カスタムShopifyストアフロントを構築するためのステップバイステップガイド
公開: 2023-03-20Shopify は、世界で最も人気のある e コマース プラットフォームの 1 つです。 使いやすいインターフェイス、優れた機能、高度なセキュリティを提供するため、製品をオンラインで販売しようとしている企業に最適です.
関連記事:Shopifyでオンラインストアを始める方法
ただし、混雑した市場で目立つためには、ブランドを反映し、優れたショッピング体験を提供するカスタムストアフロントを構築できる Shopify 開発者を雇うことが不可欠です。
このブログ投稿では、より多くの顧客を引き付け、売り上げを伸ばすのに役立つカスタム Shopify ストアフロントを構築するためのステップバイステップのガイドを提供します。 すぐに飛び込みましょう。
変換するカスタム Shopify ストアフロントを構築するための 5 ステップの簡単なガイド
ステップ 1: ストアフロントのデザインを計画する

カスタム Shopify ストアフロントを構築するための最初のステップは、デザインを計画することです。 これには、配色、タイポグラフィ、レイアウトなど、ストアフロントの全体的なルック アンド フィールを決定することが含まれます。
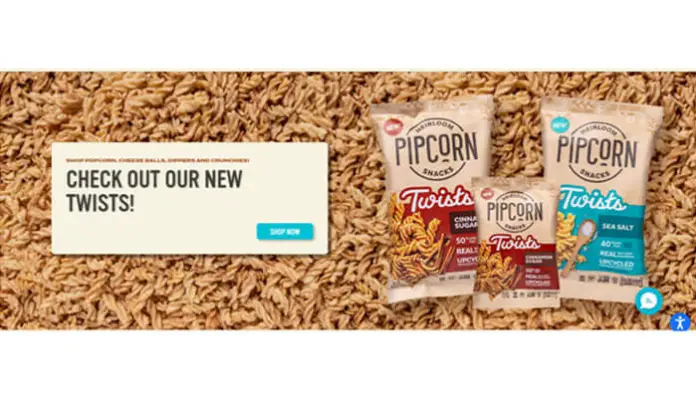
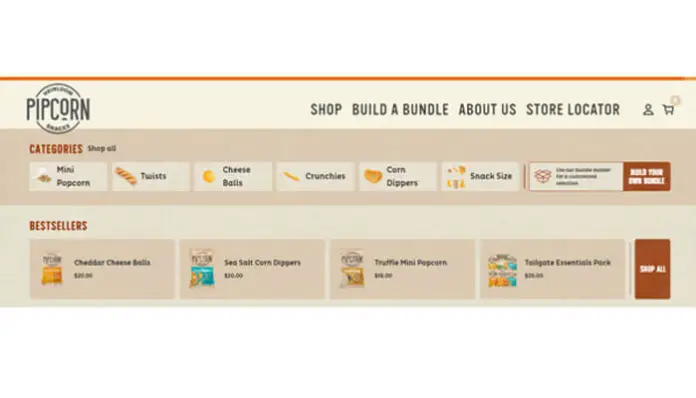
Pipcorn Heirloom Snacks による次の例を見てください。
構造とレイアウトはクリーンで最小限です。 さらに、ブランディングの色と美学は的を射ています。

デザインはブランドのアイデンティティを反映すると同時に、顧客にまとまりのあるショッピング体験を提供する必要があることを忘れないでください。
したがって、設計を計画するときは、次の要素を考慮してください。
- ブランディング: 店頭の配色、ロゴ、タイポグラフィなどについて考えます。
- ユーザー エクスペリエンス:ユーザー エクスペリエンス (UX) は、設計の最前線にある必要があります。 ストアフロントは、ナビゲートしやすく、シームレスなショッピング体験を提供する必要があります。 あまりにも多くのサブページや過剰なデータでデザインを乱雑にしないでください。
- ビジュアル: 常に高品質の画像とグラフィックを使用して、製品を紹介し、魅力的な店頭を作成します。 製品の写真撮影を行ったり、Shutterstock などの Web サイトから高品質の画像を購入したりできます。
- レスポンシブ デザイン: 注意すべきもう 1 つの重要なポイントは、デスクトップ、タブレット、モバイルなど、さまざまなデバイスに対してストアフロントが最適化されていることを確認することです。 顧客がコンテンツを読むためにズームインとピンチアウトを繰り返す必要がある場合は、顧客に別れを告げることができます。
ステップ 2: テーマをカスタマイズする
Shopify は幅広いテーマから選択できます。これらは出発点としては最適ですが、必ずしもすべてのニーズを満たすとは限りません。 カスタム Shopify ストアフロントを構築するには、テーマをカスタマイズする必要があります。
次のようないくつかの方法でテーマをカスタマイズできます。
- テーマ コードの編集: HTML、CSS、Liquid の経験がある場合は、テーマ コードを編集してカスタム変更を加えることができます。 または、Shopify 開発者を雇って手伝ってもらうこともできます。
- Shopify テーマ エディターの使用: Shopify のテーマ エディターを使用すると、コードに触れることなくストアフロントに変更を加えることができます。
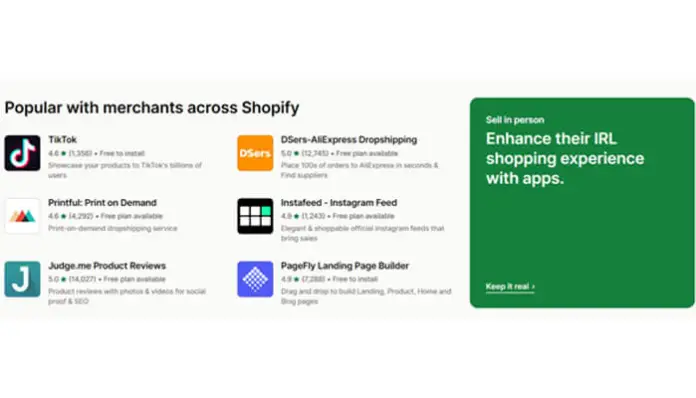
- アプリのインストール: Shopify は、ストアフロントをさらにカスタマイズするのに役立つ幅広いアプリを提供しています。

また読む:電動自転車は毎日の使用に適していますか?
ステップ 3: カスタム機能を追加する
店頭を目立たせるために、カスタム機能を追加することができます。 これらには次のものが含まれます。
- カスタム商品ページ: 独自の商品や複雑な商品を販売している場合は、追加情報やカスタマイズ オプションを提供するカスタム商品ページを作成することをお勧めします。
- カスタム チェックアウト: チェックアウト プロセスをカスタマイズして、顧客にとってより合理的で使いやすいエクスペリエンスを作成することもできます。
- カスタム ナビゲーション: ストアフロントのナビゲーションをカスタマイズして、顧客が探しているものを簡単に見つけられるようにすることができます。
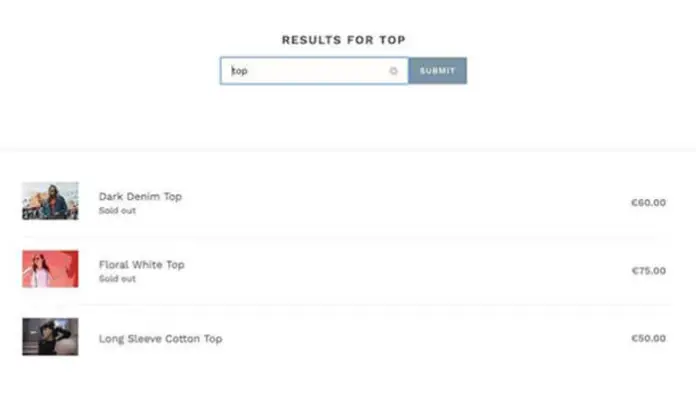
- カスタム検索:カスタム検索機能を追加すると、顧客は製品をより迅速かつ簡単に見つけることができます。 これは、「トップ」という単語を検索している顧客の例です。


また読む:フランス語の翻訳はあなたのビジネスにどのようにプラスの影響を与えますか?
これらの製品をクリックすると、ユーザーはそれぞれの製品ページに移動します。
ステップ 4: ストアフロントをテストする
カスタムShopifyストアフロントを立ち上げる前に、完全にテストして正しく機能していることを確認することが不可欠です. テストする項目は次のとおりです。
- ナビゲーション: ナビゲーションが正しく機能し、顧客が商品や情報を簡単に見つけられるようにします。
- チェックアウト:チェックアウト プロセスをテストして、正しく機能していること、および顧客が問題なく購入を完了できることを確認します。
- 応答性:最後に、前述のように、さまざまなデバイスでストアフロントをテストして、デスクトップ、タブレット、およびモバイル用に最適化されていることを確認することが重要です。
ステップ 5: ストアフロントを立ち上げる
カスタム Shopify ストアフロントをテストしたら、それを開始する準備が整いました。 起動する前に、支払いゲートウェイを接続し、配送オプションを設定していることを確認してください。
ローンチ後、ストアフロントのパフォーマンスを監視し、必要に応じて変更を加えて、ユーザー エクスペリエンスを改善し、売り上げを伸ばします。
ボーナス マテリアル: Shopify ストアフロントをカスタマイズする際に覚えておくべき 7 つのヒント
ヒント #1: デザインを計画する:
カスタム ストアフロントの構築を開始する前に、次のことを行う必要があります。
1. デザインとレイアウトを計画する
2. サイトの外観と操作性を考える
3. 組み込みたいブランディング要素の種類を理解する
4. コンテンツをどのように整理したいかを分析する
ヒント #2: 適切なテーマを選択します。
Shopify ではさまざまなテーマを選択できますが、サイトのデザインをより細かく制御したい場合は、カスタム テーマを検討することをお勧めします。 選択するテーマがモバイル フレンドリーで操作しやすいものであることを確認してください。
ヒント #3: レイアウトをカスタマイズする:
カスタム テーマを使用すると、Shopify のドラッグ アンド ドロップ エディターを使用してサイトのレイアウトを簡単にカスタマイズできます。 カスタム セクションを追加したり、要素を移動したり、サイトの色やフォントを調整したりできます。
ヒント 4: SEO 向けに最適化する:
検索エンジンがサイトを簡単に見つけてランク付けできるようにするには、コンテンツを SEO 用に最適化する必要があります。 これには、関連するキーワードの使用、高品質のコンテンツの作成、サイトの構造が正しいことの確認が含まれます。
ヒント #5: カスタム機能を追加する:
Shopify の App Store では、サイトにカスタム機能を追加するために使用できる幅広いアプリとプラグインを提供しています。 ソーシャル メディアの統合、製品レビュー、カスタム チェックアウト プロセスなど、どの機能を含めるかを検討します。
ヒント 6: サイトをテストします。
カスタム ストアフロントを立ち上げる前に、十分にテストしてください。 壊れたリンクをチェックし、サイトの読み込み時間をテストして、すべてのデバイスで適切に表示されることを確認してください。
ヒント #7: 優れたカスタマー サポートを提供する:
サイトが稼働したら、優れた顧客サポートを提供するようにしてください。 顧客からの問い合わせに迅速に対応し、有益なアドバイスを提供し、フィードバックに迅速に対応します。
これらのヒントに従うことで、他とは一線を画し、顧客に優れたユーザーエクスペリエンスを提供するカスタム Shopify ストアフロントを作成できます。
また読む:企業はこれらの原則を適用することで不況を乗り切る
まとめ
カスタム Shopify ストアフロントでは、実際に詳細を具体化する前に、慎重な計画と検討が必要です。 ストアフロントをどのように見せたいか、どのように機能するか、どのような機能を持たせたいかについて明確な考えを持っている必要があります.
また、機能だけでなく、デザイン、コーディング、レイアウト、必要な機能などの主要な要素についても深く掘り下げる必要があります。
注意: 技術的な問題、設計上の課題、またはサードパーティのアプリやツールの統合に関する問題が発生する可能性があります。 しかし、熟練したチームと少しの準備があれば、これらの課題を克服し、ニーズを満たし、期待を超えるストアフロントを作成できます。
簡単に言えば、カスタム Shopify ストアフロントの構築には時間と労力がかかりますが、それだけの価値があります。 このステップバイステップ ガイドに従うことで、ブランドを反映したカスタム ストアフロントを構築し、優れたユーザー エクスペリエンスを提供し、売り上げを伸ばすことができます。これらすべてを同時に行うことができます。
