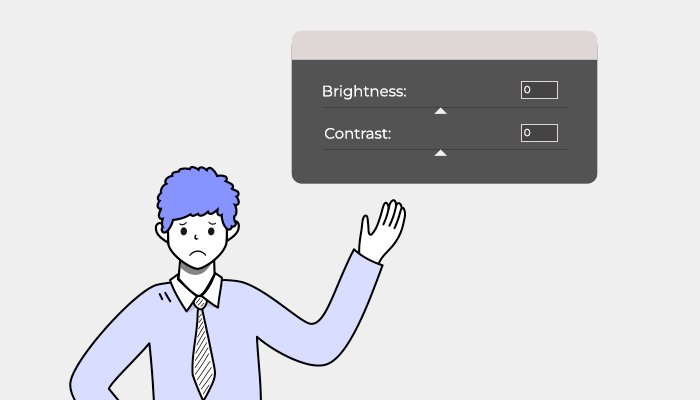
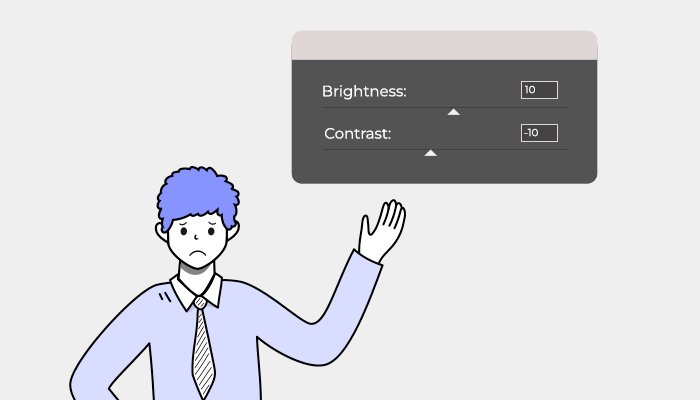
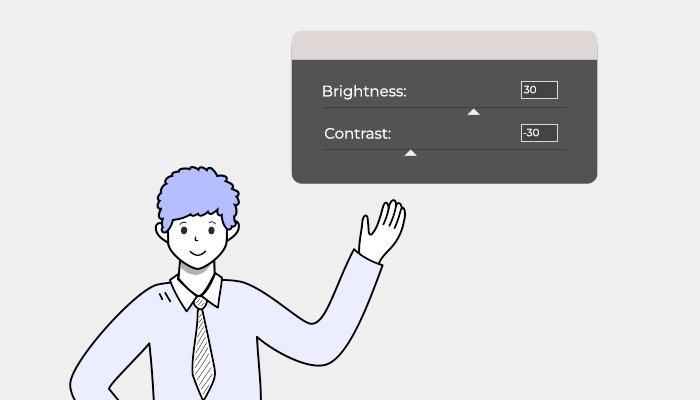
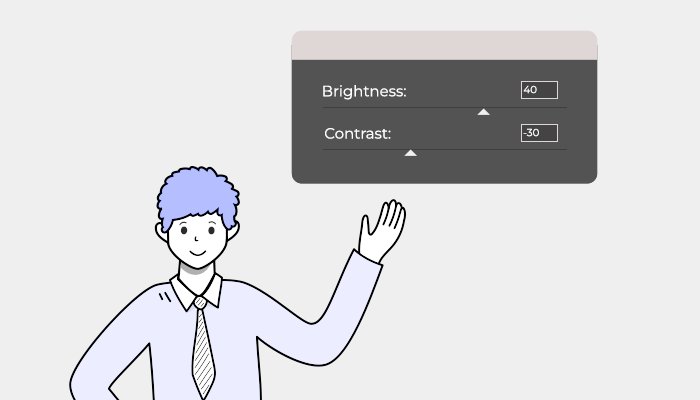
要素とテキストのすべてのレイヤーに色のコントラストを追加する
最初に考慮する必要があることの 1 つは、ウェブサイトの色のコントラストです。 背景に溶け込みやすいテキストを読むのは、ほとんどのユーザー、特に視覚障害のあるユーザーにとっては困難です。 Web サイトの前景と背景に適切なコントラストがあることを確認してください。
WCAG 2.0 Web アクセシビリティ ガイドラインに従って:
- 大きなテキストとそのようなテキストを含む画像のコントラスト比は少なくとも 3:1 である必要があります。
- 重要な視覚コンテンツ、非アクティブな UI コンポーネント、および純粋に装飾目的で使用されるテキストを含むテキストには、最小コントラスト要件はありません。
- 同様に、ロゴやブランド名の一部であるテキストについても、コントラストの最小要件はありません。

色分解による色覚異常ユーザーへの情報提供
色盲のユーザーは、各色に特定の意味がある画像内の色の違いを使用して共有される情報にアクセスできません。 たとえば、多くのオンライン フォームでは、重要なフィールドまたは必須フィールドに赤色のマークが付けられています。 これはほとんどのユーザーには完全に見えますが、色盲の人はテキストが伴わない限りこれを理解できません。
つまり、メッセージを伝えるために色を使用する場合は、必ずテキスト形式でも追加してください。 前の例に戻ると、フォームに「必須フィールドは赤色で * マークが付いています」というテキスト ポップアップを提供するのが最善です。 色盲の訪問者がウェブサイトをシームレスに利用できるようになります。

これは、ウェブサイトで色を使用してはいけないという意味ではないことに注意してください。 伝える情報が誰でもアクセスできるようにするだけです。 ウェブサイトを作成または更新するときは、このことに留意してください。

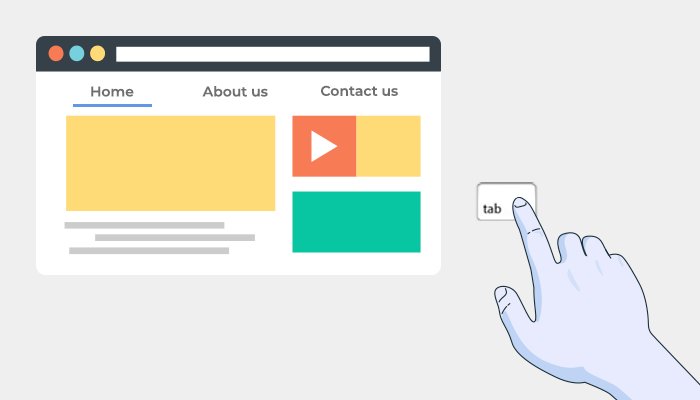
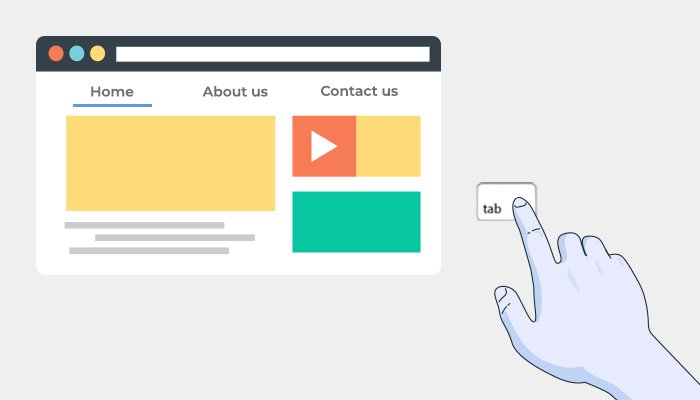
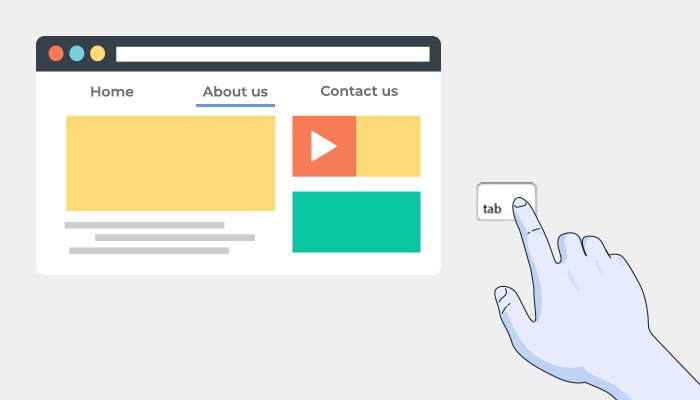
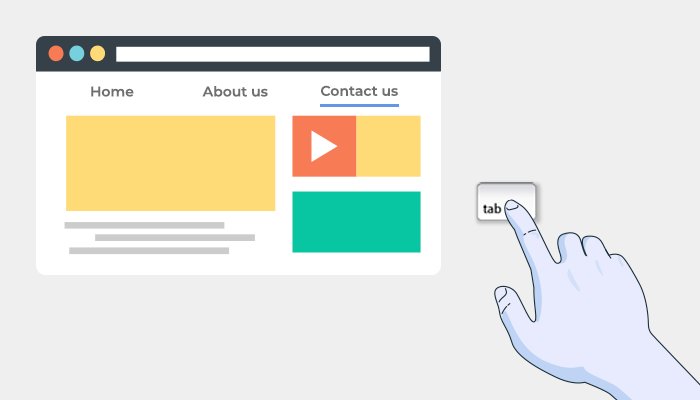
インタラクティブな要素のデザイン
これは、Web アクセシビリティに関する最も重要なベスト プラクティスの 1 つです。 すでにご存知かもしれませんが、ほとんどの Web サイトでは、Web ページを生き生きとさせるために「:hover」関数が使用されています。 ただし、マウスの動きにのみ反応します。 つまり、マウスを使用していない訪問者は Web サイトにアクセスできなくなります。 幸いなことに、「:focus」を使用して同じ機能を提供できます> キーボードに依存しているユーザー向け。

フィードバック付きですべてのフォームフィールドにラベルと必要な情報を追加
オンライン フォームは、ADA への準拠を確保する上での主な懸念事項の 1 つです。 ご想像のとおり、アクセシビリティ対応のフォームは、理解し、記入し、送信するのが簡単です。 したがって、ナビゲーションの順序と読み方が論理的であることを確認する必要があります。
他にも次のような要素を検討する必要があります。
- フォームがリセットされないように、タイムアウトが適切であることを確認してください。
- 関連するフォーム フィールドをすべてグループ化します。
- HTML の label 要素を使用します。 これは、スクリーン リーダーのユーザーが、どのラベルがどのフォーム フィールドに関連付けられているかを理解するのに役立ちます。
- フォームキーボードにアクセスできるようにします。
- また、フォーム送信の確認や問題が発生した場合のユーザーへの警告など、インタラクションに対するフィードバックも提供します。 たとえば、エラー リスト、アイコン、背景色を使用して、何か問題が発生した場合にユーザーに通知できます。

メディア、画像、その他の要素に代替テキストを提供する
「代替テキスト」と呼ばれる代替テキストの使用は、Web アクセシビリティを高める優れた方法です。 画像やメディアを見ることができないユーザーにアクセスを提供するのに役立ちます。 これには、スクリーン リーダーや点字デバイスを利用しているユーザーも含まれます。 HTML、Adobe、MS Word など、ほぼすべてのドキュメント形式が代替テキストをサポートしています。 したがって、Web サイトで必要なときにこれを使用するのはそれほど面倒ではありません。

セマンティック HTML 構造を使用する
セマンティック HTML はセマンティック マークアップとも呼ばれ、Web アクセシビリティの重要な側面です。 セマンティック HTML には、コンテンツの正しい意味と構造を伝える HTML 要素の利用が含まれます。 スクリーン リーダーなどの支援テクノロジに適したコンテキストを提供します。
たとえば、適切な見出しタグ (H1、H2、H3 など) を使用して、コンテンツを階層的に構造化します。 見出しがコンテンツの構成を正確に表していることを確認してください。 適切な見出しタグの例を次に示します。
<h1>メインページのタイトル</h1>
<h2>セクションの見出し</h2>
<h3>サブセクションの見出し</h3>

一貫したナビゲーションを提供する
Web アクセシビリティ チェックリストのもう 1 つの重要な要素は、明確で一貫したナビゲーションです。 Web サイト上のすべてのページに明確で一貫したナビゲーションがあることを確認する必要があります。 もちろん、Web サイト内を移動するための複数の方法を提供する必要があります。
したがって、Web サイトを作成または更新するときは、ユーザーがキーボードだけを使用してこの Web ページにアクセスできるかどうかを自問してください。 しかし、それだけではありません! また、認知障害のあるユーザーが最小限のキーストロークで Web サイトに移動できるようにする必要もあります。
以下に留意すべき点がいくつかあります。
- ページ上であまりにも多くのリンクを使用しないでください。 通常、内部リンクは 4 ~ 5 つあれば十分です。
- リンクをページ上の残りのテキストと区別できるようにします。
- 検索した用語を常に強調表示します。 すべてのユーザーが必要なものをすぐに見つけるのに役立ちます。
- Web ページ上のさまざまなセクションにアクセスするための複数の方法をユーザーに提供します。
- すべてのナビゲーション要素に適切なラベルを追加します。

さまざまなデバイスと画面サイズに合わせたデザイン
障害のある人を含め、スマートフォン、タブレット、その他のデバイスを使用して Web にアクセスするユーザーが増えています。 したがって、Web サイトは応答性が高く、さまざまなデバイスや画面サイズでアクセスできる必要があります。 ウェブサイトをモバイル、デスクトップ、その他のデバイス向けに最適化してください。
変更内容は次のとおりです。
- ナビゲーション メニュー、ヘッダー、画像などの要素の位置や表示は、画面サイズやデバイスに応じて変わります。
- また、画面サイズやデバイスに応じて、最大限の読みやすさを確保するために文字サイズと線幅が変更されます。
レスポンシブ Web デザインを作成するときは、これらの要素を必ず考慮してください。 そしてアクセシビリティについても必ずチェックしてください。

自動再生要素のコントロールを追加する
ビデオやオーディオなどのコンテンツの自動再生は混乱を招く可能性があり、障害を持つユーザーにとって課題となる可能性があります。 このようなコンテンツにコントロールを提供すると、Web アクセシビリティが大幅に向上します。
あなたはできる:
- ビデオとオーディオの再生/一時停止ボタンを表示します。
- このようなメディアの自動再生ステータスを明確に示します。
- ユーザーがキーボード ショートカットまたはタブ フォーカスを使用して自動再生コンテンツを再生、一時停止、または停止できるようにします。
- 再生/一時停止ボタンまたはコントロールは、ユーザーの目に留まりやすい目立つ場所に配置します。
- コントロールには明確で直感的なアイコンまたはラベルを使用します。
- ユーザーの好みを考慮して、自動再生を完全に有効または無効にするオプションを提供します。

別れの言葉
結論として、Web アクセシビリティは最新の Web サイト設計の基本的な側面であり、ADA ガイドラインに準拠することが最も重要です。 これは訴訟を回避し、ブランドイメージを高める最善の方法です。 より幅広いターゲット層を開拓することもできます。 これら 9 つの Web アクセシビリティのベスト プラクティスは、それを実現するのに役立ちます。 したがって、次のプロジェクトが始まるときは、最初からこのチェックリストを実装してください。
すべてのユーザーを歓迎し、力を与えるウェブを一緒に形作りましょう。 E2M のホワイト ラベル Web デザイン サービスを活用します。 包括性の原則を受け入れながら、貴社のブランドでクライアントにアクセス可能な Web ソリューションを提供します。
