BigCommerce テーマの編集に関するクイックガイド
公開: 2021-01-08BigCommerce ストアのテーマを更新または編集する方法を検討しているため、おそらくここにいます。 良いニュース – あらゆる業界のあらゆる規模の企業向けの最も信頼できる有能な e コマース プラットフォームの 1 つとして、多くの支援があります。 この記事では、BigCommerce ストアフロント テーマを編集する方法をいくつか見ていきます。
まず、テーマをアップグレードすることをお勧めする理由についての情報を探している場合は、次の点に注意してください。
- テーマはユーザー エクスペリエンスに大きな影響を与えます。
- ストアのテーマは、ブランドの完全性に影響を与えます。
- 新しいテーマは、ストア デザインの機能を改善するのに役立つ場合があります。
- 新しいテーマを使用すると、ファセット検索などの新しいまたは更新された BigCommerce 機能へのアクセスが向上する場合があります。
- テーマのアップグレードにより、Web サイトのレスポンシブ デザインを改善できる場合があります。
そのことを念頭に置いて、変更方法に関する簡単なヒントを探しているだけなら、適切な場所にいるので、始めましょう.
1. BigCommerce ポータルにログインします。
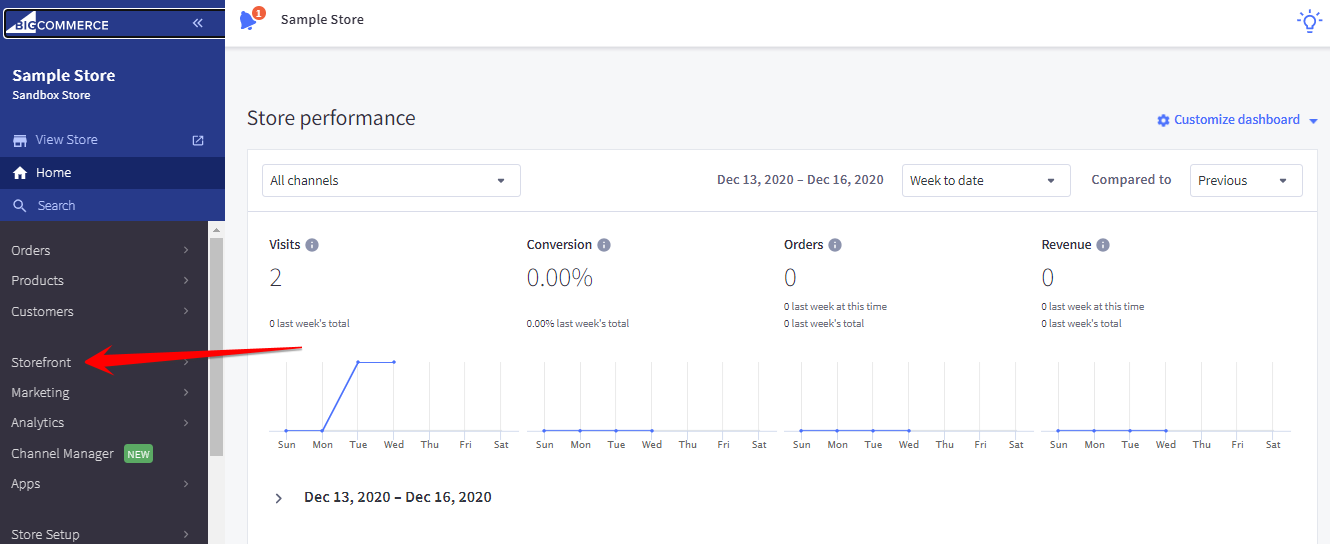
ログイン資格情報を使用して BigCommerce ポータルにログインします。 バックエンドに次のようなものが表示されるはずです。

2. 「ストアフロント」をクリックします。
上の図の赤い矢印で示されているように、「Storefront」をクリックします。 これにより、新しいディスプレイが表示され、BigCommerce ストアのバックエンドで変更できるアイテムのメニューが展開されます。

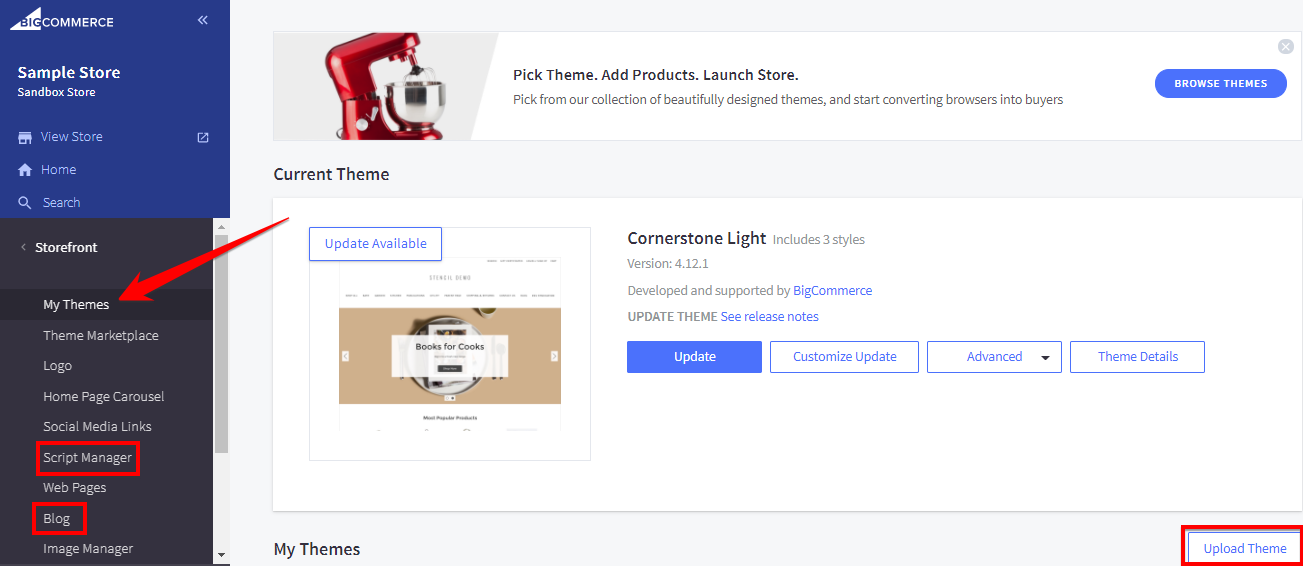
ご覧のとおり、オプションが拡張されます。 次に、「My Themes」をクリックして先に進みますが、その前にいくつか注意してください。 上の画像の左側にある赤いボックスで示されているように、ここで、ブログやスクリプトなど、BigCommerce ストアの他の重要な側面を変更することもできます。 さらに、このポータルでテーマをアップロードできますが、独自のテーマをアップロードする場合、BigCommerce は技術支援を提供しないことに注意してください.

3. 「テーマの参照」を選択します。
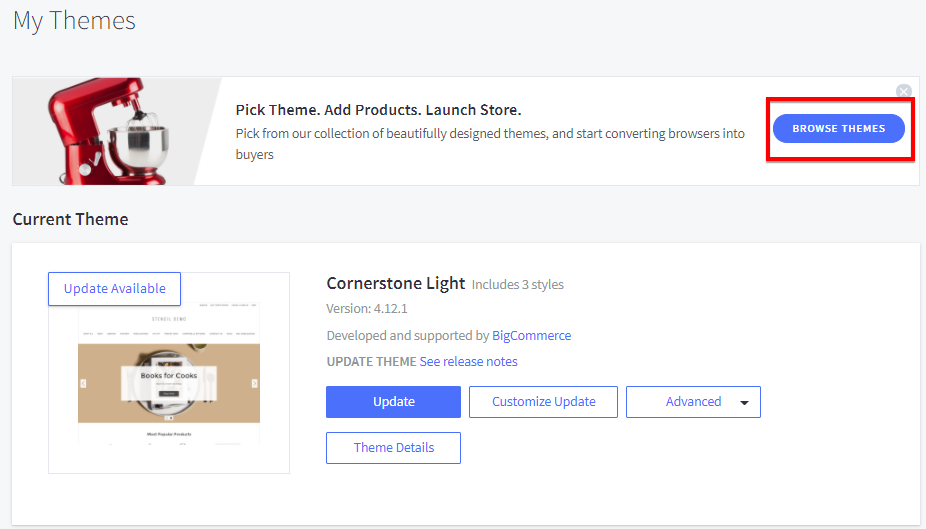
上の画像は挿入図です。 ここでは、現在のテーマを更新したり、カスタマイズしたりできることがわかります。 テーマを変更する場合は、赤いボックスで示されている [テーマの参照] をクリックします。
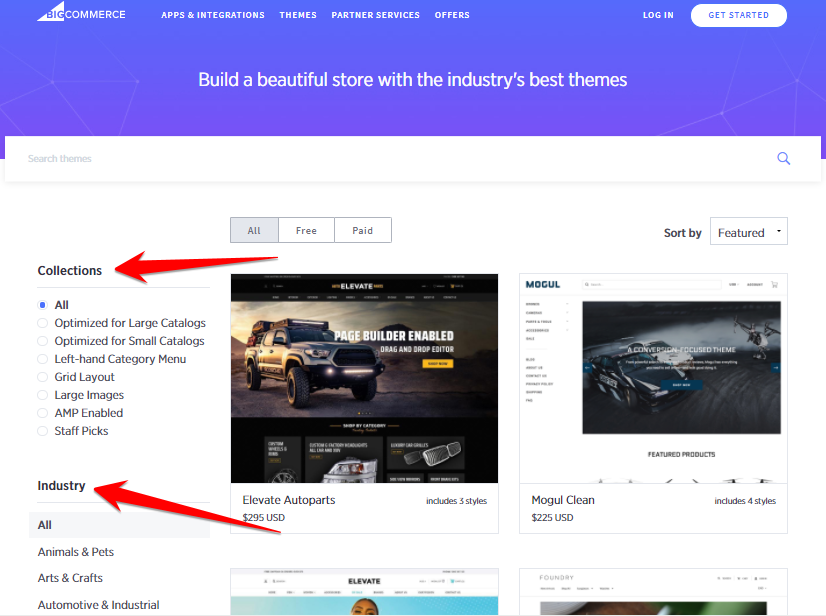
これにより、無料および有料のテーマのかなり大きなコレクションを検索できる BigCommerce に移動します. また、下の赤い矢印で示されているように、コレクションがどのように最適化され、レイアウトされているか、および業界で人気のあるテーマに関してコレクションを並べ替えることができます. 彼らのコレクションを見て、あなたにとって最も魅力的なテーマを選んでください (または、あなたの顧客にとって最も魅力的だと思います)。 テーマを選択したら、編集またはカスタマイズに戻ります。

4. または、「更新のカスタマイズ」を選択して、テーマを編集または更新することもできます。
テーマを変更せずに、以前のテーマ (この場合は「コーナーストーン ライト」) に固執したとします。 この投稿の 2 番目の画像の画面の中央にある [Customize Update] をクリックします。 これにより、以下の画像が表示されます。

上の画像で注意すべき点がいくつかあります。
- ページの上部には、「デザイン」と「プレビュー」のトグルがあります。 プレビュー モードでは、画像の右上にある [保存] ボタンを使用して変更を加えて保存すると、ストアがどのように表示されるかを確認できます。
- また、ページの上部には、テーマがデスクトップ、タブレット、およびモバイル デバイスでどのように表示されるかのプレビューがあります。
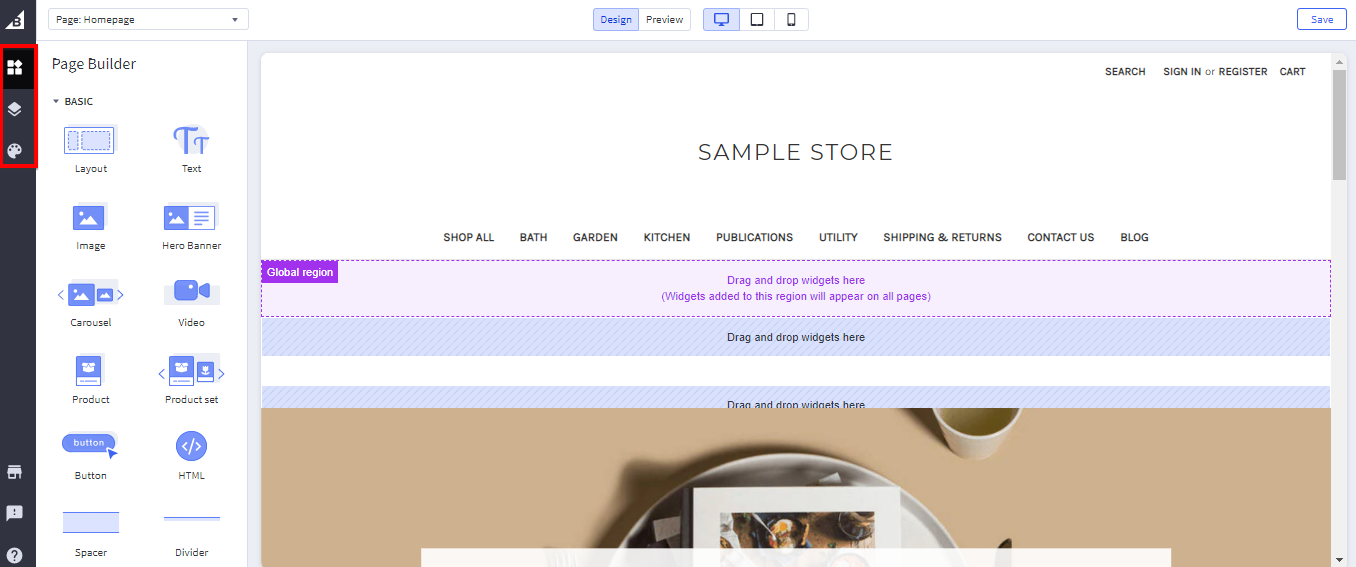
- 画像の左端の赤いボックスには、「ウィジェット」、「レイヤー」、「テーマ スタイル」の 3 つの切り替えがあります。 この投稿では、これらの基本的な機能を調査します。
5. ウィジェットを編集、調整、または追加します。
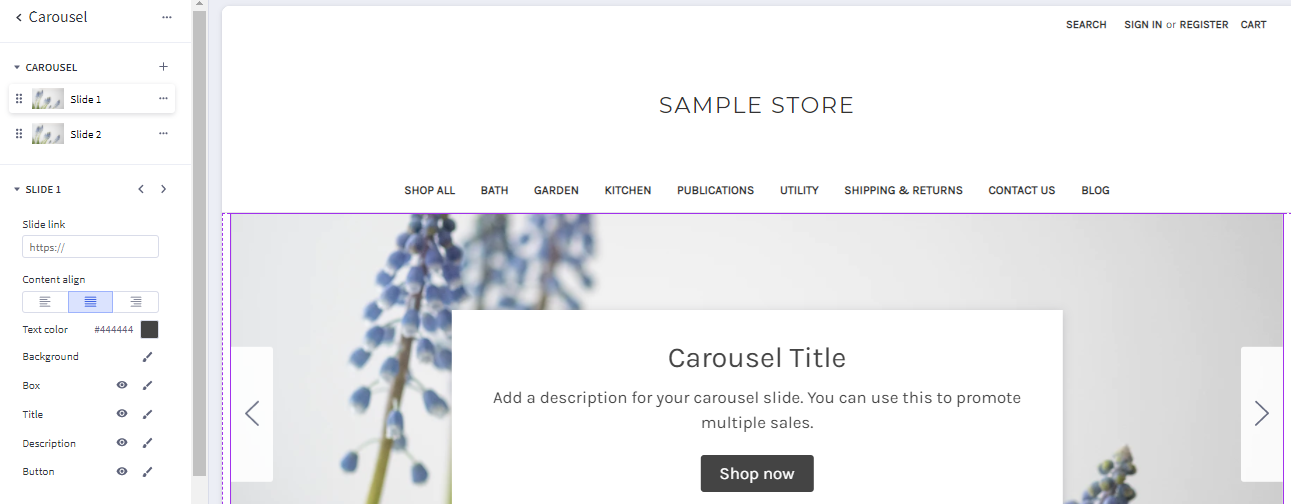
最初に、BigCommerce テーマに含めたり変更したりできるウィジェットをすばやく編集する方法を見ていきます。 メニューの下にカルーセルを追加したいとしましょう – BigCommerce のインターフェースはプロセスを比較的簡単にします. 「カルーセル」をクリックして、「ウィジェットをここにドラッグ アンド ドロップ」というメニューの下のスペースにドラッグ アンド ドロップするだけです。 次に、この画像が表示されます。


幸運なことに、BigCommerce のインターフェースは簡単で操作が簡単です。 画面の左側に、コードを知らなくても、スライド、背景画像、テキストの色、フォント サイズのリンクなどを変更できることがわかります。
ここで、同じテーマのいくつかのバリエーションを見たいとしましょう。 画面の左側に、次のように表示されます。

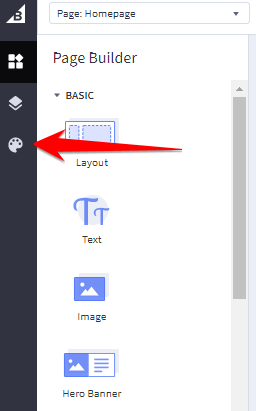
6. ディスプレイの追加機能を調整します。 (スタイル、ヘッダーとフッター、ホームページなど)
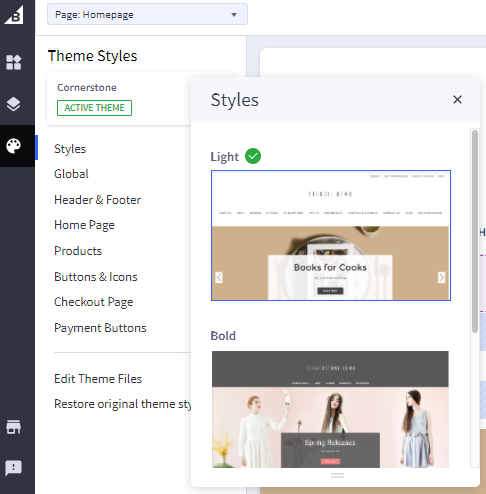
赤い矢印で示されている小さなパレットをクリックすると、下の図に示すように、「スタイル」、「グローバル」、「ヘッダーとフッター」、「ホームページ」などのオプションのメニューが展開されます。

この領域では、テーマのスタイルをすばやく簡単に変更できます。 上記の 2 つのオプションからわかるように、これらはテーマの視覚的な表現に影響を与えます。 この特定のテーマでは、2 つのオプションが「ライト」と「ボールド」であり、これらは互いにマイナーなバリエーションです。 ただし、デザインの観点からは、Web サイトの印象、ブランディング、および全体的な顧客体験に影響を与える可能性があります。
- 上の画像でもわかるように、テーマ エディターのこの領域では、コードにアクセスしたり変更したりする必要なく、製品、チェックアウト ページ、さらには支払いボタンを比較的迅速かつ簡単に変更することもできます。
- この時点で、テーマの変更や、テキスト、カラーリング、画像、カルーセルなどのテーマの視覚的側面の変更、およびその他の定性的機能の変更に伴う、BigCommerce ストアに対する高レベルの変更の多くを行うことができます。すぐ上で説明したものなど。
ただし、BigCommerce にはナビゲートしやすいユーザー フレンドリーな管理ポータルがありますが、デザインやコーディングの経験がほとんどまたはまったくない e コマースの起業家であっても、オンライン ストアで思い描く正確な視覚的レイアウトを取得するには、より時間がかかる場合があります。 さらに、コードを含むものを含むカスタム変更を行うには、専門の BigCommerce Web デザインまたは開発サービスの支援が必要な特別なスキルが必要になる場合があります。
BigCommerce ストアから何か特別なものを見たいが、この記事の提案やガイダンスを使用して変更を加える方法がわからない場合は、今すぐ BigCommerce の開発者とデザイナーに連絡してください. 全面的な再設計が必要な場合でも、オンライン ビジネスのために私たちができることについてもっと知りたい場合でも、すべては BigCommerce パートナーへの電話から始まります。 .
